はじめに
こちらは、CODE BASE OKINAWA プログラミングスクール Advent Calendar 2020の12/15の記事になります。
プログラミング歴5ヶ月目にして初めてこのような記事を書くことになります。せっかくなので、自分の作りたいものをこの機会に作ってシェアする感じで書いていきます。今回は、Node.jsでYoutubeAPIデータをスプレッドシートに書き出すについて書いていきます。
私自身、フロントエンドの学習自体はもうすぐ2ヶ月近くになり、普段はVueを触っていて、最近はAPIについても色々勉強しています。まだ技術的なことは書けないのですが、何かを作ったりするのは好きなので、この題材にさせていただきました。
対象レベルは、プログラミング初学者やフロントエンド学習者、何か作りたい!といった方、あたりに参考なれば嬉しいです。
node.jsにした理由
- 普段からパッケージ管理で、npmを利用してるのでライブラリの種類や情報の掴み方を知っているから
- jsでwebアプリケーションぽく動作させたいから
シンプルにnode.jsで使って書いてみたかったというのもあります。
node.jsについて詳しく書かれています
[Node.jsとはなにか?なぜみんな使っているのか?]
(https://qiita.com/non_cal/items/a8fee0b7ad96e67713eb)
実行環境
$ node -v
v14.15.0
$ npm -v
6.14.8
作業ディレクトリの作成
$mkdir node-sheet
$cd node-sheet
$npm init -y
Wrote to node-sheet/package.json:
{
"name": "node-sheet",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
$ ls
package.json
YoutubeAPI有効化
GoogleAPIConsole
https://console.developers.google.com/
スプレッドシートに書き込むデータを取得するためにAPIを有効化します。
こちらを参考にしました。
- Youtube api 認証キー設定
http://piyohiko.webcrow.jp/kids_tube/help/index.html - APIキーは後ほど使います
GoogleSpreadSheetAPI有効化
GoogleAPIConsole
https://console.developers.google.com/
以下のサイトが参考になるかと思います。
https://qiita.com/howdy39/items/ca719537bba676dce1cf
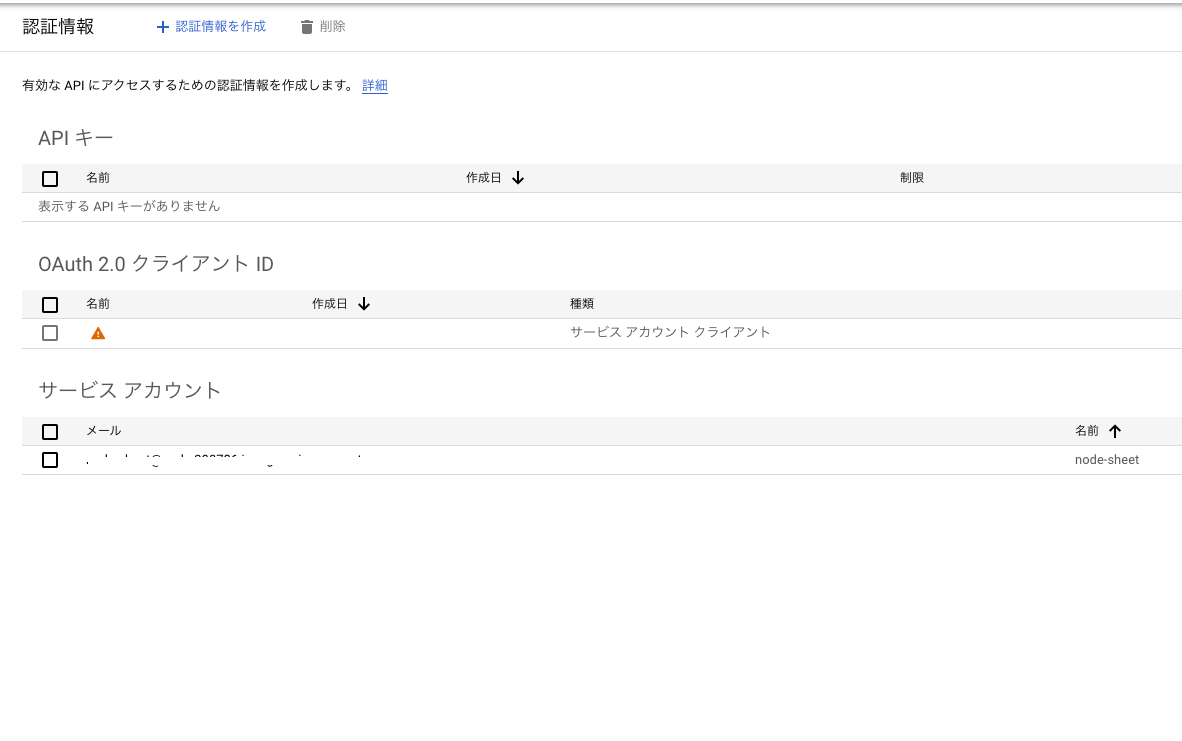
指定のスプレッドシートにアクセスするために必要な認証情報を発行します。
ここでは、サービスアカウントを利用してスプレッドシートにアクセスし、
編集権限に必要な情報をAPIに持たせることができます。そのためのjsonファイルが発行され、ダウンロードされるはずなので、作業ディレクトリに移動させます。
// ダウンロードしたファイル名をclient_secret.jsonに変更して移動させる
$ls
package.json
$ls
client_secret.json package.json
- 認証情報を作成する
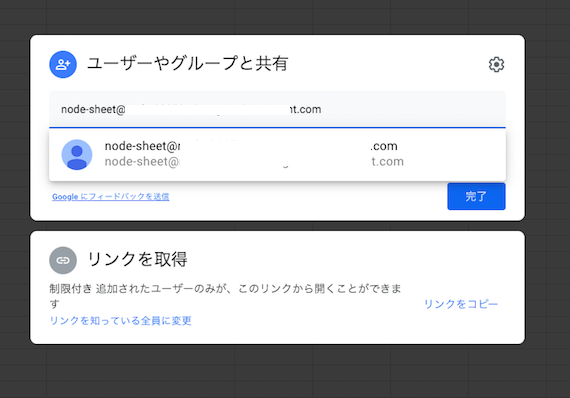
- サービスアカウントのメールを後ほど使います。
Spreadsheetの設定
モジュールのインストールとファイルの作成
//実行ファイルの作成
$ touch spreadsheet.js
//スプレッドシートへの認証やアクセスに必要
$ npm install google-spreadsheet
//youtubeAPIを叩くのに必要
$ nom install axios
これで、今回使用する最終的なファイル構造は以下のようになります。
- node_modules
- client_secret.json
- package-lock.json
- package.json
- spreadsheet.js
spreadsheet.js
const { GoogleSpreadsheet } = require('google-spreadsheet');
const axios = require('axios');
const CREDIT = require('./client_secret.json') //認証情報をCREDITに持たせる
// スプレッドシートキー
const SPREADSHEET_KEY = 'スプレッドーシートのURL=>https://docs.google.com/spreadsheets/d/<この部分を書く>/edit#gid=0'
const accessSpredsheet = async function (spreadsheetKey, keyword) {
let Datas = []; // youtubeのデータを取得後に入れる変数
// youtubeのクエリデータを指定()
// keywordは関数呼び出し時に引数として指定
const params = {
q: keyword, //キーワード
part: 'snippet', //どの部分のデータが欲しいのか
type: 'video',
order: 'viewCount', //並び順
maxResults: '22', //取得するデータの数
key: '<APIキーはここに書く>'
}
axios
.get('https://www.googleapis.com/youtube/v3/search', {
params: params
})
.then(function (response) {
console.log(response)
Datas = response.data.items //Datasに取得したデータを入れる
console.log(Datas)
})
.catch(function (error) {
console.log(error)
})
//spreadsheetの指定
const doc = new GoogleSpreadsheet(spreadsheetKey)
// サービスアカウントによる認証
await doc.useServiceAccountAuth({
client_email: CREDIT.client_email,
private_key: CREDIT.private_key,
});
// spreadsheetの情報を読み込み
const info = await doc.loadInfo();;
const sheet = doc.sheetsByIndex[0];
console.log(sheet.title) //スプレッドシートのタイトル
console.log(sheet.rowCount) //行の数
//Datasにあるyoutubeデータをスプレッドシートに挿入する
Datas.forEach(Data => {
sheet.addRow({
title: Data.snippet.title, //タイトル
description: Data.snippet.description, //説明
date: Data.snippet.publishTime, //投稿時間
channelTitle: Data.snippet.channelTitle, //チャンネルタイトル
thumbnail: Data.snippet.thumbnails.medium.url //サムネイル
})
})
}
//上記の関数を呼び出し
accessSpredsheet(SPREADSHEET_KEY, "Hikakin");
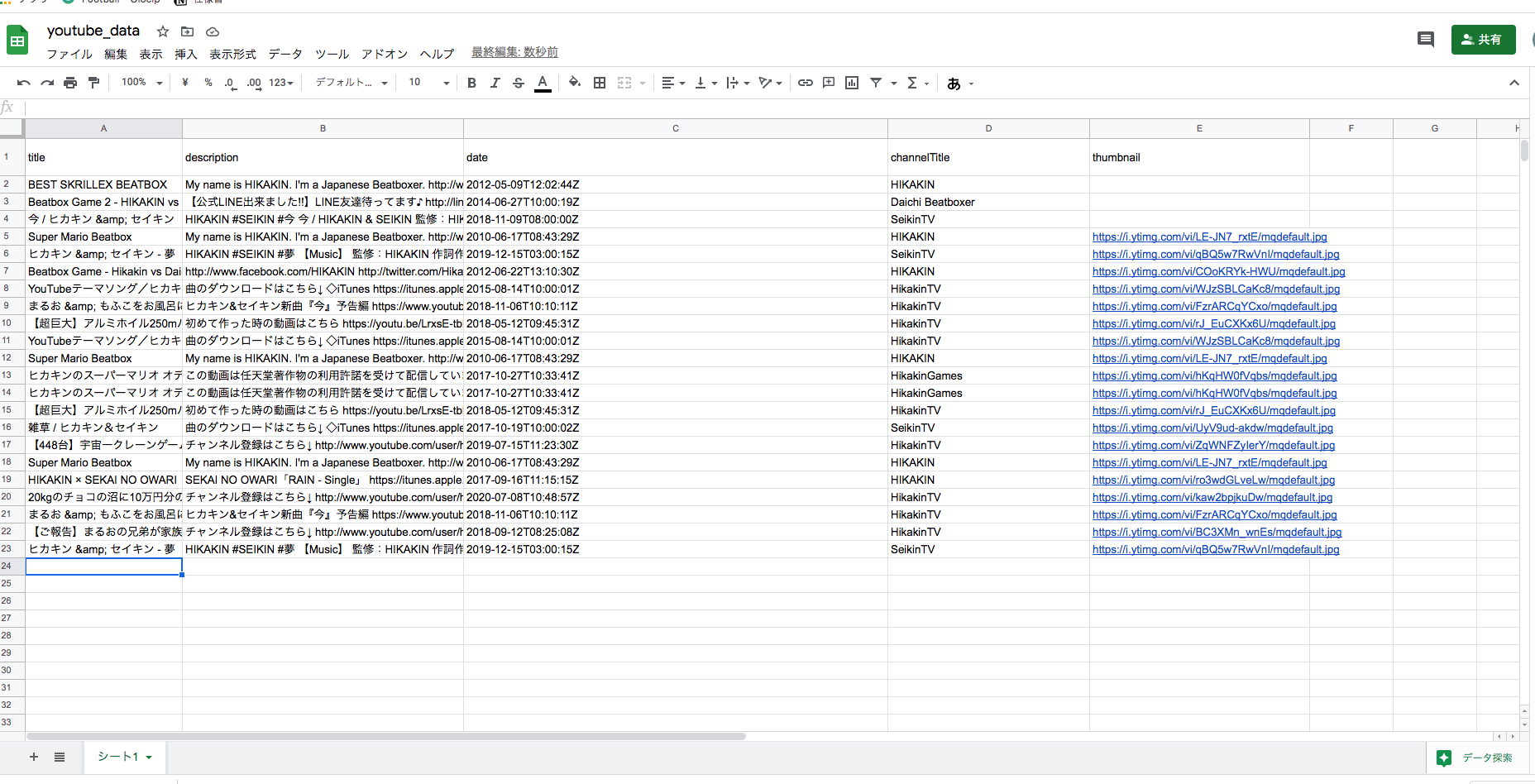
書き出し実行
最後に、spreadsheet.jsを実行させて、取得したyoutubeデータをスプレッドシートに書き出していきます。
今回は、「Hikakin」というキーワードで実行しました。
$ node spreadsheet.js
youtubeAPIからは以下のようなデータが複数取得されます。
{
kind: 'youtube#searchResult',
etag: 'zlk1vpMDWLcNHr51wCs5jvtFBRM',
id: { kind: 'youtube#video', videoId: 'qBQ5w7RwVnI' },
snippet: {
publishedAt: '2019-12-15T03:00:15Z',
channelId: 'UCg4nOl7_gtStrLwF0_xoV0A',
title: 'ヒカキン & セイキン - 夢',
description: 'HIKAKIN #SEIKIN #夢 【Music】 監修:HIKAKIN 作詞作曲:SEIKIN 編曲:TeddyLoid 【Music Video】 Director:ZUMI Producer:Sakura Wakatsuki (avex) Director of ...',
thumbnails: [Object],
channelTitle: 'SeikinTV',
liveBroadcastContent: 'none',
publishTime: '2019-12-15T03:00:15Z'
}
},
まとめ
少し大雑把だったかもしれません。。。
外部APIを使って情報を取得したり、認証情報を発行してspreadsheetの書き出しをしたり、意外と学べる要素が多かったかなと感じてます。APIを叩くということも楽しいのですが、今回は、GoogleSpreadsheetAPIで認証情報を発行して、その認証情報を利用して、DBにアクセスできる、といった流れがいかにもアプリケーションらしくてフロントエンド初学者に知っておいていい仕組みかなとも感じてます。
個人的には、Oauthについて勉強しようと思えた機会でした。
ちょうどフロントエンドとサーバーサイド間の学習を発展させたかったので良かっです。
参考記事
Youtube api 認証キー設定
http://piyohiko.webcrow.jp/kids_tube/help/index.html
GoogleSpreadsheetAPI有効化
https://qiita.com/howdy39/items/ca719537bba676dce1cf
GoogleAPIConsole
https://console.developers.google.com/
【Vue.js】YouTube Data APIをaxiosで取得し表示するサンプル(Firebase・Vue CLI v4.0.4)
[Node.jsとはなにか?なぜみんな使っているのか?]
(https://qiita.com/non_cal/items/a8fee0b7ad96e67713eb)