はじめに
みなさん、ReactNativeのアプリ開発時にはCodeFormatterどうしていますか?
この記事書いててReactNative全然関係ないやん、と思ったんですが、このままいきます。
私はずっとiPhoneアプリを開発しているエンジニアで、Web側の流行り廃りには疎かったんですが、
最近になって prettier というCodeFormatterの存在を知りました。
業務ではWebStormを使ってReactNativeでアプリ開発をしているのですが、Prettierを導入すれば開発時のストレスが減るのでは、と考えました。
開発時の悩み
WebStorm(IntelliJ)では、CodeFormatterを共有する方法があります。
WebStormでは、ProjectRootに .idea というディレクトリが作られるのですが、
その中の codeStyleSettings.xml を共有することで、Formatterの設定を共有することができます。
(私はこのファイルをコミットしてメンバーと共有していました)
それに加えて、eslintを導入していたため、WebStormでのフォーマットルールとeslintが矛盾している状態になっていました。
eslintのエラーを直しても、WebStormのcode formatをかけるとまたエラーが出る、といった状態です。
開発時はprettierのことを知らなかったので、eslintの設定に合わせてWebStormの設定を修正する、という地道なことをやっていました。
prettierのことを調べてみると、eslintrcの設定にあわせてformatしてくれると知りました。
これは使わざるを得ない・・・ということでWebStormで動くところまでやってみました。
環境
Mac 10.12.6
node 6.11.2
npm 3.10.10
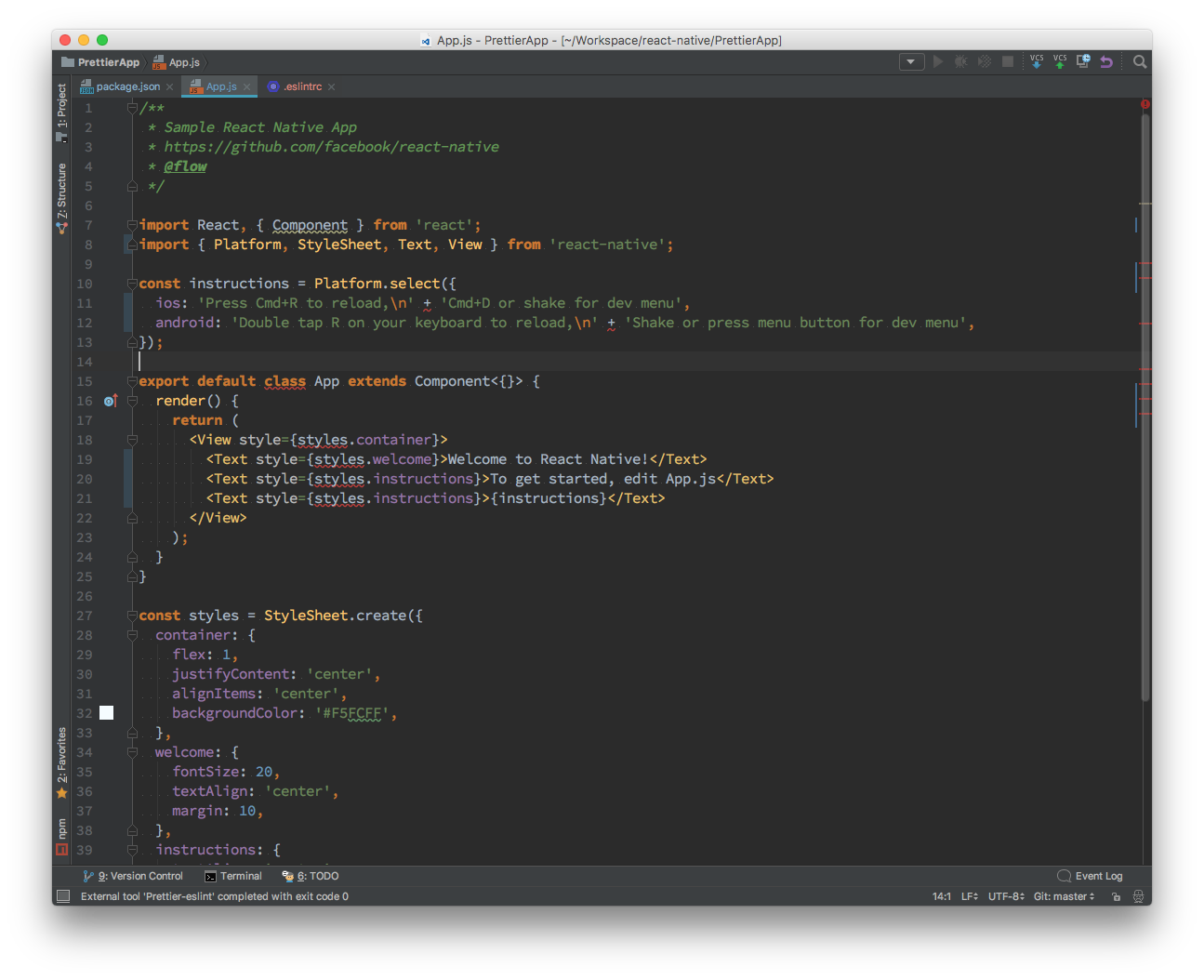
この記事では、 react-native init を実行したあとの状態で導入作業をしています。
また、WebStormにeslintを導入するところは割愛します。
prettierを導入する
以下のコマンドで諸々を導入します。
npm i --save-dev eslint babel-eslint eslint-config-airbnb eslint-plugin-jsx-a11y eslint-plugin-react eslint-plugin-import prettier-eslint prettier-eslint-cli
長い。
prettierのパッケージは、 prettier-eslint と prettier-eslint-cli だけですね。
また、開発時にはairbnbのeslintを使っていたので、それもインストールしました。
package.json はこんな感じです。
{
"name": "PrettierApp",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest"
},
"dependencies": {
"react": "16.0.0",
"react-native": "0.51.0"
},
"devDependencies": {
"babel-eslint": "^8.0.3",
"babel-jest": "21.2.0",
"babel-preset-react-native": "4.0.0",
"eslint": "^4.13.0",
"eslint-config-airbnb": "^16.1.0",
"eslint-plugin-import": "^2.8.0",
"eslint-plugin-jsx-a11y": "^6.0.2",
"eslint-plugin-react": "^7.5.1",
"jest": "21.2.1",
"prettier-eslint": "^8.2.5",
"prettier-eslint-cli": "^4.4.2",
"react-test-renderer": "16.0.0"
},
"jest": {
"preset": "react-native"
}
}
あとはeslintrcがないので作成します。
こんな感じにしています。
{
"parser": "babel-eslint",
"extends": [
"airbnb"
],
"rules": {
"react/jsx-filename-extension": [
1,
{
"extensions": [
".js",
".jsx"
]
}
],
"react/prop-types": [
2,
{
"ignore": [
"navigator"
]
}
]
}
}
余談ですが、rulesで2点追加しています。
1つ目は、airbnbだとjsx拡張子のファイルにrenderメソッドを記述するルールのようです。
ReactNativeだとjsxを使わずに開発するのが主流なようなので、このルールを追加してjsファイルのままでもエラーが出ないようにしています。
2つ目は、ReactNativeで開発をしているとnavigatorがどうしても出てくると思うのですが、
開発時には react-native-navigation を使っていました。
react-native-navigation を使っていると、this.props.navigator といった参照の仕方になるので、
airbnbの設定のままだとエラーが出てしまいます。
そのため、navigatorだけ無視するようにしました。
他の現場だとどうしているのか知りたいところです・・・。
WebStormで動かしてみる
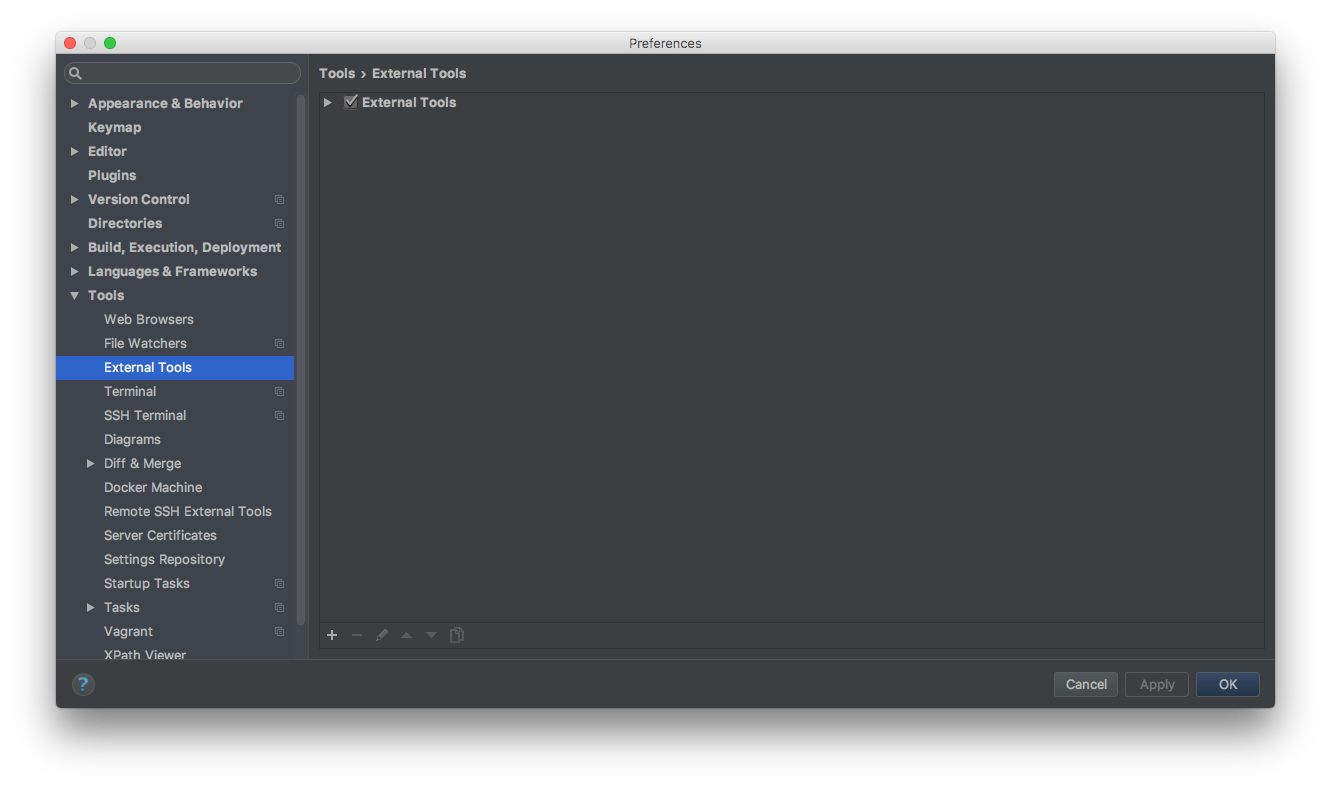
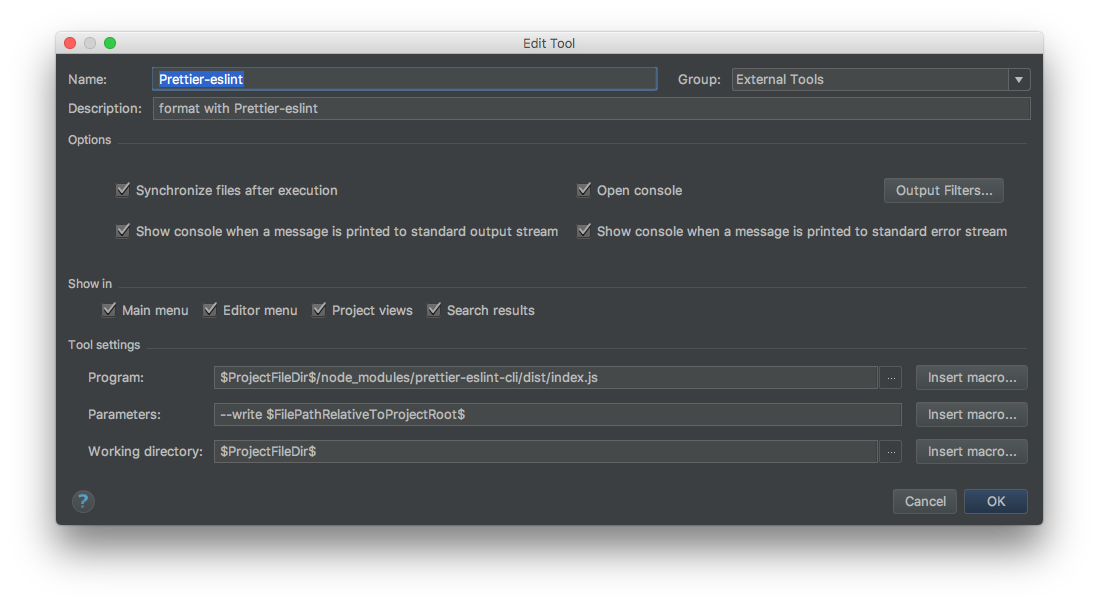
WebStormは、コマンドラインのツールをWebStormから呼び出せるようにすることができます。
External Toolsって奴ですね。
これで設定できました。
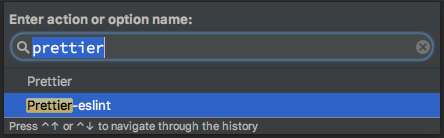
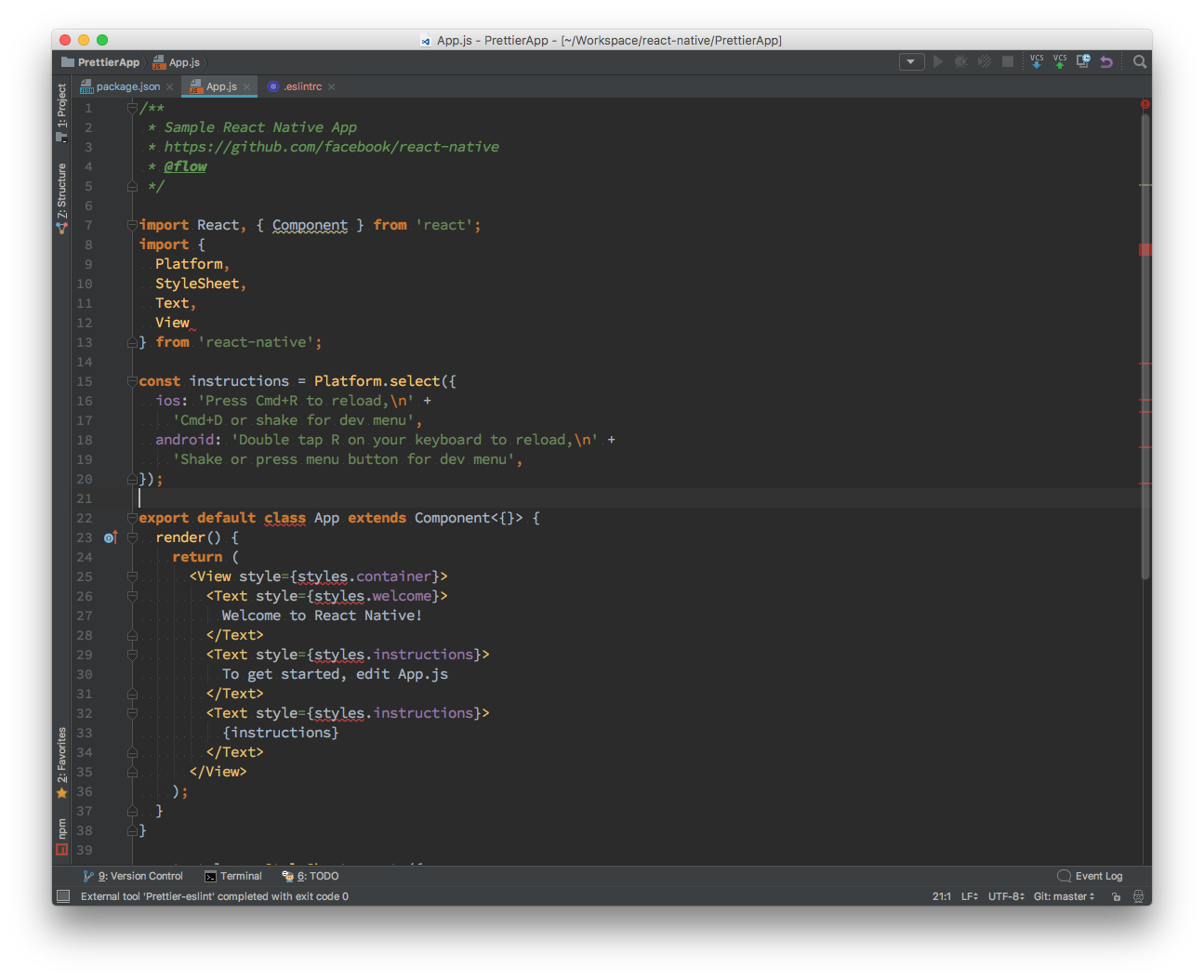
jsファイルを開いて、cmd + shift + A からprettierを探して実行してみます。
イイ感じに動くようになりました。
External Toolsで設定したプログラムはKey mapにも設定できるので、ショートカットに設定してガシガシformatかけるのも良いかもしれません。
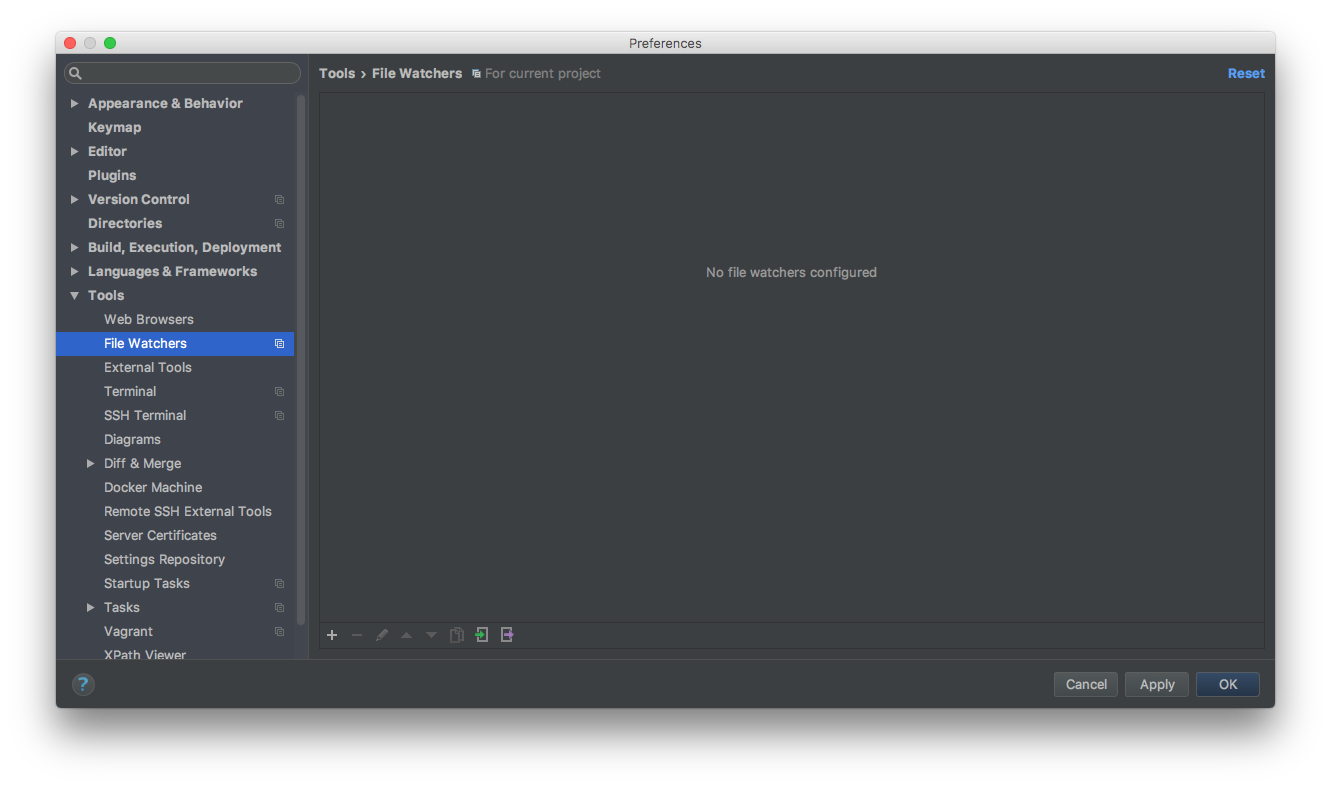
File Watcherを使う
WebStormにはFile Watcherという仕組みがあり、ファイルの変更を監視してプログラムを実行したりできるようです。
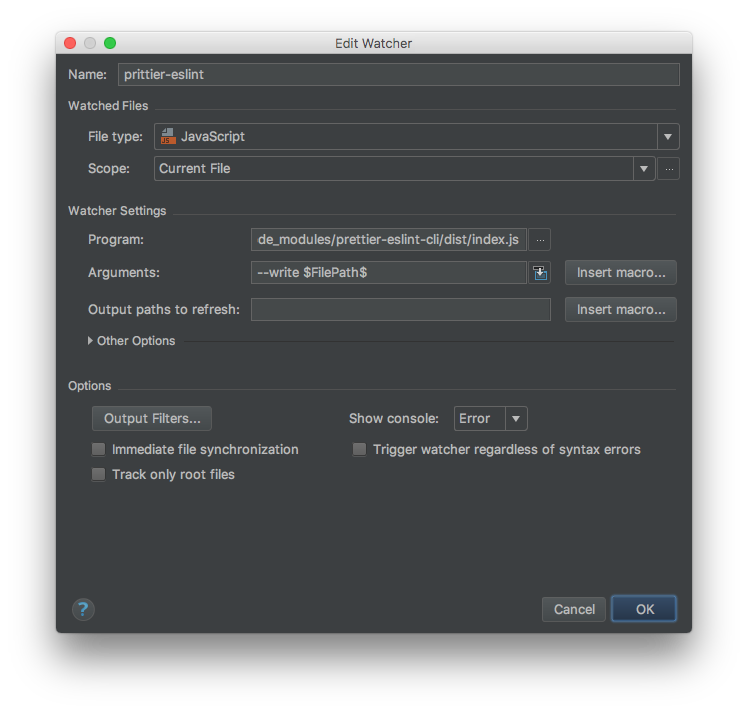
prettierとFile Watcherを組み合わせることで、ファイル保存時に自動的にformatをかけることができます。
スクショでは見えないですが、Programで設定している文字列はこんな感じです。
/Users/kouchi67/Workspace/react-native/PrettierApp/node_modules/prettier-eslint-cli/dist/index.js
File Watcherはプロジェクトごとに設定を保存するようなので、設定を行ったプロジェクトでのみ動作するようです。
External Toolsは一度設定すれば、どのプロジェクトからも利用することができます。
設定ができたら、jsファイルを修正して保存してみましょう。
これで自動整形をしつつ開発ができるようになりました。
もうcodeStyleSettingsをちまちま直なさくていいんや・・・。
最後に
prettierいかがでしょうか。
フロントまわりに詳しい方には当たり前の情報だったかもしれませんが、私達は詳しい人がおらずこの存在を知りませんでした・・・。
prettierは他にも、git commitにフックしてformatをかけることなどもできるようです。
詳細はこちら
https://prettier.io/docs/en/precommit.html
アプリ開発をやっているとすぐにコードが汚れてしまうので、こういったツールがあるのは嬉しいですね。
また、開発環境まわりの知識を持っているかどうかで、開発効率も少しずつ変わってくるかと思います。
日々の開発のストレスを減らせるかどうかも、長く開発をしていく上では必要なことではないでしょうか。
煩わしいこと、不毛なことにかける労力は極力減らし、
本当に注力すべきところに力をかけられるよう日々改善していきましょう!