はじめに
前回(Ebitenで作ったHello WorldをiOS端末で表示させる その1)の続きです。
今回は、前回作ったMobile.frameworkを読み込んで実機で動かすところを解説します。
Xcodeの作業メインになるのでかなり画像多めです。
作業内容
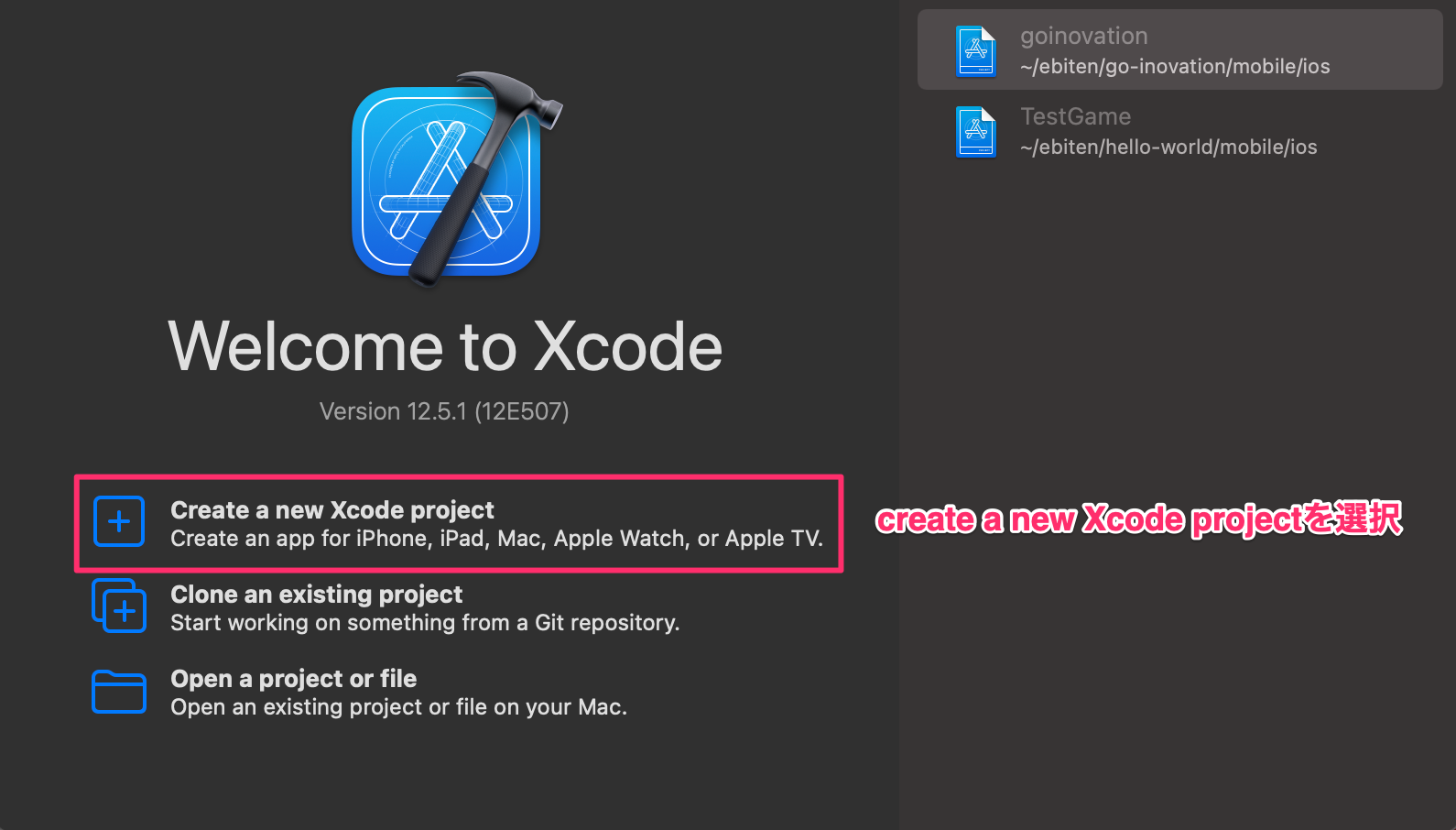
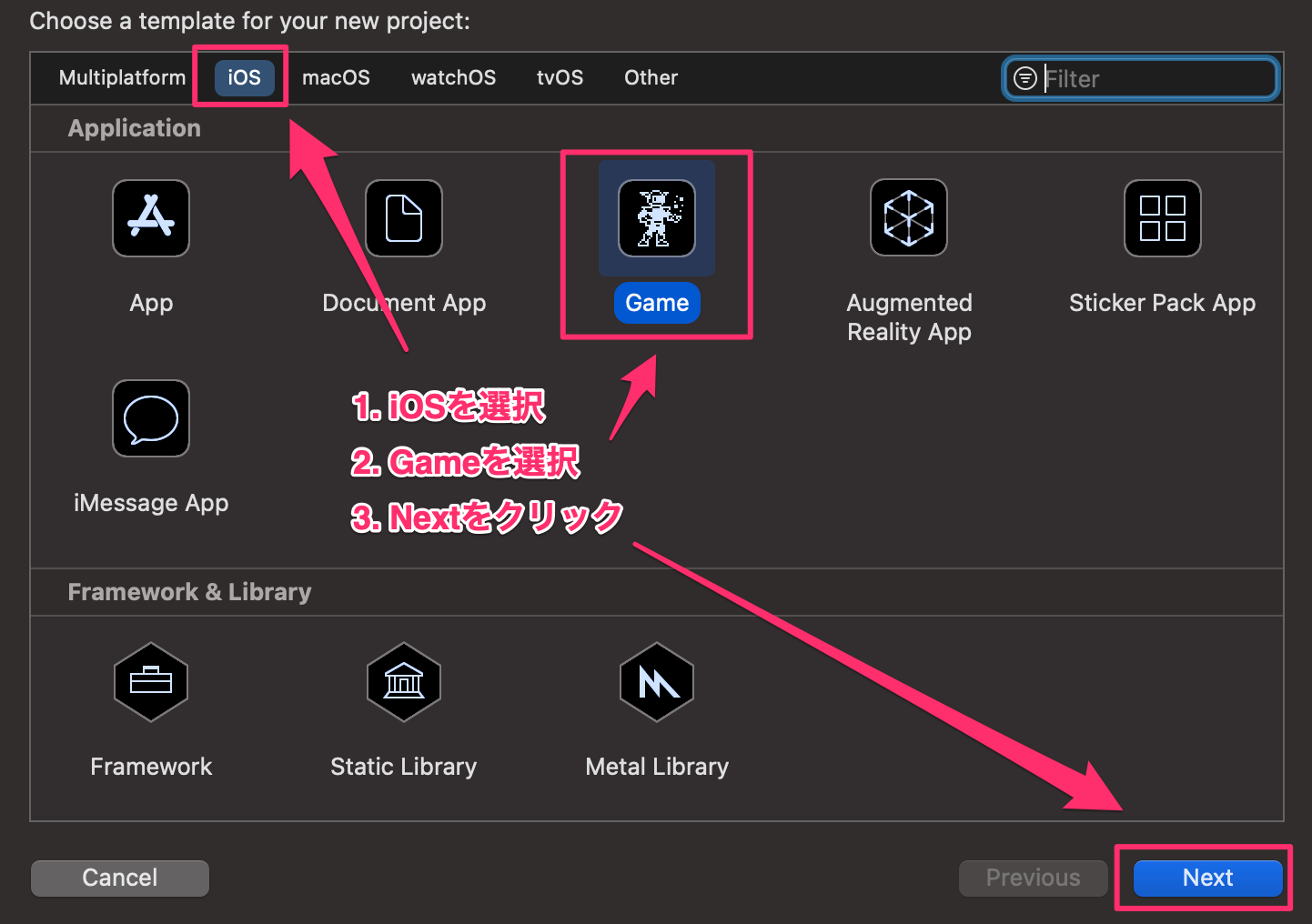
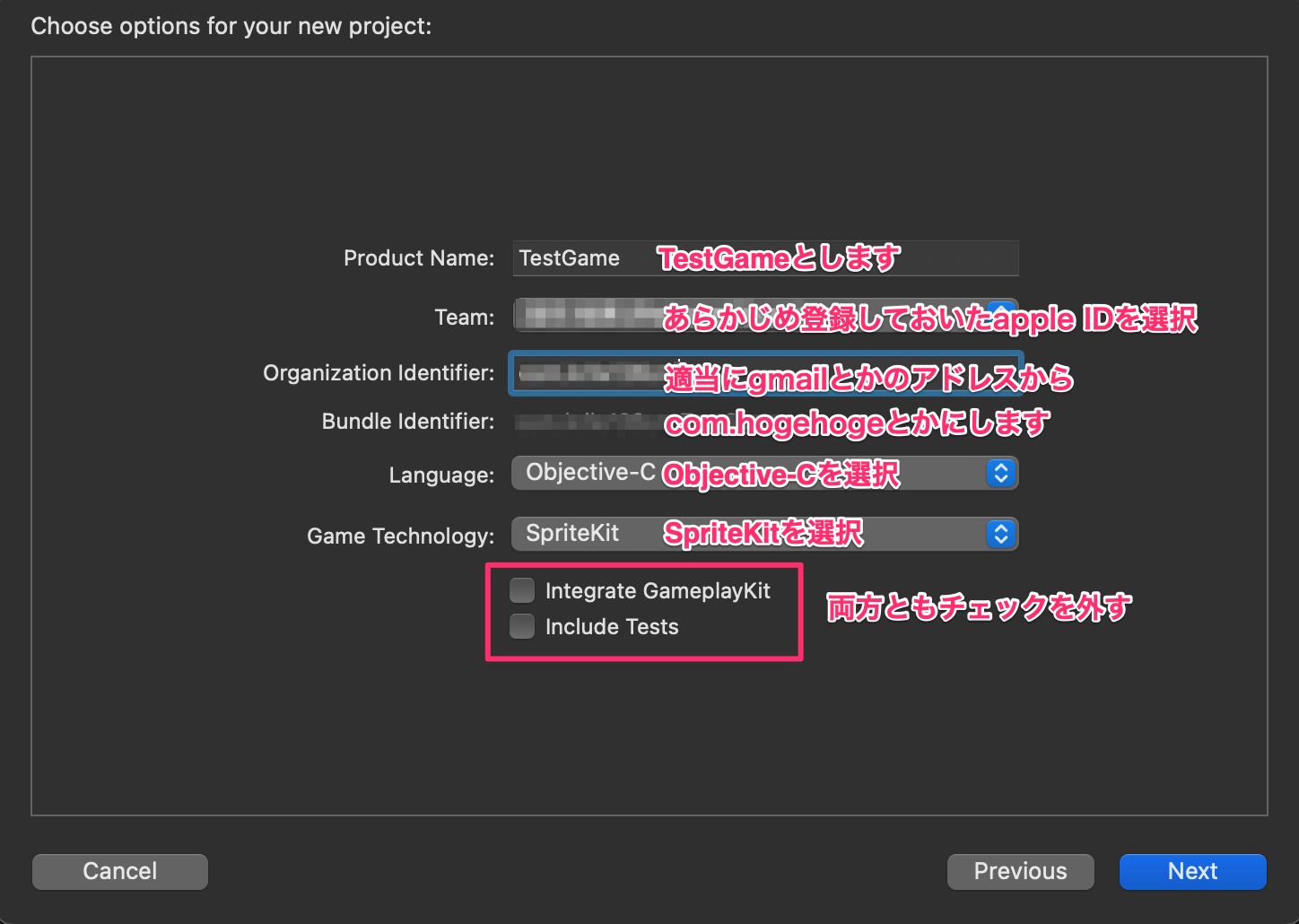
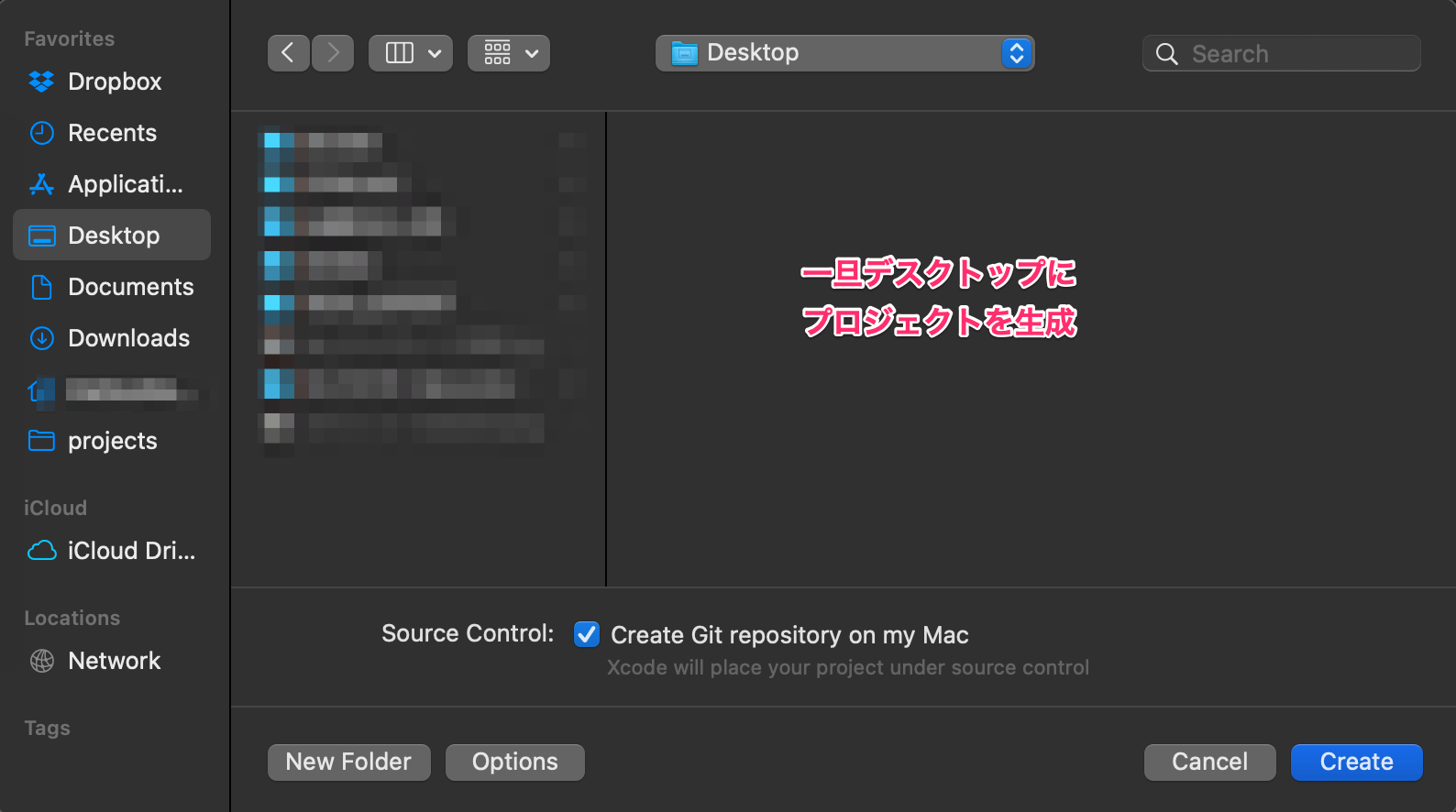
1. 新規プロジェクトの作成
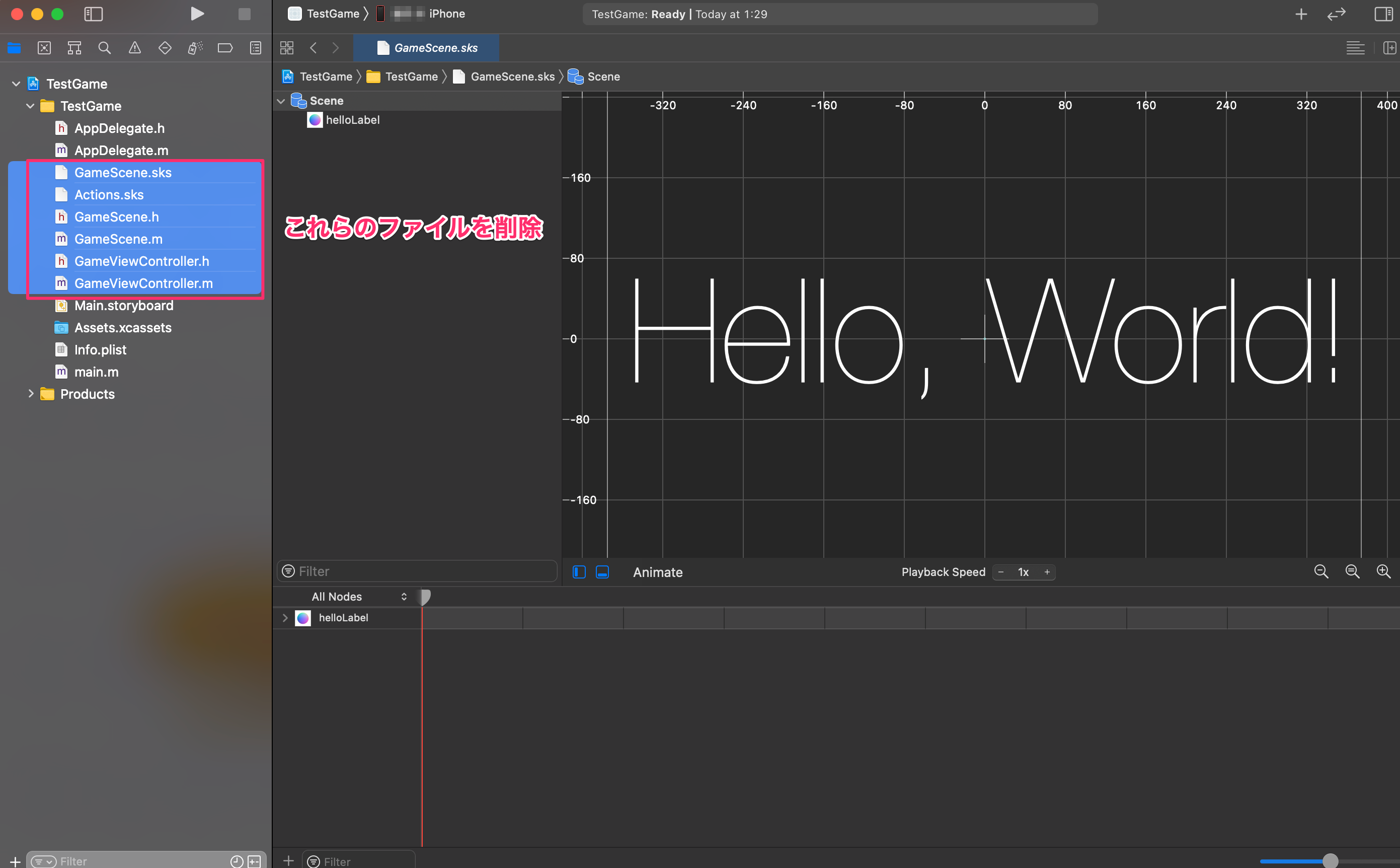
2. 不要なファイルの削除
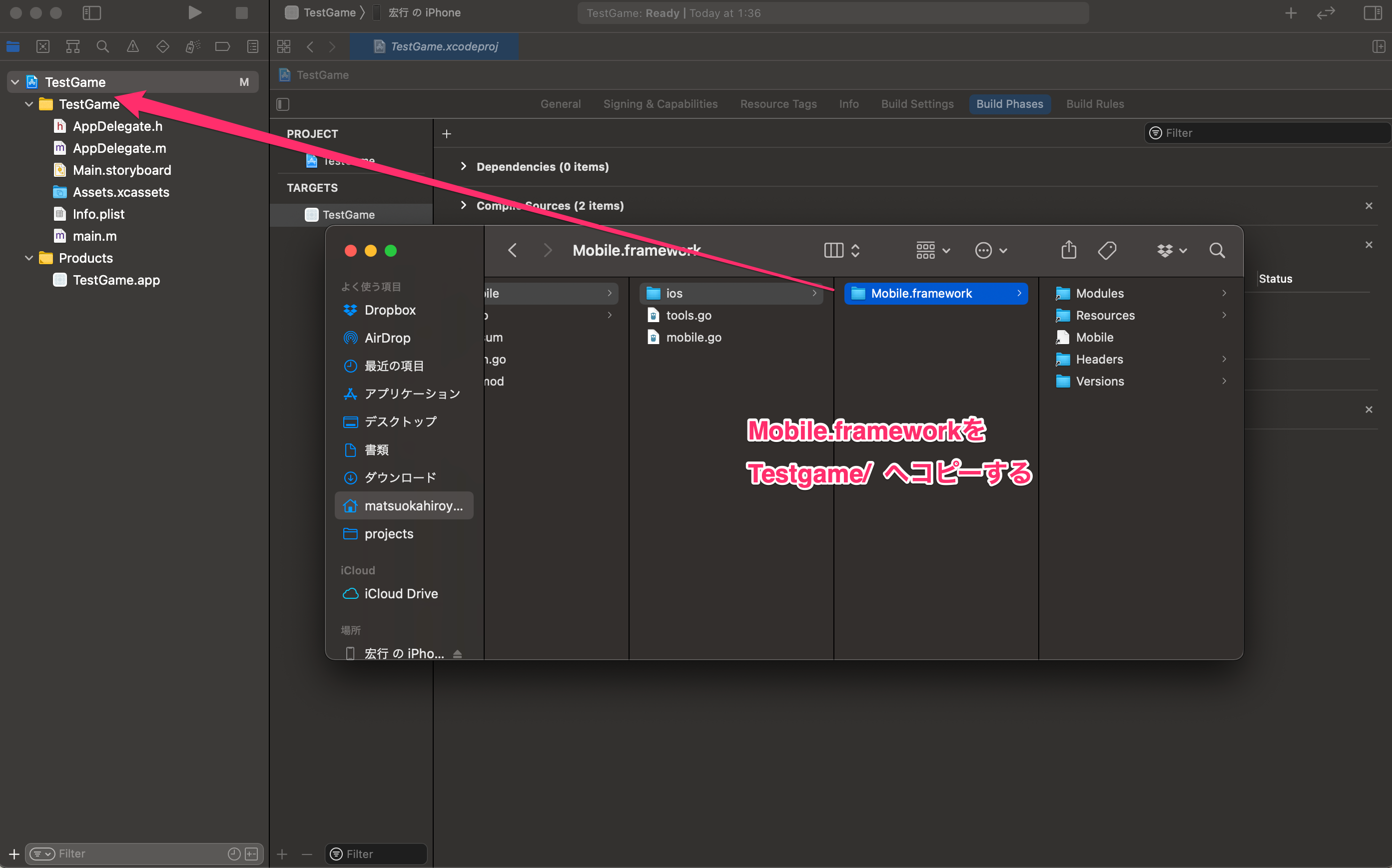
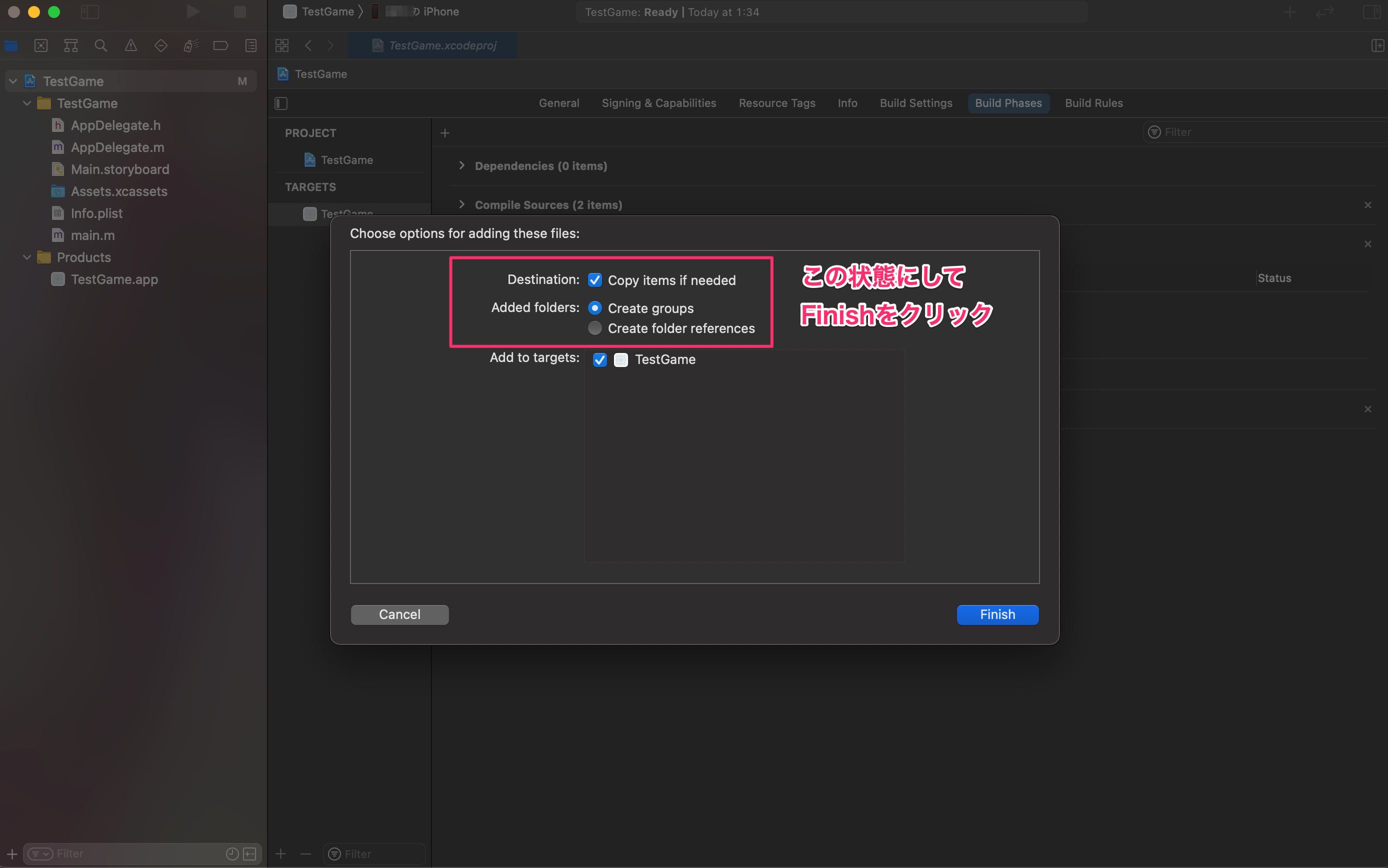
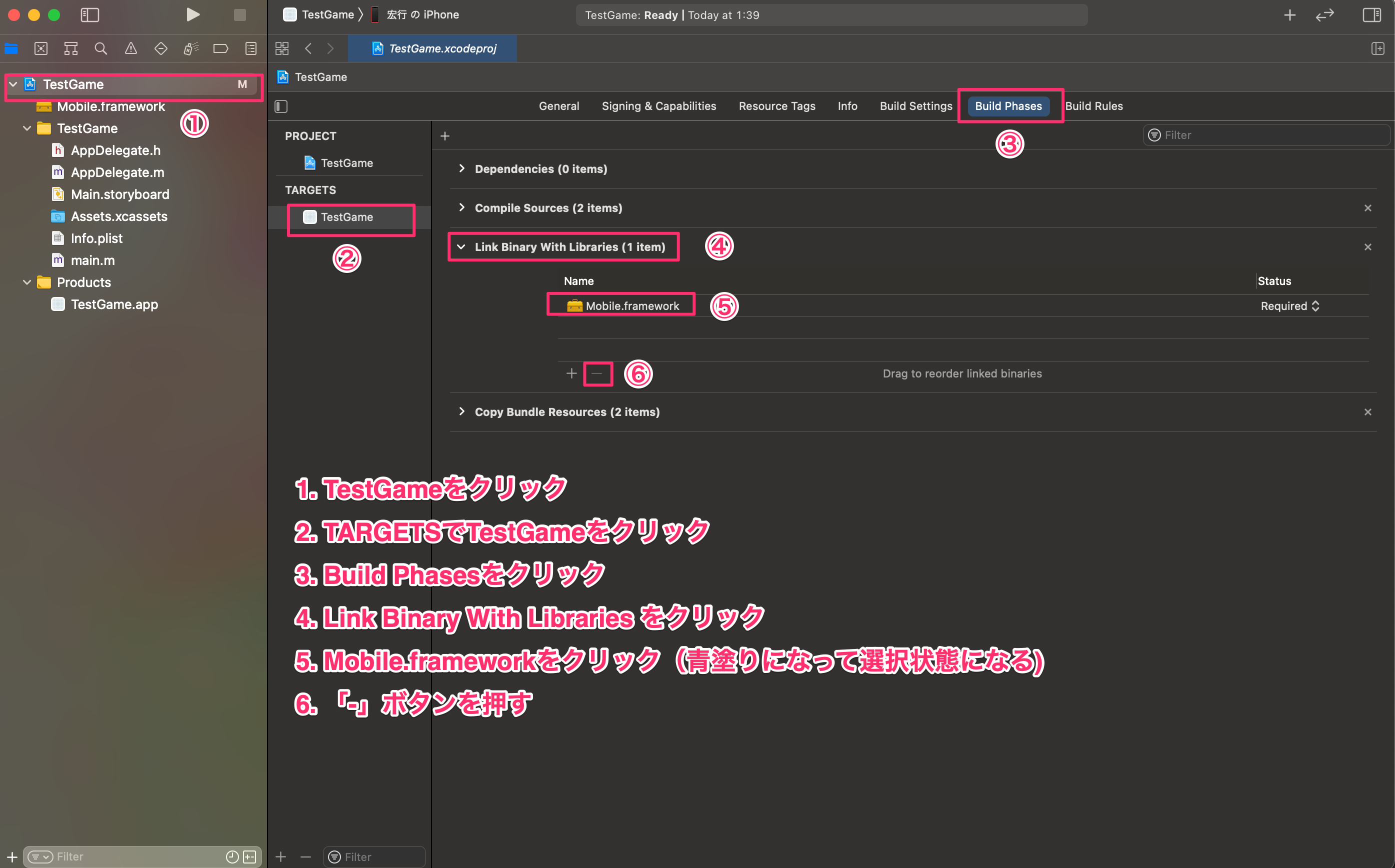
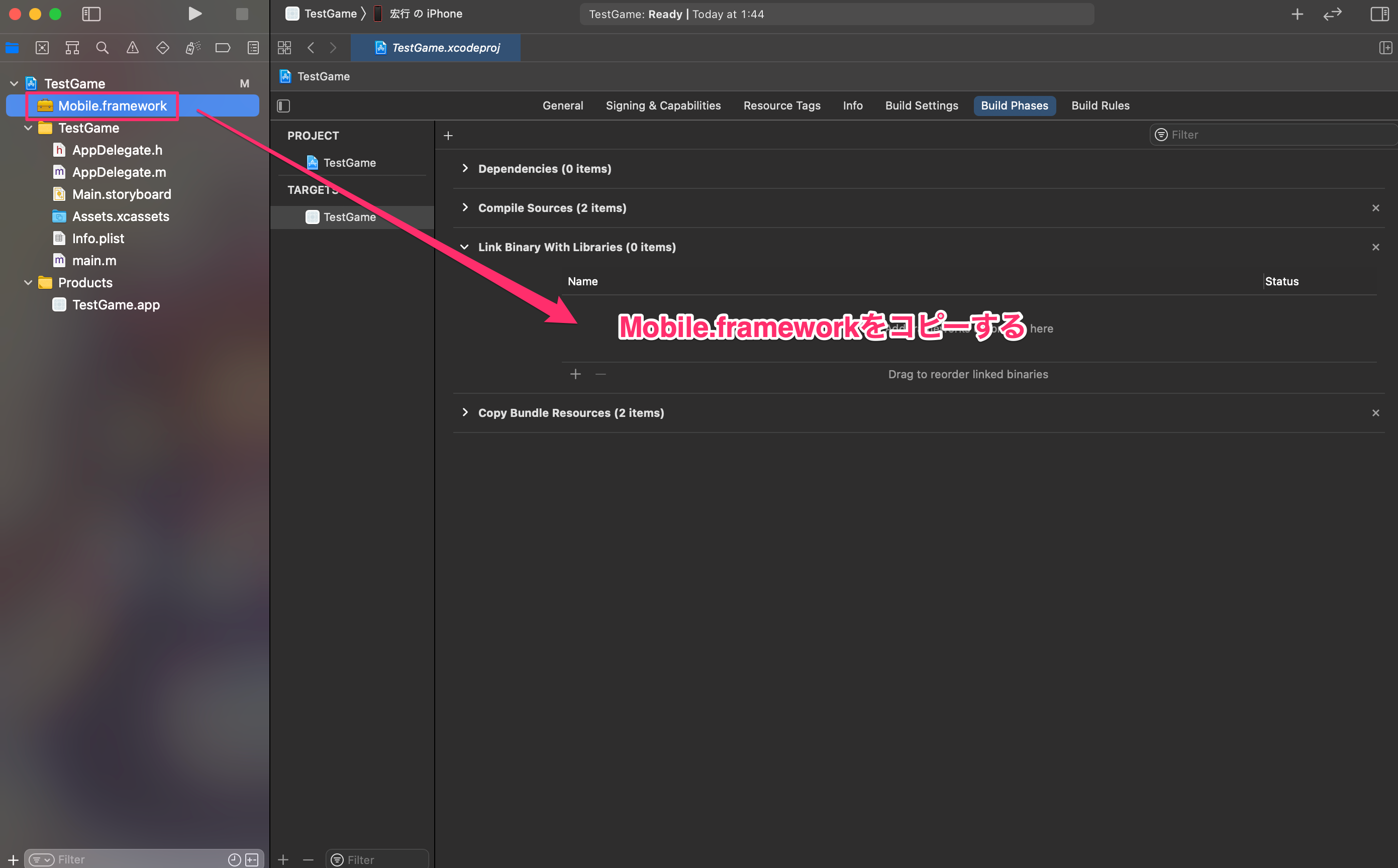
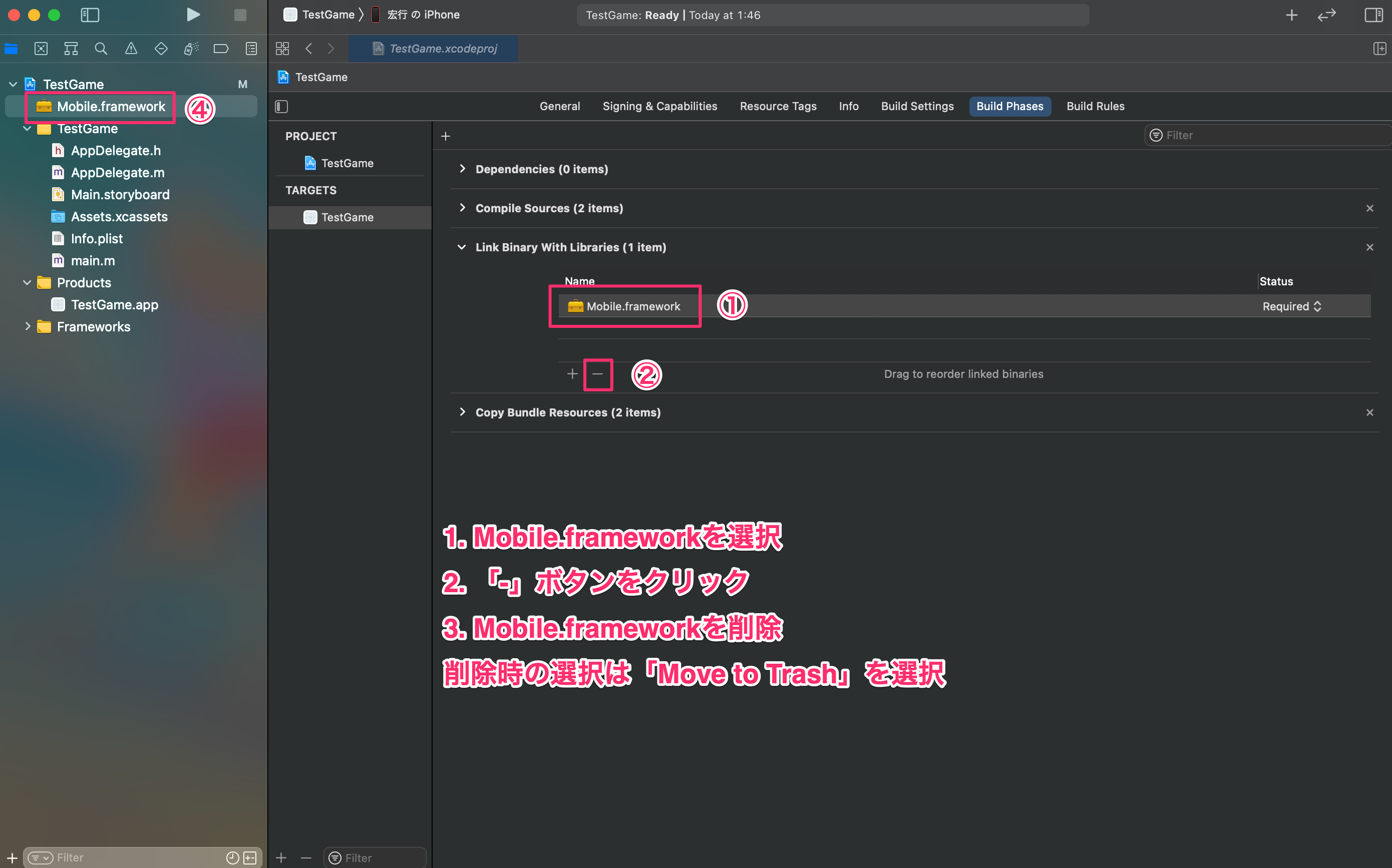
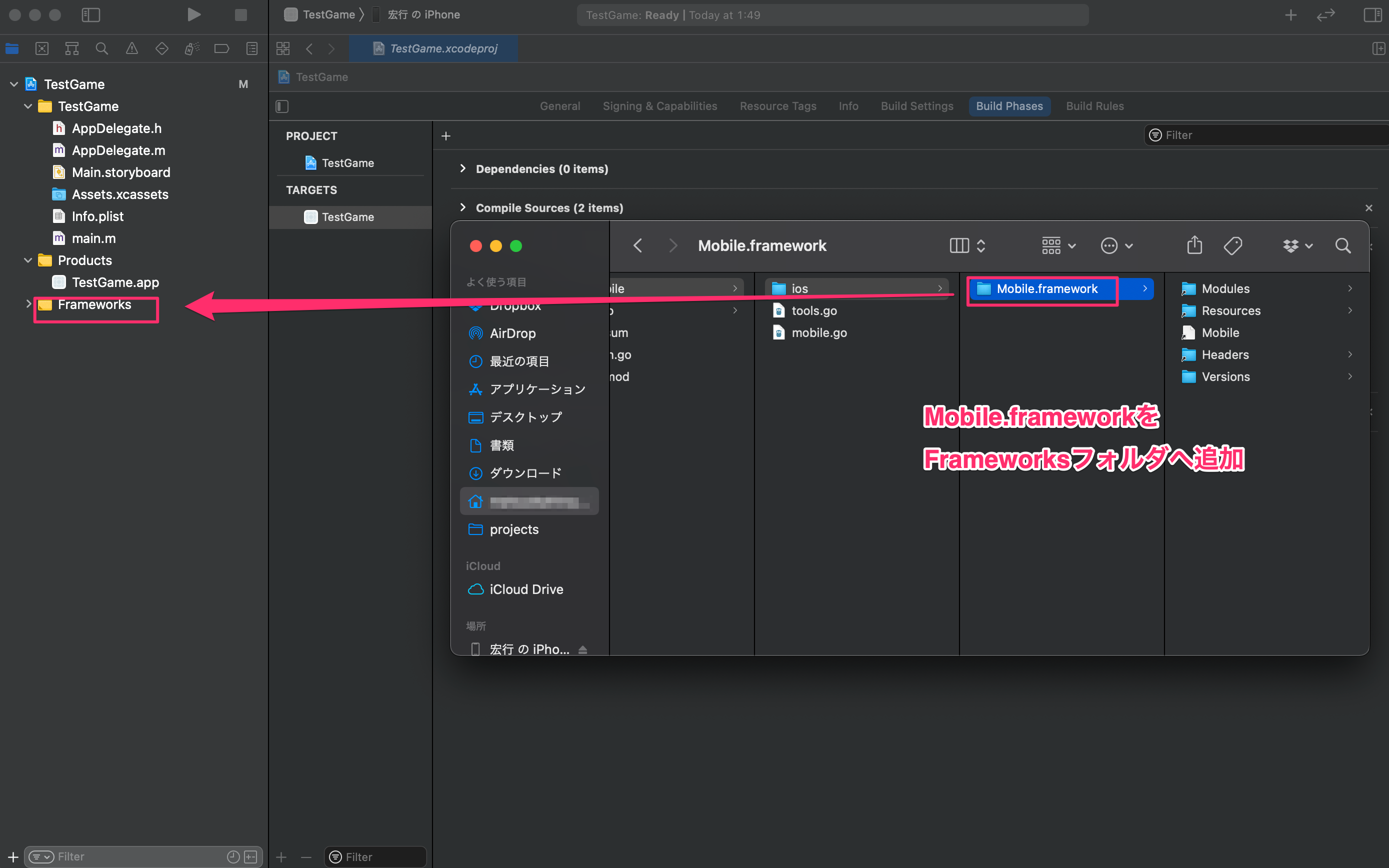
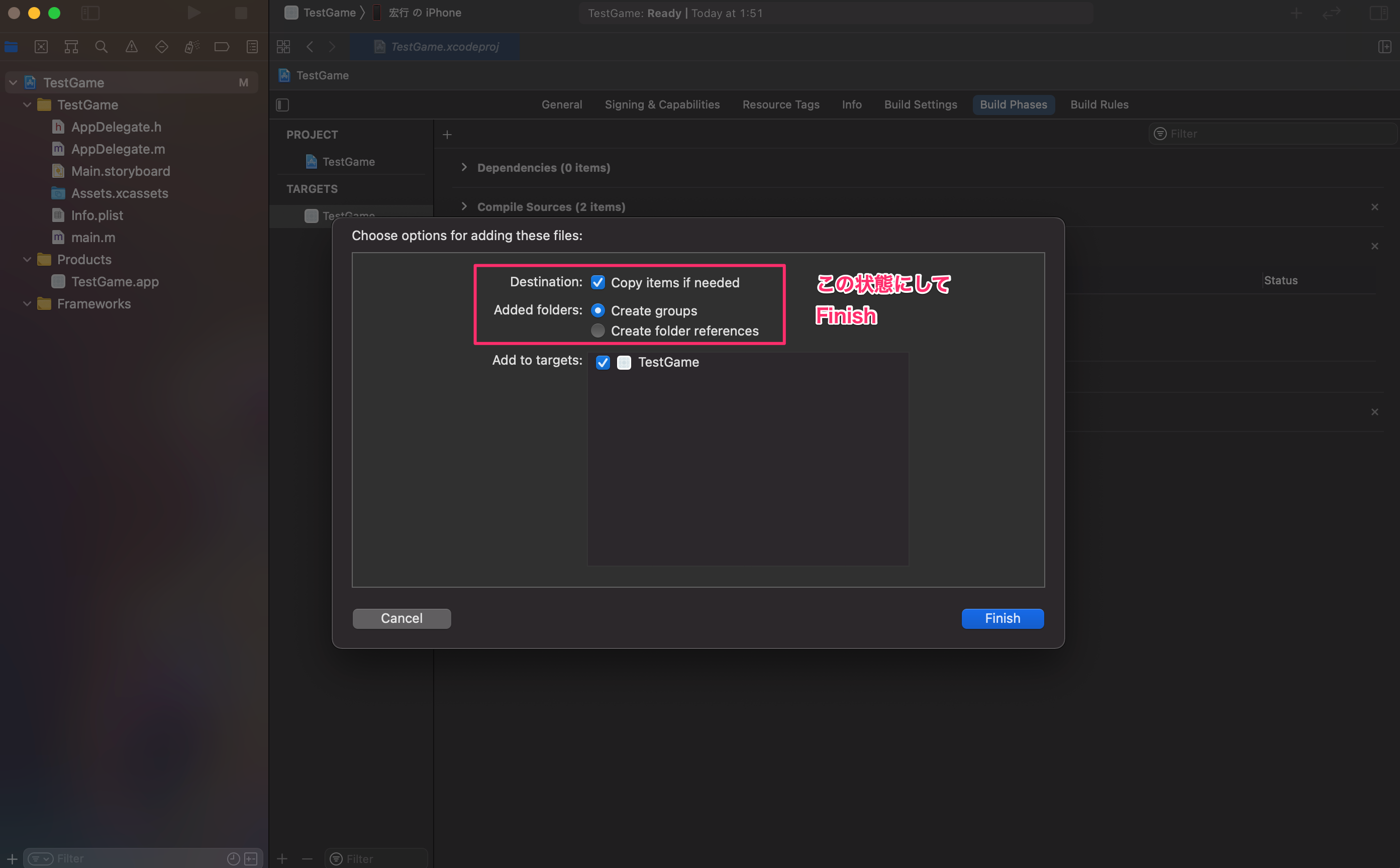
3. Mobile.frameworkのインポート
同じファイルを入れたり消したりしてますが、この方法なら間違いなく動く状態でMobile.frameworkをインポートできるようです。







4. 必要なファイルの生成と調整
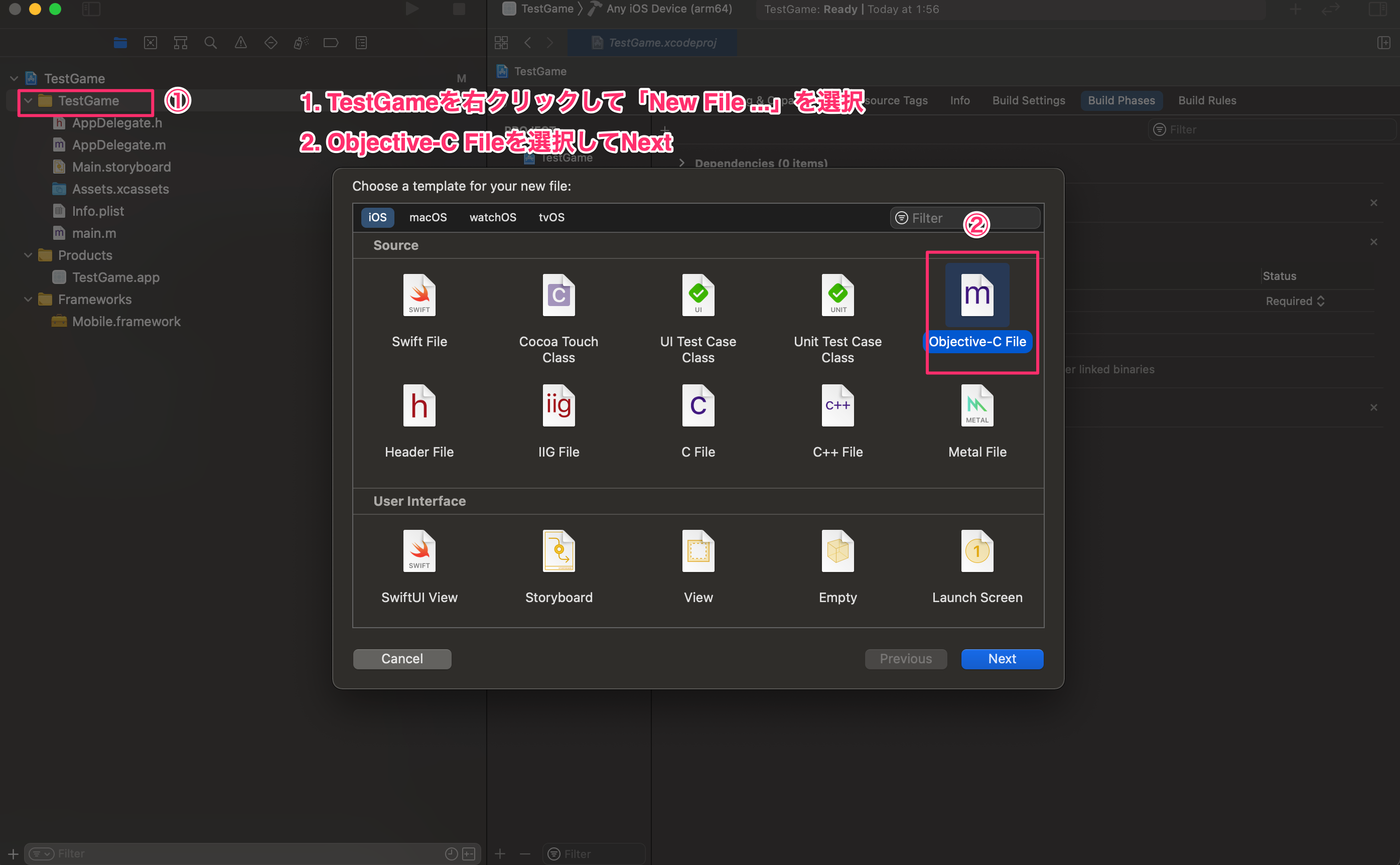
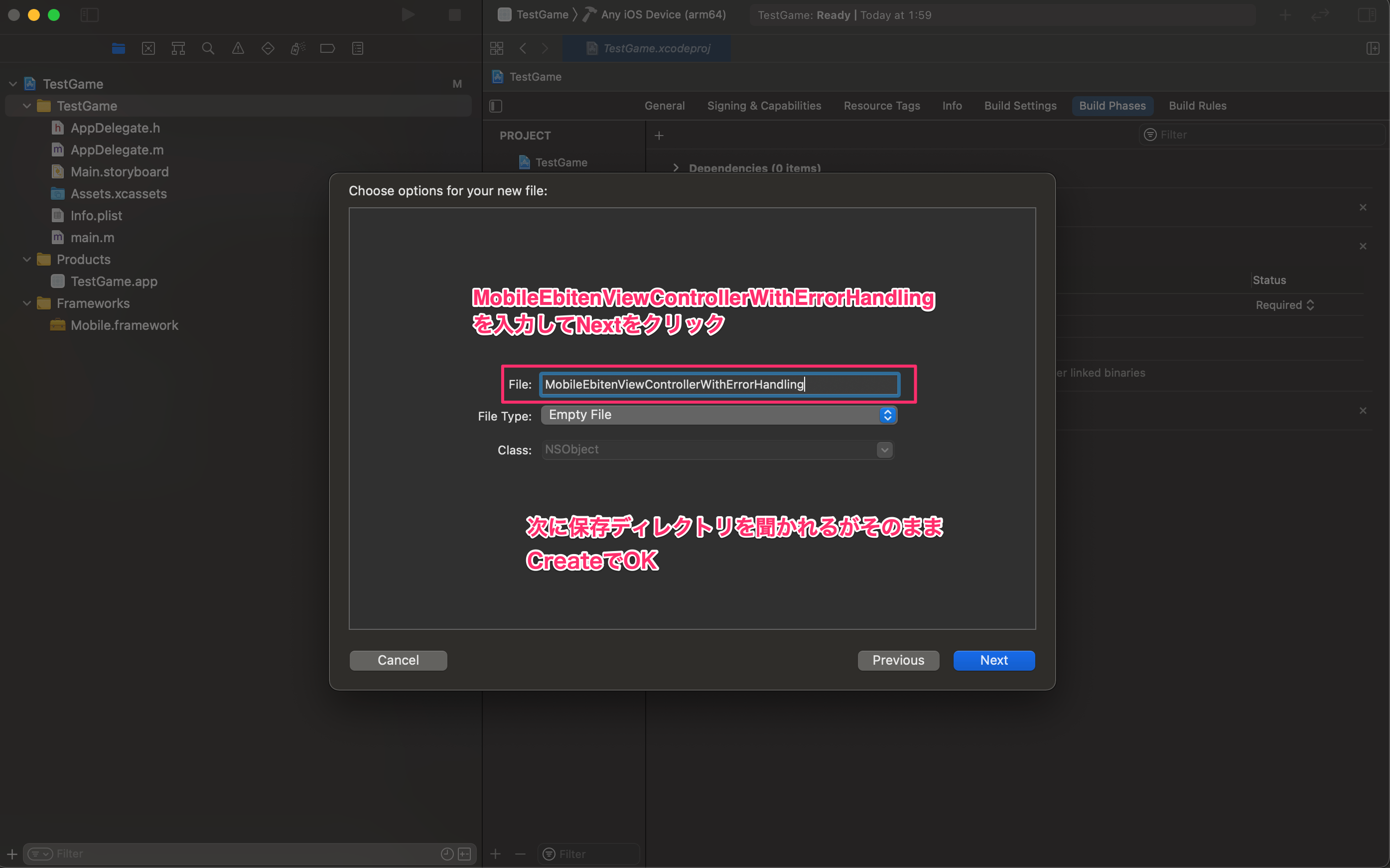
MobileEbitenViewControllerWithErrorHandling.mの作成
中に記述する内容は公式のサンプルをコピペ
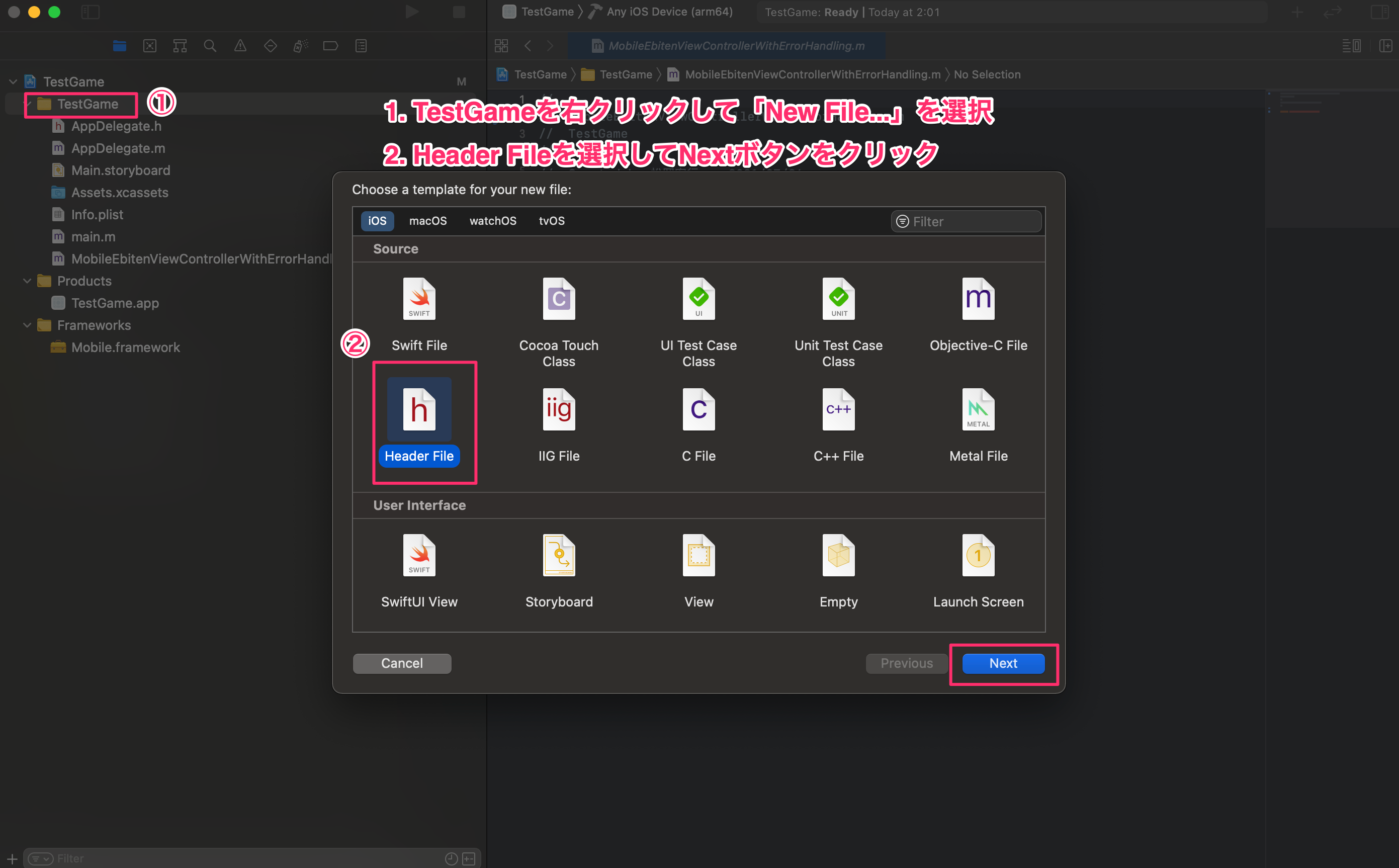
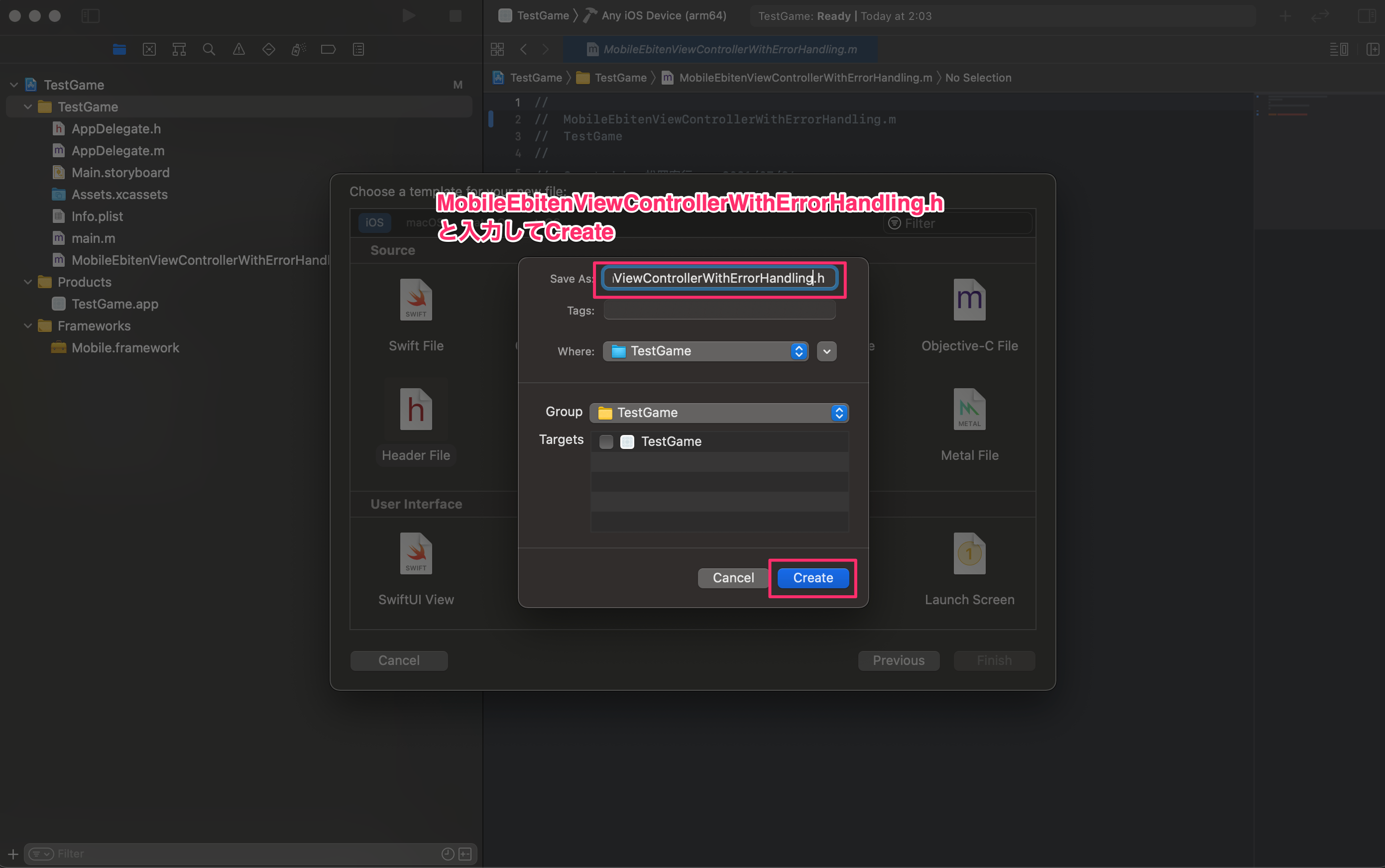
MobileEbitenViewControllerWithErrorHandling.hの作成
中に記述する内容は公式のサンプルをコピペ
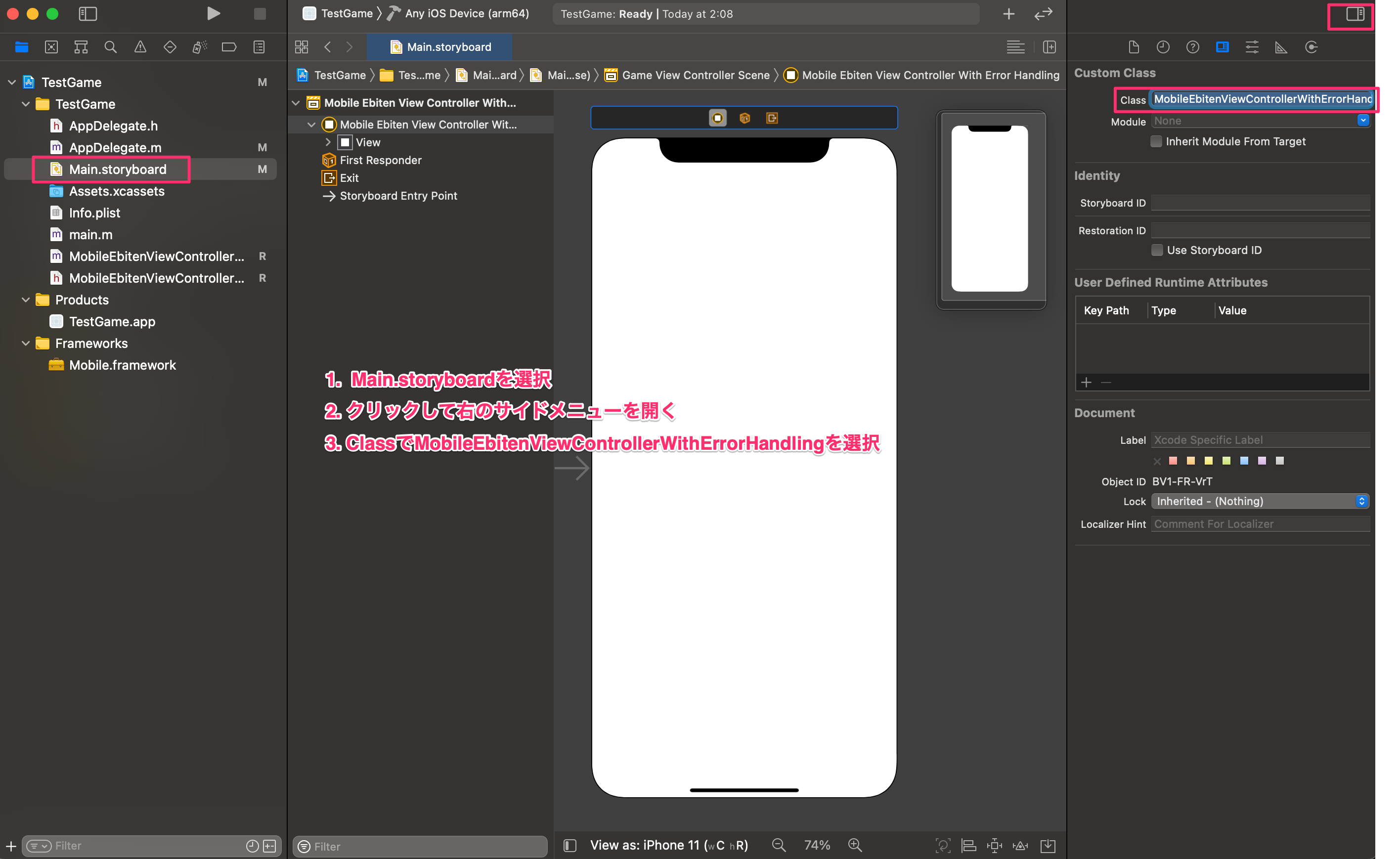
storyBoardのclassを変更
AppDelegate.mの中身を変更
変更する内容は公式のサンプルをコピペ
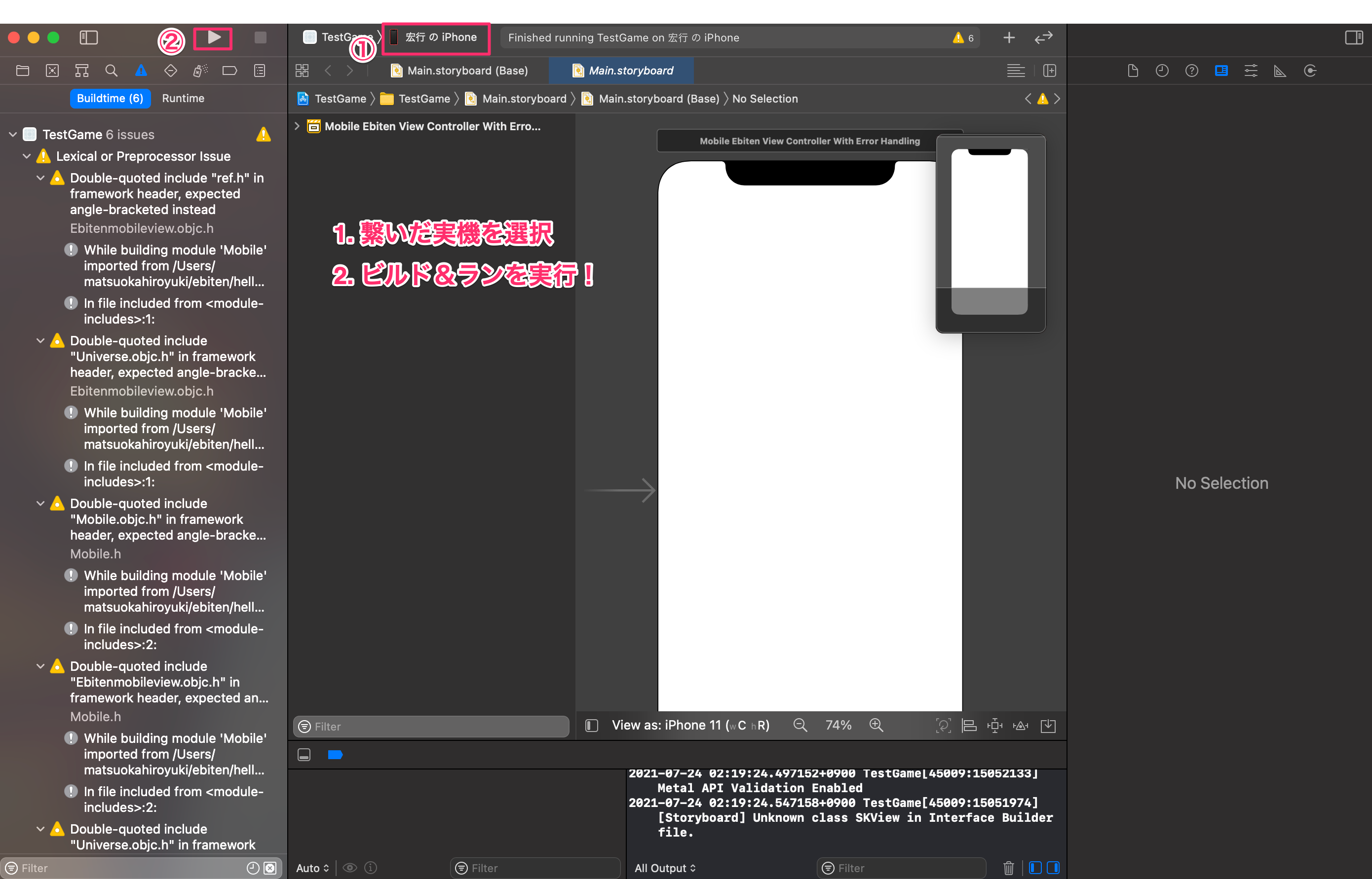
5. 実機を繋いで実行!
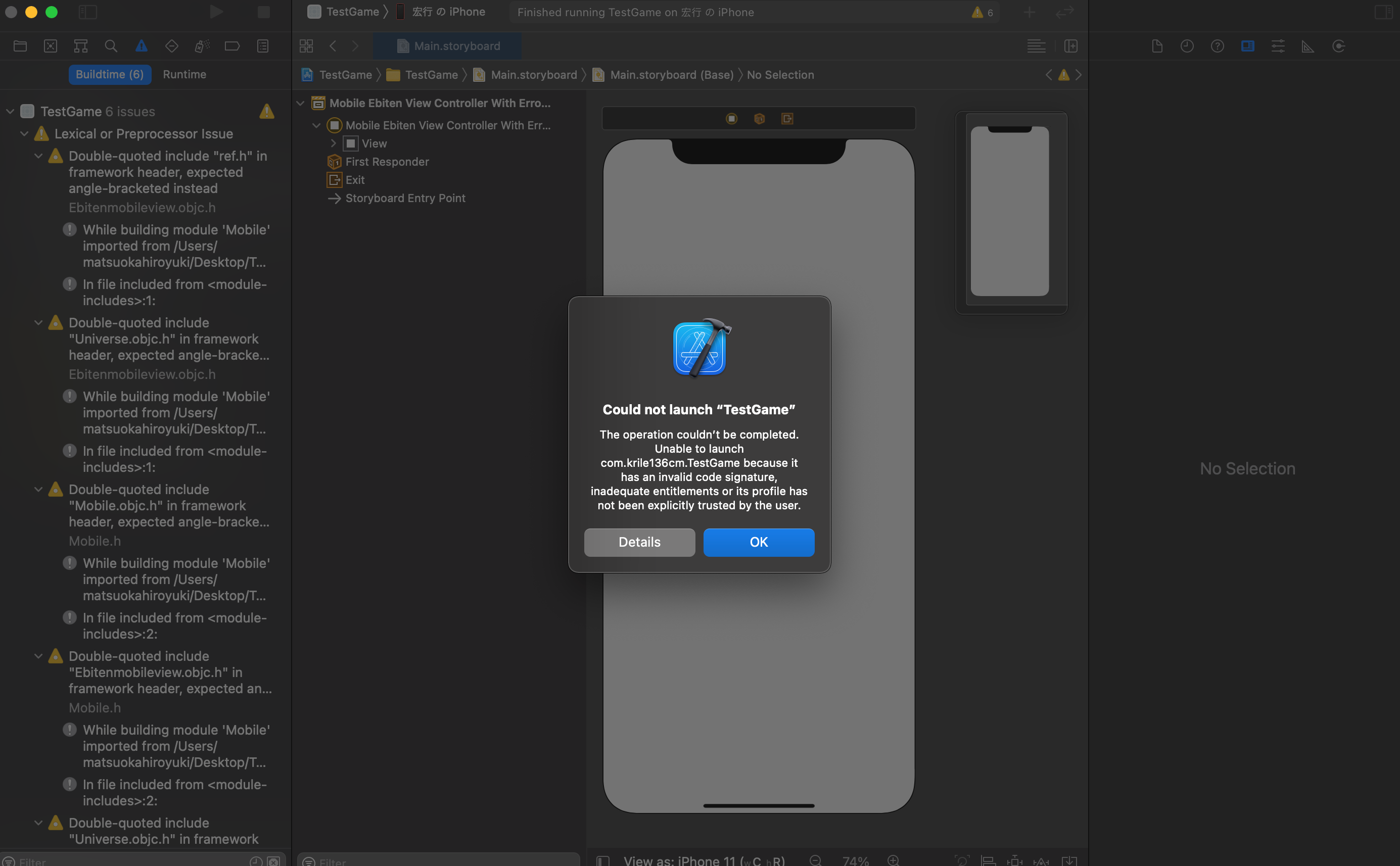
6. なんかエラーが出てアプリ動かない!
こんなエラーが出た時は、こちらの記事を参考にすると動くようになります

7. 実機で動いた!
こんな画面が表示されるはず!
IMG_8411.PNG
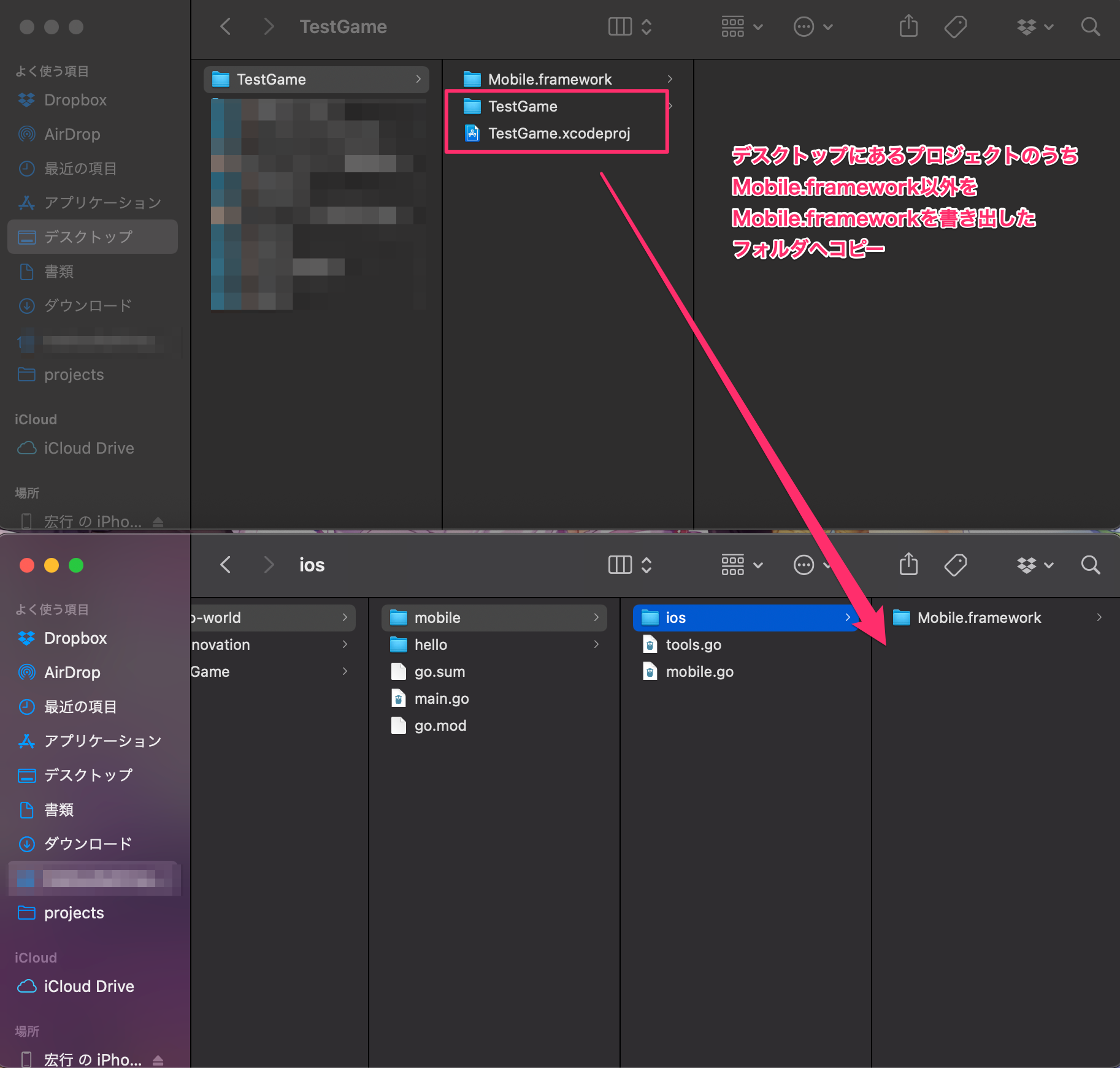
仕上げ
このままだと、コード修正があったときに毎回Mobile.frameworkを移動させないといけないので、出力元にxcodeのプロジェクトを持ってきちゃいましょう

コードの変更があったとき
再度Mobile.frameworkを書き出してXcodeでビルド&ランするだけ!
試しにHello worldの文字を入れ替えてみよう!
終わりに
React Nativeは触ったことありますが、Xcodeで色々やるのは初めてだったので結構苦しみました。。。この記事を見て「iOSビルドまでのやり方が細かく載ってるならebiten触ってみようかな」という人が増えることを祈ってます🙏