はじめに
この記事は、以前の記事の続きです。
前回はページ全体を再読み込みすることなく、レコードデータをリフレッシュする方法を説明しました。
しかし、リフレッシュが必要かどうかを判断することができませんでした。
そこで、本記事ではケースレコードの更新を検知し、リフレッシュが必要かどうかをコンポーネントに表示する方法を紹介します。
構築手順
- プラットフォームイベントの構築
- レコードトリガーフローの構築
- Lightning Web Componentsの作成
1. プラットフォームイベントの構築
ケースレコードの更新を検知するために、まずはプラットフォームイベントを作成します。
今回は以下情報でプラットフォームイベントを作成します。
- オブジェクト名 :
CaseUpdateNotification - カスタム項目
- 表示ラベル :
RecordId - API名 :
RecordId__c - データ型 : テキスト
- 表示ラベル :
2. レコードトリガーフローの構築
レコードトリガーフローを使用して、ケースが更新された際にプラットフォームイベントを発火します。
- 開始を設定
- 対象オブジェクト : ケース
- トリガー条件 : レコードが更新された
- エントリ条件 : なし
- レコードを作成
- オブジェクト :
CaseUpdateNotification__e - 項目値
- 項目 :
RecordId - 値 :
{!$Record.Id}
- 項目 :
- オブジェクト :
最終的なフローは以下のようになります。
3. Lightning Web Componentsの作成
caseDetails.html は以下のように設定します。
caseDetails.html
<template>
<lightning-card title="ケースの詳細" icon-name="standard:case">
<div class="slds-m-around_medium">
<div style="text-align:right;">
<!-- isUpdateAvailableがtrue(ケースの更新を検知した場合)に文言表示を行う -->
<template if:true={isUpdateAvailable}>
<p class="slds-m-left_x-small slds-text-color_error">レコードの更新があります</p>
</template>
<lightning-button-icon onclick={handleRefresh} icon-name="utility:refresh"></lightning-button-icon>
</div>
<lightning-record-form object-api-name="Case" record-id={recordId} layout-type="Full" columns="2" mode="view"></lightning-record-form>
</div>
</lightning-card>
</template>
caseDetails.js では、プラットフォームイベントの購読とレコード更新の検知を管理します。
caseDetails.js
import { LightningElement, api, wire } from 'lwc';
import { subscribe, unsubscribe, onError, setDebugFlag, isEmpEnabled } from 'lightning/empApi';
import { notifyRecordUpdateAvailable } from 'lightning/uiRecordApi';
export default class CaseDetails extends LightningElement {
@api recordId;
isUpdateAvailable = false;
// ケース更新イベントの登録を行うプラットフォームイベント
channelName = '/event/CaseUpdateNotification__e';
subscription = {};
connectedCallback() {
this.handleSubscribe();
}
disconnectedCallback() {
this.handleUnsubscribe();
}
handleSubscribe() {
const messageCallback = (response) => {
const eventRecordId = response.data.payload.RecordId__c;
// 対象のケースIDとプラットフォームイベントに登録されたケースIDが一致した場合
// コンポーネントに文言表示を行うようisUpdateAvailableをtrueとする
if (eventRecordId === this.recordId) {
this.isUpdateAvailable = true;
}
};
// トリガーフローでプラットフォームイベントが発火された際に、messageCallbackを起動
subscribe(this.channelName, -1, messageCallback).then(response => {
this.subscription = response;
});
}
handleUnsubscribe() {
unsubscribe(this.subscription, response => {
this.subscription = null;
});
}
handleRefresh() {
notifyRecordUpdateAvailable([{recordId: this.recordId}]);
// リフレッシュ後、文言が非表示とするためisUpdateAvailableをfalseにする
this.isUpdateAvailable = false;
}
}
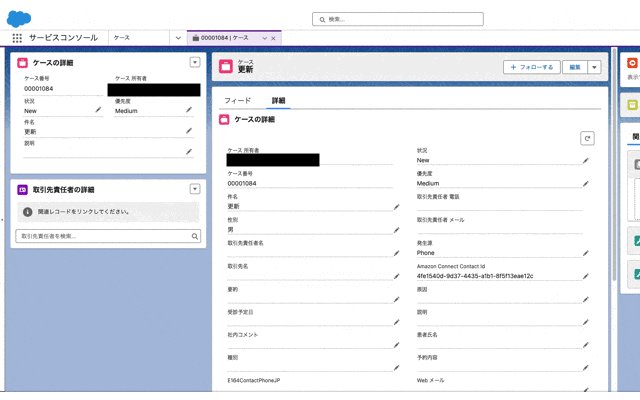
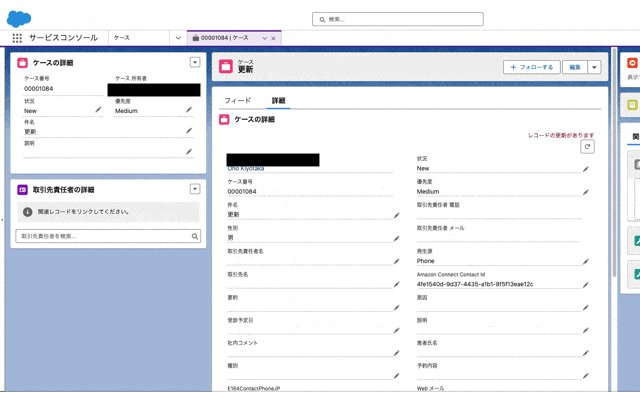
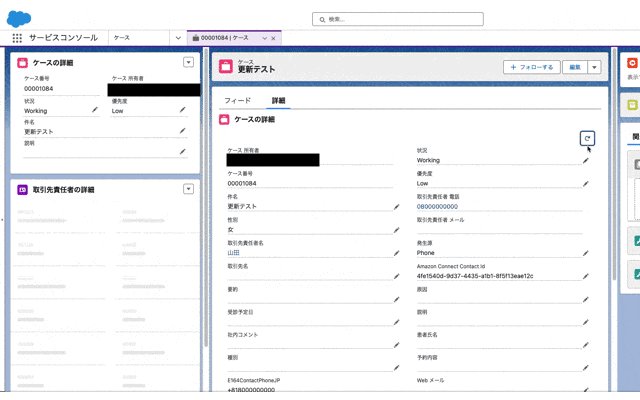
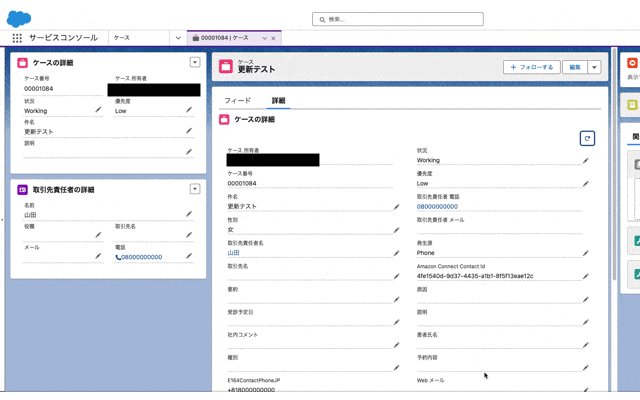
実際の画面
ケースレコードのリフレッシュが必要な場合、「レコードの更新があります」という通知が表示されます。