1. はじめに
1年ぶりにやってきました、アドベントカレンダーの季節です。
ということで、バルテス社が昨年秋にリリースした テスト自動化ツールの『T-DASH』 を昨年のアドベントカレンダーに続き、またまた使ってみたいと思います。
今回のテーマは「良い点・悪い点」 になりますので、実際に触りながら気づいたことをまとめていきます。
↓↓↓前回(昨年度)のエントリーはこちらです↓↓↓
この時からしばらく時間が経過していますので、いろいろ変わっていることもありそうですね。
T-DASHの基本情報や準備プロセスなどは別の記事(以下、別記事)に書いていますので、以下をご参照ください。
2. IBM Quantum Composer で使ってみる
まずは前回うまくいかなかった画面で、改めて確認してみたいと思います。
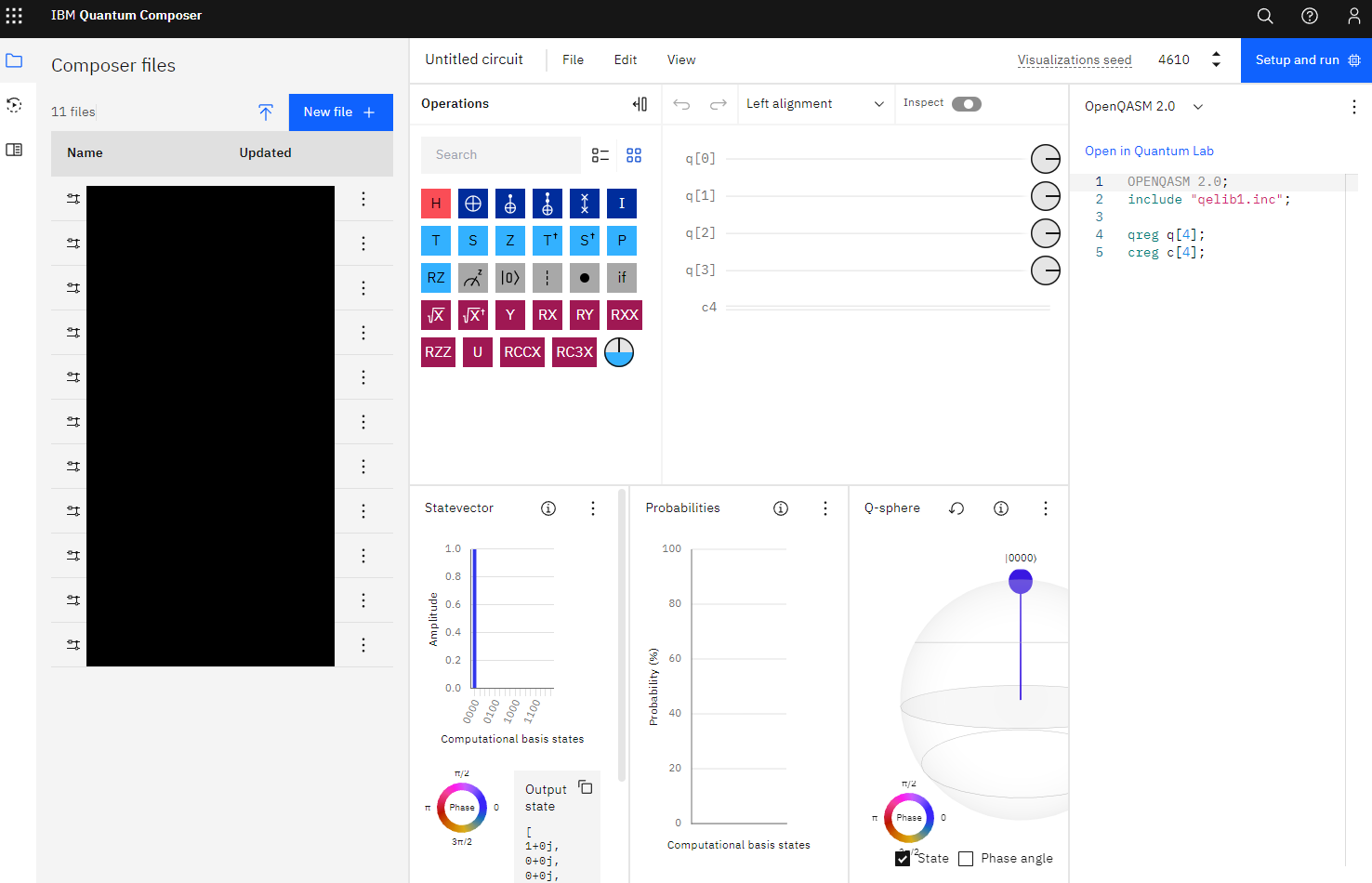
使うのは、IBM社によって提供されている「IBM Quantum Composer」です。ブラウザ上で量子プログラミングや量子コンピュータ(実機およびシミュレータ)のクラウド実行などが行えるのツールになります。
詳しくは以下のサイトをご覧ください。
2-1. ログイン画面経由でのシナリオ
最初は正当なルートとしてログイン画面を経由したシナリオでの検証を行うことにしました。
まずの手順として、「画面定義」機能にある「画面キャプチャ」を使って画面要素の登録を行っていきました。しかし、ここで最初の問題が発生しました。それは「T-DASHの画面キャプチャ機能で、期待通りの画面遷移が行われない」というものです。
IBM社のこのサイトでは、最初のログイン時に「2段階認証」の画面を経由します。T-DASHの画面キャプチャ機能でもこの画面に遷移をしたのですが、Eメール情報入力後に表示されるはずのワンタイムパスワード入力画面には遷移せず、Eメールの入力画面のままで止まってしまいました。
原因はわかりませんが、Chromeでの操作では問題なく遷移していましたので、T-DASHに起因する問題だと思われます。
仮にうまく遷移したとしても、Eメールで送られてくるワンタイムパスワードを画面入力しないと先に進めないため、テストとしては「失敗」の扱いになっていたでしょう。
このような固定的でない情報を入力するようなテストケースを自動化するのは難しいと思います。自前のシステムであれば2段階認証機能をスキップさせるような設定を組み込むなど、対処が必要になるでしょう。
2-2. Composer画面への直遷移シナリオ
別の方法として、認証は行わず、Composer画面に直接遷移する方法(以下のリンクにアクセス)もあるため、こちらでも試してみます。
しかし、このケースでも問題が発生しました。
「T-DASHの画面キャプチャ機能では表示されなかったダイアログが、テスト実行時には表示される」という問題です。
ダイアログが表示されたら「×」を押下し、操作画面を表示しなければなりませんが、T-DASHの画面キャプチャ機能ではダイアログが表示されていなかったため、このシナリオは組み込めていません。
ユーザー視点からすると、 「普段使っているブラウザでの動作」と「T-DASHの画面キャプチャ機能での動作」が異なるため、テストケースがうまく作れない場合があるということになります。これはなかなかの曲者なのではないかと思います。
実際の動作に関しテストレポートで確認したところ、ダイアログの表示は無視され、画面要素が見つからないというエラーとなっていました。
この時は原因が分かりませんでしたが、次のステップでそれが明らかとなりました。
2-3. 気になる機能
ここまでふたつのケースを試し、なかなか思うようにはいきませんでしたが、自動実行の途中でハンド操作を入れることによって量子回路の操作画面に辿り着くことはできました。
ここで、昨年にはなかった「マウス操作」の機能追加があったため、これを試してみることにしました。
具体的には以下の2つの機能です。
- 要素をドラッグ後、指定距離移動してドロップする
- 要素を強制クリックする
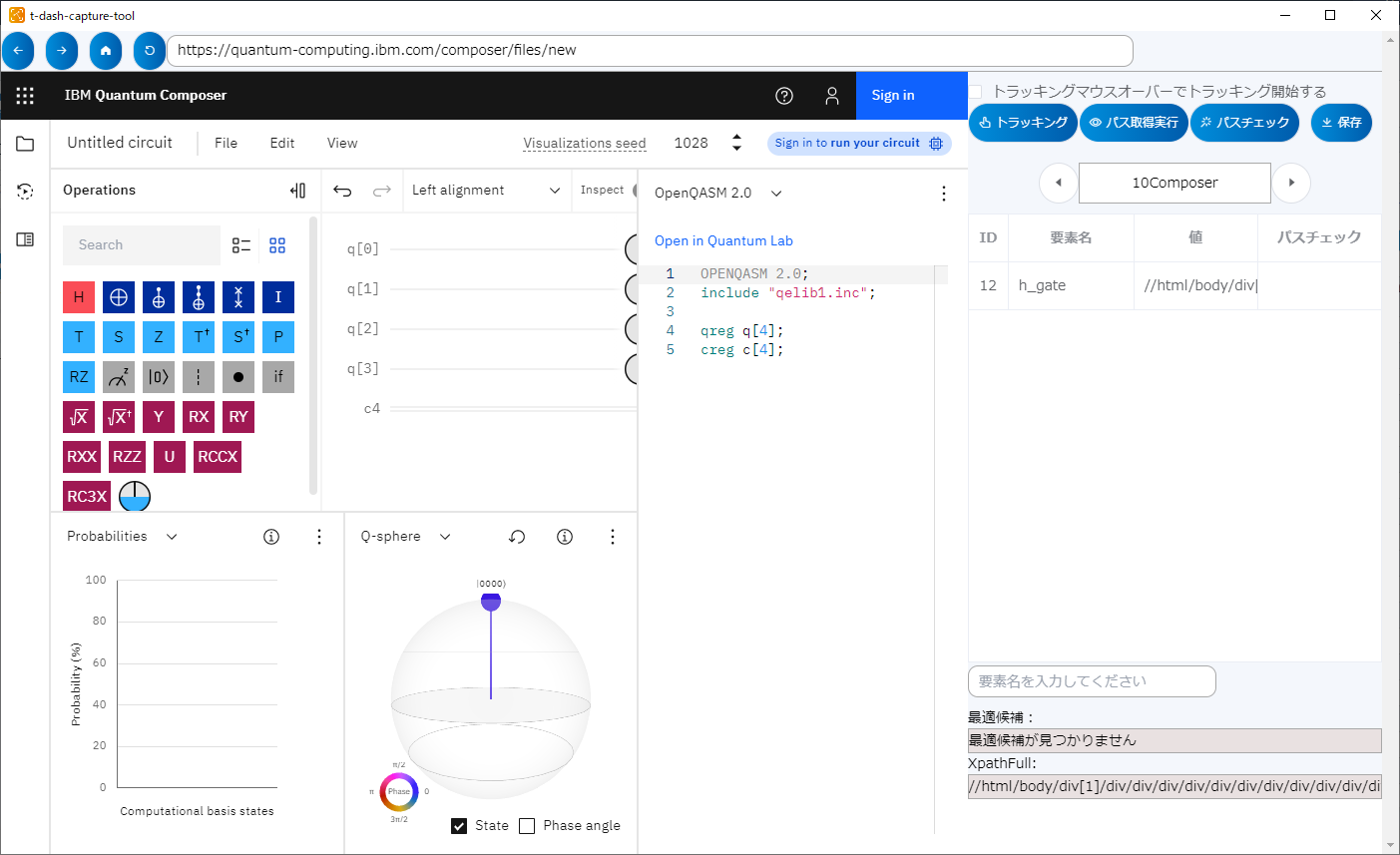
ひとつめの機能(要素をドラッグ後、指定距離移動してドロップする)を使えば、前回はうまくいかなかった「Composerの量子ゲートを量子回路にドラッグ&ドロップする操作」ができるかもしれないと思い、試してみました。
結果は失敗でした。
Composer画面に移ってから、期待する動作が行われることなくテストケースは終了となりました。
テストレポートを見ると、先ほどもあった 「要素が見つからない」というエラーでした。
そもそも、画面キャプチャ機能では量子ゲートの要素IDを取得することができておらず、Xpathによるフルパス指定となっていました。このパスは簡単に変わってしまうという特性があるため、安定的な動作を期待することはできません。今回はこの問題が露呈しました。
加えて、マウス操作として「指定距離移動」を明示的に指定する必要があります。画面座標での移動距離を指定するためには、当然目視では正確な値がわからないため、座標取得ツールが別途必要になります。
3. Crowdin
Quantum Composerではうまくいかなかったため、今度は別のサイトで試してみることにしました。
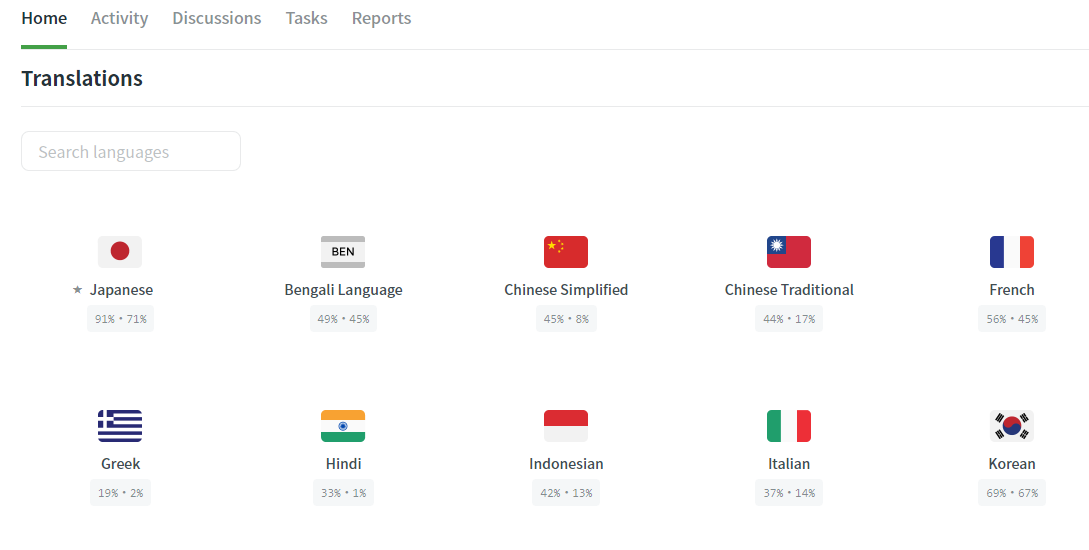
今度はCrowdinというサイトです。Localization(翻訳)作業を協働で行うためのサービスです。それほど複雑な画面ではないので、度々触っているこちらの画面で試してみました。
流れは以下の通りです。
- ログイン画面を開く
- 認証情報を入力し、ログインする
- ログイン維持の確認画面で、「NOT NOW」を選択して進む
- ユーザー画面が表示される。リンク押下でプロジェクト画面に遷移する
- プロジェクト画面で翻訳対象の言語を選択する
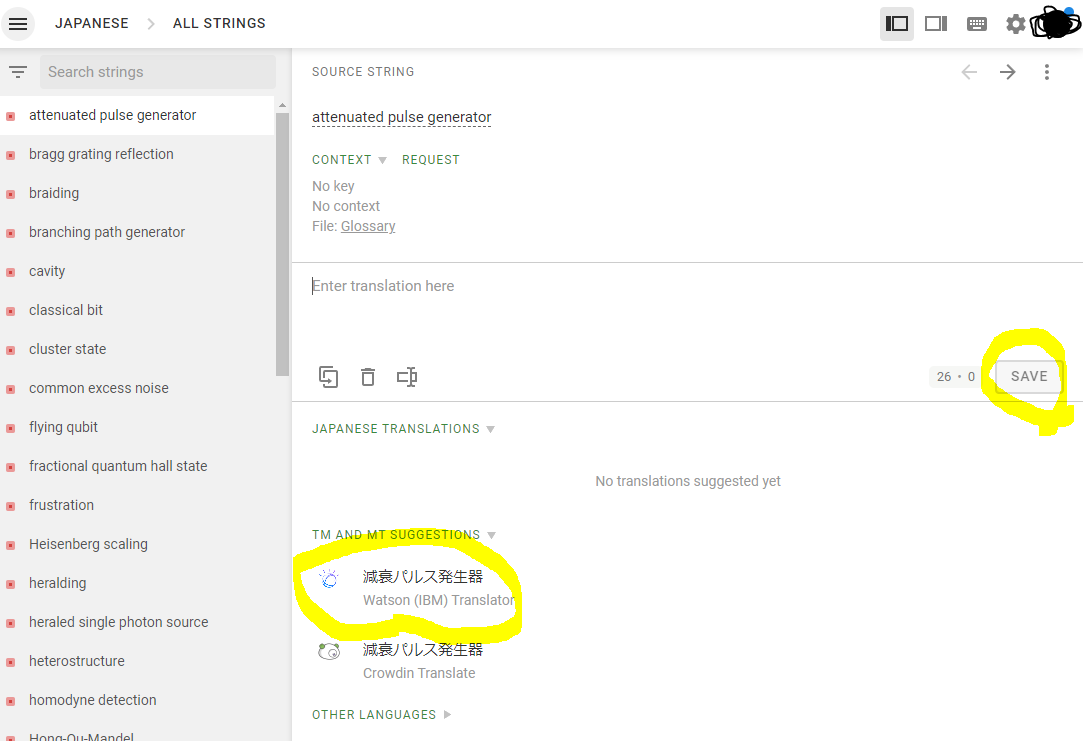
- 言語別画面で未翻訳の原文を表示する(「Translate All」を押下)
- 機械翻訳されている候補を選択適用し、Saveする
結果は、手順7の途中で止まってしまいました。
前半のログインや遷移については要素IDを取得することができ、また操作はよくあるテキスト入力やリンク押下のみのため問題なく動作しました。よくあるWeb画面の操作については、画面定義やシナリオ作成など、ストレスなく操作できたのは良い点だと思います。
しかし手順7の「機械翻訳されている候補の選択」で動作が止まることになりました。
この要素は要素IDが設定されておらず、Xpath指定になったため、うまくいかなかったようです。やはりこのやり方は不安定なのでしょう。
今回の試行で、自動テストを実現するためには、ツール側だけではなくシステム側にもそれなりの対応を組み込んでおく必要があるということを改めて認識しました。
「テスト自動化はツール次第」というイメージもありましたが、自動化の成否にはシステム側の対処も必須条件といえます。
4. 昨年度指摘の確認
ここで、昨年度のアドベントカレンダーであげさせていただいた「気になる点」について、現在はどうなっているのか確認しておきたいと思います。
まずはテスト手順の画面についてです。
4-1. テスト手順画面①
行の追加は上下ともにできるのですが、右クリックからの操作になります。行削除も同様です。さらに行の移動はできませんでした。行間のマウスオーバーで行追加、行末のマウスオーバーで行削除や行移動のアイコンが出てくるようになっていると操作が直感的かつ効率的なものになるかもしれません。
こちらについては、特段の変更はなさそうです。
指摘自体も「あったらいいな」程度の内容でした。
4-2. テスト手順画面②
エクセルライクに「Ctrl+D/R」(直前セルのコピー)が使えると便利だろうなと感じました。(セル入力で思わず押してしまいましたが、当然使えませんでした)
こちらも対応なしでした。
ショートカットキーは、通常のブラウザ機能に対するコマンドとして処理されました。
こちらも同じく「あったらいいな」程度の内容でした。
4-3. テスト手順画面③
何度かやってしまったのですが、行選択を間違えたまま新しい動作を選択すると、前の情報が消えてわからなくなります。このような「うっかり操作」はどうしてもあると思うので、Undo機能があるとよいと思います。(Ctrl+Zだとなお良し)
この指摘は対応されていました!
画面上部に「元に戻す」「やり直し」のボタンが追加されています。
さらに嬉しいことに 「Ctrl+Z」(元に戻す)だけでなく「Ctrl+Y」(やり直し)も実装されていました。これは直感的でいいですね・・・!
4-4. テスト手順画面④
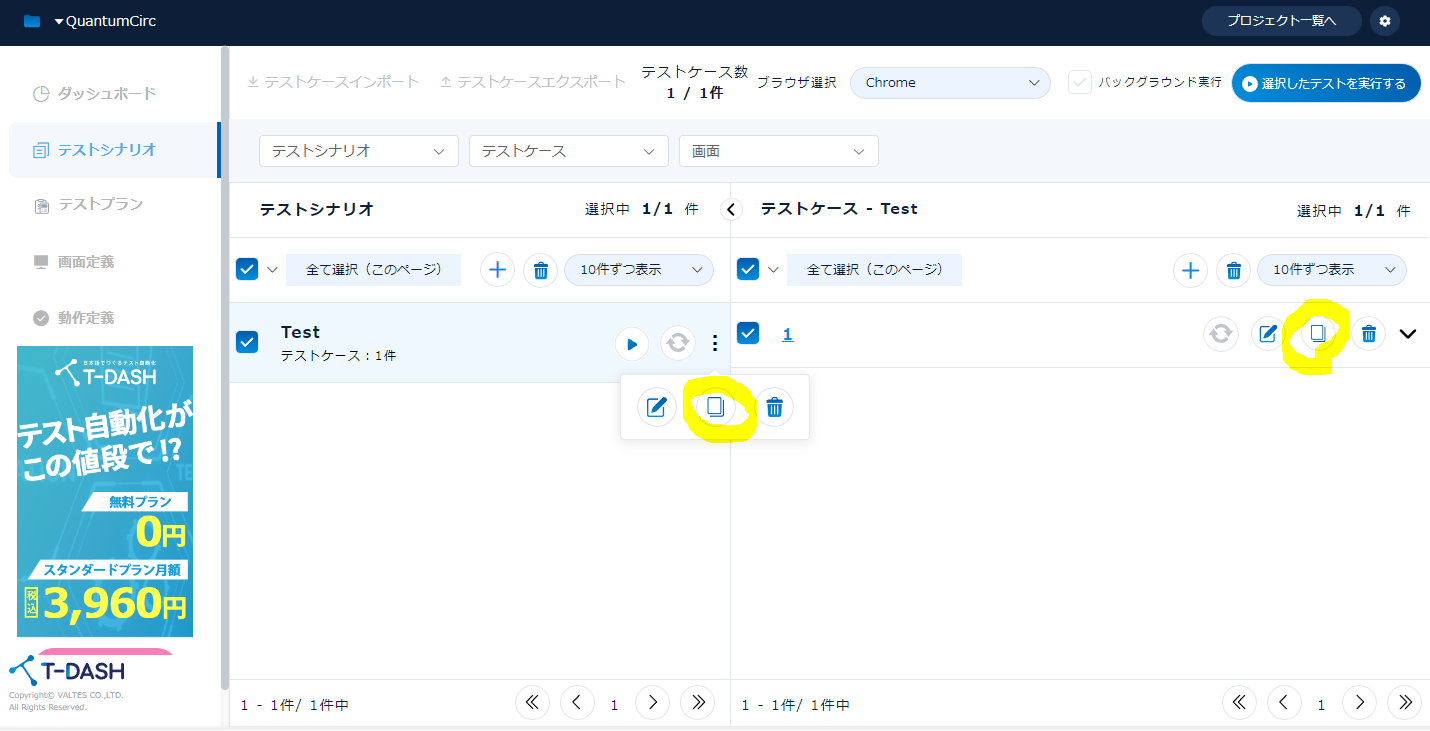
テスト手順の画面でセルのコピペができる点はよかったのですが、シナリオの一部を変えたケースを複数作ることを考えると、シナリオ全体を丸ごとコピーできる機能があると良さそうです。さらに、入力値だけを変える分岐パターンがひとつの手順に含められると便利そうです。
まずシナリオコピーについてですが、「テストシナリオ」「テストケース」ともに 「複製機能」が実装されていました。これは便利でよいですね。
後半の入力パターンの指摘ですが、HPにてデータドリブン機能なるものが紹介されていました。無料版では試すことができませんが、便利機能ですね!
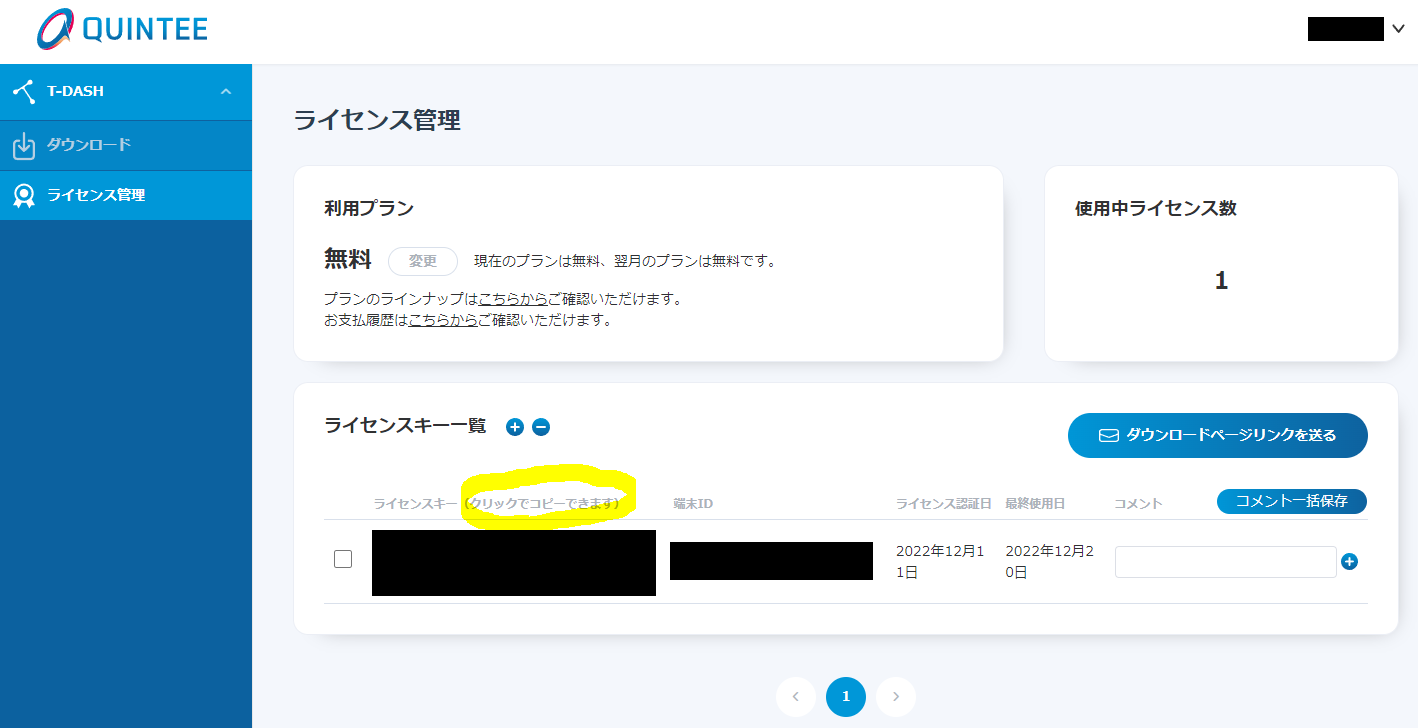
4-5. ライセンスキーのコピー機能
細かいところですが、ライセンスキーのコピーは画面クリックで出来るようになっていましたが、この機能に気づいたのは後になってからでした。少々わかりにくかったので、こういった機能はコピーボタンを表示するといった視覚的にわかりやすいUIのほうがよさそうです。
この件については、マイページのライセンス管理画面に注意書きが追加されていました。
ちょっとした気遣いで使い勝手が良くなる例だと思います。
5. 画面別チェック
続いて、最後の本題(良い点・悪い点)に入る前に、T-DASHの各画面を確認してみたいと思います。
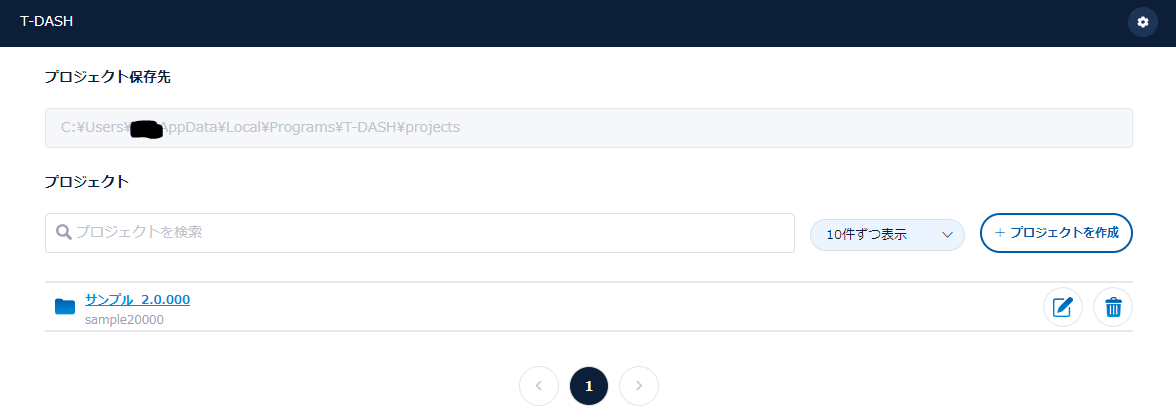
5-1. プロジェクト一覧
最初に表示される、プロジェクトが一覧表示されている画面です。
特段取り上げるべき特徴はありませんが、プロジェクト保存先について後ほど触れていきたいと思います。
5-2. 設定メニュー:言語設定
画面右上にある設定アイコンからのメニューです。
言語はスタンダードプラン以上で変更できるようになります。日本語であるからこそ価値のあるツールではありますが、言語設定を変更できることでオフショアとの共通ツールとして利用するといったこともしやすいと思います。
5-3. 設定メニュー:バックアップ設定
直近10回分のバックアップが自動で保存される機能です。
任意のタイミングで手動バックアップを行うこともできます。
どのようなツールであってもうっかり誤操作はあると思います。翌日になって「しまった!」なんてこともあるので、自動で取得してくれているのはとても助かります。
改善点をあげるならば、バックアップ設定はもう少し細やかな設定があっても良いかと思います。
例えば「バックアップ回数を指定可能にする」、「バックアップサイズの上限を設定可能とし、上限値に達するまでは履歴削除をしない」などが考えられます。回数のみの指定だと、頻繁に起動するとあっという間にバックアップデータが入れ替わってしまうので、リソースが潤沢にあるマシーンであれば、リスク対策の一環としてバックアップを多めにとっておく、といった設定ができてよいと思います。
手動バックアップは一瞬でバックアップ処理が終わったのでとても重宝しそうです。
しかし、手動バックアップも自動バックアップと一緒に10件上限の対象としてカウントされるようです。手動分は何かしらの意図があって行っているはずなので、別口で管理できているとよいと思います。
5-4. 設定メニュー:Webドライバー情報
テスト実行時にブラウザを選択できるようになっているのですが、その際に使用されるブラウザの情報が表示されます。
自動更新の設定や外部リンクがついているなど、便利かつ細やかな配慮ある画面になっていると思います。
5-5. 設定メニュー:バージョン
バージョン履歴が参照できます。ツール内ですぐに確認できるのはありがたいところです。
5-6. 設定メニュー:プロキシ設定
プロキシ設定ができるシンプルな画面です。
5-7. ダッシュボード
テスト実行結果が一覧表示されます。リンクを押下すると、各テストの「テストシナリオ統計レポート」を閲覧することができます。
エクセル形式でエクスポートできるのは便利ですが、スクリーンショットは画像のパスの記載に留まります。サムネイルでもよいので画像イメージもエクスポートされると「なおよし」 です。
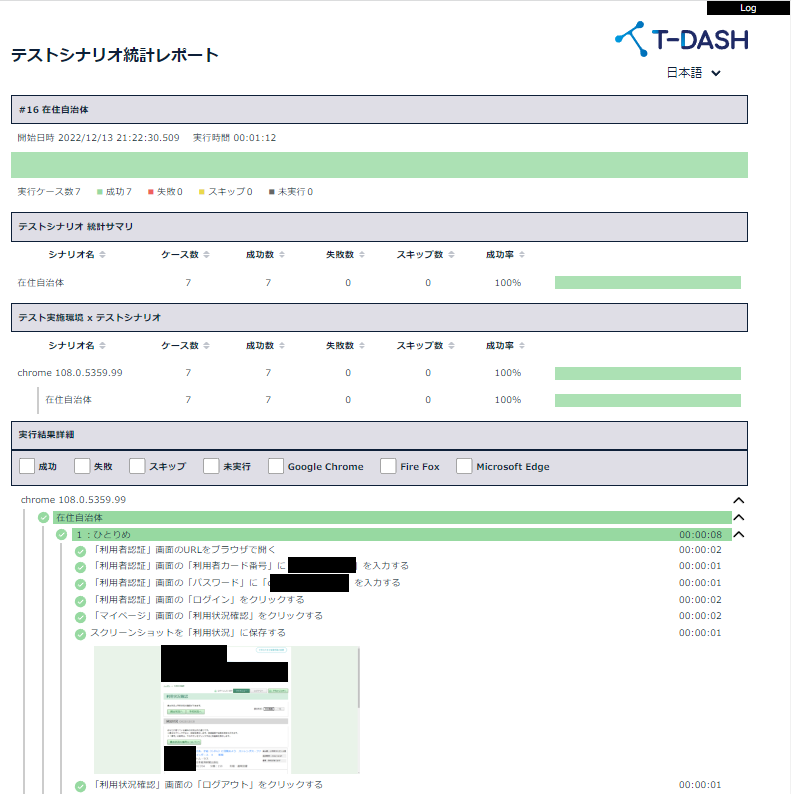
5-8. テストシナリオ統計レポート
ダッシュボードから表示できる画面です。テスト結果の指標や、具体的な操作、画面キャプチャの結果など、ひととおり確認することができます。
この手のツールのレポートはシステムよりの情報が多く、何が書かれているのかよくわからないケースもありますが、T-DASHのレポートはデザインが良く、可読性が高いと感じます。
5-9. Log
「テストシナリオ統計レポート」の右上にある「Log」から表示できる画面です。
システムよりの内容になるため参照する機会は少ないと思いますが、思わぬ挙動や結果になった際に原因を突き止めるのに役立つでしょう。
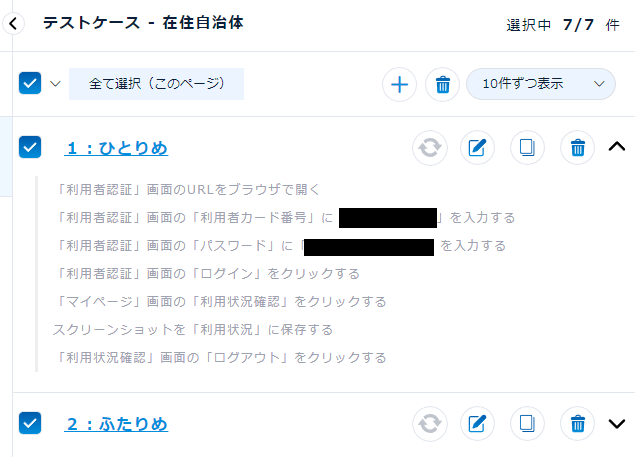
5-10. テストシナリオ
テストシナリオ及びテストケースが並んでいる画面です。テスト実行はこの画面から指示を出し、テスト対象のブラウザを選択することもできます。日本語が使えることもあり、可読性・視認性の高い画面になっている点が良いと思います。
こうした一覧画面は中身をみるのにひとつずつ開かなければいけないものもありますが、この画面でテストケースを展開して内容を見ることができるのは高評価です。
5-11. テスト手順
このツールで最も重要、かつ、個人的にお気に入りの画面です。
エクセルライクな表に対し、動作メニューから選択するだけで手順を作り込める点はとてもユニークで操作性の高いものになっています。画面名や要素名は、あらかじめ画面定義を作成することで 「動作」メニューから選択ができるようになるため、直感的で使い勝手の良いUIだと感じます。
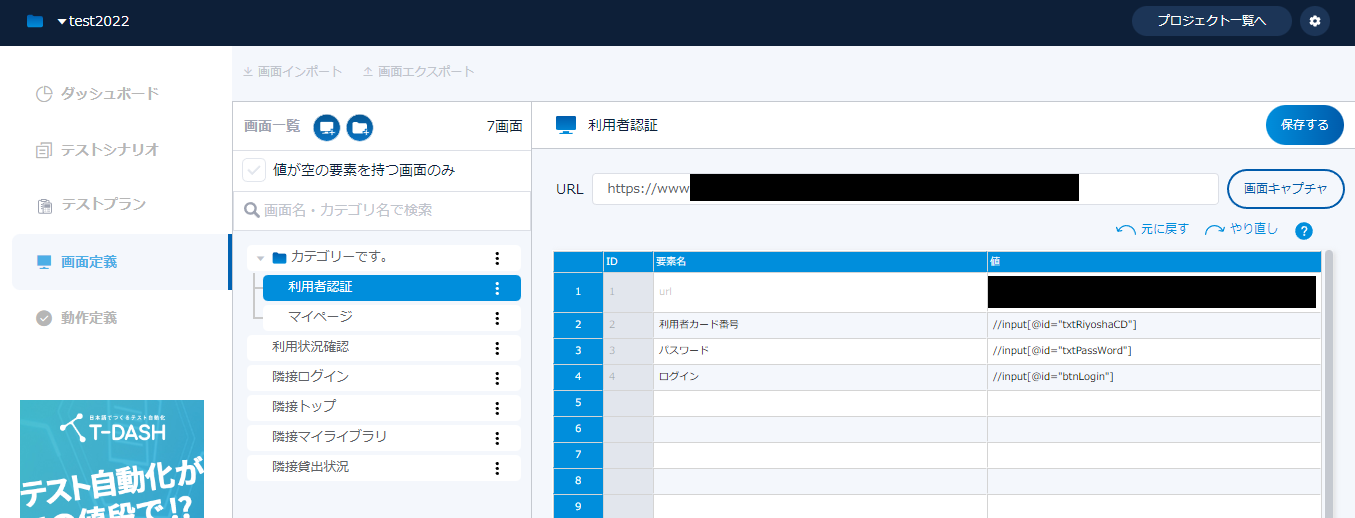
5-12. 画面定義
テストシナリオの作成で使う、「画面」に関する情報を定義する機能です。画面ごとにURLや画面要素を定義していきます。
画面一覧の部分は、カテゴリを作成して画面をまとめることができます。実際にテストケースを作り込むとかなりの数の画面数になるとおもわれるため、地味に便利な機能です。
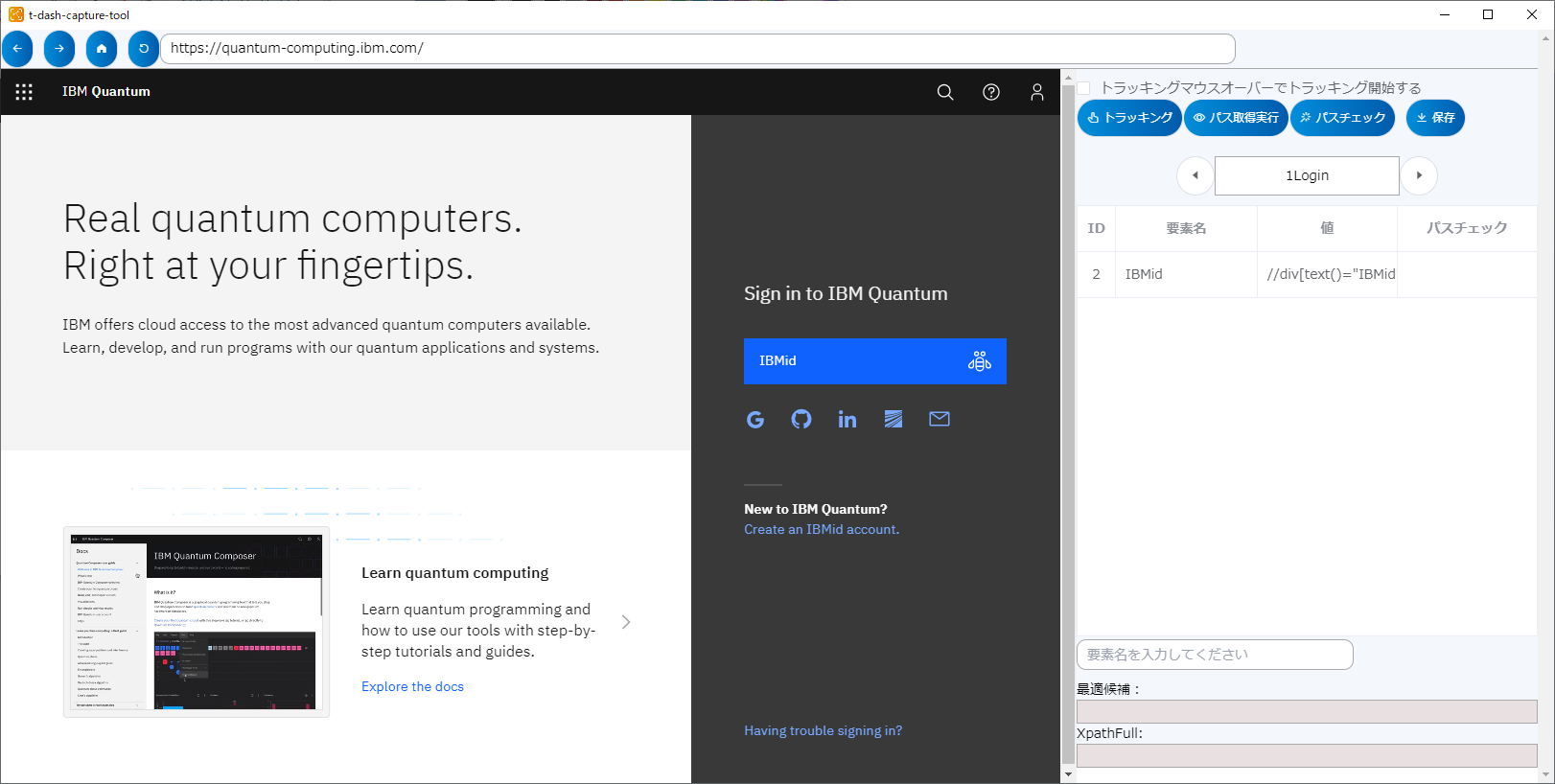
5-13. 画面キャプチャ
テスト対象画面の「画面要素」を定義する画面で、 「テスト手順」と並んで重要な画面です。トラッキング機能で画面要素を取得できるため、「誰でも使える」を体現したUIとなっています。
具体的には、トラッキングボタンを押下してから画面要素にカーソルをあわせると要素情報を自動で取得&設定してくれるため、直感的な操作のみで完結させることができます。 「パスチェック」で定義済みの画面要素の妥当性を改めて確認できる点はポイントが高いです。
5-14. 動作定義
テストシナリオで使用する「動作」を定義する画面です。
カスタム動作や動作セット(動作をまとめたもの)を管理することができます。
以上が無料版で利用できる主な画面(および設定)です。
無料版でもとても充実した内容になっていると改めて感じます。
6. 良い点・悪い点
さて、ここまでの動作確認を踏まえつつ、改めて「良い点・悪い点」を整理してみたいと思います。冒頭で紹介した別記事で触れていた事項についても改めて確認していきます。
6-1. 悪い点
まずは悪い点からです。
私自身のスキル不足によって出てきている問題もあるかもしれませんが、気づいた点を素直にアウトプットしていきます。
6-1-1. プロジェクト保存先
ひとつめは 「プロジェクト保存先が変更できない」点 です。
別記事でも書きましたが、以前は変更できた保存先が変更できなくなっていました。
保存フォルダに直接アクセスする機会はあまりないとはいえ、リソース管理の面から保存先を選択できた方が良いかと思います。
6-1-2. テキスト系の検証機能
ないものねだり系の話ですが、検証機能には表示内容を確認するための「テキスト検証」があります。
この機能にはおおまかに「一致」、「部分一致」、「正規表現一致」があります。
別記事で「RPA的にT-DASHを使ってみる」というイレギュラーな使い方にトライしましたが、特定の要素に表示されている項目を「ある条件」で確認する(たとえば日付や金額が一定範囲内にあるなど)ということが現状の機能ではできませんでした。
実際、可変項目の妥当性を自動で確認しきるのは無理がありますので、例えばテストレポートに「目視確認項目」として要素のテキストを抜き出した値を並べる、といった「オール自動化でないパターン」という観点もツールにおけるパターンとして組み込まれていると使いどころがあるのかもしれないと思いました。
6-1-3. 画面キャプチャ
前項への対処のひとつにもなり得るものですが、現状の画面キャプチャ機能は弱いと感じました。
前項の指摘は画面キャプチャによって代替することもできると思いますが、現在のキャプチャ機能では、ブラウザに表示されている領域をキャプチャするのみであり、画面スクロールをしないと見ることができない項目は確認することができません。
例えばキャプチャの別ツールとして、Chrome拡張機能の「FireShot」があります。この機能では以下のようなキャプチャパターンがあります。
「選択範囲の指定」は無理ですが、ページ全体を自動スクロールでキャプチャするという機能はあってよいと思います。
6-1-4. ブラウザと画面キャプチャ機能の違い
当記事で既に触れている事象ですが、普段使っているブラウザと画面キャプチャ機能での挙動に異なる部分がありました。今回の例では、ダイアログが出なかったり、画面遷移がうまくいかなかったりしました。
このような事象に出会うと、ツールで作り込んだテストケースが実行時にうまくいかないということになるため、要改善です。
6-1-5. マウス操作が前提のUIでの利用は難しい
マウス操作が前提のUIに対してT-DASHを利用するのは難しいと思います。
確実に動作させるには要素IDをきっちり指定すべきですが、それができなければXpathのフルパス指定にするしかありません。しかし、パスはちょっとした要素の変動で変わってしまうものであるため、安定的に動作させるのはかなり難しいと思います。
6-1-6. 要素IDが可変だと対応できない
別記事で判明した事象ですが、要素IDを可変にしているシステム(IDの値によってその後の動作を変えているようなケース)では、ターゲットとしている要素IDが見つからず、テストが失敗してしまうことがあります。
頻繁にあるケースだとは思いませんが、ツールが対応できなくなるひとつの原因となります。
6-1-7. 画面キャプチャ機能の画面
画面定義>画面キャプチャ の機能では 「alt+tab」が効かないため、画面切り替えが面倒です。
マルチモニター環境ならばまだよいのですが、シングルだと他のウィンドウを参照しながらの作業ができない(たとえば認証情報を見ながらログイン操作を行うなど)ため、結構面倒です。
なぜこうなっているのかわかりませんが、alt+tabで普通に画面切り替えができるようになるとよいと思います。
6-1-8. 広告について
無料版を利用すると「広告」が表示されるようになっていますが、T-DASHの有償版に関する広告しか出てきません。てっきり別企業の広告を入れて収益化するのかなと思っていましたが、そうではないようですね。
あまり意義を感じないため、潔くなくしてしまうか、収益化を目的に各ウィンドウに広告が都度出て来るようなものでも良いと思います。無料で使っている以上、文句は言えないので。少なくとも現状はなんだか中途半端という印象です。
6-1-9. システム開発での配慮が必要
これはT-DASHに限った話ではなく、使う側が気を付けるべき点ということになりますが、テスト自動化による効率化を実現するためには、システム開発段階で配慮すべき事項があるということです。
先にあげた要素IDを明確にするのもそうです。
マウス前提のUIであってもテスト自動化ができるような仕組みは必要になってくると思います。
6-1-10. 画面座標を指定せよ
マウス操作の自動化では移動量(画面座標)を指定することになりますが、座標は簡単に測れるものではないため、T-DASHにおけるひとつのツールとして組み込まれているとよいと思います。
6-2. 良い点
今回のテストケースではうまくいかないところもありましたが、実際に触っていて感じる「良さ」もありましたので、いくつか書いていきます。
6-2-1. 「誰でも使える」は本当
まずは、「誰でも使える」というコンセプトは本当、ということです。
ツールとしては、動線や言葉遣いなどが良く考えられており、システムにそれほど精通していないユーザーでも使えるものになっているのではないでしょうか。
特に、業務処理で使うようなよくあるWebシステム(リッチではないもの)であれば、今回失敗したようなケースは稀なので、ノンストレスで使えると思います。
6-2-2. ローカルツールの強みあり
この手のツールは輸入物も多く、英語のままであったり、日本語翻訳が微妙でよくわからないといったことがままありますが、T-DASHは国産ツールのためこうした問題が発生しません。
テストケースでも日本語を使うことができますので、使いやすく可読性の高いものを作る事ができると思います。時代は変われど、日本人は日本語に慣れ親しんでおり、可読性が高いほうが生産効率は高まりますので、このメリットは大きいです。
6-2-3. ユーザーの声に耳を傾けアップデートされる
昨年のアドベントカレンダーがそうでしたが、ユーザーの声を拾ってどんどんアップデートしていくという気概がこのツール(バルテス社)にはあります。
ユーザーというのは不満を感じると「文句を言う」「使わない」というアクションを取ってしまいがちですが、開発サイドに声を届けることで対応してくれることもあります。そしてT-DASH(バルテス社)には声を受け入れて改善しようという気概があるように感じます。
テストツールは、一度ケースを作成したらレグレッションテストなどで継続的に使うことになりますので、こうした姿勢のある開発ベンダーのツールと付き合っていく方が良いと思います。
7. さいごに
今回もT-DASHでいろいろ試してみました。
昨年度の記事で記載した「良い点」は変わらず維持されていますし、さらなる機能追加でよくなった部分も沢山あったように思います。
別記事でも書きましたが、RPAのような使い方を意識した機能拡張があると便利さが増す、あるいはまた別の使い方ができるといったこともあるかもしれません。
さらなるアップデートを期待しています。
今回も楽しみながら書くことができました。
最後までご覧いただき、ありがとうございました。