はじめまして、koyo-miyamuraです。何気にQiita初投稿でドキドキしてます><
無料で手軽にサイト作りたい
就活などで自分のGitHubを公開する機会があったんですが、これってパブリックリポジトリしかアピールできないんですよね
なので「プライベートリポジトリの内容も公開したいな~」と感じ、ポートフォリオサイトを作ろうと思い立ちました
しかし学生なのであんまりお金使いたくない・・・1ページ程度のサイトのためにサーバー管理するのもなぁ・・・何かいい方法はないかなぁ
ありました!
GithubPagesというサービスを使えば、Gitのリポジトリ単位で自分のWebページを公開できるとのこと!(しかも無料!!)
作成手順
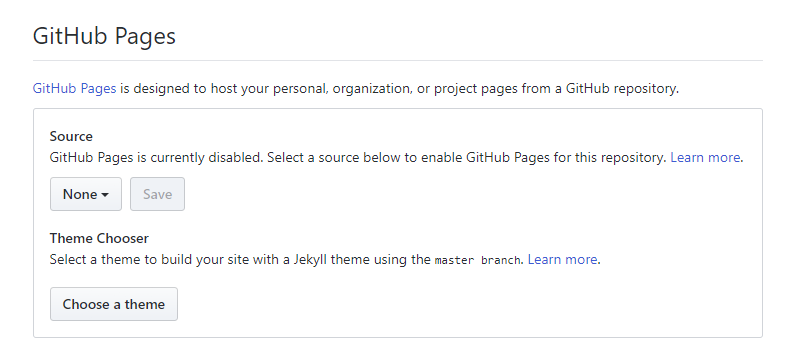
GitHubでリポジトリを作成し、リポジトリのSettingsをスクロールすると以下のような設定項目が

Sourceはmasterでいいでしょう。テーマも後で変更可能なので適当に選んでみてください。
そうすると、http://[アカウント名].github.io/[リポジトリ名]に公開されます(ちょっとラグがあるので、少し待った方がいいです)
リポジトリにindex.mdを新規作成して、マークダウン記法で内容を色々変えてみるとサイトの内容も変わります
テーマはリポジトリ上の_config.ymlを書き換えると変更できます
注意点
調べてみた範囲で、以下のような制約や注意点があるみたい
- プライベートリポジトリのページもWeb上に公開される(当たり前?)
- Jekyllを使う場合は、静的なページしか作れない
もっといじりたい場合
これだけで簡単なサイトは作れるんですが、ローカル上で実行し確認してから公開したい・・・htmlもいじりたい・・・テーマのcss変更したい・・・ってなってくると思います(偏見w)
内部的にはJekyllという静的サイトジェネレータを使用しているので、細かくいじりたい場合はJekyllを勉強しましょう
以下、自分がいじった項目を紹介します
ローカル上で実行
中々情報が見つからず、エラーメッセージをGoogle先生で検索し、色んなページから情報をツギハギして実現しました><
記憶を頼りに書いていますが、もしかしたら足りないところあるかも
Jekyllのインストール
公式のインストール手順
JekyllはRubyベースで作られています
まず、自分の環境上にRubyを導入しましょう(ググったら色々出てくる)
私はいちいちVagrant立ち上げるのも面倒だなと思い、Win10のGit Bush上で作業したかったのでhttps://rubyinstaller.org/ からダウンロードして.exeを実行してインストールしました
ここらへんは
が参考になりました
Rubyを導入したら
gem install jekyll bundler
でjekyllをインストールしましょう
ローカル上で実行するために
これで万事解決!・・・と思ったのが甘かった。エラー出まくって苦労したので、以下の自分が行った作業を書きます
作成したリポジトリをクローンし、_config.ymlに以下を記述します
theme: jekyll-theme-architect # 自分が設定したいテーマ
encding: utf-8
plugins:
- jekyll-github-metadata
github : [metadata]
repository: アカウント名/リポジトリ名 # 自分のアカウントとリポジトリを書きましょう
次にGemfileという名前で新規作成し以下のように記述します
source 'https://rubygems.org'
gem "github-pages", group: :jekyll_plugins
gem 'jekyll-github-metadata'
これで
bundle exec jekyll serve --watch
を実行すると色々出てきますが
Server address: http://127.0.0.1:4000
の部分を見るとaddressが書いてあるのでアクセスしてみると、ページが表示されるはずです
(bundle exec jekyll serve --watchの実行などでエラーが出たらググりましょう・・・)
※ --watchオプションをつけることで、ディレクトリに変更があった場合に自動でbuildし直してくれるので便利です
ちなみに、生成される_siteの中身が実際のWebページになります
html, cssいじりたい
テーマが提供するhtmlやcssに従って、_siteディレクトリにページが生成されるわけですが、これを変更したい場合は下記のページが参考になります
上記のページ見れば書いてありますが、英語なので手順も書いておきます
html
-
_layoutsという名前でディレクトリを作成 - 自分が使っているテーマのリポジトリ(例:archrtect ) の
default.htmlをコピー - 自分の
_layoutsの中にdehault.htmlを作る - コピーした内容をペーストする
- このdefault.htmlに従ってページが生成されているので、ここを変更すればページも変わる
css
assets/css/style.scssを作成し下記を記述
---
---
@import "{{ site.theme }}";
@import "{{ site.theme }}";以下に自分があてたいスタイルをここに記述すればOK
ちなみに、テーマが今あてているcssは自分が使っているテーマのリポジトリ(例:archrtect ) のassets/css/の中にあります
その他やりたいことあれば、ググってみたり下記参考サイトを参照してみてください!
作ってみた
ってなわけで手前味噌ながら私のポートフォリオサイトはこちら
https://koyo-miyamura.github.io/portfolio/
参考にさせてもらいました (ありがとうございます!)
GitHubPages
- 【GitHubPages】GitHub.ioで自己紹介ページを作りました
- GitHubを使って3分でHPを公開する。
- [GitHub] GitHub で Web サイトを無料で公開できるサービス「GitHub Pages」
- 公式ヘルプ(英語) ←Jekyllに関することも含めて、困ったらここ
Jekyllとその導入
- RubyInstaller2でRuby2.4 with Rails5の環境を作る~Nokogiriでエラー~
- CentOSにrbenv, Rubyをインストールする
- Jekyllの更新 (インストールのエラーなどで参照)
- Jekyll入門(ドットインストール) ←Jekyllについて勉強したい場合はまずこちらから
2018/07/29 追記
昨年始めたQiitaも 110 Contribution 超えて、成長したな~と実感しています笑
昨年と比べると色々使えることが増えてきて、静的サイトをアップロードするだけなら他にもいい手段があることが分かりました。
- AWSのS3でホスティング
- GCPのCloud Storageでホスティング
色々触ってみた感じ、クレカ登録必要なのがやや面倒ですが、無料枠が3万円(年)あるし勝手に課金されないらしいので、GCPが最も手軽かな~と思います。
設定も超簡単だし。
2018/11/3 追記
コメントでも紹介されたNetlify使ってみましたが、githubなどでコード管理していれば速攻でデプロイできる&管理がすごく簡単&高速なのでオススメです。
環境変数も設定できる!(Github Pagesはできない)