はじめに
この記事は、「UiPath Insights 第一回 Insightsのはじめかた(Insightsの有効化から権限設定まで)」の記事の続きです。
● https://qiita.com/kosukeueno/items/40b7637b8f2dee5aa10f
本記事には、以下の内容に関して、実際にダッシュボードを作成しながら説明をしています。
- ダッシュボードの作成方法
- ビジュアリゼーションの追加方法
- プロセス実行回数の表示方法
- フィルタの使い方
- 棒グラフの表示方法
- データテーブルの表示方法
Insightsダッシュボードの作成方法
Insightsのダッシュボードを作成する方法は主に2つの方法で行います。
- 【新しいダッシュボードを作成】から作成
- ダッシュボードの新規作成。一から作り始めることが出来る。
- UiPathテンプレートから任意のダッシュボードをコピーしカスタマイズ
- 既存のテンプレートをカスタマイズし作ることが出来る。特にフォーマットを気にしない場合はこちらがおススメです。
今回は【新しいダッシュボードを作成】から作成していきたいと思います。
マイダッシュボードページの右上にある【新しいダッシュボードを作成】をクリックします。

ダッシュボード名は任意の物を入力し【保存】ボタンをクリックします。(後から変更することも可能です)

ビジュアリゼーションの追加
ダッシュボードを作成すると、以下の画像のような画面が表示されます。まずはグラフを追加したいと思うので、【追加】をクリックして【ビジュアリゼーション】を選択します。

ビジュアリゼーションのクリック後、以下のような画面が表示されます。今回はとりあえずジョブをクリックしてください。

今回は「ジョブ」を選択しましたが、ここで選択するものはOrchestrator上にあるどのデータに基づいてグラフを作成するかという指定になります。
例えば、その他の選択肢である「キュー」を選択すると、キューアイテムIDといったキュー関連のデータを選択することが出来ます。
詳細な情報に関しては以下のURLを参照してください。
https://docs.uipath.com/ja/insights/automation-cloud/latest/user-guide/insights-data-model
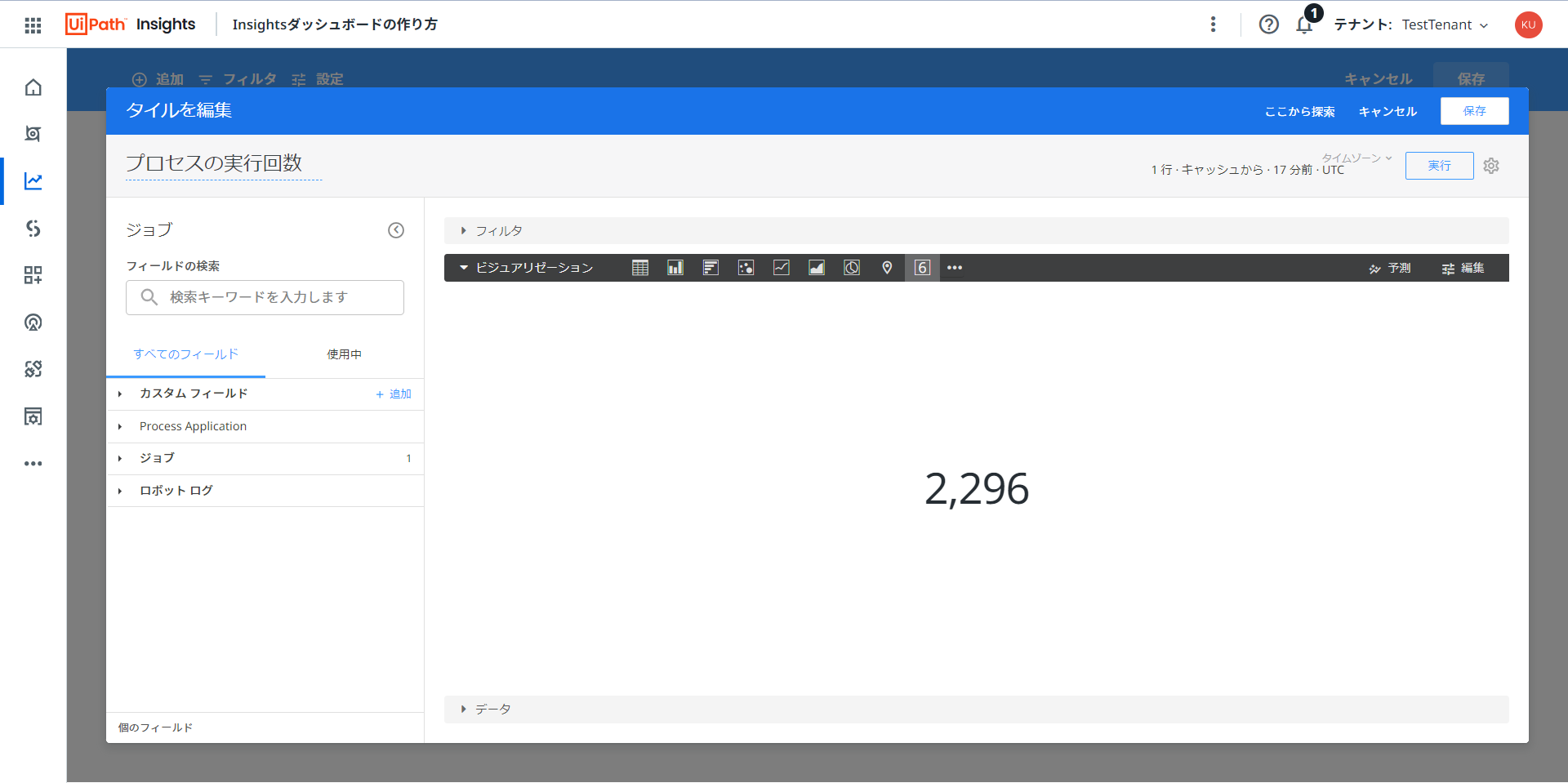
編集画面が表示された後、[ジョブ]配下の【実行されたプロセス】をクリックします。
クリックしたら、実行ボタンを押してデータを反映させます。

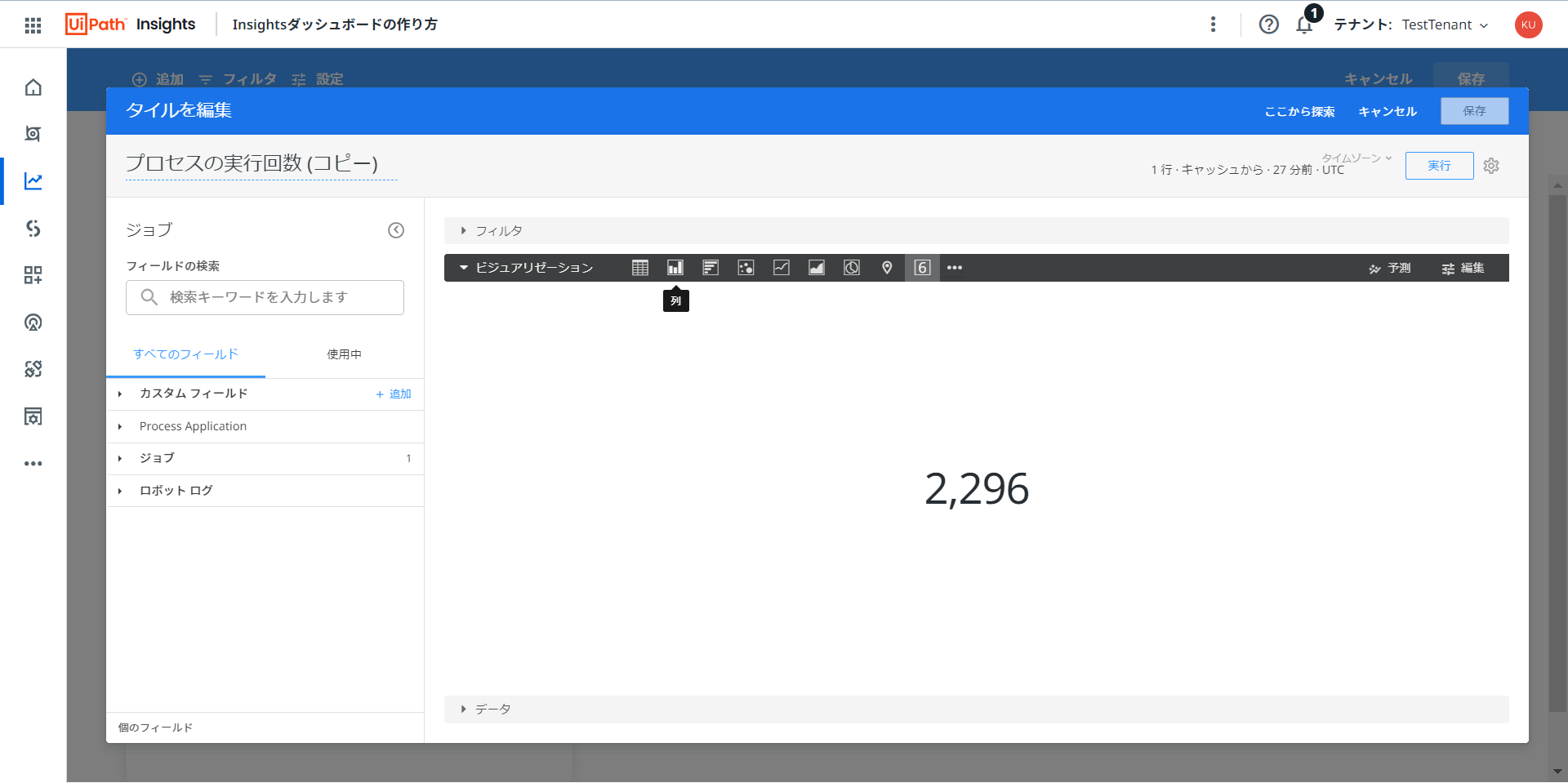
実行をクリックすると、画面上にOrchestratorのログ状況に応じて、実行されたプロセス数を表示させることが出来ます。

また、画面左上のタイトルを【プロセスの実行回数】と変更します。

問題が無ければ、右上の【保存】ボタンをクリックして結果を保存します。そうすると、先ほど作成したビジュアリゼーションがダッシュボードに反映されています。

同じ手順で、他ビジュアリゼーションも追加していきます。
本資料では以下のビジュアリゼーションを作成します。
● Attendend Robot(以下ARと記載)のプロセス実行回数
● Unatttended Robot(以下URと記載)のプロセス実行回数
● 1週間の実行回数の棒グラフ
● ジョブのマシン名/実行時間/結果を表示する表データ
ARのプロセス実行回数
ARのプロセス実行回数を表示させるためには、Orchestrator上のプロセス実行回数からARで実行されたものだけをフィルターして表示していきます。
そのため、まず先ほど作成した【プロセス実行回数】のビジュアリゼーションを複製します。

ビジュアリゼーションの複製後、【編集】をクリックし【フィルタ】をクリックします。
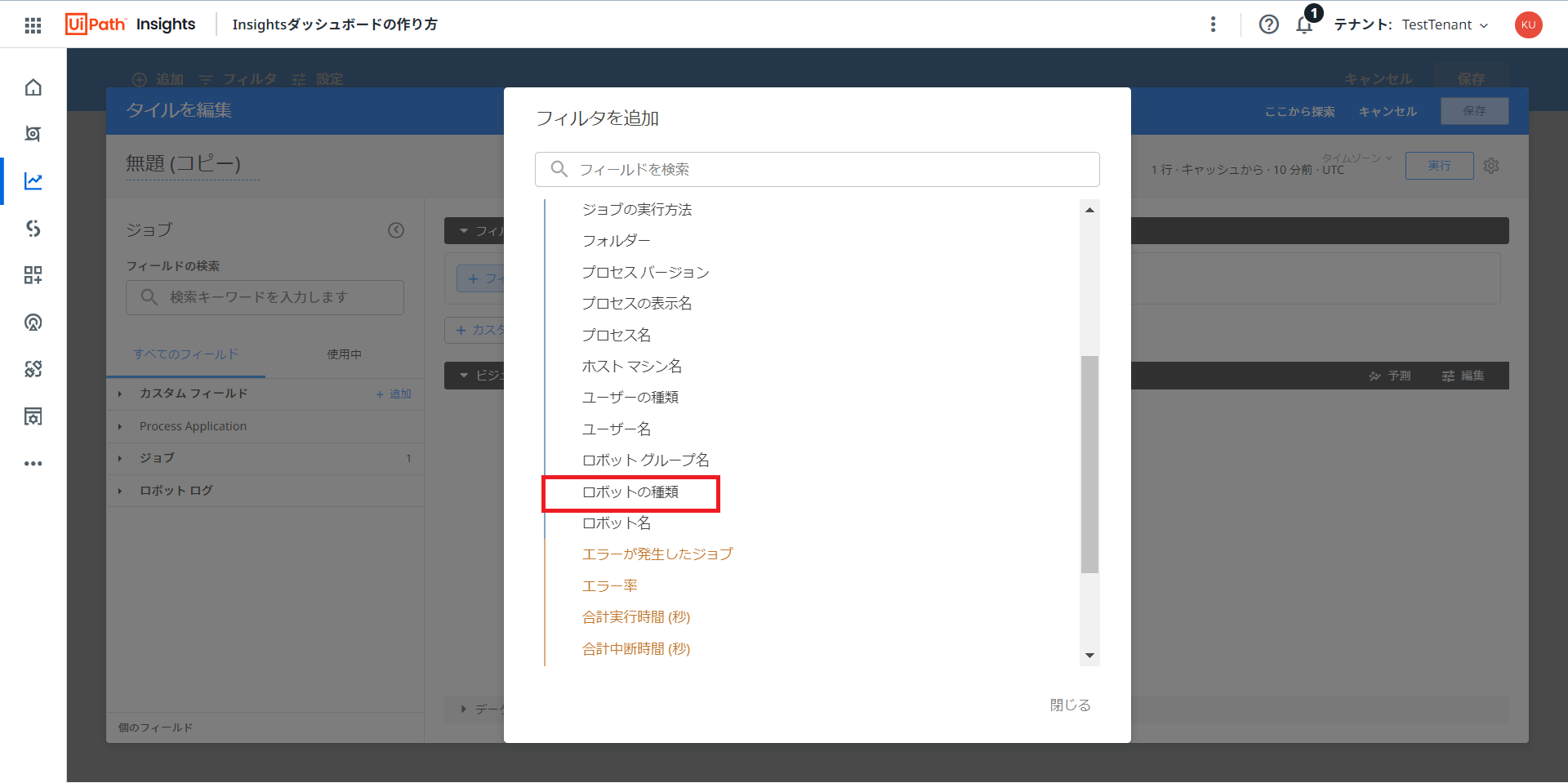
今回はARのフィルタを追加するために、フィルタの追加画面から【ロボットの種類】を選択します。

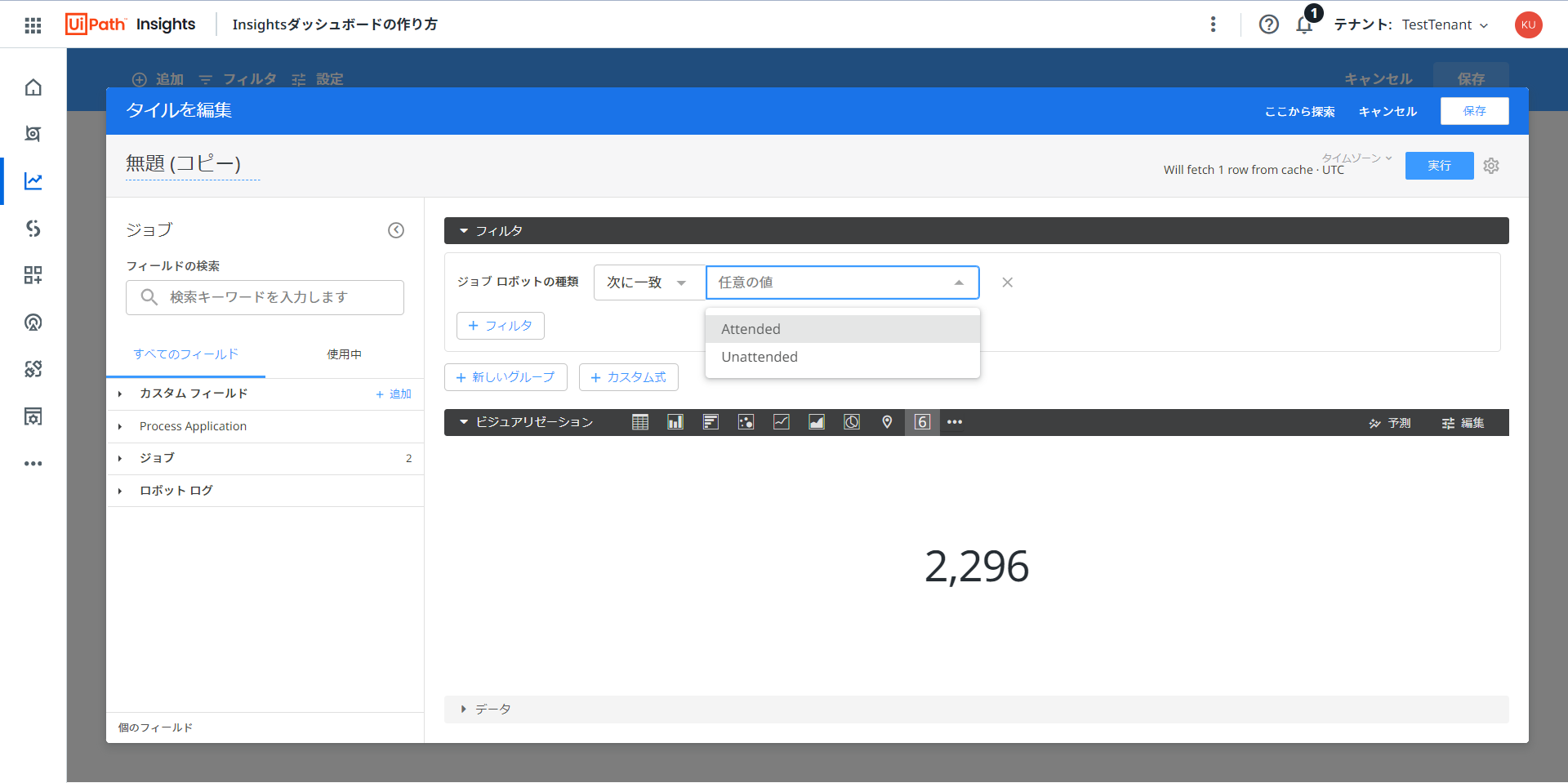
フィルタ条件として、[次に一致]の[Attended]を選択し、【実行】をクリックします。

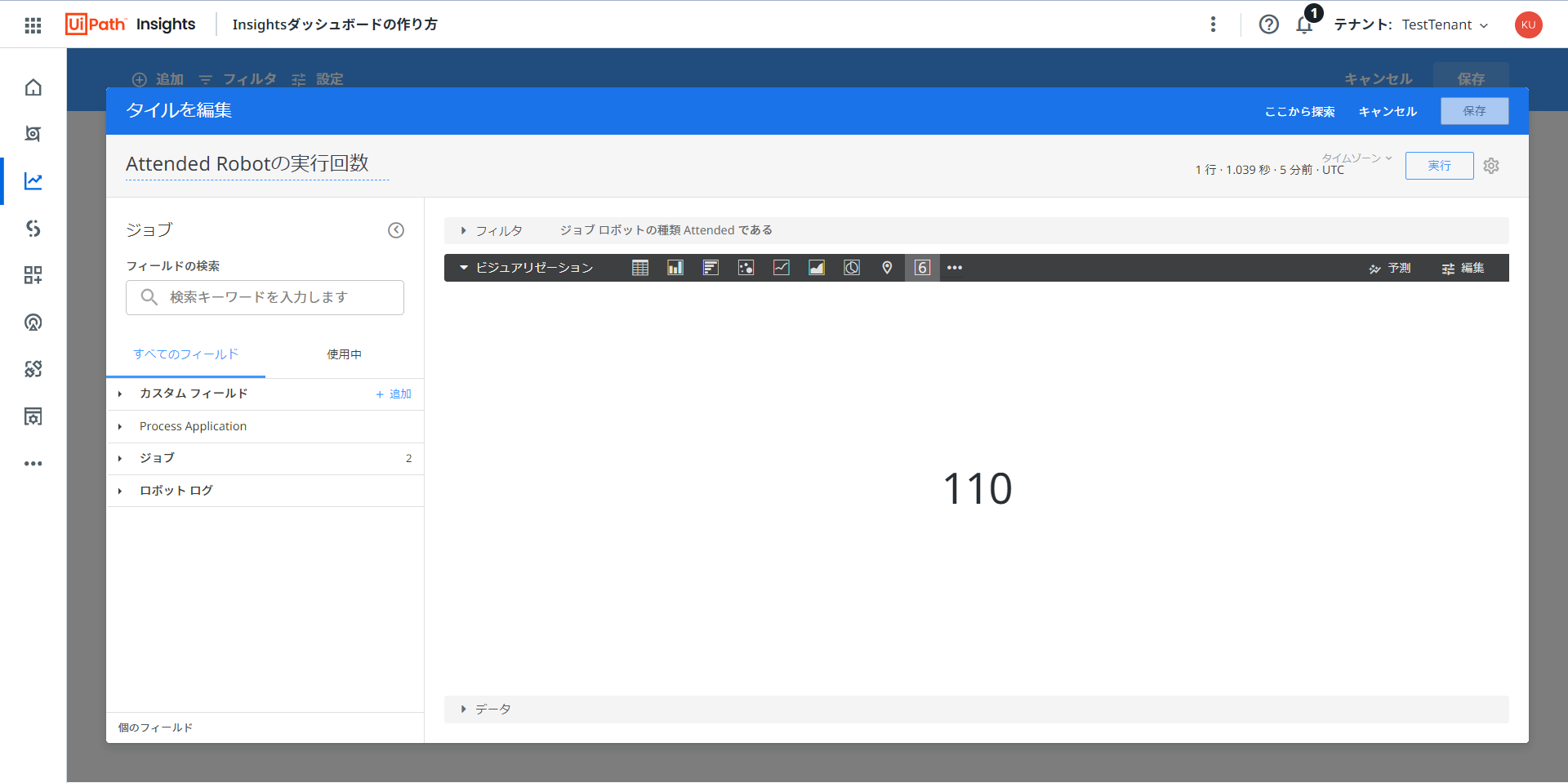
問題なく値がフィルタされていることを確認しタイトルを変更した後、【保存】をクリックします。

URのプロセス実行回数
ARのビジュアリゼーションを複製し、フィルタ条件を[Unattended]に変更することで作成できます。
【ARのプロセス実行回数】とほとんど同じ手順のため、詳細は割愛しますが、以下のようなビジュアリゼーションになるはずです。

1週間の実行回数の棒グラフ
次は棒グラフのビジュアリゼーションを作成していきます。
再度、【プロセスの実行回数】のダッシュボードを複製します。
複製後、編集画面を開き【ビジュアリゼーション】のリボンから、【列】を選択して【実行】をクリックしてください。

次に、【ジョブの作成日】のデータを追加するため、[Creation Date]>[Date]をクリックします。

その次に【実行】ボタンをクリックすると、以下のような棒グラフが表示されます。

この後、一週間分のジョブを表示させるためにフィルタ条件を指定していきますが、今回はダッシュボード全体のフィルタを追加していきたいと思います。
【保存】ボタンをクリックした後、ダッシュボード左上の【フィルタ】から【フィルタを追加】をクリックします。

フィルタの基準として、[Creatinon Date]を選択します。

その後、期間などを設定し【追加】をクリックします。(デフォルトで1週間が選択されるため、特に操作は必要ありません)

その後、ダッシュボード画面の右上の【再読み込み】ボタンをクリックし、データを更新後、問題なく一週間分のデータが表示されていることを確認します。

ジョブのマシン名/実行時間/結果を表示する表データ
今までの手順と同様、ビジュアリゼーションを追加し、【ジョブ】データを選択します。
今回は表データで以下の情報を表示します。
- プロセス名
- 実行開始時間
- 実行終了時間
- 実行結果
- 実行ユーザー
- 合計実行時間(分)
まずは必要な以下のデータをフィールドから追加します。
- [ジョブ]>[Creation Date]
- [ジョブ]>[End Date]
- [ジョブ]>[プロセス名]
- [ジョブ]>[ユーザー名]
- [ジョブ]>[ジョブのステート]
※合計実行時間(分)というデータは存在しないため、後ほどカスタムして追加します。
追加後は以下のような形になるかと思いますので、確認後に【実行】をクリックします。

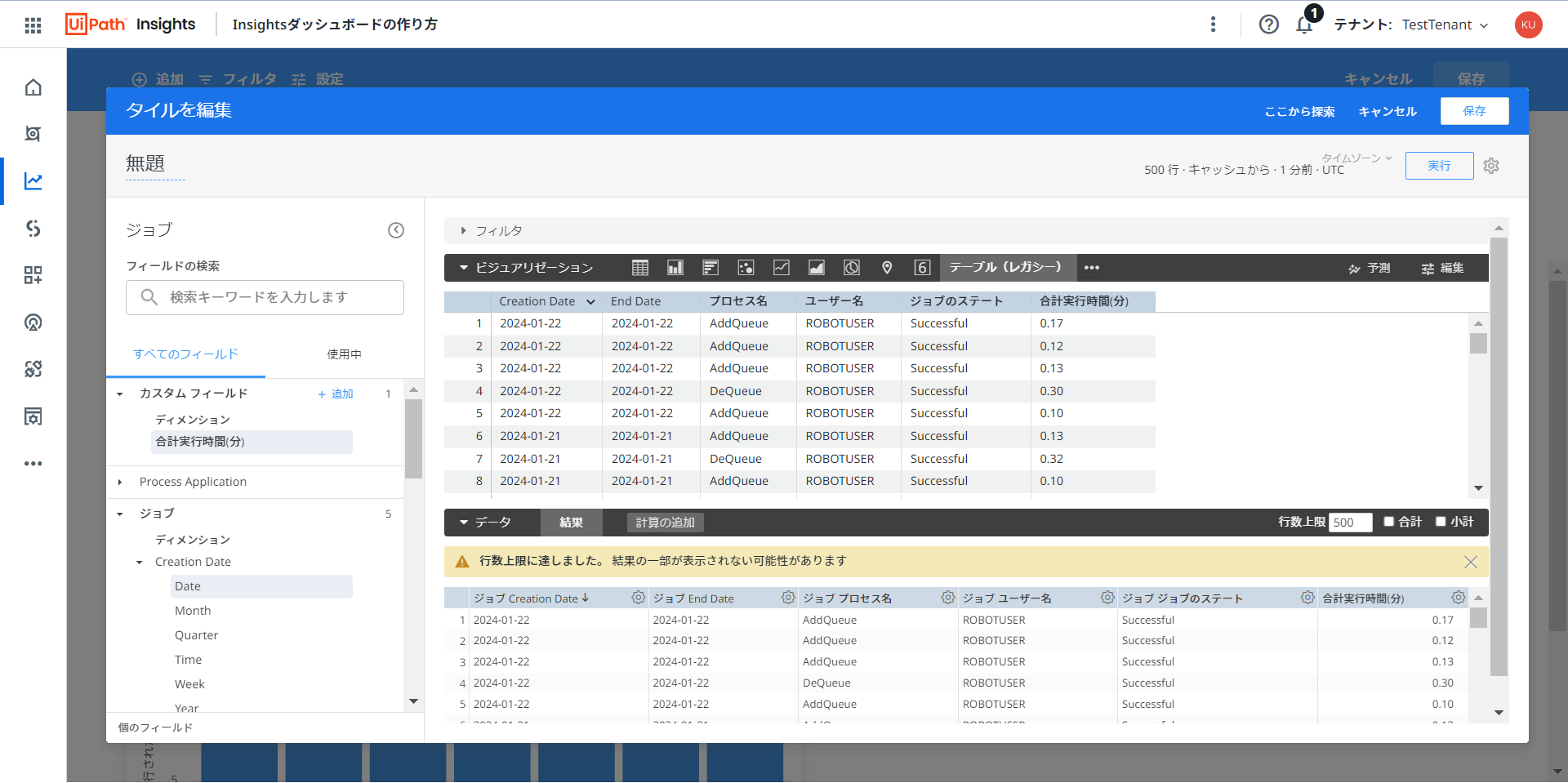
【実行】をクリックすると、以下のように表データが表示されるのを確認します。

では、最後に合計実行時間(分)をカスタムして追加します。自身で計算してフィールドを追加したい場合、[カスタムフィールド]の[カスタムディメンション]を選択します。

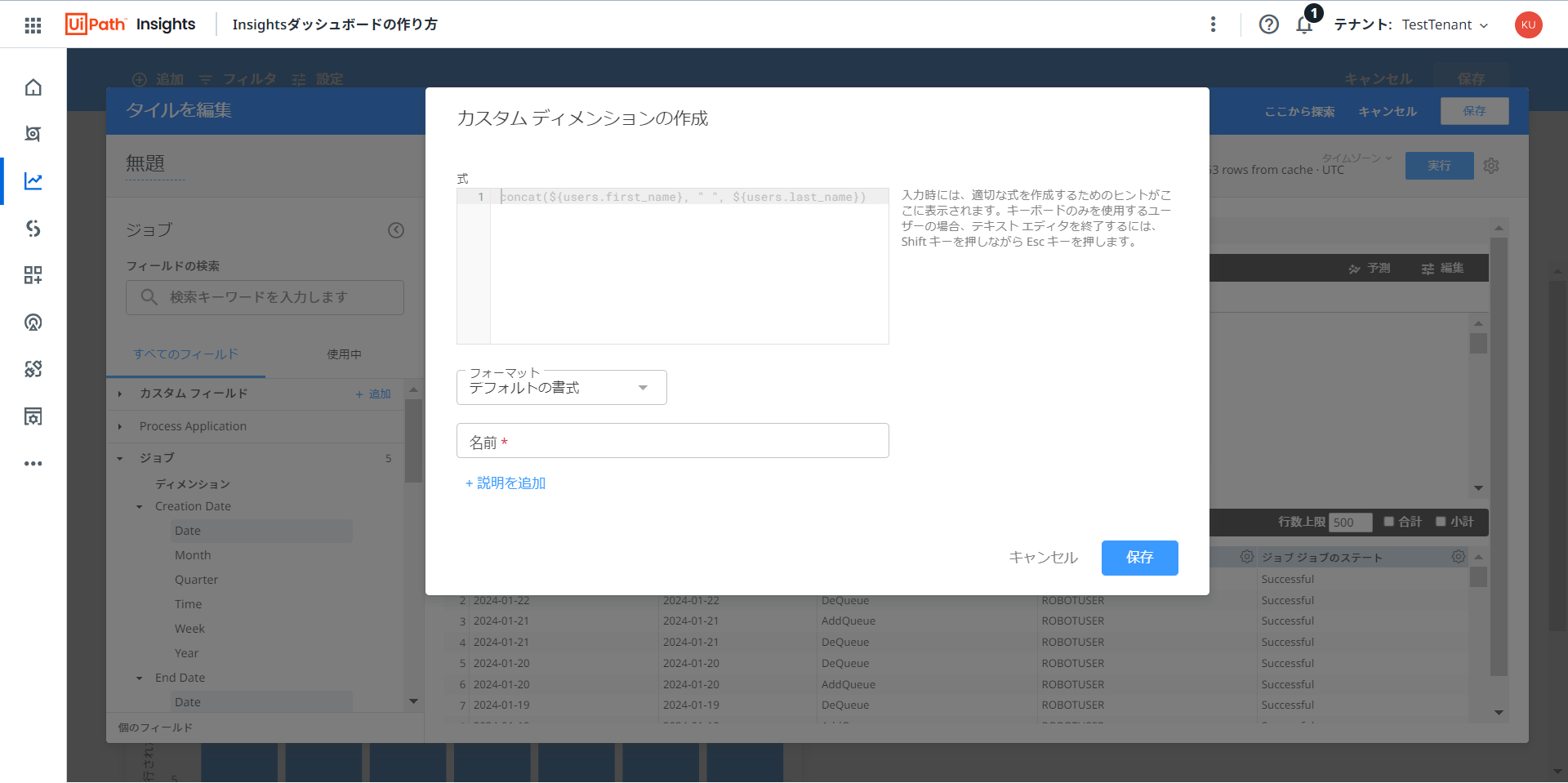
選択後、以下のような【カスタムディメンションの作成】画面が表示されます。

式の書き方
UiPath InsightsはLookerのダッシュボード式と同じ書き方を行います。
ご参考:https://cloud.google.com/looker/docs/custom-fields?hl=ja
とは言え、新しい式の書き方を覚える必要はないと思います(一部例外はあるかもしれませんが。。)
Insightsの式の書き方はいたってシンプルです。
使いたいフィールドを呼び出し、それを使って計算式を書くだけです。
例えば、合計実行時間(分)の時間を出したい場合、以下のような計算式を書きます。
合計実行時間(秒)/60
このように算数のような簡単な計算式を書くだけでカスタムディメンションを作成できます。
また、任意の場所でCtrl+Spaceをすることで、使える関数とフィールドを確認することが出来ます。
では早速、今回使用するフィールドをCtrl+Spaceで探します。
名前がややこしいのですが、【ジョブの実行時間(秒)】というものを選択します。

その後、60で割るための式を追加し、フォーマットと名前の設定を行い保存します。

保存後に実行をクリックすると、合計実行時間(分)が追加されているのが確認できます。

最後に、ビジュアリゼーションのヘッダー順序をドラッグアンドドロップで入れ替えた後、保存をします。

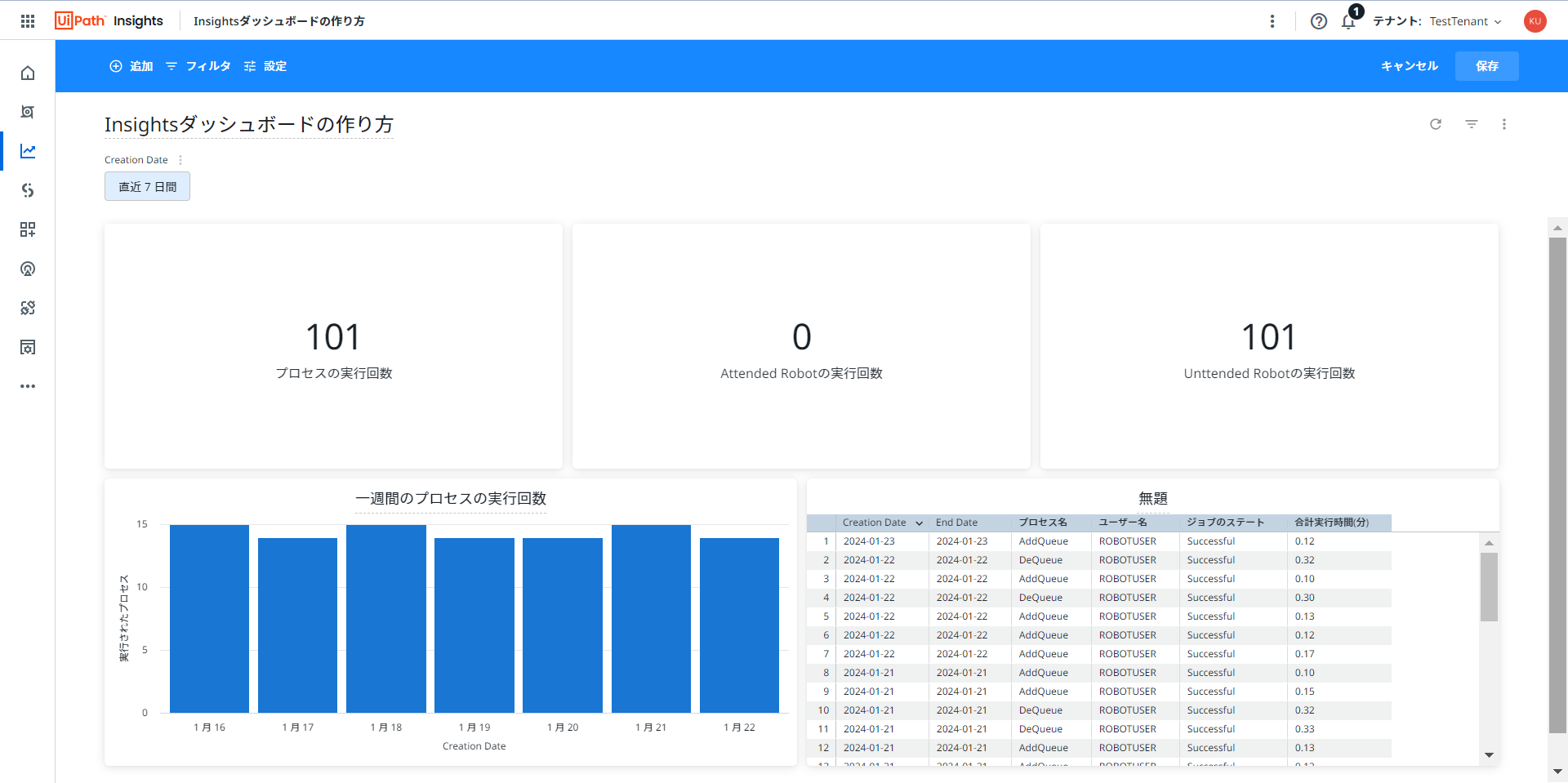
そして、以下のようなダッシュボードが出来ていれば、完成になります!

まとめ
今回はInsightsでダッシュボードを作成する手順を記載しました。
ただし、実際の作成ではUiPathテンプレートからコピーした上でカスタマイズをした方が早いケースが多いと思いますので、ぜひ既存のテンプレートも確認してみて下さい。
次はROIダッシュボードの説明をしたいと思います。
