最も分かりやすかったサンプル(js/ts)
こんな分かりやすいサンプルがあるのになんでもっと前に出さないんですの~
「everything サーバー」は、全ての機能を最小構成で実装しているサンプルになっています。
はじめに目につくのは下記2つのドキュメント
- https://modelcontextprotocol.io/quickstart/server
- https://github.com/modelcontextprotocol/typescript-sdk/blob/main/README.md
なんですが、前者は「National Weather Service API にアクセスして天気を持ってくる」というタスクがそもそも複雑で難しいし、後者は SDK の使い方が高度過ぎて難しかったです。(server.tool() がコンパクトすぎて全然応用が効かない~と思って人のサンプル読んだらみんな Low-Level Server の server.setRequestHandler() の方を使って実装してた)
これらを読まずに
をベースに仕様書
の細かいオプションを読んでいくのが一番読みやすかったです。
おまけ
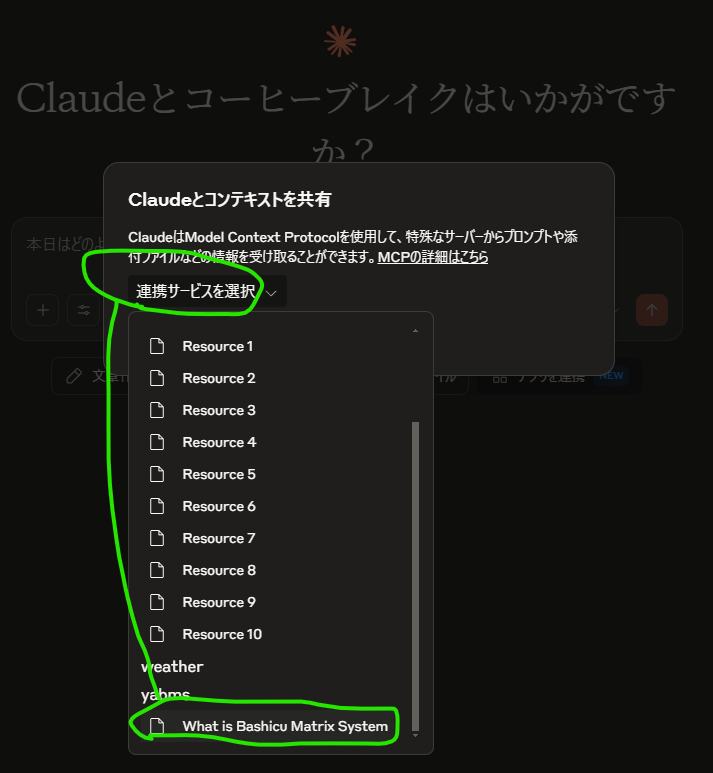
Claude は自発的にリソースを発見できない?
Claude は AI が自発的にリソースを発見できなくて、


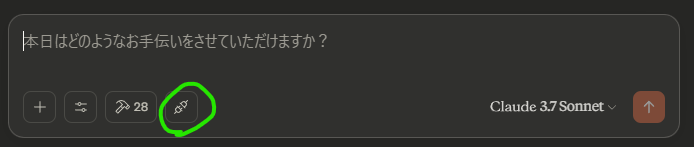
のように人間が選択して読ませてあげる必要があるみたい?(つまり AI が必要性を自発的に感じてから自発的にリソースを読みにいけない?意見求ム)「MCPサーバー xxxx のリソースを読んで」って頼んでもツールばっかりトライしたりします。
一方 Cline は自動でリソースを読んでくれる。
everything の罠
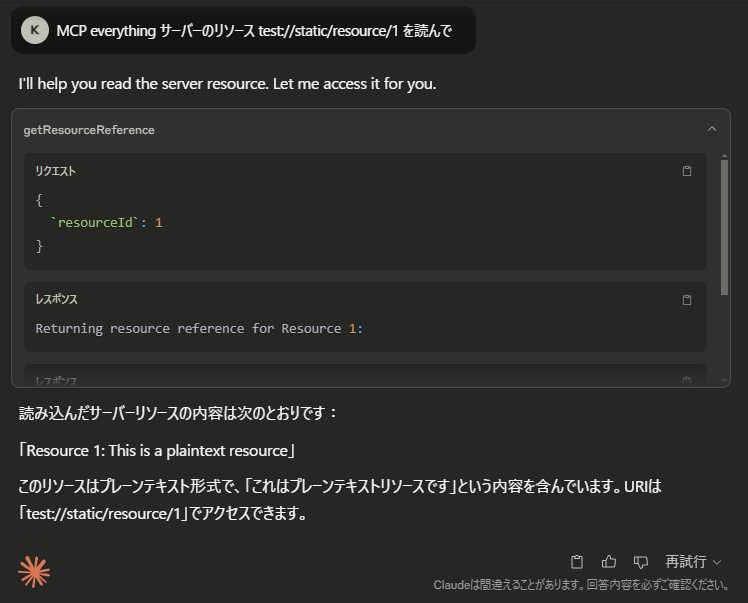
ここで everything サーバーの例にはひとつ罠があって、プロンプト上で 「MCP サーバー everything のリソース test://static/resource/1 にアクセスして」って Claude に頼んだら

のようにまるでリソース機能を使って読んでくれるように見える動きをするんだけど、これは MCP のリソースにアクセスしてるのではなくて 「getResourceReference というツール」を介してリソースにアクセスしているかのうように見せているだけでした。ややこしいですね。。なんで everything は Claude からリソースが扱えて自作のはリソースが使えないんだ!って3時間くらい悩みました。
Claude 対策で getResourceReference を実装しなよ、ってことなんでしょうか。