要約
Apacheのバーチャルホストで複数の異なるドメイン(マルチドメイン)のウェブサイトを1つのサーバー上に作る手順を説明します。Apache + MySQL + PHP + Wordpress / Ubuntu 16.04 LTS / Linode VPSの組み合わせで環境を構築します。
背景
ドメインの登録者はサブドメイン(*.example.com)を自由に決めて使うことができます。例えば、モバイル向けのサイトm.example.comや、英語で書かれたサイトen.example.comなどです。登録したドメインは1つでもサブドメインを複数個持つことができます。
それぞれのドメインのウェブサイトを作る度にサーバーを用意していたのでは、お金と労力がかかります。また、他のドメインtest.comで実験的にウェブサイトを作りたいなら、すでに運用しているサーバーを共用したいものです。
Apacheのバーチャルホスト(Name-based Virtual Host)の機能を使えば、複数の異なるドメイン(マルチドメイン)のウェブサイトを1つのサーバー上に作ることができます。
目的
ドメインexample.comを例にとって、2つのウェブサイト http://example.com/ と http://staging.example.com/ を1つのサーバー上に作るためのサーバーソフトウェアの環境を作ることが今回の目的です。さらに、ユーザーが http://www.example.com/ にアクセスしたら、
http://example.com/ が表示されるようにします。example.comとwww.example.comは異なるドメインですが、ユーザーに同じウェブサイトとして見せるのです。読者のあなたはexample.com(1つ目のドメイン)、staging.example.com(2つ目のドメイン)をあなたのドメインに置き換えて下さい。
概要
この記事では、私がこの目的を達成するために行った具体的な手順を書きます。大まかな流れは次の通りです。
- ドメインはお名前.comで登録しました。
- サーバーは、LinodeのVPSを使います。
- サーバーのOSは、Ubuntu 16.04 LTSをインストールします。
- ログインユーザーの作成やSSHなどの設定をして最低限の使いやすさとセキュリティを確保します。
- HTTPサーバーソフトウェアは、Apacheをインストールします。
- Apacheのバーチャルホストの設定をして、複数サイトを同じサーバーに共存させます。
- DNSレコードを設定して、サイトをオープンします。お名前.comが提供しているDNSサーバーを使います。
- WordPressのためにデータベースソフトウェアのMySQLをインストールします。
- WordPressのためにスクリプト言語のPHPをインストールします。
- 最後にウェブサイトパブリッシングツールのWordPressをインストールします。
この手順で、複数のWordPressサイトを作るための基本的なサーバー環境を構築します。
必要な知識
「サーバーってなに?」~初心者でもよくわかる!VPSによるWebサーバー構築講座(1) - さくらのナレッジに書いてあることがわかるくらいにLinuxとインターネットの知識があれば、この記事の内容も理解し、実践できると思います。さくらインターネットの解説ですがさくらのVPSに限った話ではありません。CLI操作(ターミナルの使い方)の初歩も説明されています。
Linuxを使ったことがなくて一からウェブサイトを立ち上げようとする人は稀だと思いますが、もし、あなたがそうだとしたら、まずはあなたのPCにLinuxをインストールして使い始めたらよいと思います。
ドメインって何だっけ?とドメインについてよくわかっていない人もいると思います。ドメインについて知りたい方は、日本ネットワークインフォメーションセンター(JPNIC)の解説ドメイン名 - JPNICを読むことをおすすめします。JPNICは日本のIPアドレスを管理している団体です。他にもインターネット全体やIPアドレスの解説があり、とても有益なウェブサイトです。
ドメインの登録
私はドメインexample.comの登録と管理はお名前.comを使っています。お名前.comは日本の代表的なレジストラのGMOインターネットが運営しているサービスです。レジストラは他にもありますが、ドメインの登録料金の差はあまりないように思います。お名前.comを使っていて機能やサポートに不満はありません。
どこのレジストラでも、そこのウェブサイトで希望するドメインが登録できるのか検索して確かめることができます。まだ誰も登録していないドメインなら登録して使うことができます。
サーバー(VPS)の契約
私はサーバーはLinodeのVPSを使っています。Linodeは米国のクラウドホスティングサービスです。
これから述べていくウェブサイトの構築手順はVPSがどこのホスティングサービスかは関係ありません。どこのサービスを使ってもよいと思います。国内でしたらさくらのVPSがOSインストールなど管理パネルが使いやすいです1。GMOクラウドは使いにくかったです。料金はどこも大差ありません。
ホスティングサービスと契約すると最低1つのIPアドレスとrootパスワードが与えられます。ホスティングサービスから管理パネルの案内があり、IPアドレスの確認、サーバーの起動などは管理パネルから行えます。
Ubuntu 16.04 OSのインストール
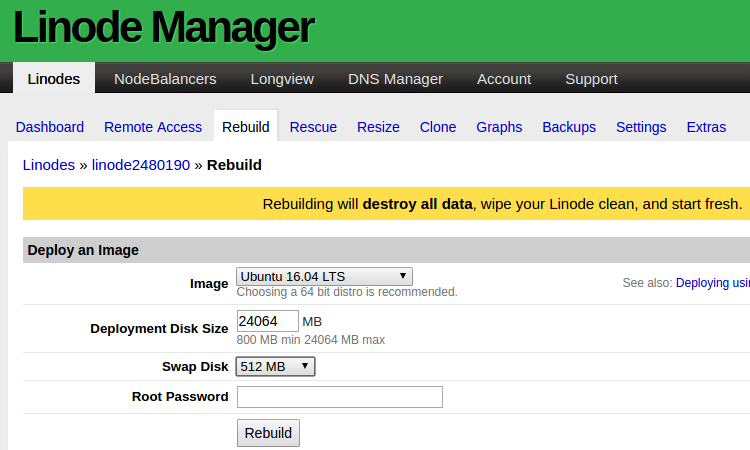
VPSのホスティングサービスなら、どこのサービスでも管理パネルからインストールしたいOSを選んでクリックだけでインストールできるはずです。私はLinode Managerにログインして、Rebuildページに移り、
- OSは64bit Ubuntu 16.04 LTSを選択し、
- パーティションは約20GBすべての容量、
- スワップ512MB、
としてRebuildしてOSをインストールしました(下図)。
しばらく待つとOSが起動しサーバーの状態がRunやONになります。
SSH、Apacheの設定は、OSがCentOSなどUbuntuとは違うLinuxのディストリビューションだと設定ファイルのパスなど細かい点が変わってきます。Ubuntu(またはDibian)以外のディストリビューションの補足説明は私が実際に経験していないのでできません。
ユーザーアカウントの作成
サーバーが稼働したらターミナルでリモートログインして、作業用のユーザーアカウントを作成します。
SSHでroot@addressにリモートログインします。ここではサーバーのIPアドレスを192.155.x.xとします。あなたのIPアドレスに置き換えて下さい。
$ ssh root@192.155.x.x
root@192.155.x.x's password:
Welcome to Ubuntu 16.04.1 LTS (GNU/Linux 4.8.3-x86_64-linode76 x86_64)
作業用のユーザーアカウントを作成します。ウェブ開発用なのでwwwとしました。名前は何でもよいです。Apacheのユーザー名とグループ名がwww-dataなのでそれに合わせています。
root@ubuntu:~# adduser www
ここでユーザーパスワードを決めて入力します。
SSHの設定
SSHのセキュリティを高める設定をします。/etc/ssh/sshd_configがSSHの設定ファイルです。sshd_configファイルはオリジナルをコピーして残しておきます。
root@ubuntu:~# cd /etc/ssh
root@ubuntu:/etc/ssh# cp sshd_config sshd_config.old
nanoエディタなどでsshd_configを開き、次のように編集します。
root@ubuntu:/etc/ssh# nano sshd_config
# /etc/ssh/sshd_config
Port 50000
LoginGraceTime 10
PermitRootLogin no
Portと書かれた行で、ポート番号を49152から65535の任意の番号に変えます2。ポート番号を変更すると、不正アクセスを減らしてサーバーの負荷を減らす利点もあります。LoginGraceTimeでパスワード認証の入力時間を10sにします。PermitRootLoginをnoにして、rootログインを禁止します。
ログアウトして再ログインするには、ポート番号を指定します。
$ ssh -p 50000 www@192.155.x.x
www@192.155.x.x's password:
Welcome to Ubuntu 16.04.1 LTS (GNU/Linux 4.8.3-x86_64-linode76 x86_64)
www@ubuntu:~$
ログアウトすれば、sshdのリスタートは必要ないと思いましたが、念のため以下がリスタートのコマンドです。
root@ubuntu:~# systemctl restart sshd
デフォルトだとパスワード認証のみですが、ログインとファイルのアップロードの度にパスワードを入力するのは面倒なので、公開鍵認証ができるようにします3 4。
クライアントサイド(あなたが使っているコンピュータ)で、公開鍵と秘密鍵のペアをRSA暗号方式で作成します。
$ cd ~/.ssh
$ ssh-keygen -t rsa
Generating public/private rsa key pair.
...
処理の途中で入力するpassphraseは入力しないでEnterしてもよいです。処理が終わると~/.ssh/以下に、公開鍵id_rsa.pubと秘密鍵id_rsaが作成されます。
ssh-agentに秘密鍵id_rsaを登録します。
$ ssh-add id_rsa
Enter passphrase for id_rsa:
Identity added: id_rsa (id_rsa)
作成した公開鍵id_rsa.pubをサーバーにアップロードします。ここでは、サーバーのユーザーアカウントwwwのホームディレクトリにアップロードしています。
$ scp -P 50000 id_rsa.pub www@192.155.x.x:~
サーバーサイドに移ります。~/.sshディレクトリがない場合は、ディレクトリを作り、ユーザーwwwのみにrwxパーミッションを与えます。
www@ubuntu:~$ mkdir .ssh
www@ubuntu:~$ chmod 700 .ssh
アップロードした公開鍵id_rsa.pubを~/.ssh/authorized_keysに追加します。ユーザーwwwのみにrwパーミッションを与えます。
www@ubuntu:~$ cat id_rsa.pub >> .ssh/authorized_keys
www@ubuntu:~$ chmod 600 .ssh/authorized_keys
sshサービスリスタートします。
root@ubuntu:~# systemctl restart ssh
これで、公開鍵認証でログインできるようになりました。今後はログインにパスワードを入力する必要がありません。
$ ssh -p 50000 -i ~/.ssh/id_rsa www@192.155.x.x
sshは公開鍵認証に登録した秘密鍵を使うので、秘密鍵を登録してあれば、秘密鍵を-iオプションで指定しなくてもOKです。
$ ssh -p 50000 www@192.155.x.x
ここまでで、OSをインストールして、最低限のセキュリティの設定をしました。
Apache HTTPサーバーソフトウェアのインストール
Apacheをインストールして、VPSの処理能力に合った設定をします5。
Apacheをインストールする前にapt-getのアップデートをします。
root@ubuntu:~# apt-get update
root@ubuntu:~# apt-get upgrade
Apacheをインストールします。
root@ubuntu:~# apt-get install apache2
http://192.155.x.x/ にブラウザでアクセスして、デフォルトページが表示されればインストール成功です。
VPSの処理能力に合わせて設定を変更します。
Apacheのメインの設定ファイルである/etc/apache2/apache2.confのバックアップをとってから編集します。
root@ubuntu:~# cp /etc/apache2/apache2.conf /etc/apache2/apache2.conf.old
root@ubuntu:~# nano /etc/apache2/apache2.conf
KeepAlive Off
Apache 2.4のドキュメントによると、KeepAliveはHTTPの持続的な接続を可能にする機能です。KeepAliveをOnにしておけば、特に画像が多いサイトではブラウザ表示が速くなります。欠点はメモリを消費するので、Linodeのガイドではこの機能をOffにしています。KeepAliveをOn/Offどちらを選ぶかはあなたが要求するウェブサイトの機能によって決まります6。
Apacheのデフォルトのmulti-processing module (MPM)はeventモジュールですが、PHPはデフォルトでpreforkモジュールを使っているので、MPMをeventからpreforkに変更します。
まず、preforkモジュールの設定ファイル/etc/apache2/mods-available/mpm_prefork.confを編集して、VPSの処理能力に合わせます。バックアップを取ってから次のように編集します。
<IfModule mpm_prefork_module>
StartServers 4
MinSpareServers 20
MaxSpareServers 40
MaxRequestWorkers 200
MaxConnectionsPerChild 4500
</IfModule>
これらの値は、2GB RAM / 1CPU COREの月10米ドルのVPS用のもので、Linodeが推奨している値です7。
そして、ApacheのMPMをeventモジュールを無効にして、preforkモジュールを有効にします。
root@ubuntu:~# a2dismod mpm_event
Module mpm_event disabled.
root@ubuntu:~# a2enmod mpm_prefork
Considering conflict mpm_event for mpm_prefork:
Considering conflict mpm_worker for mpm_prefork:
Enabling module mpm_prefork.
root@ubuntu:~# systemctl restart apache2
Apacheのバーチャルホストの設定
1つのIPアドレスで複数のウェブサイトを作るためのバーチャルホストの設定をします。
ApacheのconfファイルとDocumentRootディレクティブ
Apacheはクライアントからリクエストがあると、DocumentRootディレクティブで定義しているディレクトリ下のindex.htmlファイルをクライアントに返します。DocumentRootは、/etc/apache2/sites-available/000-default.confファイルのバーチャルホスト内で定義されていて、000-default.confファイルのDocumentRootの値は/var/www/htmlです。
<VirtualHost *:80>
DocumentRoot /var/www/html
</VirtualHost>
つまり、Apacheのデフォルトの設定だと、ウェブウェイトの来訪者はサーバーの'/var/www/html/index.html'を読んでいます。
そこで、000-default.confをもとにconfファイルを作成し、example.com、www.example.com、staging.example.comのためにDocumentRootやその他のディレクティブを定義して、私が目的とするバーチャルホストの設定をします。
要求するバーチャルホストの確認
ここでもう一度、要求を書きます。
| サーバーのIPアドレス | ウェブサイトのアドレス |
|---|---|
| 192.155.x.x | http://example.com/ (= http://www.example.com/) |
| 192.155.x.x | http://staging.example.com/ |
上表のように、サーバーのIPアドレスは同一で、ウェブサイトのアドレスが異なる2つのサイトを1つのサーバーに共存させたいのです。
この要求を実現するためには、次のようなバーチャルホストの設定をします。
| IPアドレス:ポート番号 | ServerName | ServerAlias | DocumentRoot |
|---|---|---|---|
| *:80 | example.com | www.example.com | /var/www/html/example.com/pub |
| *:80 | staging.example.com | /var/www/html/staging.example.com/pub |
サーバーのIPアドレスが1つの場合は192.155.x.xと明記しても*としても同じです。HTTPのポート番号は通常80番です。ServerNameディレクティブはドメイン名を指定します。ServerAliasはServerNameの別名です。example.comはwww.example.comを別名としたいので、ServerAliasに指定します。example.comとstaging.example.comのDocumentRootを別のパスに指定します。DocumentRootをどこに置くかは、ユーザーのホームディレクトリ下/home/www/としてもよいです。私はApacheのデフォルト/var/www/html下に作ることにしました。
決めたバーチャルホストの設定をconfファイルに入力して、Apacheをリロードすれば複数のウェブサイトがオープンします(あと、後述するDNSレコードの設定があります)。
DocumentRoot下のファイルとディレクトリのパーミッション
バーチャルホストの設定を決めたので、その通りにconfファイルを編集するのですが、その前に`/var/www/html'下のすべてのファイルとディレクトリのパーミッションをどうすればよいか決めて変更する必要があります8。
ApacheのデフォルトのDocumentRootである/var/www/htmlのパーミッションは、
root@ubuntu:/# ls -la /var/www
drwxr-xr-x 1 root root 4096 Nov 18 04:29 .
drwxr-xr-x 1 root root 4096 Nov 18 07:03 html
となっています。所有者はrootでrwxパーミッションが与えられていて、その他ユーザーにはr-xのパーミッションが与えられています。
また、Apacheのユーザーと所属グループはwww-dataです。Apacheのユーザーとグループは、apache2.confファイルとenvvarsファイルで定義されています。
User ${APACHE_RUN_USER}
Group ${APACHE_RUN_GROUP}
export APACHE_RUN_USER=www-data
export APACHE_RUN_GROUP=www-data
/var/www/htmlはパーミッションがその他(www-data含めその他すべてのユーザー)にr-xが与えられているので、Apacheはhtmlファイルを読んでクライアントの要求に返答することができます。ですから、Apacheをインストールすれば、何も設定しなくても、 http://192.155.x.x/ にアクセスするとウェブページが表示されます。
パーミッションを変更する理由はhtmlなどのファイルを便利に編集するためです。DocumentRootのディレクトリとファイルのオーナーがrootでは、suでrootにならないとファイルの編集ができません。そこで、ウェブ開発用ユーザーwww(私やあなた)でファイルを編集でき、かつApache(ユーザーwww-data)もファイルを読めるようにパーミッションの変更をします。
ウェブ開発用ユーザーwwwをグループwww-data(Apacheのグループ)に追加します。
root@ubuntu:/# gpasswd -a www www-data
Adding user www to group www-data
再ログインすると、設定が反映されます。
www@ubuntu:~$ groups
www www-data
DocumentRoot下のすべてのファイルとディレクトリの所有者と所有グループをwww-data(Apache)にします。
root@ubuntu:/# chown -R www-data:www-data /var/www/html
chownの-RオプションはRecursive、指定ディレクトリ下のすべてのディレクトリとファイルに対して再帰的にコマンドを実行するオプションです。
DocumentRoot下のディレクトリのパーミッションを770、ファイルのパーミッションを660にして、その他のユーザーがアクセス出来ないようにします。
root@ubuntu:/# find /var/www/html -type d -exec chmod 770 {} \;
root@ubuntu:/# find /var/www/html -type f -exec chmod 660 {} \;
ここまでで、パーミッションはこのように変わっています。
root@ubuntu:/# ls -la /var/www/html
# パーミッション変更前
drwxr-xr-x 1 root root 4096 Nov 18 07:03 html
# 変更後
drwxrwx--- 1 www-data www-data 4096 Nov 18 07:03 html
今後、DocumentRoot /var/www/html下に作成されるファイルの所有グループをwww-dataに固定します。ディレクトリにSGID(Set Group ID)を設定した場合は、その下に作成したファイル・ディレクトリが、SGIDが設定されているディレクトリの所有グループになることを利用します9。
root@ubuntu:/# chmod -R 2770 /var/www/html
グループのパーミッションがrwxからrwsに変わっています。
root@ubuntu:/# ls -la /var/www/html
drwxrws--- 1 www-data www-data 4096 Nov 18 07:03 html
試しにディレクトリを作ってみます。
www@ubuntu:~$ mkdir /var/www/html/test
www@ubuntu:~$ ls -la /var/www/html/test
# htmlディレクトリ
drwxrws--- 2 www-data www-data 4096 Nov 18 07:03 html
# 新規作成ディレクトリ
drwxrwsr-x 1 www www-data 4096 Nov 28 03:26 test
新しく作られるディレクトリの所有者は作成者であるユーザーwwwで、その他ユーザーがパーミッションr-xを持ちます。グループがwww-dataなので、Apacheにもパーミッションrwxが与えられているので、所有者がユーザーwwwでも問題ありません。
しかし、その他ユーザーにパーミッションr-xが与えられていることは、先ほど、その他ユーザーにパーミッションを与えない設定をしたことからすると意に反しています。
How to set default file permissions for all folders/files in a directory? - Unix & Linux Stack Exchangeを読むと、ACLをインストールして使えば新規作成するディレクトリのパーミッションを755、ファイルのパーミッションを644から変更できるらしいです。
ただ、これは保留にします。SGID設定後に作られるDocumentRoot下のすべてのディレクトリ・ファイルの所有者はwww(ウェブ開発ユーザー)またはwww-data(Apache)で、所有グループはwww-dataであることは固定です。前述したfindとchmodによるパーミッション変更はコマンド一つでいつでもできます。その他ユーザーにパーミッションr-xが与えられていることはとりあえず置いておいて、Apacheのバーチャルホストの設定を先に進めます。
バーチャルホストの設定
DocumentRoot下のパーミッションがクリアになったので、バーチャルホストの設定をします10。
/etc/apache2/sites-available/000-default.confファイルをコピーして、example.com.confファイルを作ります。エディタでexample.com.confを開き、次のように編集します。
root@ubuntu:/# cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/example.com.conf
root@ubuntu:/# nano /etc/apache2/sites-available/example.com.conf
NameVirtualHost *:80
<Directory /var/www/html/example.com/pub>
Require all granted
</Directory>
<VirtualHost *:80>
ServerName example.com
ServerAlias www.example.com
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html/example.com/pub
ErrorLog /var/www/html/logs/error-example.com.log
CustomLog /var/www/html/logs/access-example.com.log combined
</VirtualHost>
<Directory /var/www/html/staging.example.com/pub>
Require all granted
</Directory>
<VirtualHost *:80>
ServerName staging.webfub.tech
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html/staging.example.com/pub
ErrorLog /var/www/html/logs/error-staging.example.com.log
CustomLog /var/www/html/logs/access-staging.example.com.log combined
</VirtualHost>
NameVirtualHost *:80は、クライアントが任意のIPアドレスにポート80でHTTP接続したときに、このバーチャルホストの設定が有効だという意味です。サーバーのIPアドレスは192.155.x.xの1つだけなので、NameVirtualHost 192.155.x.x:80としても同じことです。NameVirtualHostとVirtualHostの後に続く値は同じでなければいけません。
ServerNameて定義した値がウェブサイトのURLの http://ServerName/ になります。ServerAliasはServerNameの別名で、クライアントが http://ServerAlias/ にアクセスすると、Apacheはhttp://ServerName/ にアクセスがあったときと同じ動作をします。ServerNameで定義するホスト名は1つのみです。ServerAliasはホスト名を複数定義でき、ワイルドカード(*.example.com)を使うこともできます。
私は、 http://example.com/ と http://www.example.com/ は同じウェブサイトでメインサイトとしたいので、1つ目のバーチャルホストはServerName example.comで、ServerAlias www.example.comとしています。サブサイトは http://staging.example.com で別名はいらないので、2つ目のバーチャルホストはServerName staging.example.comでServerAliasはありません。
1つ目と2つ目のバーチャルホストは異なるDocumentRootを定義します。それぞれ、/var/www/html/example.com/pubと/var/www/html/staging.example.com/pubとしています。
定義したディレクトリはウェブ開発用ユーザーwwwで作ります。(rootではなくユーザーwwwです)。ErrorLogとCustomLogで定義したログファイルを保存するディレクトリも作成します。
www@ubuntu:/var/www/html$ mkdir -p example.com/pub
www@ubuntu:/var/www/html$ mkdir -p staging.example.com/pub
www@ubuntu:/var/www/html$ mkdir logs
ディレクトリを作成したら、設定ファイルを有効にして、Apacheのサービスをリロードします。
root@ubuntu:/# a2ensite example.com.conf
root@ubuntu:/# a2dissite 000-default.conf
root@ubuntu:/# systemctl reload apache2
これでバーチャルホストの設定は終わりです。
DNSレコードの設定
DNSサーバーにDNSレコードを次のように設定します11。DNSレコードの設定はApacheの設定の前でも構いません。
私はドメインを登録したお名前.comが提供しているDNSサーバーを使っています。お名前.comなら、ドメインNavi - お名前.comにログインして、ドメイン設定 > ネームサーバーの設定 > DNS関連機能の設定とたどります。
| ホスト名 | TYPE | TTL | VALUE | 状態 |
|---|---|---|---|---|
| example.com | A | 3600 | 192.155.x.x | 有効 |
| www.example.com | A | 3600 | 192.155.x.x | 有効 |
| staging.example.com | A | 3600 | 192.155.x.x | 有効 |
3つのドメインをすべて同じIPアドレスに紐付けます。お名前.comでは、このようなDNSレコードを設定する場合は、ホスト名はドメイン、TYPEはA、TTL(Time To Live パケットの有効期間)は3600秒、VALUEはIPアドレスを入力します12。
DNSレコードの設定が反映されるまで数時間かかります。休憩タイムです。
バーチャルホストとDNSの動作確認
DNSレコードが反映されたら、2つのバーチャルホストのDocumentRootにそれぞれindex.htmlファイルを置いて、ウェブサイトがパブリックになっているか確かめます。
ローカルで簡単なindex.htmlファイルを作って、サーバーにアップロードします。
2つのバーチャルホストが区別できるように<p>などの内容を一部変えます。~/example.com/index.htmlと~/staging.example.com/index.htmlを作ります。
<! for example.com -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>example.com</title>
</head>
<body>
<p>for example.com</p>
</body>
</html>
<! for staging.example.com -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>staging.example.com</title>
</head>
<body>
<p>for staging.example.com</p>
</body>
</html>
scpコマンドでindex.htmlをサーバーのDocumentRootに指定したディレクトリにアップロードします。scpはポート番号を指定するには-Pオプションを使います。大文字のPでなければいけません。アップロードするパスはuser@address:pathという表記で指定します。
$ scp -P 50000 ~/example.com/index.html www@192.155.x.x:/var/www/html/example.com/pub
$ scp -P 50000 ~/staging.example.com/index.html www@192.155.x.x:/var/www/html/staging.example.com/pub
後はウェブサイトをデザインしてコンテンツを用意すればウェブサイトの完成です。私はデザインとコンテンツ作成にはWordPressを使いたいので、さらにMySQL、PHP、WordPressをインストールします。
MySQLのインストール
apt-getでMySQLをインストールします。パスワードの設定を求められるので、任意のパスワードを入力します。入力したパスワードがMySQLのrootパスワードになります。
root@ubuntu:~# apt-get install mysql-server
PHPのインストールと設定
apt-getでPHPとPHPの拡張モジュールをインストールします。
root@ubuntu:~# apt-get install php7.0 php-pear libapache2-mod-php7.0 php7.0-mysql
拡張モジュールは他にもcURL、JSON、CGIをサポートするための拡張モジュールがありますが、私は今のところは上記のモジュールだけをインストールしました。これでWordPressの動作に問題は出ていません。
PHPを設定します。php.iniのバックアップをとり、エディタで編集します。
root@ubuntu:~# cp /etc/php/7.0/apache2/php.ini /etc/php/7.0/apache2/php.ini.old
root@ubuntu:~# nano /etc/php/7.0/apache2/php.ini
max_input_time = 30
error_reporting = E_COMPILE_ERROR | E_RECOVERABLE_ERROR | E_ERROR | E_CORE_ERROR
error_log = /var/log/php/error.log
max_input_timeはスクリプトがPOSTなどの入力をパースする最大時間(秒)です。Linodeのガイドでは30秒が指定されています。error_reportingはエラーログに出力する項目で、error_logは出力ファイルパスです13。
error_logで指定したエラーログの出力ディレクトリを作り、ディレクトリの所有者をwww-data(Apache)に変更します。
root@ubuntu:~# mkdir /var/log/php
root@ubuntu:~# chown www-data:www-data /var/log/php
MySQLとPHPの動作テスト
MySQLとPHPが正しく動作するかを、MySQLデータベースにPHPがアクセスできるかどうかでテストします。
データベースを1つ作成します。
MySQLにroot(UbuntuのrootではなくMySQLのrootです)でログインします。インストール時に設定したパスワードを使います。
root@ubuntu:~# mysql -u root -p
Enter password:
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 4
Server version: 5.7.16-0ubuntu0.16.04.1 (Ubuntu)
webdataという名前のデータベースを作り、ユーザー(ユーザー名you、パスワードyour-password)にデータベースwebdataを使用する権利を与えます。youとyour-passwordは任意の値に置き換えます(user1とe2;3d#Saなど)。quitで終了します。
mysql> CREATE DATABASE webdata;
Query OK, 1 row affected (0.00 sec)
mysql> GRANT ALL ON webdata.* TO 'you' IDENTIFIED BY 'your-password';
Query OK, 0 rows affected, 1 warning (0.01 sec)
mysql> quit
Bye
テスト用のPHPスクリプト~/test.phpをローカルで作り、ApacheのDocumentRootにアップロードします。
<html>
<head>
<title>PHP Test</title>
</head>
<body>
<?php
echo '<p>Hello World</p>';
$servername = "localhost";
$username = "you";
$password = "your-password";
// Create MySQL connection
$conn = mysqli_connect($servername, $username, $password);
// Check connection - if it fails, output will include the error message
if (!$conn) {
die('<p>Connection failed: <p>' . mysqli_connect_error());
}
echo '<p>Connected successfully</p>';
?>
</body>
</html>
$usernameと$passwordをそれぞれデータベースを作成した時に入力した値に置き換えて下さい。このスクリプトはPHPがMySQLデータベースサーバーへのアクセスに成功したらConnected succesfullyとブラウザに表示し、アクセスに失敗したらCoonection failedと表示します。
user@client ~ % scp -P 50000 ~/test.php www@192.155.x.x:/var/www/html/example.com/pub
今、DocumentRootが/var/www/html/example.com/wwwだとして、scpでtest.phpをローカルマシンからサーバーにアップロードします。
http://example.com/test.phpにブラウザでアクセスしてConnected succesfullyと表示されたらOKです。NGだった場合は、まずユーザー名、パスワードが正しく入力されているか確かめます。Apacheサービスをリスタートしてもよいと思います。
WordPressのインストール
これまでにApache、MySQL、PHPがインストールしてバーチャルホストやVPSの処理能力に応じた設定など様々な設定をしてきました。これでWordPressのインストールの前にのシステム要件を満たすので、WordPressをインストールして使うことができます14。
latest.tar.gzのダウンロードと解凍
WordPress http://wordpress.org/latest.tar.gz をwgetでダウンロードしてtarで解凍します。ローカルではなくwordoress.orgサーバーから私のウェブサーバーにダウンロードします。
www@ubuntu:~$ wget http://wordpress.org/latest.tar.gz
www@ubuntu:~$ tar -xzvf latest.tar.gz
解凍するとwordpressディレクトリができます。中には、wp-settings.phpなどPHPスクリプトが入っています。
wordpress/
wordpress/wp-settings.php
wordpress/wp-cron.php
wordpress/wp-comments-post.php
wordpress/wp-activate.php
wordpress/wp-admin/
wordpress/wp-admin/link-parse-opml.php
...
ダウンロードしたファイルを見ると、改めてWordPressはPHPスクリプトの集合で構成されたシステムなのだとわかります。WordPressというバイナリのソフトウェアがあるわけではなく、PHPで書かれたシステムなのです。ユーザーがブラウザでウェブサイトにアクセスすると、HTTPサーバーであるApacheがPHPを呼び出し、PHPがWordPressのPHPスクリプトを実行します。WordPress自体にサーバー上のファイルをリードしたりライトしたりするパーミッションがあるのではなく、Apache(www-dataユーザー)にパーミッションがあります。
WordPress用MySQLデータベースとユーザーの作成
WordPressはMySQLデータベースを1つ使用するので、データベースとそのユーザーを作ります。MySQLとPHPの動作テストのために作ったデータベースとユーザーをWordPress専用にしてもOKです。
MySQLのrootでMySQLにログインします。
www@ubuntu:~$ mysql -u root -p
Enter password:
データベース名wp_webfuntech、データベースのユーザーはユーザー名wwwとします。このMySQLのユーザーwwwとUbuntuのユーザーwwwは同じ名前ですが関係ありません。ユーザーwwwのパスワードを設定します。最後に、一応flushコマンドで権限を消します。
mysql> create database wp_webfuntech;
mysql> grant all privileges on wp_webfuntech.* to 'www'@'localhost'
mysql> flush privileges;
mysql> exit
一度MySQLからログアウトした後に、ユーザーwwwでログインします。ユーザーwwwの正しいパスワードを入力するとログインできます。
www@ubuntu:~$ mysql -u www -p
Enter password:
MySQLのデータベースの一覧を得るには、showコマンドを使います。
mysql> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
| sys |
| webdata |
| wp_webfuntech |
+--------------------+
7 rows in set (0.00 sec)
mysql> exit
Bye
MySQLの新規ユーザーとデータベースができています。
wp-config.phpの設定
解凍したwordpress/wp-config-sample.phpをコピーして、wp-config.phpを作成します。wp-config.phpはWordPressのインストールスクリプトinstall.phpが読み込む設定ファイルです。wp-config.phpの内容は、MySQLデータベース名、ユーザー名、パスワード、認証キーなどです。これらを入力して保存します。
www@ubuntu:~$ cp wordpress/wp-config-sample.php wordpress/wp-config.php
www@ubuntu:~$ nano wordpress/wp-config.php
エディタでwp-config.phpを次のように編集します。
define('DB_NAME', 'wp_webfuntech');
/** MySQL database username */
define('DB_USER', 'www');
/** MySQL database password */
define('DB_PASSWORD', 'password for www');
/** MySQL hostname */
define('DB_HOST', 'localhost');
/** Database Charset to use in creating database tables. */
define('DB_CHARSET', 'utf8');
/** The Database Collate type. Don't change this if in doubt. */
define('DB_COLLATE', '');
/**#@+
* Authentication Unique Keys and Salts.
*
* Change these to different unique phrases!
* You can generate these using the {@link https://api.wordpress.org/secret-key/1.1/salt/ WordPress.org secret-key service}
* You can change these at any point in time to invalidate all existing cookies. This will force all users to have to log in again.
*
* @since 2.6.0
*/
define('AUTH_KEY', '*');
define('SECURE_AUTH_KEY', '*');
define('LOGGED_IN_KEY', '*');
define('NONCE_KEY', '*');
define('AUTH_SALT', '*');
define('SECURE_AUTH_SALT', '*');
define('LOGGED_IN_SALT', '*');
define('NONCE_SALT', '*');
ファイルの上の方の行にあるDB_NAMEはデータベース名で、その他のデータベースの情報を適当に入力します。ファイルの下の方の行にあるAUTH_KEYなどAuthentication Unique Keys(認証キー)は https://api.wordpress.org/secret-key/1.1/salt/ が出力する64桁のランダムな文字列を入力します。
私は、サーバーからwgetで https://api.wordpress.org/secret-key/1.1/salt/ (認証キー)をダウンロードしてindex.htmlとして保存し、nanoエディタでwp-config.phpを開き、Ctrl + Rでindex.htmlのテキスト(認証キー)を挿入しました。
# 認証キーをダウンロードしてindex.htmlに保存する
www@ubuntu:~$ wget https://api.wordpress.org/secret-key/1.1/salt/
2016-12-06 05:43:08 (81.3 MB/s) - 'index.html' saved [768]
# catでindex.htmlを見てみると
www@ubuntu:~$ cat index.html
define('AUTH_KEY', 'X@+rNHM:?kxg{6irA#ru2@P]bK;@gNz&UbK|2s)S`&i*Rj|2!_&~2fH|woxH3_aT');
define('SECURE_AUTH_KEY', 'ly&0/Gbs_R! a/)>ynRPr_&&(boR4YM/S*t-8YF*|yyj*U.1z|u6R9c3>=+#E7bB');
define('LOGGED_IN_KEY', ',FowD`:>t6@x)%khp*P2Ewxhj((j3MMb]P,(!6=|O)CHP31ZrPag#unR1x}M#x+w');
define('NONCE_KEY', 'Ad2P-L?GLsXqPlO>M-M0)x|G~L<ZoCy<>7@68Mk#x_O4{^I h;h;jzEH1mAW~0ho');
define('AUTH_SALT', '4}v9/aMfSo;NM8S/SNH7fLwo_XY~]=?EY5_LS,eWxXmeEgvp|+BGg4e/-[6U*pMB');
define('SECURE_AUTH_SALT', 'P(L/6Zc$*l*pRp.P2O^{Tc]cc7sH@9{-0l|S`o=KMrSOL+NvN(+(}{se1PD$%UTu');
define('LOGGED_IN_SALT', 'v*OpM,4qQ#CPQ5cPeWtV/uC&vV,S+LAm!hL4Ar9H]o$Amgwk9w/ygWG=,F{M4`#*');
define('NONCE_SALT', 'VG;}CsJTj>OlUzOzOa;C;XEla{bxV:</vQfs:GC=Ke6+jui:SD1C3uhbzUR0O$>N');
# nanoエディタでwp-config.phpを編集する
www@ubuntu:~$ nano wprdpress/wp-config.php
# この後、Ctrl+Rでindex.htmlをテキスト挿入する
wordpressディレクトリのコピー
wp-config.phpを作成したら、~/wordpress/ディレクトリの中身だけをDocumentRootにコピーします。そして、ファイルとディレクトリのパーミッションをもう一度変更します。
www@ubuntu:~$ cp -r wordpress/* /var/www/html/example.com/pub/
www@ubuntu:~$ su
root@ubuntu:/# chown -R www-data:www-data /var/www/html/
root@ubuntu:/# find /var/www/html -type d -exec chmod 770 {} \;
root@ubuntu:/# find /var/www/html -type f -exec chmod 660 {} \;
chownとchmodでパーミッションを変更しないと、www-data(Apache)にライトの権限がないため、WordPressのインストールはできてもテーマのインストールや編集ができません。この再度パーミッションを設定しないといけない点は前述したとおりUbuntuを改良する余地があります。
インストールスクリプトinstall.phpの実行
http://example.com/wp-admin/install.php にブラウザでアクセスします。サイト名、ユーザー名、ログインパスワード、メールアドレスを入力してセットアップが終わるとWordPressのインストールが完了します。http://ServerName/wp-admin/ にアクセスして管理パネルにログインできるようになります。
長い文章を読んで下さってありがとうございます。お疲れ様でした。
公式ドキュメントのリンク
- Getting Started with Linode
- Apache HTTP サーバ バージョン 2.4 ドキュメント
- MySQL 5.6 リファレンスマニュアル
- PHP マニュアル
- WordPress Codex 日本語版
-
Linodeとさくらはどちらも使いやすいのですが、LinodeはアダルトコンテンツがOKで、さくらはNGです。 ↩
-
List of TCP and UDP port numbers - Wikipediaに記載している空いていて自由に使えるポートの範囲です。 ↩
-
ssh接続を鍵認証で行う - CentOS / Scientific Linuxでサーバー構築とsshの公開鍵認証の設定でつまずいた - さかな前線を参考にしました。 ↩
-
公開鍵暗号方式に慣れていないとき、私はGnuPGで遊ぶ 暗号化してみる - そんなこと覚えてないを読みました。ssh-keygenとは違うgpgという暗号ソフトなのですが、この記事を読むと暗号ソフトの使い方に親しめます。 ↩
-
Apache、MySQL、PHPのインストールの方法はInstall LAMP on Ubuntu 16.04 - Linodeに習っています。 ↩
-
Apache optimization: KeepAlive On or Off? - Abdussamad.comより ↩
-
MPM、
mpm_prefork.confの設定について、Tuning Your Apache Server - Linodeに説明があります。また、KeepAliveの説明の際にもリンクしたApacheの公式ドキュメントDocumentation: Apache HTTP Serverで調べることができます。 ↩ -
Webサーバーのパーミッションの設定〜ユーザー権限の考え方 - IT工房がわかりやすくて勉強になります。具体的にどう設定するかは、web開発のためのapacheやコンテンツディレクトリのパーミッション関連まとめ - バカンス駆動開発を参考にしました。 ↩
-
SGID(Set Group ID) - 特殊なアクセス権で勉強しました。 ↩
-
詳しくは、Apache バーチャルホスト説明書 - Apache HTTP サーバ バージョン 2.4に解説があります。 ↩
-
DNSについて説明しているページのリンクを貼ろうと思ったのですが、特におすすめしたいものが思い出せません。確か、ずいぶん前にネットワークはなぜつながるのか(戸根勤 著 2007年)を読んだと思います。 ↩
-
お名前.comヘルプセンターで調べることができます。 ↩
-
他にも
php.iniの設定についてPHP: 実行時設定 - Manualに説明があります。 ↩ -
インストールの方法はWordPress のインストール - WordPress Codex 日本語版に習いました。 ↩