今回のエントリでは、Android開発を進めていて、以下のグノシーの画像みたいにタブ付きのページャーの処理を実装したかったのですが、実装方法を見つけるのに苦労したので備忘録としてまとめておきます。
1. ViewPagerIndicatorの追加
上記の画像のような形でタブ付きのページャーを実装する際に、ViewPagerIndicatorというライブラリを利用すると簡単に実装できるようになるため、Gradleに追加します。
・
・
・
allprojects {
repositories {
maven { url "http://dl.bintray.com/populov/maven" } // ここを追加
jcenter()
}
}
・
・
・
・
・
・
dependencies {
// ...
compile 'com.viewpagerindicator:library:2.4.1@aar' // ここを追加
// ...
}
・
・
・
2. layoutファイルの作成
続いて、Gradleに追加したことで、利用できるようになった TitlePageIndicator をレイアウトファイルに追加します。
また、ページャの処理で切り替えるFragmentのレイアウトファイルも準備しておきます。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.viewpagerindicator.TitlePageIndicator
android:id="@+id/indicator"
android:padding="10dp"
android:layout_height="wrap_content"
android:layout_width="match_parent" />
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/example_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
</LinearLayout>
3. Javaコードの作成
次に以下のようにJavaコードを作成していきます。今回の例では、こちらのサイトを参考に(※参考というかほぼそのままですが...)ページャーが変わるとフラグメントの背景色が変わるような処理が実行できます。
package org.example.viewpagerindicatorsample;
import android.os.Bundle;
import android.support.annotation.ColorRes;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
public class MainFragment extends Fragment {
private final static String BACKGROUND_COLOR = "background_color";
public static MainFragment newInstance(@ColorRes int IdRes) {
MainFragment fragment = new MainFragment();
Bundle bundle = new Bundle();
bundle.putInt(BACKGROUND_COLOR, IdRes);
fragment.setArguments(bundle);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_main, null);
LinearLayout linearLayout = (LinearLayout)view.findViewById(R.id.sample_fragment);
linearLayout.setBackgroundResource(getArguments().getInt(BACKGROUND_COLOR));
return view;
}
}
package org.example.viewpagerindicatorsample;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class MainFragmentPagerAdapter extends FragmentPagerAdapter {
public MainFragmentPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return MainFragment.newInstance(android.R.color.holo_blue_bright);
case 1:
return MainFragment.newInstance(android.R.color.holo_green_light);
case 2:
return MainFragment.newInstance(android.R.color.holo_red_dark);
}
return null;
}
@Override
public int getCount() {
return 3;
}
@Override
public CharSequence getPageTitle(int position) {
return "ページ" + (position + 1);
}
}
package org.example.viewpagerindicatorsample;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.viewpagerindicator.TitlePageIndicator;
public class MainActivity extends AppCompatActivity {
private MainFragmentPagerAdapter mAdapter;
private ViewPager mPager;
private TitlePageIndicator mIndicator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mAdapter = new MainFragmentPagerAdapter(getSupportFragmentManager());
mPager = (ViewPager)findViewById(R.id.pager);
mPager.setAdapter(mAdapter);
TitlePageIndicator indicator = (TitlePageIndicator)findViewById(R.id.indicator);
mIndicator = indicator;
indicator.setViewPager(mPager);
final float density = getResources().getDisplayMetrics().density;
indicator.setBackgroundColor(0x18FF0000);
indicator.setFooterColor(0xFFAA2222);
indicator.setFooterLineHeight(1 * density); //1dp
indicator.setFooterIndicatorHeight(3 * density); //3dp
indicator.setFooterIndicatorStyle(TitlePageIndicator.IndicatorStyle.Underline);
indicator.setTextColor(0xAA000000);
indicator.setSelectedColor(0xFF000000);
indicator.setSelectedBold(true);
}
}
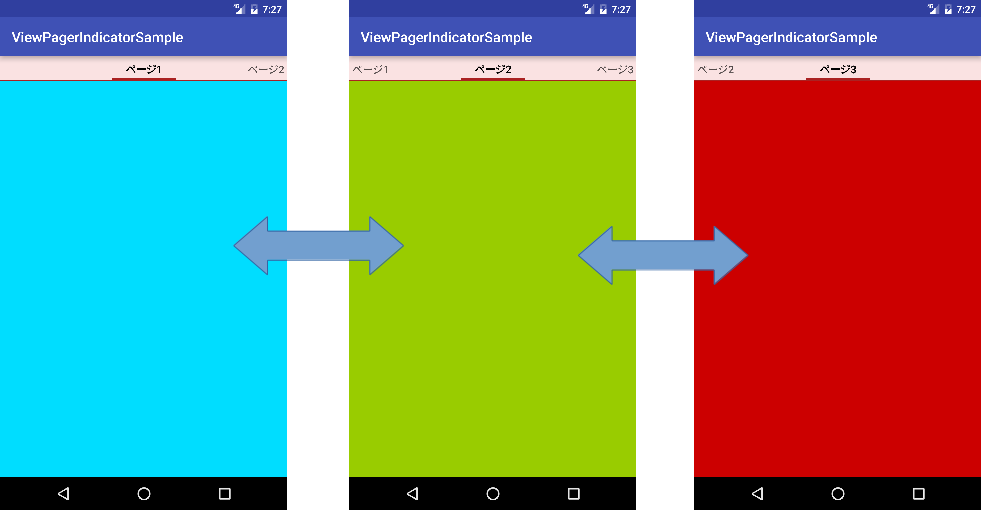
4. 結果
グノシーの画像とは全く異なりますが、最低限タブ付きのページャーとしてタブが切り替わると色が変わる動作を行う処理が実装できました。
補足
上記の内容を以下Githubにアップロードしているので、必要があれば参考にしてください。
URL: https://github.com/ksugawara61/ViewPagerIndicatorSample
参考文献
- ViewPagerIndicator, http://viewpagerindicator.com/, Online; accessed 9-October-2016.
- ViewPagerIndicator作って横スライドページを実装 - Android Advent, http://androidadvent.blog.shinobi.jp/2011/viewpagerindicator, Online; accessed 9-October-2016.
- Android-ViewPagerIndicatorのおさらいをしておこう - Qiita, http://qiita.com/KAKKA/items/2fba66c5b64ae0f777af, Online; accessed 9-October-2016.
- [android]ViewPagerの基本的な使い方 - Qiita, http://qiita.com/Yuki_Yamada/items/6d8b38effeb38ed96d78, Online; accessed 9-October-2016.