vuejs-datepickerとは
https://npmjs.com/package/vuejs-datepicker
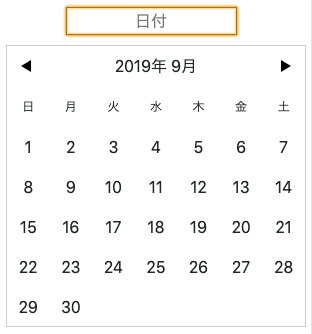
vue.jsと組み合わせて、こんな感じでカレンダーから日付を選択出来る、npmモジュールです。

使い方
基本的に公式に書いてある通りですが
1 インストール
npm install vuejs-datepicker --save
2 使いたいcomponentsにimport
import Datepicker from 'vuejs-datepicker';
3 コンポーネントに登録
components : {
Datepicker
}
4 コンポーネントとして使う
<Datepicker></Datepicker>
日本語化したい
1 使いたいcomponentにimport
import {ja} from 'vuejs-datepicker/dist/locale'
2 dataに登録
data () {
return {
ja:ja
}
},
3 componentにlanguageをバインドする
<Datepicker :language="ja"></Datepicker>
枠線を付けたり、中央寄せしたりしたい
そのまま使うと枠線すら無いため、多少はスタイルを当てて見栄えを整えたい。
(結論)
div配下のinputタグに対してcssを当てたら上手くいった。
<Datepicker :language="ja" class="test" placeholder="日付"></Datepicker>
.test {
div > input {
border: 1px ridge #333333;
display: block;
margin-left: auto;
margin-right: auto;
text-align: center;
}
}
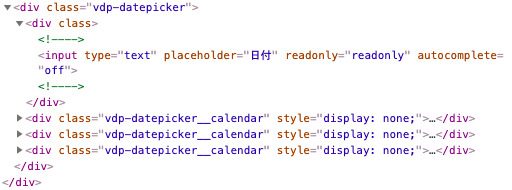
理由は、vuejs-datepickerタグの中に、さらにdivタグがあり、その中にさらにinputタグが入っているため。

(失敗)
上からdiv要素を被せて、枠線を上書き
→divタグの中のinputタグはinline要素のため、上書きが出来ない。