Qiitaの記事で見かけたBitriseを使ってみたところ、とても良いサービスで応援したくなったので紹介記事を書いてみました。
Bitriseの特徴
- iOS用のCIサービス
- 「Bitrise - iOS Continuous Integration and Delivery」と謳っていて、iOSをメインターゲットにしているようです。iOSの面倒なビルド周り(Provisioning Profileや秘密鍵等)の設定も簡単でした。また、Beta版のXcodeにもそれなりに追従しているようです。(2015/09/05にXcode7 beta6へ対応)
- GitHub以外にも対応
- 個人的にはBitBucketのプライベートリポジトリで使えるのが嬉しいです。(ストアで公開している個人アプリのソースをここで管理しているので)
- GUI設定
- WorkflowというGUIの設定画面で設定していきます。WorkflowのImport/Exportはありますので、バックアップを取ったり、別のWorkflowを作る際に活用したりも考慮されています。
- オープンソース
- 各機能がそれぞれのGitHubリポジトリで管理・公開されています。また、設定画面に該当のリポジトリへのリンクがあるのは面白いと思いました。
- 無料枠あり
- 個人で使うには充分だと思いました。業務で利用する際は課金の検討が必要かもしれません。(月のビルド回数に制限があるため) 詳細はこちら
よくよく考えたら、VMで起動される環境がMacかつXcodeセットアップ済みということで、iOS以外のプロジェクトのCIとしても使えそうな気もします。
Get Started
BitBucketにアップ済みのテスト用プロジェクトを使って、アーカイブしたipaファイルをDeployGateにアップするまでを紹介します。
テストプロジェクト(Xcode7 beta6)はアーカイブが可能な状態でBitbucketにコミット済み
Provisionig Profileおよび秘密鍵(.p12ファイル)とそのパスフレーズは用意済み
として先に進みます
【Sign up】
まずはアカウントを作ります
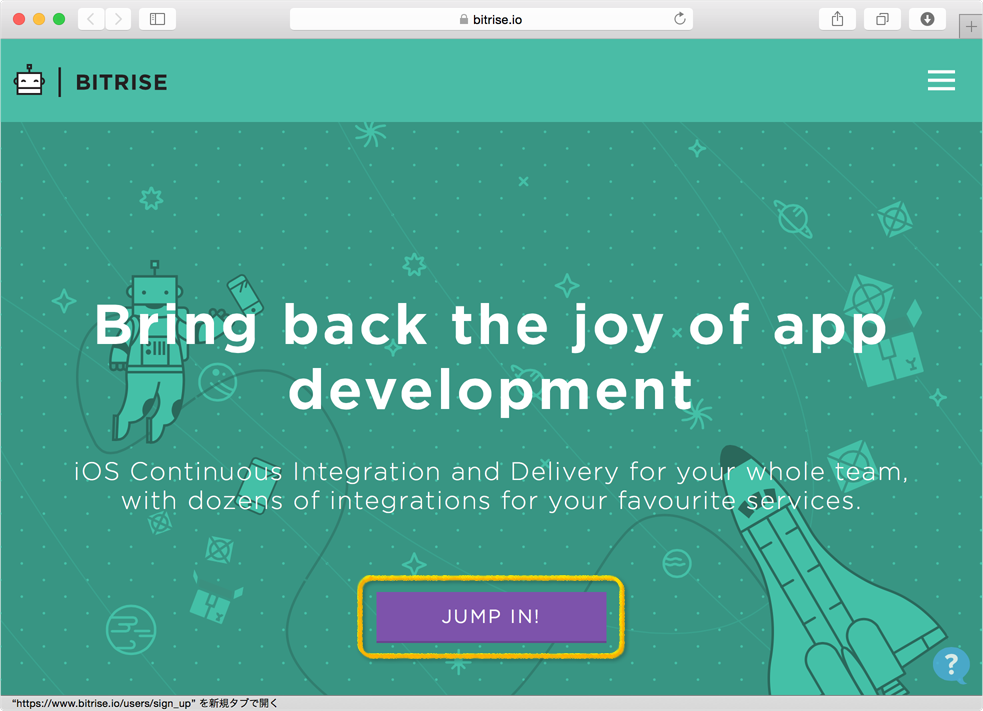
- [JUMP IN!] をクリックしてサインアップを開始
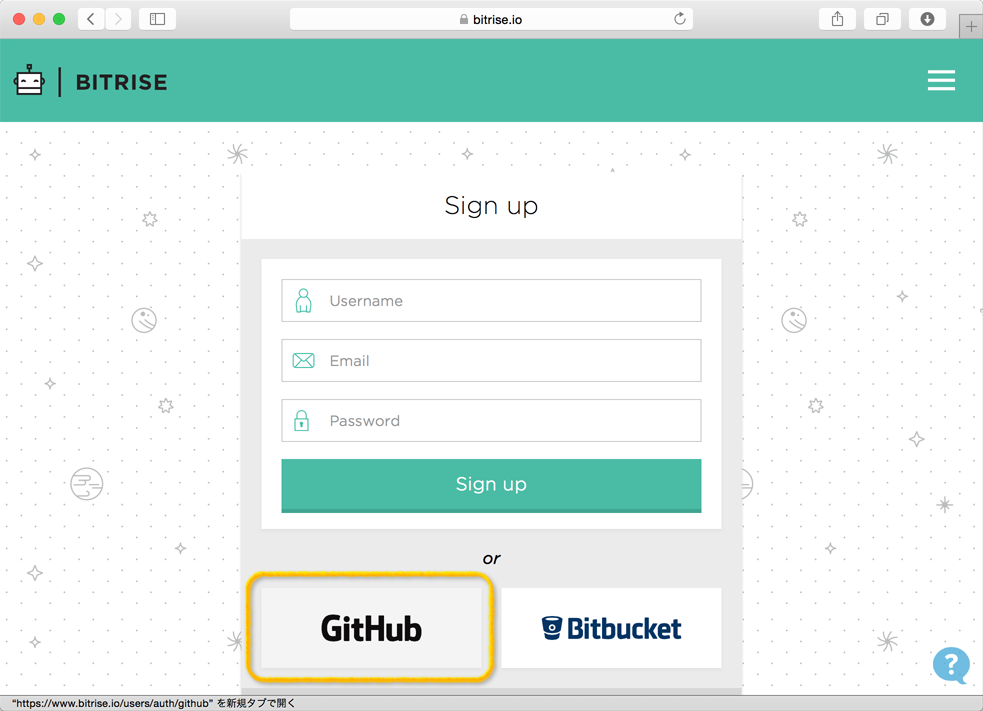
- Sign up画面(私はGitHubのアカウント連携を選びました)
このあとGitHubの認証画面に遷移しますので、そこで正しく認証ができればサインアップは完了→ Bitriseに戻ってきます
【Add My App】
対象となるアプリを選んだり、実際の処理内容を設定します
■ 基本設定
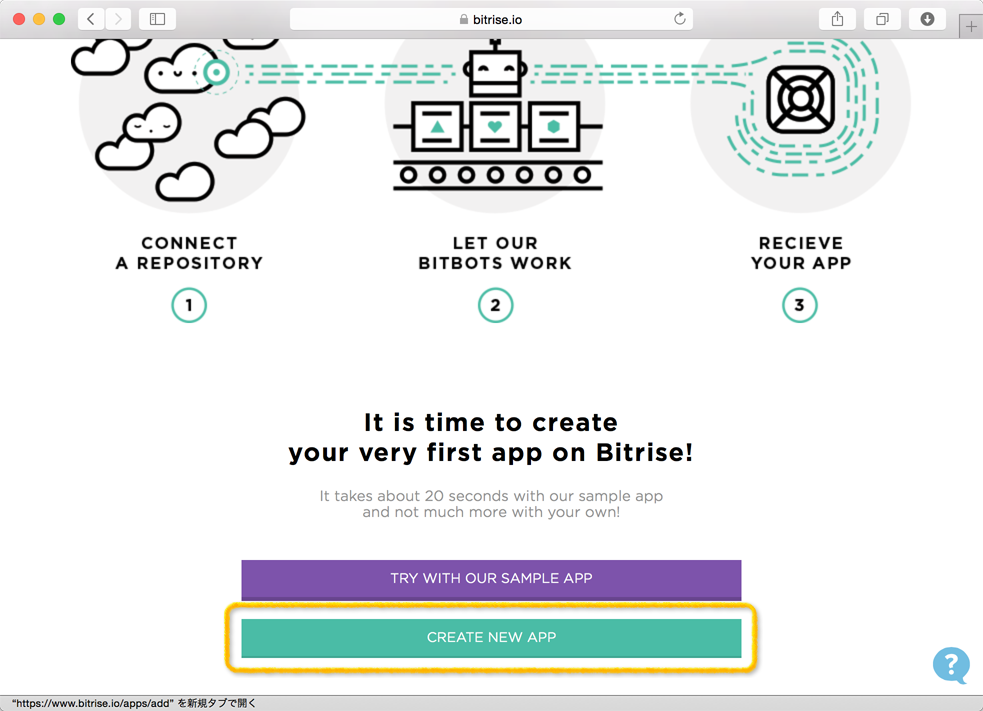
- [CREATE NEW APP] をクリックして設定を開始
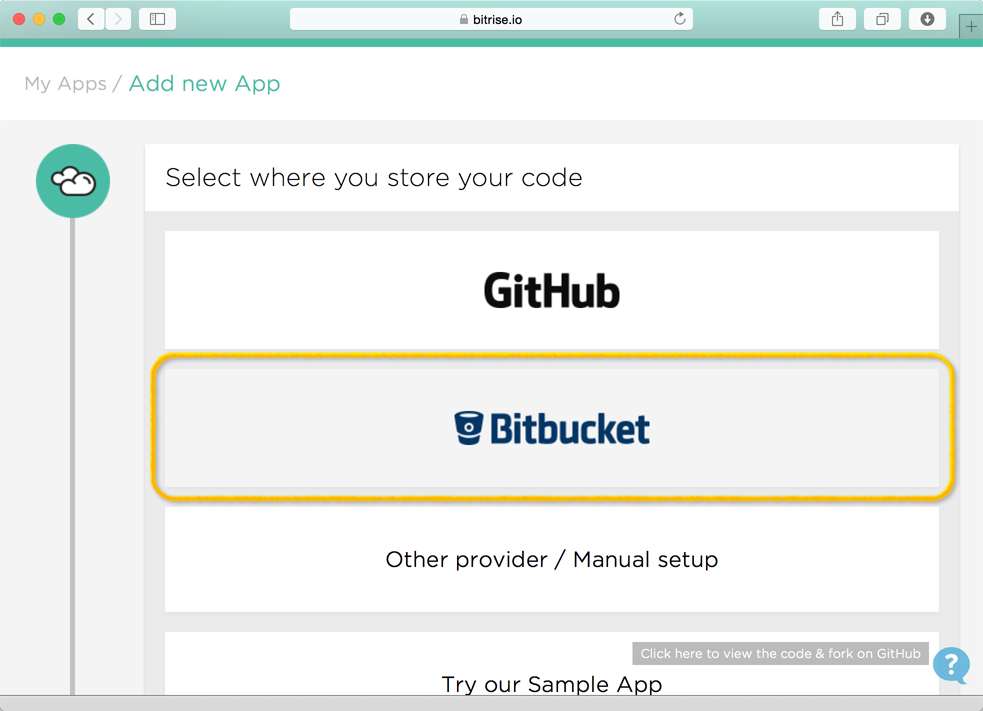
- リポジトリの場所を選択
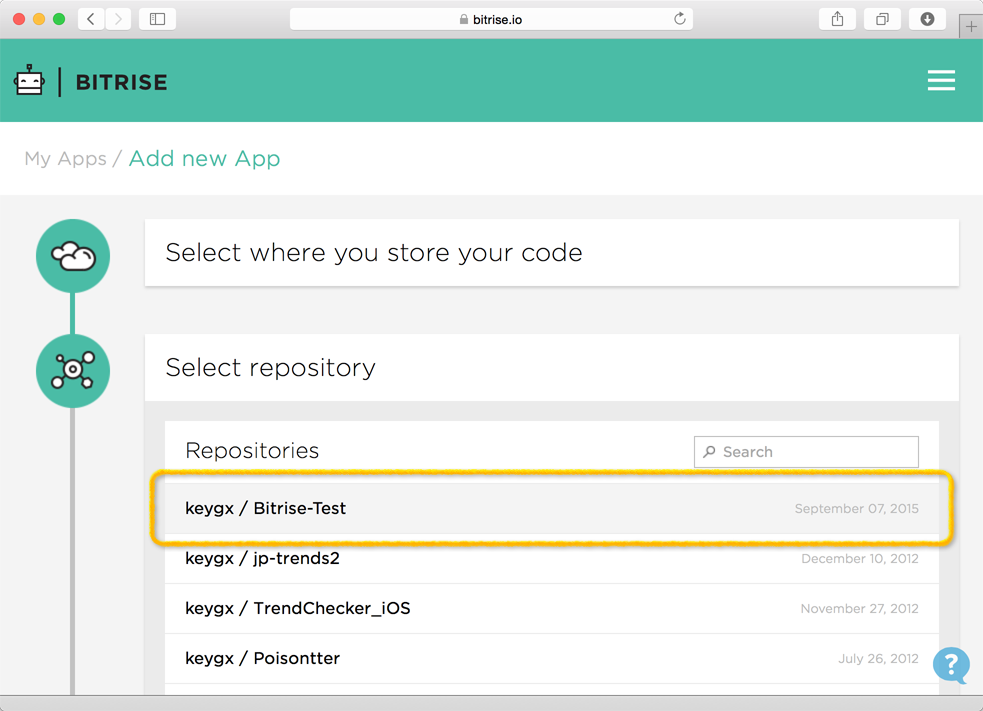
- リポジトリ「Bitrise-Test」を選択
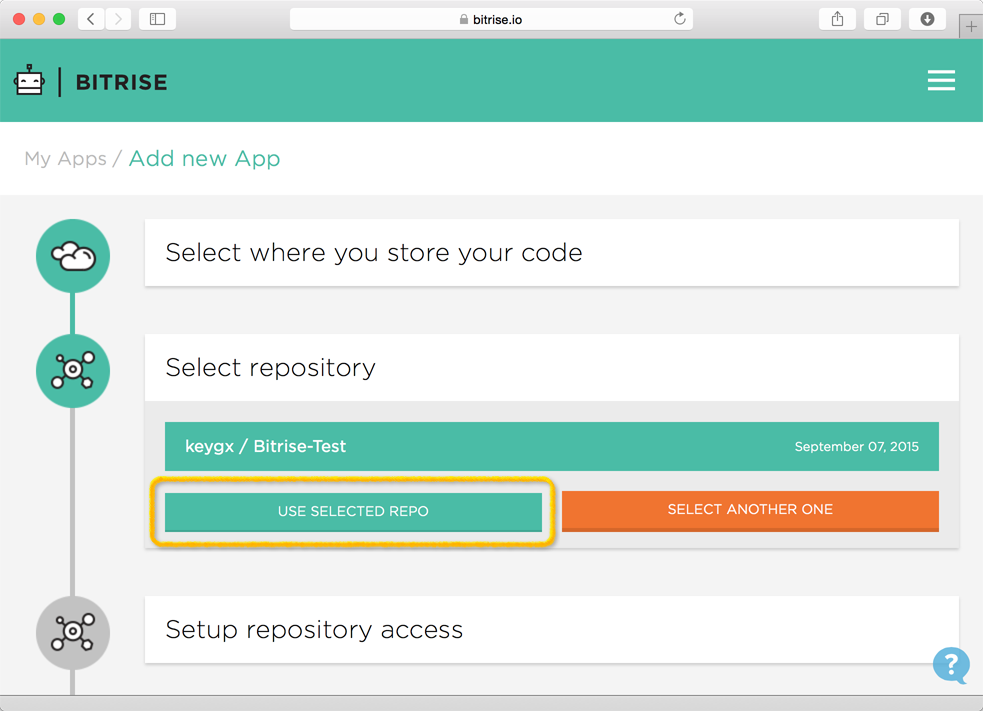
- [USE SELECTED REPO] で決定
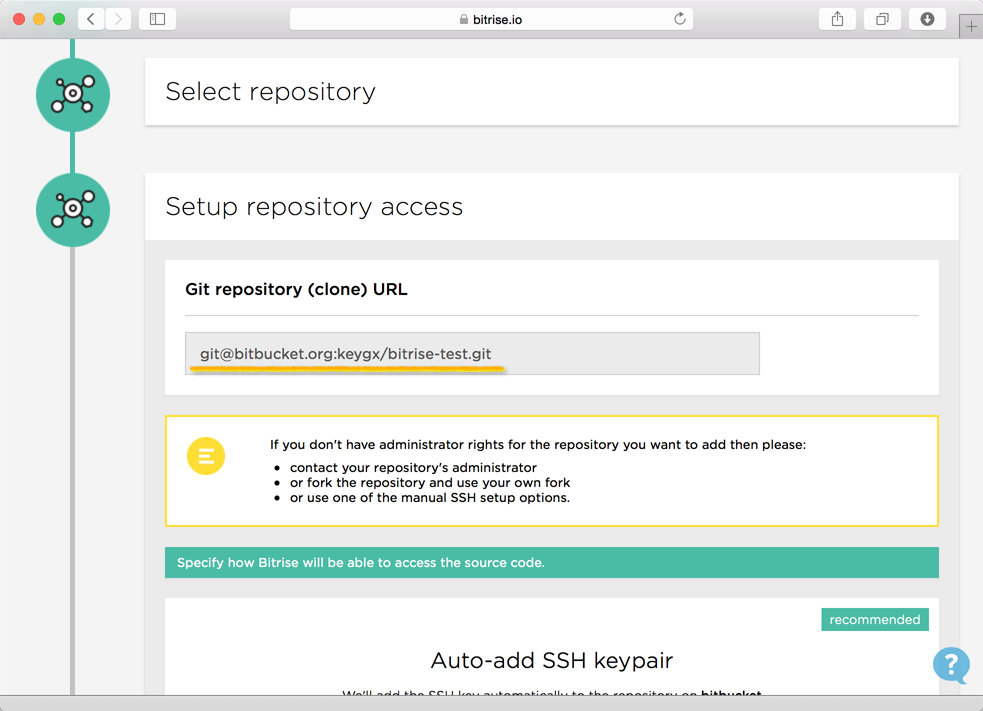
- 自動的にclone URLが設定される
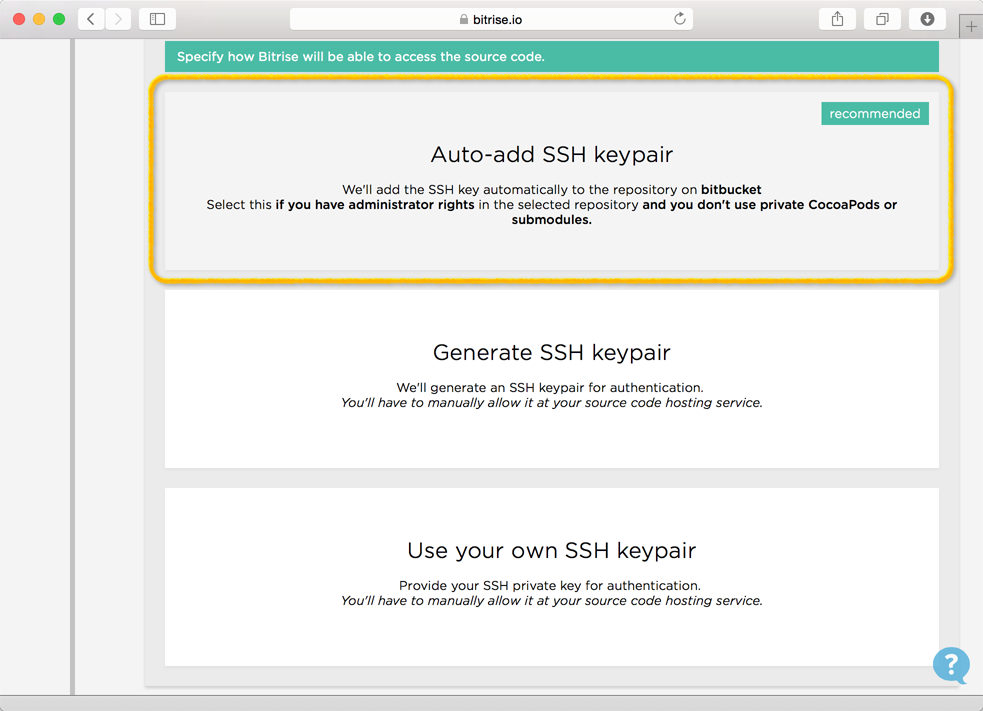
- SSHの設定([recommended]が付いていればそれを選べば良いと思います)
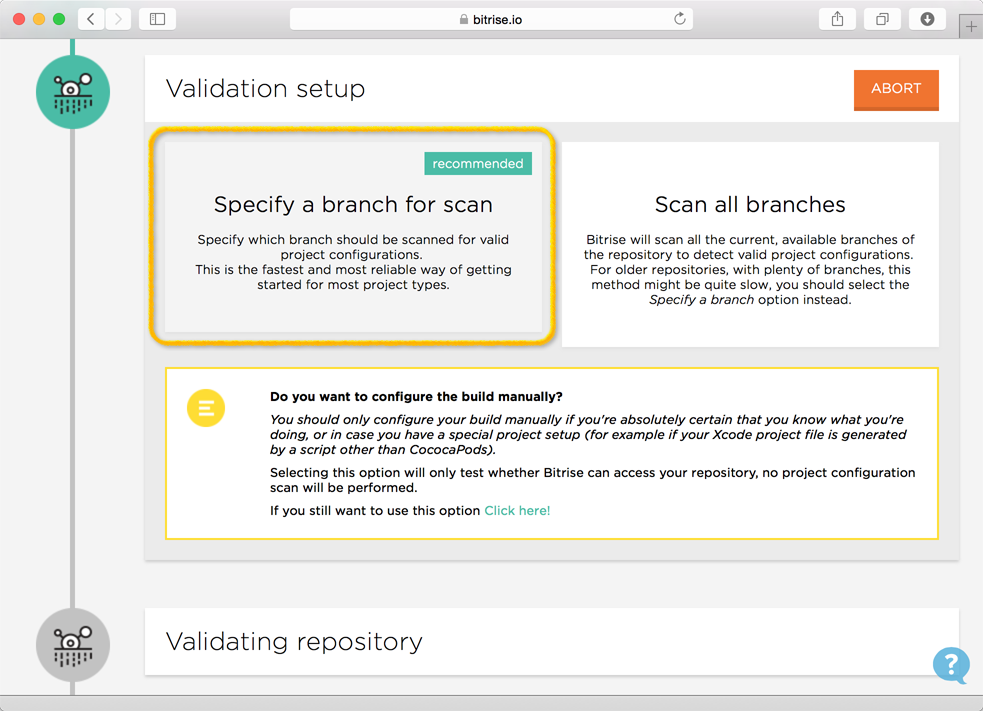
- スキャンするブランチの選択
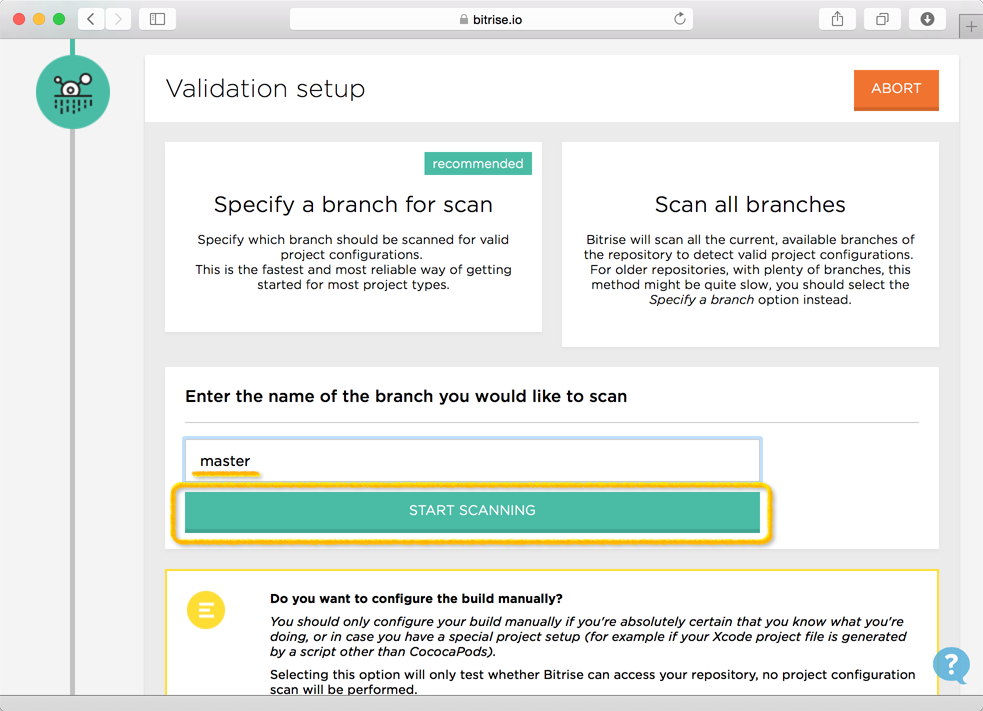
- ブランチ名を入力して [START SCANNING] をクリック
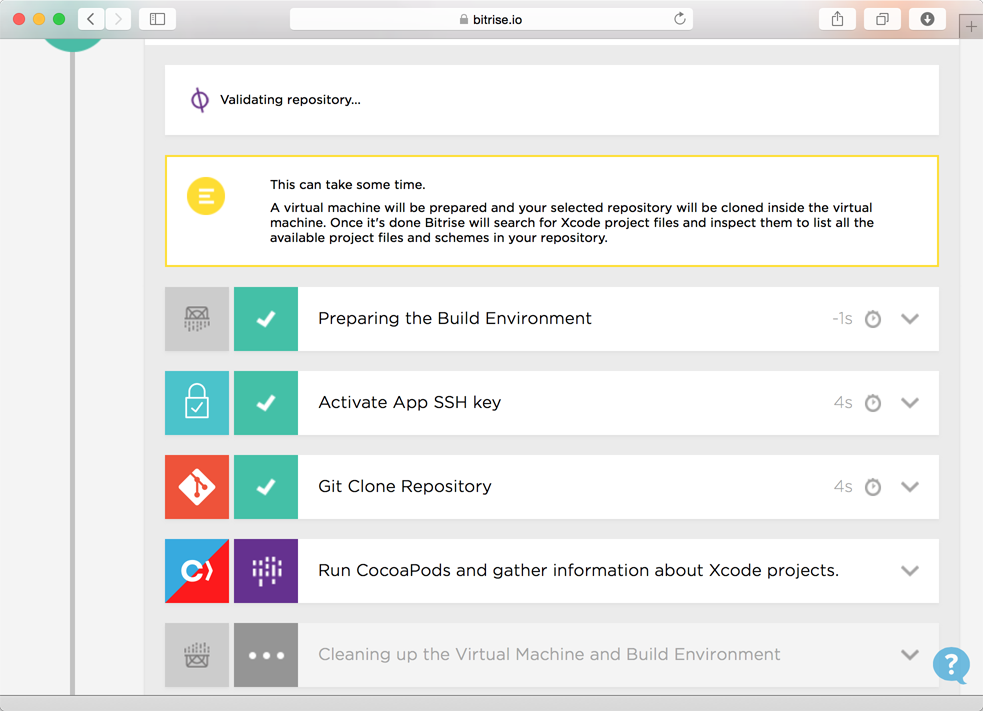
- ここまでの設定が正しいかどうかチェックしている模様
ひき続きビルドの設定へ
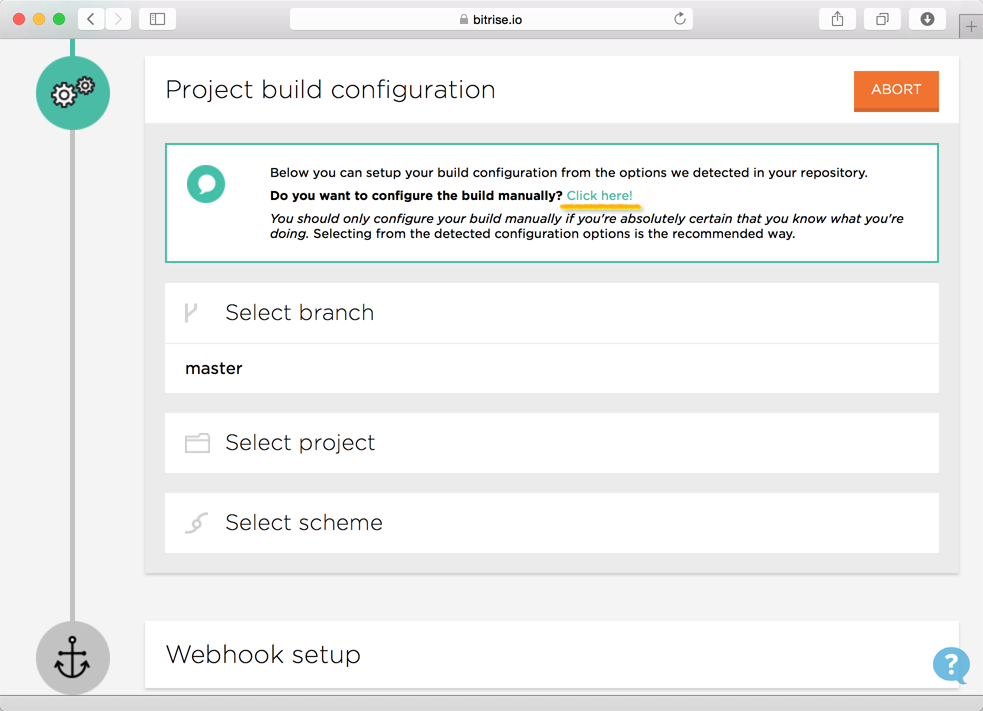
■ ビルドの設定
- Click here! をクリック
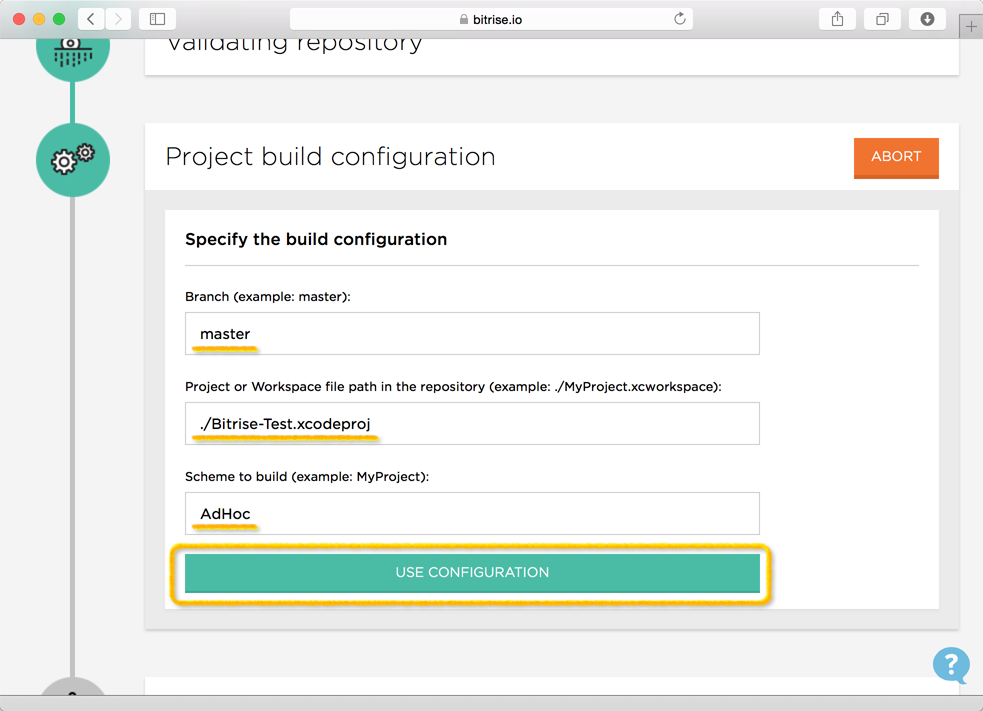
- 「ブランチ名」「プロジェクト名」「スキーマ名」を入力
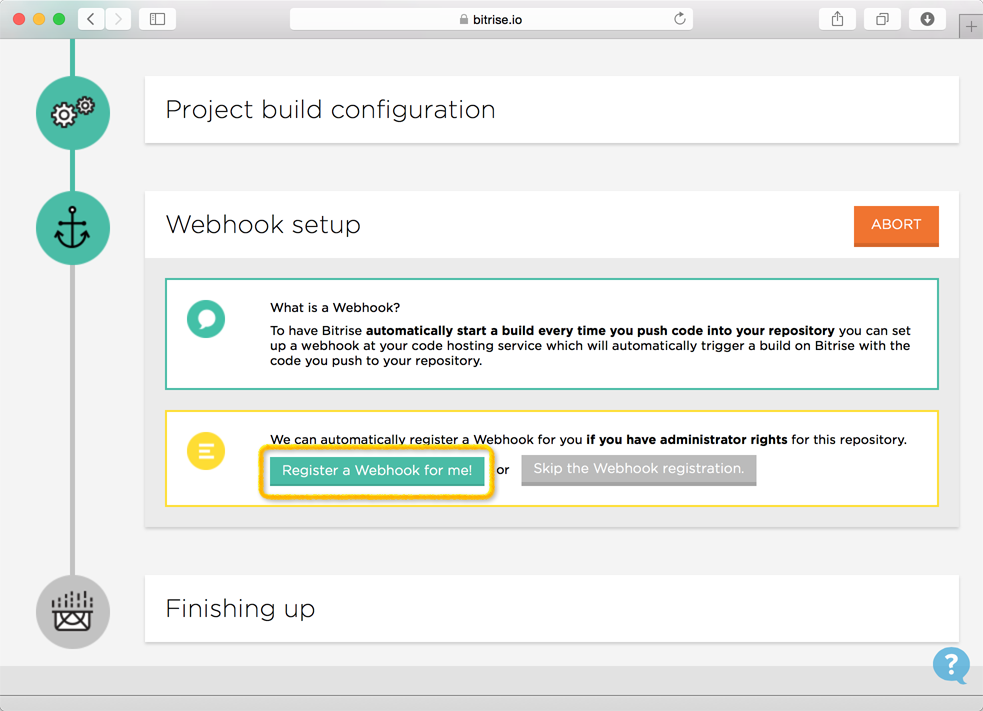
- [Register a Webfook for Me!] をクリックしWebフックの設定
- とりあえず一段落
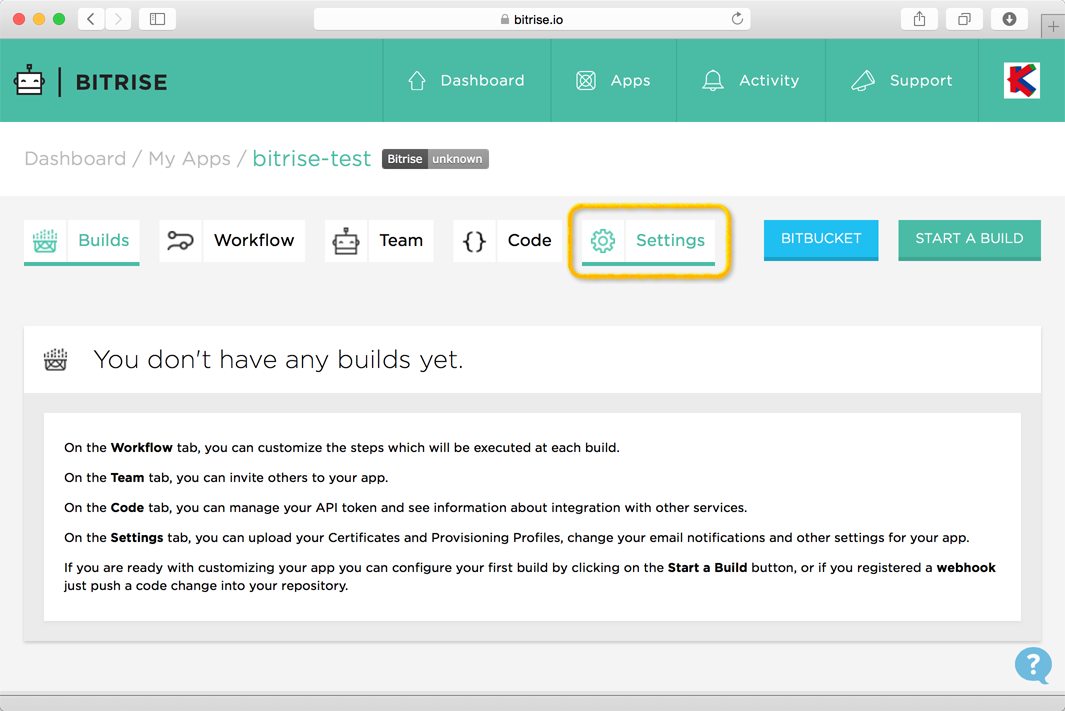
■ Settings
- Settingsメニューをクリック
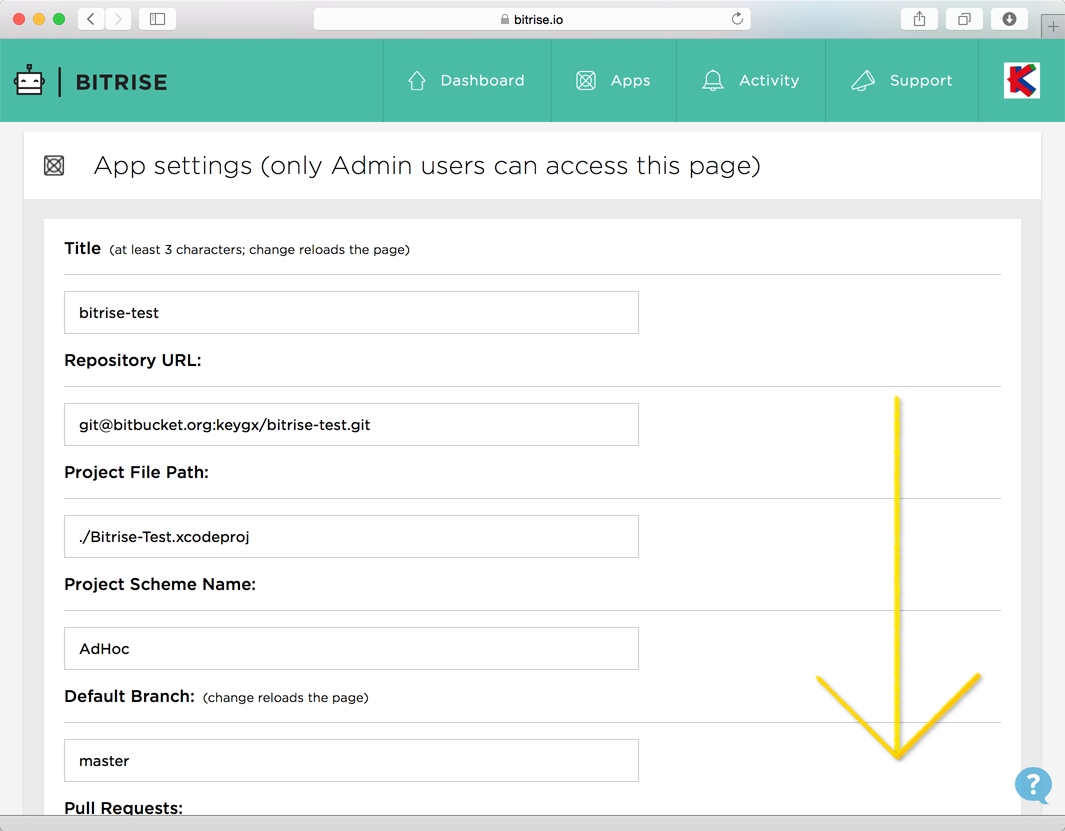
- これまでの設定を確認しつつ下へスクロール
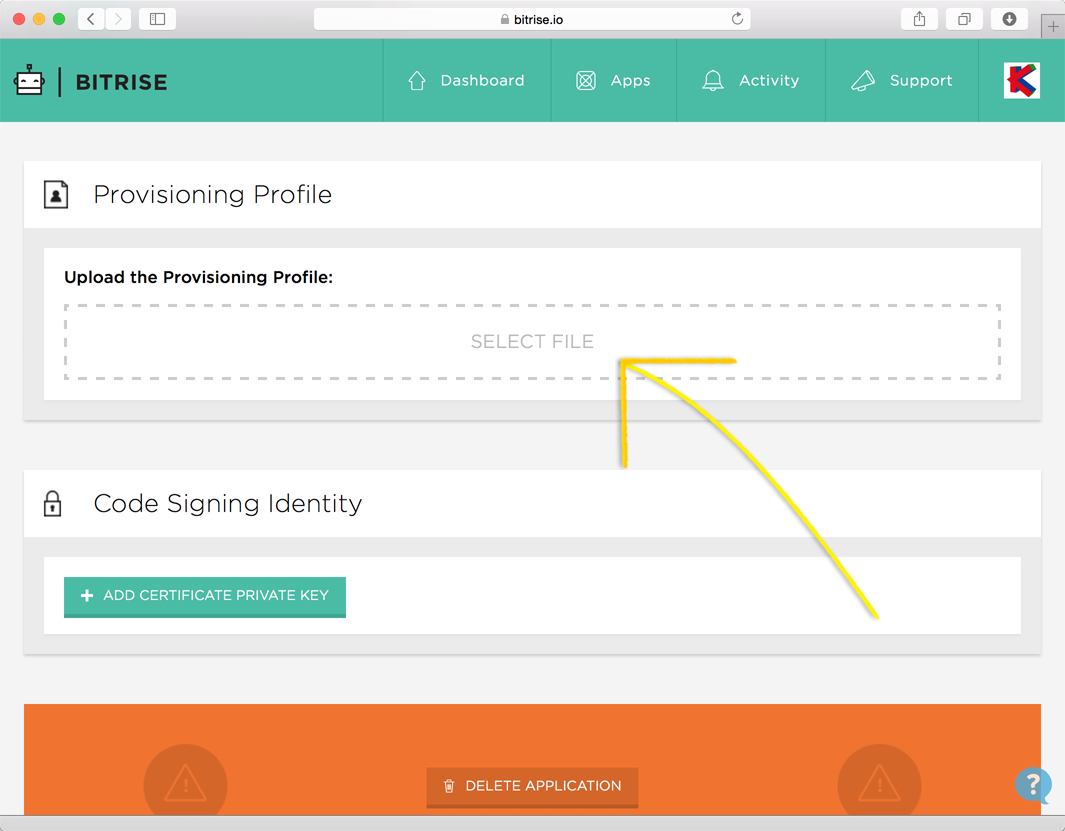
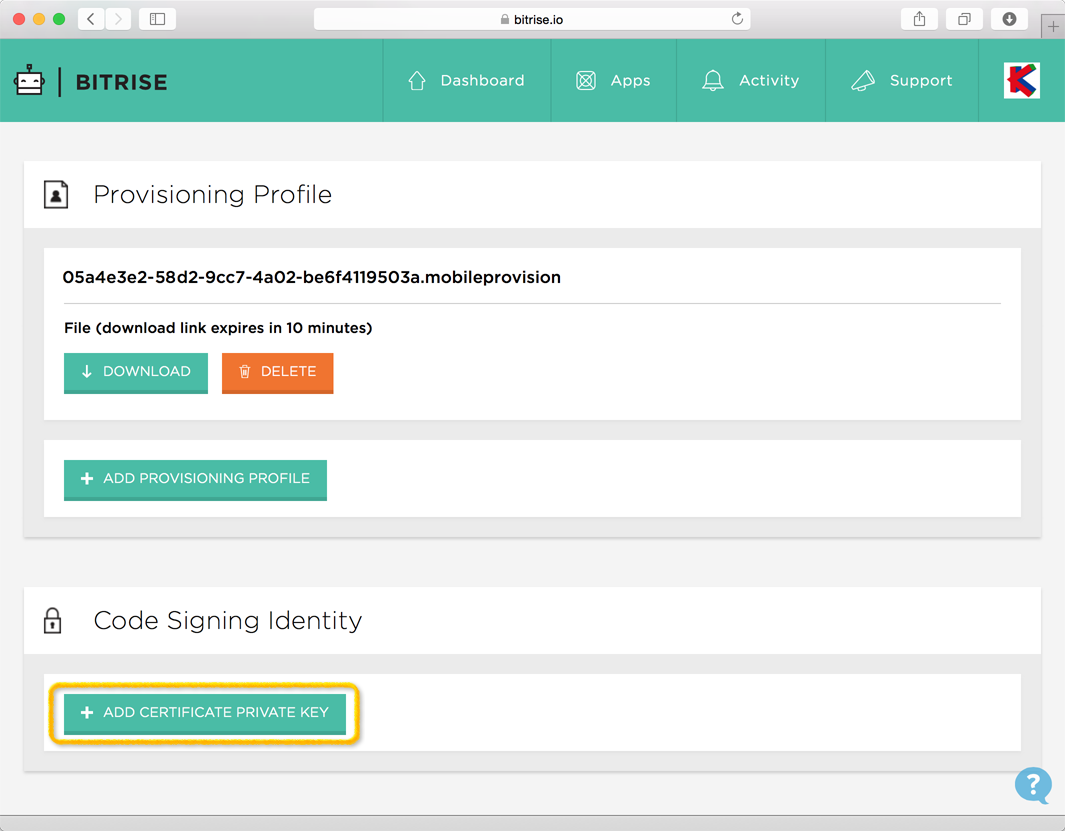
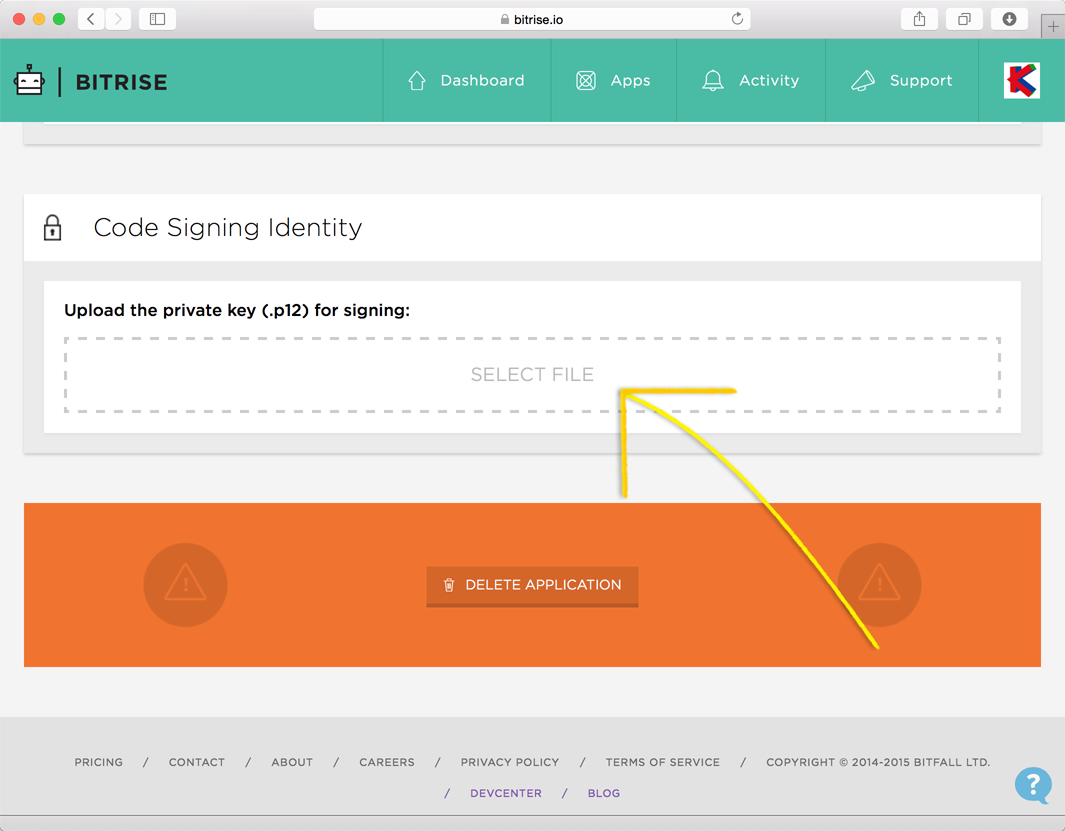
- Provisioning Profile(.mobileprovision)を登録
- [ADD CERTIFICATE PRIVATE KEY] をクリック
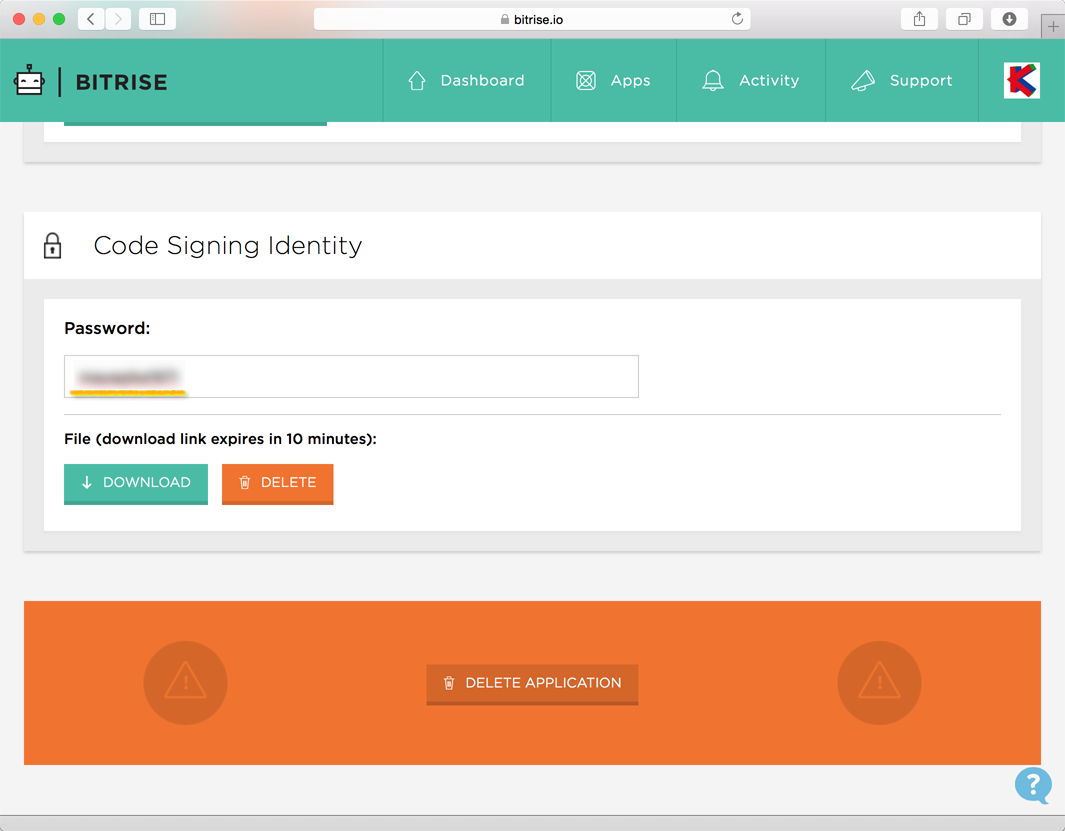
- 秘密鍵(.p12ファイル)を登録
- パスフレーズを入力
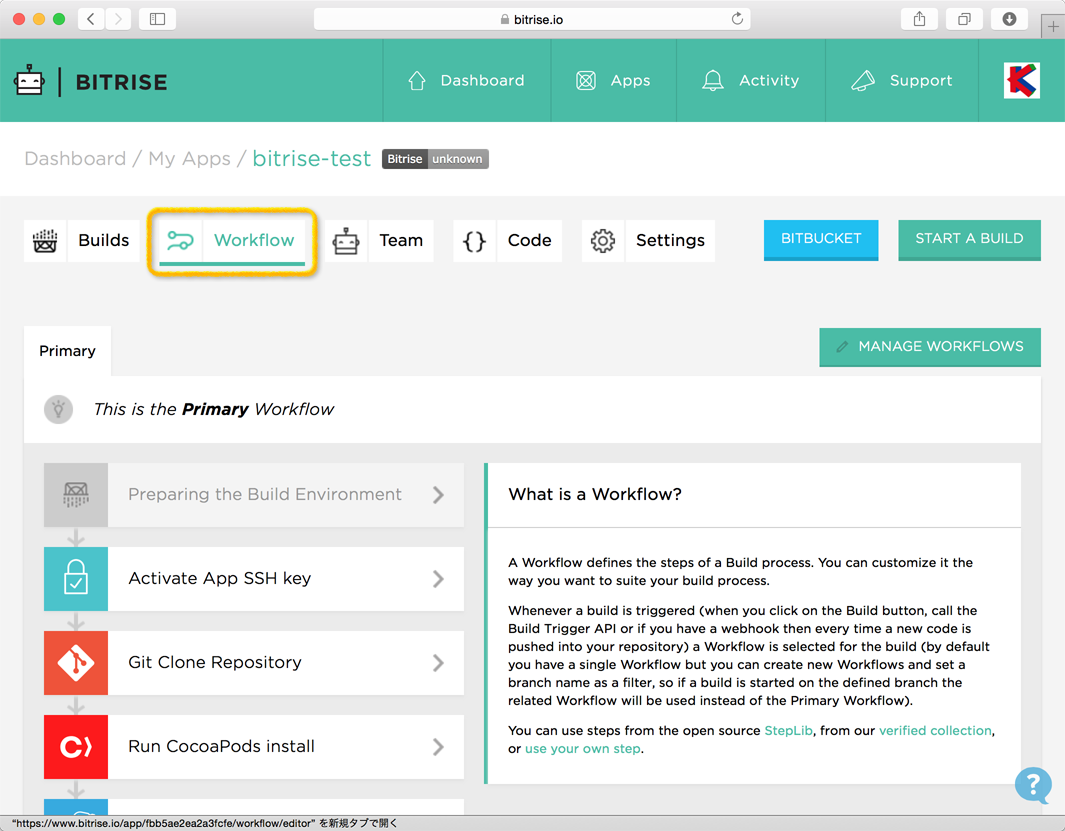
■ Workflow
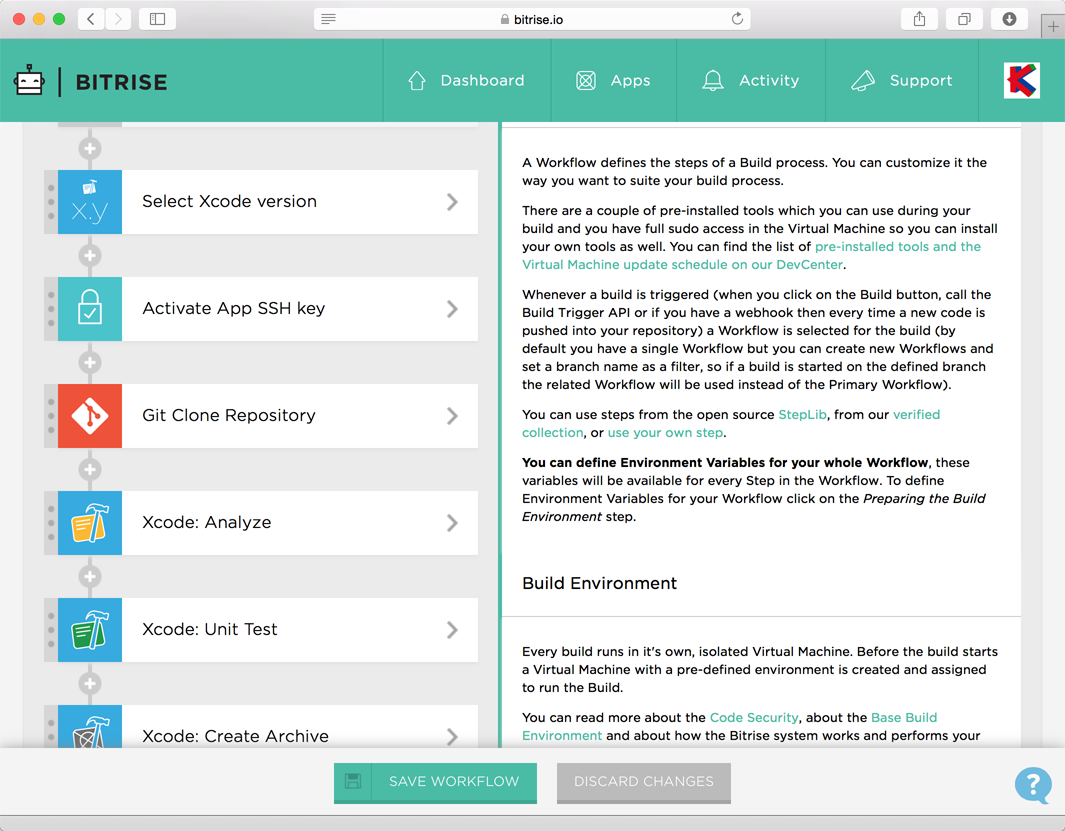
- Workflowメニューをクリック
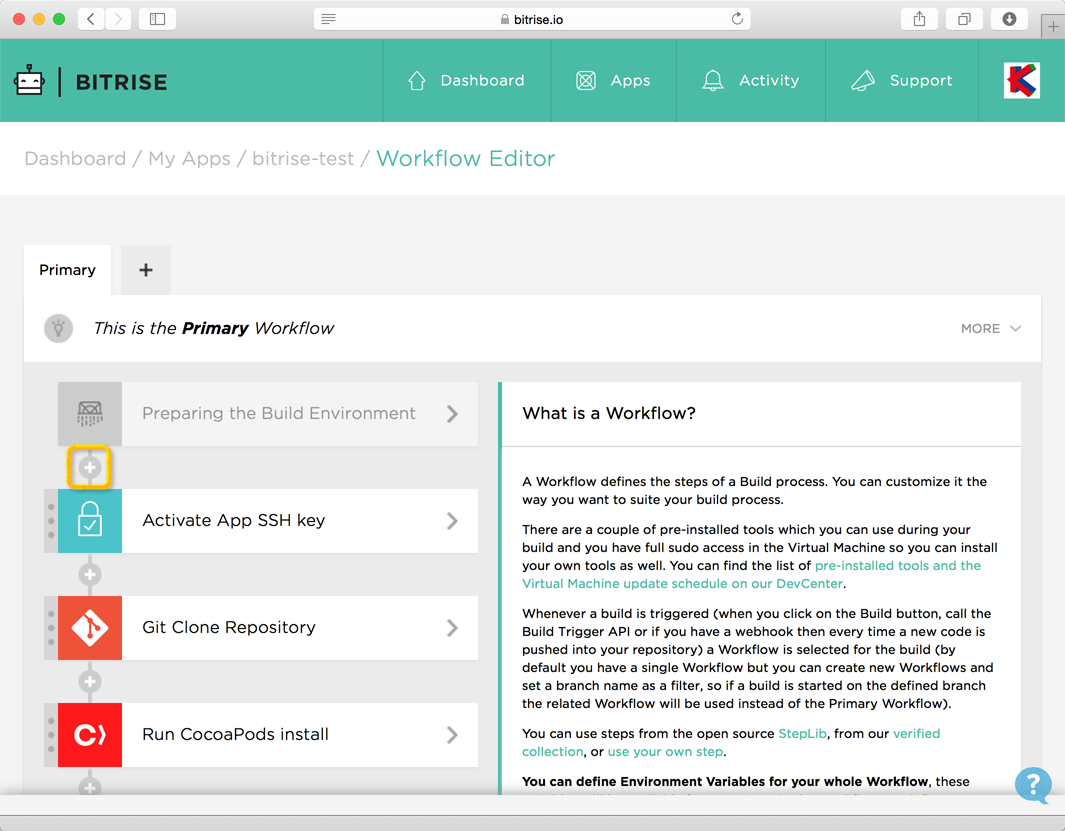
- [+] をクリックしてSTEPを追加
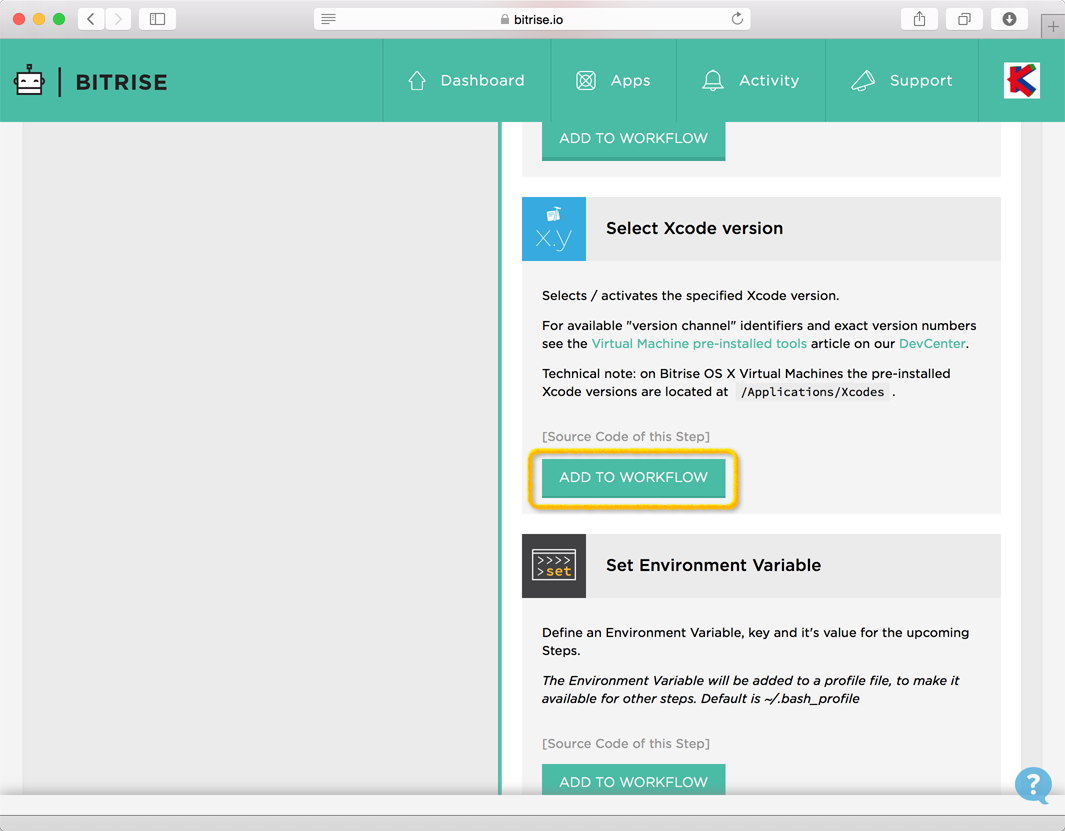
- Select Xcode versionを選択(Beta版を使う際は必須)
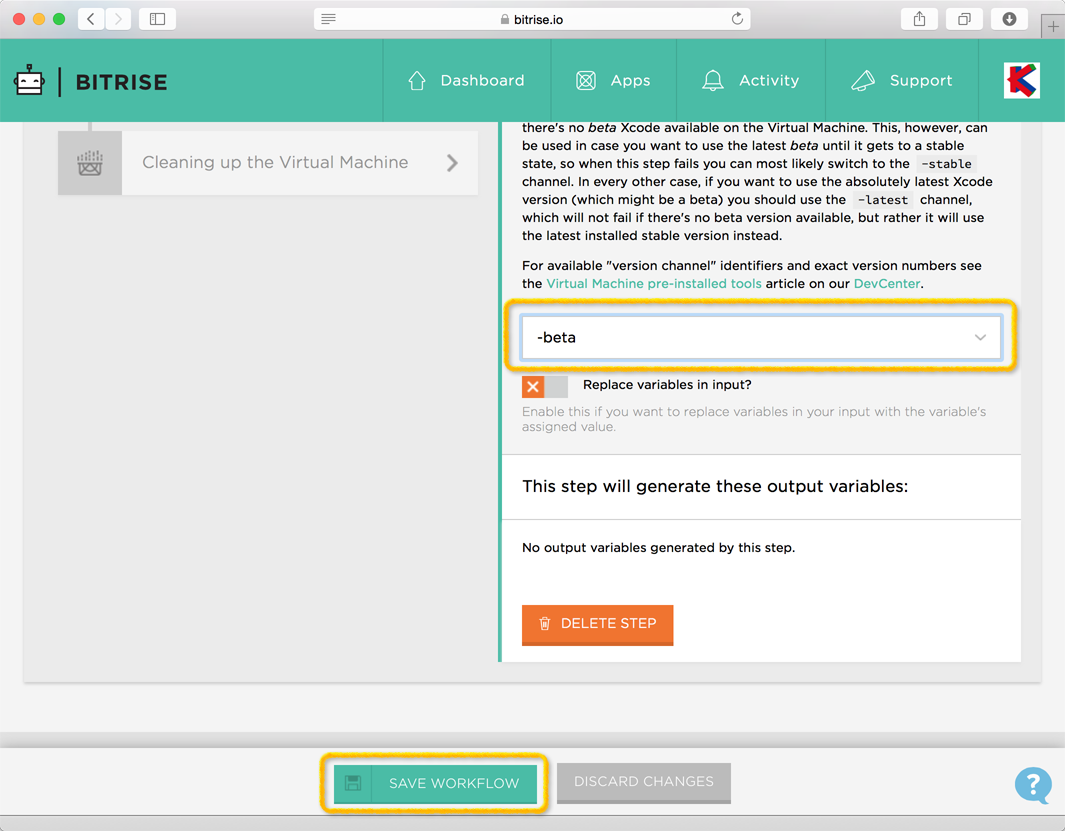
- プルダウンから -beta を選択し、[SAVE WORKFLOW]をクリック
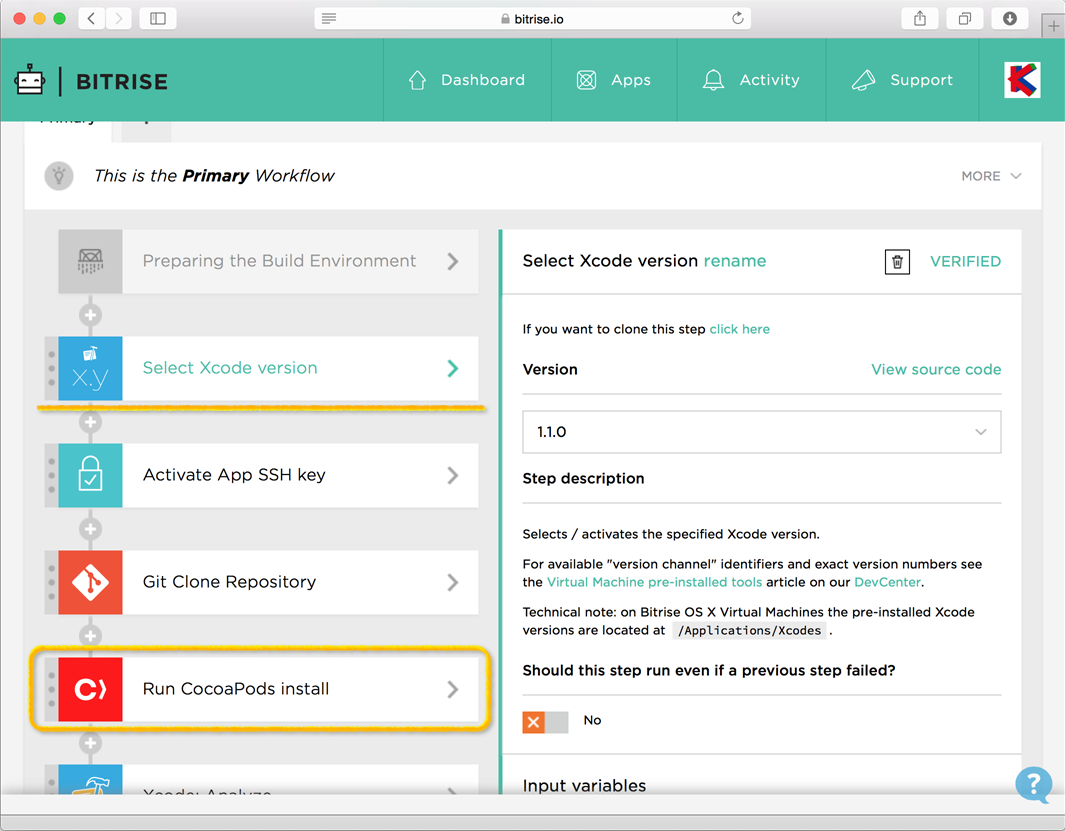
- Select Xcode version のSTEPが追加された
- 続いて 今回は使用していない Run CocoaPods install のSTEPを削除
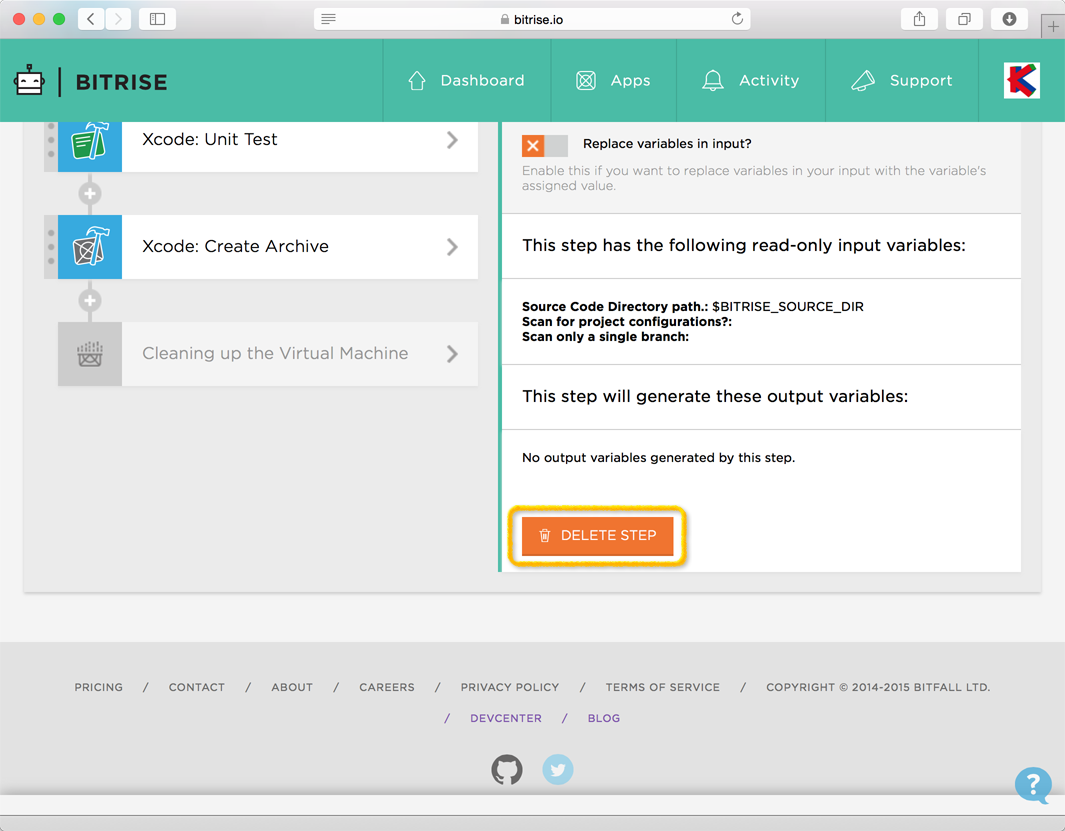
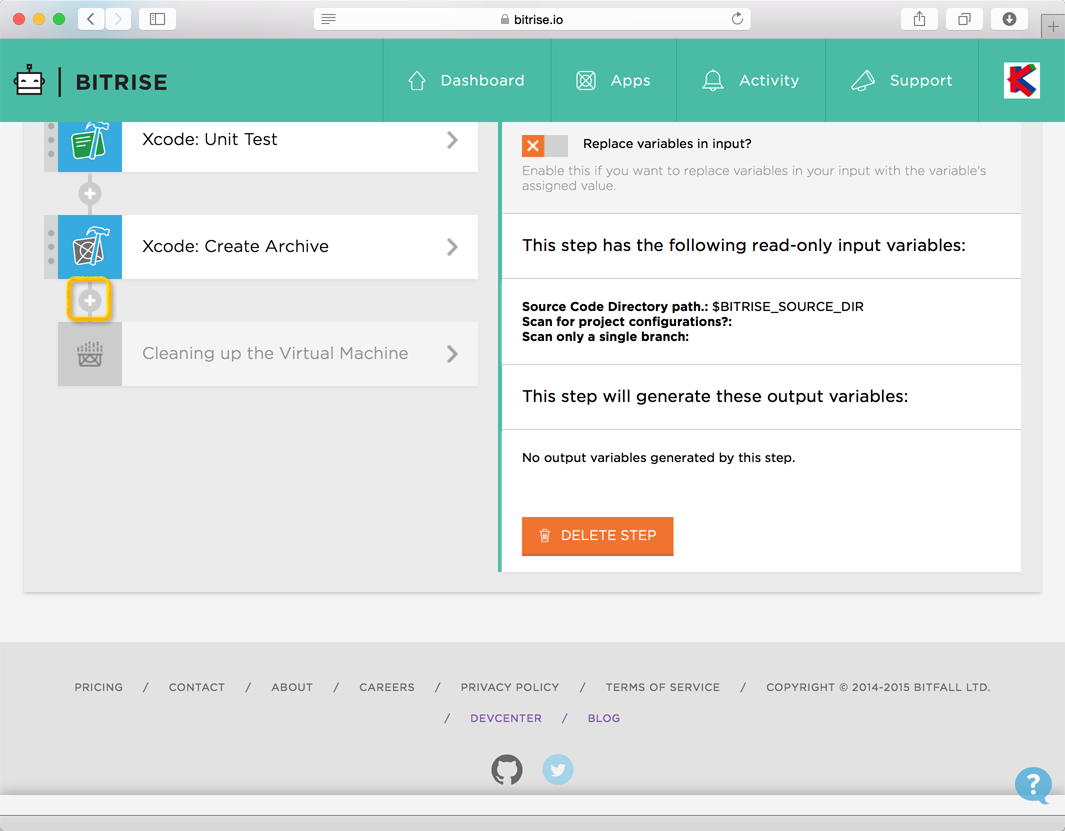
- [DELETE STEP] をクリック
- Run CocoaPods install のSTEPが削除された
- [+] をクリックしてSTEPを追加
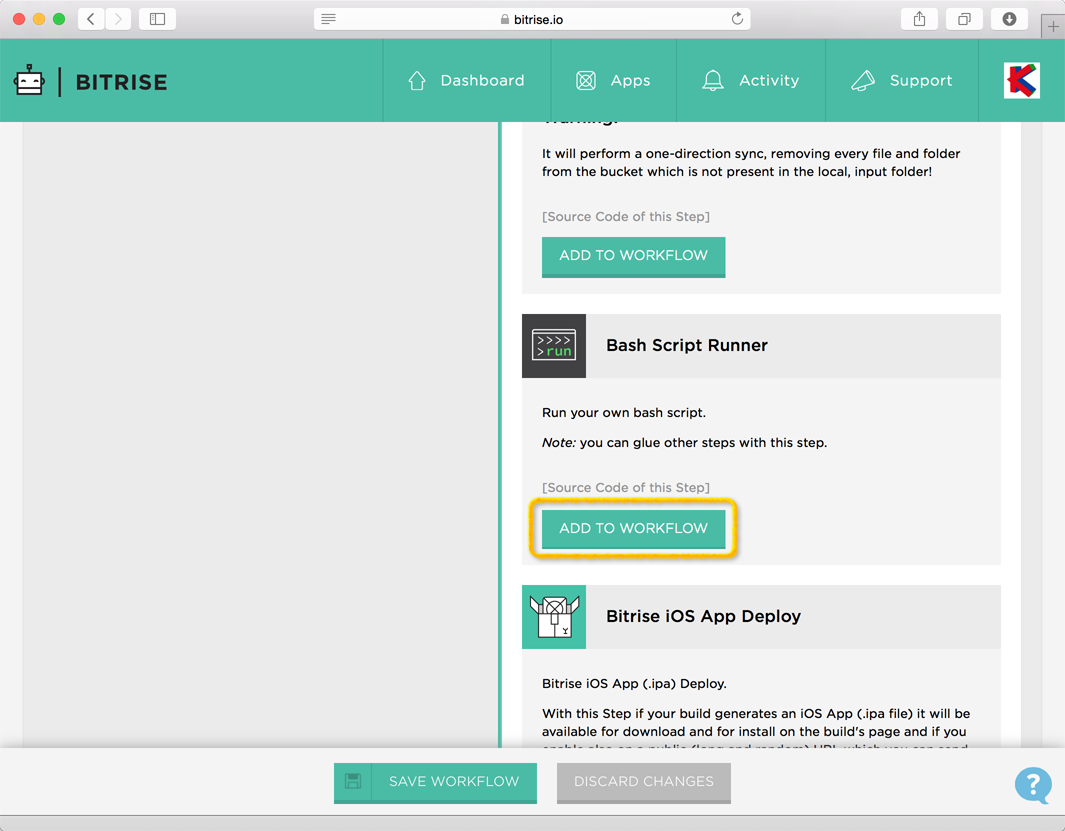
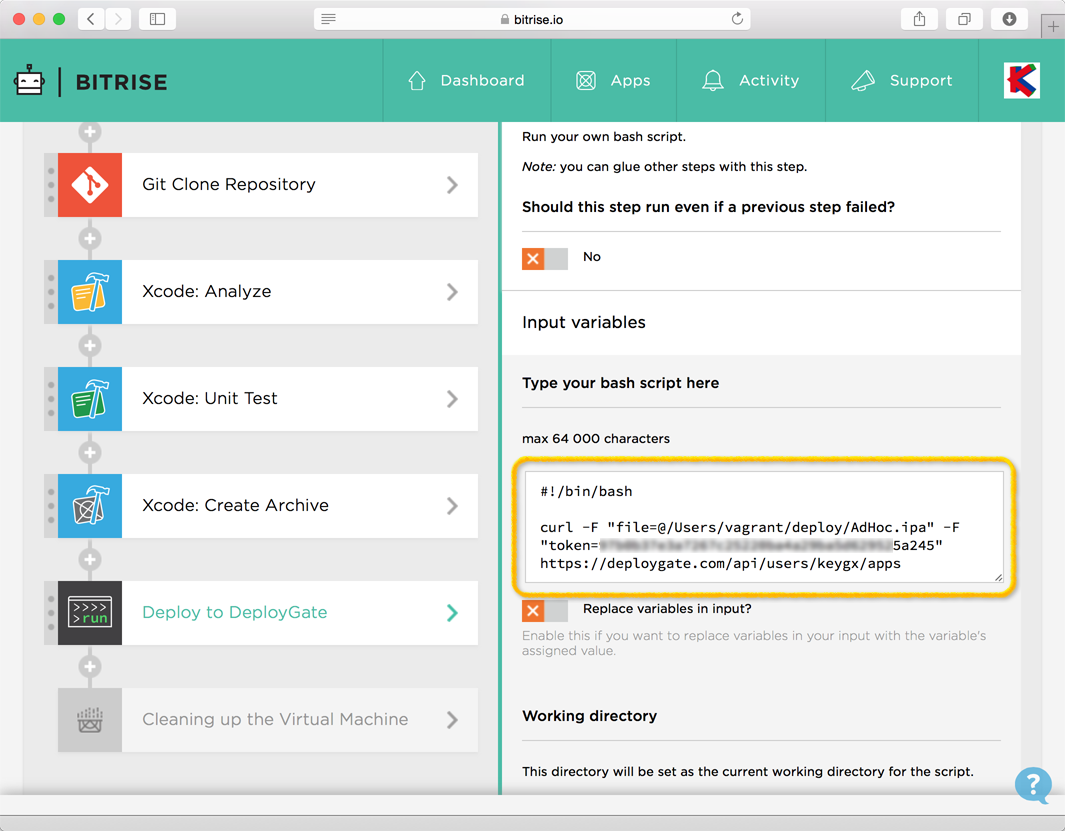
- Bash Script Runner にて、DeployGateへのアップ処理を追加
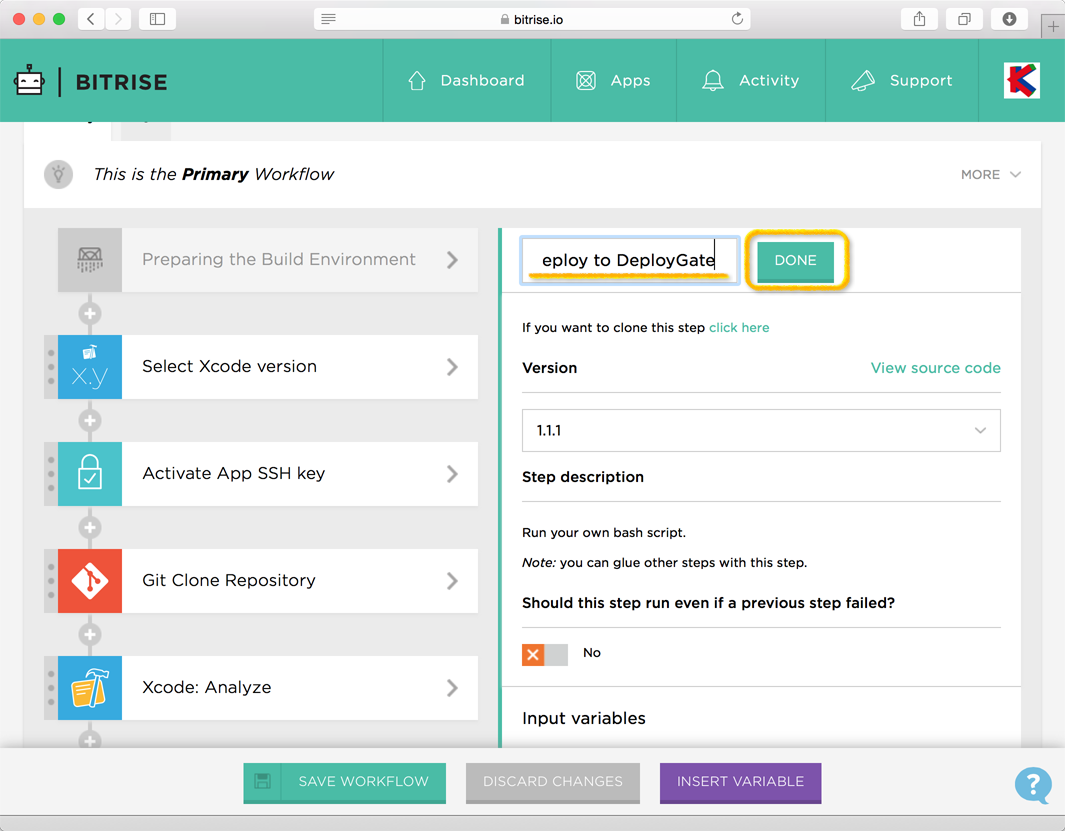
- 名称変更
- スクリプトを追加
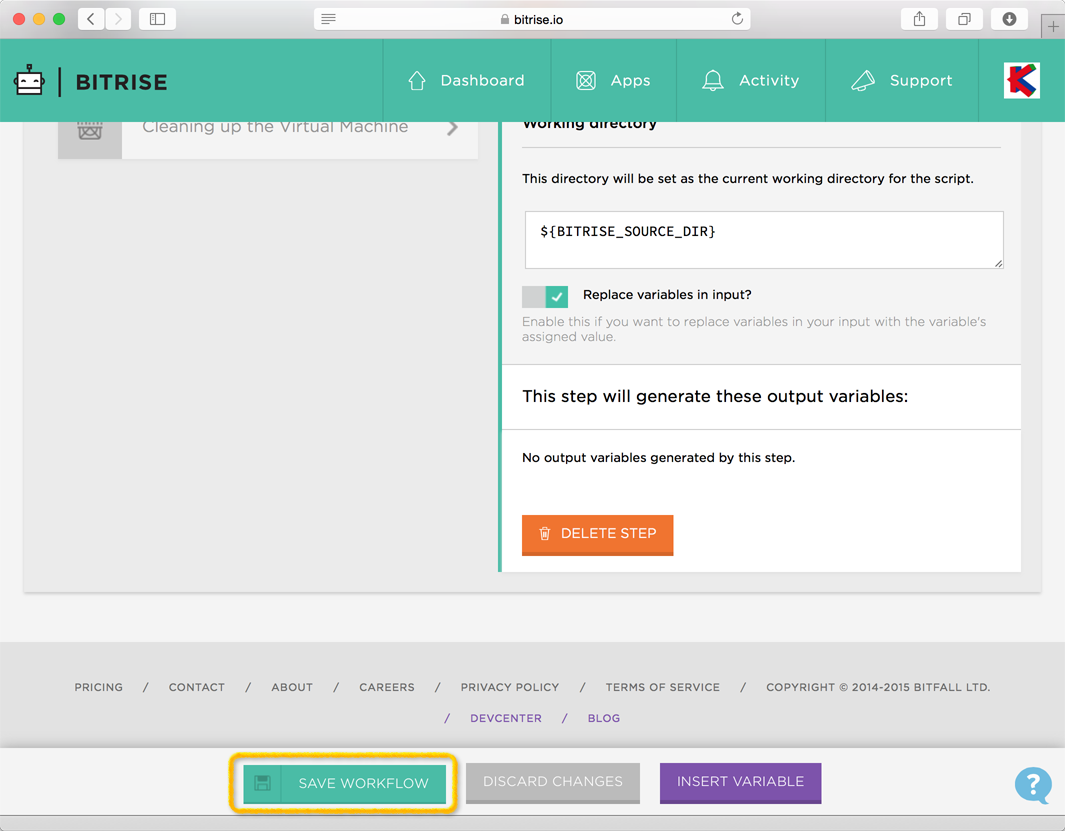
- 設定完了、[SAVE WORKFLOW]をクリックしてWORKFLOWを保存
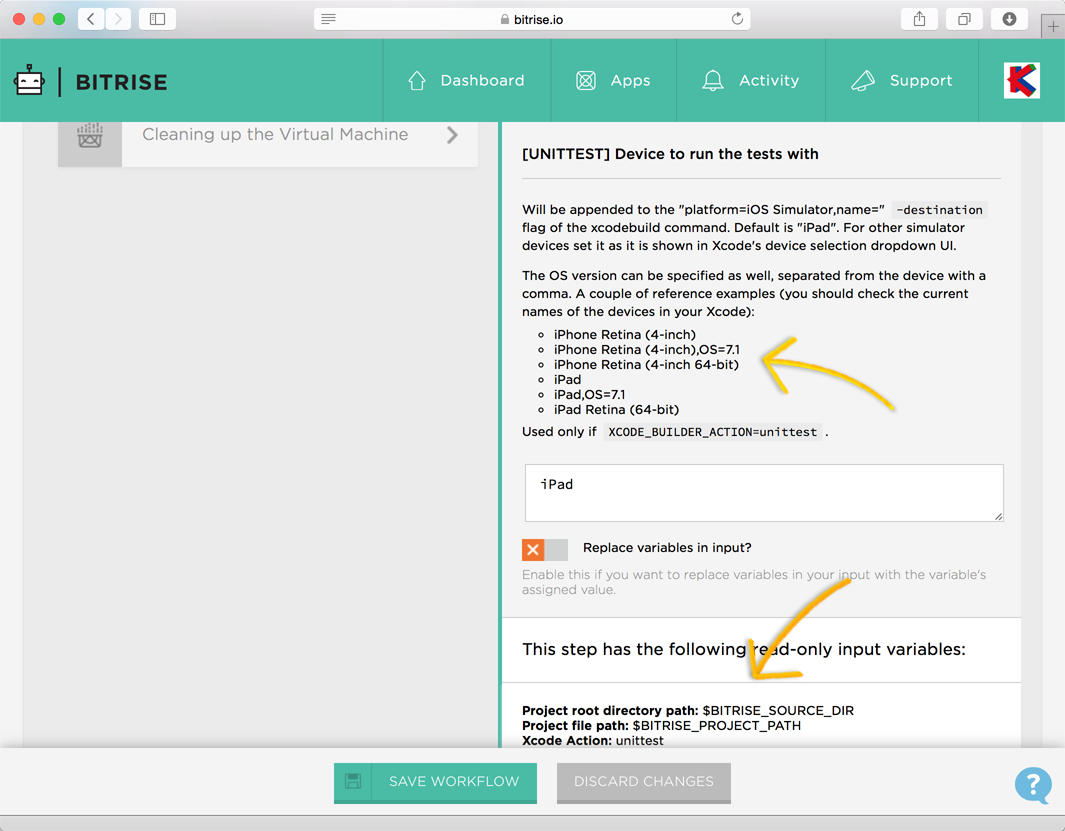
- 【参考】どういう値を設定して欲しいか、どういった値が設定されるかなどが見られるのはGUIの利点。とても便利
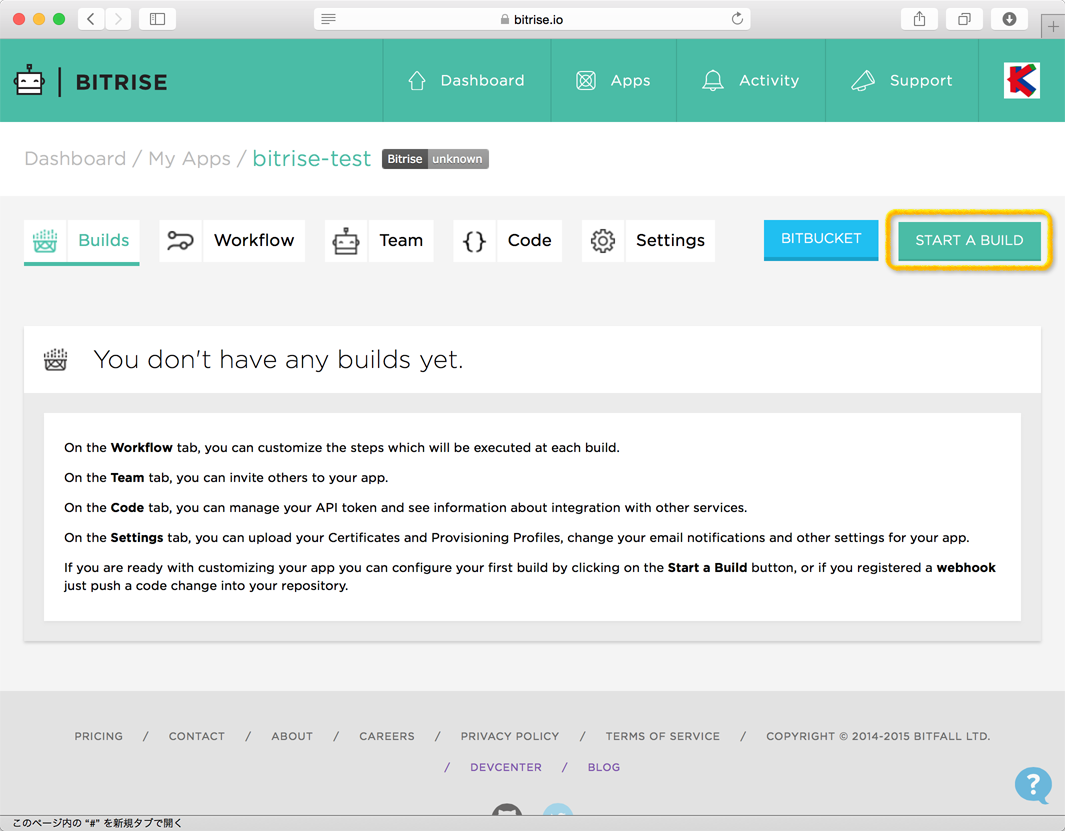
■ Build
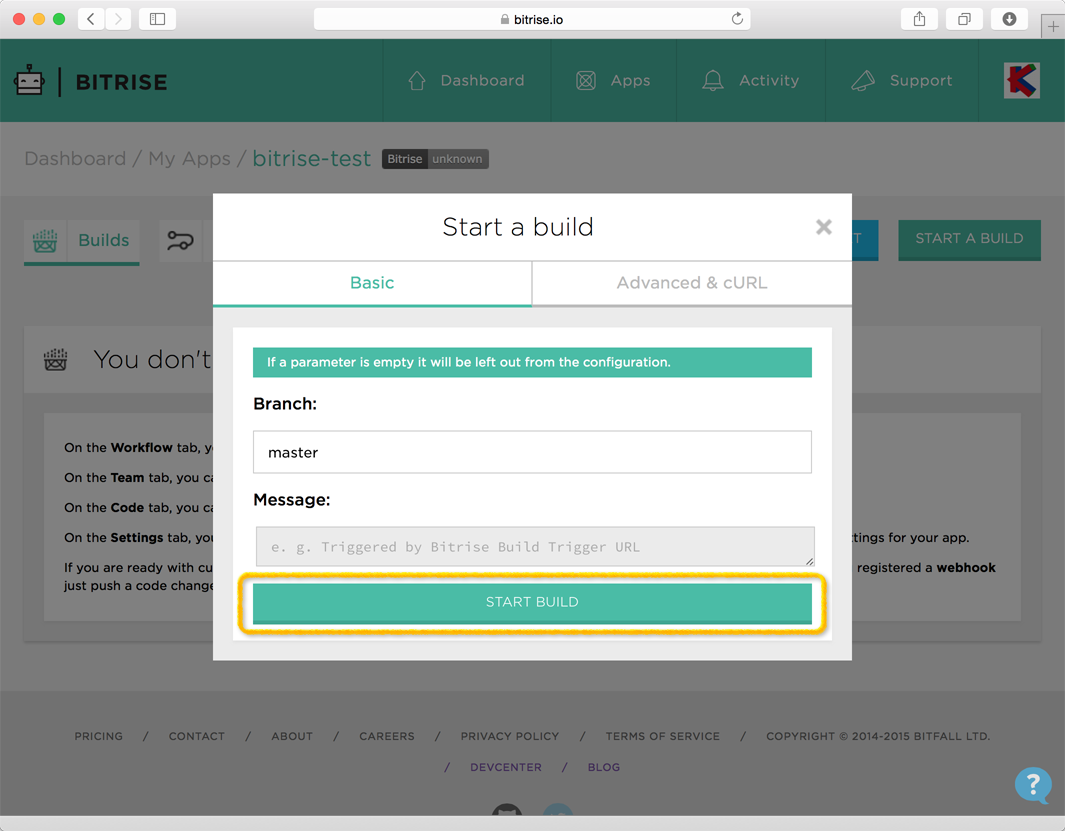
- [START A BUILD] をクリック
- [START BUILD] をクリック
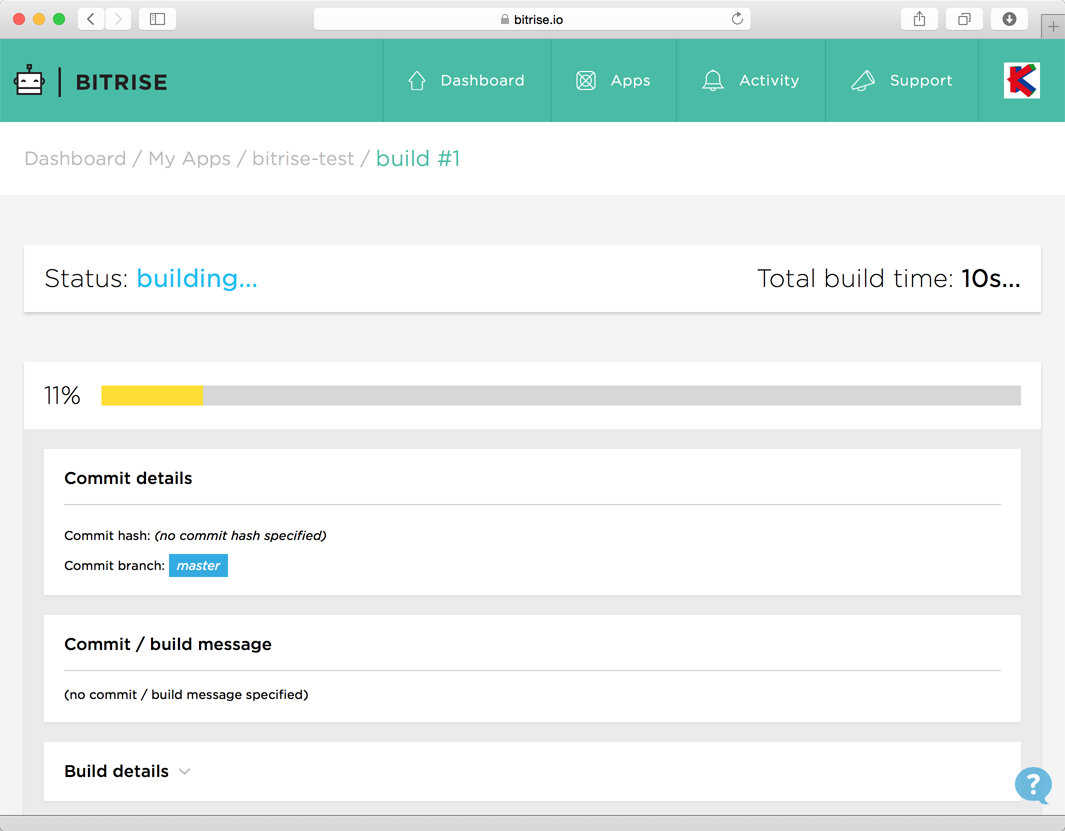
- ビルド処理のステータスが開始
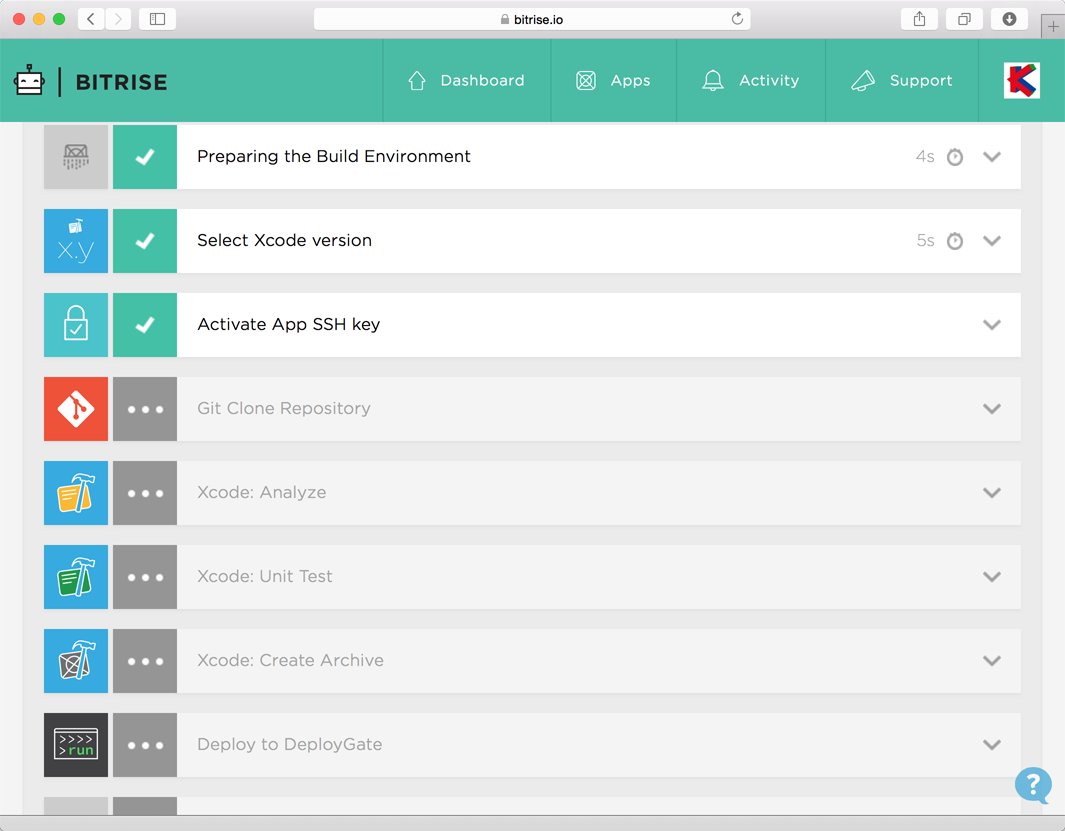
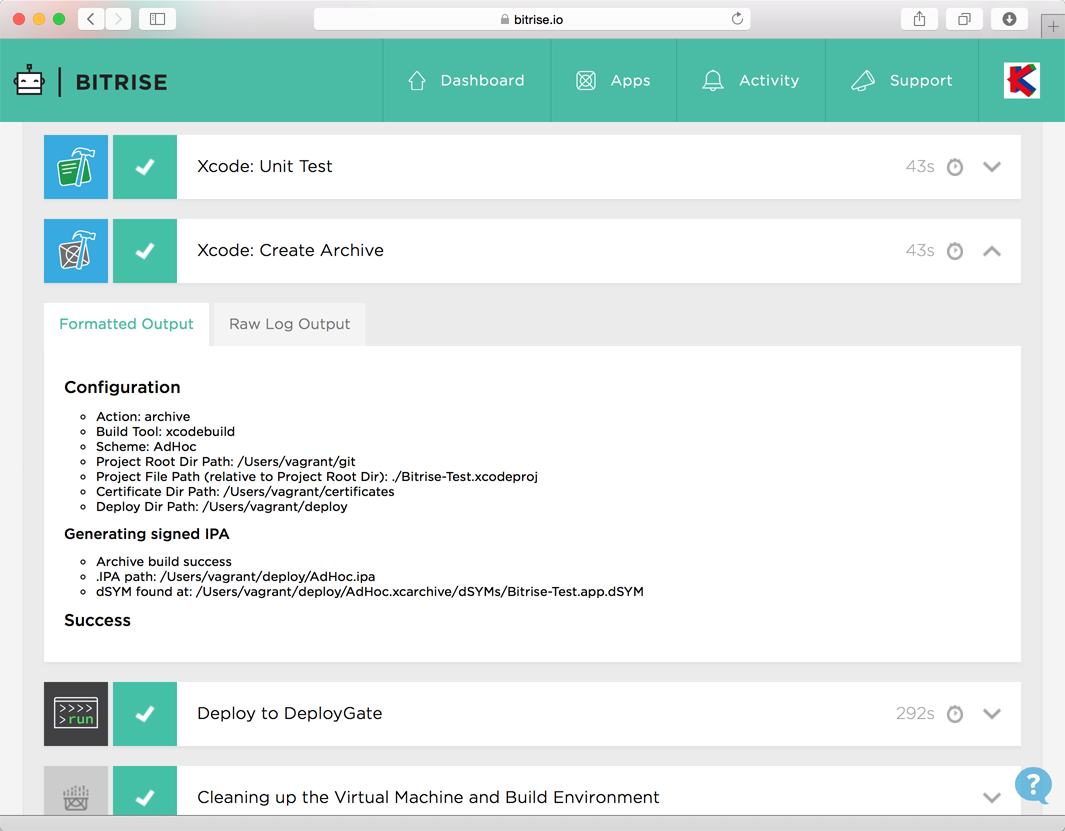
- 順番に処理されていく
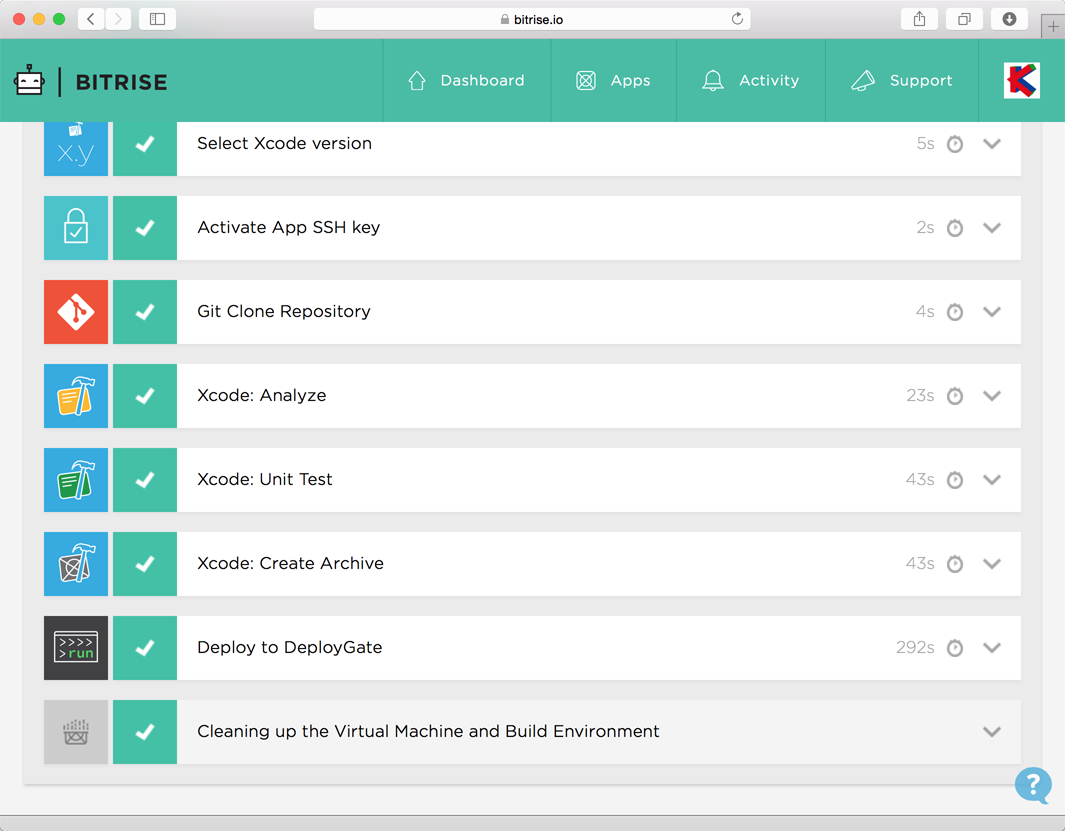
- 最後まで問題なく完了
- ビルド成功時に送られてくるメール
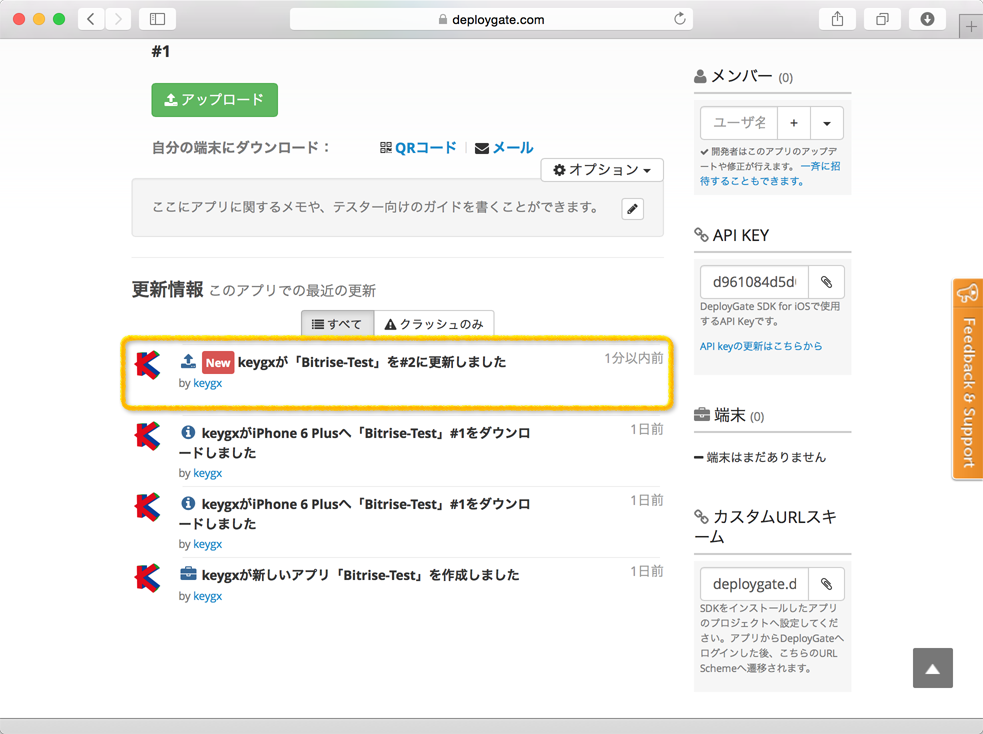
- DeployGateへのアップも確認
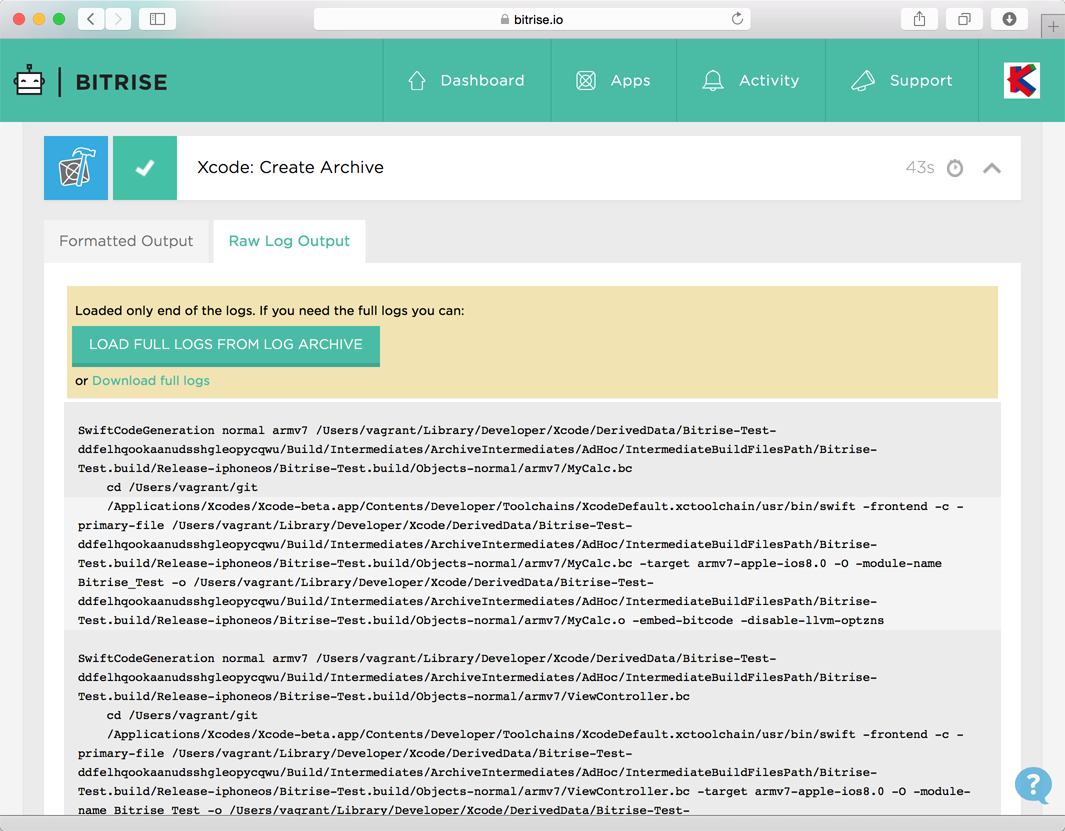
- 【参考】STEPのところをクリックして開けば、設定やログの確認ができます。
以上で、設定は完了です。
今後リポジトリへpushする度に、自動的にWorkflowが実行されます。
まとめ
説明するための画面が予想以上に多く、ページが長くなってしまいましたが、実際にやってみると思ったより簡単に設定できるのではないかと思います。
また、今回はDeployGateへのアップをShellScriptでやりましたが、TestFlightやfabric、HOCKEYAPP、Fastlaneなどとの連携機能を選択することも可能です。(STEPの中で選択できます)
その他、SlackやHipChatへメッセージを送る機能もあります。
実際に見てもらうのが早いですが、必要な機能は一通り揃っているかと思います。
他のCIサービスでipaのビルドがうまくいかず消耗しきっている時にBitriseと出会い、iOS向けのサービスはやっぱ違うなぁ と感心して、すっかりファンになりました。
ソースが公開されていたり、UIがキチンとしていてサービスの本気度も感じられます。
CI導入時に候補として検討する価値は充分にあるのではないでしょうか。