はじめに
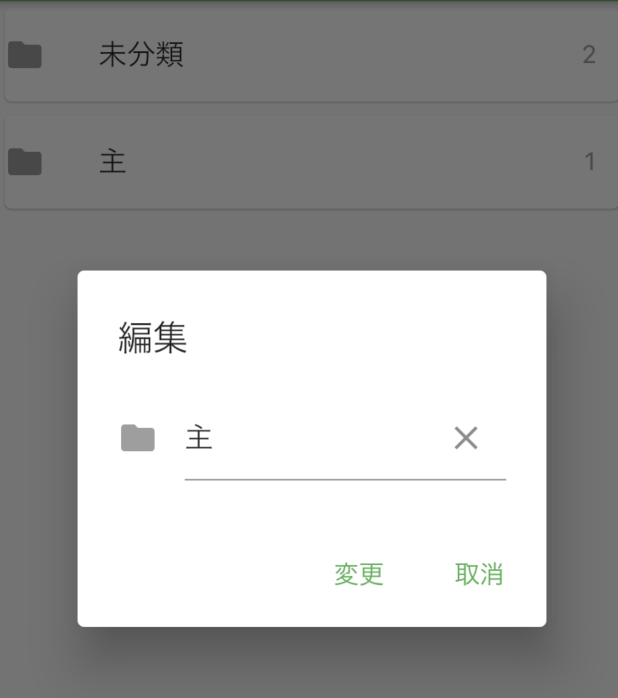
Flutterのテキスト入力フィールドによくある以下のようなクリアボタンを実装する方法を紹介。

方法
InputDecorationとTextEditingControllerを用いる。
final TextEditingController _categoryNameController =
new TextEditingController(text: '');
...
TextFormField(
controller: _categoryNameController,
keyboardType: TextInputType.text,
decoration: InputDecoration(
hintText: 'カテゴリ名',
suffixIcon: IconButton(
onPressed: () =>
_categoryNameController.clear(),
icon: Icon(Icons.clear),
),
icon: Icon(
Icons.folder,
color: Colors.grey,
),
),
)
おわりに
こちらを参考。