はじめに

こはとです。
普段は個人でゲーム開発をしています。
自分のゲーム開発の中ピクセルフォントが上の画像のようにうまく表示されないことがあったので、この記事でその解決法を残します。
忙しい人向け結論💨
・SamplingPointSizeを16pxなど、ピクセルフォントの解像度に合わせる。
・RenderModeを「RASTER」にする。
2023/08/07 更新
RenderModeを「RASTER」にすると、太字など一部機能が使えないことが判明しました。
こちらのtakapさんの記事では、Render Mode = SDFAAで設定する方法が書かれています。
太字などを利用したい方はこちらを参照してください。
https://takap-tech.com/entry/2021/06/11/000749
本記事でもフォント自体の設定はできます。
詳しくは内容を読んでってね
環境
Unity:2021.3.28f1
TextmeshPro:3.0.6
ピクセルフォントがなんかすごいことに
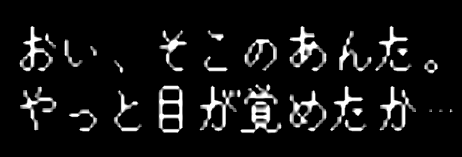
某日、雑にFontAssetCreaterでピクセルフォントを使用した 私は、下記のような結果になりました。

ピクセルのカドがぼやけてしまっています。ホラゲ感。
従来のTextならこうなりませんでした。しかし、TextMeshProは、その名の通り、一度書き出したマテリアルデータ(FontAsset)をもとに、メッシュとして文字を表示するコンポーネントです。
ピクセルがボヤける現象は、ドット絵画像をインポートした際などにFilterがかかってボヤける現象に似ています。
どうやらFontAtlas(FontAssetに適用される、文字をまとめたテクスチャのようなもの)の作成時の設定に問題があるようです。
FontAssetCreaterの設定を変えよう
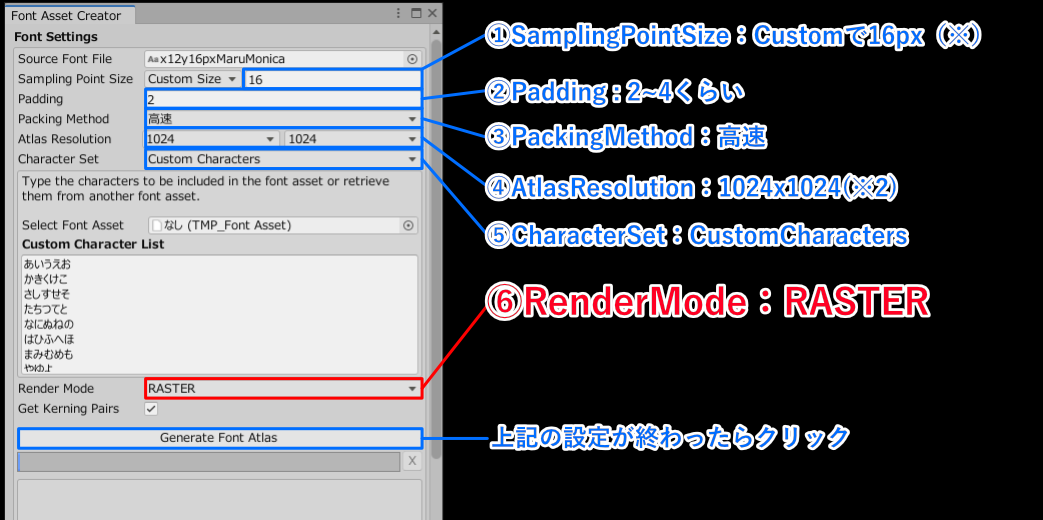
というわけで、FontAssetCreaterを下記の手順で設定しました。
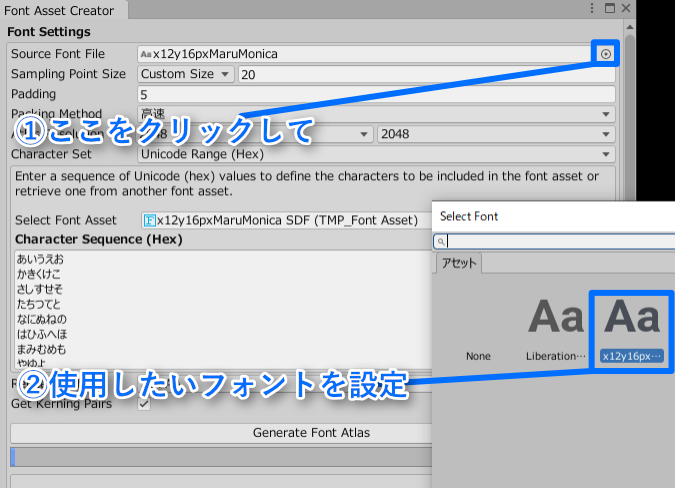
①フォントを設定する

FontAssetCreaterを開いたら、まず参照したいフォントを設定します。
今回は患者長ひっくさん のピクセルフォント「マルモニカ」を使用させていただきました。
かな、英数、記号の他に、豊富な数の漢字に対応しているすばらしいフォントなので、この機会にぜひ。
②数値を色々いじる
フォントを設定したら色々設定をいじります。(設定は「マルモニカ」の場合)

-
SamplingPointSize:FontAtlasに登録する1文字ごとのサイズ。
大きければ大きいほど、元となるフォントの再現度が高くなりますが、必要なFontAtlas(全ての文字が入ったテクスチャのようなもの)のサイズも大きくなり、データ容量が増えます。
※:今回の場合、一文字12x16pxのフォントを使用しているため、16pxを設定しています。もし12x12pxのフォントを使用する場合は、12pxを設定するなど、使用するフォントの解像度に応じた設定をすることが大事です。 -
Padding:FontAtlasに登録する文字と文字の間の空きサイズ。
基本的にはどのフォントでも2~4pxで十分だと思いますが、アウトラインをつける予定がある場合、これより少し大きめにしましょう。 -
PackingMethod:出力されたフォントを読み込む際の処理方法。
精度がよくなるほど、生成時間も長くなります。このフォントでは試したところそんなに変わらなかったので、高速(Fast)で大丈夫です。 -
AtlasResolution:FontAtlasのサイズを設定。
小さすぎると文字が登録しきれなくなりますが、大きすぎるとデータが肥大化します。だいたい1024x1024~4096x4096が無難です。
※2厳密には…最終的な文字が全て載るシートのため、[①SamplingPointSize]と[②Padding]と[⑤CharacterSet]に応じてサイズを変える必要があります。
今回は([①16px]+[②2px])*[⑤2521文字]=816,804pxのため、最低でも1024x1024px(=1,048,576px)のサイズが必要になります。 -
CharacterSet:FontAtlas作成時に参照される文字セットです。
CustomCharacterSetに設定し、その下のCustomCharacterListに、ゲーム内で必要とされる文字を全てここにコピペしましょう。 他の設定の場合、ちょっとした文字(記号とか)が表示されない場合があります。今回使用した文字たちはこちらをお借りました。 -
RenderMode:最も肝心。出力された文字をどのようにテクスチャに反映させるかの設定ですが、ピクセルフォントはここを「RASTER(ラスター)」にしましょう。これ以外だと、文字がボヤケます。
元来この機能は、Sptite画像と同様、画像のフチのガビガビを平滑化させる機能ですが、ピクセルフォントの場合、これが逆効果になってしまうため、必ず「RASTER」に設定するようにしましょう。
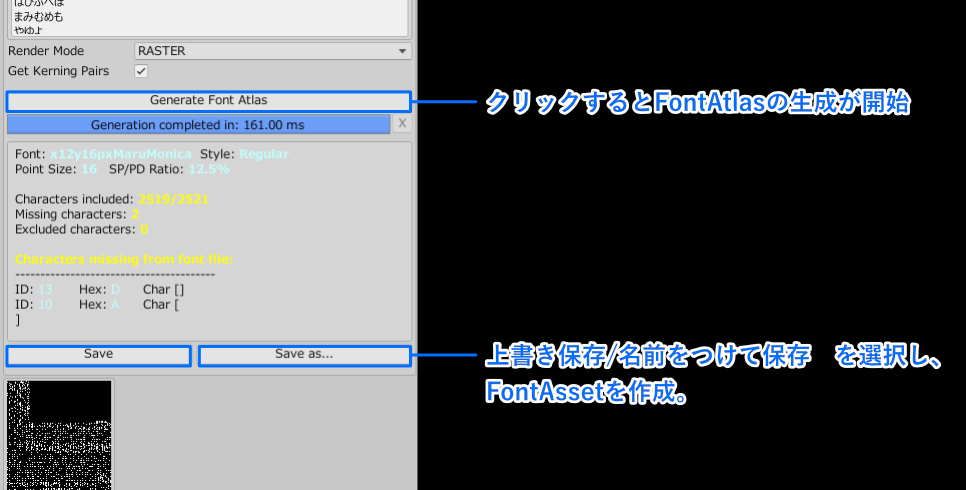
上記の設定が終わったら、GenerateFontAtlasをクリックして、作成。
少し待ちます。
Assetフォルダの適当な場所に保存しましょう。
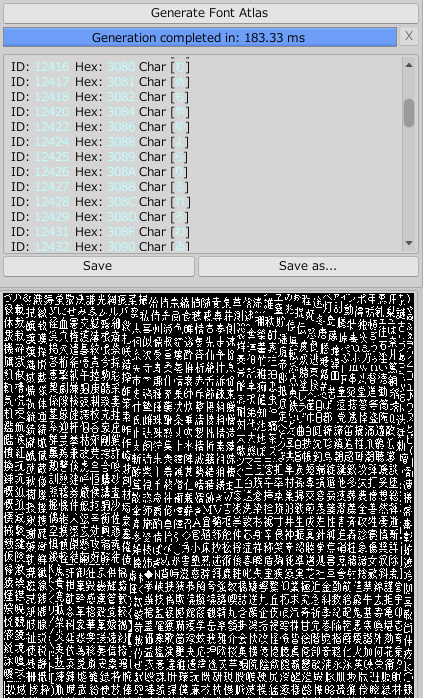
画像の中にびっしり文字が入っていて、「Characters missing from font file」の下に大量に文字が羅列された場合は、文字が入り切っていない場合があるので、AtlasResolutionのサイズを大きくして再生成してみましょう。

↑ 文字が入り切っていない例。芳一もびっくり。
AtlasResolutionは過不足ないサイズにしましょう。
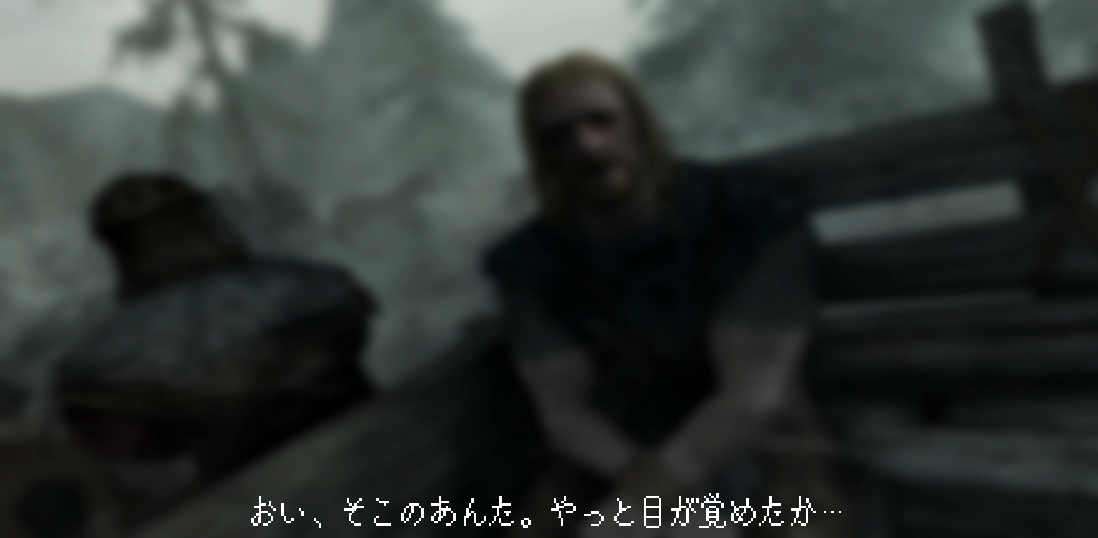
結果
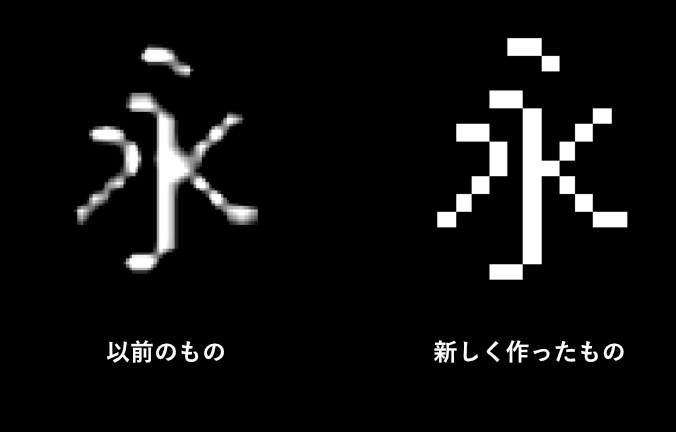
や、やったか…?
…と言いたいところなんですけど、実は微妙にピクセルごとの比率が合わず…あれこれやってみたのですが、完全にピクセルパーフェクトとは行きませんでした。
ひとまずはボヤけは解消できたので、記事の問題としてはクリアということで。
比率が合わない不具合については、また色々調べてみます。スイマセン…
まとめ
- 文字サイズはピクセルフォントの解像度に合わせて設定しよう。低解像度でいいぞ。
- AtlasResolutionは大きすぎると無駄なので、過不足ないサイズにしよう。
- ピクセルフォントを使う場合は、必ずRenderModeを「RASTER」にしよう。
でした。
ピクセルフォントの解像度を変えたものを複数用意し、セリフとかの文字列のFontAssetを一定間隔で変えると、文字がモゴモゴ動いていいかも…と思ったのですが、負荷ヤバそうなのでやめました。

遠目に見ると違和感薄れる…?