はじめに
新卒で初めてAndroidアプリの実装を行いました。
その際、ConstraintLayoutの利用方法について調べてみたので、
アウトプットとして同じ初心者の方の参考になれば良いと思い記事にしました。
目次
- ConstraintLayoutとは
- Chainの設定方法
- ChainStyleの種類
- Weightの制約
ConstraintLayoutとは
ConstraintLayoutは、ウィジェットを柔軟な方法で配置およびサイズ設定できるようにするものです。
iOSでいうStoryboardのAutoLayoutのような機能をもったレイアウトだそうです。
以下のように様々な制約をつけることができます。
- 相対位置決め
- マージン
- センタリング位置決め
- 円形位置決め
- 可視性の動作
- 寸法拘束
- チェーン
- 仮想ヘルパーオブジェクト
- オプティマイザ
Chainの設定方法
ChainStyleの種類
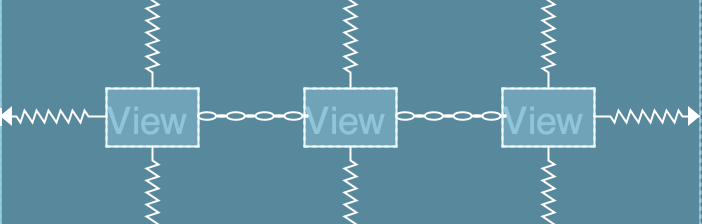
Chainは、双方向の位置制約で相互にリンクされているViewのグループです。
Chainは起点となる位置のViewに、layout_constraintHorizontal_chainStyle もしくは、layout_constraintVertical_chainStyleを利用することで設定できます。
Spread
Viewがマージンをとって均等に配置されます。
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintHorizontal_chainStyle="spread" />

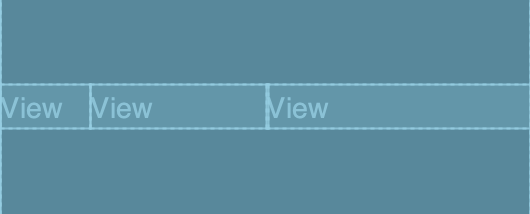
Spread inside
両端のマージンは取らずに、中のマージンをとり均等に配置されます。
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintHorizontal_chainStyle="spread_inside" />

Packed
一つの要素としてまとめられ、マージンをとります。
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintHorizontal_chainStyle="packed" />

Weightの制約
ChainStyleがspreadまたはinside insideに設定されている場合、ウエイトを用いてViewの幅を指定することが出来ます。このとき、HorizontalかVerticalに応じて、Viewのwidthまたはheightを「match constraint(0dp)」にする必要があります。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/mainLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="0dp">
<TextView
android:id="@+id/textView1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/view"
android:textSize="25sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/textView2"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/view"
android:textSize="25sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/textView3"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintHorizontal_weight="2"
app:layout_constraintStart_toEndOf="@+id/textView1"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/view"
android:textSize="25sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintHorizontal_weight="3"
app:layout_constraintStart_toEndOf="@+id/textView2"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
参考
https://developer.android.com/reference/android/support/constraint/ConstraintLayout.html
https://medium.com/@nomanr/constraintlayout-chains-4f3b58ea15bb