VSCodeを使用してDockerコンテナ内のJupyterLabに接続するための方法の際、少し躓きましたので、備忘録としてここに記しておきます。
開発環境
以下の環境での動作確認済です。(2021/07/04現在)
- MacBook Air (M1, 2020)
- MacOS Big Sur 11.4
断り
拡張機能には何が必要なのかというのはそれほど調べなかったので、Python関連の拡張機能は他のサイトをご参照ください<(_ _)>
筆者はとりあえず色々入れてみた結果使えるようになったので、どれが必要でどれが不要かというのははっきりわかっていない状態です。
追記(2021/07/10)
自分が何を入れたのかを調べた結果は以下のような感じです。
- Python Extension Pack ←補完機能利用のため
- Jupyter ←コードをJupyterLabの形式で使用するため
- Docker ←必要なのかは不明
この3つが入っている状態なのに利用できない場合は教えてください<(_ _)>
手順
1.Dockerileの作成
JupyterLabのファイルを保存するディレクトリ(任意)に以下のようにDockerfileとworkディレクトリを作成します。
.
┣━ Dockerfile
┗━ Work/
これが出来たら、Dockerfileに以下のコードを記入&保存します。
FROM continuumio/anaconda3
RUN jupyter notebook --generate-config
WORKDIR /root/.jupyter
RUN echo 'c.NotebookApp.allow_root = True' >> jupyter_notebook_config.py && \
echo 'c.NotebookApp.ip = "0.0.0.0"' >> jupyter_notebook_config.py && \
echo 'c.NotebookApp.token = "ここには任意の文字列を記入"' >> jupyter_notebook_config.py && \
echo 'c.NotebookApp.port = 8888' >> jupyter_notebook_config.py && \
echo 'c.NotebookApp.open_browser = False' >> jupyter_notebook_config.py
RUN mkdir -p /home/work
WORKDIR /home/work
CMD [ "jupyter", "lab"]
このコードに関しては、記事の末端に記している方のページを参考にしました。
任意の文字列入力欄は、以後使うtokenとなります。(日本語対応はおそらくしていないため、)英数字で好きな文字列を入力してください。
2. Dockerfileのイメージビルドとコンテナ立ち上げ
以下のコードをターミナルに入力してイメージビルド&コンテナ作成を行います。
イメージ名及びコンテナ名は任意です。
イメージをビルドするコマンド :
docker build . -t [イメージ名]
コンテナを作成するコマンド :
docker run -v $(pwd)/work:/home/work -p 80:8888 --name [コンテナ名] -it [イメージ名]
コンテナ作成が完了したら、一度ブラウザにてhttp://localhost/にアクセスしJupyterLabが起動するかどうかを確認します。
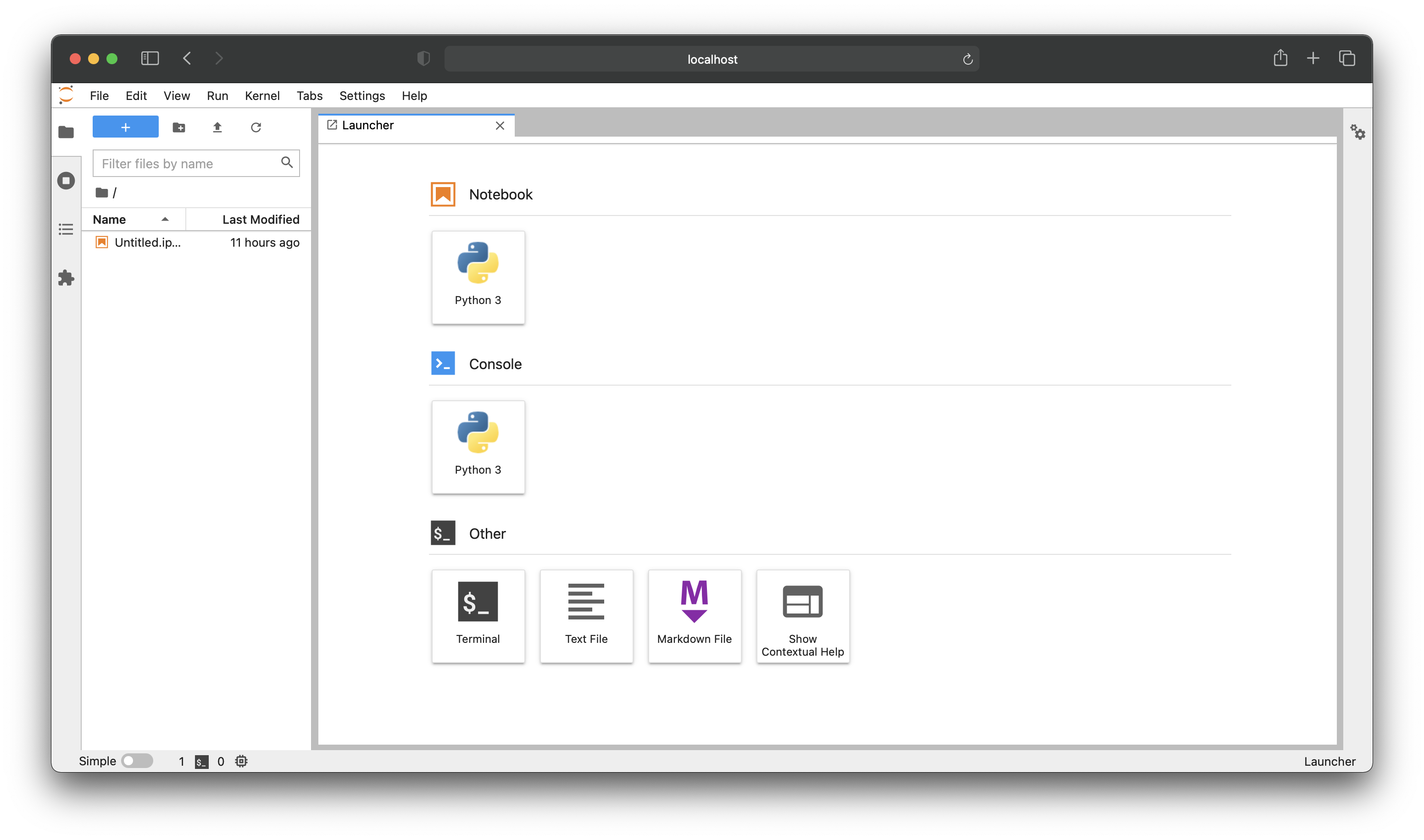
ここでtokenの入力が求められるので、Dockerfileにてあらかじめ決めておいた文字列を入力し、以下のような画面が確認できれば完了です。

3. コンテナ内のJupyterLabとVSCodeをリンクさせる
VSCodeを開き、先ほど作成したWorkディレクトリを開きます。
Command + Shift + P を使ってコマンドパレットを開き、入力欄に
Jupyter: Specify local or remote Jupyter server for connections
と入力し、該当するものを選択します。
DefaultとExistingの選択画面が表示されるので、Existingを選択し、URL入力欄に以下のように入力します。
http://localhost/?token=「ここにDockerfileにて設定した文字列を入力」
これで接続設定は完了です。VSCodeをReloadするように誘導されると思いますので、Reloadしたあと動作するかどうかを以下のように確認してみてください。

参考にした記事