はじめに
大げさなタイトルを付けてしまいましたが、この記事で紹介するGitHub活用術は、本質的なものではありません。
GitHubの見た目の部分を変えることによって、プログラミングの学習を始めたばかりの人のモチベーションの維持に役立てばいいなと思い、GitHub歴3ヶ月の自分がやって良かったことを紹介します。
目次
- かっこいいプロフィールページを作る
- 草の表示を立体的にする
1. かっこいいプロフィールページを作る
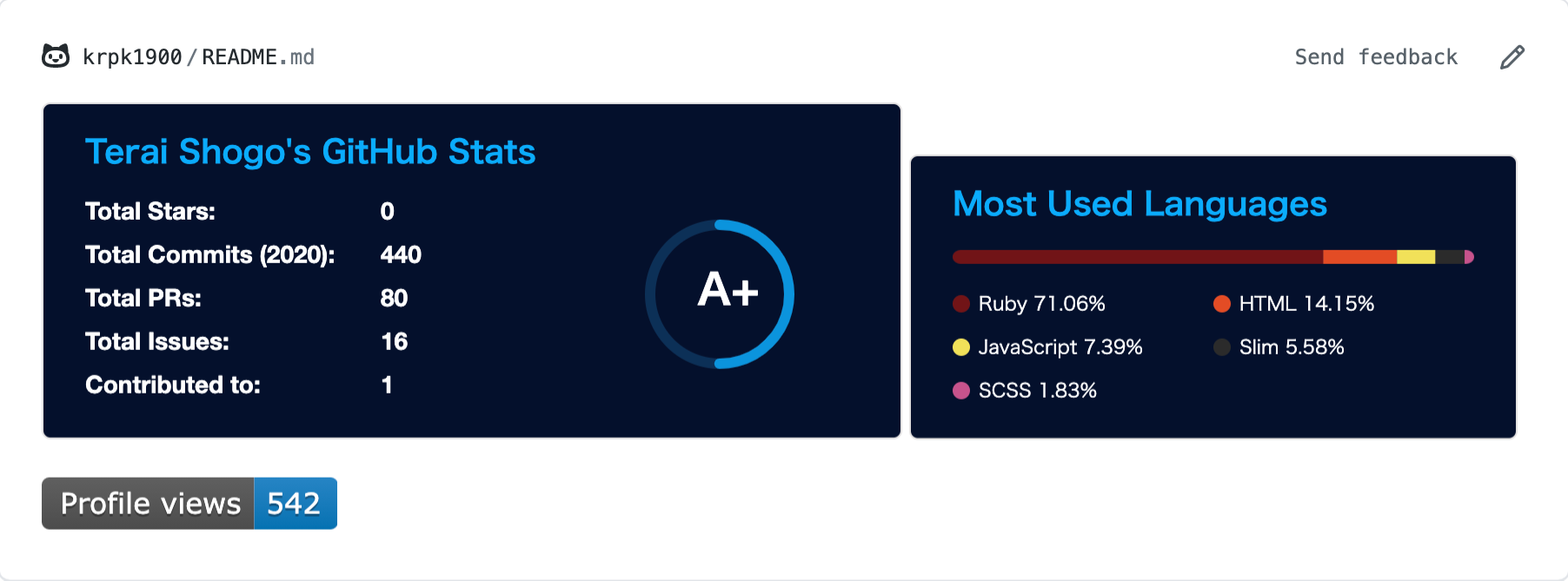
GitHubでは、自分のusernameと同名のリポジトリを作成し、そのリポジトリ内でREADME.mdを作成することで、GitHubプロフィールページを作成することができます。

README.mdにマークダウン記法で記述することで、様々な情報を表示させることができます。
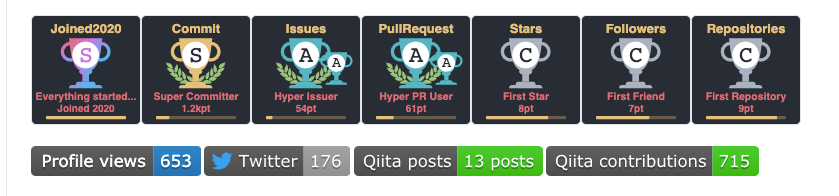
例えばコミット数、プルリクエスト数、使用言語の比率などの統計情報や、Twitterのフォロワー数、QiitaのContribution数、実績などが表示できます。(下図は@ryota21さんのプロフィールページ)

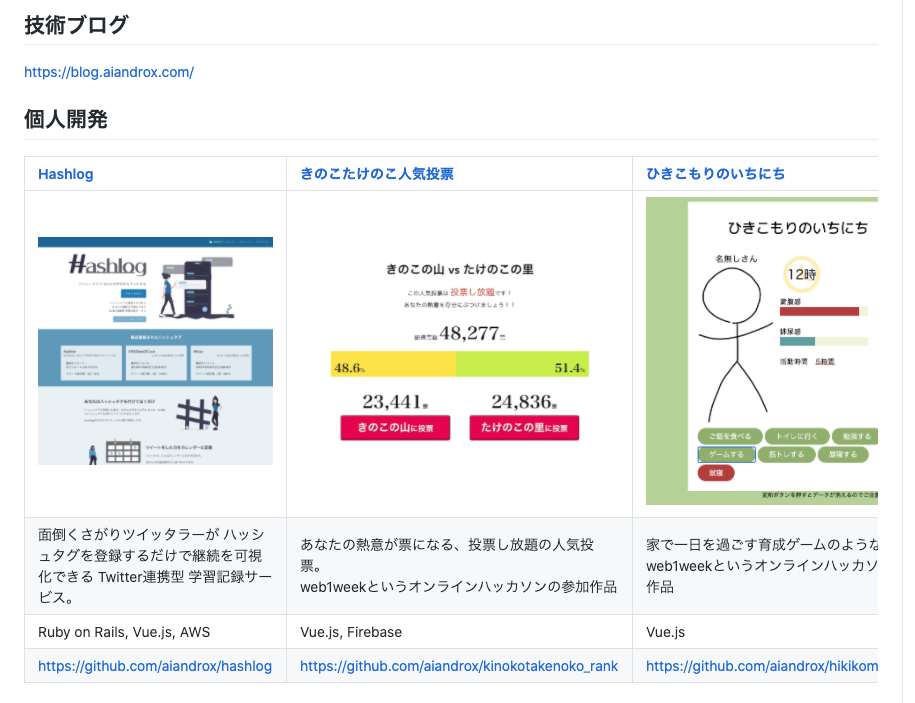
他にも、運営しているブログや自分で作成したアプリがある人はそれを表示させるのも良いと思います。(下図は@aiandroxさんのプロフィールページ)

プロフィールページの詳しい作り方は、こちらの記事で紹介されているのでぜひご覧ください。
2. 草の表示を立体的にする
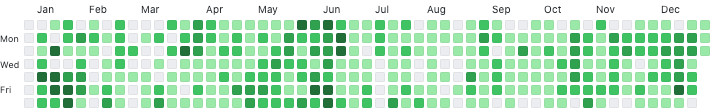
GitHubでは、毎日のContribution数がダッシュボードに表示されます。
デフォルトでは2Dのヒートマップとなっていますよね。

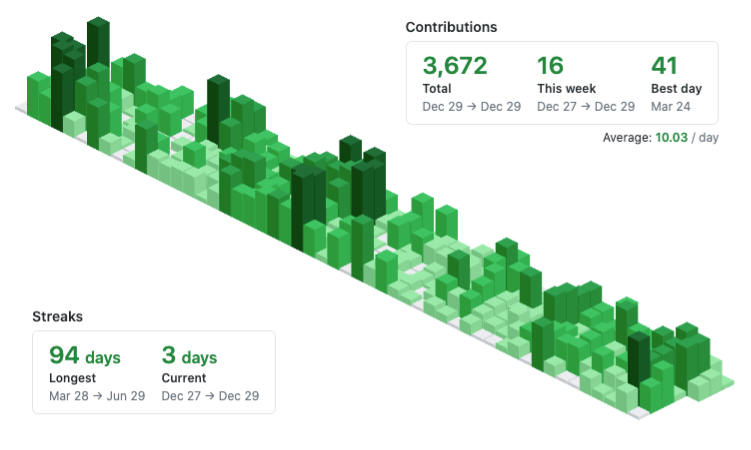
GitHub Isometric Contributions (GitHubはこちら)というChrome拡張機能をインストールすることで、2Dのヒートマップと3Dの立体棒グラフを切り替えられるようになります。

2Dのヒートマップよりかっこよくなった気がします。3Dの立体棒グラフだと隠れている奥の方が見えないという場合でも、ボタンひとつで切り替えることができます。
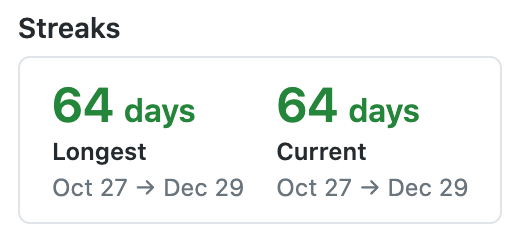
また、この拡張機能には他にも良い点があり、現時点でContributionsが何日連続で続いているかを表示してくれます。

自分は、この記録を伸ばしたいというモチベーションで毎日コードを書く習慣を継続できています。
おわりに
GitHubの見た目の部分にテーマを絞って、GitHub活用術を紹介しました。
この記事が、プログラミングの学習を始めたばかりの人のモチベーションの維持に役立つと幸いです。
謝辞
この記事では自分ではない方のプロフィールページの画像も、許可を頂いた上で使用させていただきました。@aiandroxさん、@ryota21さん、協力していただいてどうもありがとうございました。
参考にした記事
10分で自分のGitHubプロフィールをカッコ良くする
Github の contribution のグラフを立体的に表示させる