12月からアクトインディにジョインしたkou_honです。
私、スマートフォンアプリエンジニアをやっております。
得意なのはAndroidアプリ開発なのですが頑張ってiOSアプリ開発もしています。
周りがRubyエンジニアの方たちばかり(そしてみんな優秀!)で毛色が違いますが頑張っていく所存ですのでよろしくお願いします ![]()
今回はiOSアプリ開発に先立って、CI環境を構築したので備忘録も兼ねて構築手順を書いていこうと思います。
ちょっと長い記事になっていますが、難しいことは書いていないので軽い気持ちで読み進めていってください ![]()
以下の構築手順でCI環境を構築すればGitHubのmasterブランチにソースがマージされたら、それをトリガーにBitriseがソースをクローン、ビルド、テスト、アーカイブを作ってDeployGateへデプロイ、slackへ結果を通知する環境が出来上がります。
CIツールの選定
やっぱりJenkins?
アクトインディでは現在Jenkinsを導入して開発を進めています。
当初はすでにある環境に乗っかろうと思ったのです。。。
「iOSのビルドにはMacマシンが必要だよねー」
「ゴミ箱買う?」
「Webサービスあるんじゃない?」
開発メンバーのいろいろな意見を聞き、まずはWebサービスを検索したところさまざまなCIサービスがあることを知りました。
数多のCIサービスの中から今回はBitriseを使ってみることにしました。
無料枠でいろいろ検証出来そうだったところとモバイル開発に特化しているところが決め手でした。
構築の前の準備
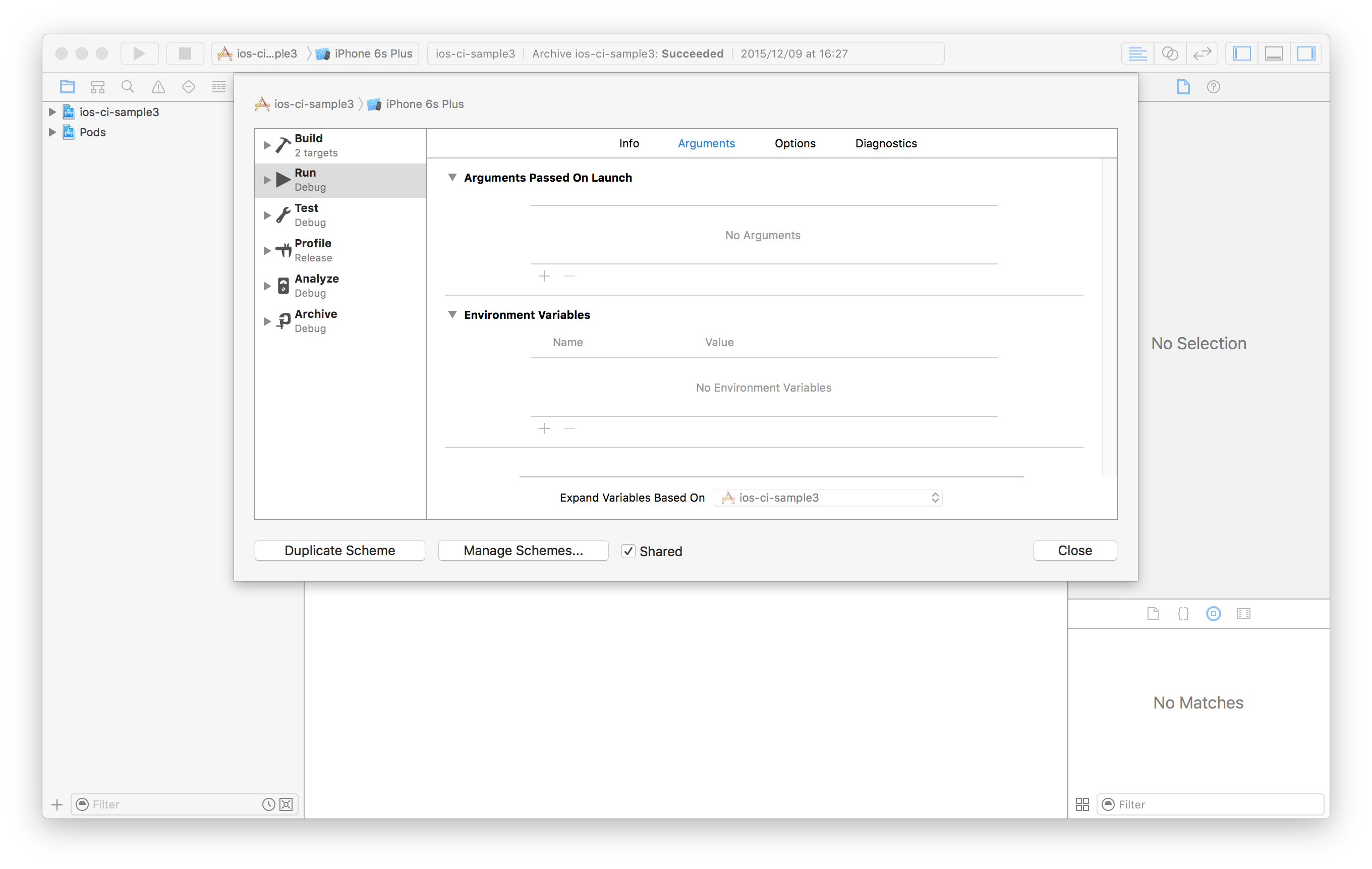
①Xcodeプロジェクトのスキームを編集します。ヘッダーメニュー→「Product」→「Scheme」→「Edit Scheme...」をクリックします。

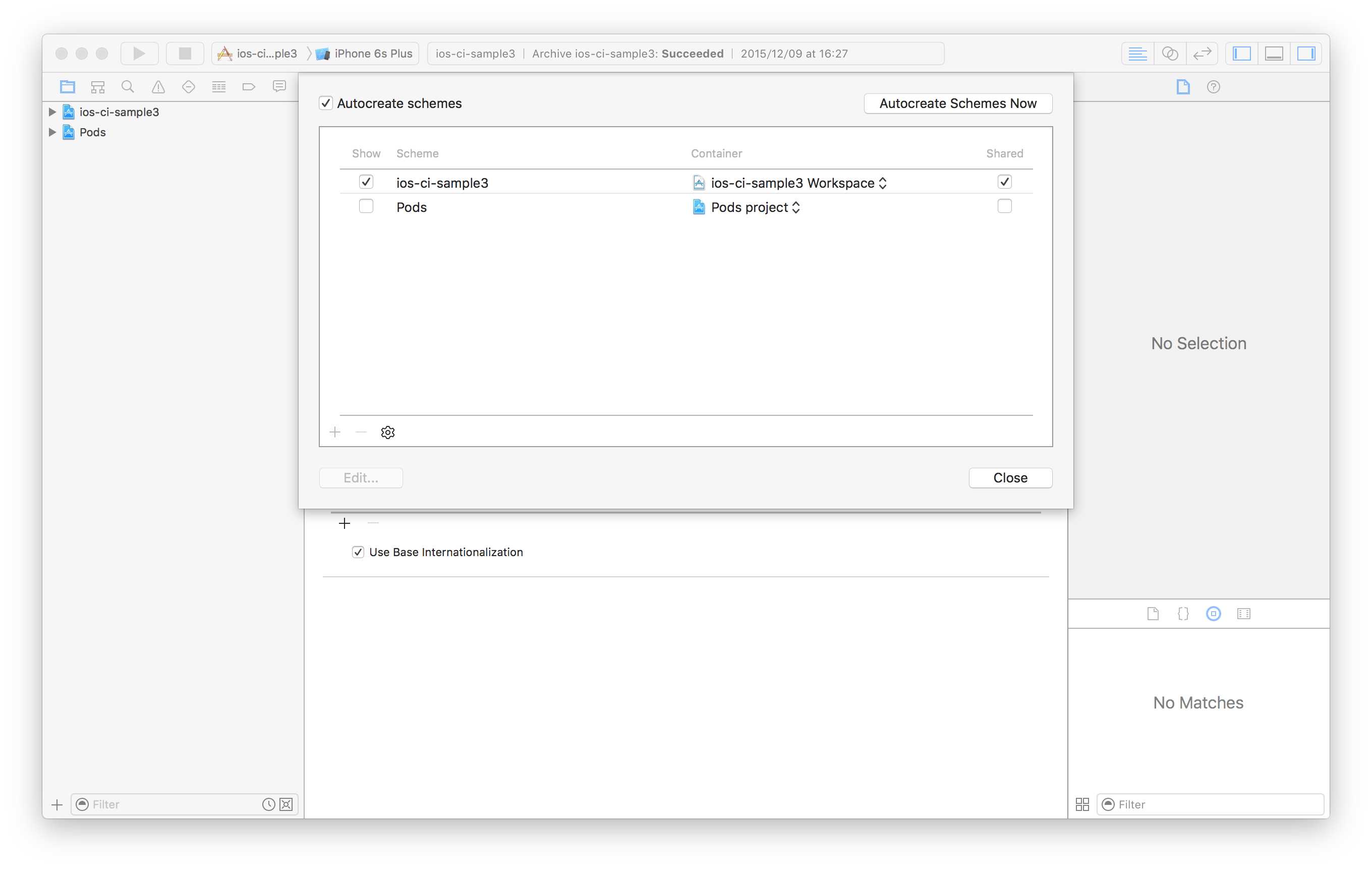
②「Manage Scheme...」をクリックします。ビルド対象のスキームの「Shared」にチェックを入れて、「Close」をクリックします。

③プロジェクトはGitHubにプッシュしておきます。
④プロビジョニングファイルと秘密鍵(p.12ファイル)とパスフレーズを用意します。
⑤DeployGateにビルドしたファイル(ipaファイル)を転送するコマンドをWebでアクセス出来るようにしておきます。
# !/bin/bash
curl -F "file=@$BITRISE_IPA_PATH" -F "token=[トークン番号]" -F "message=deploy from bitrise" https://deploygate.com/api/users/[ユーザID]/apps
コマンドの詳細はこちら→DeployGate API
⑥slackとの連携用のWebHookURLを発行しておきます。発行は以下のURLで行えます。
https://[slackのチーム名].slack.com/services/new/incoming-webhook
Bitriseのアカウント作成
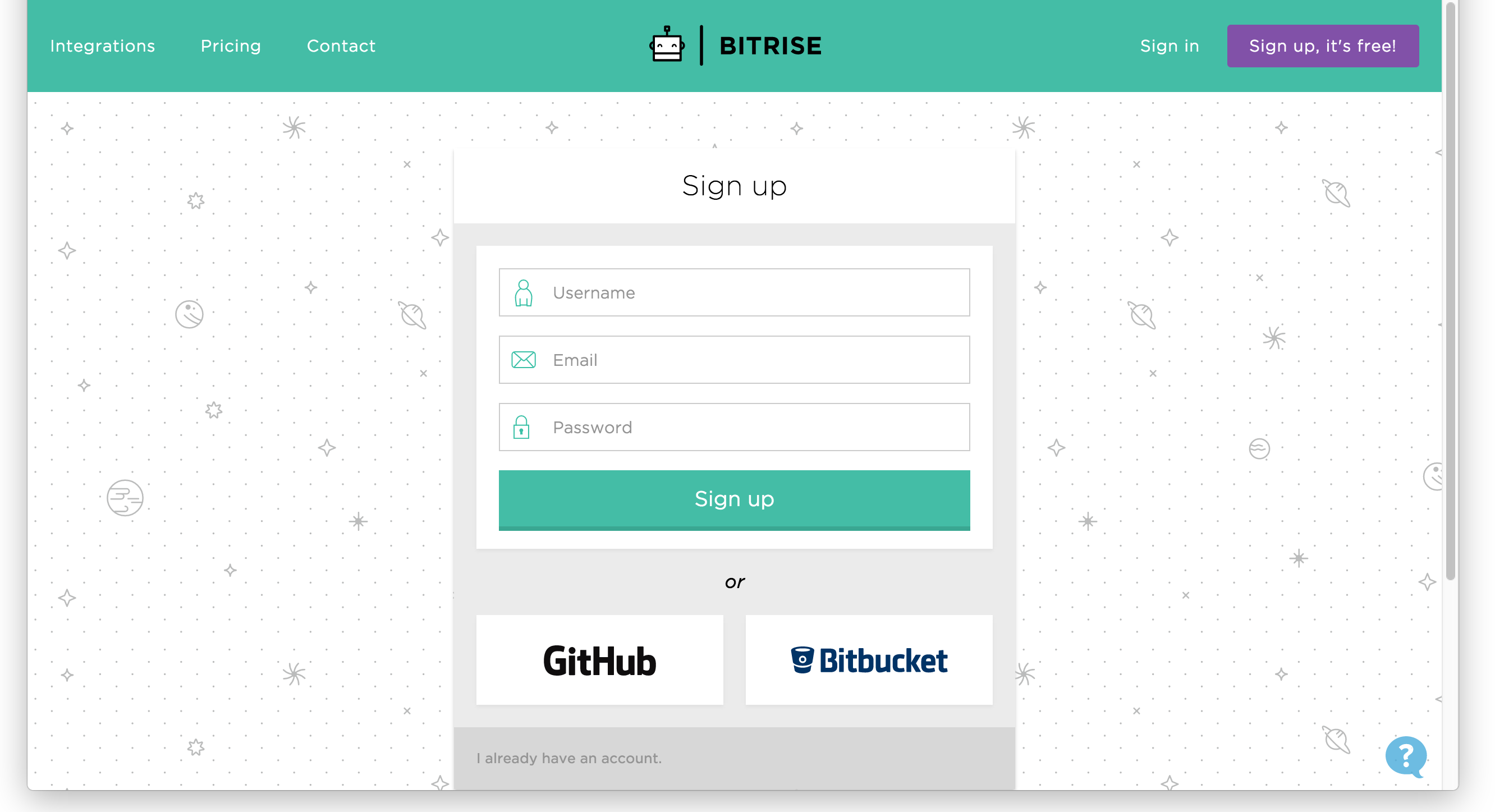
①まずはアカウント作成です。ブラウザでサインアップページを表示して、「Jump in!」ボタンをクリックします。

②GitHubと連携するのでGitHubをクリックします。

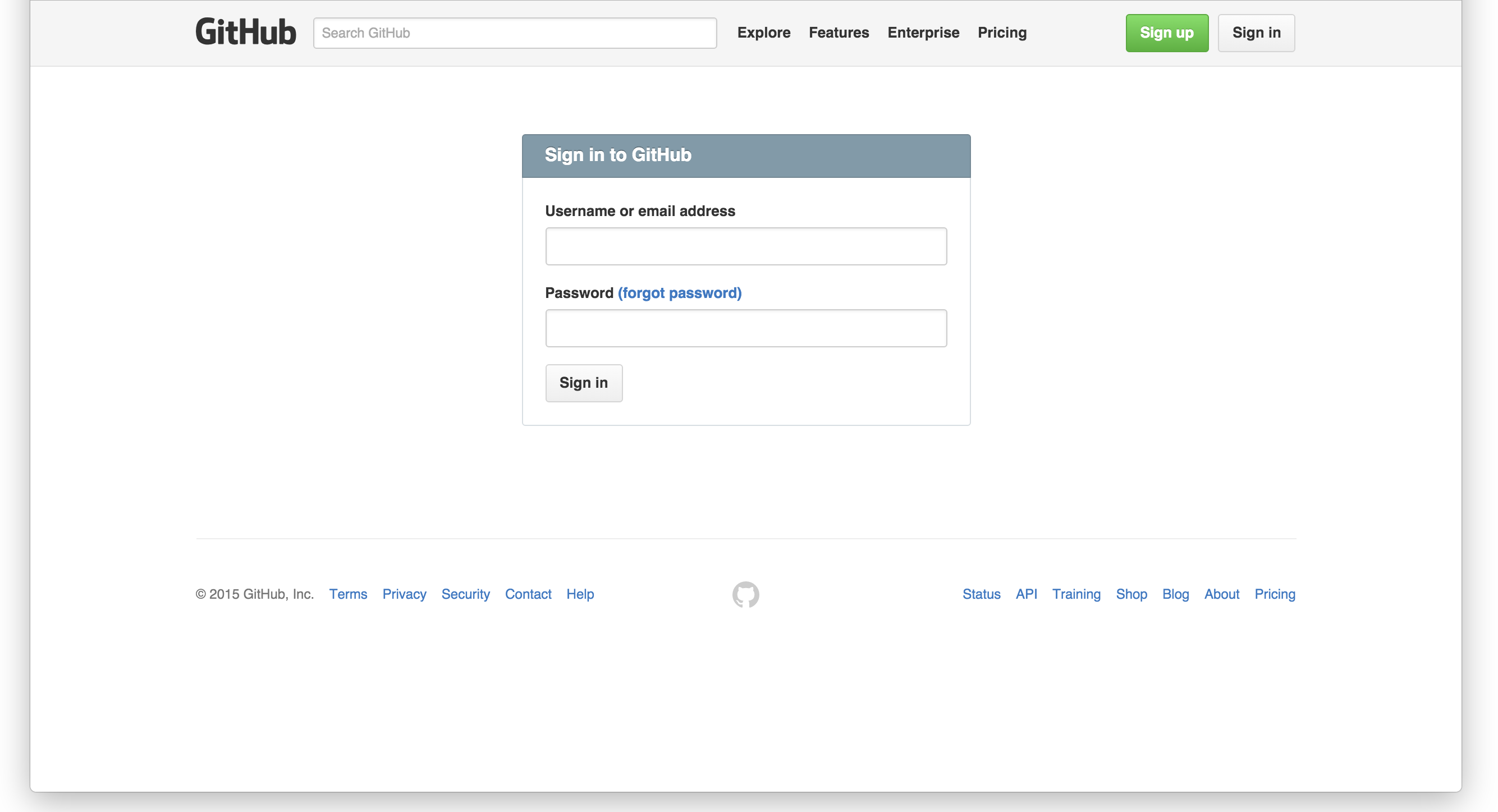
③GitHubのログインページに飛びます。アカウントとパスワードを入力して「Sigh in」をクリックします。

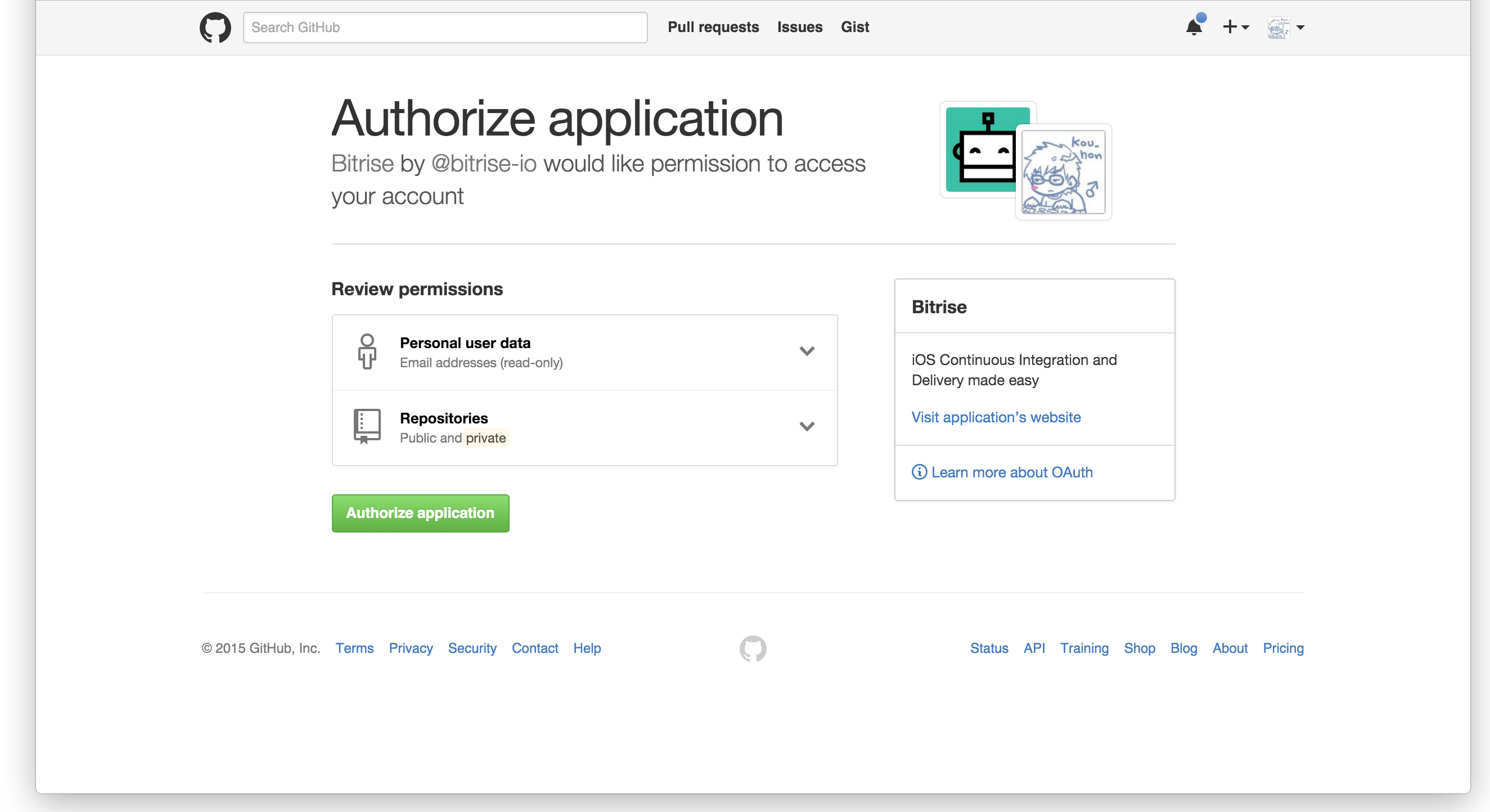
④BitriseからGitHubのアカウントにアクセスする権限を求められますので「Authorize application」をクリックします。

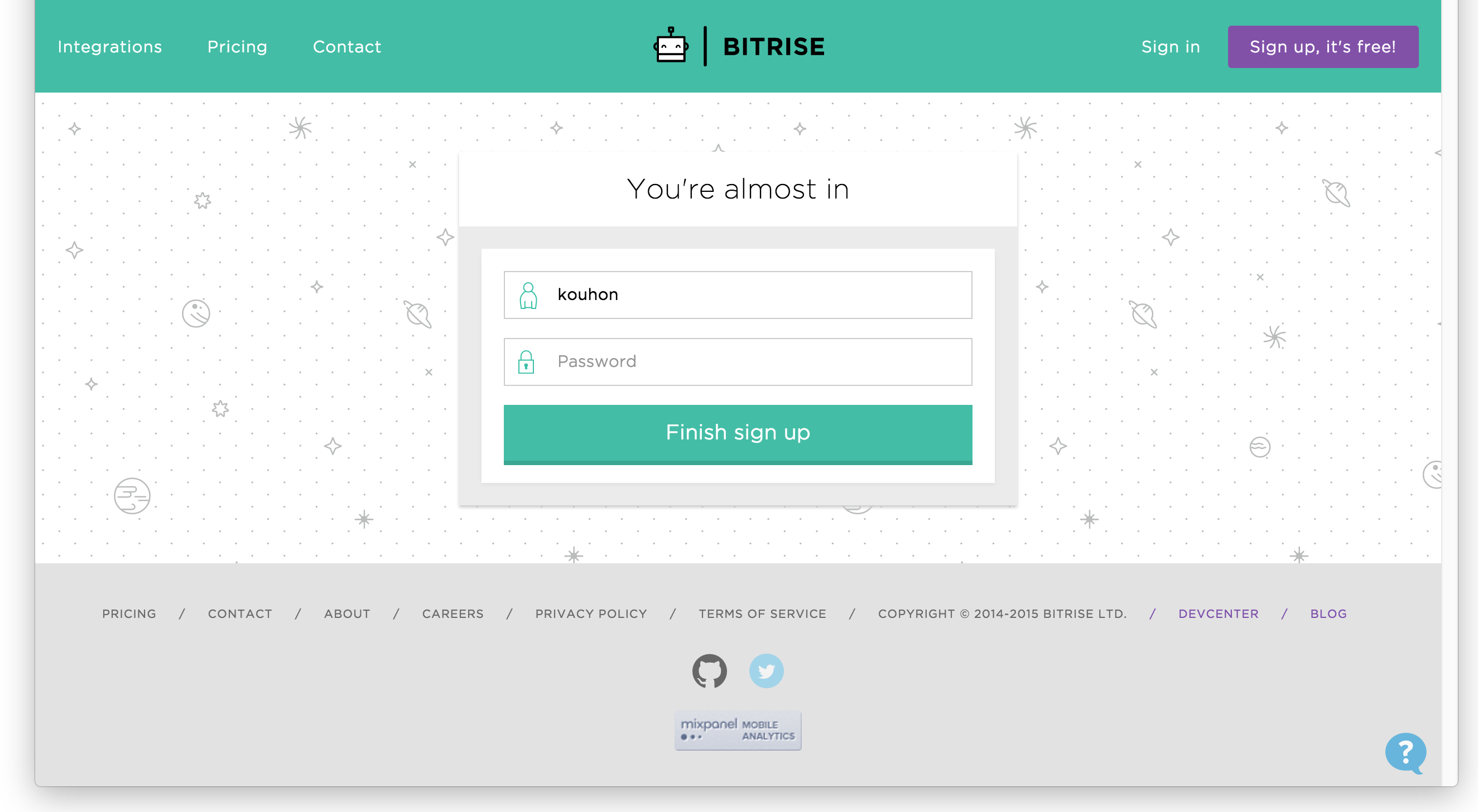
⑤Bitriseからパスワード入力を求められます。GitHubアカウントのパスワードを入力して「Finish sign up」をクリックします。

⑥これでアカウント作成完了です。簡単ですね。

GitHubとBitriseを連携
それではGitHubにアップしているリポジトリとBitriseを連携していきます。
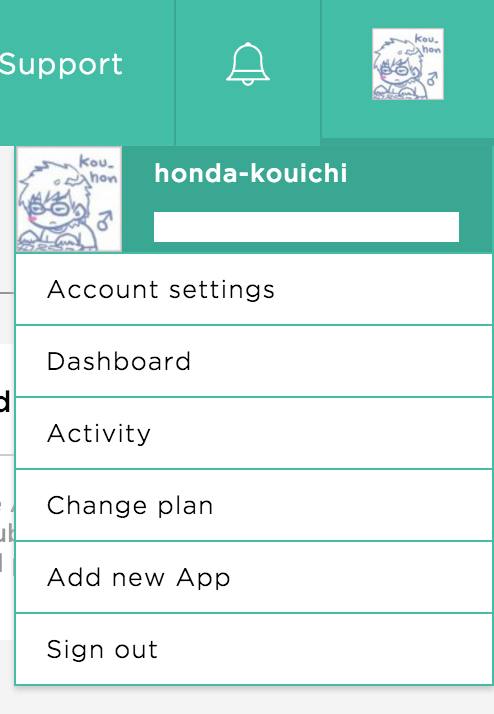
①画面右上に表示されているアイコンをクリックするとメニューが表示されます。「Add new App」をクリックします。

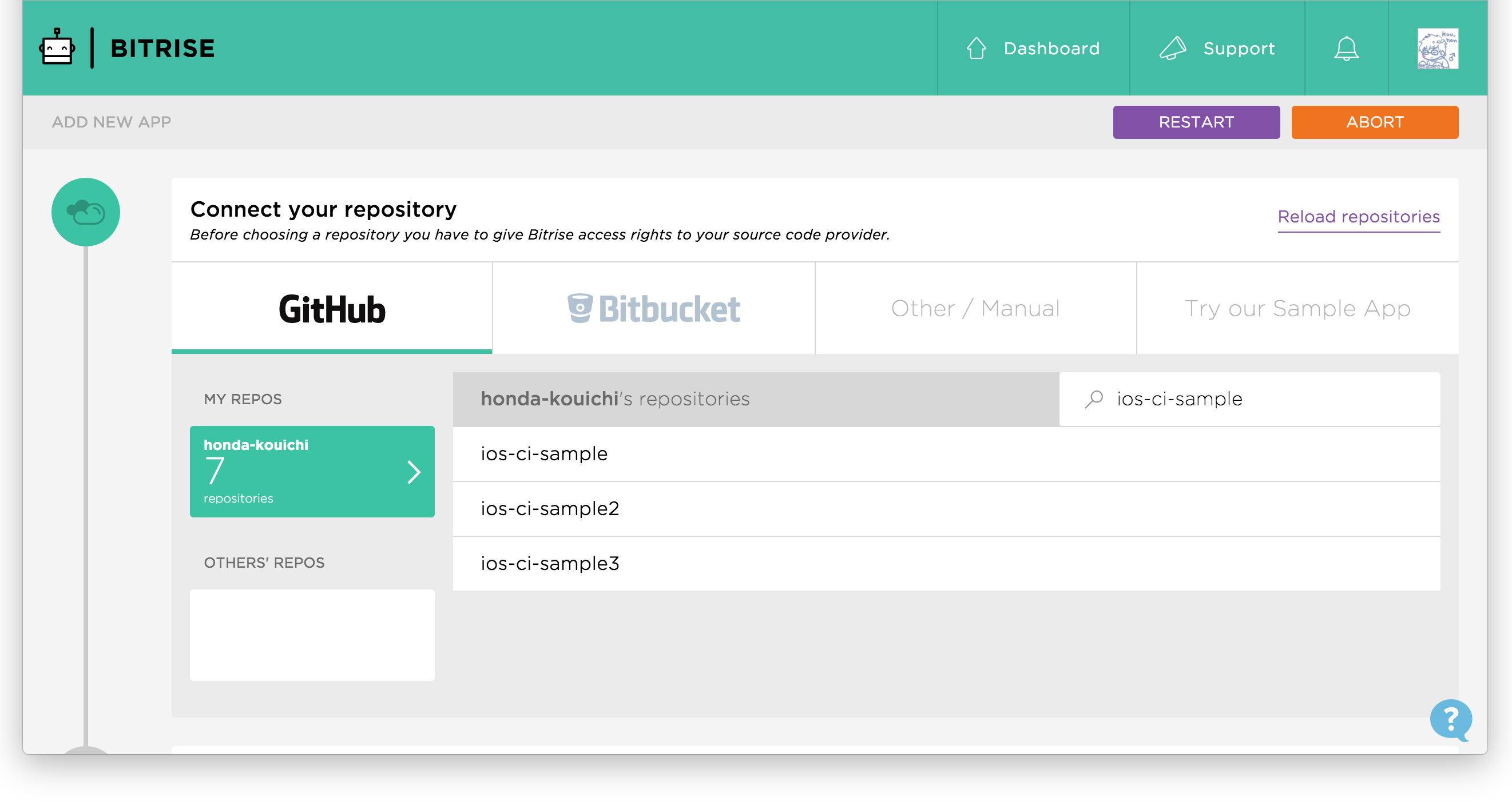
②リポジトリを選択します。

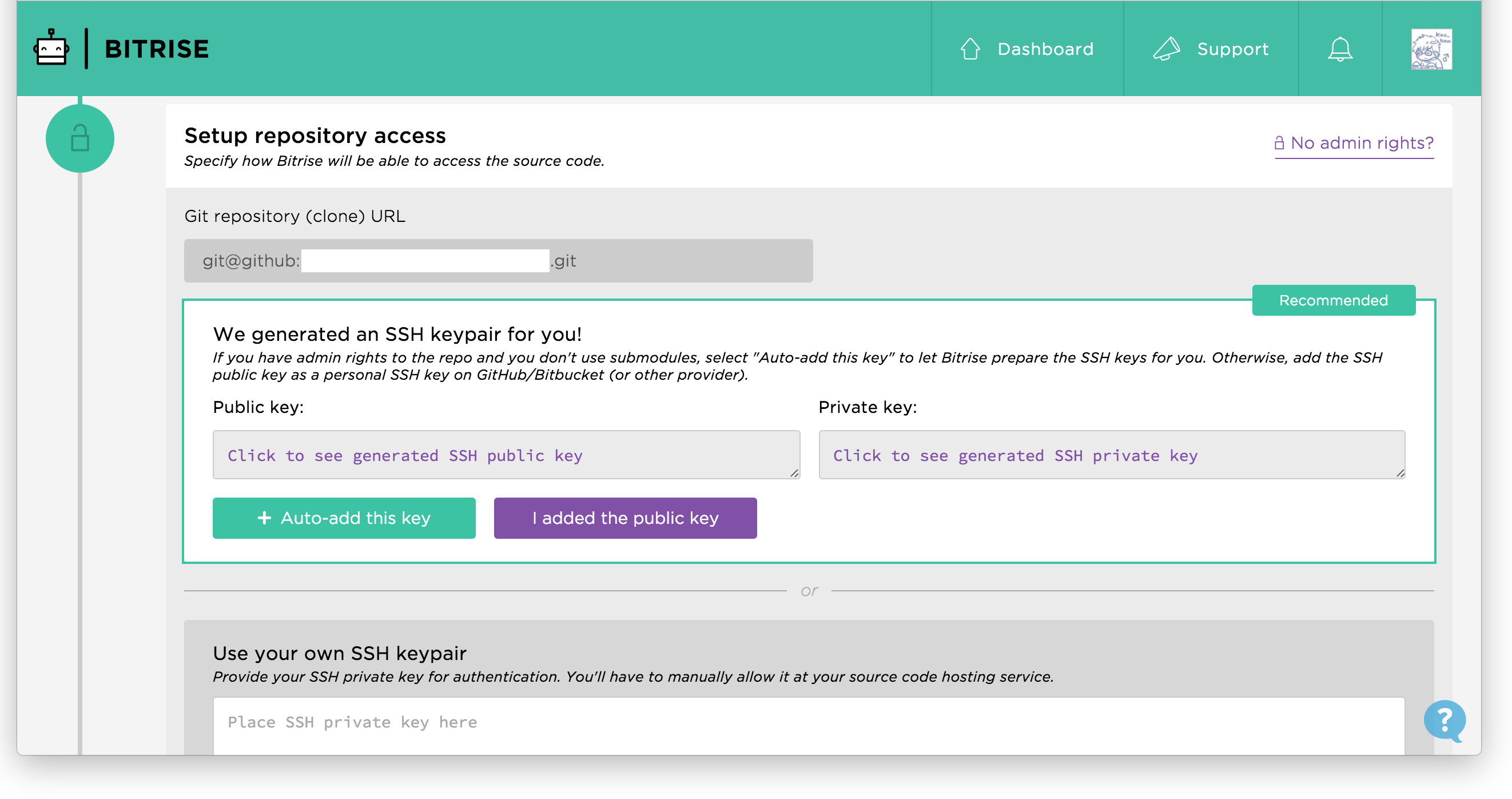
③SSH設定をします。「Auto-add this key」をクリックします。

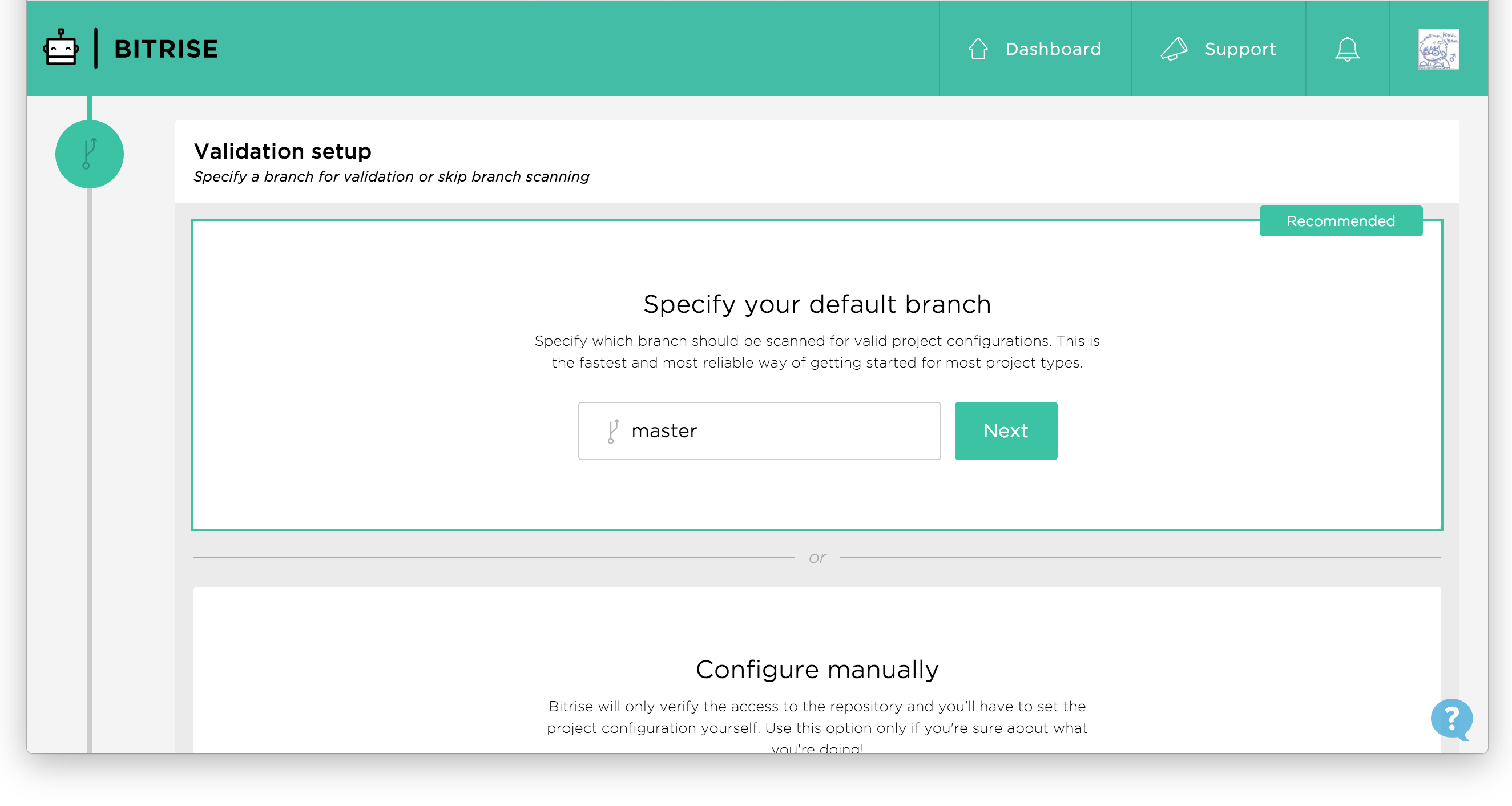
④ブランチを選択します。「Specify your default branch」にブランチ名を記入して「Next」ボタンをクリックします。

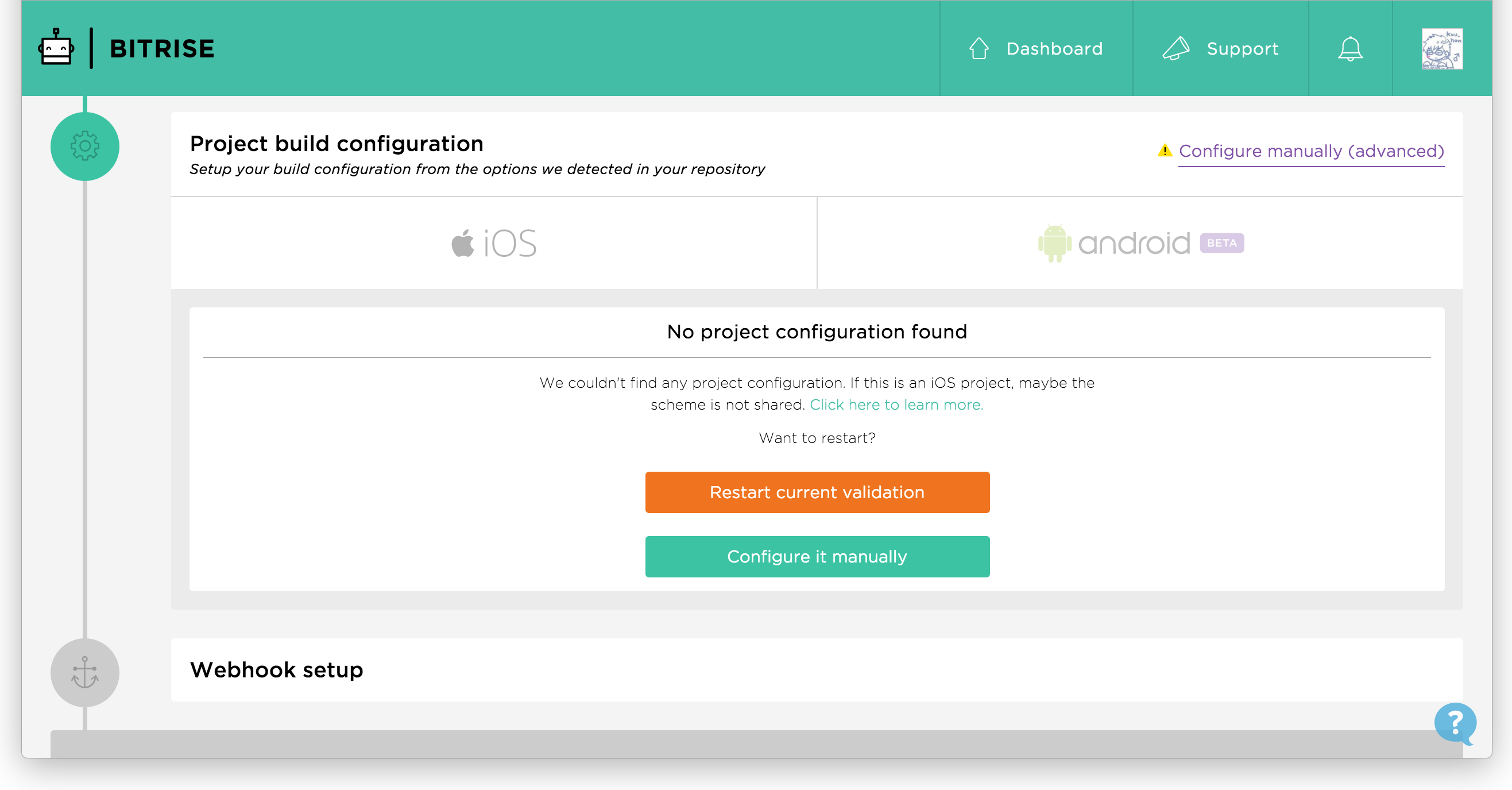
⑤「Configure it manually」をクリックします。

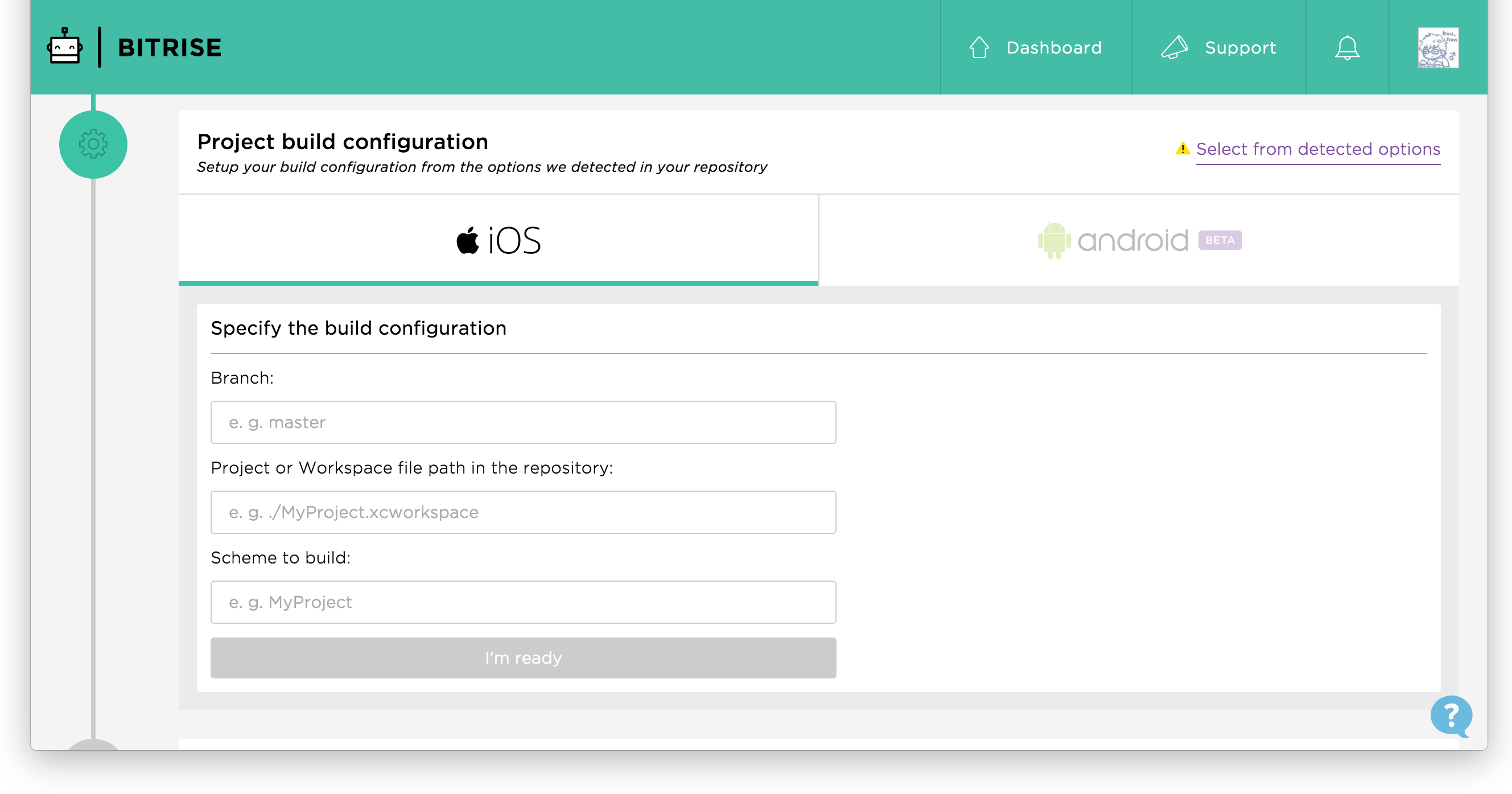
⑥ビルド対象のブランチ名、XcodeのWorkspaceファイル、Xcodeプロジェクトのスキーム名を記入して「I'm ready」をクリックします。

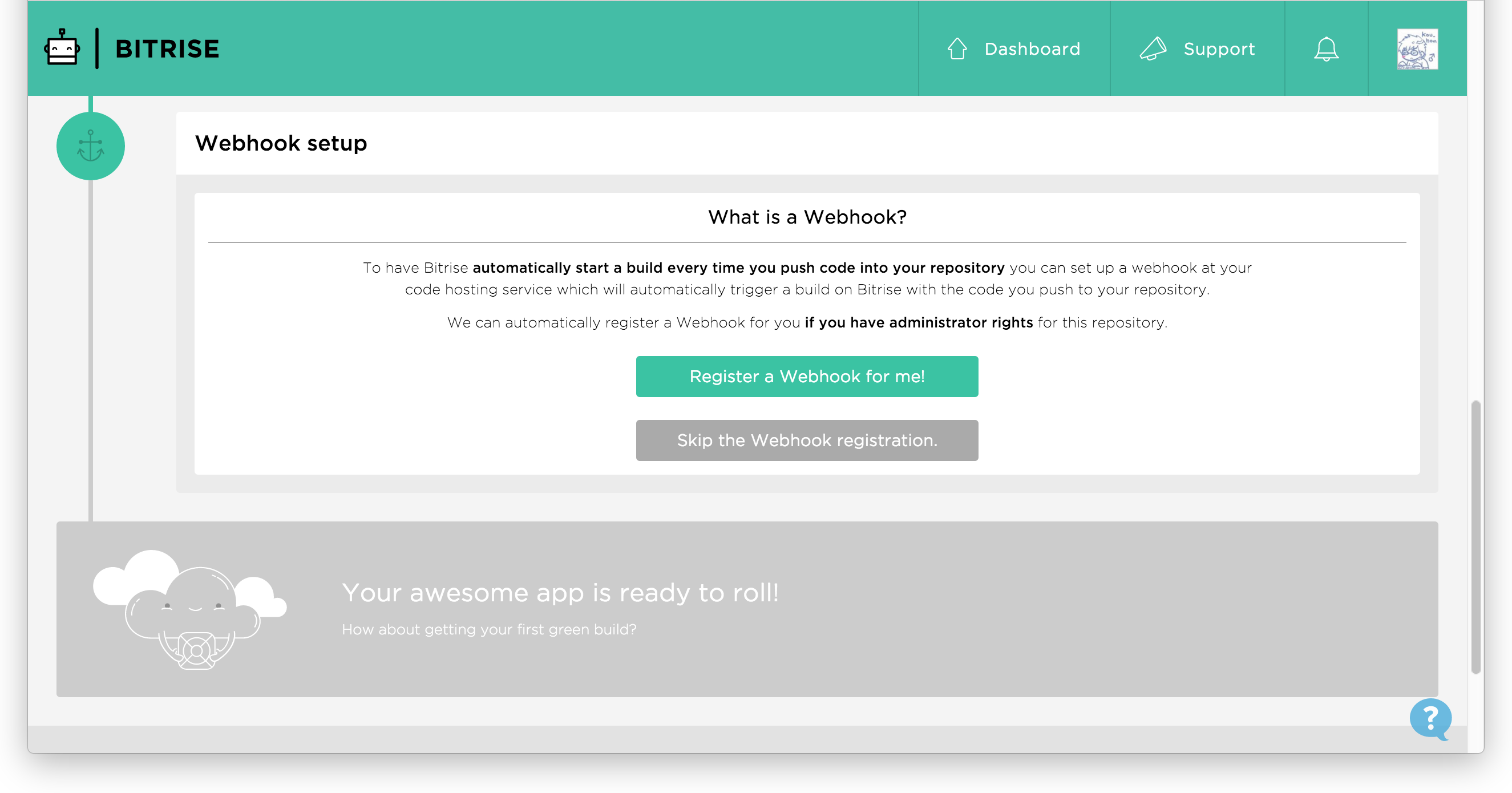
⑦「Register a Webhook for me!」をクリックして

⑧「Your awesome app is ready to roll!」をクリックします。

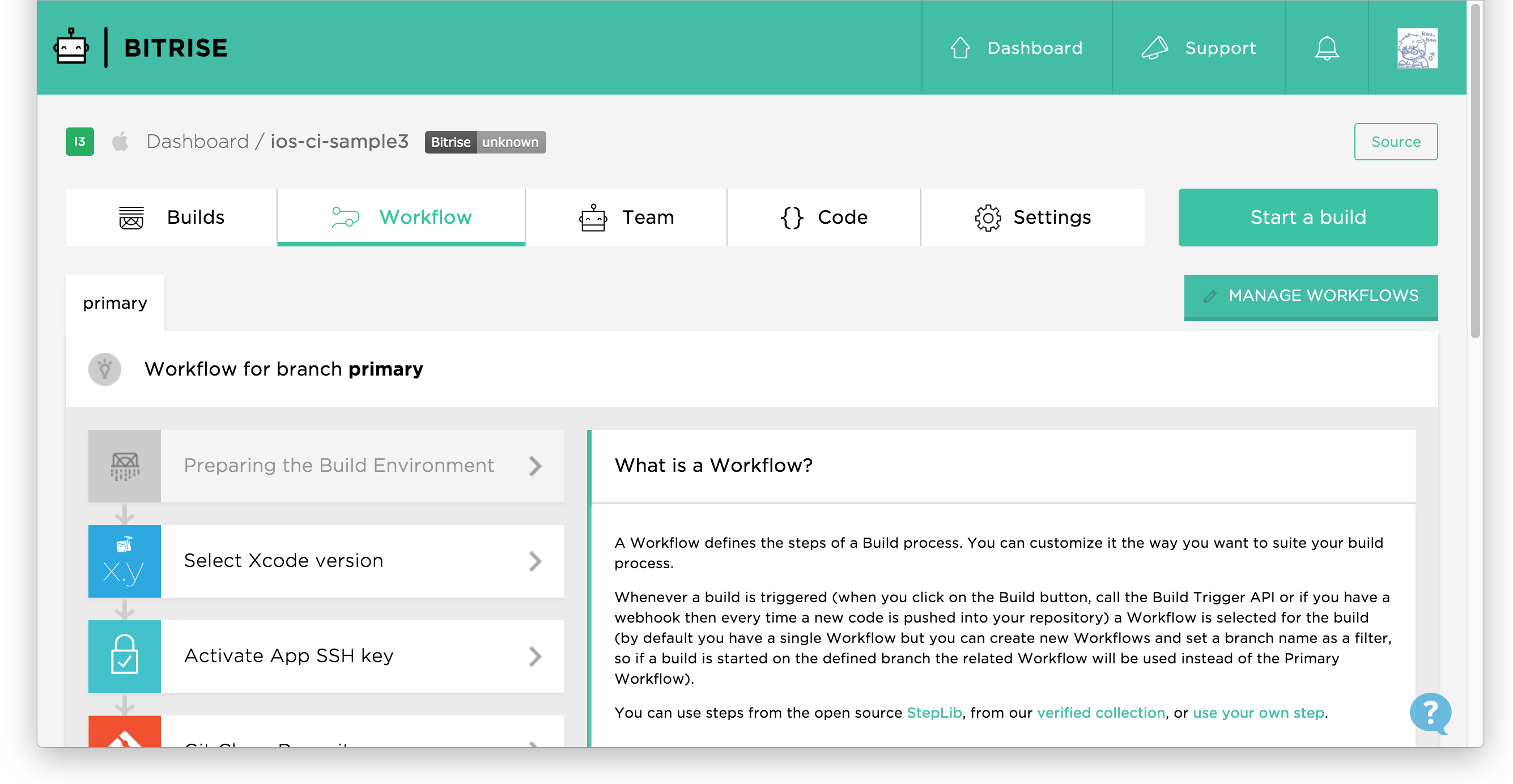
⑨「MANAGE WORKFLOWS」をクリックします。

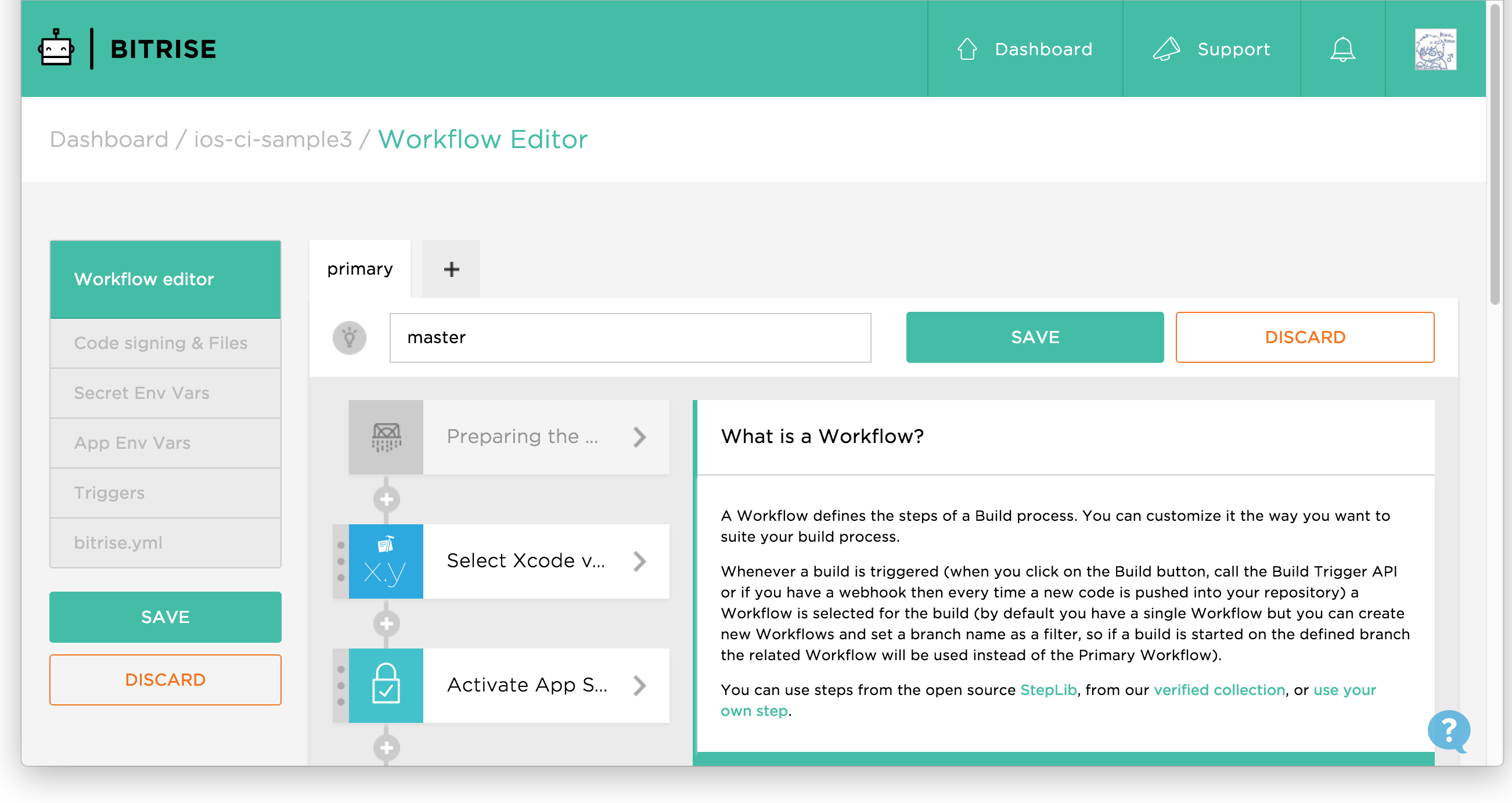
⑩「rename」をクリックします。workflowの名前を変更して、左カラムの「SAVE」ボタンをクリックします。

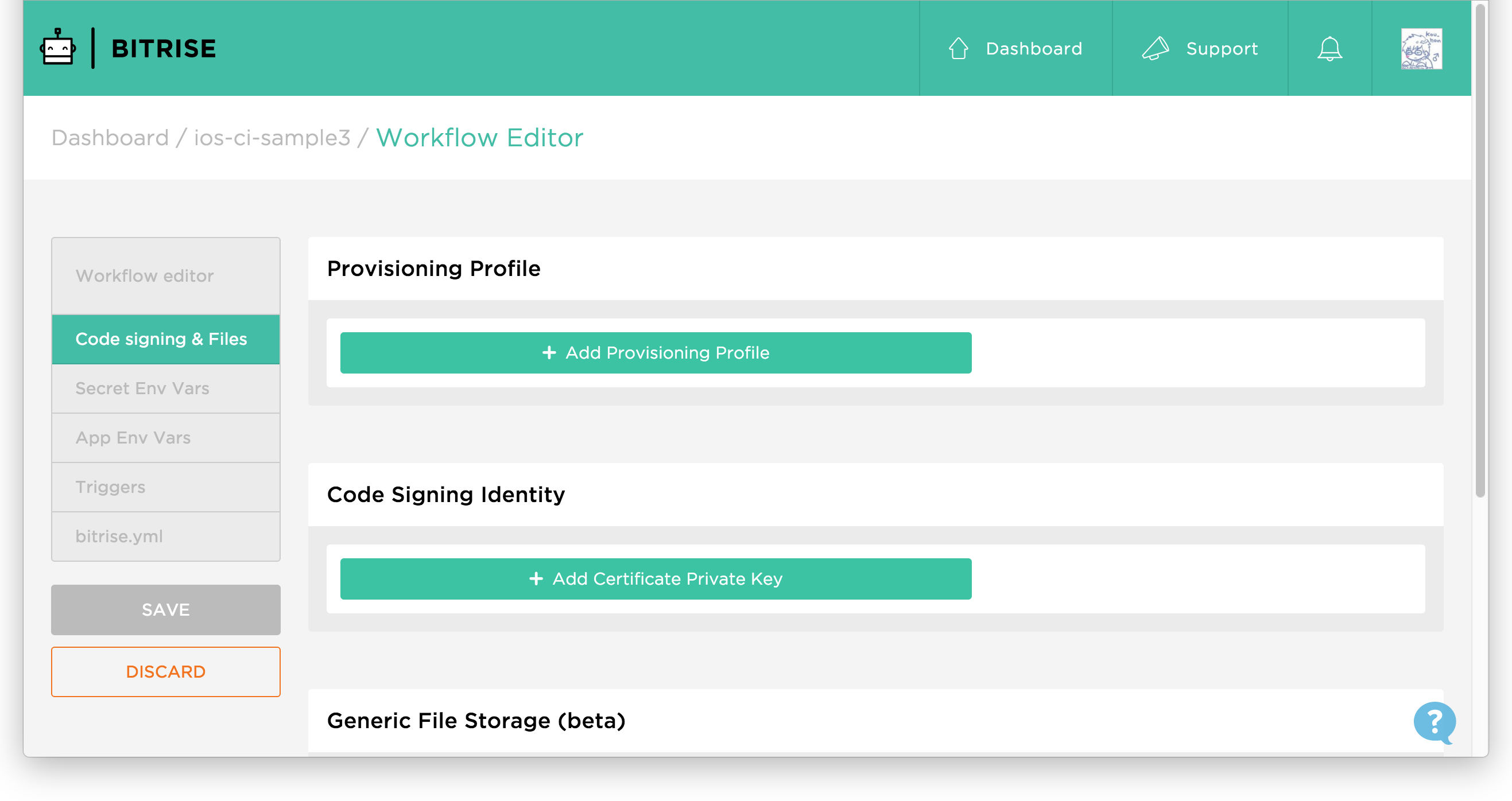
⑪左カラムの「Code signing & Files」をクリックします。

⑫「+ Add Provisioning Profile」ボタンをクリックします。プロビジョニングファイルを選択してアップロードします。
⑬「+ Add Certificate Private Key」ボタンをクリックします。
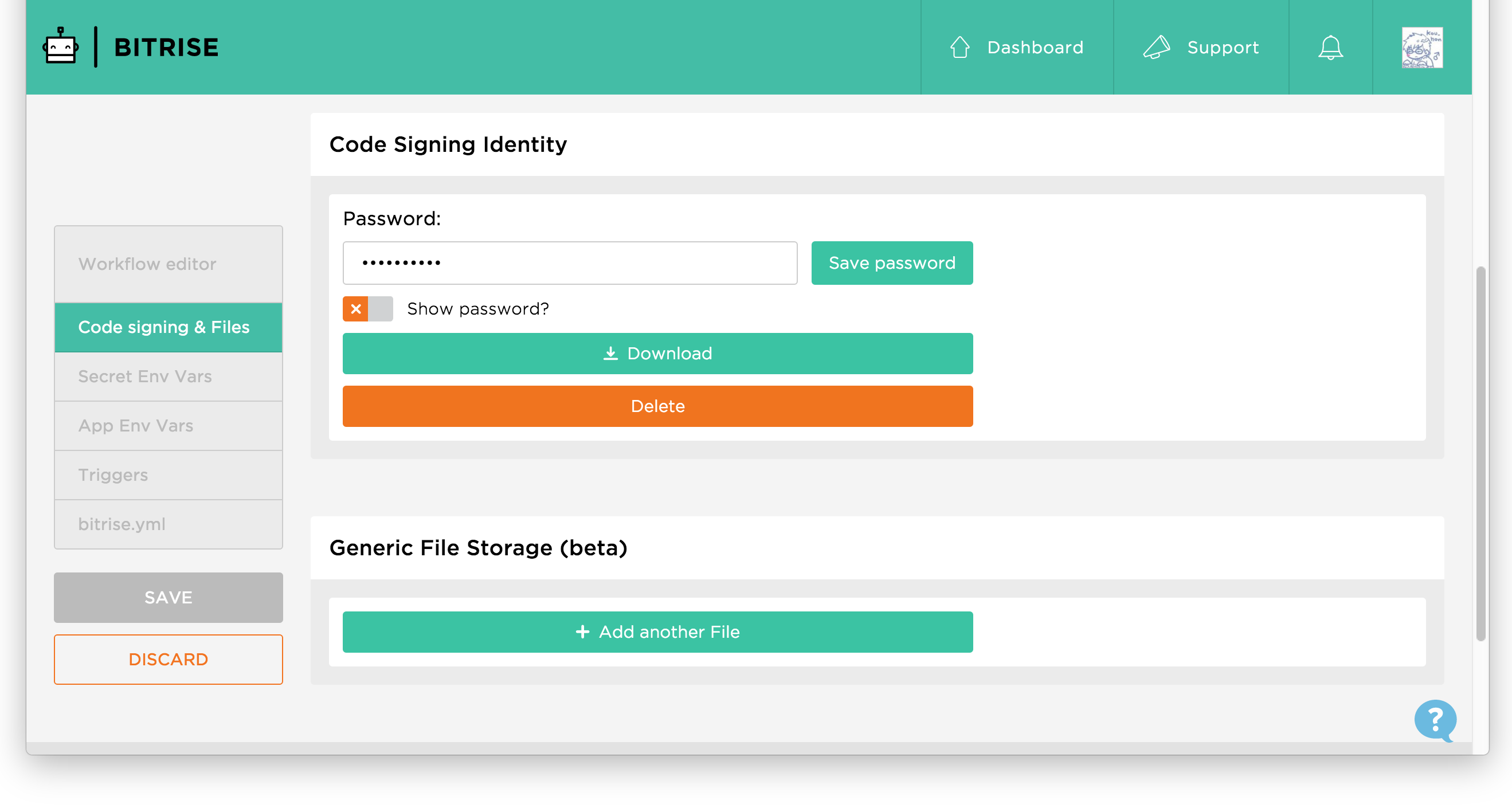
秘密鍵(p.12)ファイルを選択してアップロードします。
その後パスフレーズを設定して、「Save password」ボタンをクリックします。

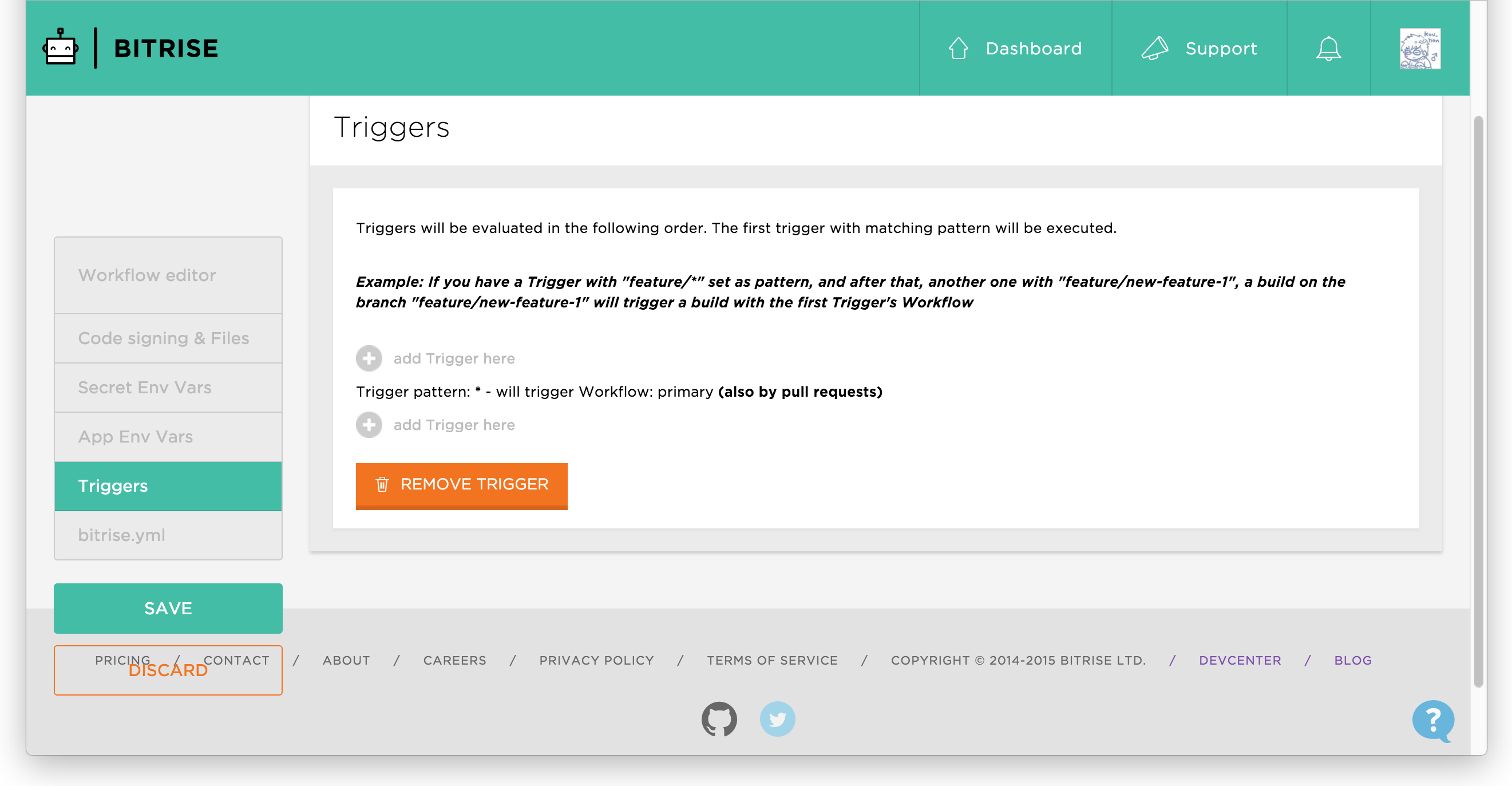
⑭左カラムの「Triggers」をクリックします。

⑮「REMOVE TRIGGER」ボタンをクリックします。
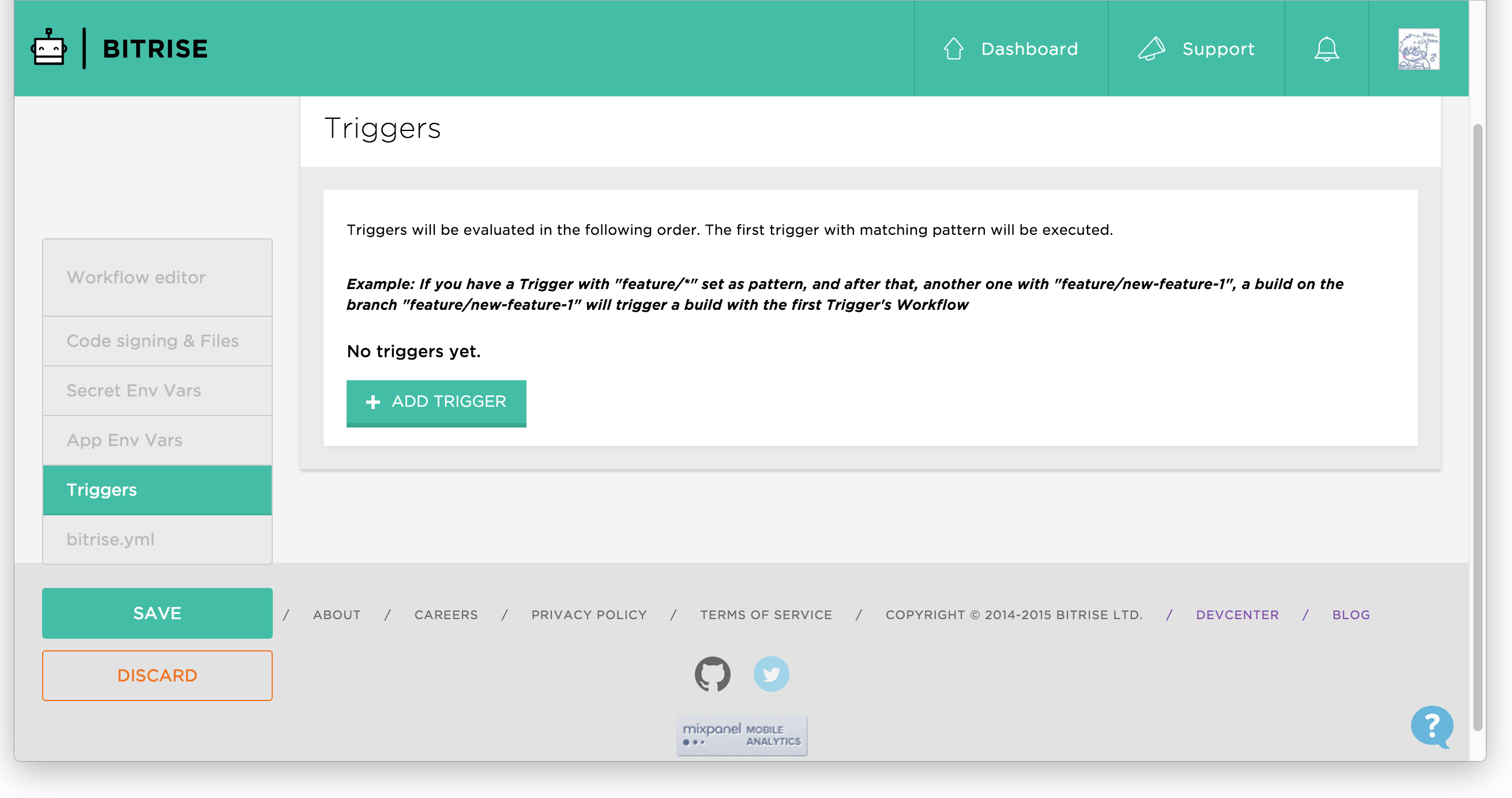
表示されたトリガーをクリックして、トリガーを削除します。

⑯「+ ADD TRIGGER」ボタンをクリックします。

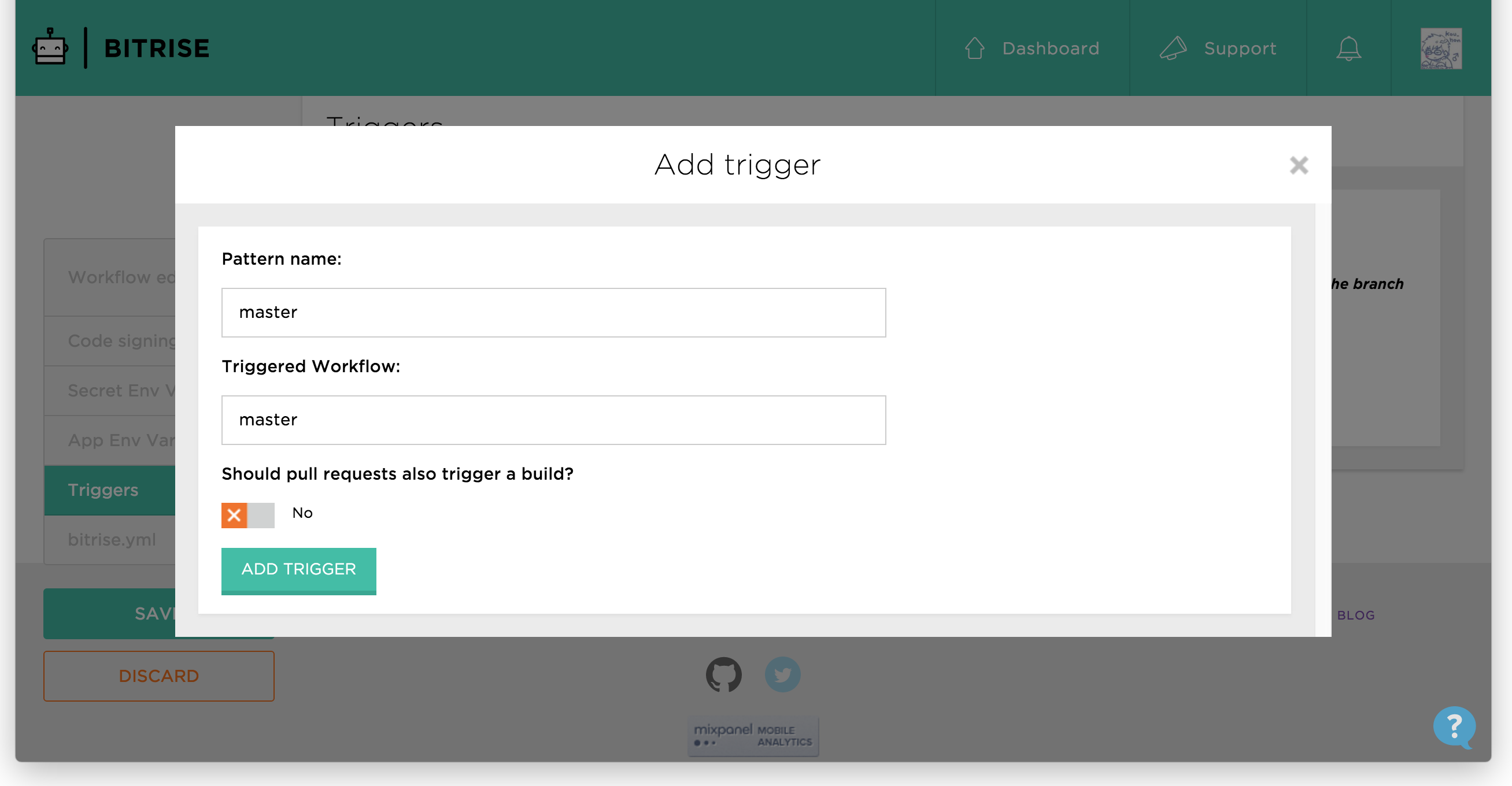
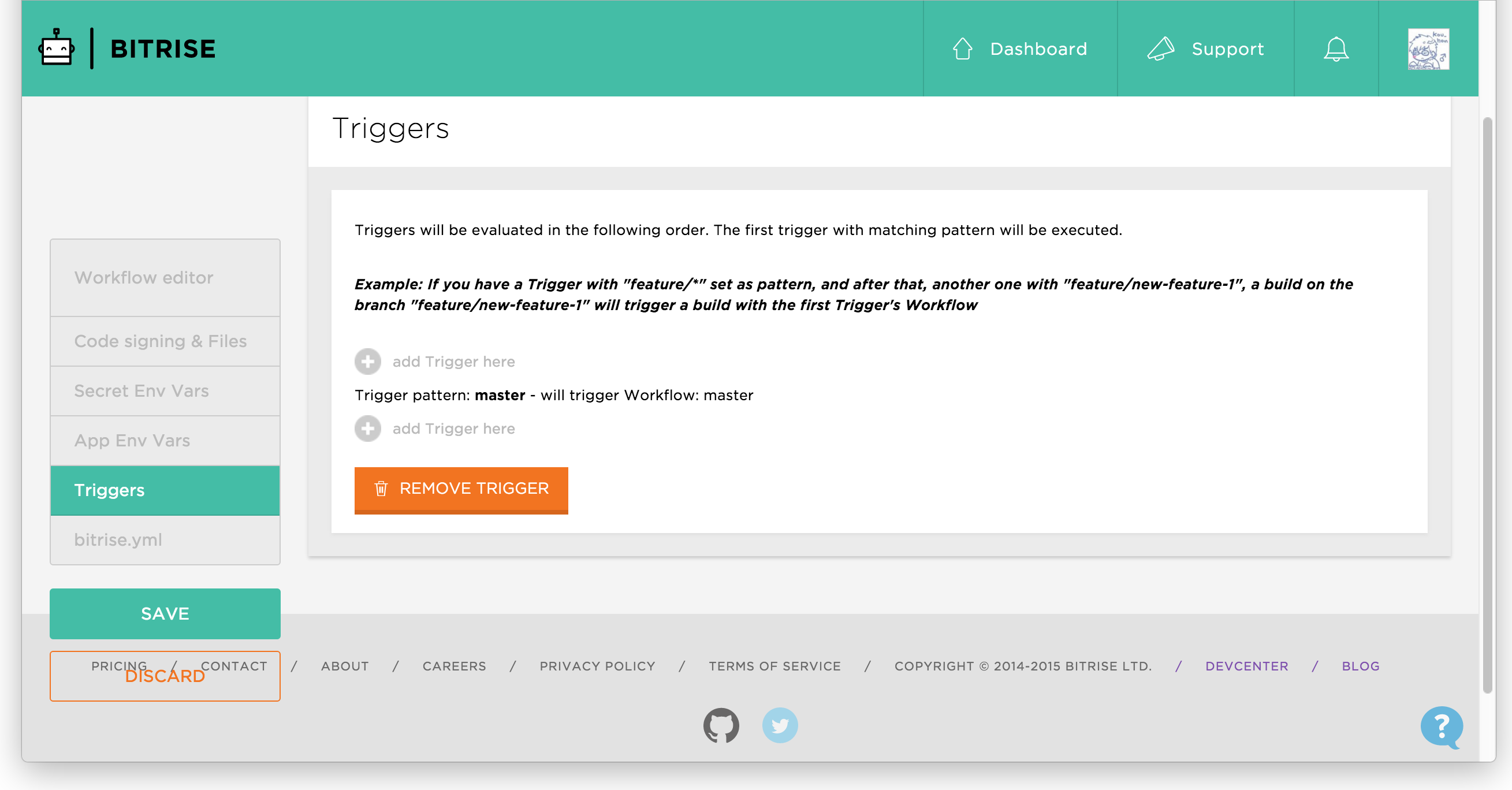
⑰「Pattenr name」にブランチ名、「Triggerd Workflow」にワークフロー名を設定して、「ADD TRIGGER」ボタンをクリックしてトリガーが設定します。

⑱左カラムの「SAVE」をクリックします。下記のダイアログが表示されたら「OK」ボタンをクリックします。

これでGitHubとBitriseの連携でビルドまでは出来るようになりました。簡単ですね。
XCTestでエラーが発生する場合の対処法
xcode build failed with error: exit status 65
XCTestで上記のエラーが発生してテストが失敗する場合は以下の設定を試してください。
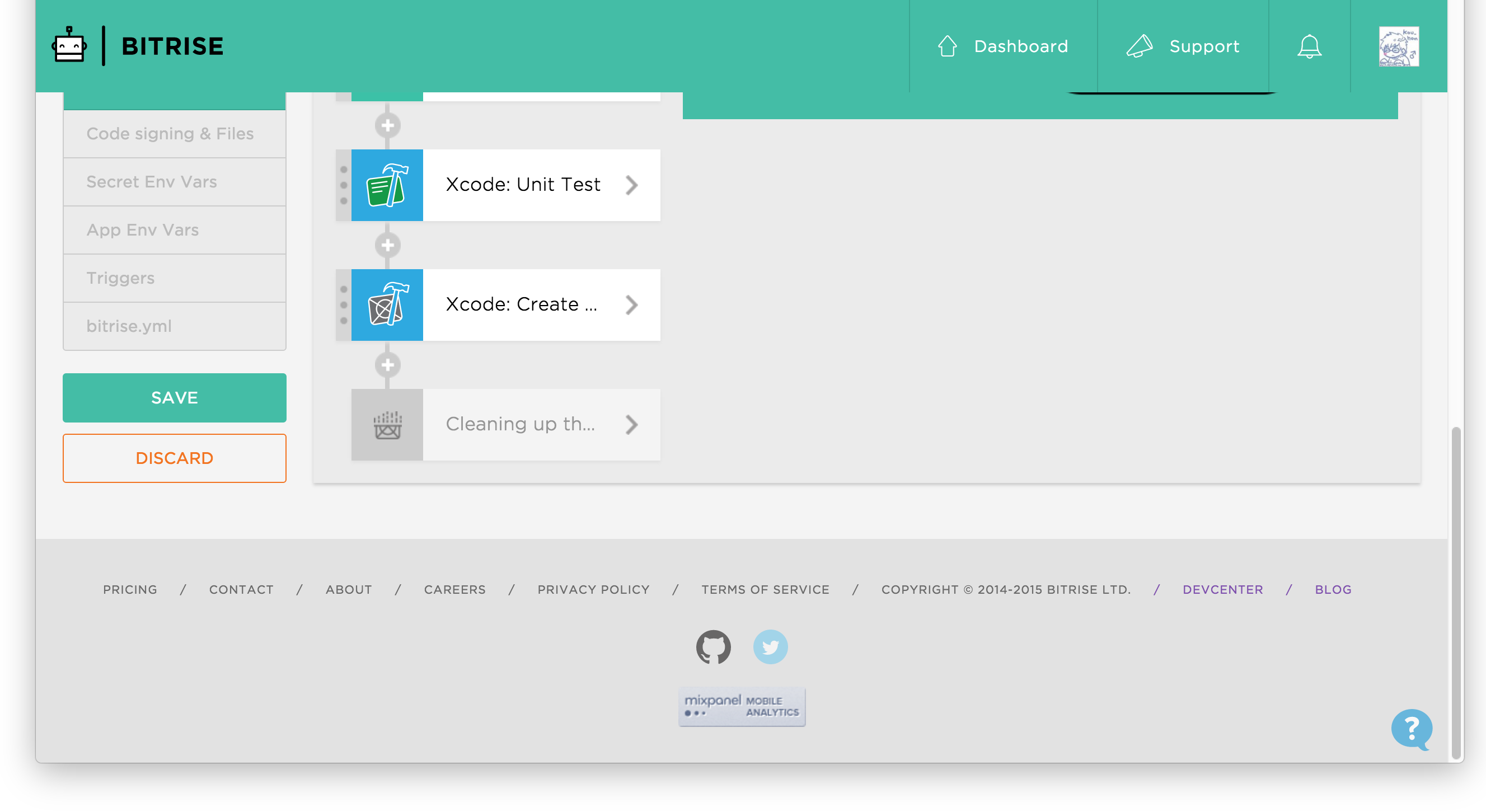
①WorkFlowの「Certificate and profile installer」の後にある「Xcode: Unit Test」を削除します。
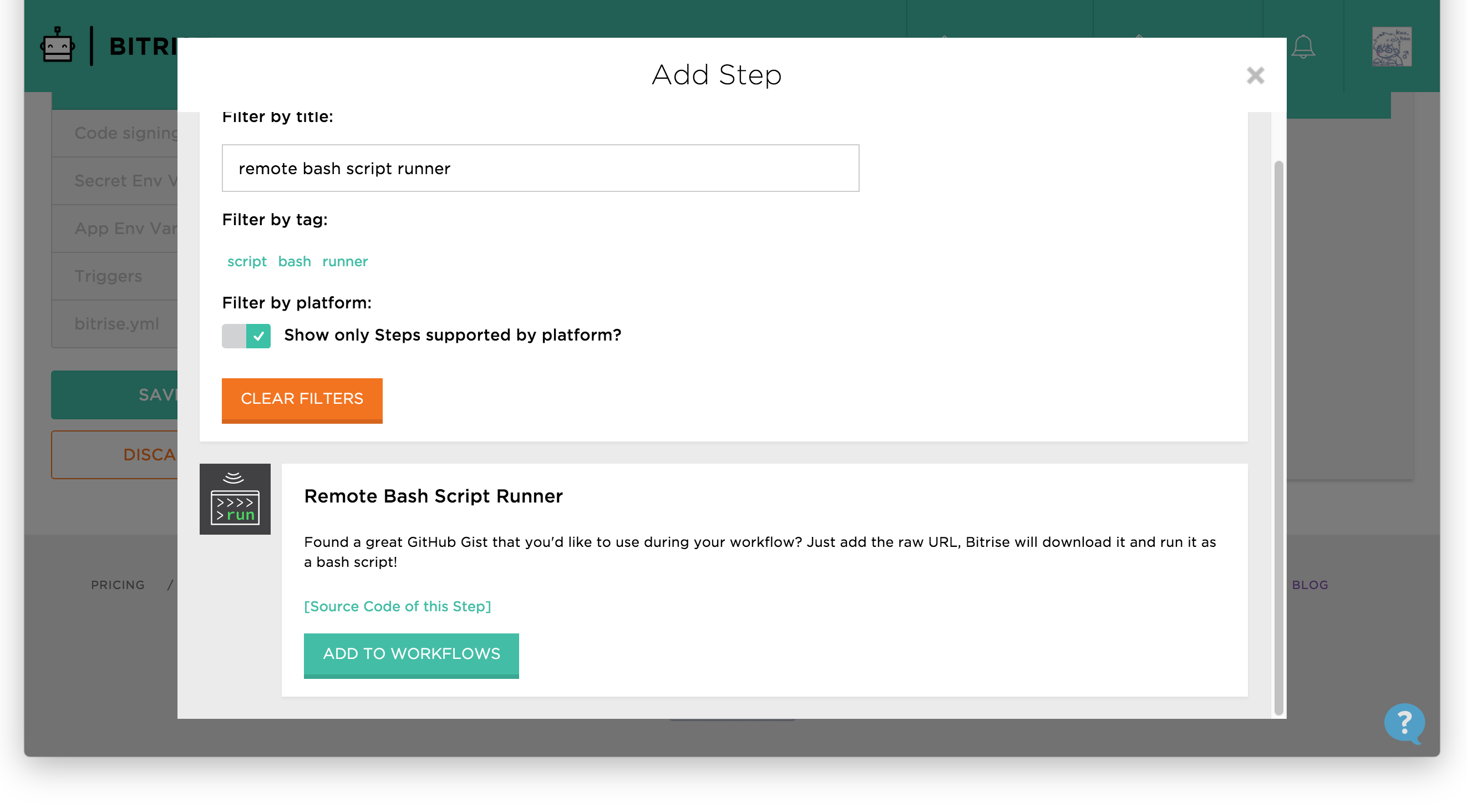
②「Certificate and profile installer」の後に「Remote Bash Script Runner」を追加します。
③HTTPアクセス出来る場所に以下のテスト用のコマンドを書いたファイルを用意します。
# !/bin/bash
xcodebuild "-workspace" "./hugahoge.xcworkspace" "-scheme" "hugahoge" "clean" "build" "-destination" "platform=iOS Simulator,name=iPhone 6,OS=latest" test
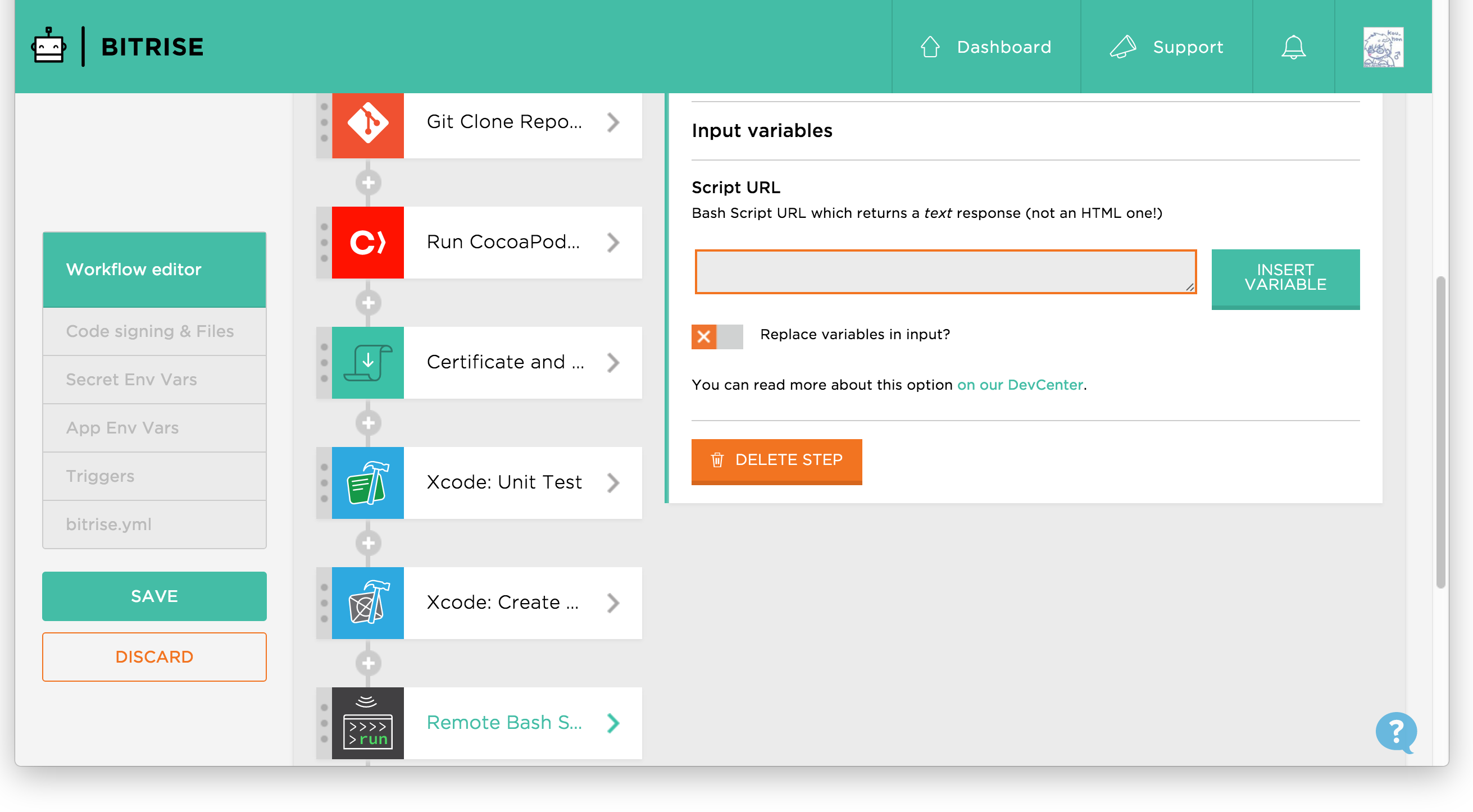
④2で追加した「Remote Bash Script Runner」の「Script URL」に3で用意したコマンドのURLを設定します。
これでXCTestが実行出来る様になります。
BitriseとDeploygateを連携
次はビルドしたものをDeployGateで配信したいのでBitriseとDeploygateの連携していきます。
①左カラムの「Workflow editor」をクリックします。
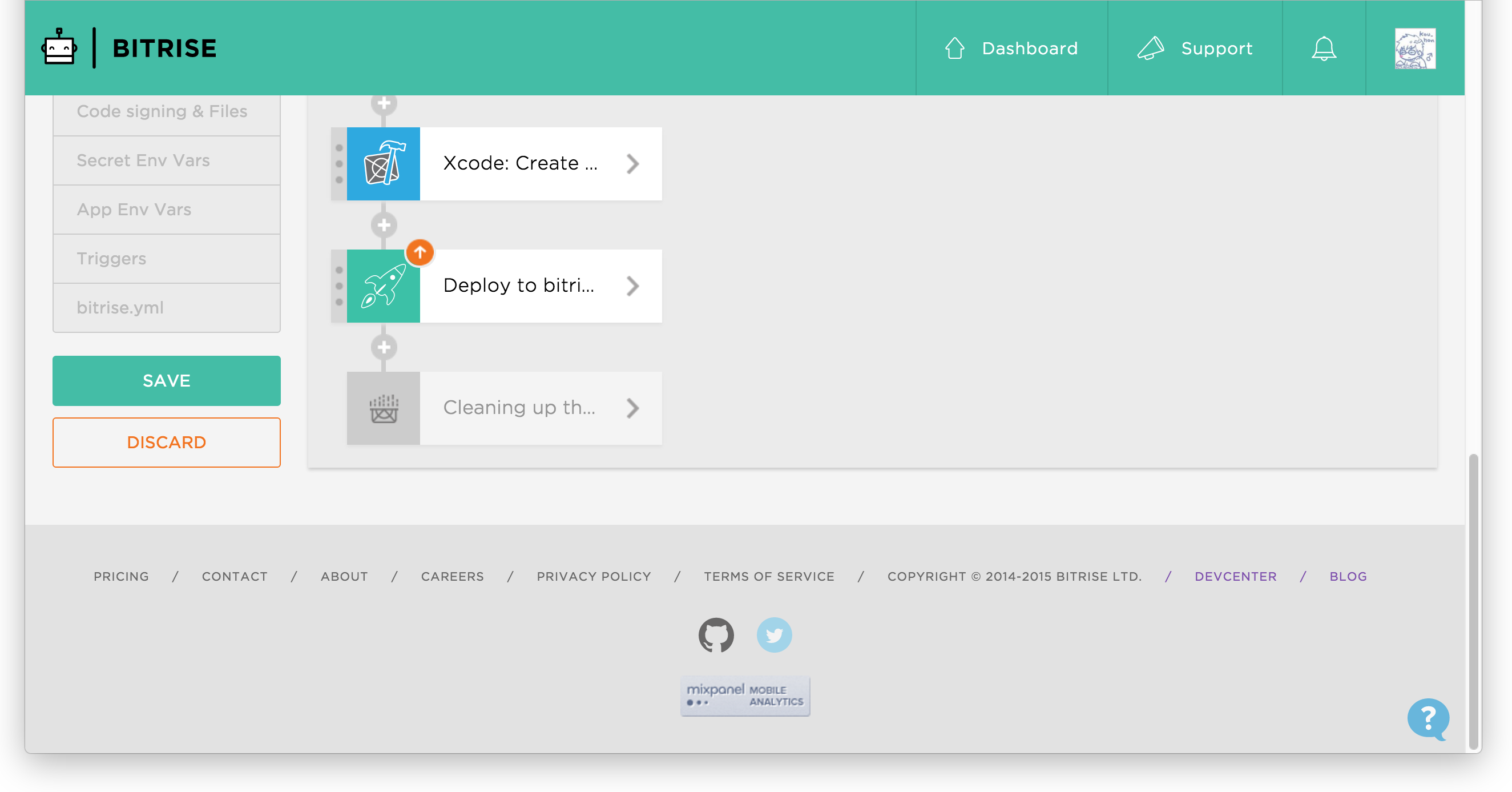
②「Deploy to bitri...」をクリックします。

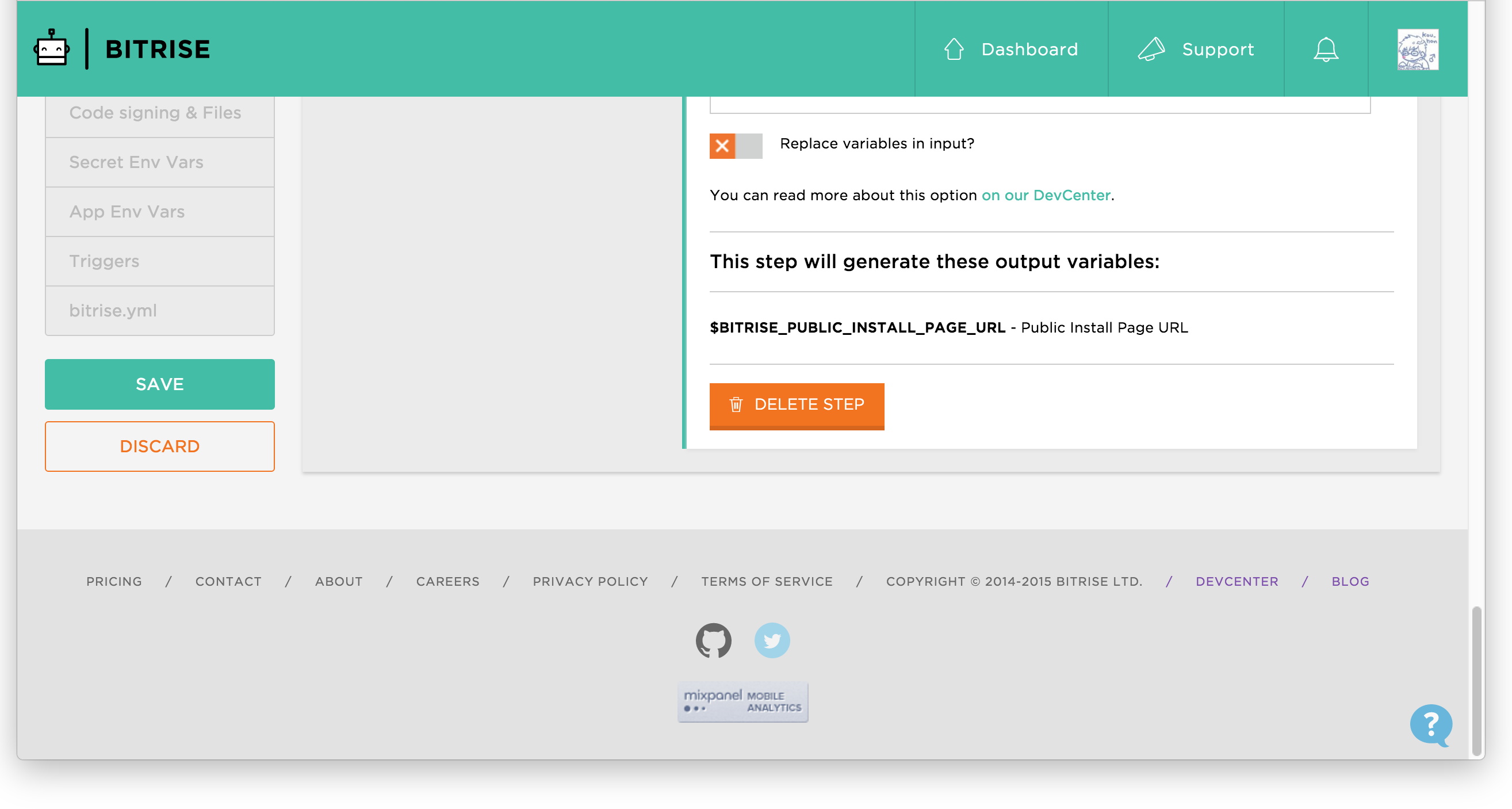
③下までスクロースすると「DELETE STEP」というボタンがあるのでそのボタンをクリックして、ステップを削除します。

④「Xcode: Create ...」の下にある+ボタンをクリックします。

⑤Step一覧から「Remote Bash Script Runner」を選択して「ADD TO WORKFLOWS」をクリックします。

⑥「Script URL」にDeployGateへの転送コマンドが書かれたファイルのURLを設定し、「Replace variables in input?」にチェックを入れて、左カラムの「SAVE」をクリックします。

これでビルドしたものがDeployGateに配信出来るようになりました。簡単ですね。
BitriseとSlack連携
最後にデプロイ結果をslackに通知してもらうためにBitriseとSlackの連携をしていきます。
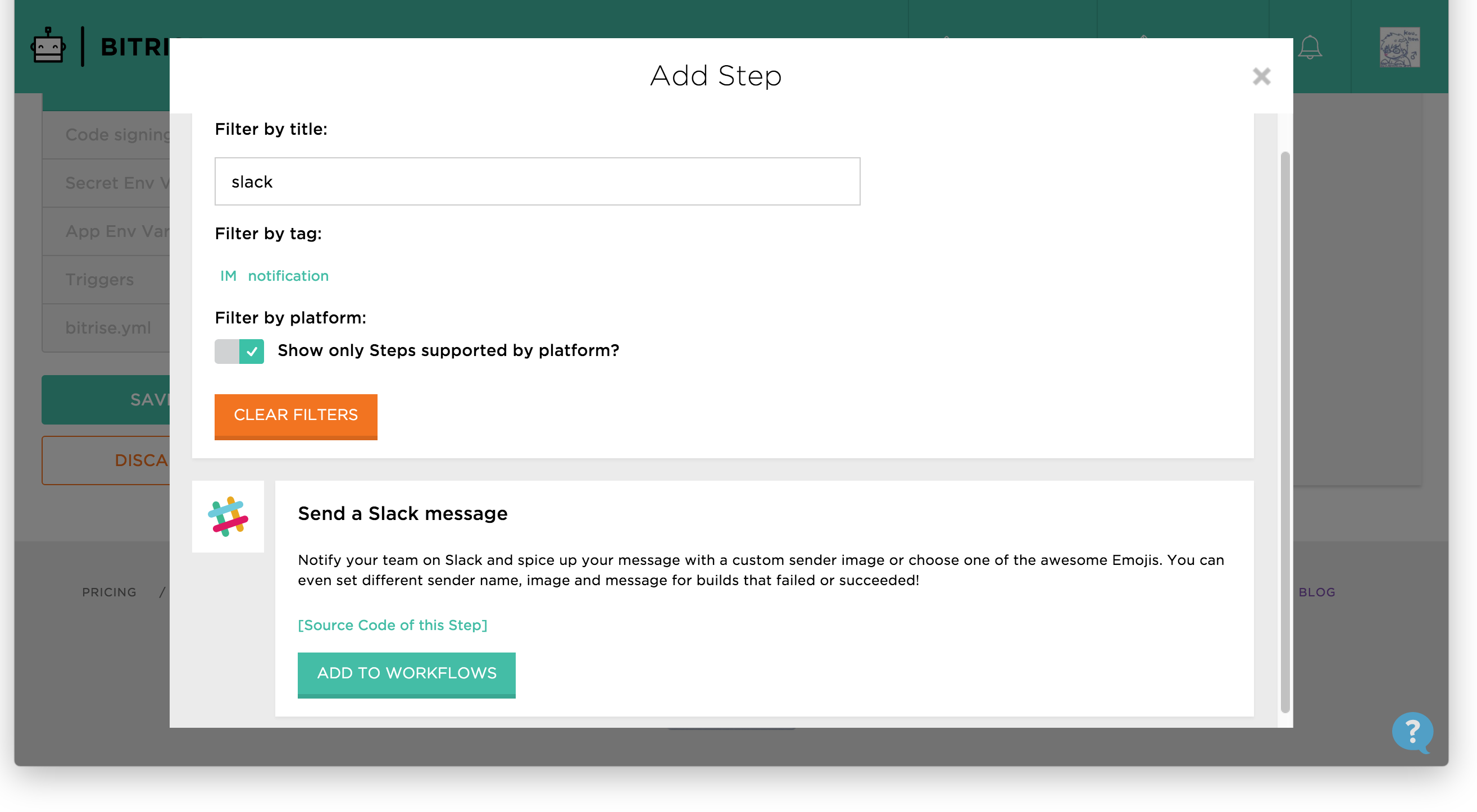
①「Remote Bash Script Runner」の後の+ボタンをクリックします。
表示されたダイアログの「ADD TO WORKFLOWS」ボタンをクリックします。

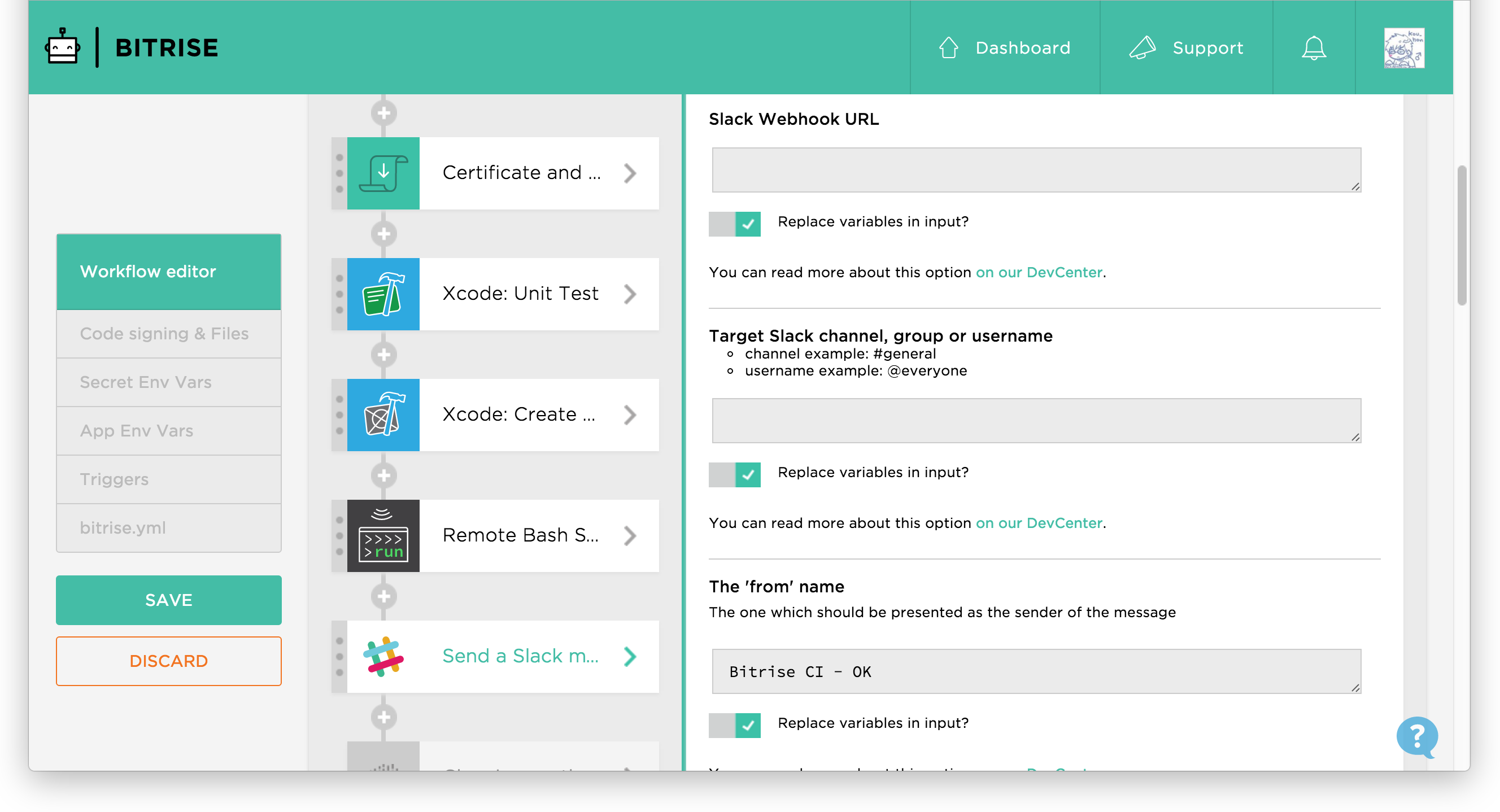
②「Slack Webhook URL」には発行したSlackのWebHookURLを設定し、「Target Slack channel, group or username」にはWebHookURL発行の際に決定したチャンネル名を設定します。

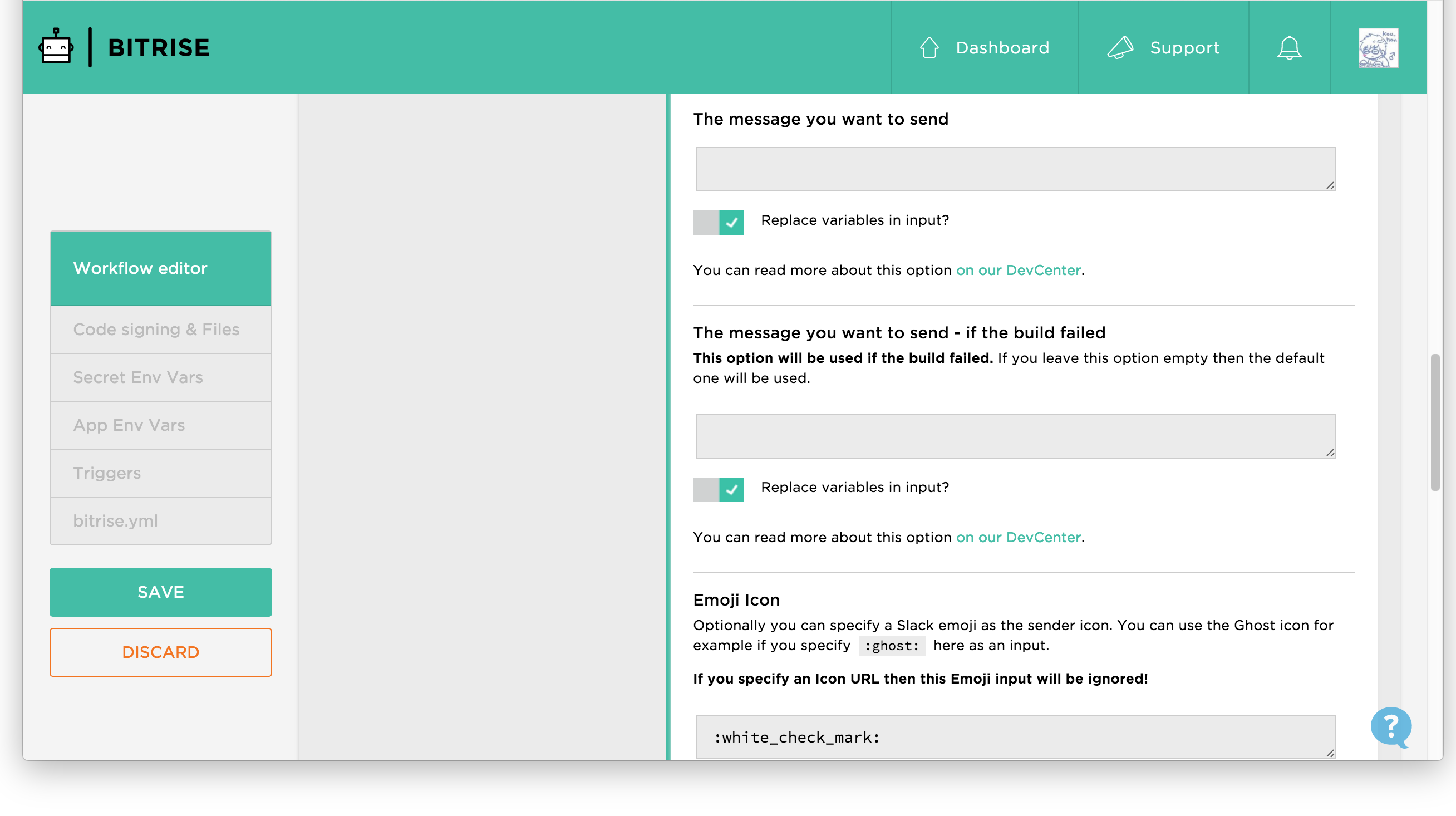
③「The message you want to send」にはデプロイ成功時のメッセージを設定し、「The message you want to send - If the build failed」にはデプロイ失敗時のメッセージを設定します。

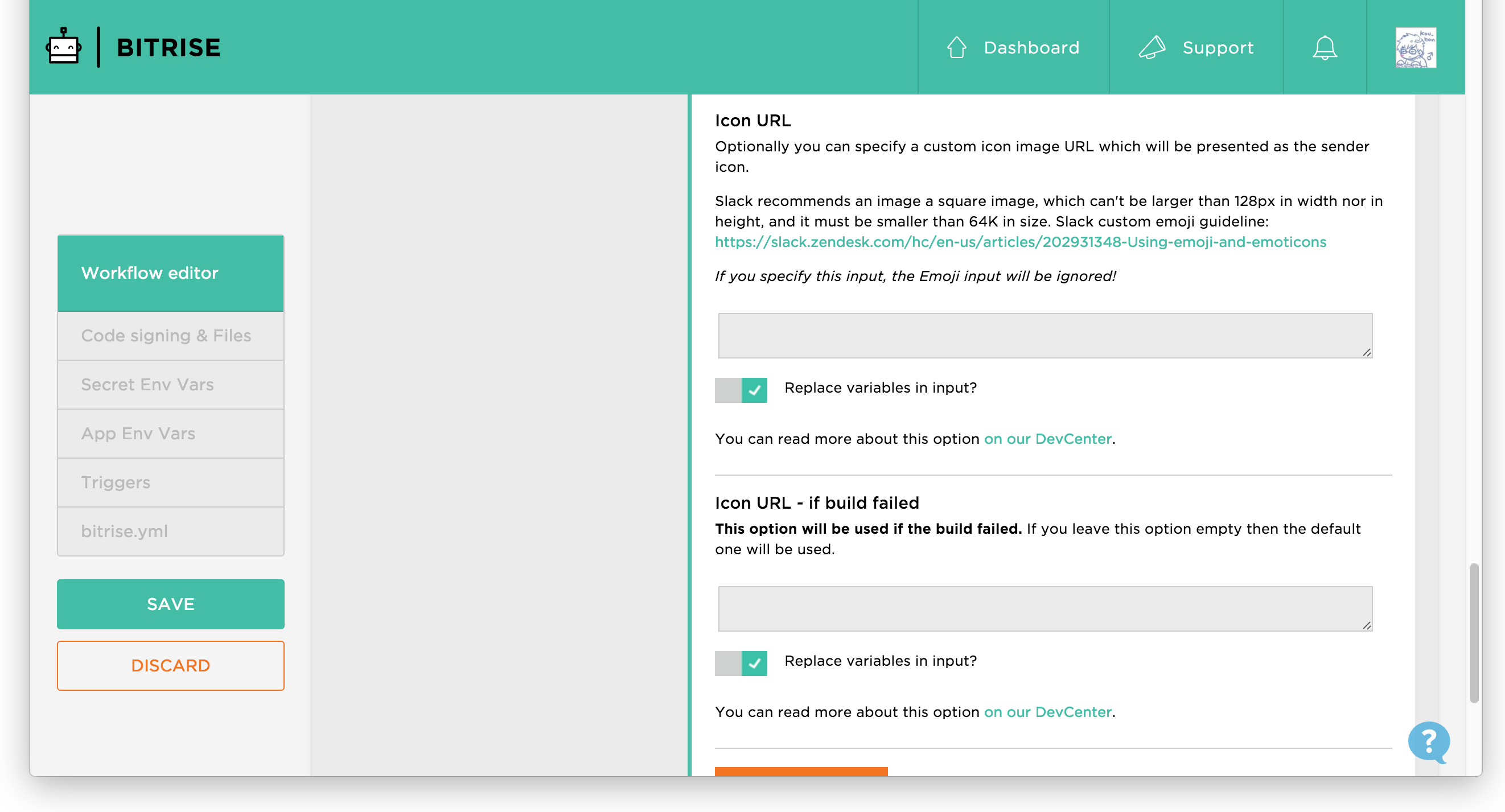
④「Icon URL」にデプロイ成功時にslackに表示するアイコンURLを設定し、「Icon URL - If build failed」にはデプロイ失敗時にslackに表示するアイコンURLを設定します。

⑤左カラムの「SAVE」をクリックします。
これでデプロイ結果がslackに通知されるようになりました。簡単ですね。

まとめ
これでiOSアプリ開発を支えるCI環境が構築されました。
上記の設定は最低限の設定です。
設定を変えたりステップを追加することでより便利なCI環境が構築出来ると思います。
私もBitriseは触りだして間もないです。触って新たに分かったことがあれば、またまとめて書こうと思います。
最後に
アクトインディではエンジニアを募集しています!!!
もちろん、スマフォアプリエンジニアも募集しています!!!
Androidアプリをつくりたい!250万組の親子を笑顔に!!
iOSアプリをつくりたい!250万組の親子を笑顔に!!
ここまで読んで頂きまして、ありがとうございました(∩´∀`)∩
参考ページ
CI SaaS / OSSをまとめてみたら25個もあったヨ
Bitrise
[iOS用のCIサービスBitriseを使ってみた]
(http://qiita.com/keygx/items/ab6149476f43ec51eb5c)
CircleCIのiOSビルドが有料プラン化するらしいので、Bitriseの無料プランに乗り換えてみた