背景
こんなサイトを作りました
どうやっていい感じにデータを取得してきたのか気になる、という方がいたので、ここに書いてみます!
概要
Google SpreadSheet のデータを JSON 形式で取得する Web API をサクッと作る
ほとんどは上記の記事の内容です。
ただこの記事では、「GoogleスプレッドシートをAPIサーバー化し」てフロントでデータを受け取るところまで記載します。
この記事に書いてあること
こんなデータ形式に変換され
[
{
"title": "1973年のピンボール",
"review": "ウイスキー飲みたくなる",
"rate": 4
},
{
"title": "風の歌を聴け",
"review": "忘れた",
"rate": 3
},
{
"title": "ノルウェイの森",
"review": "まだ途中",
"rate": 4
},
{
"title": "青の炎",
"review": "ニノちゃん主演で映画化",
"rate": 5
},
{
"title": "心が雨漏りする日には ",
"review": "エモい",
"rate": 5
},
{
"title": "成りあがり",
"review": "ビッグ",
"rate": 100
}
]
最終的にこうなるまでのすべてが書かれています![]()
See the Pen BookList by Kobashi syunsuke (@ksyunnnn) on CodePen.
今回はフロントサイドではVue.jsを使用します。JavaScriptの知識があれば、jQueryでもなんでも応用はできるかと ![]()
手順
データを用意

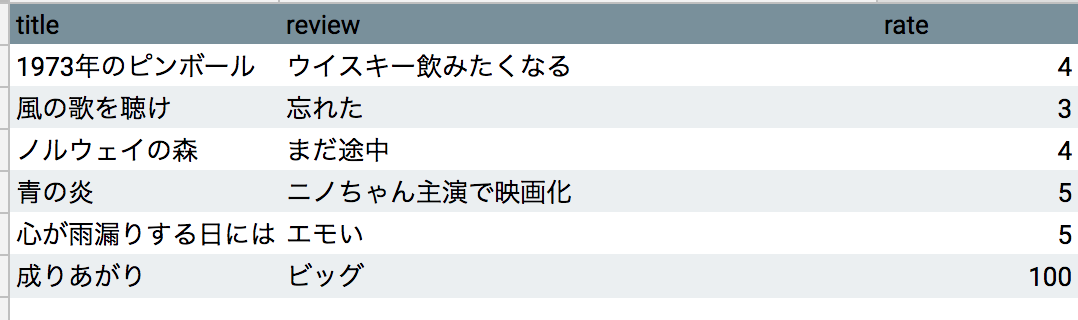
こんな感じのデータを用意します。
今回の例では、本のレビューコメントと評価レートをデータとして扱います。
Google Apps Scriptを利用してデータをjson化
- メニューバーの「ツール」よりスクリプトエディタを開く

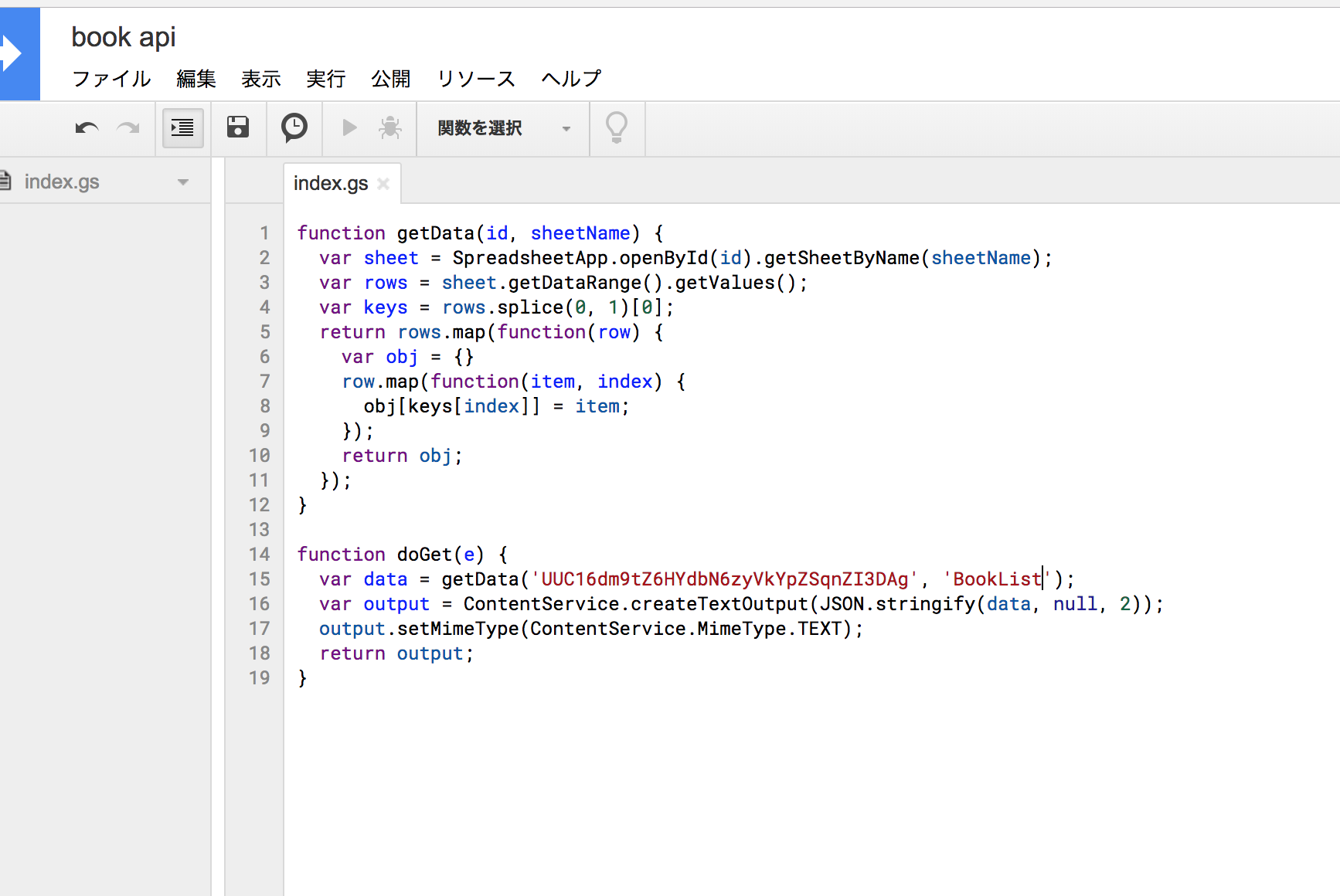
- スクリプトを追加指定していく
コードの中身はこちら
function getData(id, sheetName) {
var sheet = SpreadsheetApp.openById(id).getSheetByName(sheetName);
var rows = sheet.getDataRange().getValues();
var keys = rows.splice(0, 1)[0];
return rows.map(function(row) {
var obj = {}
row.map(function(item, index) {
obj[keys[index]] = item;
});
return obj;
});
}
function doGet(e) {
// getDataの第1引数のハッシュ値は、スプレッドシートのURLの
// https://docs.google.com/spreadsheets/d/{この部分}/edit#gid=0
// です
// 第2引数はデータのある表のシート名です!
var data = getData('1pxAIGBFP7-UUC16dm9tZ6HYdbN6zyVkYpZSqnZI3DAg', 'BookList');
var output = ContentService.createTextOutput(JSON.stringify(data, null, 2));
output.setMimeType(ContentService.MimeType.TEXT);
return output;
}
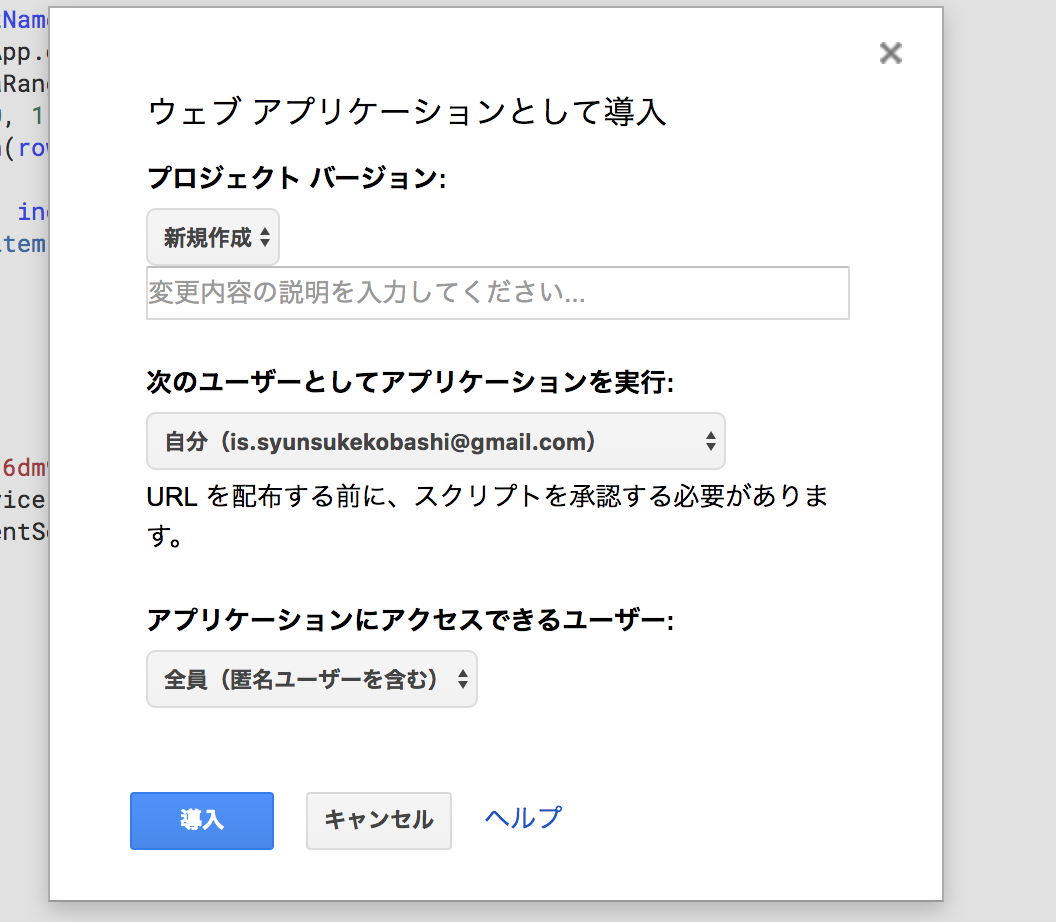
- プロジェクトをWebアプリケーションとして公開する
メニューより選択

公開範囲を全員に変更

承認が必要だったり、ブラウザ環境によっては危ないアクセスと言われたりしますが
無視して進みます。
公開するとURLが表示されるので、アクセスしてみます。

こんな感じでデータが表示されれば完了!
フロント側でデータを受け取って表示
受け取り確認
fetch('https://script.google.com/macros/s/AKfycbzdU4Md20DUSfQFcqJJbUG81LIFGh42WmAQZN_9r3wh3SKSJknB/exec')
.then(res => res.json())
.then(
result => {
console.log(result)
},
error => {
console.log("errorらしい")
},
これはCodePenとかつかって確認すると楽です。コンソールに値が表示されれば受け取りOK ![]()
Vue.jsで実装
あとは最初に掲載したCodepenのまま
取得したデータをJavaScriptを利用してhtmlに差し込んでいます![]()
new Vue({
el: '#app',
data () {
return {
message: 'Book List',
books: null,
}
},
mounted () {
fetch(
'https://script.google.com/macros/s/AKfycbzdU4Md20DUSfQFcqJJbUG81LIFGh42WmAQZN_9r3wh3SKSJknB/exec',
)
.then(res => res.json())
.then(
result => {
this.books = result
},
error => {
},
);
}
})
<script src="https://unpkg.com/vue"></script>
<div id="app">
<h1>{{ message }}</h1>
<div class="books">
<div class="book" v-for="book in books">
<div class="info">
<div class="title"><i class="book icon"></i> {{book.title}}</div>
<div class="review">{{book.review}}</div>
</div>
<div class="rate">
<div class="ui statistics">
<div class="statistic">
<div class="value"><i class="star icon"></i> {{book.rate}} </div>
</div>
</div>
</div>
</div>
</div>
</div>
@import url('https://fonts.googleapis.com/css?family=Roboto:100,300,400,500');
* {
margin: 0;
padding: 0;
}
# app {
font-size: 16px;
font-family: 'Roboto', sans-serif;
padding: 16px 48px;
}
h1 {
font-weight: 100;
margin-bottom: 48px;
position: fixed;
background: rgba(#fff,.8);
}
.books {
max-width: 720px;
margin: 80px auto;
}
.book {
display: flex;
justify-content: space-between;
font-weight: 300;
padding: 8px;
margin-bottom: 24px;
&:hover {
background: darken(#fff,5%);
i.star {
color: #FECA42;
}
}
.title {
font-size: 24px;
line-hetght: 48px;
margin-bottom: 24px;
}
}
そしてこうなるはず
See the Pen BookList by Kobashi syunsuke (@ksyunnnn) on CodePen.
まとめてみたけど、意外と難しいのかな、、、
以上ですw
気軽に質問とか指摘あればください〜〜〜〜〜 ![]()