Android Studioでは、Layout Editorというツールが利用できます。これは、デバイス上でのレイアウトをプレビューするためのものです。
以下でその使い方をまとめていますが、Googleによる公式ドキュメントも存在しますので、より詳しく知りたい方はそちらも参考にしてみてください。
Pepperタブレットのプレビュー
Android Studioでは、様々なスクリーンをプレビューできるようになっています。Pepper用のアプリケーションをプレビューしたい場合は、Pepperのタブレットのサイズを正確に選択しましょう。Pepper pluginがインストールされていれば、デバイス一覧からPepperのタブレットが選択できるようになっていると思います。

SpeechBarのプレビュー
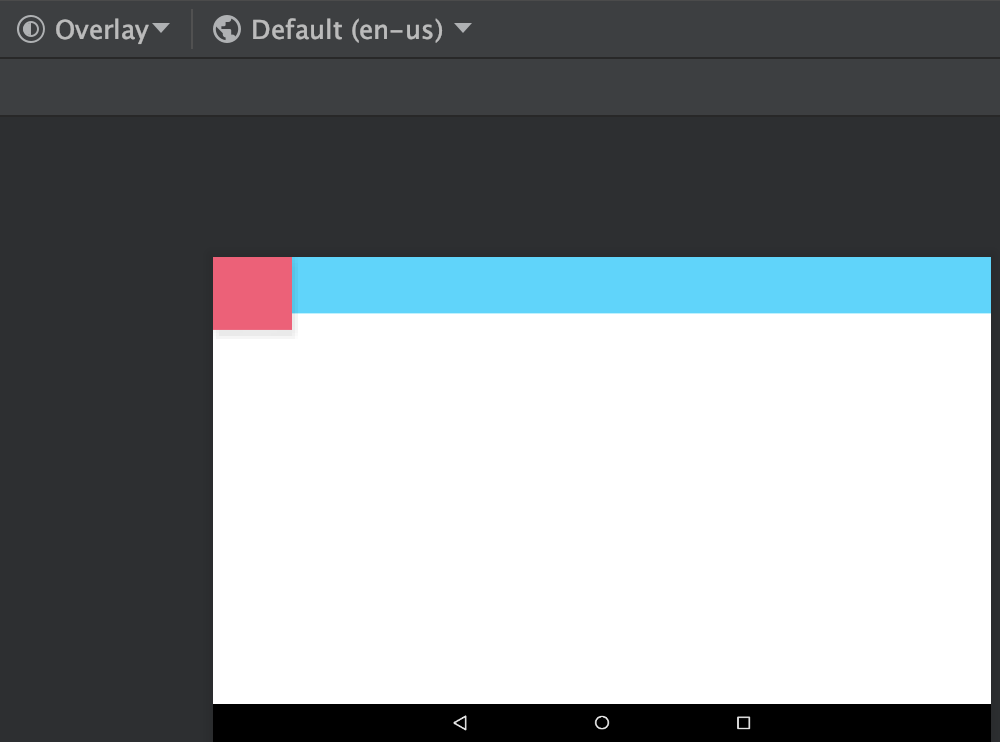
SpeechBarは、ユーザーから聞き取った内容を表示するものです。現状3つの種類が存在し、ALWAYSは常にこのバーを表示しておくもの、Overlayはユーザーの発話を認識した際のみこのバーを表示するもの、そしてIMMERSIVEは聞き取った内容のみをToastのように表示するものになります。いずれも表示位置については、上部か下部か選択することが可能です。
上記のSpeechBarとエディターのプレビューも利用することができますので、gradleファイルのdependenciesにimplement com.aldebaran:qisdk-design:x.x.xの一行を書き加え、さらにShow Layout Decorationsのオプションにチェックを入れてみてください。
デフォルトのSpeechBarを表示するには、RobotTheme.Editor.SpeechBar.Alwaysを選択しましょう。

ただし、実際のアプリでの表示とは異なる可能性があるため注意が必要です。SpeechBarはAPI6では使用可能ですが、API4では使用できない点に注意してください。
レイアウトの違い
RobotTheme.Editor.SpeechBar.Always、RobotTheme.Editor.SpeechBar.Overlay、RobotTheme.Editor.SpeechBar.Immersiveそれぞれのテーマのレイアウトは以下の通りです。差を分かりやすくするため、左上にボタンを配置しています。