はじめに
今回は、CodeCommitにプルリクが作成された際にAWS Chatbotを使ってSlackへ通知を行うまでの設定を行います。
ちなみにこの内容は Amazon Web Services ブログ である「AWS Chatbot を利用して AWS 開発者用ツールの通知を Slack で受け取る方法」をベースに行っています。
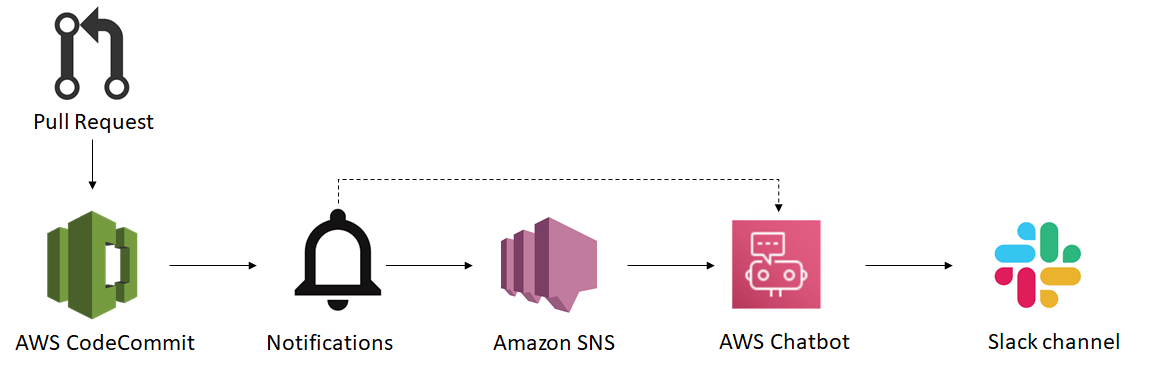
概要図
前提条件
・CodeCommitにリポジトリが作成されていること。
・通知先となるSlackチャネルが用意されていること。
・gitコマンドが利用できる環境。
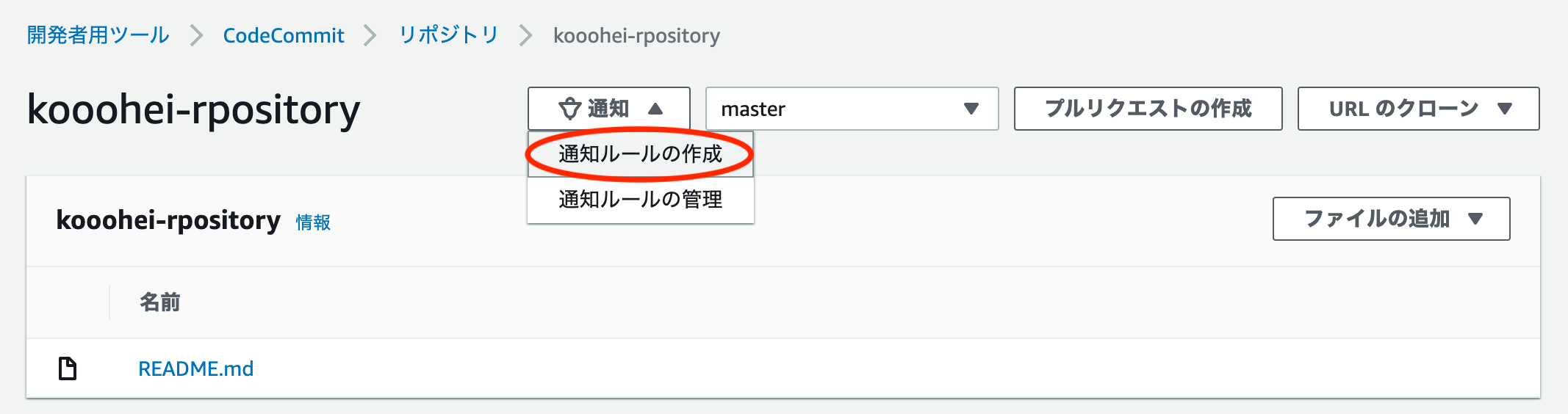
1. 通知ルールの作成
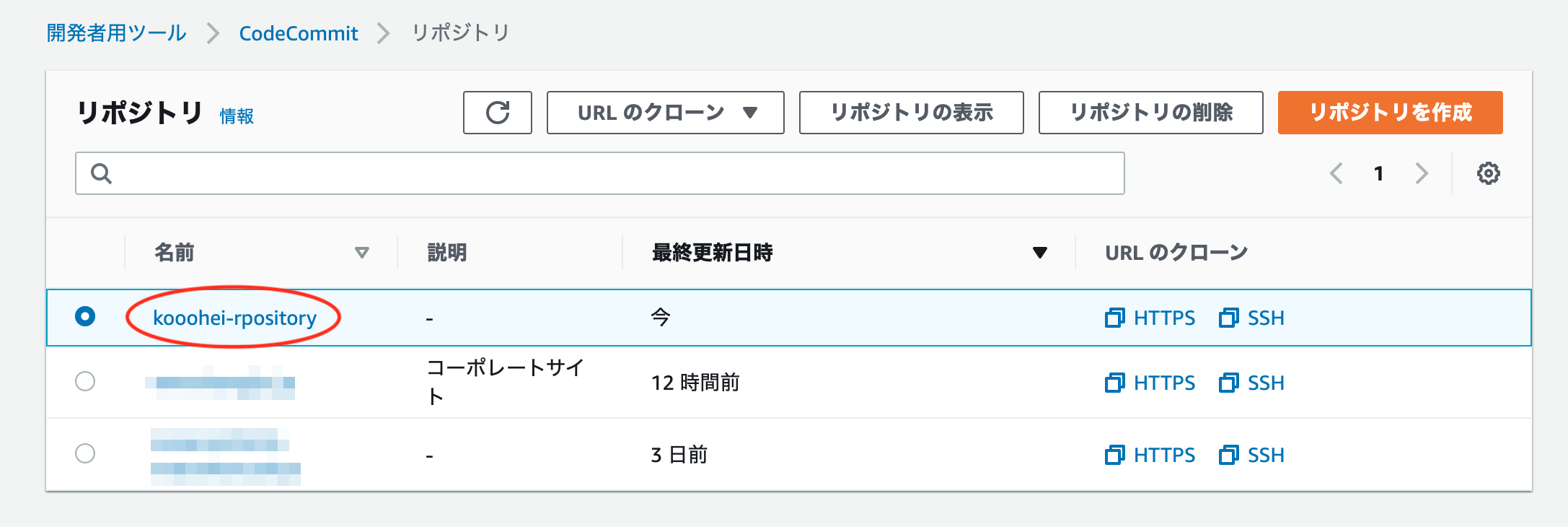
CodeCommitサービスから対象となるリポジトリを選択します。

すると詳細な設定画面へと遷移するので必要に応じて各設定を行っていきます。
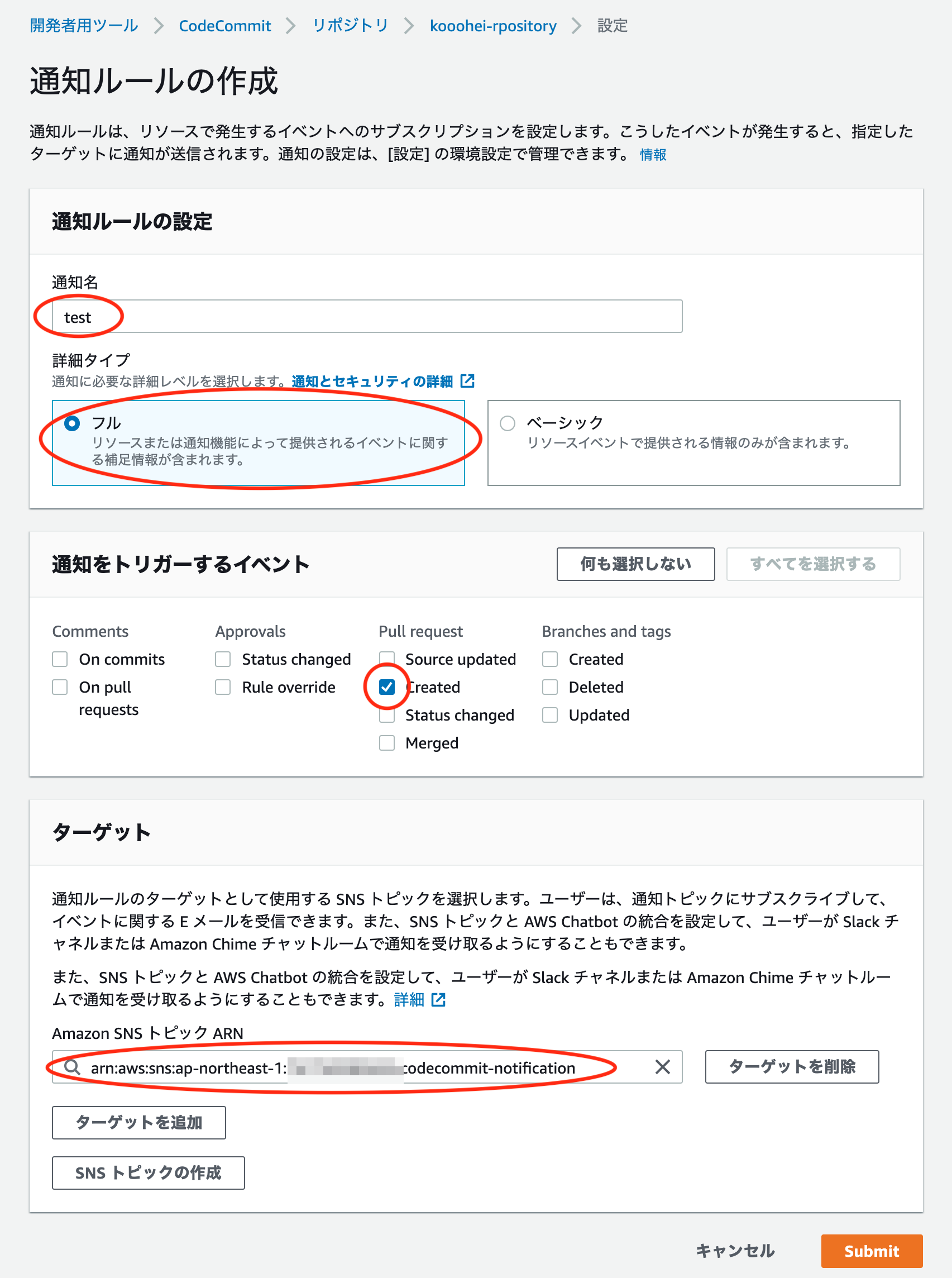
1-1. 通知ルールの設定
「通知名」を入力し「詳細タイプ」は「フル」を選択します。
1-2. 通知をトリガーするイベント
「Pull request」の「Created」にチェックを入れます。
1-3. ターゲット
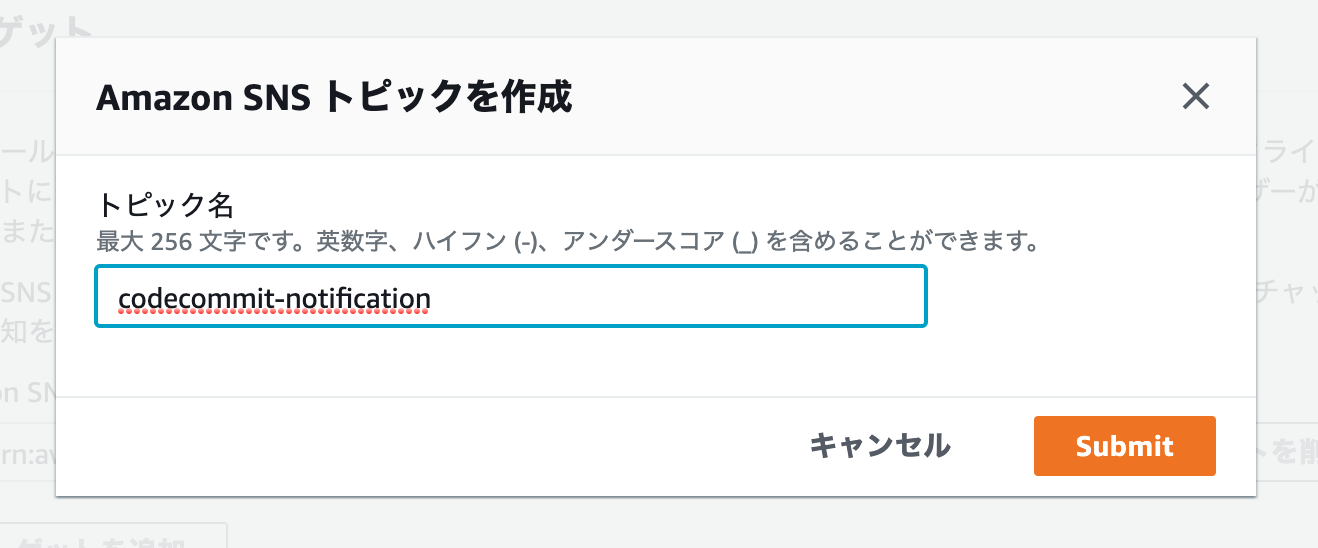
今回は新規に用意するので「SNS トピックの作成」から作成しています。

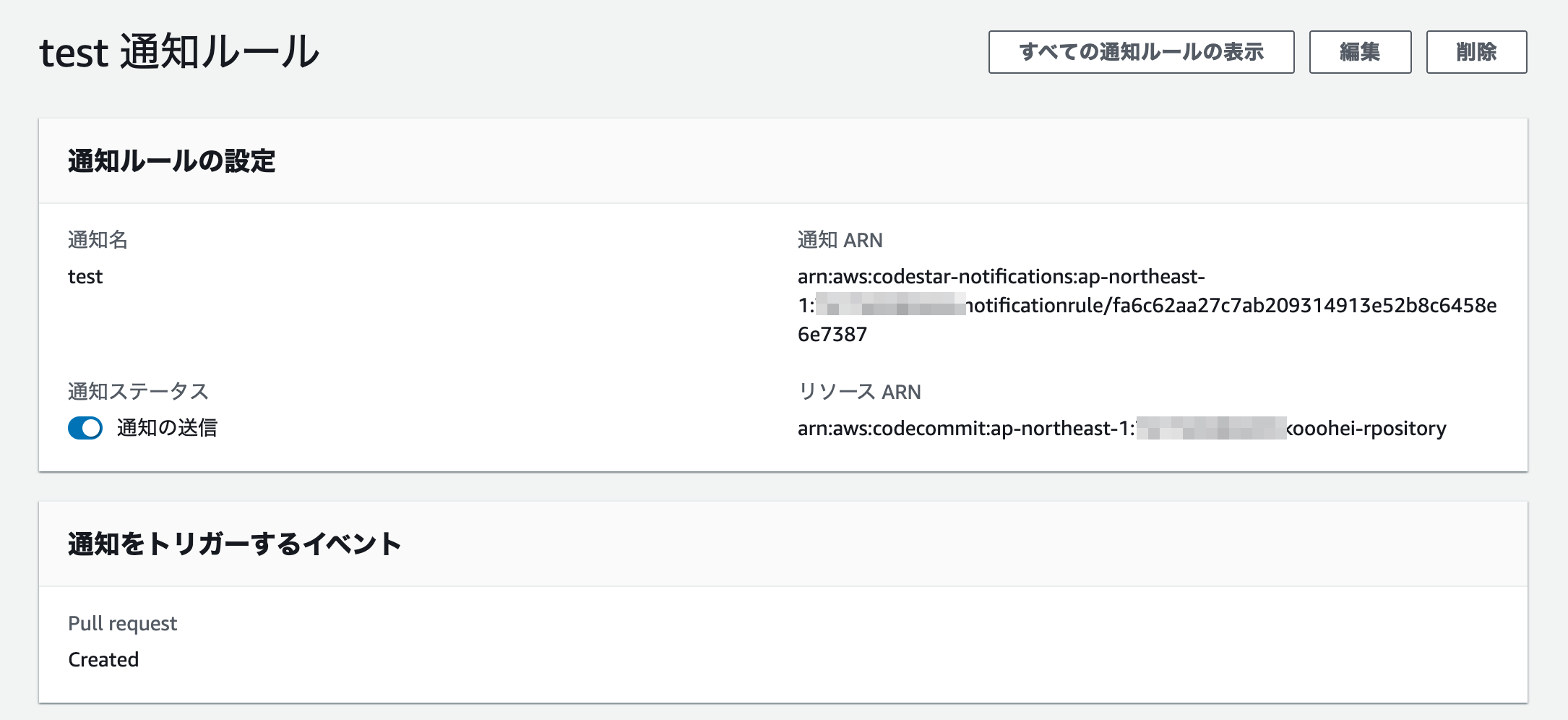
問題なければ「Submit」をクリックして作成完了です。以下のような通知ルールが作成できました。

2. AWS Chatbotの設定
Slackへ通知するために今回はAWSのChatbotサービスを利用します。
まずは、管理コンソールからChatbotサービスへ移動します。
2-1. AWS ChatbotとSlackの連携
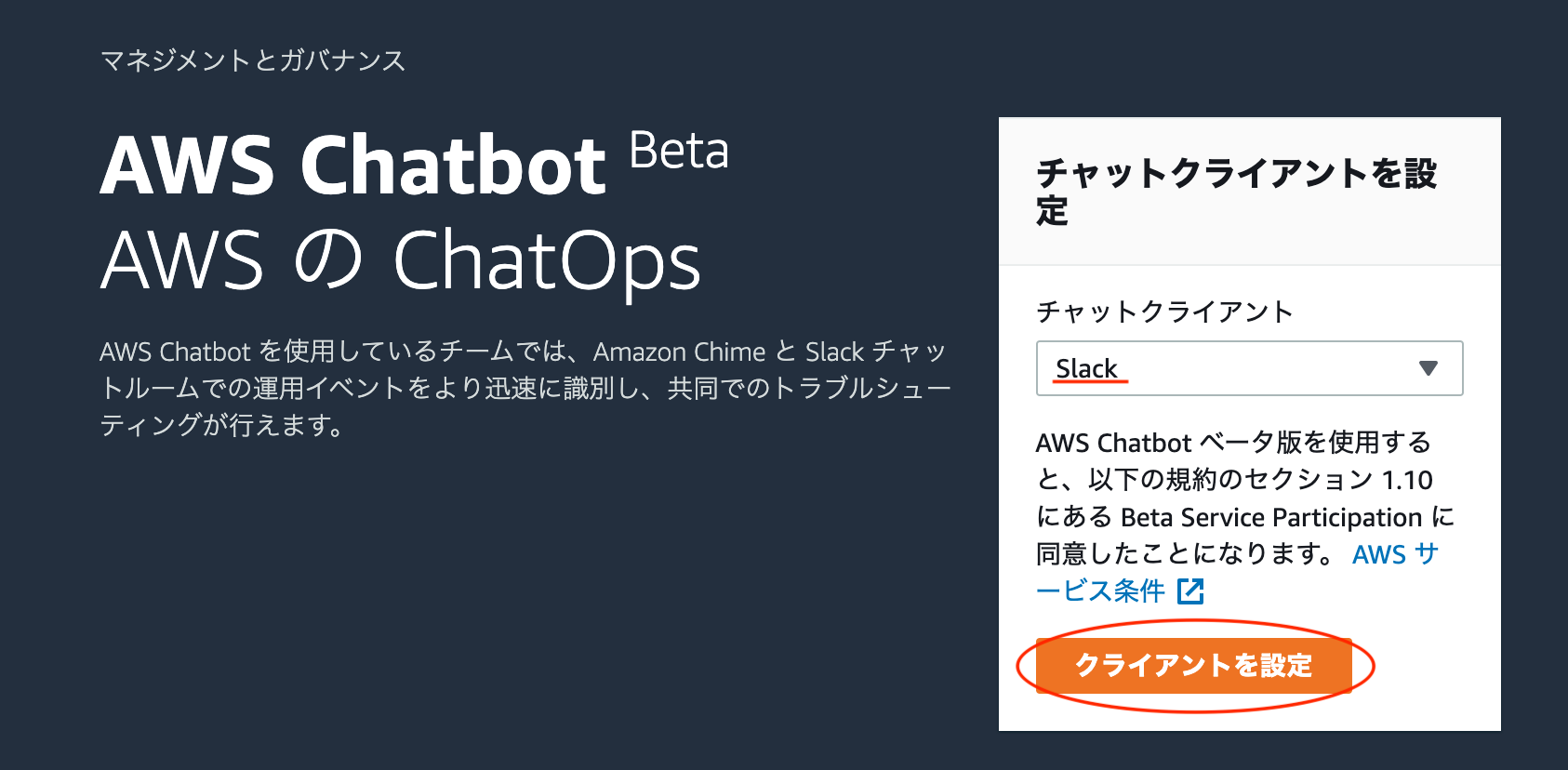
「チャットクライアント」で「Slack」を選択し、「クライアントを設定」をクリックします。

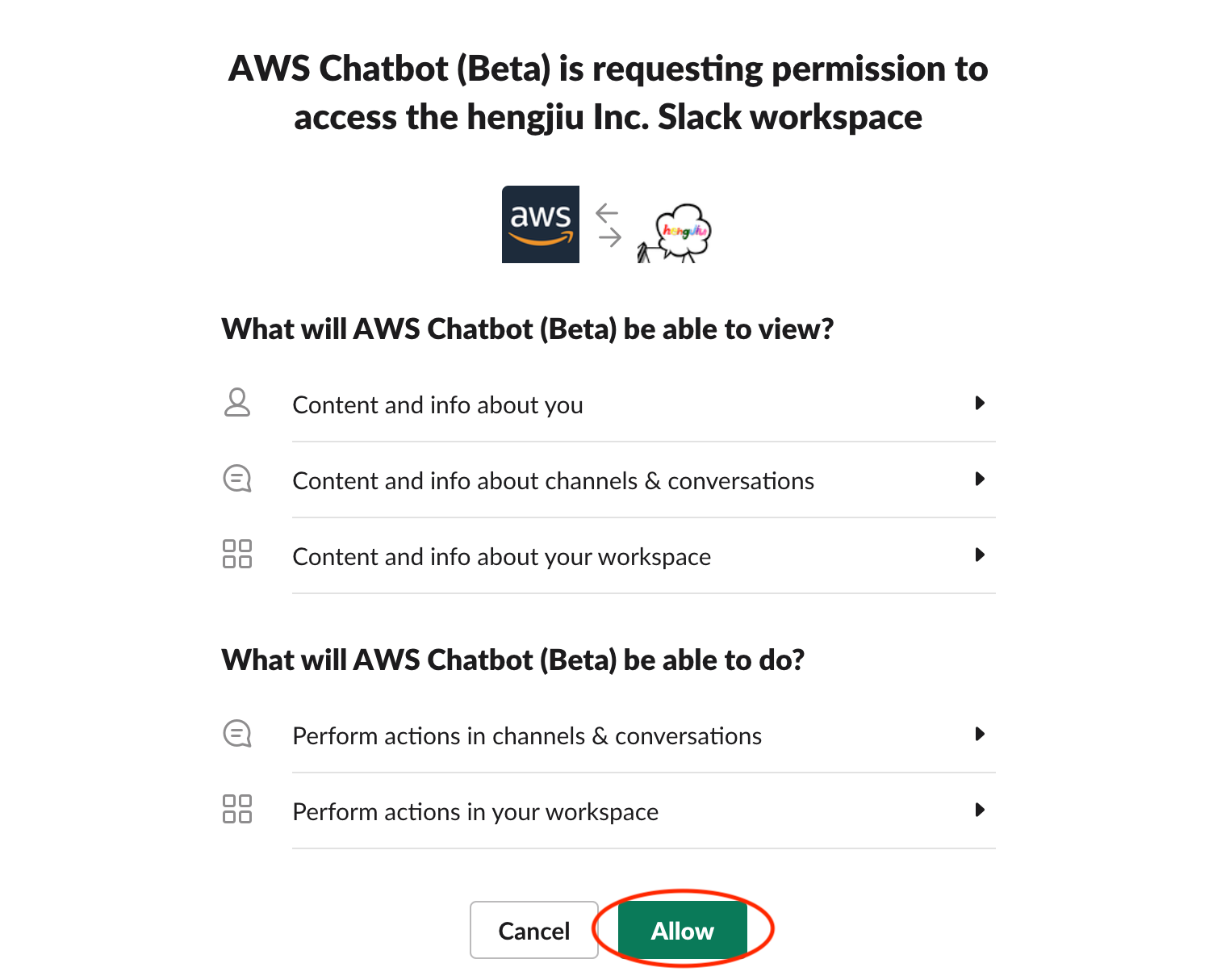
すると、AWS ChatbotとSlackを連携させるために、以下のような画面が表示されるので「Allow」をクリックして許可をします。

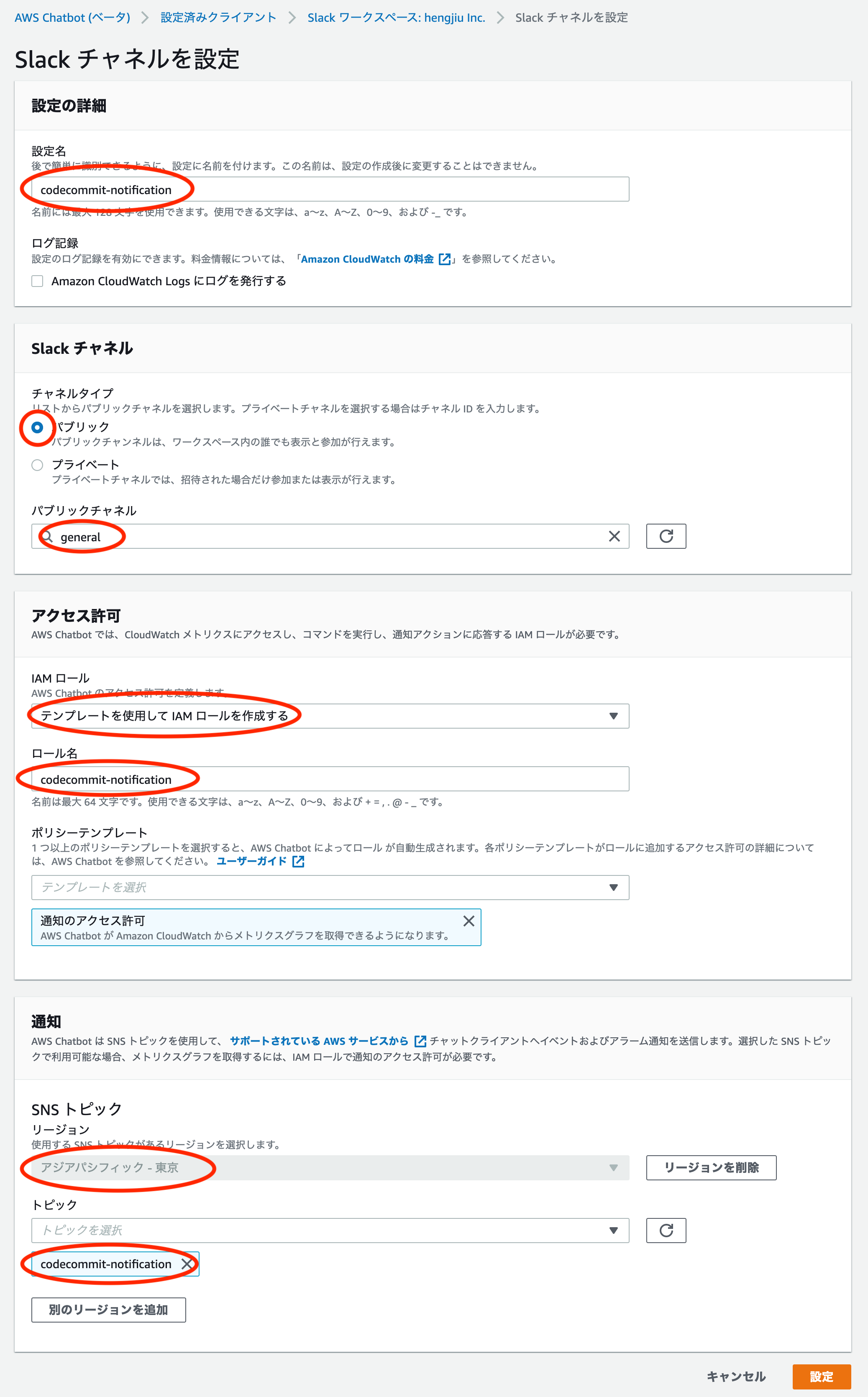
2-2. Slackチャンネルを設定
Slackチャンネルの設定画面へ遷移するので、通知先となるチャンネル情報を入力します。
2-2-1. 設定の詳細
「設定名」を入力します。
2-2-2. Slackチャンネル
「チャネルタイプ」は「パブリック」を選択します。すると「パブリックチャネル」でチャネル一覧が出るので今回は「general」を選択します。
2-2-3. アクセス許可
「IAMロール」で「テンプレートを使用してIAMロールを作成する」を選択し、「ロール名」を入力します。
2-2-4. 通知
SNSトピックの「リージョン」を「アジアパシフィック-東京」を選択するとトピック一覧が表示されるので、そこで先ほど作成したトピックを選択します。
入力が完了したら「設定」をクリックして完了です。
3. 確認
作成が完了したらちゃんと設定できているかの動作確認を行いたいと思います。
今回はプルリクがトリガーとなるため、そのための準備も含めて行っていきたいと思います。
3-1. ブランチの作成
まずはgitコマンドを使ってbranchを作成し、リモートリポジトリへプッシュを行います。
$ git branch
* master
$ git branch codecommit-notification
$ git checkout codecommit-notification
Switched to branch 'codecommit-notification'
$ git branch
* codecommit-notification
master
$ touch tmp
$ git add .
$ git commit
[codecommit-notification 8d463f0] Changes to be committed: new file: tmp
1 file changed, 0 insertions(+), 0 deletions(-)
create mode 100644 tmp
$ git push --set-upstream origin codecommit-notification
Counting objects: 3, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (2/2), done.
Writing objects: 100% (3/3), 280 bytes | 280.00 KiB/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To ssh://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/kooohei-rpository
* [new branch] codecommit-notification -> codecommit-notification
Branch 'codecommit-notification' set up to track remote branch 'codecommit-notification' from 'origin'.
3-2. プルリクの作成
ブランチが作成されたらブランチをマージするためのプルリクを作成します。
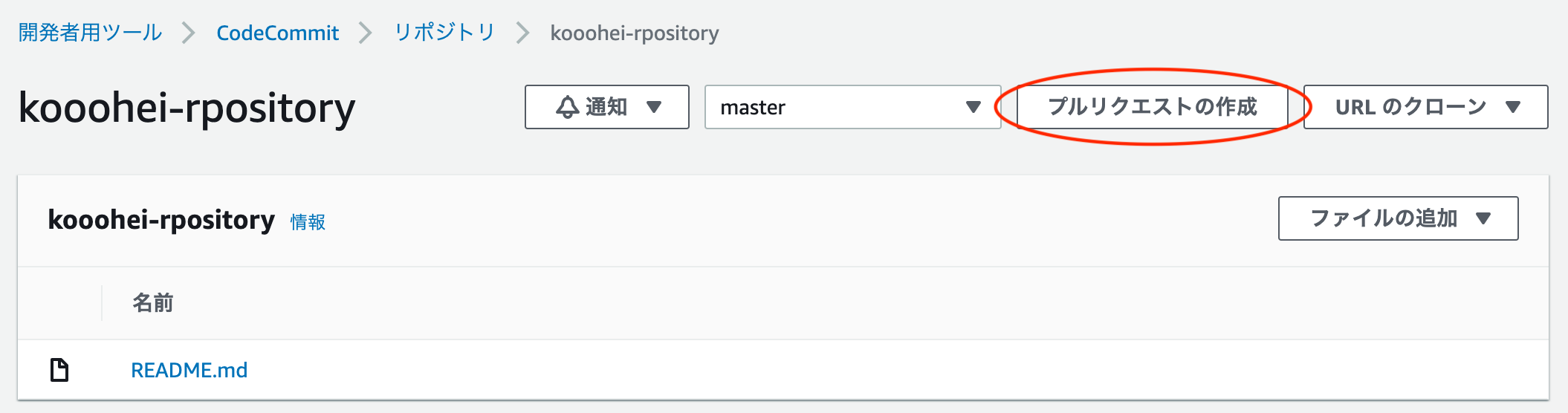
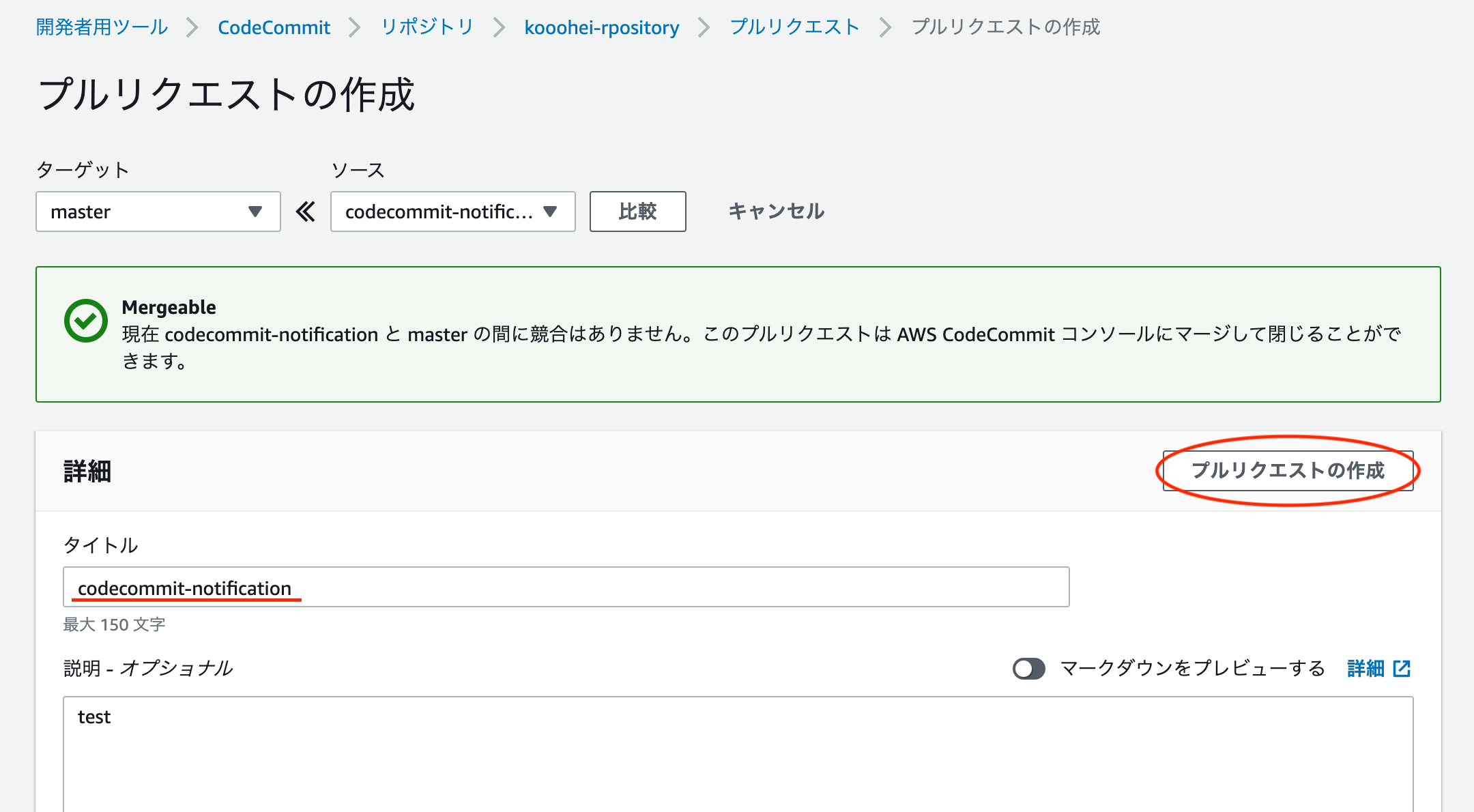
まずはCodeCommitサービスから対象となるリポジトリを選択し、「プルリクエストの作成」をクリックします。

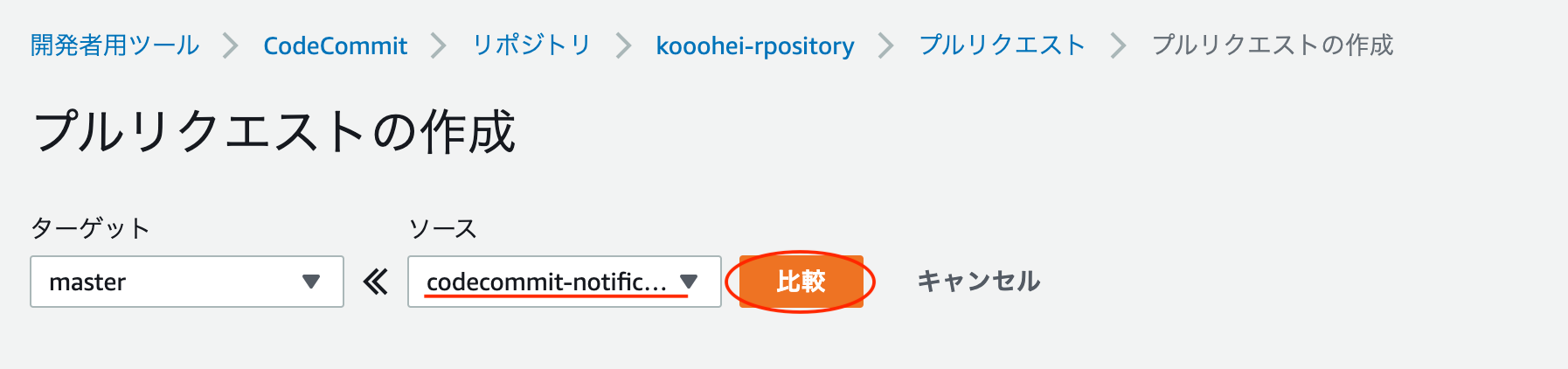
「ソース」を先ほどpushしたbranchを選択し、「比較」をクリックします。

「タイトル」を入力し「プルリクエストの作成」をクリックします。

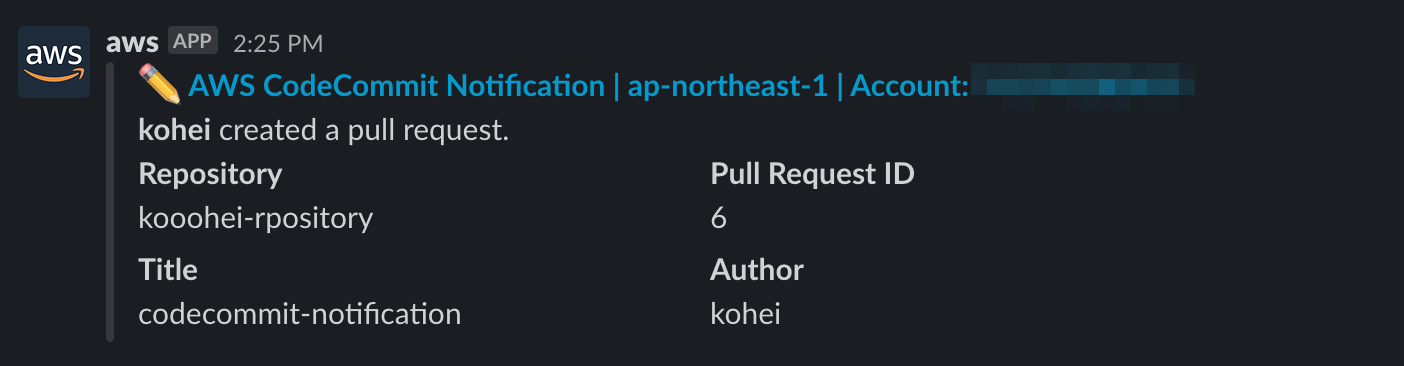
3-3. 通知確認
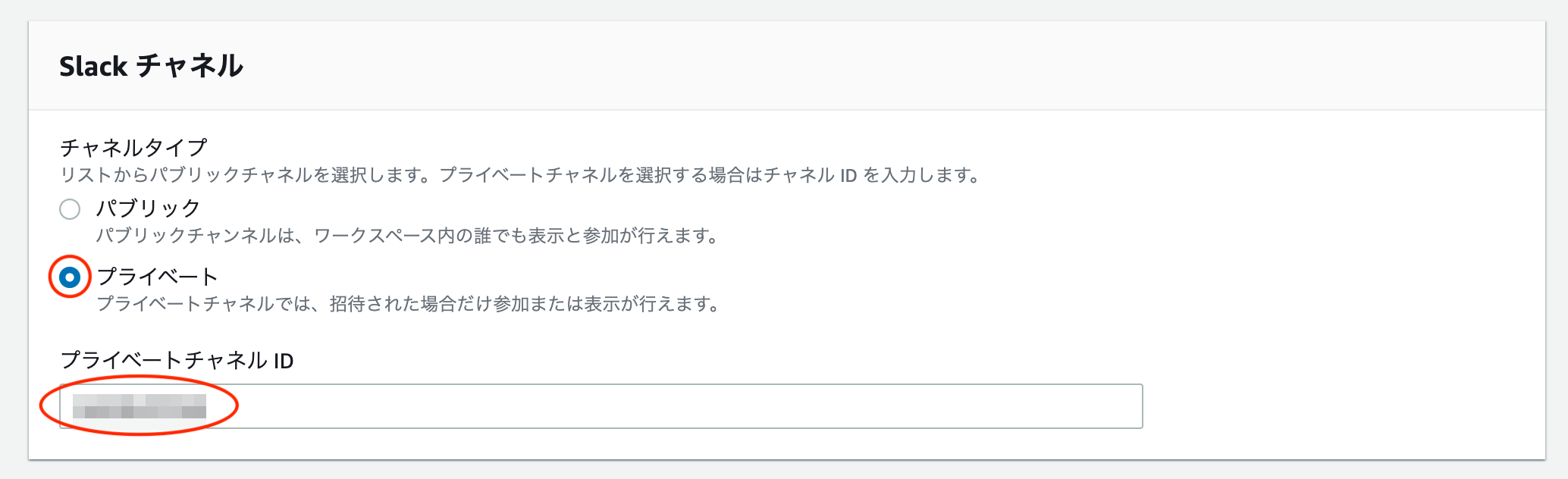
4. 補足 - Slackチャネルをプライベートに設定
プライベートチャネルへ通知するには「プライベートチャネルID」を設定する必要があります。

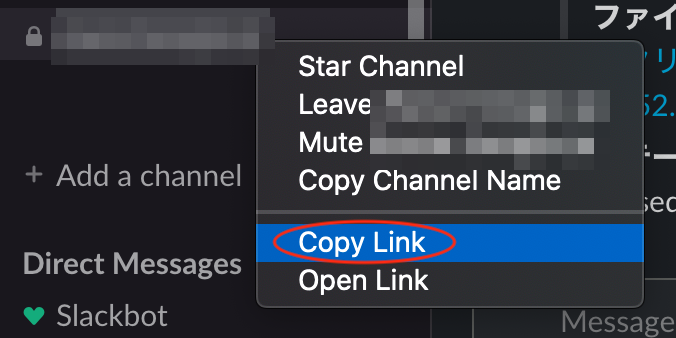
まずはSlackの通知したいプライベートチャネルを右クリックして「Copy Link」をクリックします。

テキストにコピペすると以下のようなURLが確認できます。
https://hogehoge.slack.com/archives/*********
ここの「*********」がプライベートIDになるのでこの部分を「プライベートチャネルID」に入力すればOKです。
おわりに
CodeCommitの通知をChatbotを使うことで簡単にSlackへ通知ができるのがとても便利ですね。
[参考]
・AWS CodeCommit リポジトリイベントの通知を設定する
・AWS Chatbot を利用して AWS 開発者用ツールの通知を Slack で受け取る方法