はじめに
この記事では、Unity初心者がGoogle CardBoardとAndroid端末でVRコンテンツを作るまでを書いています。
Daydreameの話ではないので、今更感はありますが、身内の勉強会用に簡単にまとめました。
使用ソフト
・Unity 5.4.1f1 Personal以降 ダウンロード先
・Google VR SDK for Unity ダウンロード先
Android端末用
・Android Studio 2.2.1.0以降 ダウンロード先
・Java SE Development Kit(JDK)8u102 ダウンロード先
・Android端末用USBドライバ ※Macは基本的に不要。各スマホ端末により必要に応じて。
iPhone用
・Xcode 8 App Storeからインストール
※XcodeはMacでのみ動作するため、iPhone開発の場合はMacが必須です。
必要物
・新し目のスマートフォン(Android端末、もしくはiPhone)
・USBケーブル ※PCとAndroid端末を繋げるため
・ハコスコ(2眼)など、google CardBoardクローン ※Amazonで1000〜1500円くらいで買えます。
事前準備
下記記事を参考に、開発環境のインストールと、Android端末の設定(開発者モード化、USBデバッグ有効化)を行っておきます。
◆「Unityを利用したスマホアプリ開発環境セットアップ方法」
http://qiita.com/kosaku360/items/f72e00c8a07195a818c0
◆「Androidアプリ開発のための、Android端末の開発者モード設定方法」
http://qiita.com/kosaku360/items/40d7f7fe5b6d185fb7c6
新規プロジェクトとサンプルVR空間の作成
新規プロジェクト作成
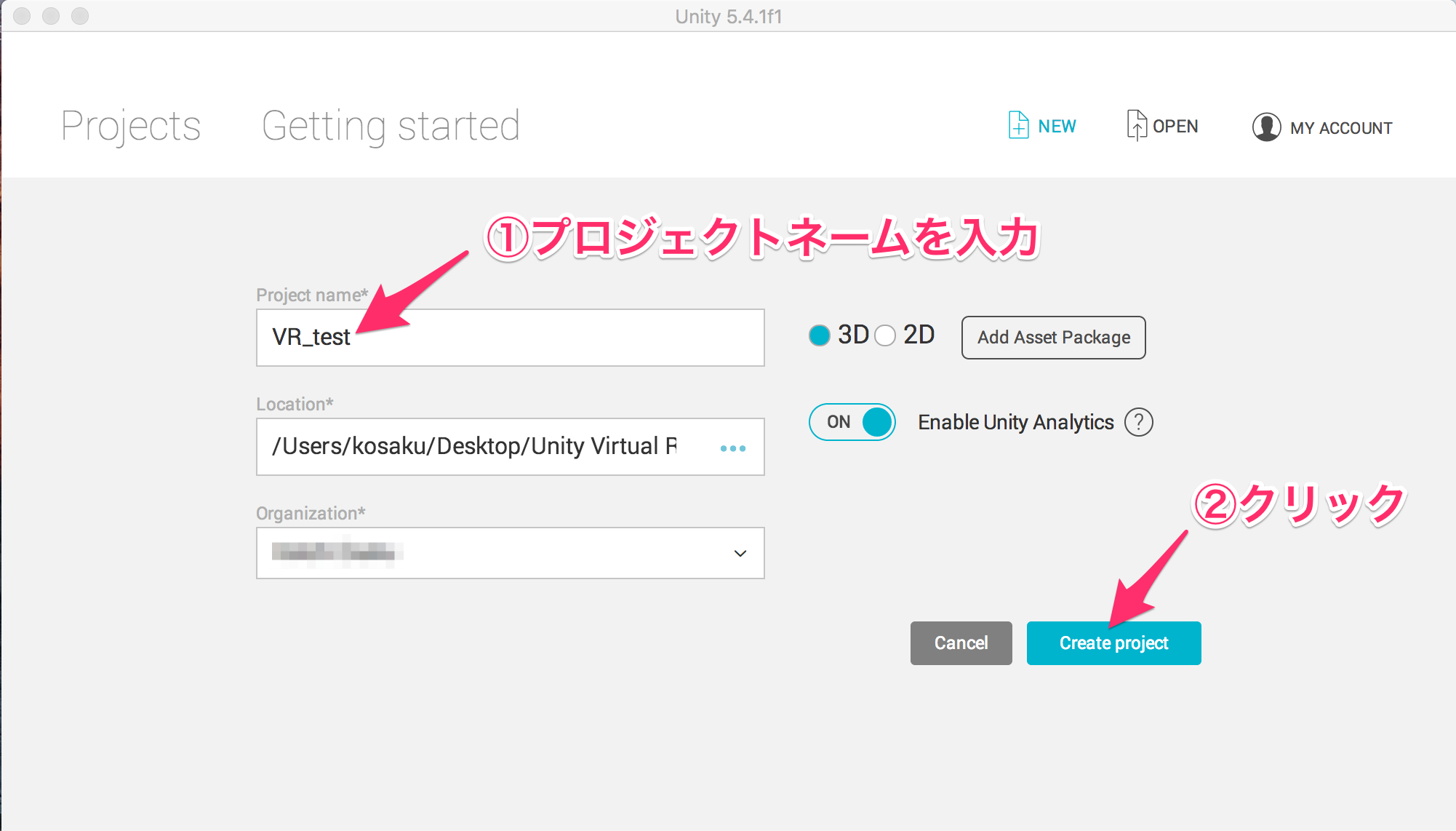
まずは、Unityを立ち上げ、新規プロジェクトを作成します。
①プロジェクト作成画面でProject name欄に「VR_test」など好きな名前を入力します。
②「Create project」をクリックします。

3Dオブジェクトの作成
次にVR空間に置く3Dオブジェクトを作ります。
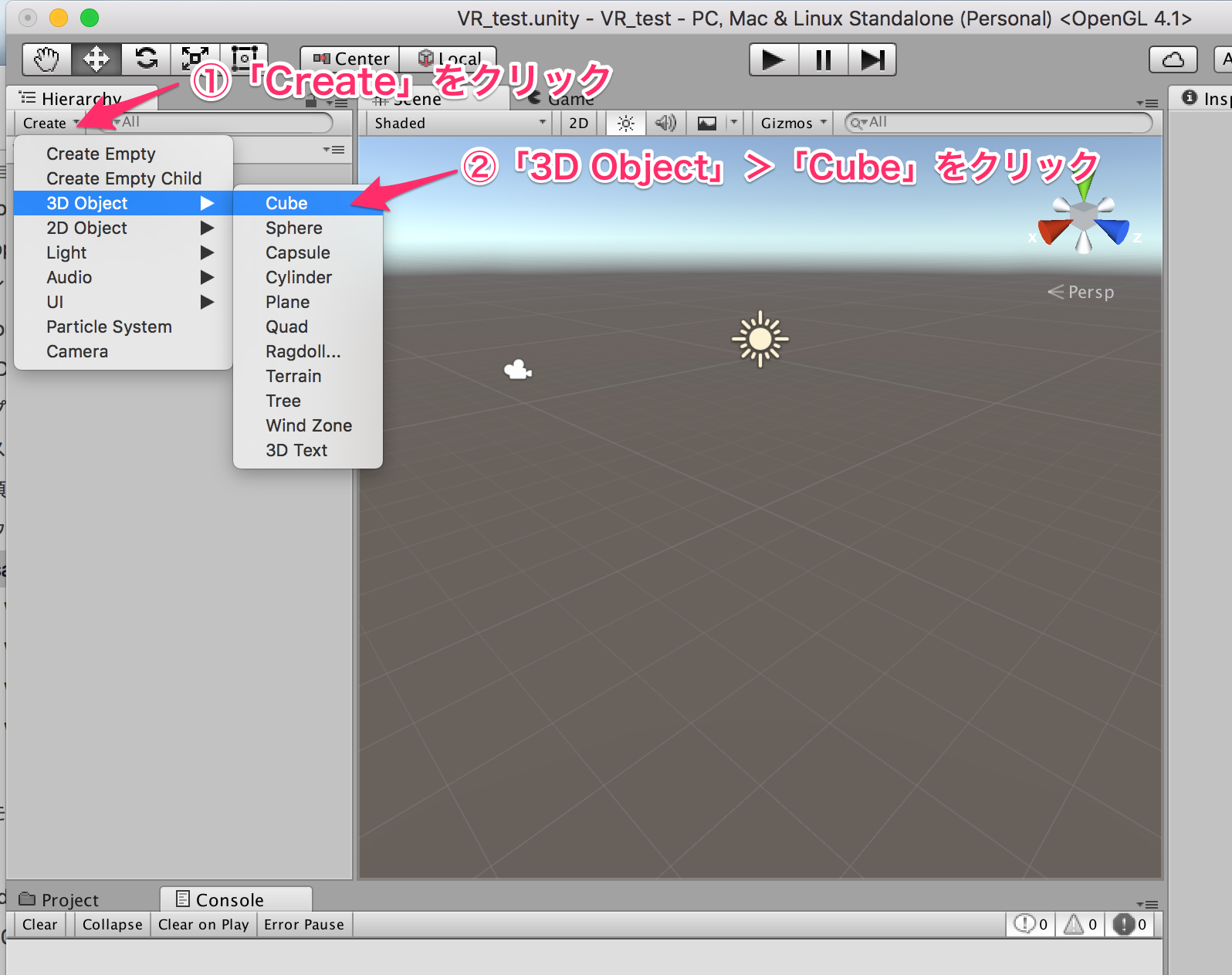
立方体の作成
「Hierarchy」内の「Create」のプルダウンメニューから、「3D Object」を選択し「Cube」を作成します。

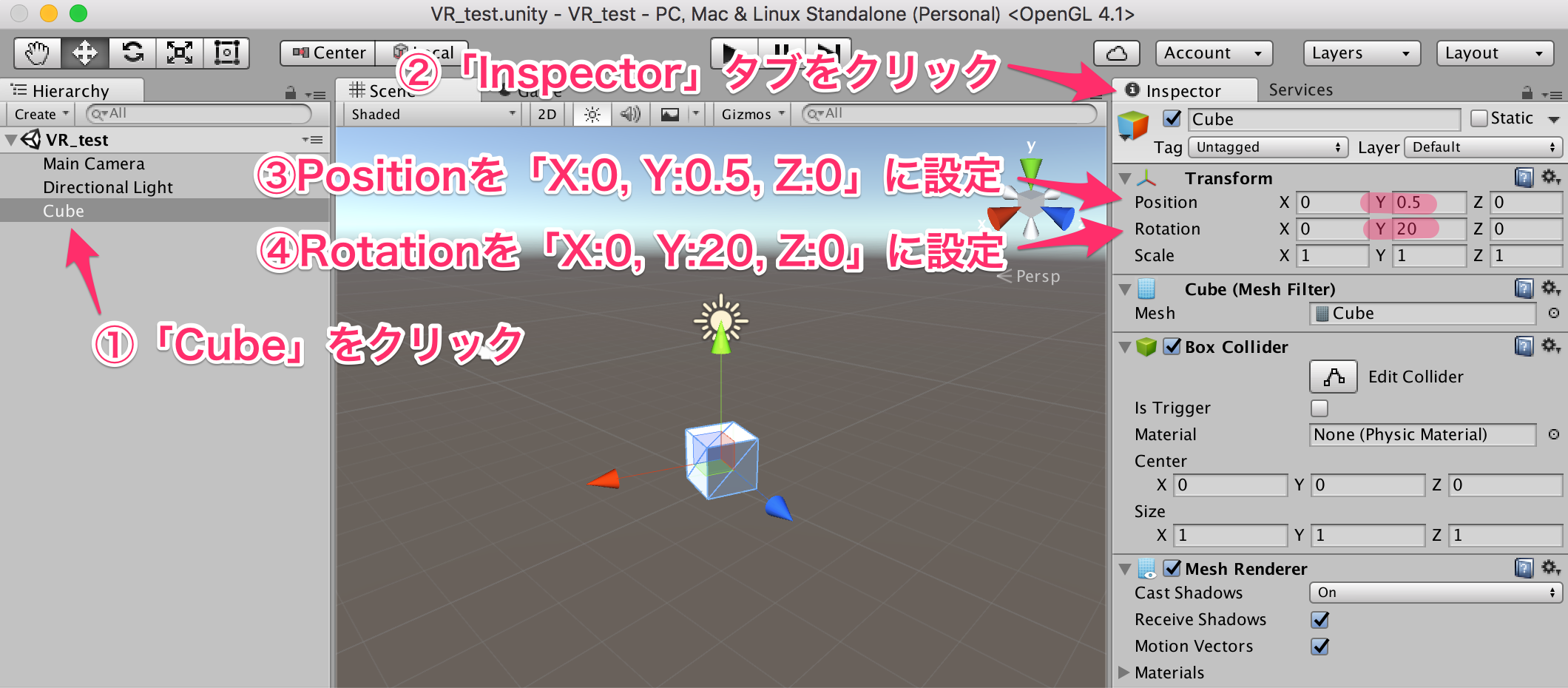
立方体が出現するので「Position」と「Rotation」に値を入力して位置を調整します。

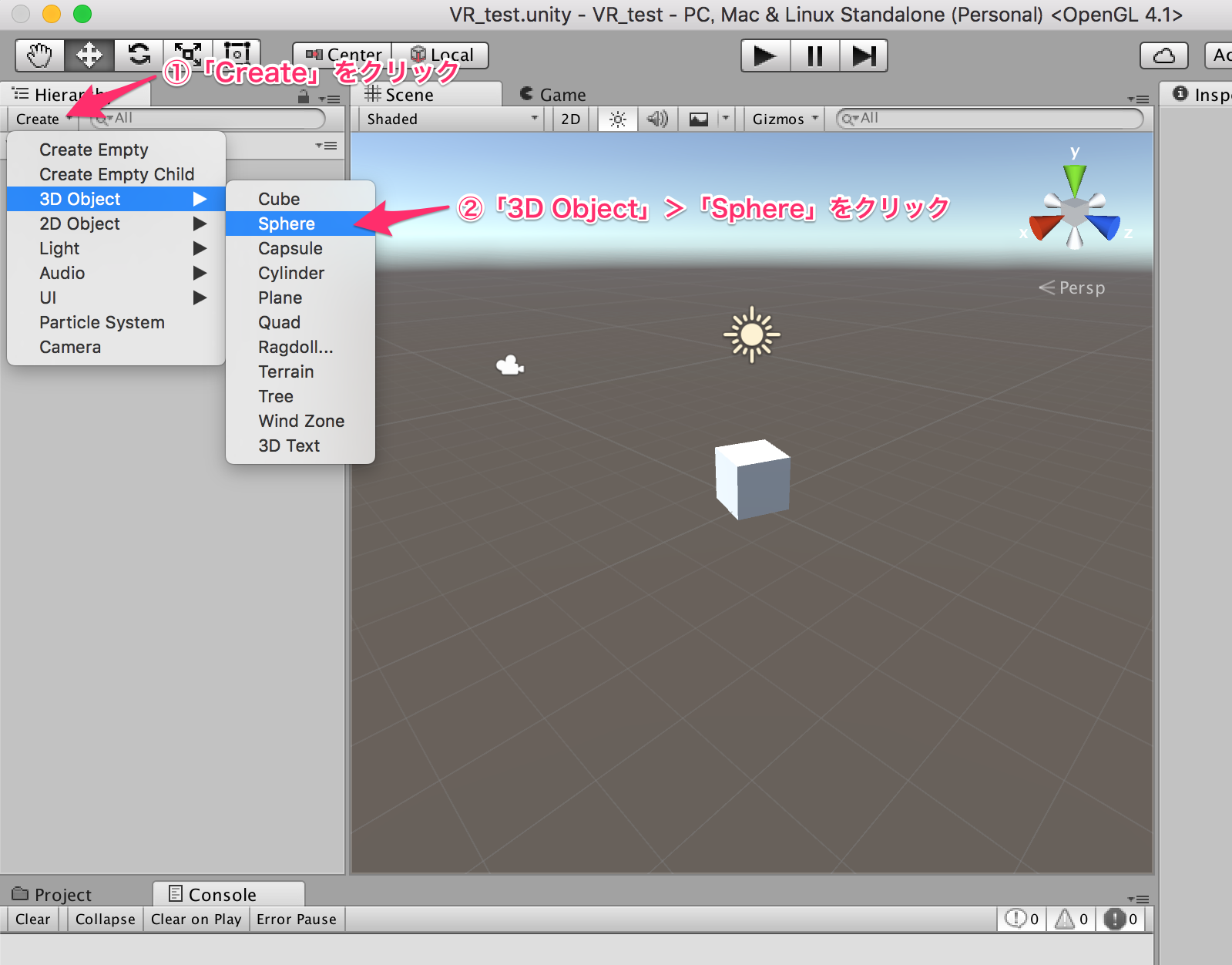
球の作成
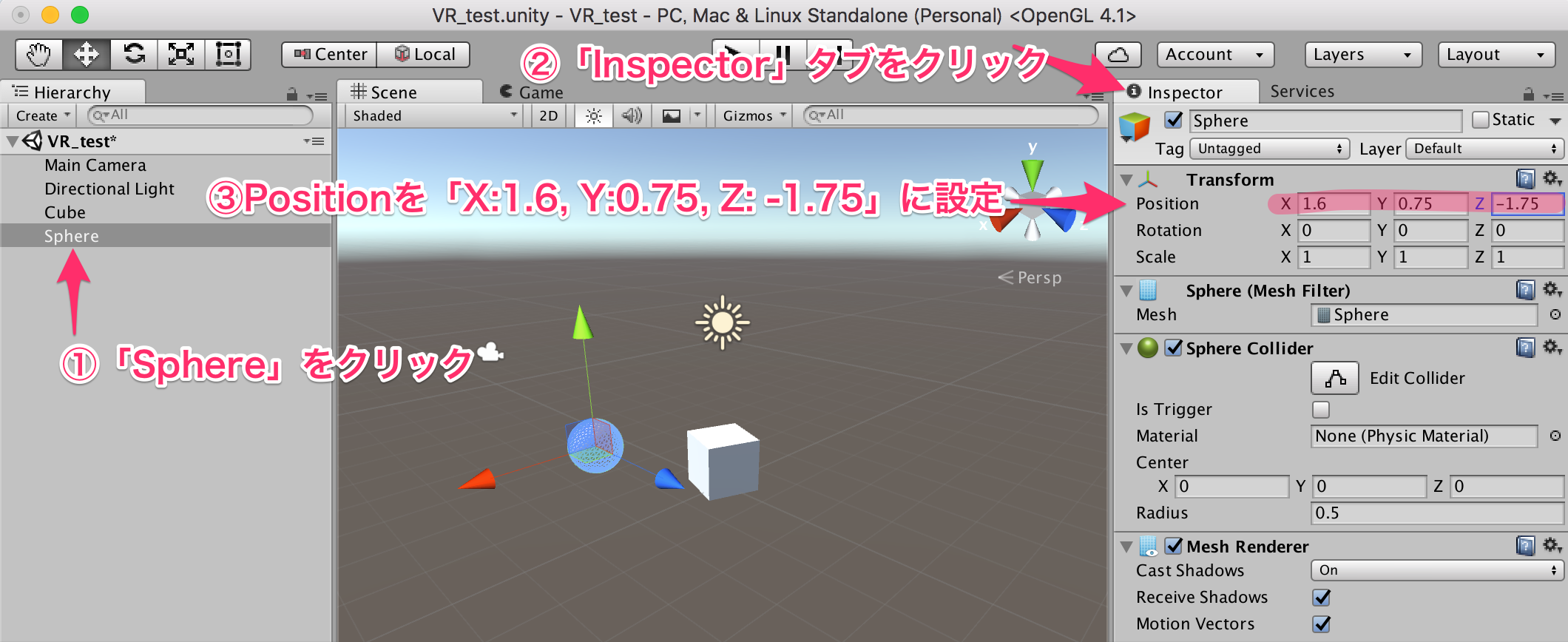
さらにもう一度「Hierarchy」内の「Create」のプルダウンメニューから、「3D Object」を選択し今度は「Sphere」を作成します。

こちらも立方体と同じく「Position」と「Rotation」に値を入力して位置を調整します。

Materialの設定(色付け)
球と立方体に色付けをします。
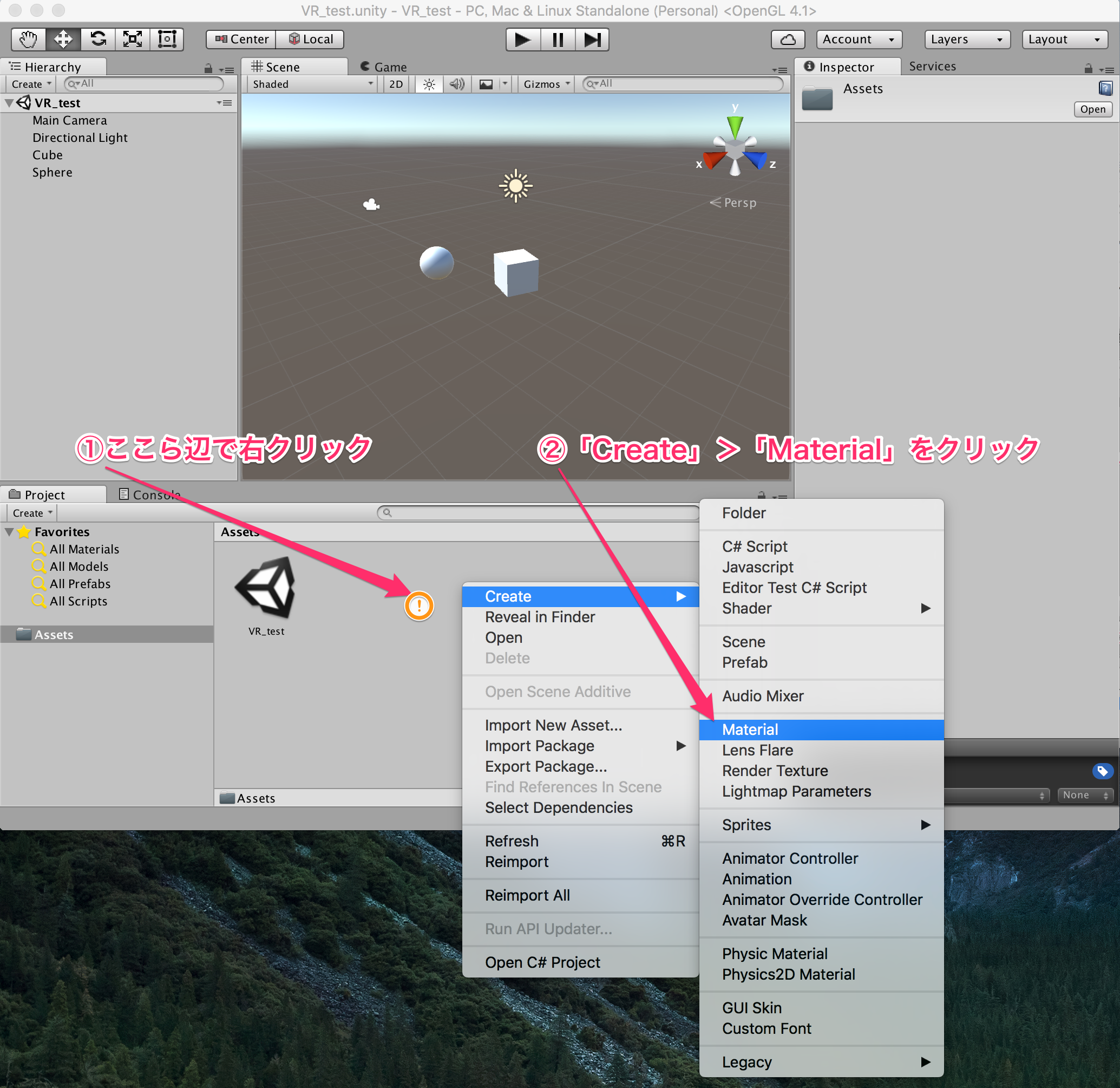
Unityでは「Material」というクラスを使うことで、Objectに色や「質感(Smoothness)」「光の反射(Mrtallic)」を付け足します。ここではまず、赤色のMaterialを作成します。
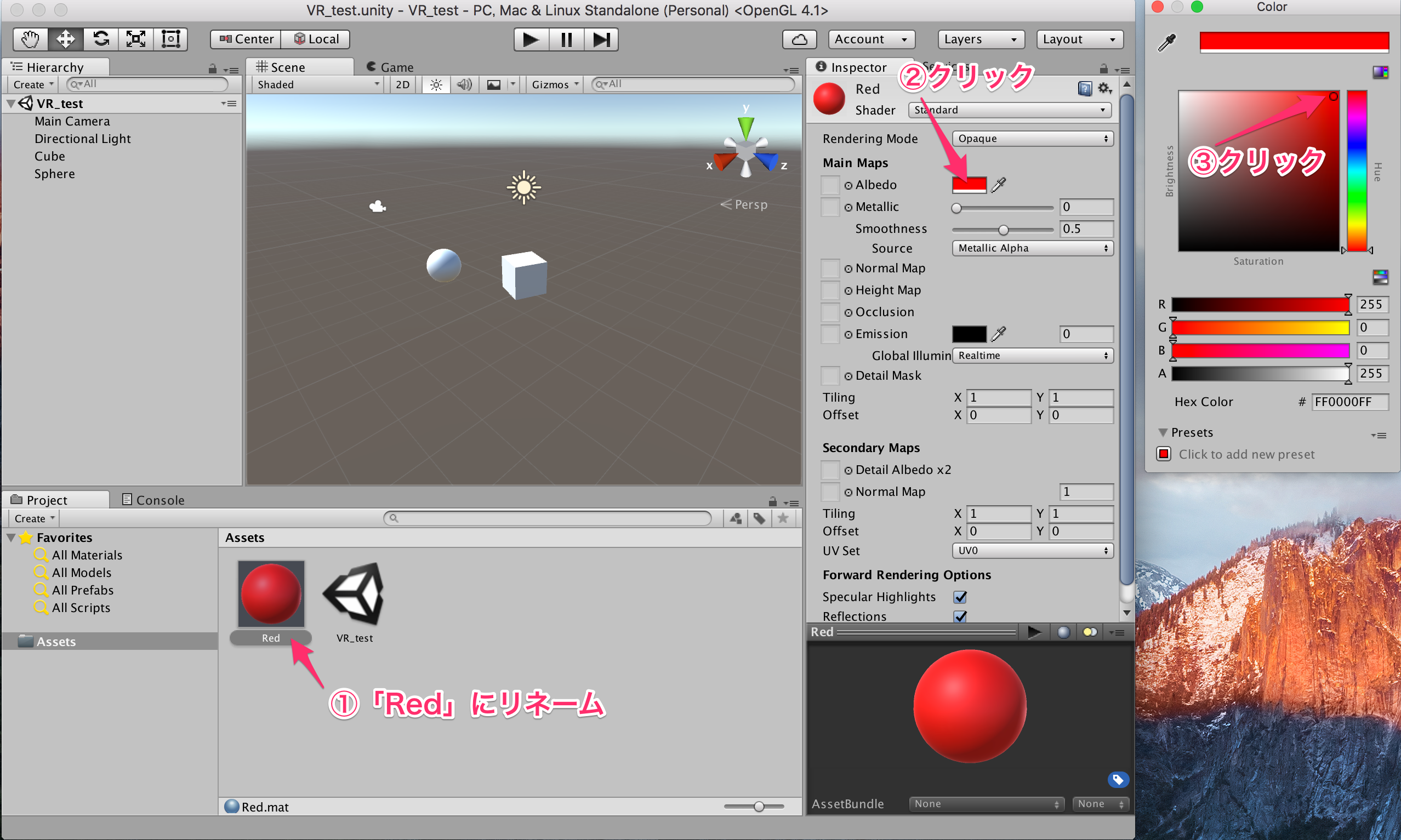
Materialの名前を「Red」(名前はなんでも構いません)にし、「Inspector」>「Albedo」の□をクリックするとカラーパレットが出現するので、いい感じの赤色を選択します。

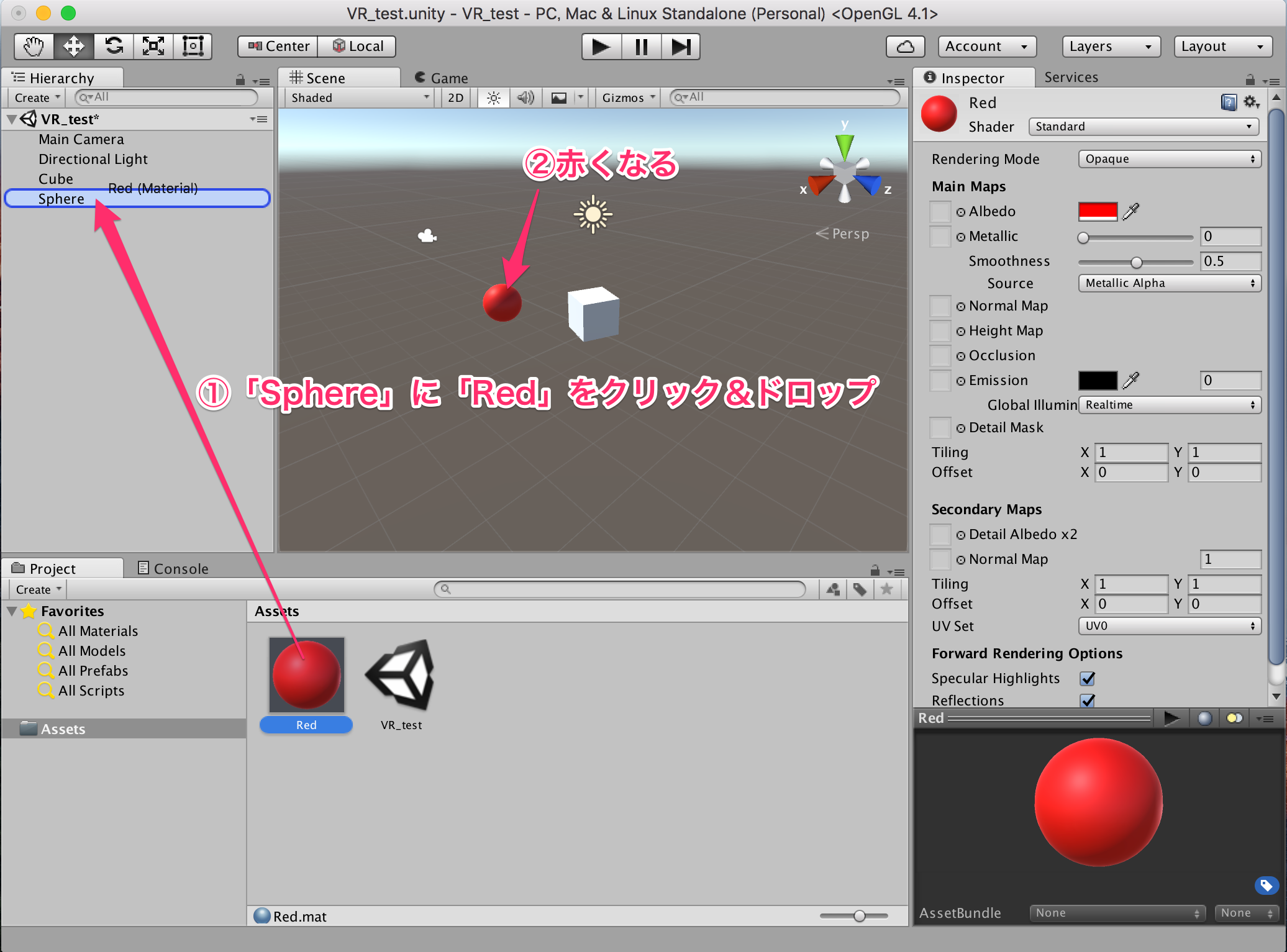
赤色に設定したMaterial「Red」を「Hierarchy」>「Sphere」へクリック&ドロップします。
これで作成した球(Sphere)が赤色に設定されました。

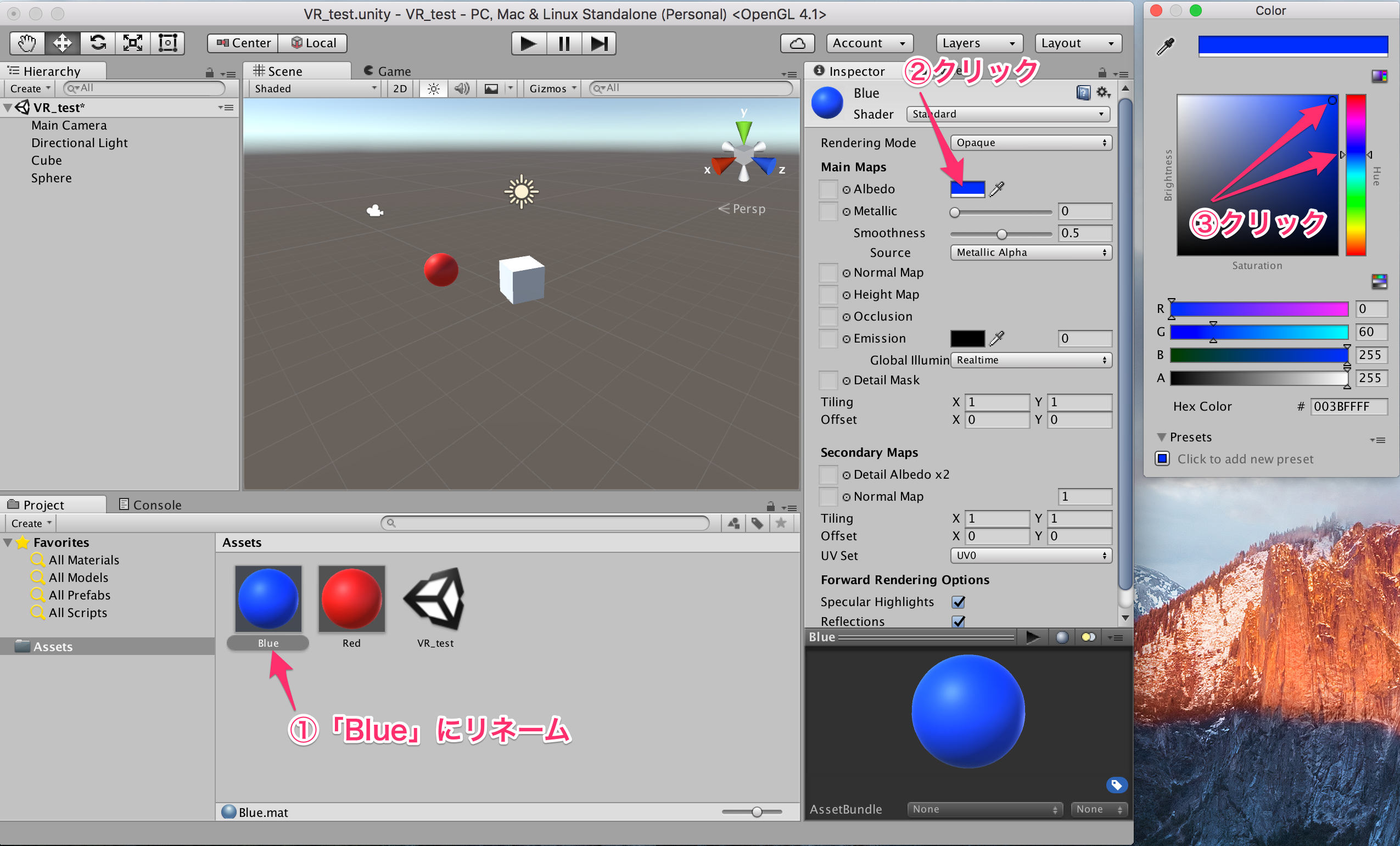
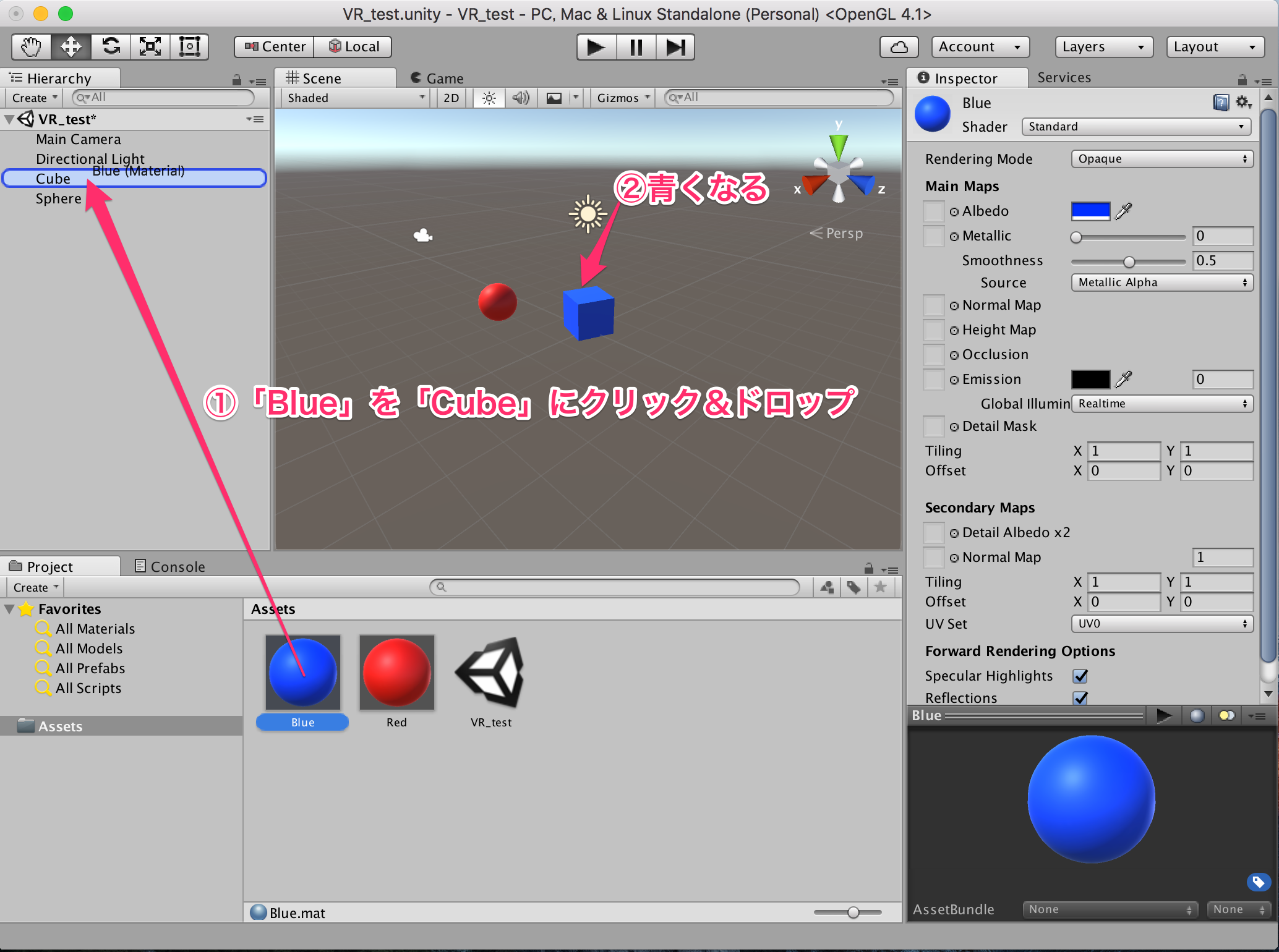
もう一つ名前を「Blue」(名前はなんでも構いません)としたMaterialを作成します。
「Red」と同様に「Inspector」>「Albedo」の□で、いい感じの青色を選択します。

青色に設定したMaterial「Blue」を「Hierarchy」>「Sphere」へクリック&ドロップします。
これで作成した立方体(Cube)が青色に設定されました。

床と背景の作成
床と壁の作成
球と立方体だけだと寂しいので、床と壁を作ります。
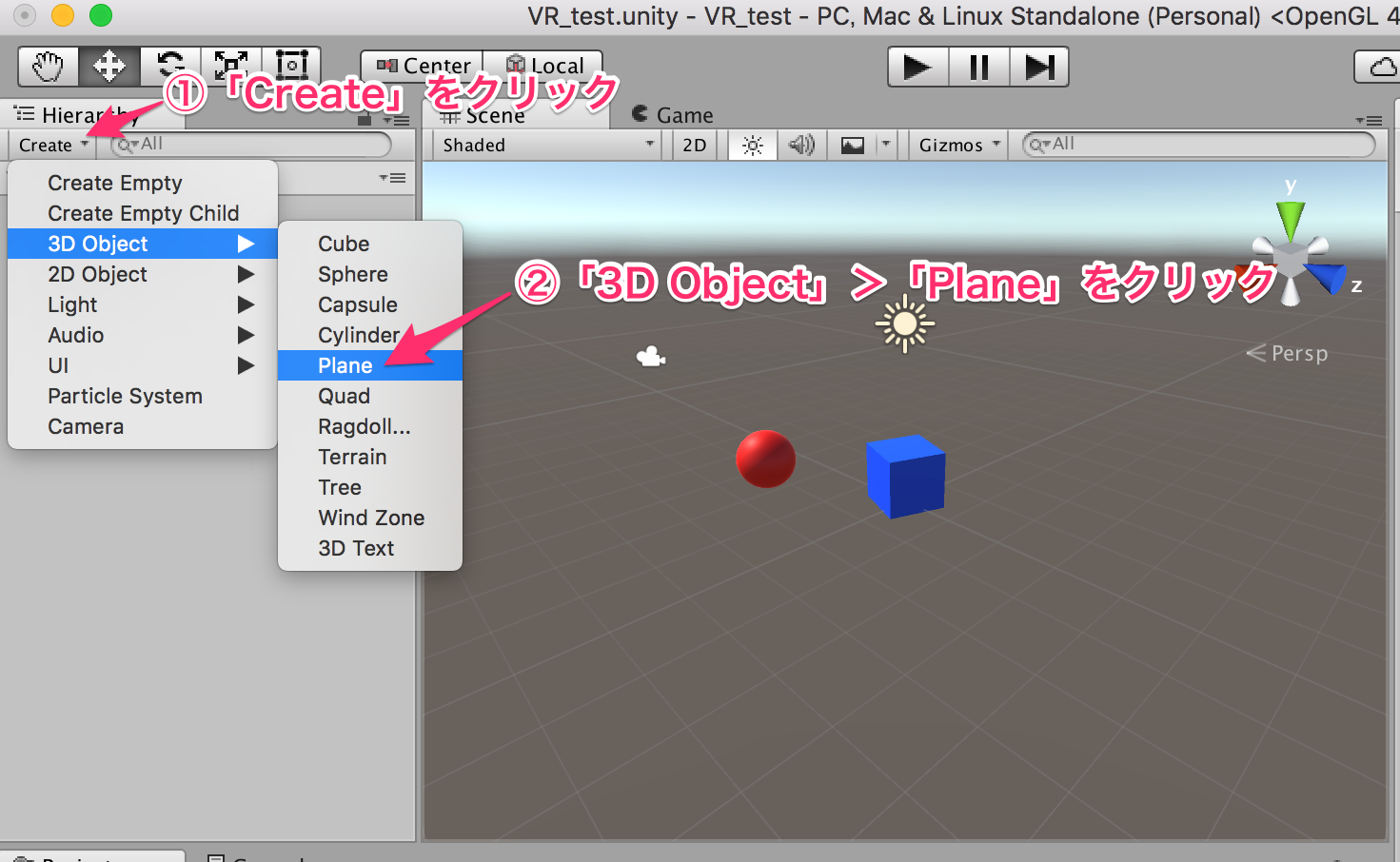
「Hierarchy」内の「Create」のプルダウンメニューから、「3D Object」を選択し今度は「Plane」を作成します。

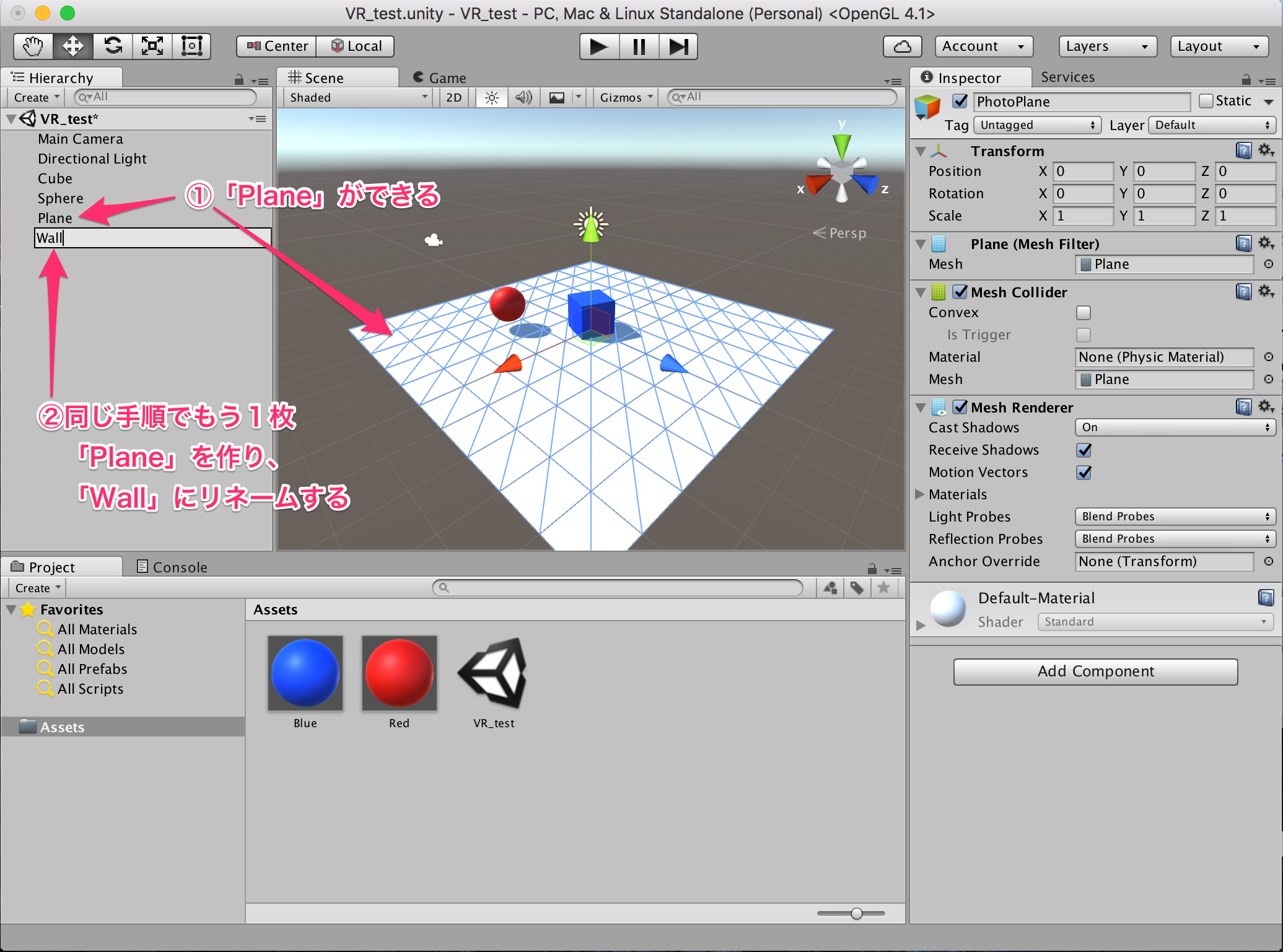
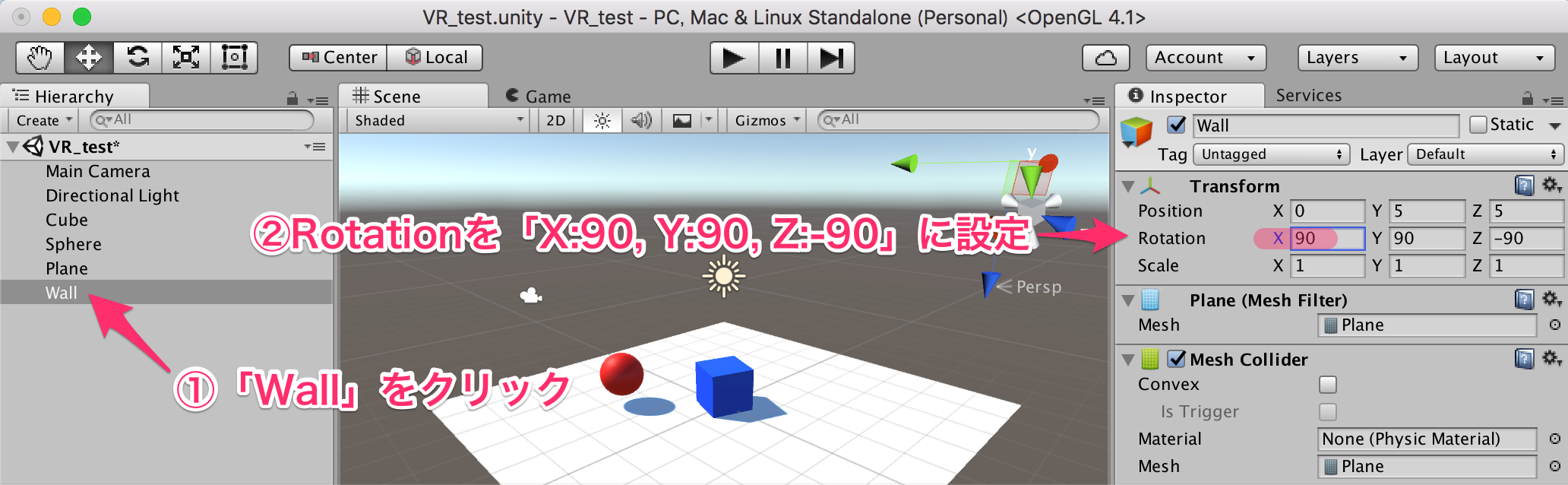
床ができたら、また全く同じようにもう一つ「Plane」を作成し、名前を「Wall」にリネームします。

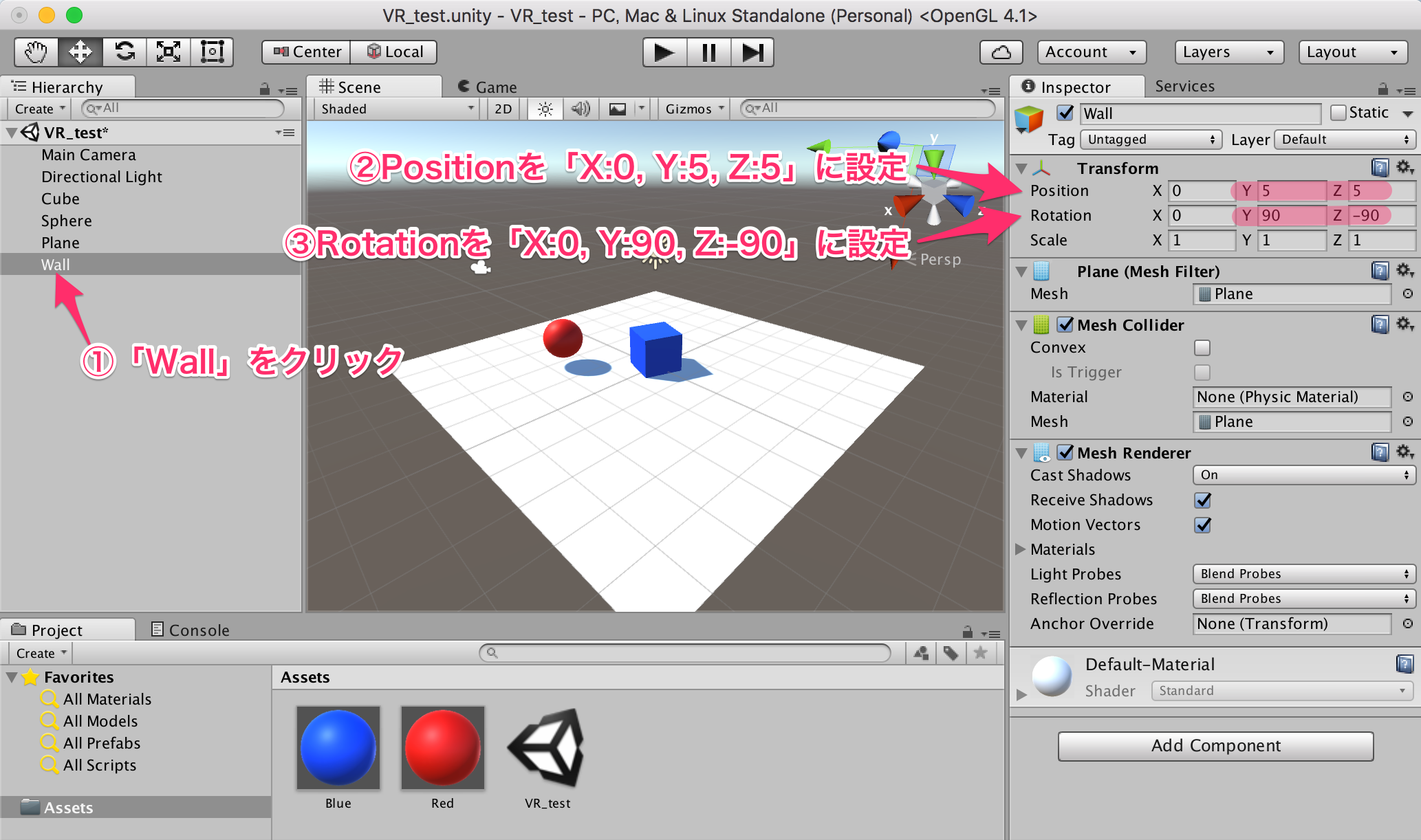
「Wall」の「Position」と「Rotation」に値を入力し、床の端に立てるように位置を調整します。
※「Wall」手前右に立っていますが、裏側を向いて立っていますので、画面の視点では消えているように見えます。(視点を変えれば見えます。)

背景テクスチャの設定
壁に背景テクスチャを貼り付けることで、白壁から背景にします。
まずは、適当な背景テクスチャを読み込みます。ここでは参考にした書籍「UnityによるVRアプリケーション開発」で頒布されている画像データを使用しました。

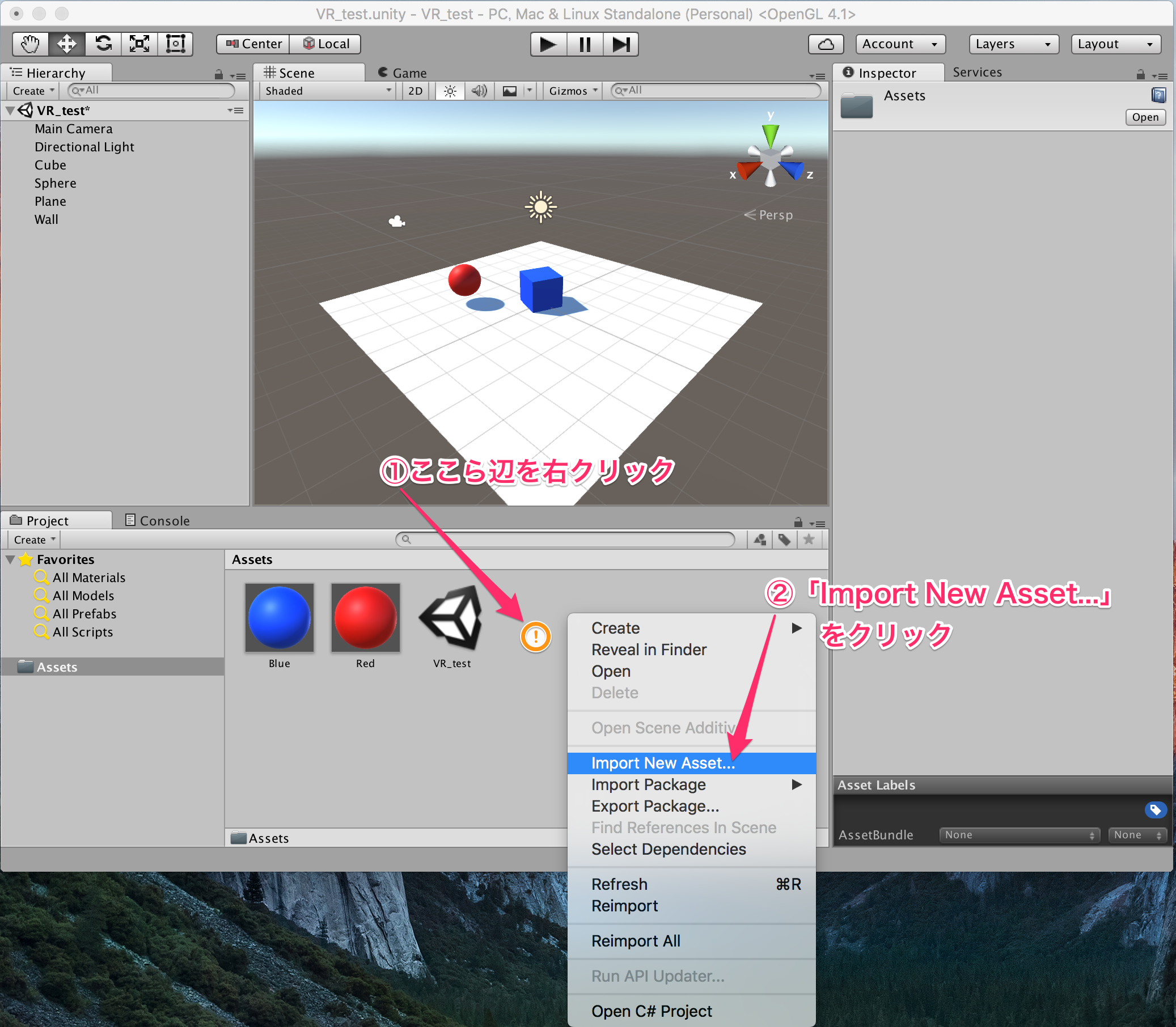
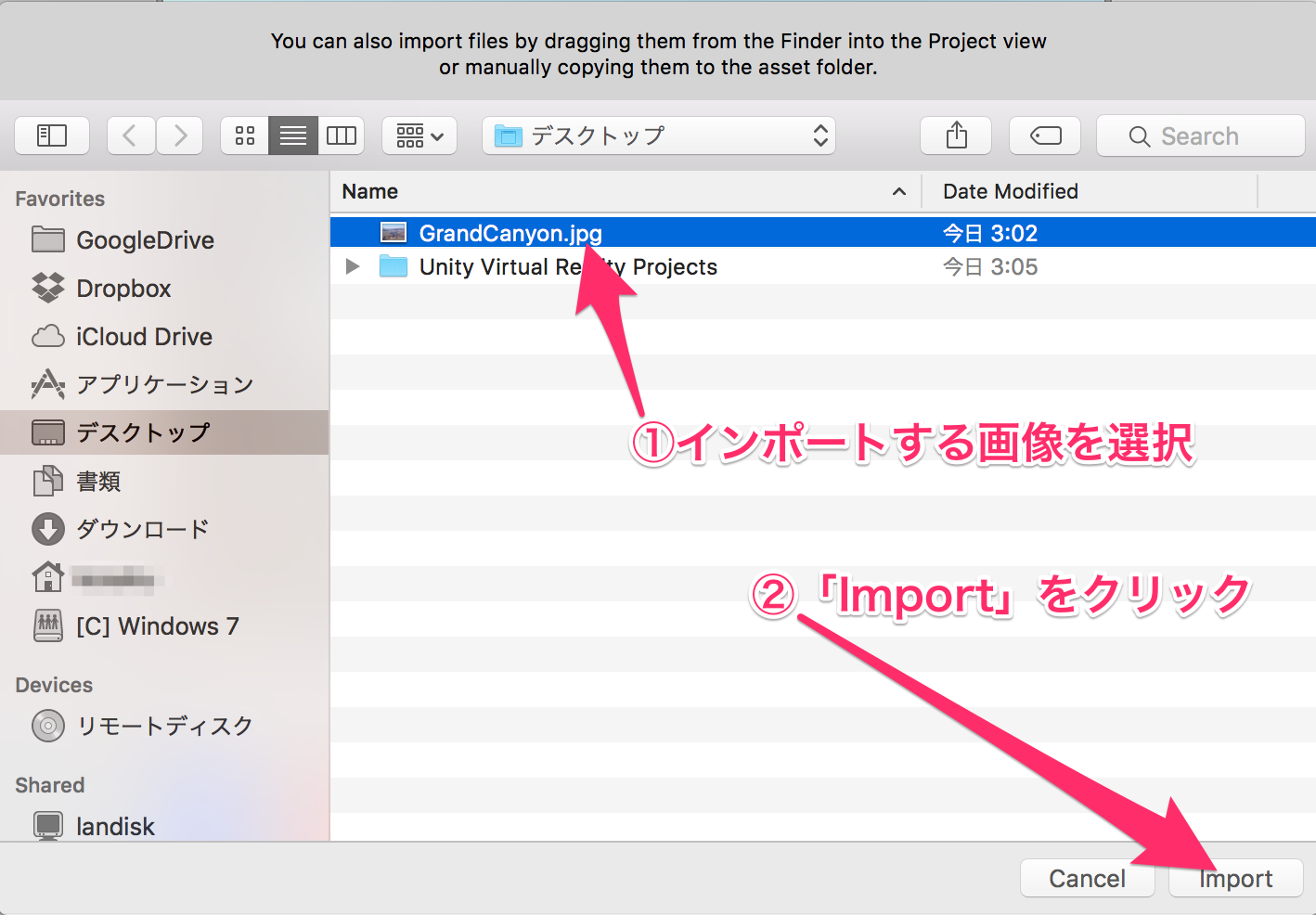
「Assets」フォルダに画像データをインポートします。(画像データは直接「Assets」欄にクリック&ドロップでも追加できます。)

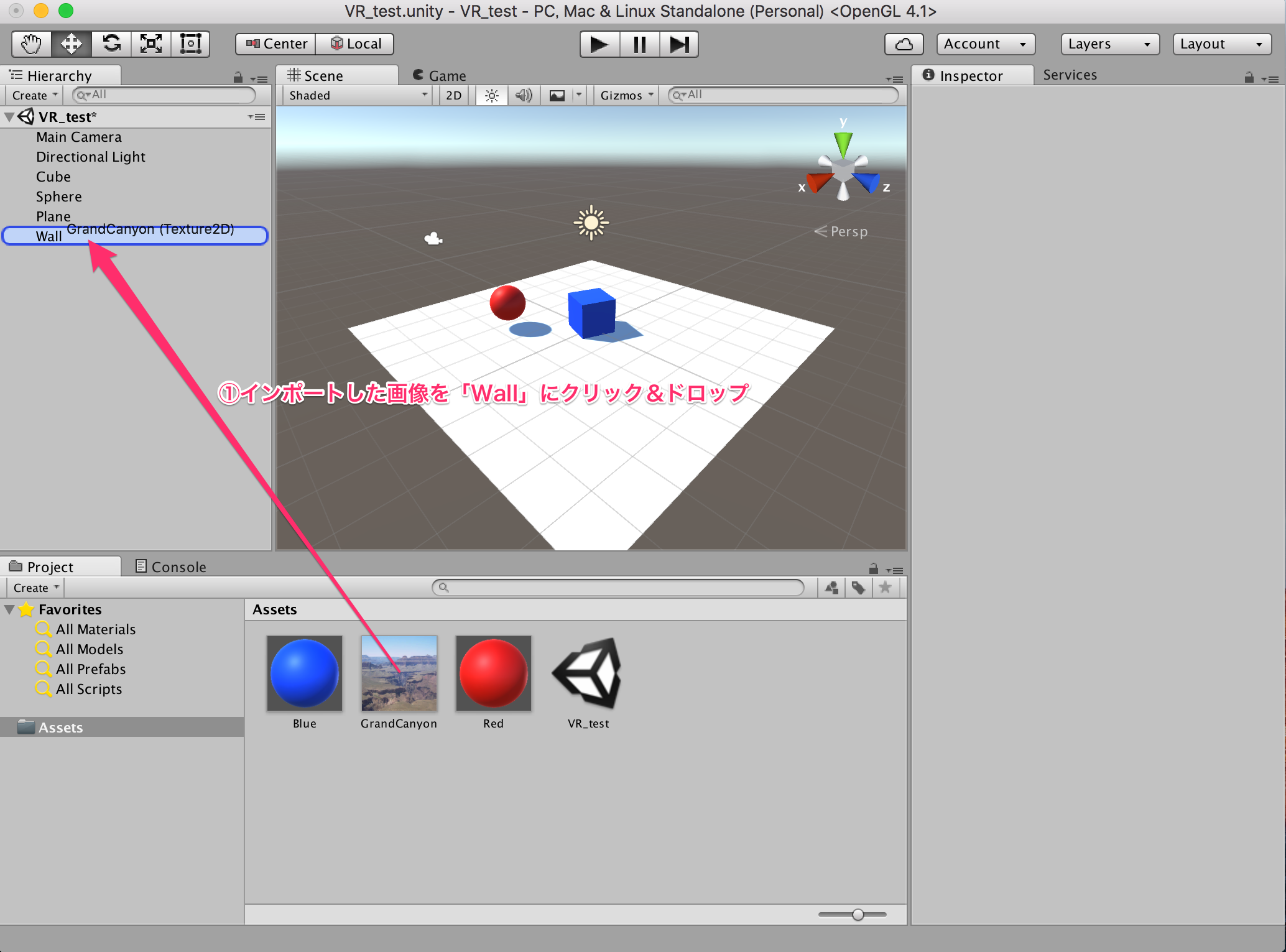
インポートした画像データ(背景テクスチャ)を「Hierarchy」>「Wall」にクリック&ドロップします。

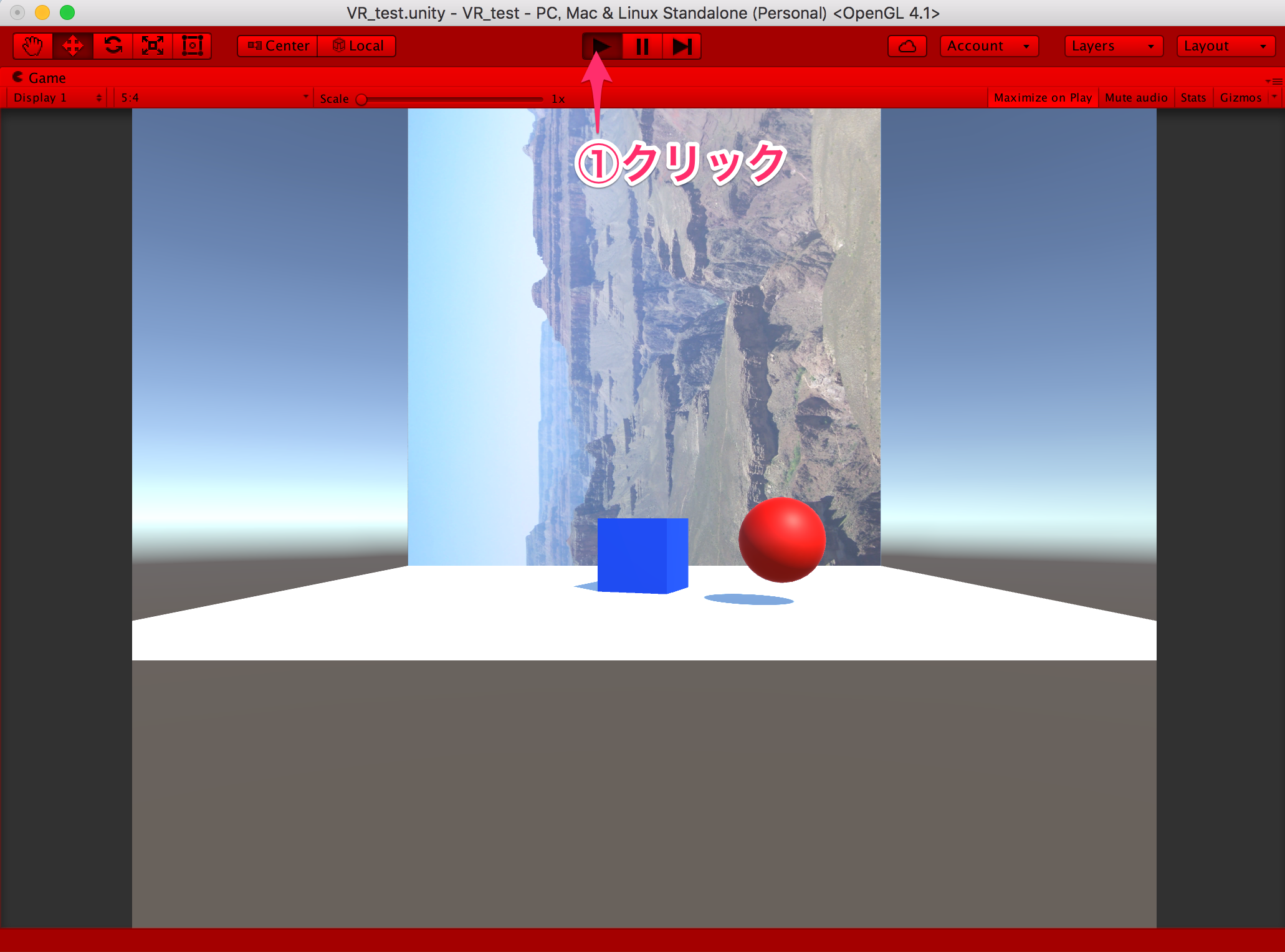
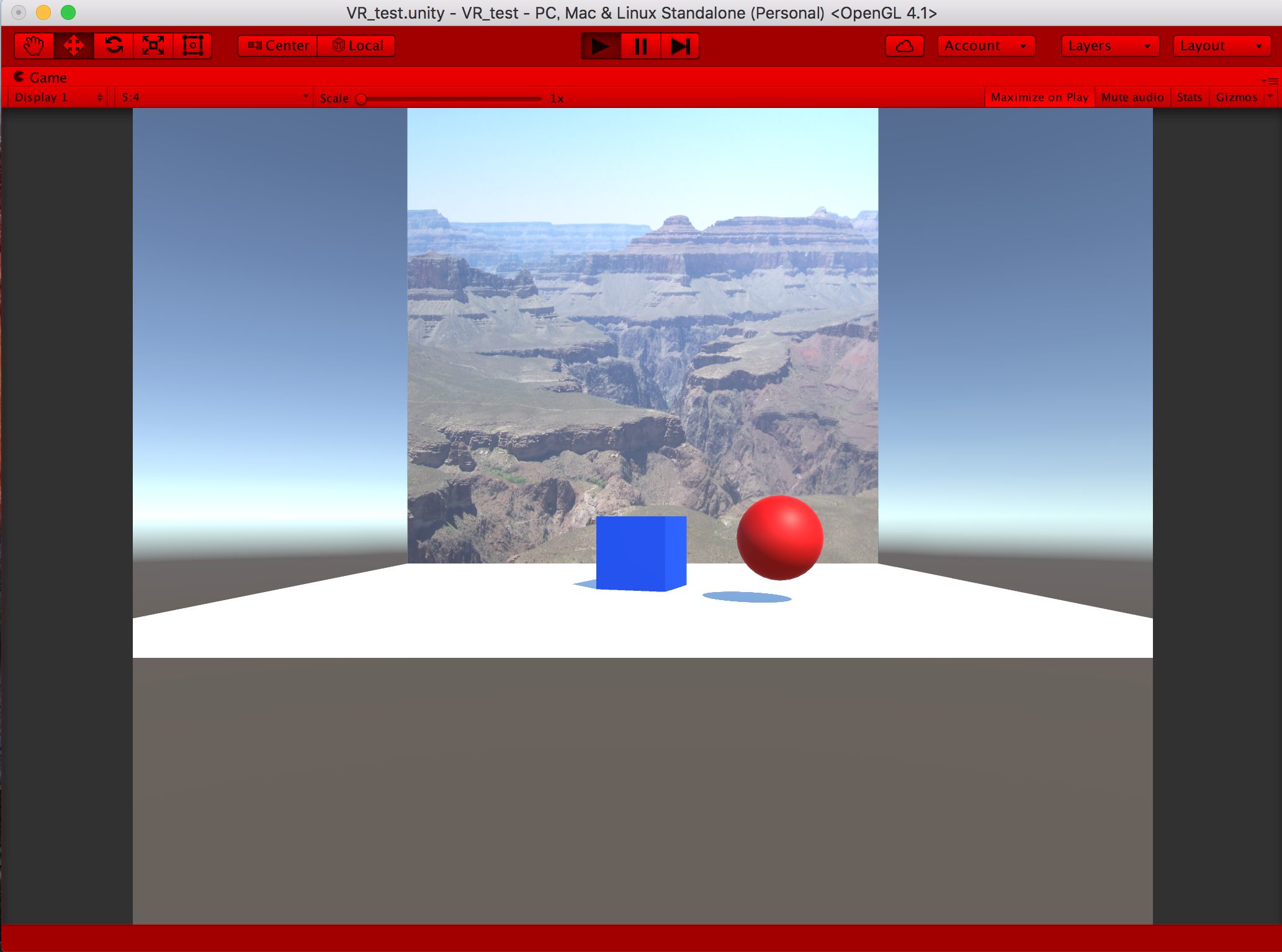
試しに画面中央上部のPlayボタン「▶︎」を押して正面から確認してみると、背景が横を向いてしまっています。このように画像によっては、位置が調整が必要になることがあります。

「Hierarchy」>「Wall」を選択し、「Inspector」>「Rotation」で「X:90」に設定します。

もう一度Playボタン「▶︎」を押して背景が正常な位置になったのを確認します。

これで、サンプルのVR空間ができました。
Google VR SDKの組み込み
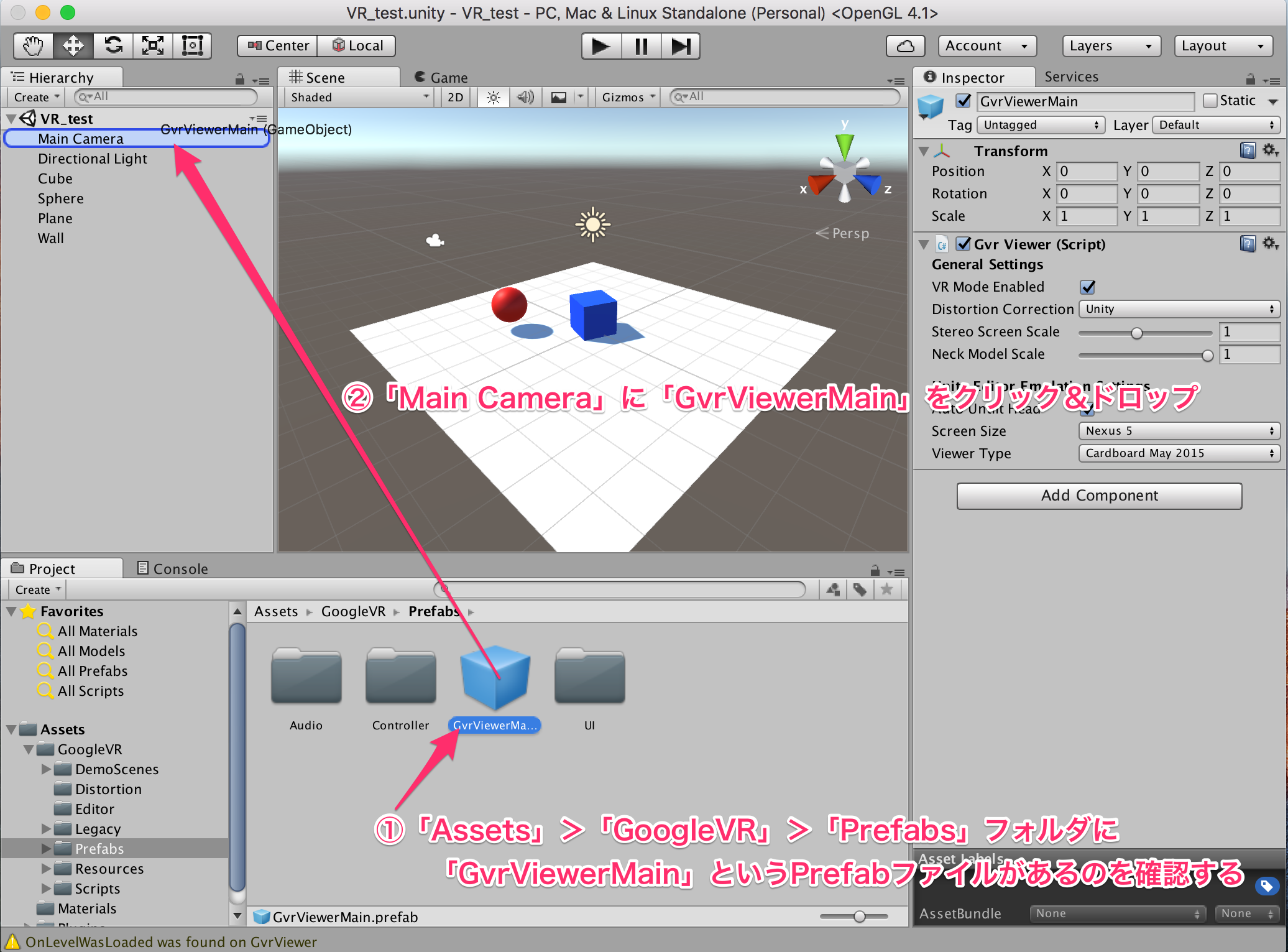
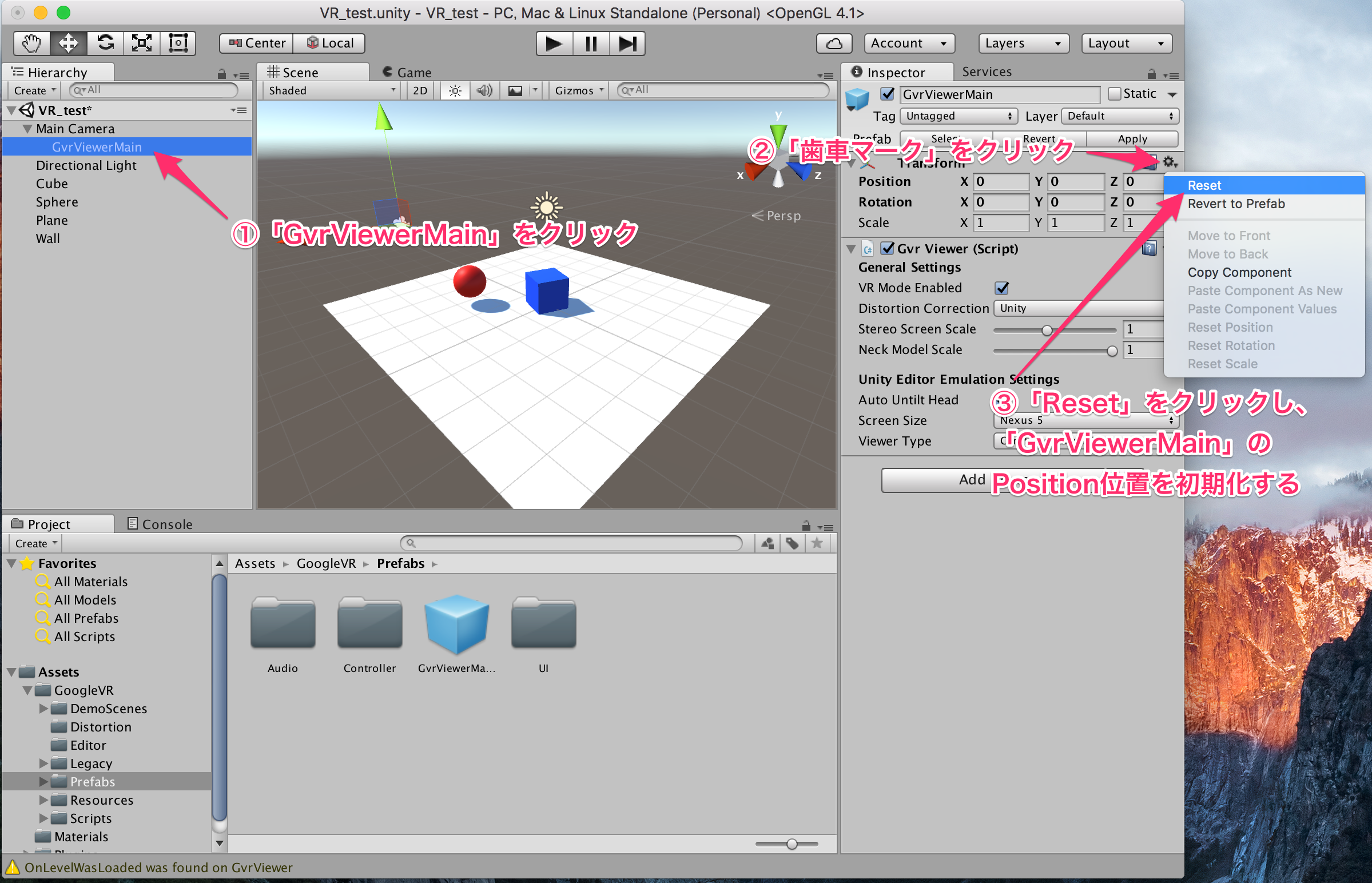
いよいよ「Google VR SDK for Unity」を組み込みます。
公式サイトより、ダウンロードします。

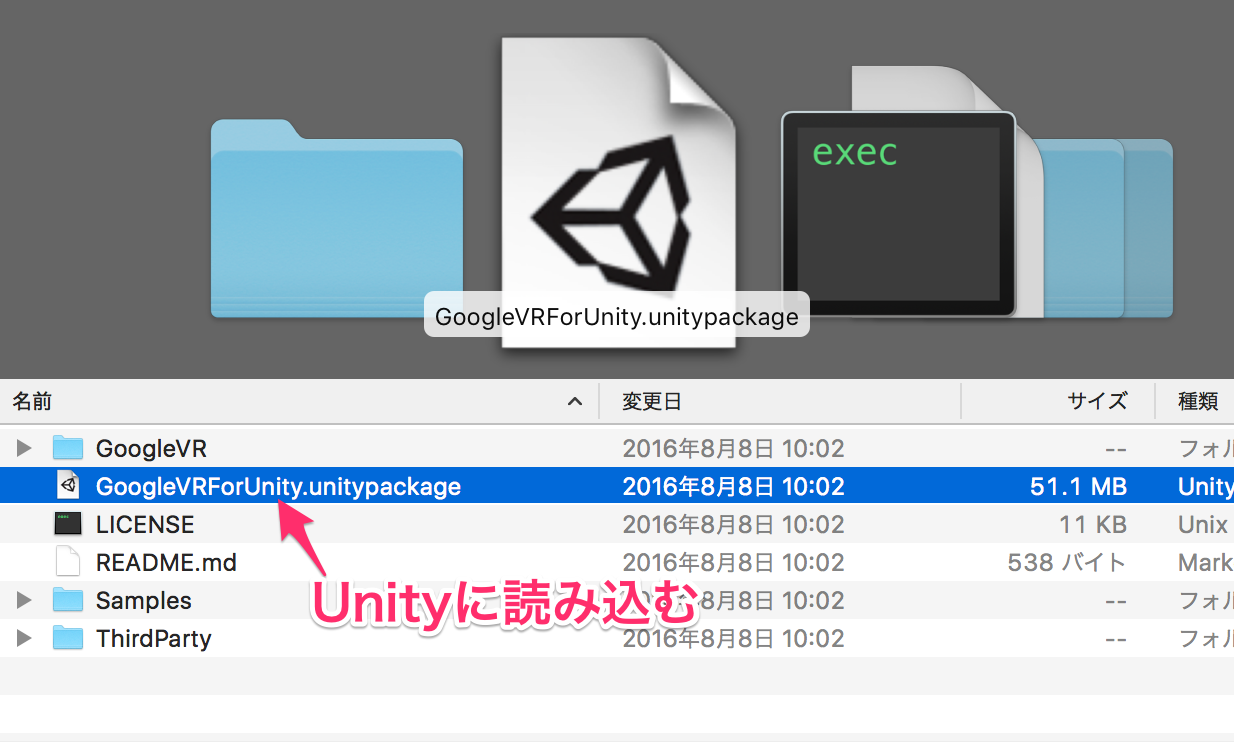
ダウンロードした「gvr-unity-sdk-master.zip」を解凍します。
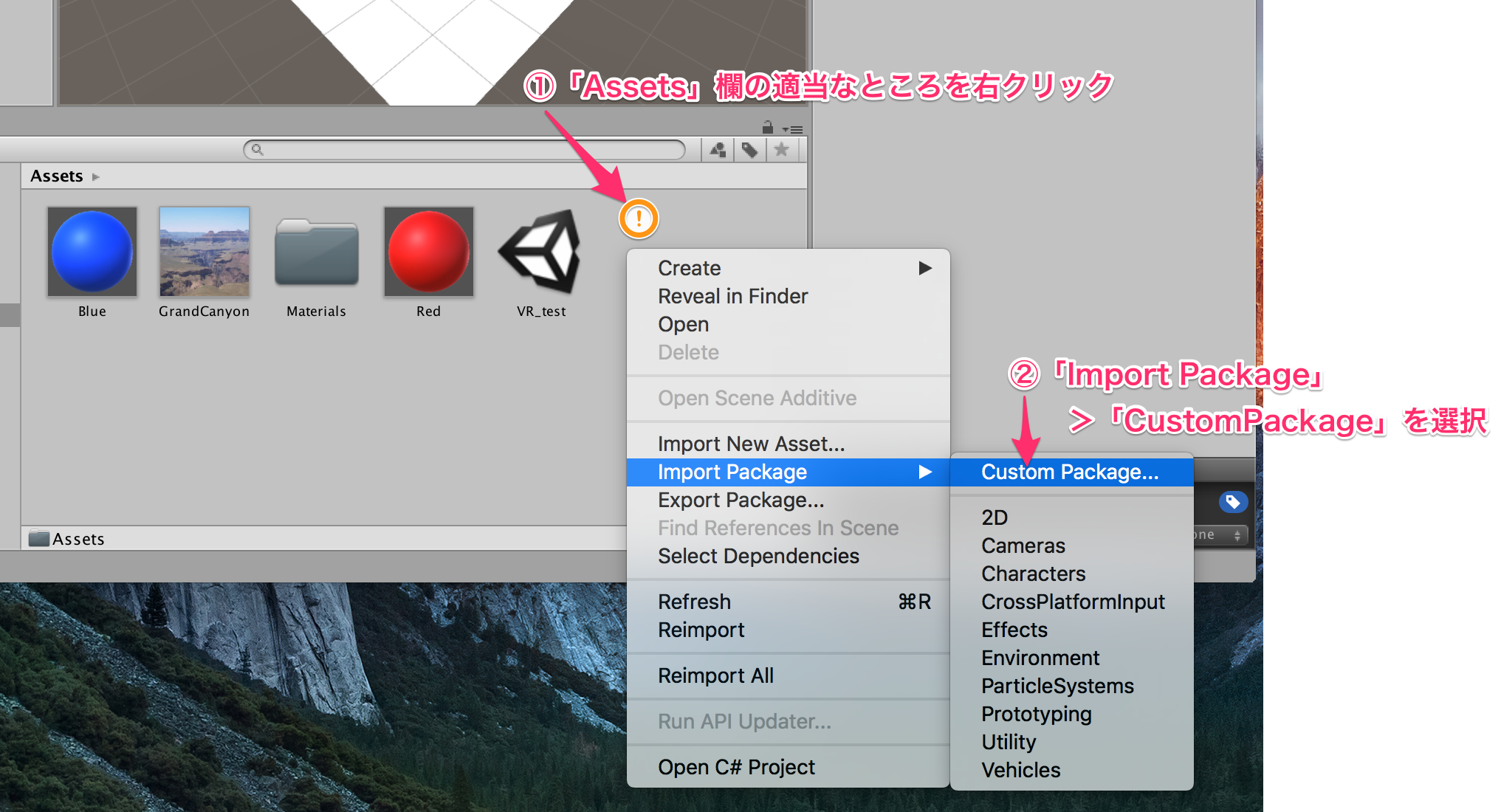
解凍したフォルダの中に「GoogleVRForUnity.unitypackage」というファイルがありますので、これをUnityに読み込みます。






Android端末への出力
執筆中
iPhoneへの出力
執筆中
参考資料
◆書籍「UnityによるVRアプリケーション開発」(オライリー・ジャパン)
https://www.oreilly.co.jp/books/9784873117577/
◆「Unity初心者が5分でGoogle Cardboard SDKを試してみた」
http://qiita.com/hy3/items/4596ffde7d8ccee77f3d