0.はじめに
バルテス社が秋にリリースした**テスト自動化ツールの『T-DASH』**を使ってみたいと思います。
私は普段、IT関連企業で企画系の業務を行っています。開発は行っていませんが、企画業務にあたっては最近の開発事情も多少は知っておく必要がありますし、もちろんテストに関しても同じです。ということで、今回はT-DASHでテスト自動化ツールの使い勝手を体感してみたいと思います。
試行のテーマは、個人的に取組んでいる量子プログラミング(量子回路の構築と実行)とします。
こうしたプロセスはかなり久しぶりなので、トライ&エラーでチャレンジしていきます。
0-1.T-DASHとは
T-DASHは、公式サイトで次のように説明されています。
T-DASHは、「T-DASHはWebアプリケーションの動作確認・検証をコードを書かずカンタンに作成・実行できるテスト自動化ツールです。
また、主な特徴として4つの点があげられています。
- 見やすいダッシュボード
- テストの回数無制限
- 無料でも利用可能 ※機能制限や広告あり
- プロジェクト別で管理
2021年12月現在はOPENβ版として無料トライアルができるようになっています。
その後は正式版の無料トライアル期間を経て、有償または無料プランで継続利用ができるそうです。
1.準備
1-1.登録申請
さっそく登録申請します。まずはT-DASHのサービスサイトから申込をします。
申込後はQuinteeというサービスサイトに誘導されます。
※注意:フリーメール(確認したのはGmail)で申し込むと、本人確認ができないという理由ではじかれます。
1-2.ライセンスキー発行
利用にはライセンスキーが必要になりますので、先に取得方法を確認しておきます。
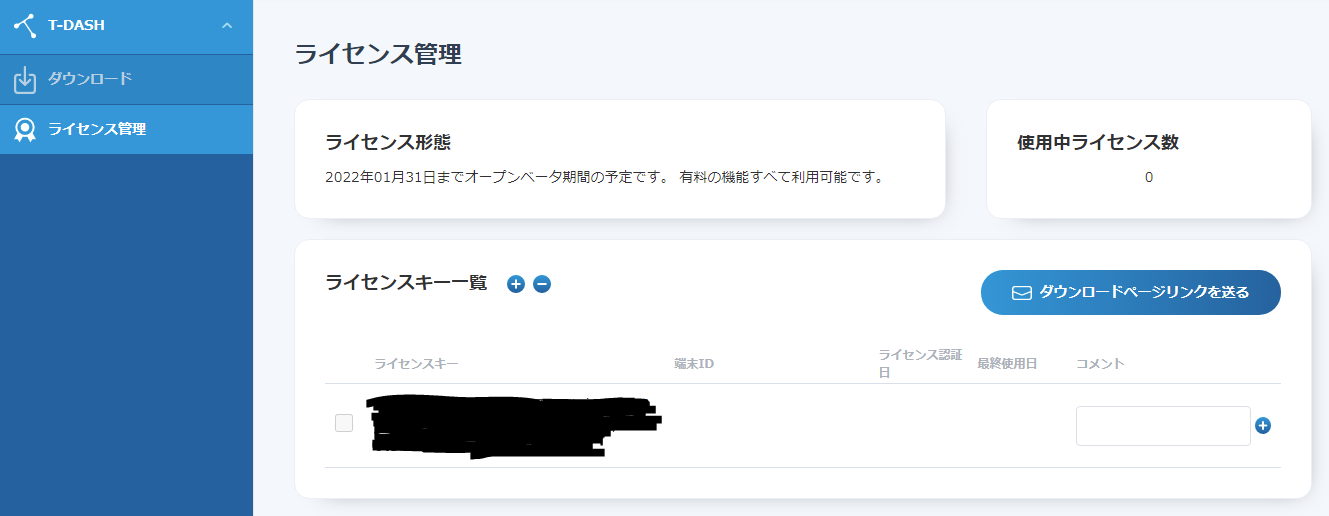
Quinteeに接続すると「ライセンス管理」メニューがあります。
このメニューを開くとライセンスキーが既に1件登録&表示されていました。
この値をコピーして使っていきます。(キーの部分をクリックすればコピーできます)
1-3.アプリダウンロード&インストール
Quinteeの画面上部に「T-DASHアプリをダウンロード」があります。
ここからZipファイルをダウンロードします。
ダウンロードしたZipを解凍し、exeファイルでT-DASHをインストールします。
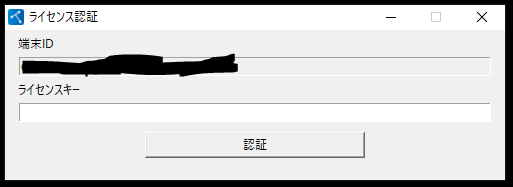
インストールの完了後、T-DASHを起動するとライセンス認証画面が表示されます。
先ほどのライセンスキーを貼り付けて「認証」を押下します。
認証が完了すると画面は一度閉じられるので、「T-DASH」を改めて起動し準備完了です。
T-DASHは基本的にブラウザで動作するツールとなっています。
2.プロジェクトの作成
ここからプロジェクトの作成に入ります。
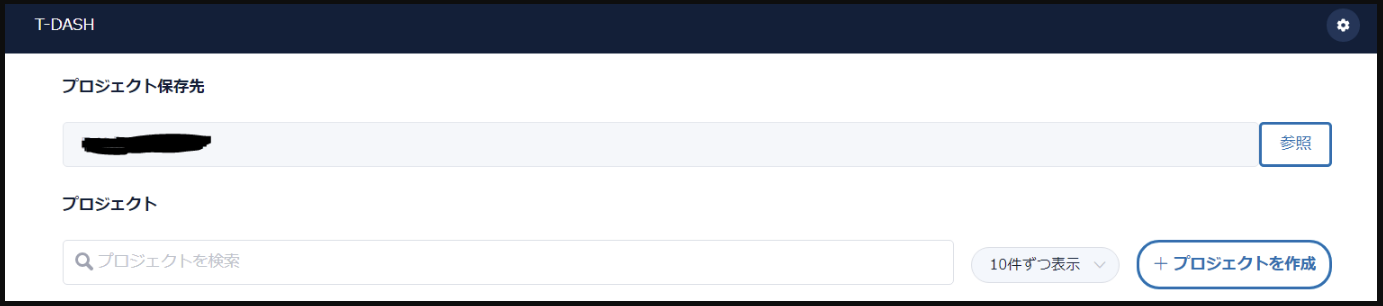
まずは、T-DASHのプロジェクト一覧画面に表示されている「プロジェクトの保存先」を確認し、必要に応じて変更をします。
テスト実行後のレポートやエラー時の画面キャプチャ(自動で取得される)などはこのフォルダに配置されるので、最初に決めておくとよいです。
続いてプロジェクトの作成です。
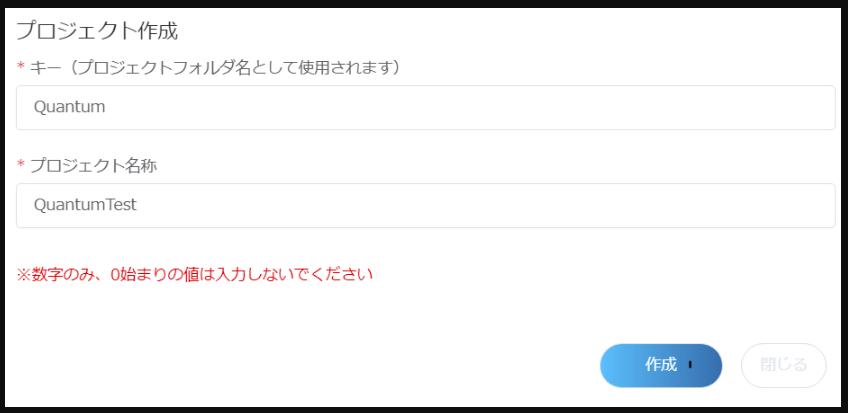
「プロジェクト作成」ボタンを押下、プロジェクト名を入力し「作成」ボタンを押下します。
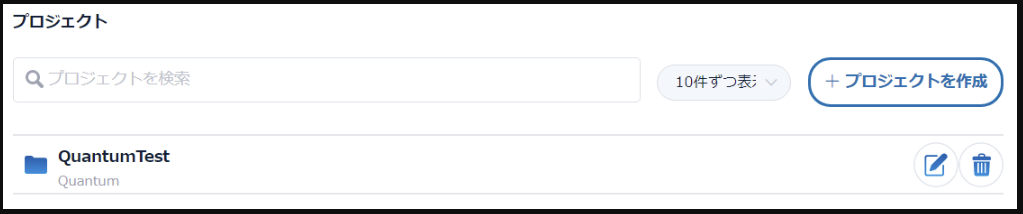
プロジェクトができました。
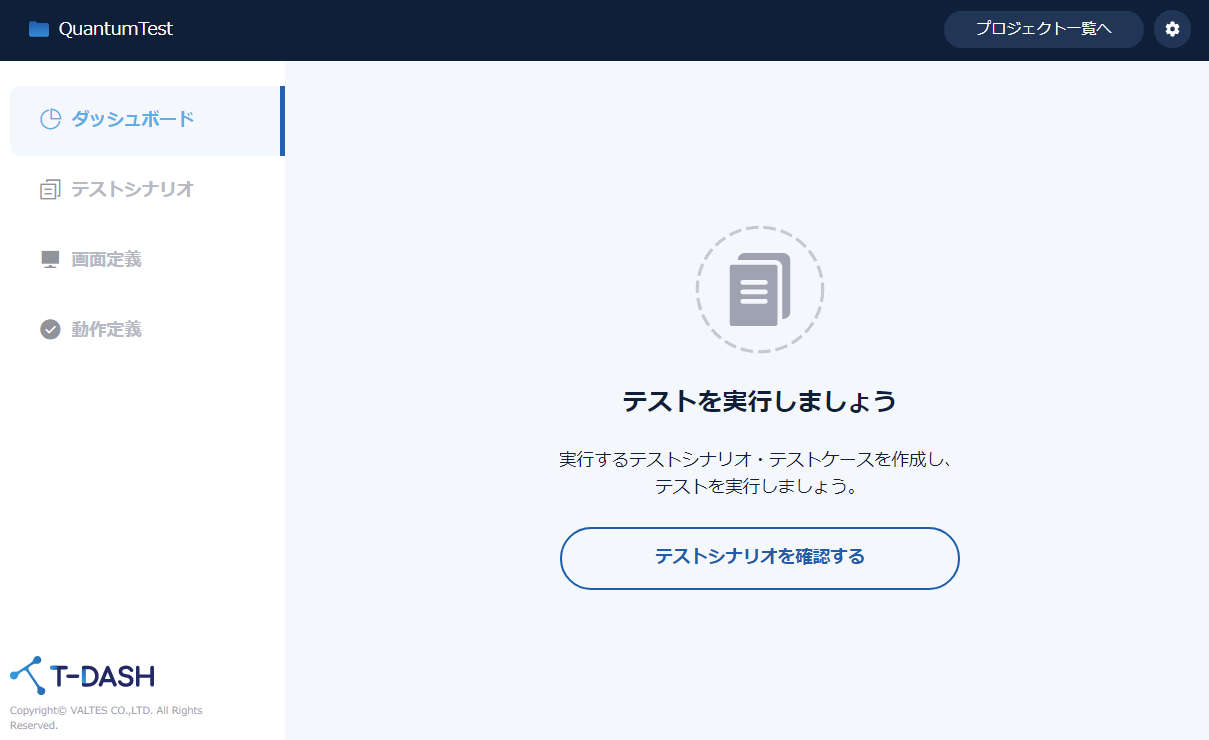
プロジェクト名をクリックするとダッシュボード画面に遷移します。これでプロジェクトの作成は完了です。ここまで何も見ずに操作してきましたが、迷うことなく簡単に作成することができました。
3.テストシナリオ作成&検証
3-1.テスト内容の具体化
次はテストシナリオの作成ですが、先に具体的なテスト内容を決めます。
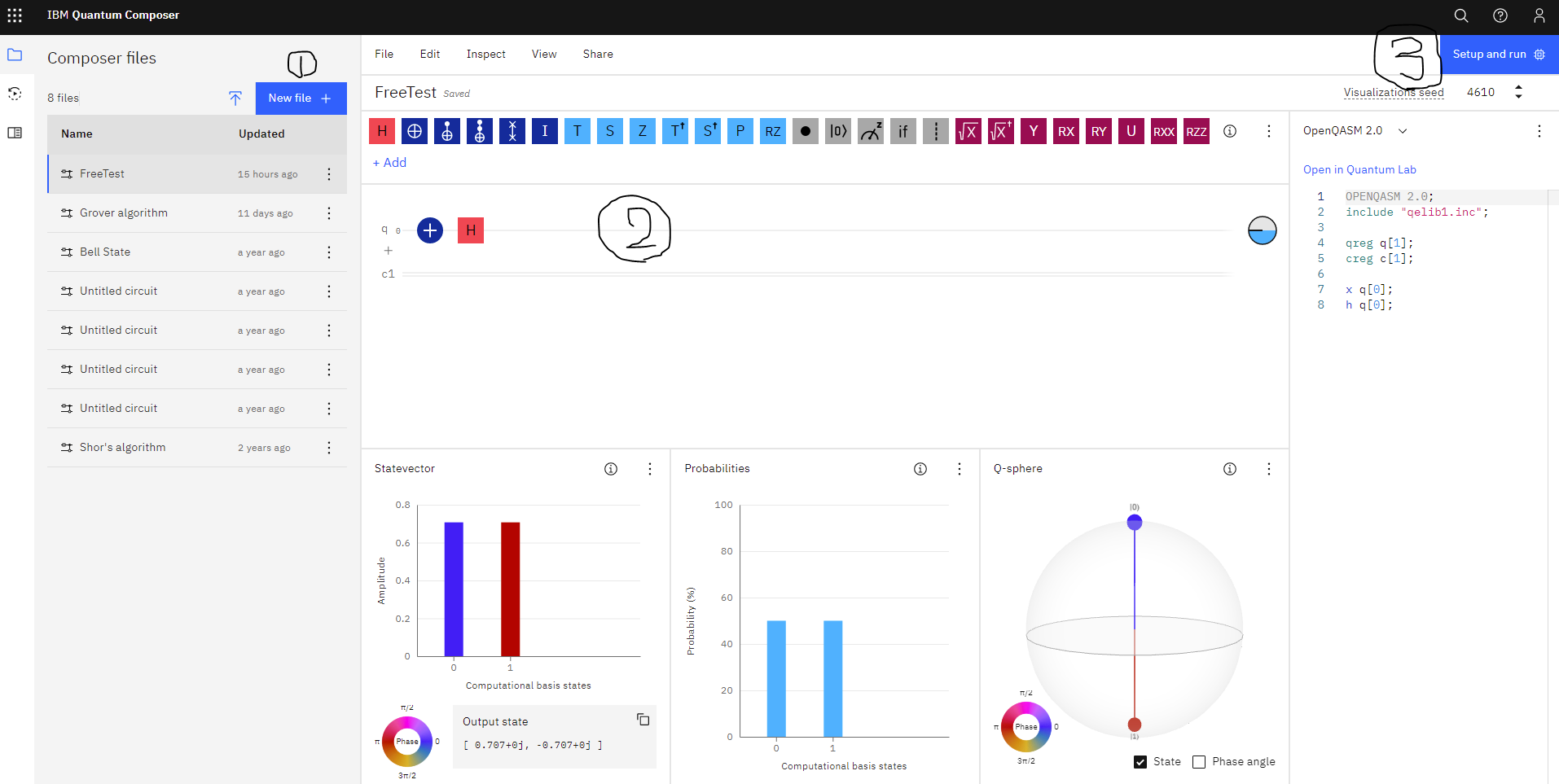
今回は、「IBM Quantum Experience」で利用できる「IBM Quantum Composer」を使った、量子回路の構築&実行を最初の目標に設定しました。Composerは、ブラウザ上で量子プログラミングや量子コンピュータ(実機およびシミュレータ)のクラウド実行などが行えるのツールです。
Composerの画面上でやろうとしているのは、以下の3点です。
- 新しいファイルの作成:ボタン押下(実態はURLリンク)
- 量子回路の構築:画面上部に並んでいる量子ゲートをドラッグ&ドロップで配置し量子回路を構築
- 量子回路の実行:実行ボタンを押下
できるかわかりませんが、トライしてみます。
3-2.テストシナリオ&テストケースを作る
テストシナリオを作っていきます。
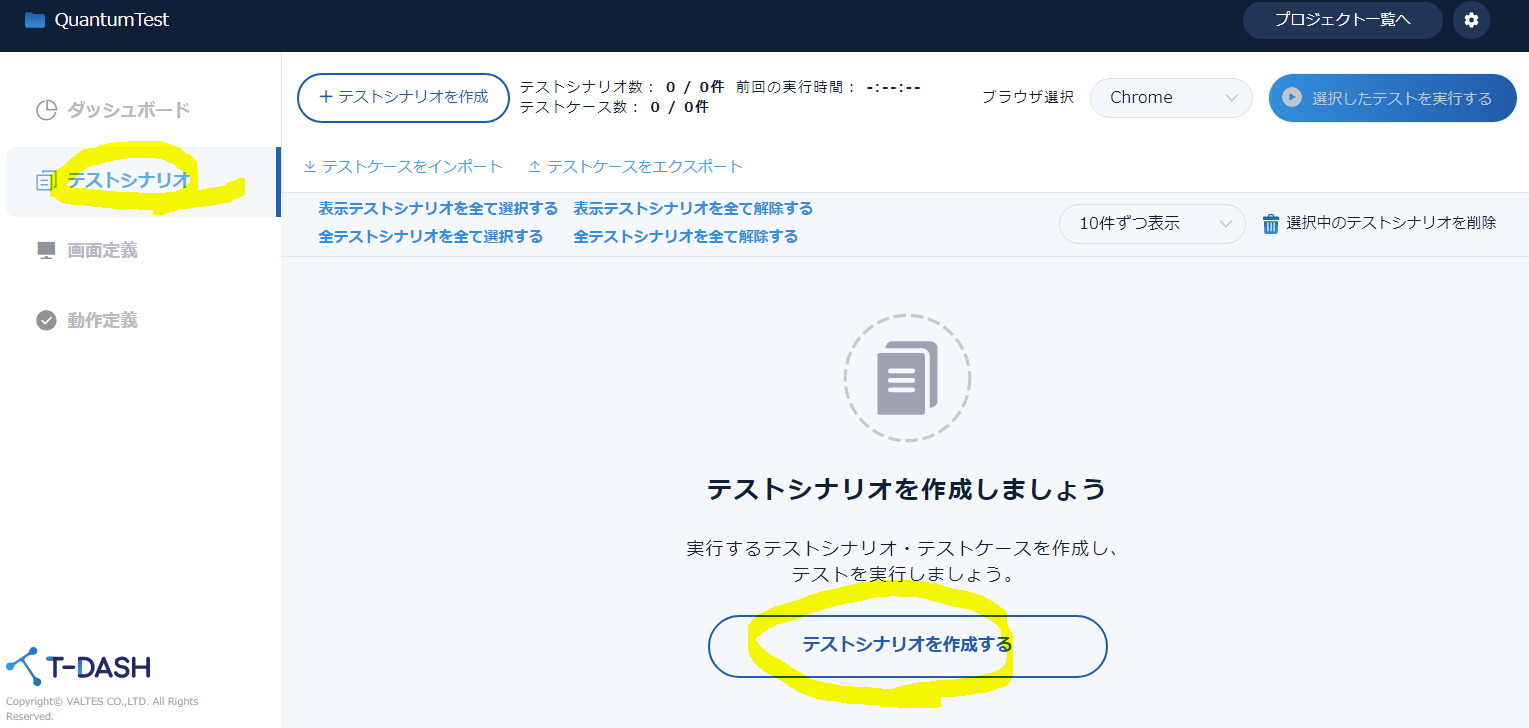
T-DASHのコンソール画面から「テストシナリオ」を選択、「テストシナリオを作成する」へと進みます。
シナリオ名を入力しEnterキーを押します。
さらにテストケースを追加します。
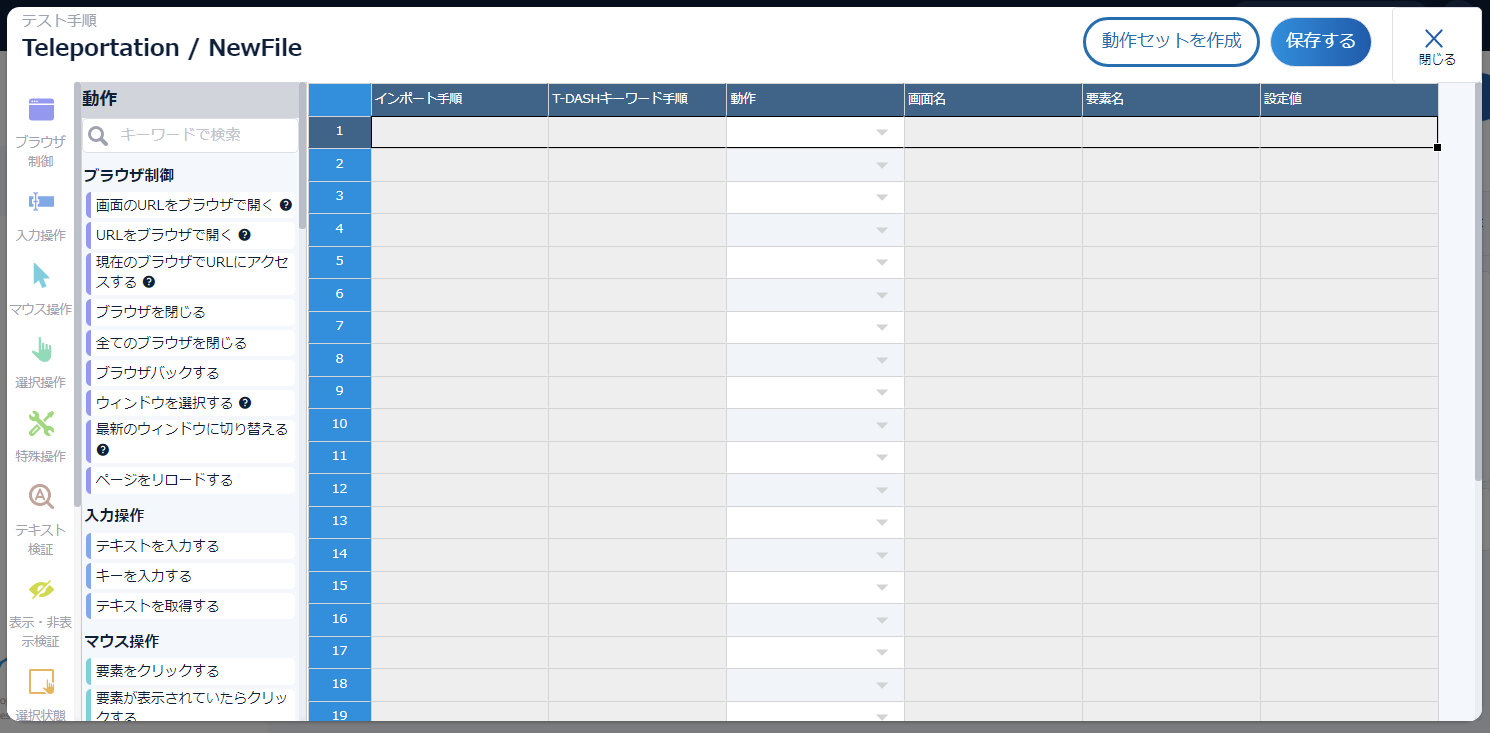
追加したテストケースをクリックして開くと「テスト手順」の画面に遷移しました。
ここで使い方を動画(Youtube)で確認することにしました。「先に見とけ!」という話なのですが、案の定ここまでの手順もしっかり動画で説明されていました!\( 'ω')/
さらに最初のZipファイルには「ソフトウェア操作説明書」が入っており、こちらでも丁寧に説明されていました\( 'ω')/
3-3.動作イメージをつかむ
ツールがどのように動作するかのイメージがつかめていなかったため、まずは「1.新しいファイルの作成」だけで試行することにしました。
テスト手順は1行だけです。
テスト対象のComposer画面では、URLの指定で「新しいファイルの作成」ができる仕様になっていたため、T-DASHの「ブラウザ制御 > URLをブラウザで開く」という機能を使います。「設定値」欄に開きたいURLを入れるだけです。
入力が完了したら「保存する」を押下。
テストシナリオ画面に戻り「選択したテストを実行する」を押下します。
すると・・・
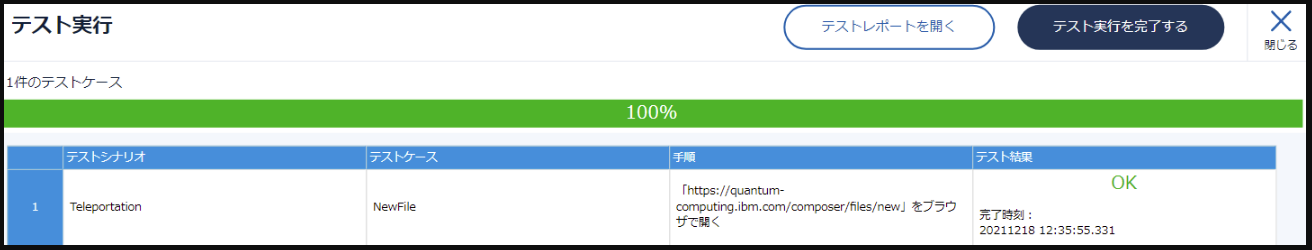
「OK」の表示、うまくいきました!
テスト画面は自動で起動され、テストの終了とともにCloseされました。
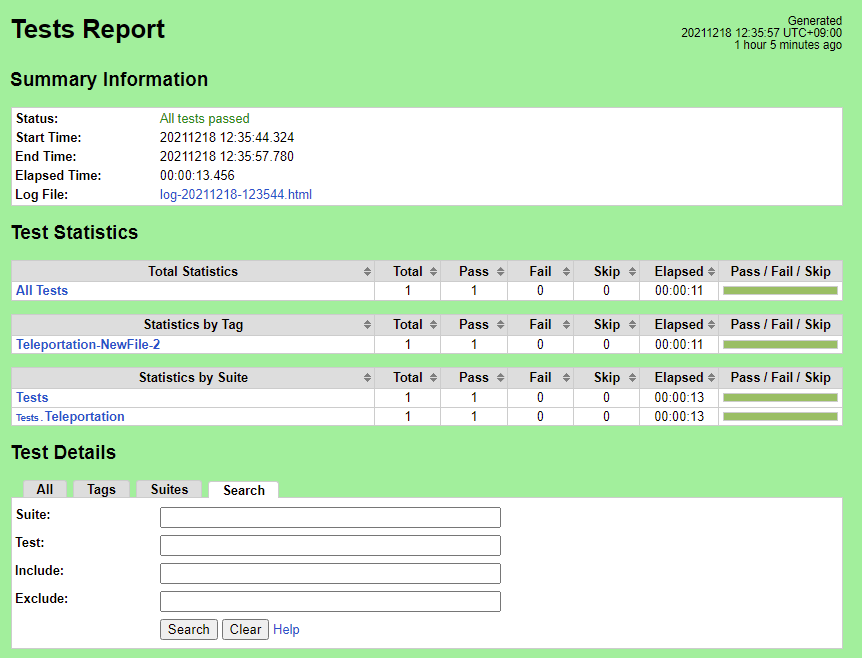
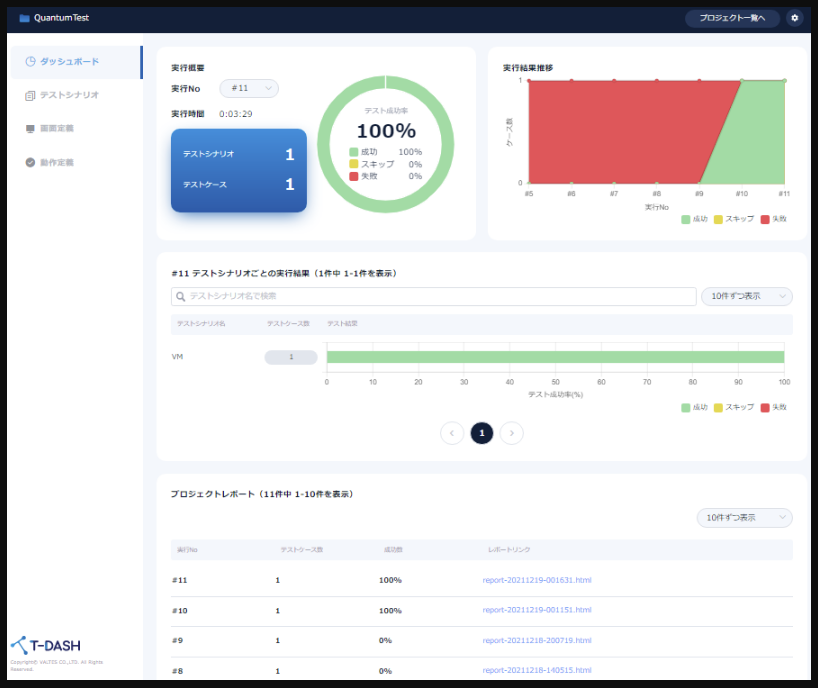
テスト結果のレポートはダッシュボード画面から見ることができます。(ファイルはプロジェクト作成時に指定したフォルダに格納されています)

ん-、ナイス。
3-4.テスト手順を作る
基本的な動作は何となくわかってきたので、ログイン画面からのテスト手順を作っていくことにします。
3-4-1.「画面定義」機能が使いやすい
テスト手順の作成でとても役立ったのが「画面定義」機能でした。
テスト時の動作を具体化するには画面要素の指定が必要になります。「トラッキング」機能を使って実際の画面の該当部分をクリックするだけで画面要素を自動的に抽出してくれるようになっているので、画面要素の指定がとても簡単にできました。また、画面要素は「要素名」として自由に名前を付けることができ、テスト手順ではこの名前が使えるため、要素名をしっかりつけておけば非常に見やすいテストケースになります。
3-4-2.問題発生?
テスト手順を作りはじめたのものの、さっそく最初の壁に当たってしまいました。
Composer画面はマウス操作が前提となっているため、量子回路の構築には量子ゲートのドラッグ&ドロップ操作が必要となります。さらに、操作のたびに画面要素がどんどんと変わっていくため、最初にこのケースを作るのは難しそうだと感じました。
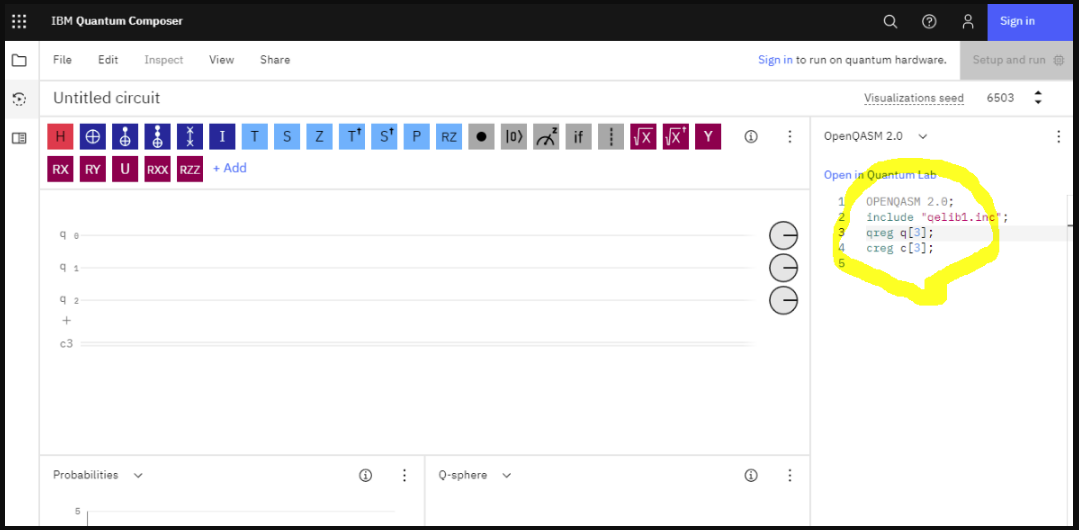
そこで、量子回路をQASMと呼ばれる文字列で指定する方法で回路を構築することにしました。具体的には、画面右側にある「OpenQASM 2.0」の欄にプログラミング(文字列入力)をしていきます。
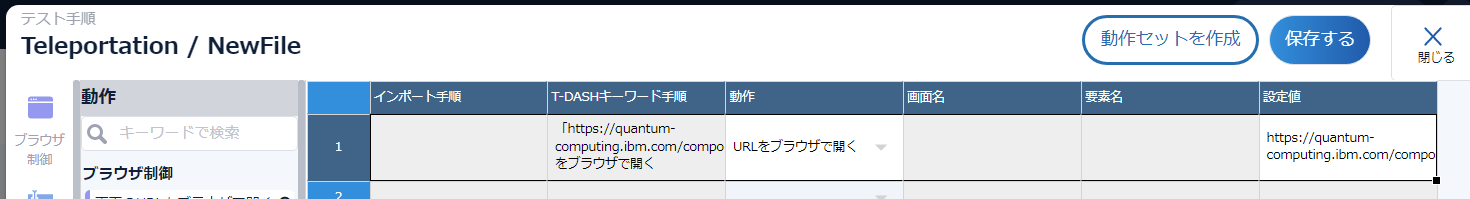
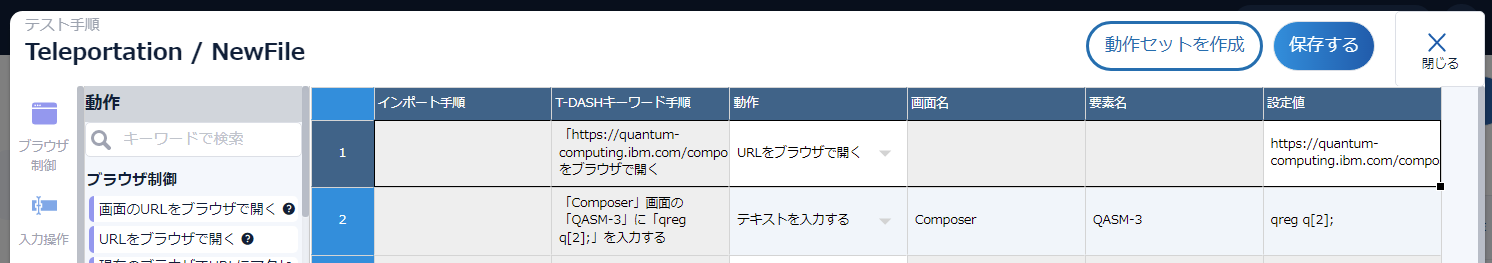
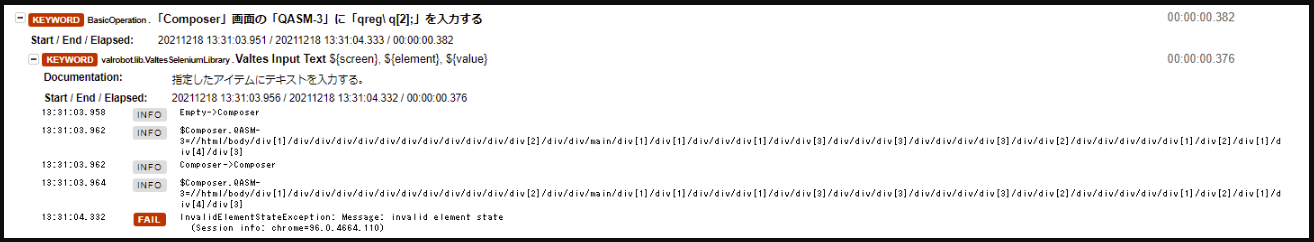
テスト手順に**「入力操作 > テキストを入力する」**を追加し、QASMの入力行を要素名として指定します(下図の2行目)。
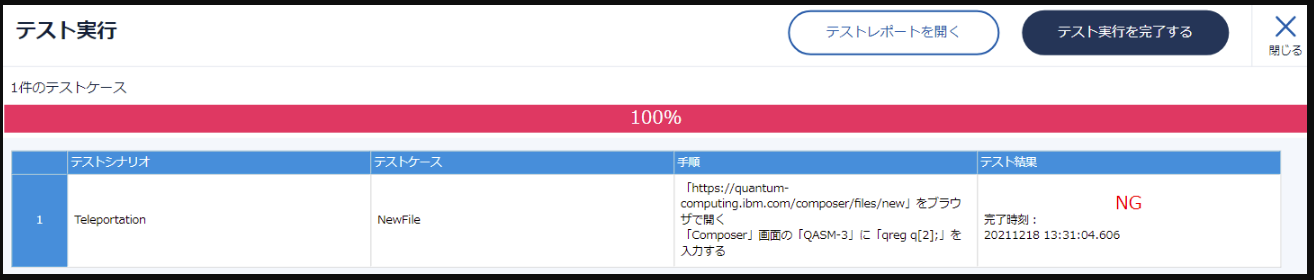
これを実行したところ・・・エラー発生!
ログイン画面を介さずにComposer画面を表示するとポップアップが表示されるため、それが原因かもしれません。この時点ではあまり追及せず、ログイン画面からの遷移で実験してみることにしました。
3-5.ログイン画面からのテスト手順
テスト手順の作成を進めた結果、下図のようなものができあがりました。
「画面定義」を作成したあとに、テストでやりたい内容をポチポチと入れていくだけです。使い始めた初日からスムーズに入力できるようになったので、学習コストは低いツールだと思います。
そして、実際にテスト実行をしてみました。ログイン画面からComposer画面を新規で立ち上げるところ(手順7)まではとてもスムーズに動作しました。
しかし、QASMの入力部分(手順8)で先ほどと同じエラーになってしまいました。
やはり、QASMを入力する要素は一般的な入力フィールドではないため、テキストが入力できない対象として捉えられたようです。対応方法はあるかもしれませんが、改善方法がすぐにはわからなかったので、テスト内容を変えて試してみることにしました。
4.テスト内容の見直し(1回目)
4-1.テスト内容の再設定
T-DASHにはドラッグ、ドロップの機能もあるため、最初に敬遠していた「ドラッグ&ドロップで量子回路を構築する」という方法を試してみることにしました。
4-2.問題発生
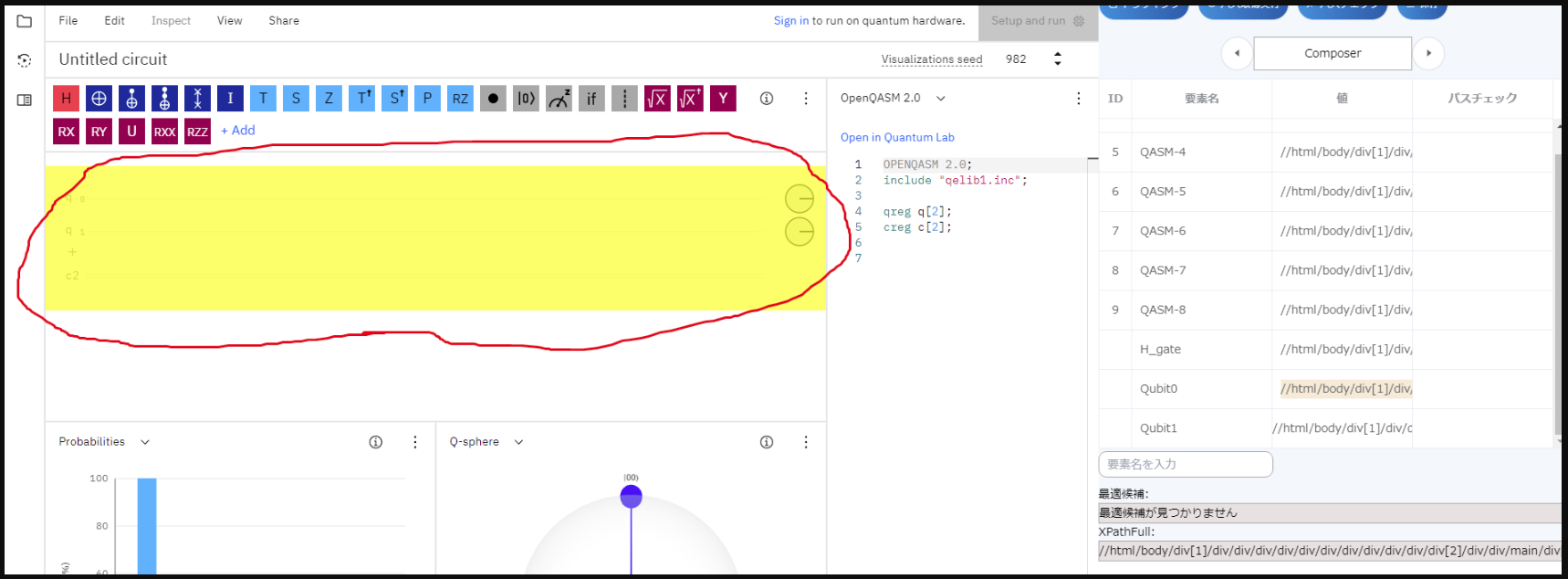
さっそくテスト手順の作成にとりかかりましたが、画面要素のトラッキングで問題が発生しました。
ドラッグしたい量子ゲートについては要素を選択できましたが、量子ゲートをドロップする回路の領域は大きな範囲(下図:赤枠)でしか選択ができず、任意の量子ビット上にゲートを配置することができませんでした。
やはりマウス操作を前提としたリッチな画面では、無理があったようです。
5.テスト内容の見直し(2回目)
5-1.テスト内容の再設定
Composer画面でのテストは(私には)無理がありましたので、今度は JupyterNotebook で Python のコーディングができる「Qunantum Lab」機能を使ってみようと考えました。
ログインまでの手順は同じですが、ログイン後にはメニュー一覧から「Quantum Lab」を選択してアプリケーションを切り替えます。さらに、Notebookにコードを入力し実行することになります。
5-2.問題発生
しかし、またもや問題が発生!
今度は画面左上にあるアプリケーションの切り替えメニューを開くことができませんでした。
トラッキングでの画面要素選択は問題なくできましたが、テスト実行をするとログイン後の該当画面で動きが止まってしまいました。テストのステータスは「実行中」のまま(つまり待機状態)です。原因はよくわかりませんでした。
6.テスト内容の見直し(3回目)
6-1.テスト内容の再設定
IBM Quantum のアプリはとてもリッチな画面ということもあり、結果的にはテスト内容の選択ミスとなってしまいました。
※ T-DASHの問題ではなく、単純に私の選択ミスです。やってみないと分からないこともあります!
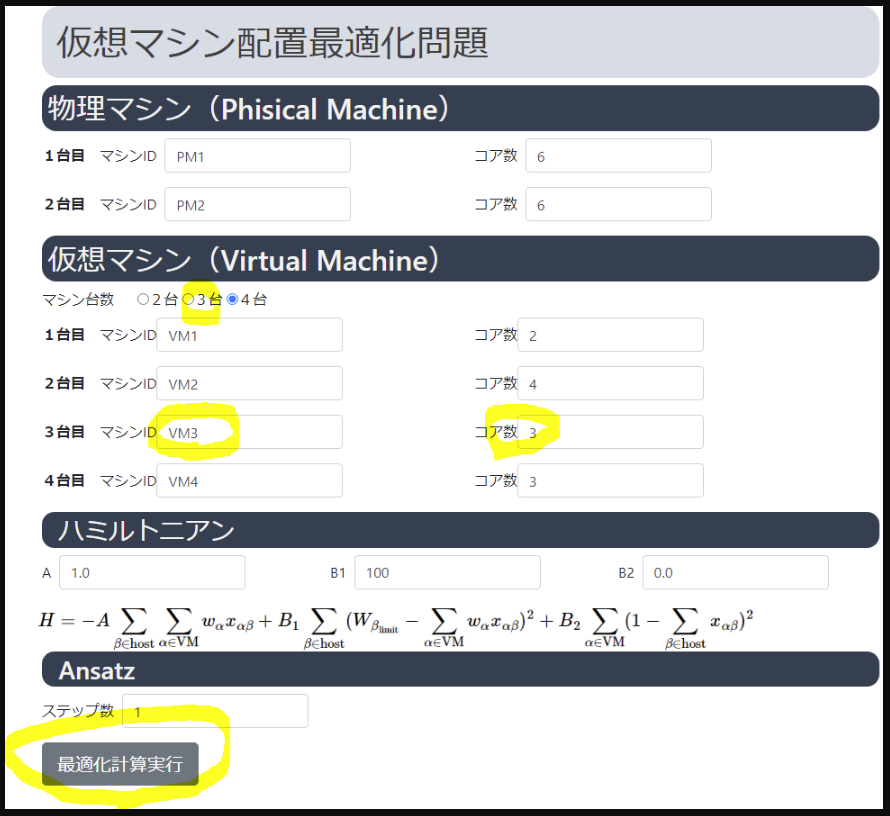
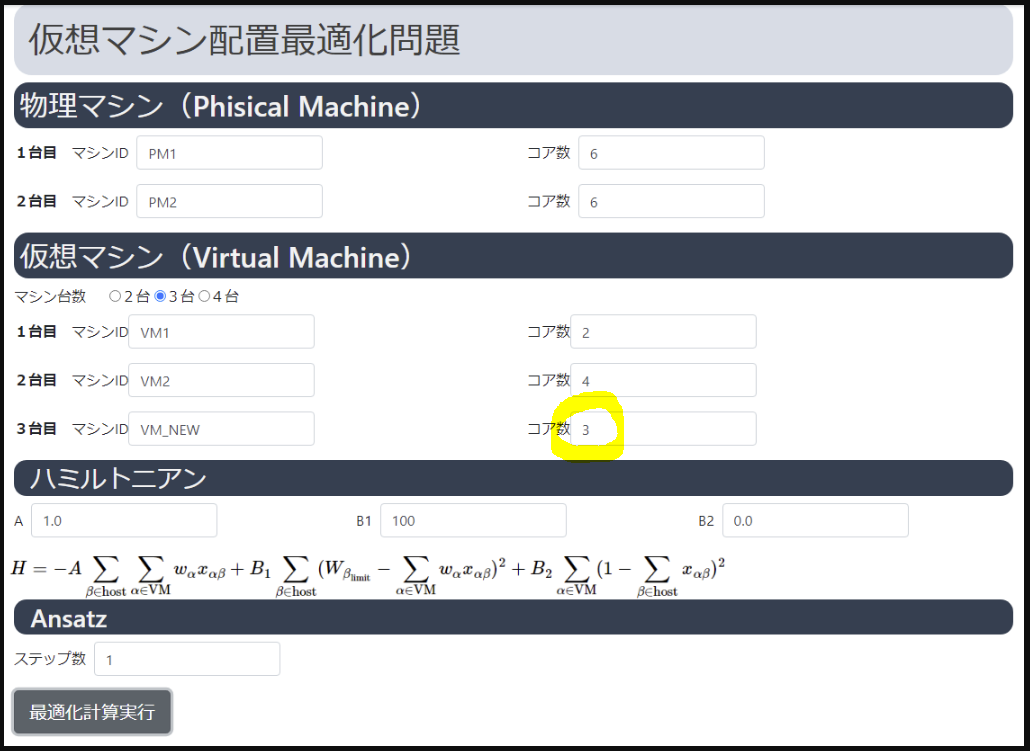
さすがに3回目の見直しなので、一般的なWebアプリのような画面が良いだろうと思い、過去の研究会で自作した**「仮想マシン配置最適化問題」のUI**で試してみることにしました。最適化エンジンの部分は研究会のメンバーが開発したもので、それを私がWebアプリ化たものです。裏で量子回路のシミュレータが動いているので、掲題の目標は達成ということにしてください(^^;
画面の操作は以下の想定です。アプリはFlaskでのローカル起動となっています。
6-2.テスト手順作成
改めてテスト手順を作成しました。
まだ数回目ですが、迷いなく手順を作成できたという事実は、ツールの使いやすさを物語っています。テストが終わると画面が自動Closeされるため、最後に待機時間を設けてみました。
6-3.実行結果
今度は大丈夫だろうと思っていましたが・・・惜しい!
「3. VMのコア数の変更」手順で、VM3台目のコア数が変わっていませんでした。
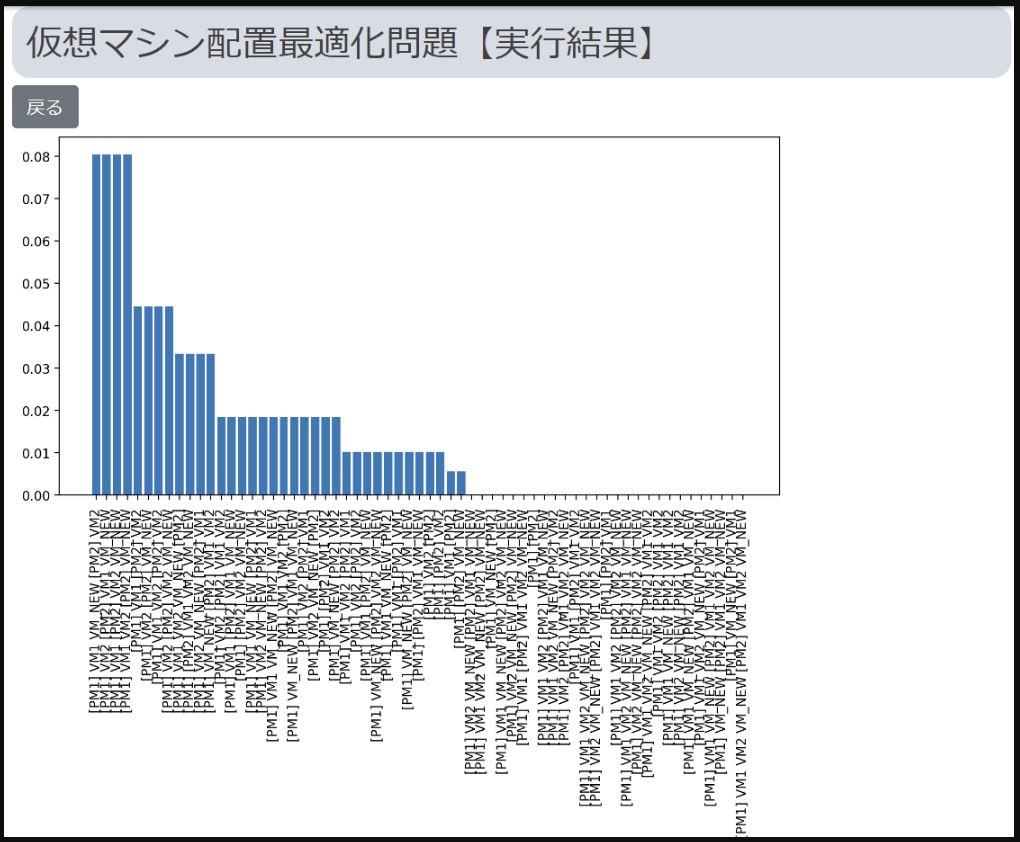
しかし、それ以外の手順は問題なく動作し、結果画面まで遷移しました。
原因はこちらの設定ミスになるのですが、数値をインクリメントする部分の画面要素指定がうまくできていませんでいた。
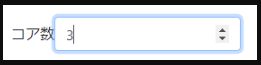
下図はトラッキング時のキャプチャです。マウスポインタが消えていますが、実際の画面ではインクリメントの「▲」部分にポインタが乗っています。
若干色が変わっているためインクリメント部分を指定できたつもりになっていましたが、トラッキングの黄色枠は入力フィールド全体にかかっているため、インクリメント部分をピンポイントで指定できていませんでした。
そのため、インクリメント要素を2回クリックするテスト手順は、単純に入力フィールドを2回クリックしただけの操作となっていました。改めてトラッキング機能で確認しましたが、残念ながらインクリメント部分をピンポイントで指定することはできませんでした。
対処としてはクリック操作でなく、テキスト入力の操作に変更すればよいだけですが、今回のような画面でもテスト手順がうまく作れないケースがあるということがわかりました。
7.T-DASHの良い点/気になる点
最後に、T-DASHを実際に使ってみての良かった点や気になった点をあげてみたいと思います。
7-1.T-DASHの良い点
- 全体として画面操作を直感的に行えるUIになっており、**ツールの習得に時間を要しない(学習コストが低い)**のは特筆すべき点だと思います。
- テスト手順の作成は、画面要素と入力値を指定するだけなのでとても簡単でした。
- 「画面遷移や描画を待つ」といった指定をしなくてもスムーズに動作しました。つまり、システム的なこと(ユーザーにとっての余計なこと)を考えなくてもシナリオ作成ができるということになります。T-DASHを使えば、プログラミングができなくてもテストケースが作成できるのではないでしょうか。
- テスト手順の作成では、セルのコピペができることもあり、編集しやすいと感じました。
- 画面名や要素名は「画面定義」で定義をする必要がありますが、定義済みのものはテスト手順画面で一覧表示されるため、選択式で入力できる点はよいと思いました。最初は手打ちでやっていましたが、タイプミスがあると新しい画面名や要素名が自動で作られてしまうため、基本的には選択で入力をしたほうがよいです。
7-2.T-DASHの気になった点
- テスト手順の画面
- 行の追加は上下ともにできるのですが、右クリックからの操作になります。行削除も同様です。さらに行の移動はできませんでした。
行間のマウスオーバーで行追加、行末のマウスオーバーで行削除や行移動のアイコンが出てくるようになっていると操作が直感的かつ効率的なものになるかもしれません。 - エクセルライクに「Ctrl+D/R」(直前セルのコピー)が使えると便利だろうなと感じました。(セル入力で思わず押してしまいましたが、当然使えませんでした)
- 何度かやってしまったのですが、行選択を間違えたまま新しい動作を選択すると、前の情報が消えてわからなくなります。このような「うっかり操作」はどうしてもあると思うので、Undo機能があるとよいと思います。(Ctrl+Zだとなお良し)
- 行の追加は上下ともにできるのですが、右クリックからの操作になります。行削除も同様です。さらに行の移動はできませんでした。
- テスト手順の画面でセルのコピペができる点はよかったのですが、シナリオの一部を変えたケースを複数作ることを考えると、シナリオ全体を丸ごとコピーできる機能があると良さそうです。さらに、入力値だけを変える分岐パターンがひとつの手順に含められると便利そうです。
- 細かいところですが、ライセンスキーのコピーは画面クリックで出来るようになっていましたが、この機能に気づいたのは後になってからでした。少々わかりにくかったので、こういった機能はコピーボタンを表示するといった視覚的にわかりやすいUIのほうがよさそうです。
8.おわりに
今回、かな~り久しぶりのテストプロセスの実践になりました。
バックのテスト自動化というのは何となくイメージしやすいのですが、UIの自動化はなかなか大変なこと”だろうな”と常々思っていました。今回の実践では私の力不足によってうまくいかない部分もありましたが、実際に触れてみてわかったことも多くあり、とても良い機会となりました。
特に、ツールが直感的に使えることの重要性を改めて感じました。もちろん使う側にとってもそうですが、マネジメント側としてもありがたいことになります。たとえばマンパワーが急遽必要になったとき、学習コストが高いと柔軟な要員スケールができませんので、簡単に使えるというのはとても重要な要素になります。
T-DASHはまだOPENβ版なので、ここから進化してより使いやすいものになっていくのだろうと思います。また機会があれば試してみたいと思います。