Angular.js+GoogleChartToolsでグラフ描画3(棒グラフ-縦方向)で描画した棒グラフ-縦方向を棒グラフ-横方向に変更します。
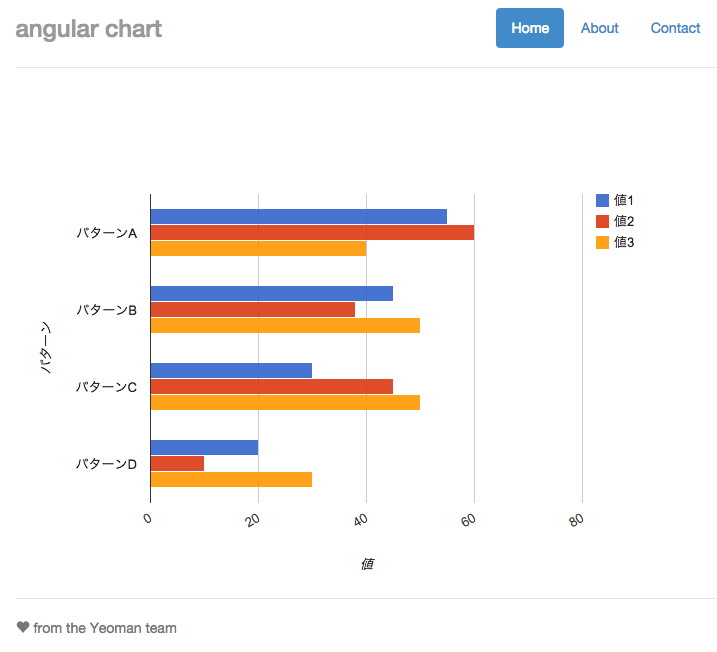
棒グラフ-縦方向を棒グラフ-横方向に変更する
棒グラフ-縦方向を棒グラフ-横方向に変更するには、typeを'ColumnChart'から'BarChart'に変更するだけです。
'use strict';
angular.module('chartApp')
.controller('MainCtrl', function ($scope) {
$scope.testchart = createChart();
function createChart() {
var chart = {};
chart.type = "BarChart";
chart.data = [
['title', '値1', '値2', '値3'],
['パターンA', 55, 60, 40],
['パターンB', 45, 38, 50],
['パターンC', 30, 45, 50],
['パターンD', 20, 10, 30]
];
chart.options = {
dataOpacity: 0.5,
height: 500,
isStacked: true,
hAxis: {
viewWindowMode: 'pretty',
textPosition:'out',
title:'パターン'
},
vAxis: {
textPosition:'out',
title:'値'
}
}
return chart;
}
});
棒グラフ-横方向のoptions
optionsを指定することでグラフをカスタマイズすることが出来ます。
'use strict';
angular.module('chartApp')
.controller('MainCtrl', function ($scope) {
$scope.testchart = createChart();
function createChart() {
var chart = {};
chart.type = "BarChart";
chart.data = [
['title', '値1', '値2', '値3'],
['パターンA', 55, 60, 40],
['パターンB', 45, 38, 50],
['パターンC', 30, 45, 50],
['パターンD', 20, 10, 30]
];
chart.options = {
dataOpacity: 0.9,
height: 500,
hAxis: {
viewWindowMode: 'pretty',
textPosition:'out',
title:'値'
},
vAxis: {
textPosition:'out',
title:'パターン'
}
}
return chart;
}
});
| プロパティ | 型 | 説明 |
|:-----------|:------------|:------------|:------------|
| animation.duration | number | グラフの値が変更された際、グラフのアニメーションにかかる時間を指定します。 |
| animation.easing | string | グラフの値が変更された際、グラフのアニメーションのイージング関数を指定します。 有効な値は'linear'(一定速度), 'in'(アニメーション開始時がゆっくりで、その後スピードアップ), 'out'(アニメーション開始時が速くて、その後スピードダウン), 'inAndOut'(アニメーション開始時がゆっくりで、その後スピードアップし、その後スピードダウン) |
| annotations.alwaysOutside | boolean | ??? |
| annotations.boxStyle | object | ??? |
| annotations.highContrast | boolean | ??? |
| annotations.textStyle | object | ??? |
| axisTitlesPosition | string | 軸タイトルの配置場所を指定します。 有効な値は'in'(グラフ内に配置), 'out'(グラフ外に配置), 'none'(軸タイトルを省略) |
| backgroundColor | string or object| グラフの背景色を指定します。 |
| backgroundColor.fill | string | グラフの背景色を指定します。 |
| backgroundColor.stroke | string | グラフ描画領域の枠線の色を指定します。 |
| backgroundColor.strokeWidth | number | グラフ描画領域の枠線の太さを指定します。 |
| bar.groupWidth | number or string | 棒グラフのバーの幅を指定します。 |
| chartArea | object| グラフの位置/大きさを指定します。 |
| chartArea.backgroundColor | string or object| グラフの背景色を指定するようですが、backgroundColorとの違いが分からないので使っていません。 |
| chartArea.left | number or string | グラフの描画領域左端からのX座標を指定します。 |
| chartArea.top | number or string | グラフの描画領域上端からのY座標を指定します。 |
| chartArea.width | number or string | グラフの幅を指定します。 |
| chartArea.height | number or string | グラフの高さを指定します。 |
| colors | array | グラフの色を配列で指定します。 |
| dataOpacity | number | グラフの透明度を指定します。 |
| enableInteractivity | boolean | trueを指定すると、グラフにrollover/選択した際にツールチップが表示されます。 ※ツールチップの表示のイベントは'tooltip.trigger'で指定します。 |
| focusTarget | string | ツールチップを表示するイベントの対象を指定します。 有効な値は'dataum'(個別のデータ), 'category'(データグループ) |
| fontSize | number | グラフ中に表示されるテキストのフォントサイズを指定します。 |
| fontName | string | グラフ中に表示されるテキストのフォント名を指定します。 |
| forceIFrame | boolean | trueの場合、iFrameにグラフを描画します。 |
| hAxes | object | 複数の水平軸を持つグラフの場合、各水平軸のプロパティを指定します。 |
| hAxis | object | 水平方向の要素のプロパティを指定します。 |
| hAxis.baseline | number | ??? |
| hAxis.baselineColor | number | 水平方向のベースラインの色を指定します。|
| hAxis.direction | number | 横軸の要素の配置方向。 1で通常、-1で逆順 |
| hAxis.format | string | 数値 or 日付ラベルのフォーマットを指定します。 |
| hAxis.glidlines | object | 水平方向のグリッドラインのプロパティを指定します。 |
| hAxis.glidlines.color | string | 水平方向のグリッドラインの色を指定します。 |
| hAxis.glidlines.count | number | 水平方向のグリッドラインの数を指定します。 |
| hAxis.minorGlidlines | object | 水平方向の補助グリッドラインのプロパティを指定します。 ※この指定が有効なのは、グラフのタイプがContinuousの場合のみです。 |
| hAxis.minorGlidlines.color | object | 水平方向の補助グリッドラインの色を指定します。 |
| hAxis.minorGlidlines.count | number | 水平方向の補助グリッドラインの数を指定します。 |
| hAxis.logScale | number | ??? |
| hAxis.textPosition | string | 水平方向のテキストの表示位置。 有効な値は'out'(グラフ外に配置), 'in'(グラフ内に配置), 'none'(表示しない) |
| hAxis.textStyle | string | 水平方向のテキストのテキストスタイルを指定します。|
| hAxis.ticks | array | 水平方向の目盛りを配列で指定します。配列の各要素は有効な値(数値、日付等)である必要があります。 |
| hAxis.title | string | 水平方向のタイトルを指定します。 |
| hAxis.titleTextStyle | string | 水平方向のタイトルのテキストスタイルを指定します。 |
| hAxis.maxValue | number | 横軸の最大値を指定します。 |
| hAxis.minValue | number | 横軸の最小値を指定します。 |
| hAxis.viewWindowMode | string | 横軸をスケーリングする方法を指定します。 |
| hAxis.viewWindow | object | 横軸のトリミング範囲を指定します。 |
| hAxis.viewWindow.max | number | 横軸のトリミング範囲の最大値を指定します。 ※hAxis.viewWindowModeが'pretty' or 'maximized'の場合、この指定は無視されます。 |
| hAxis.viewWindow.min | number | 横軸のトリミング範囲の最小値を指定します。 ※hAxis.viewWindowModeが'pretty' or 'maximized'の場合、この指定は無視されます。 |
| height | number | グラフの高さを指定します。 |
| isStacked | true | trueにすると、一連の値を積み重ねたグラフを描画します。 |
| legend | object | 凡例の表示の仕方を指定します。 |
| legend.alignment | string | 凡例の並びを指定します。 |
| legend.position | string | 凡例の表示位置を指定します。 |
| legend.textStyle | object | 凡例のテキストスタイルを指定します。 |
| orientation | string | グラフの向きを指定します。 ※有効な値は'horizontal'(水平), 'vertical'(垂直) |
| reverseCategories | boolean | trueの場合、右から左にシリーズを描画します。 |
| series | array | 各シリーズのフォーマットを指定します。 |
| theme | string | グラフのテーマを指定します。 ※指定できるのは'maximized'(グラフの面積を最大化し、全てのラベルを表示)のみ |
| title | string | グラフのタイトルを指定します。 |
| titlePosition | string | グラフのタイトルの表示位置を指定します。 ※有効な値は'in'(グラフ内に配置), 'out'(グラフ外に配置), 'none'(軸タイトルを省略) |
| titleTextStyle | objecgt | グラフのタイトルのテキストスタイルを指定します。 |
| tooltip | objecgt | ツールチップのプロパティを指定します。 |
| tooltip.isHtml | boolean | trueの場合、ツールチップの描画をHTMLで行います。 |
| tooltip.showColorCode | boolean | trueの場合、ツールチップに各スライスの色の正方形を表示します。 |
| tooltip.textStyle | object | ツールチップのテキストスタイルを指定します。 |
| tooltip.trigger | string | ツールチップを表示させる方法を指定します。 有効な値は'focus'(要素にrolloverしたら表示), 'selection'(要素を選択したら表示), 'none'(ツールチップを表示しない) |
| vAxis | object | 垂直方向の要素のプロパティを指定します。 |
| vAxis.baseline | number | ??? |
| vAxis.baselineColor | number | 垂直方向のベースラインの色を指定します。 ※この指定が有効なのは、グラフのタイプがContinuousの場合のみです。 |
| vAxis.direction | number | 縦軸の要素の配置方向。 1で通常、-1で逆順 |
| vAxis.format | string | 数値 or 日付ラベルのフォーマットを指定します。 ※この指定が有効なのは、グラフのタイプがContinuousの場合のみです。 |
| vAxis.glidlines | object | 垂直方向のグリッドラインのプロパティを指定します。 ※この指定が有効なのは、グラフのタイプがContinuousの場合のみです。 |
| vAxis.glidlines.color | string | 垂直方向のグリッドラインの色を指定します。 |
| vAxis.glidlines.count | number | 垂直方向のグリッドラインの数を指定します。 |
| vAxis.minorGlidlines | object | 垂直方向の補助グリッドラインのプロパティを指定します。 ※この指定が有効なのは、グラフのタイプがContinuousの場合のみです。 |
| vAxis.minorGlidlines.color | object | 垂直方向の補助グリッドラインの色を指定します。 |
| vAxis.minorGlidlines.count | number | 垂直方向の補助グリッドラインの数を指定します。 |
| vAxis.logScale | number | ??? |
| vAxis.textPosition | string | 垂直方向のテキストの表示位置。 有効な値は'out'(グラフ外に配置), 'in'(グラフ内に配置), 'none'(表示しない) |
| vAxis.textStyle | string | 垂直方向のテキストのテキストスタイルを指定します。|
| vAxis.ticks | array | 垂直方向の目盛りを配列で指定します。配列の各要素は有効な値(数値、日付等)である必要があります。 ※この指定が有効なのは、グラフのタイプがContinuousの場合のみです。 |
| vAxis.title | string | 垂直方向のタイトルを指定します。 |
| vAxis.titleTextStyle | string | 垂直方向のタイトルのテキストスタイルを指定します。 |
| vAxis.maxValue | number | 縦軸の最大値を指定します。 ※この指定が有効なのは、グラフのタイプがContinuousの場合のみです。 |
| vAxis.minValue | number | 縦軸の最小値を指定します。 ※この指定が有効なのは、グラフのタイプがContinuousの場合のみです。 |
| vAxis.viewWindowMode | string | 縦軸をスケーリングする方法を指定します。 ※この指定が有効なのは、グラフのタイプがContinuousの場合のみです。 |
| vAxis.viewWindow | object | 縦軸のトリミング範囲を指定します。 |
| vAxis.viewWindow.max | number | 縦軸のトリミング範囲の最大値を指定します。 ※vAxis.viewWindowModeが'pretty' or 'maximized'の場合、この指定は無視されます。 |
| vAxis.viewWindow.min | number | 縦軸のトリミング範囲の最小値を指定します。 ※vAxis.viewWindowModeが'pretty' or 'maximized'の場合、この指定は無視されます。 |
| width | number | グラフの幅を指定します。 |