[](動画URL "タイトルなど")
[](https://vimeo.com/3514904 "Little red riding hood - Click to Watch!")
YouTubeをMarkdownで埋め込むには、YouTubeのサムネイルをMarkdownで埋め込むための文字列変換というページのようなツール(Webアプリケーション)がある。
そのやり方は前回ご紹介しました。
【Qiita, Markdown】記事で画像を横並びにする(YouTubeやTwitterの動画も埋め込む, gif画像)
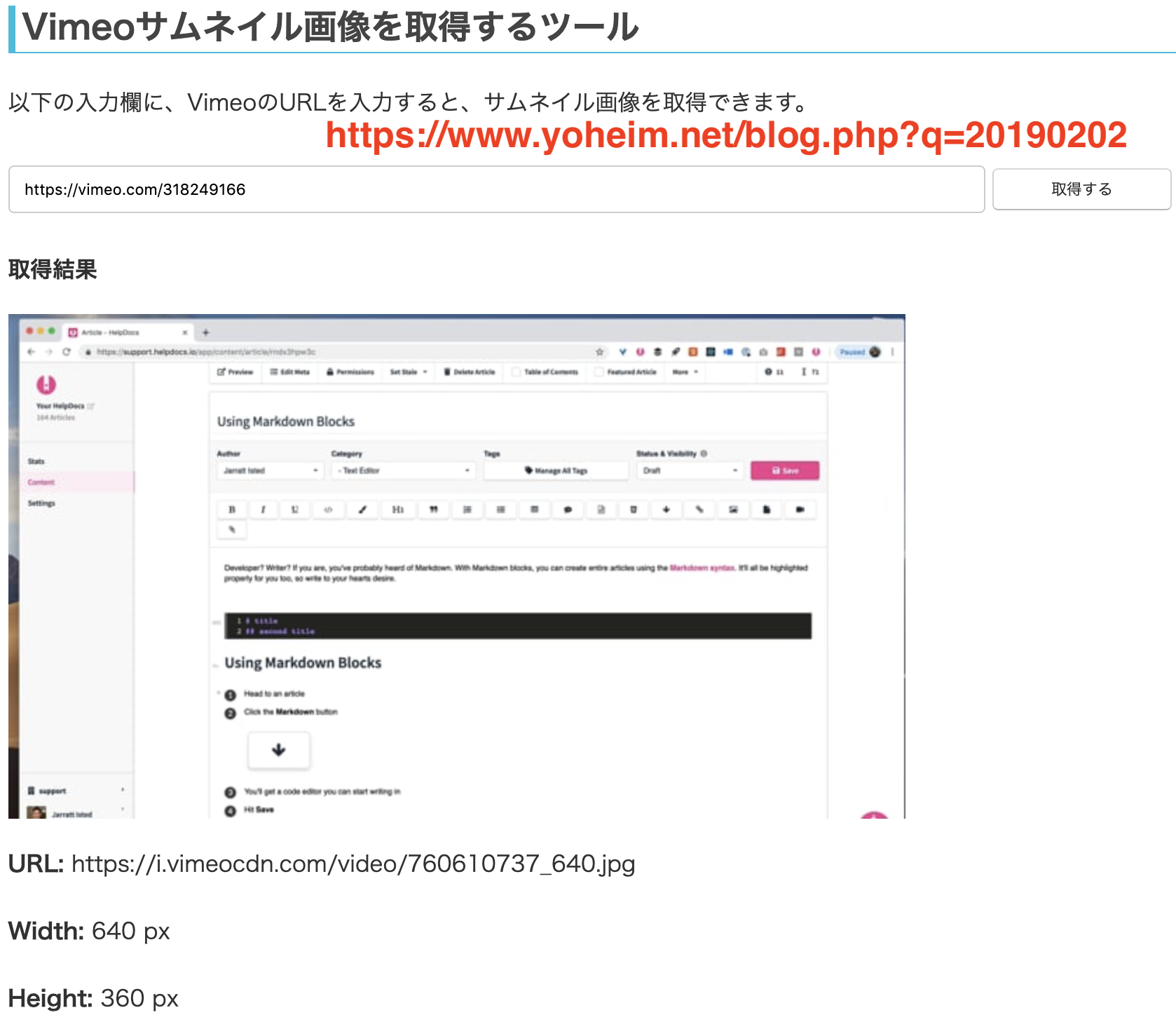
Vimeoのサムネイル画像を取得するツールありました。
方法1.Vimeoサムネイル画像を取得するツール

[](https://vimeo.com/318249166 "")
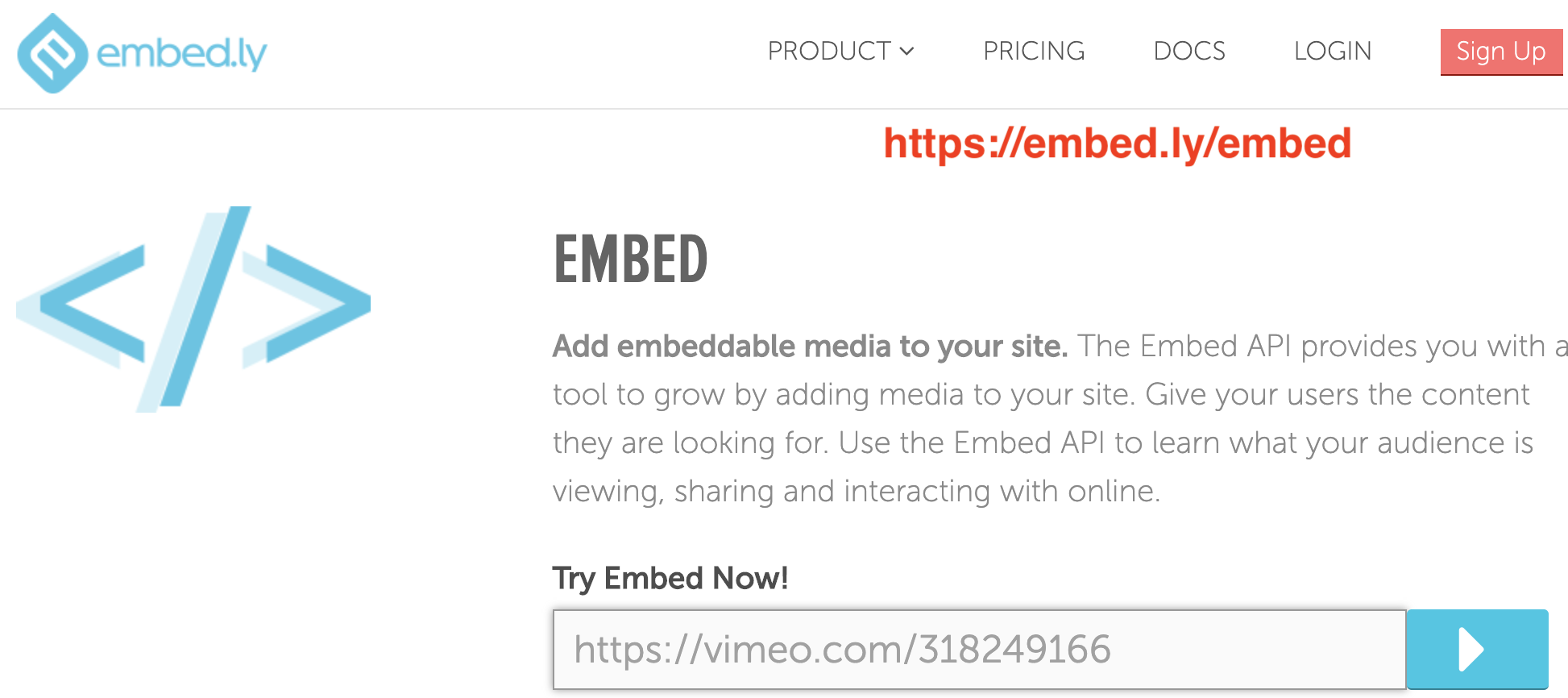
方法2.YouTube,TED,Vimeo,Vine等の動画サムネイルを取得できる「embed.ly」
サイトはこちら https://embed.ly/embed
無料、アカウント作成不要
Embedlyってなに?
Embedlyを使うと、Webサイトの中に他のサイトの動画や写真やWebサイトを埋め込み表示することが出来ます。
URLを入力してボタンを押すだけで、紹介したいサイトのサムネイル画像などもリンクと一緒に表示できる。
ブログカード。

[](https://vimeo.com/318249166 "")
結論
どちらも機能は同じ。
TED
[](https://vimeo.com/318249166 "https://www.ted.com/talks/shimpei_takahashi_play_this_word_game_to_come_up_with_original_ideas")
余談
「Vimeo Markdown」の検索上位の話題は、MarkdownでYouTubeの動画を埋め込む際のサムネイルはVimeoにアップロードしたサムネイルをパスとして差し替えが可能。
結局、Markdownで動画を埋め込みの仕組み(メカニズム)としてはMarkdown記法の「画像埋め込み」と「リンク」を組み合わせただけです。
[title](http://...)

参考
[1]Is it possible to embed Youtube/Vimeo videos in Markdown using a C# Markdown library