概要
先日「API for Beginners - Workshop」という勉強会に参加してきました。内容を勝手にまとめます。
内容
- APIとは何か?(ここでは割愛)
- どこで使われているか?(ほとんど割愛)
- ワークショップ(ここがメイン)
どこで使われているか?
参考サイト
https://www.programmableweb.com/
Google Mapsはいい例だよね〜〜って話だった。
例えば下記のURL
http://maps.googleapis.com/maps/api/geocode/json?address=tokyo
最後のtokyo部分をそれらしく変えて、ブラウザでアクセスしてみてほしい。
こんなのが返ってきます。
{
"results" : [
{
"address_components" : [
{
"long_name" : "Tokyo",
"short_name" : "Tokyo",
"types" : [ "administrative_area_level_1", "locality", "political" ]
},
{
"long_name" : "Japan",
"short_name" : "JP",
"types" : [ "country", "political" ]
}
],
"formatted_address" : "Tokyo, Japan",
"geometry" : {
"bounds" : {
"northeast" : {
"lat" : 35.8986468,
"lng" : 153.9876115
},
"southwest" : {
"lat" : 24.2242626,
"lng" : 138.942758
}
},
"location" : {
"lat" : 35.6894875,
"lng" : 139.6917064
},
"location_type" : "APPROXIMATE",
"viewport" : {
"northeast" : {
"lat" : 35.817813,
"lng" : 139.910202
},
"southwest" : {
"lat" : 35.528873,
"lng" : 139.510574
}
}
},
"place_id" : "ChIJ51cu8IcbXWARiRtXIothAS4",
"types" : [ "administrative_area_level_1", "locality", "political" ]
}
],
"status" : "OK"
}
こんな便利な情報を吐き出してくれるのがGoogle MapsのAPIさま
これは例えばAirbnbの地図検索とかで使われてるよ〜って話してた。
ワークショップ
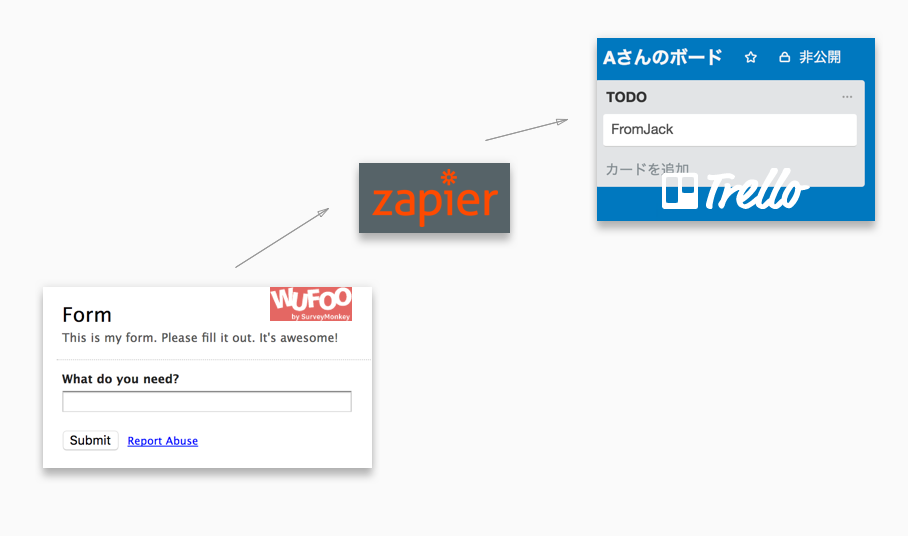
webhook利用して、何か作ろう!
今回は、「フォームから入力を受け付けて、タスクボードにタスクを追加する機能」を作るよ!
利用シーン
Aさんにタスクを割り当てたいな〜〜。そうだ、「フォームから入力を受け付けて、タスクボードにタスクを追加する機能」を利用しよう!
→Aさんのタスクボードにタスクが追加される
利用するもの
1)Wufooで無料アカウント作ってフォーム作ってください
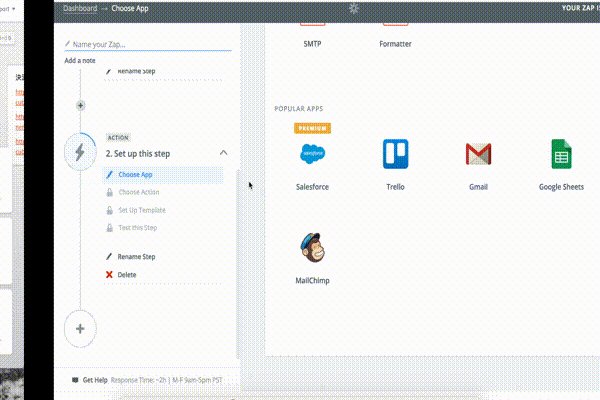
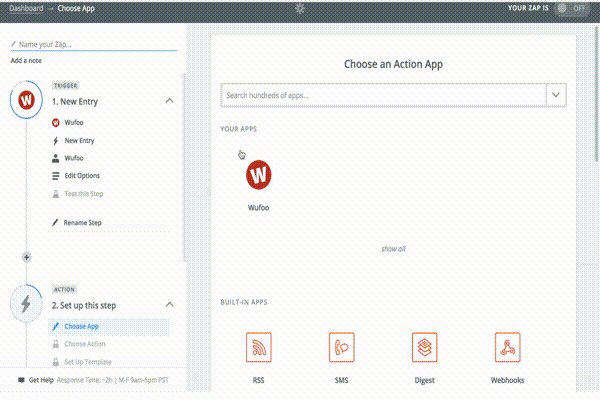
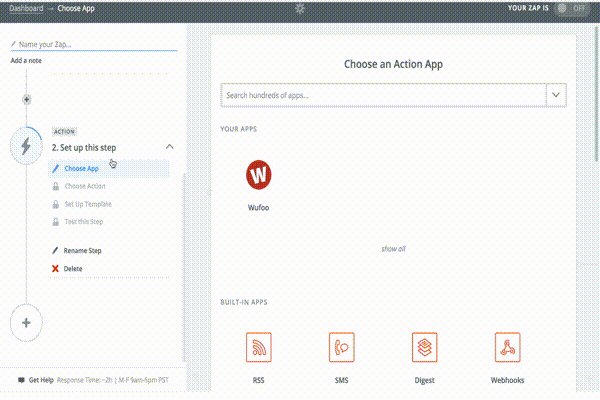
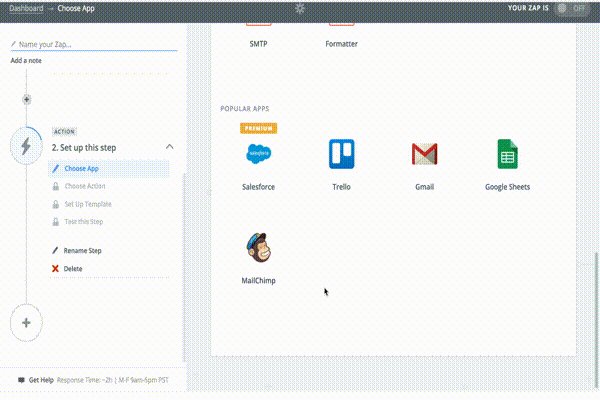
2)zapierでトリガーとアクションを設定してください
3)ここまでだった
実はまだ試していない、かつワークショップではここまでで終わちゃった
話に出てたやつ