長い文章をCSSだけで …で区切る方法。詳細ページへリンクする一覧ページのリスト表示とかで使えるやつね。
- 長い文章があったときにとても文章が長くて冗長で切り上げたいときがありますよね。
// こうなる👇
- 長い文章があったときにとても文章が長くて冗長で…
…のことをクランプ文字とか言うらしい ![]() てんてんてんでええやん。
てんてんてんでええやん。
See the Pen 色んな文字まるめ by Kobashi syunsuke (@ksyunnnn) on CodePen.
こいつで遊びます
長いですね〜
<section>
<ul>
<li>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nulla aliquet enim tortor at auctor urna nunc id. Venenatis cras sed felis eget. </p>
</li>
<li>
<p>Et sollicitudin ac orci phasellus egestas tellus. Enim facilisis gravida neque convallis a cras semper. Elementum tempus egestas sed sed risus pretium. Aliquam nulla facilisi cras fermentum odio eu feugiat pretium. Aliquam malesuada bibendum arcu vitae elementum curabitur. Suspendisse faucibus interdum posuere lorem ipsum dolor sit amet. </p>
</li>
<li>
<p>Scelerisque purus semper eget duis at tellus.</p>
</li>
<li>
<p>Diam vel quam elementum pulvinar etiam. </p>
</li>
<li>
<p>Id consectetur purus ut faucibus pulvinar elementum integer enim.</p>
</li>
</ul>
</section>
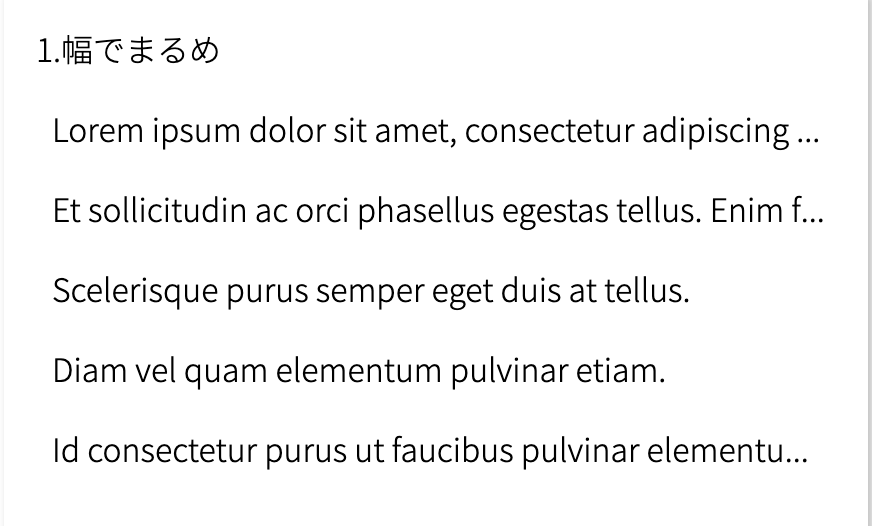
1.幅でまるめ
section {
max-width: 400px;
li {
overflow: hidden;
p {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
}
}
2.行数でまるめ
section {
li {
overflow: hidden;
p {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
}
}

再掲
See the Pen 色んな文字まるめ by Kobashi syunsuke (@ksyunnnn) on CodePen.
他にもあったら教えて〜