今までにない麻雀成績管理アプリをリリースしました!
https://t.co/jjpEyVcSHh
— kooooohe@旅人 (@kooooohe_) 2018年11月5日
麻雀の成績管理アプリローンチしました!
全ての麻雀好きのためになりますように!
#背景
雀荘に行くたびに麻雀の成績をほとんどの人が紙で書いている
かくいう私もアプリを数個入れていたが、結局紙に成績をつけてしまっていた...
紙のUI,UXにアプリが勝てていないのか?
元雀荘店員エンジニアとして、最新技術を駆使し、麻雀成績管理Appを作ることが私の責務である
#機能要件
- PWA
- 麻雀の得点を記録できる
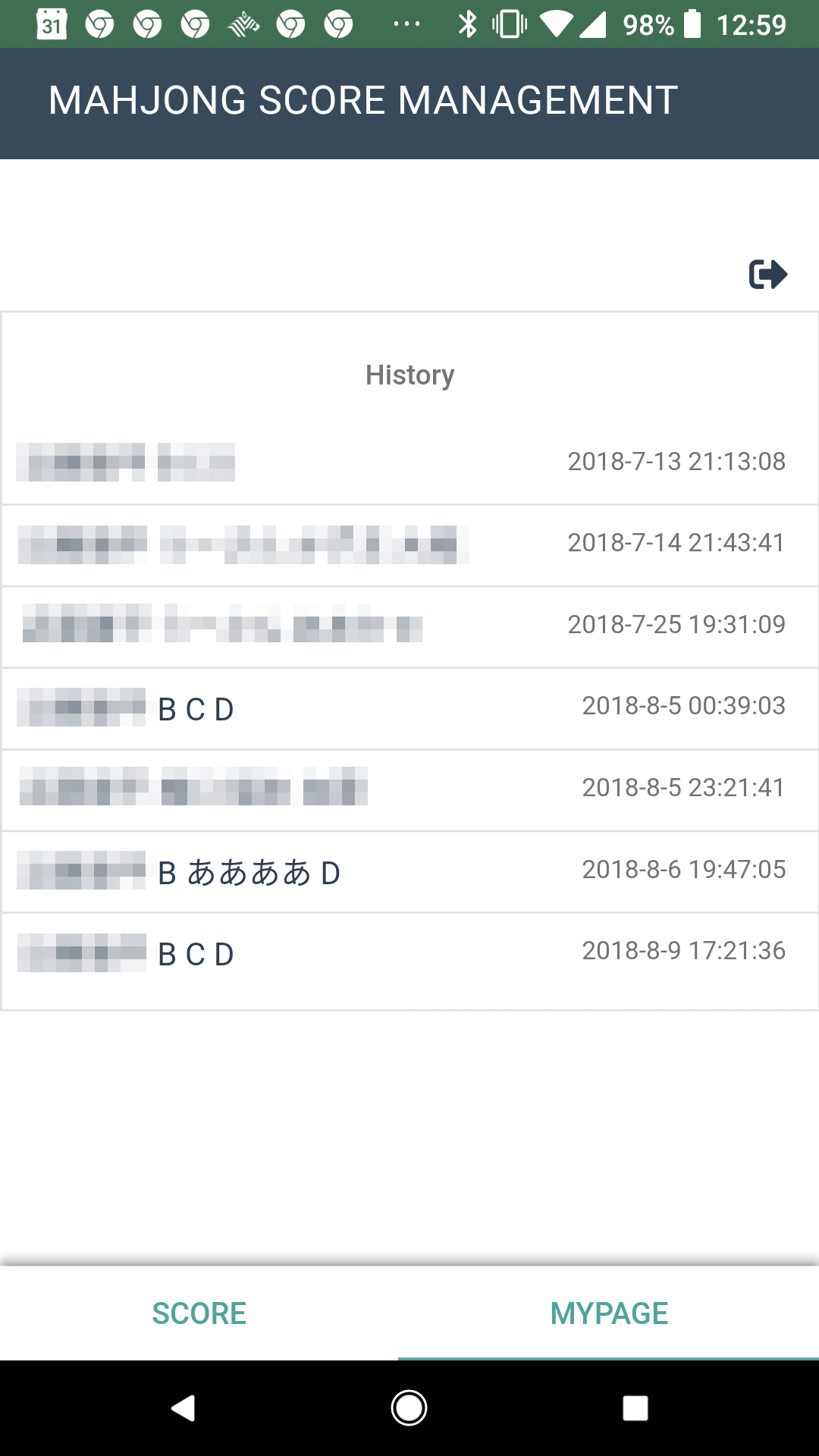
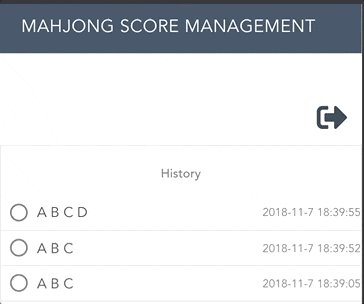
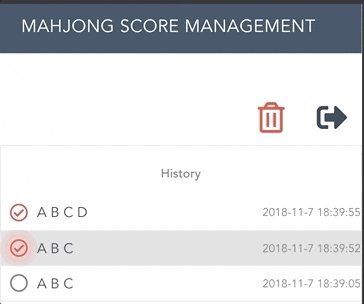
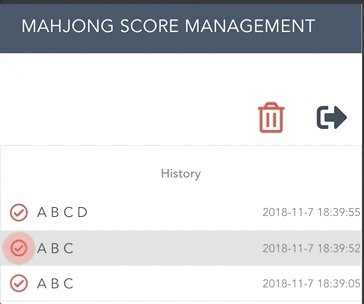
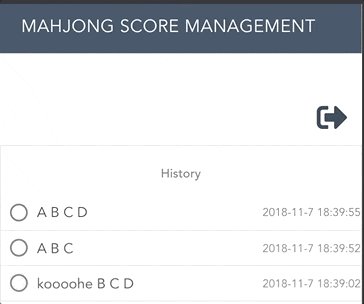
- 得点の履歴が見れる
- 3人の点数を入力した時点で残りの人の点数が自動で計算される
- ログイン機能をつけ、アカウントにデータを紐付ける
- 参加しているメンバーに点数を紐づけ、リアルタイムに更新する
- 三麻の成績も同様に管理する
#期間
2~3ヶ月位
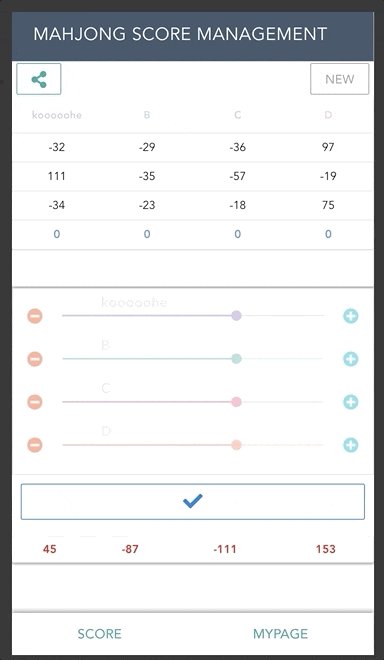
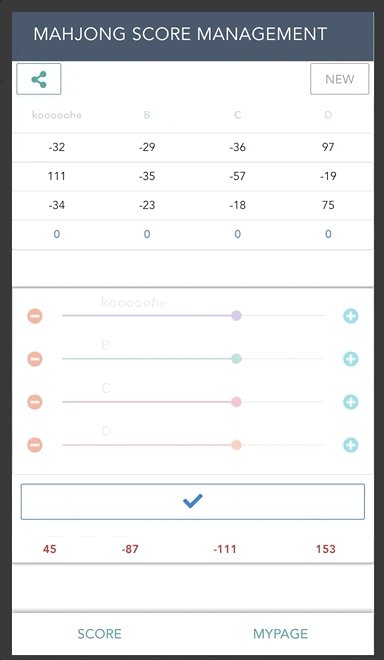
#作ったもの
URL: https://mahjong-score.fun
※PC用には作っていないので、スマホで見てください。
・ログイン画面

GoogleAuthと匿名認証の2つを実装。
両方共Firebaseの機能を使えば簡単に実装ができる。
#構成など
| デプロイ | Firebase Hosting |
| DB | Firestore |
| 認証 | Firebase Authentication |
| フロント | Vue Vuex |
UIのライブラリとして https://quasar-framework.org/ を使用。
Icons https://fontawesome.com/
#PWA

PWA対応をすると↑のようにHome画面に追加する旨を聞いてくれるようになる。
まだオフライン対応やServiceWorkerなどの活用はしていないがそれは後々していく予定。
また、PWAにすることによりアプリのインストールの手間を省き、成績のシェア、複数のスマホでの確認を容易にする。
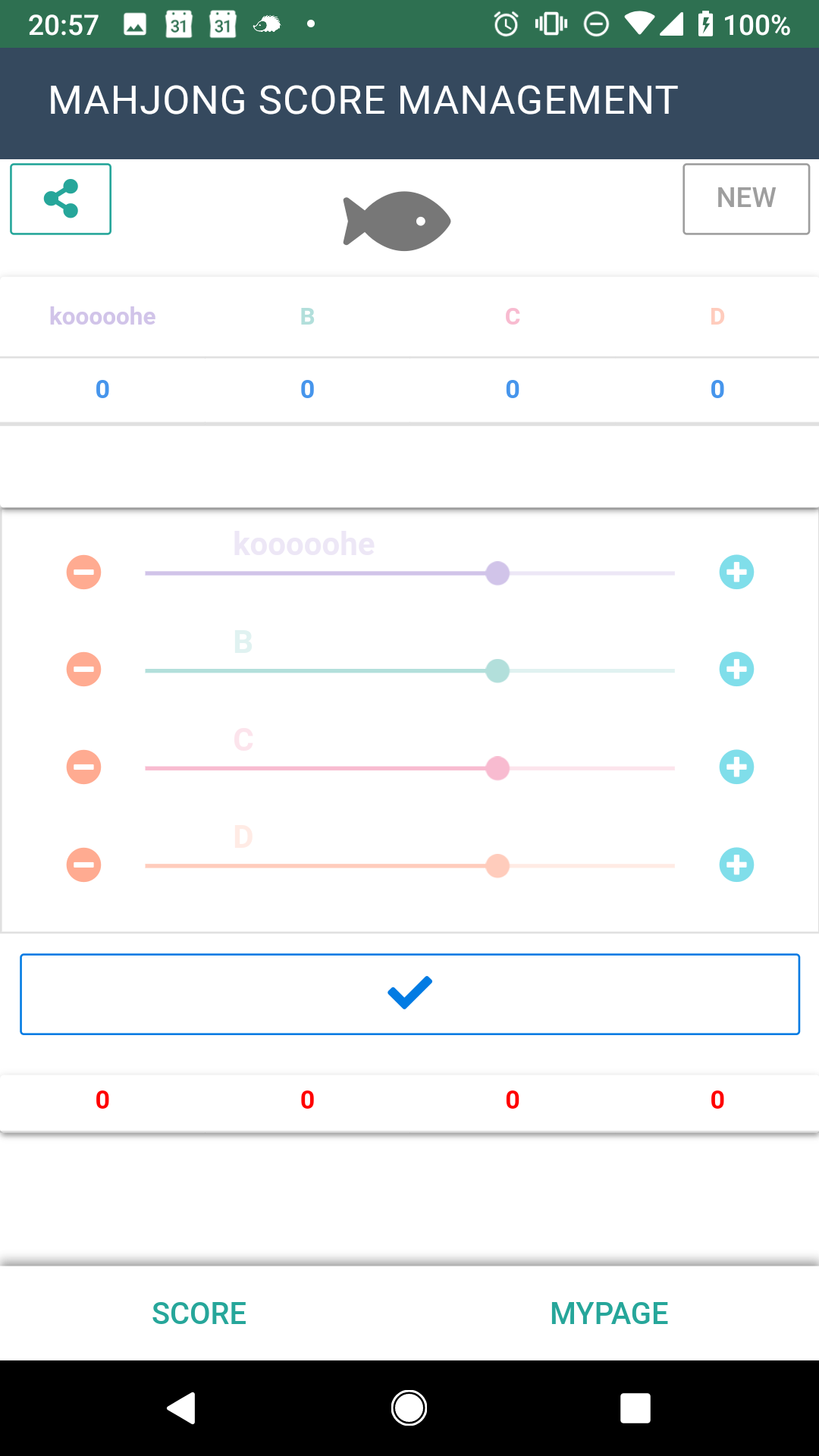
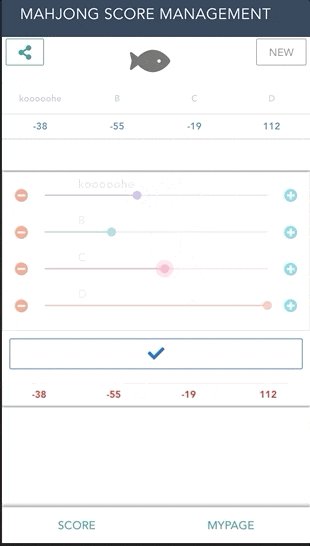
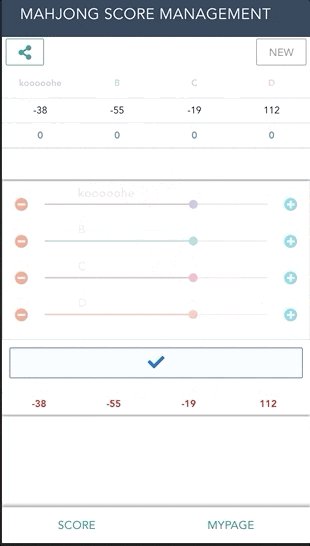
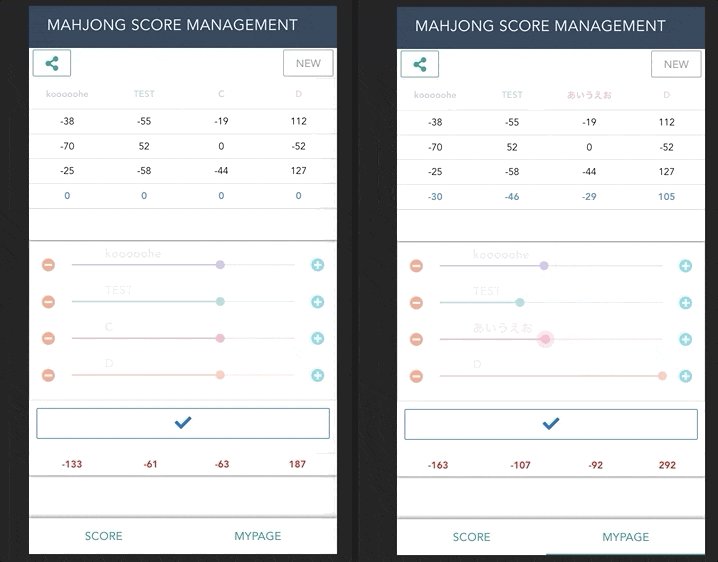
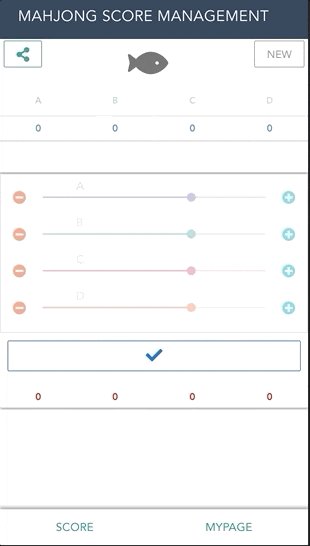
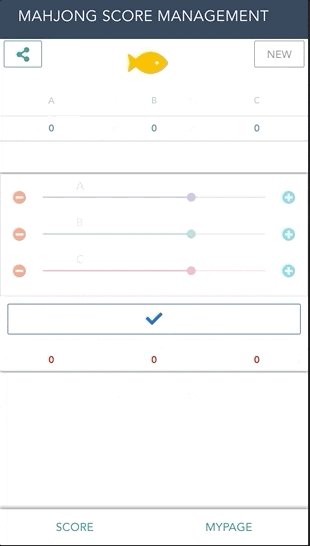
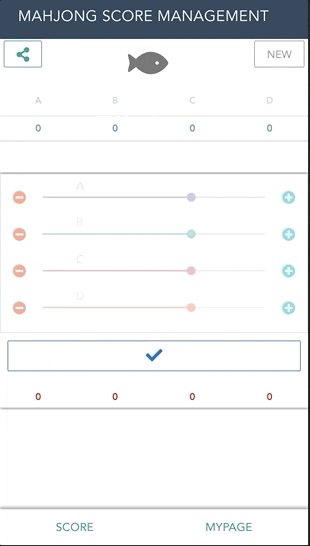
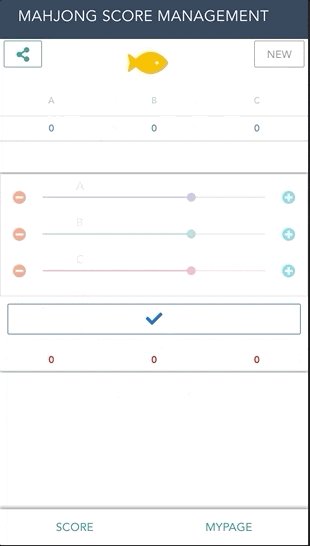
#三麻(秋刀魚)に切替可能!

Vueの双方向バインドが便利すぎて、この実装も変数を変えるだけで簡単にできた。
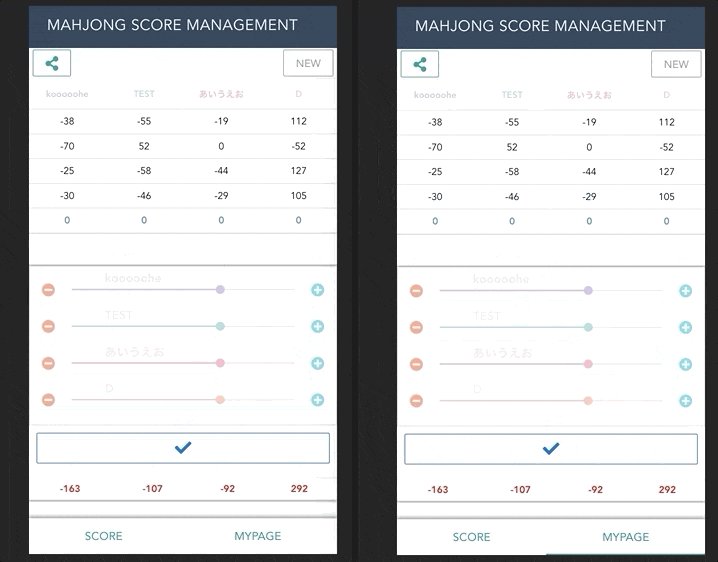
麻雀はゼロサム・ゲームなので、残り1人以外の点数が入力された段階で自動的に点数を計算し入力する
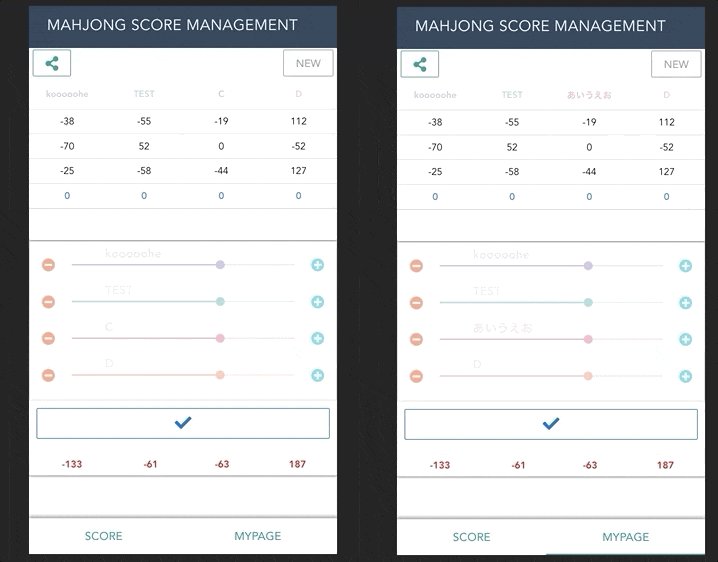
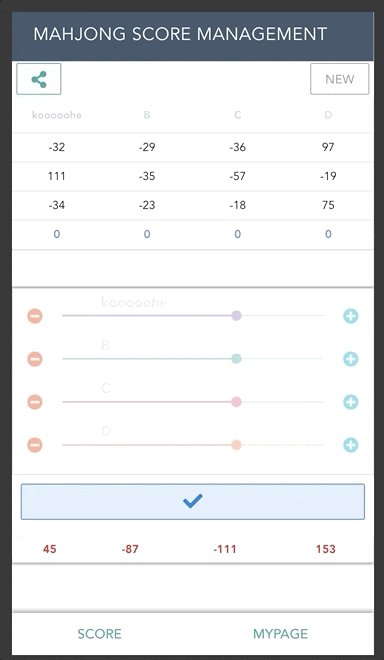
左上のシェアボタンをクリックすることにより、同じ部屋に入れるリンクを発行する
Firestoreの機能を使い、データの状況を監視し、リアルタイムに全員の成績を更新することができる
Firestoreはもともと関数を用意してくれているので↓のように、非常に簡単にリアルタイム同期が実装できる。
db.collection("cities").doc("SF")
.onSnapshot(function(doc) {
console.log("Current data: ", doc.data());
});
※公式より
https://firebase.google.com/docs/firestore/query-data/listen?hl=ja
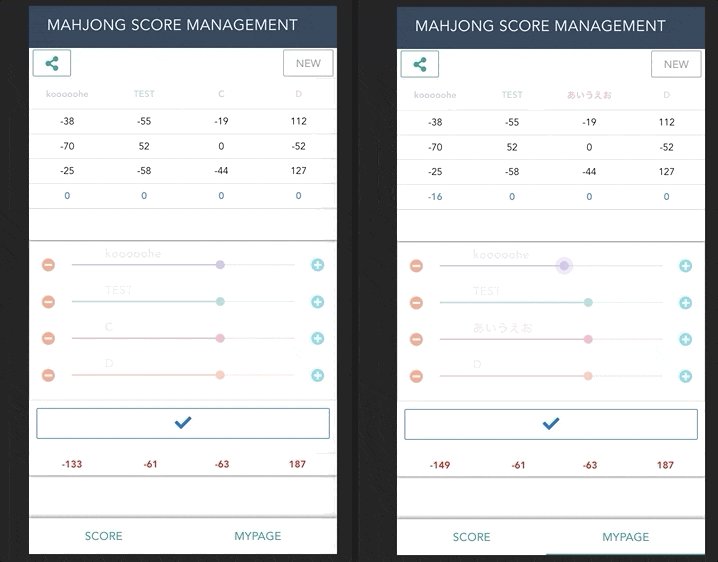
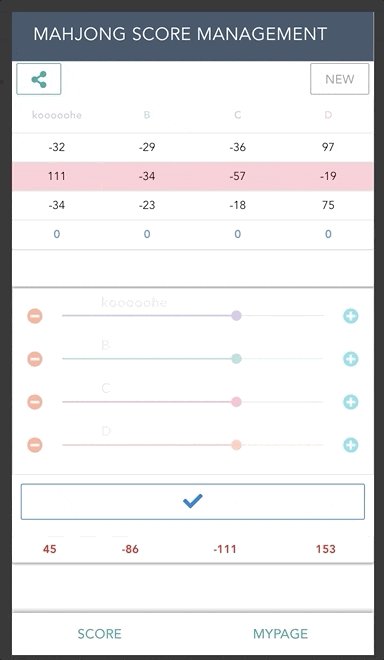
#こだわり!

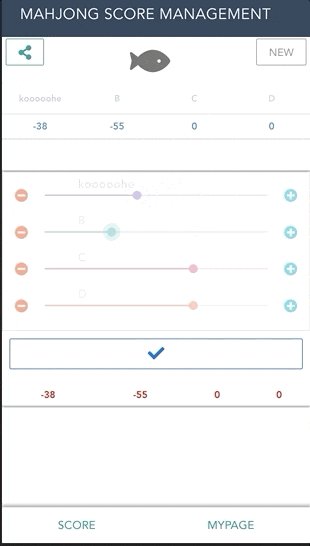
成績入力にミスがあると(1レコードのサムが0じゃない場合) 赤く お知らせ!!
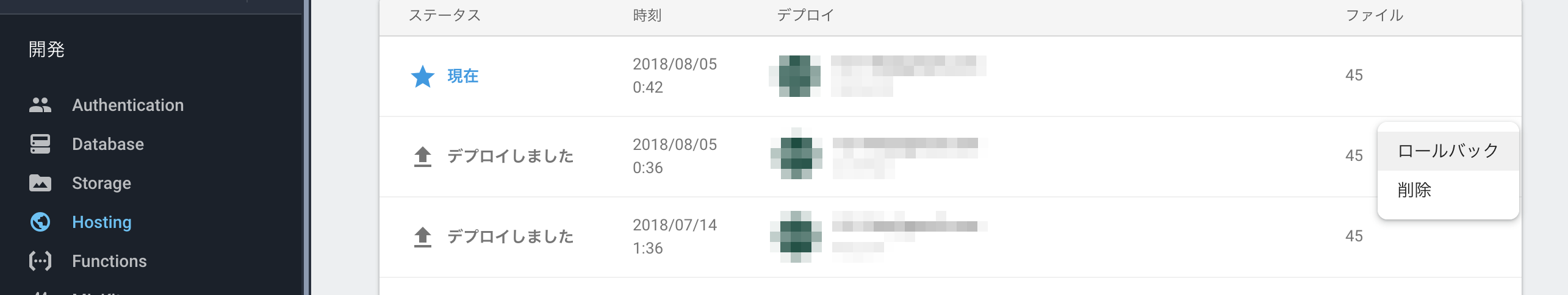
firebase deploy コマンドを打つだけで、サイトを更新できる。
めちゃくちゃ便利。
それにロールバックも画像のようにボタンひとつででき、
httpsにもなってくれる、まさにいたせりつくせり。
#最後に
麻雀好きな皆さんぜひ使っていただいてフィードバックを貰えると嬉しいです!
どんどん機能改善していき、より麻雀業界に貢献できるように!
コメントなどはTwitterやQiitaコメントからいただけると
https://twitter.com/kooooohe_
詳細は随時更新していこうと思います