はじめに
CloudFrontの導入の際に、特に何も設定を行わないと、CloudFrontを通過する時点で_User-agent_の値が「Amazon CloudFront」に書き換えられてしまいます。
その場合、今まで_User-agent_の情報をもとにPCサイトやモバイルサイトへの振り分けを行っていた場合、うまく振り分けられなくなってしまいます。
今回はそういう状況を回避するため_User-agent_の値を導入前と同じように取得するための設定を行います。
また、CloudFrontはELBまたはS3に対してしか導入できない(2016年4月現在)ため、今回はELBを利用した以下の構成で行います。

0. 事前準備
今回は以下のphpファイルをサーバに配置して_User-agent_の値を確認します。
<?php
$ua = $_SERVER["HTTP_USER_AGENT"];
echo "$ua";
?>
まずは直接サーバまたはELBへアクセスした際に取得できる_User-agent_の値を確認します。
今回はSafariでサイトへアクセスするため_User-agent_は以下のように表示されます。

Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_4) AppleWebKit/601.5.17 (KHTML, like Gecko) Version/9.1 Safari/601.5.17
また、CloudFront経由での_User-agent_も確認します。
デフォルト設定の場合、CloudFrontを通すと_User-agent_は以下のように見えます。

Amazon CloudFront
もし、今まで_User-agent_の情報を利用して処理を行っていたとすると、このままでは影響が出てしまいます。
対処についてやり方は色々あると思いますが、今回は_User-agent_を今まで通りの値で通信できるように設定します。
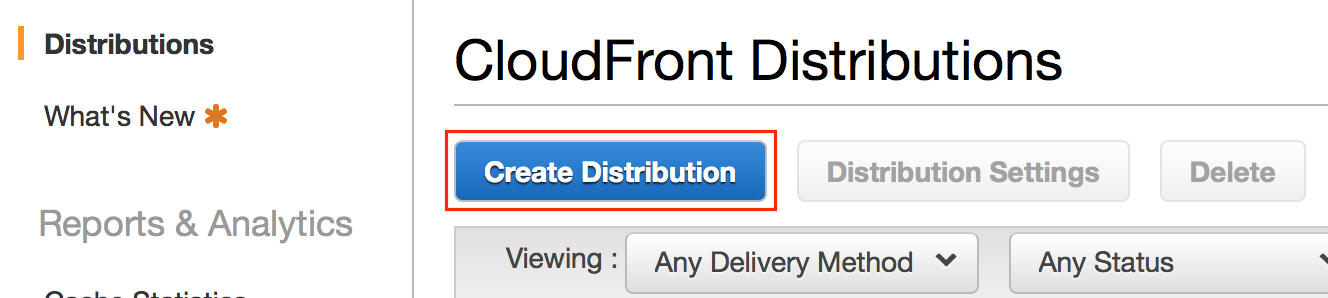
1. Distributionの作成
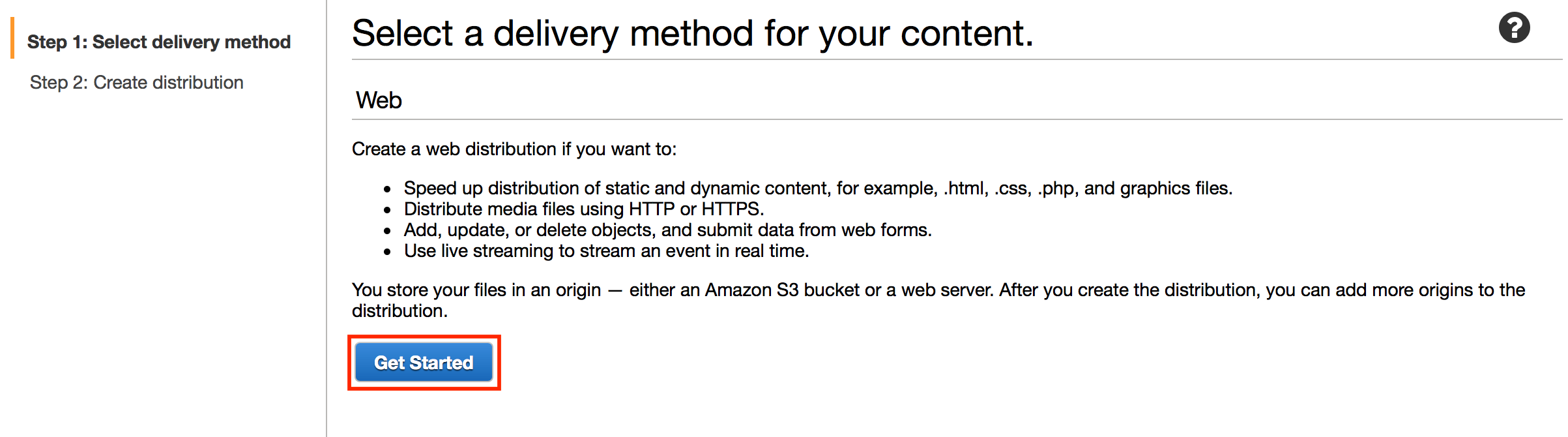
Step1. Select a delivery method for your content.
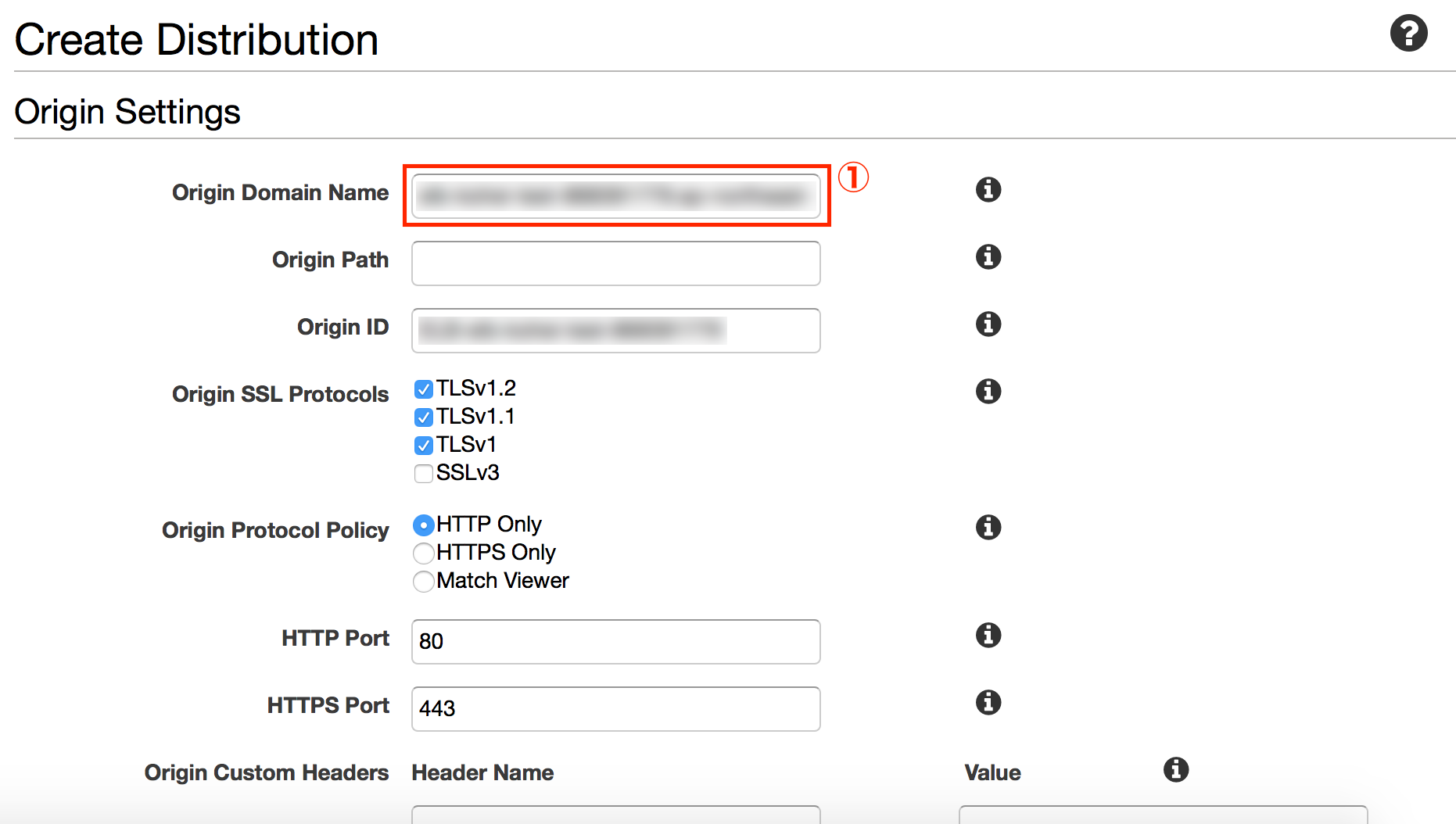
Step2. Create Distribution
2. Behaviorsの設定
-
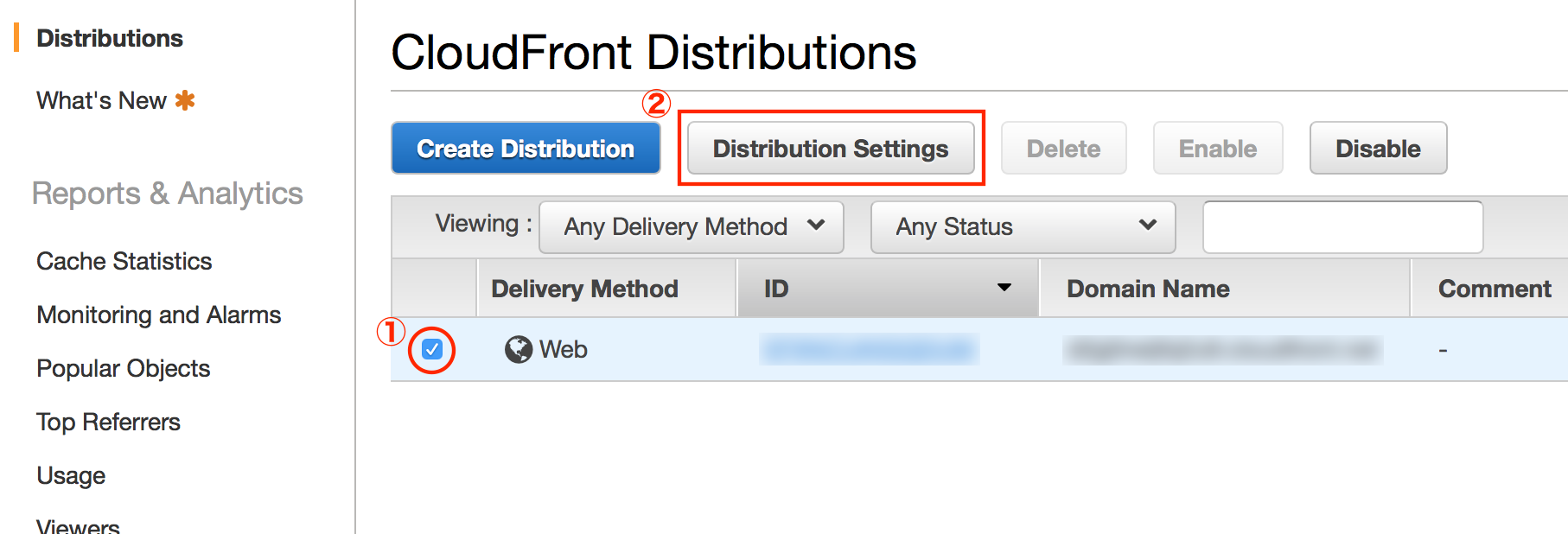
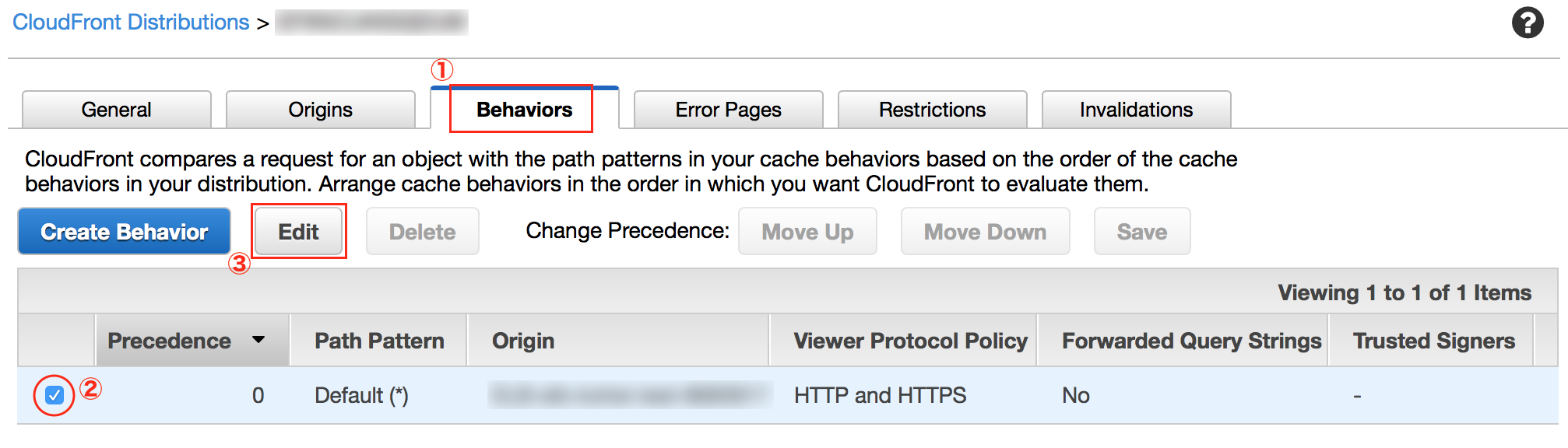
「Behaviors」タブをクリックし編集する対象(今回はDefault)にチェックを入れ「Edit」をクリックします。
※新規で作成したい場合は「Create Behavior」をクリックしてください。

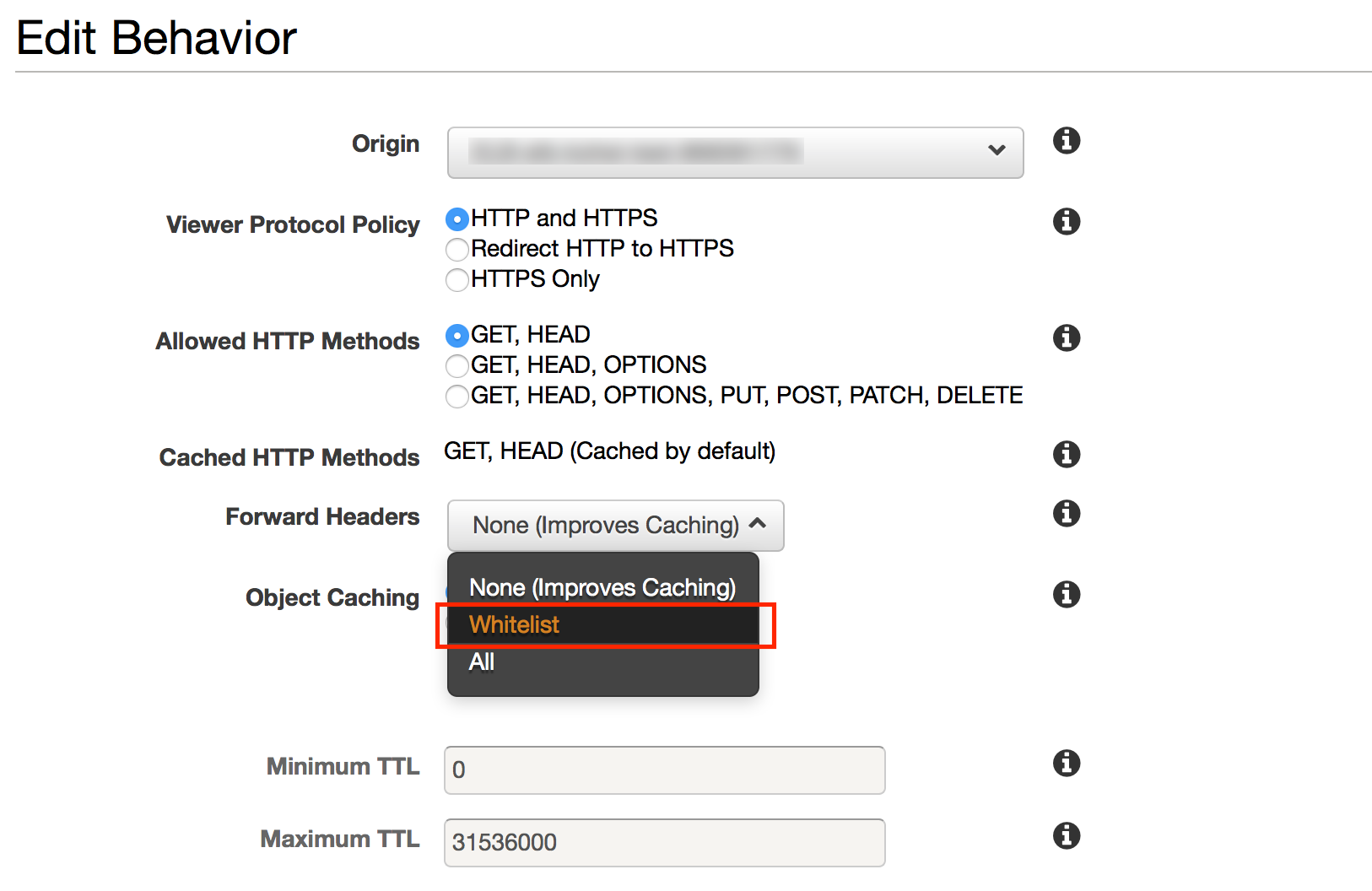
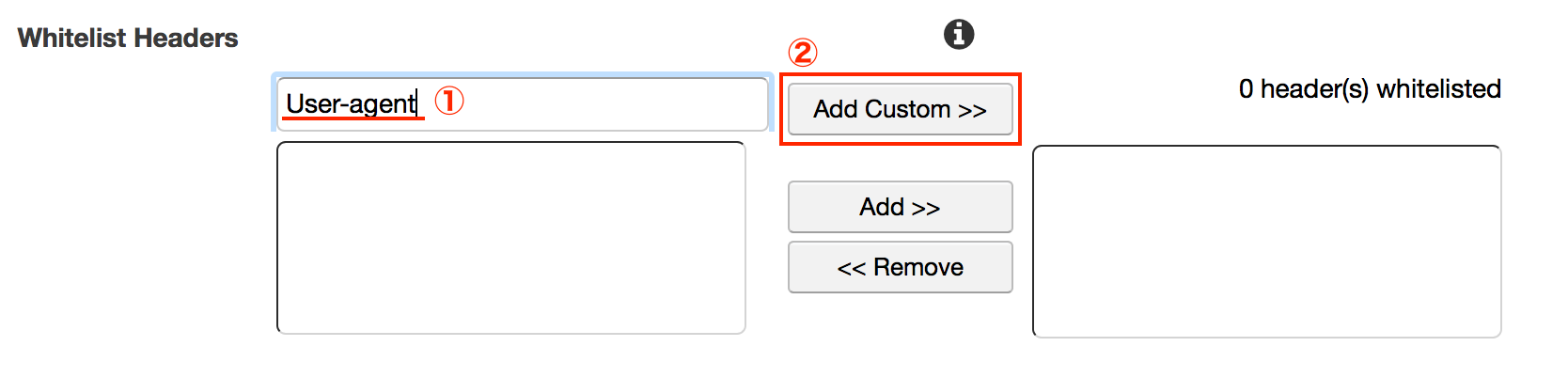
Edit Behavior
Default Cache Behavior Settings
しばらく時間が経つとUser-agentが今まで通りの値になるのが確認できます。

あらかじめTTLを短くしておくと切り替わるのが早いので確認しやすいです。
おわりに
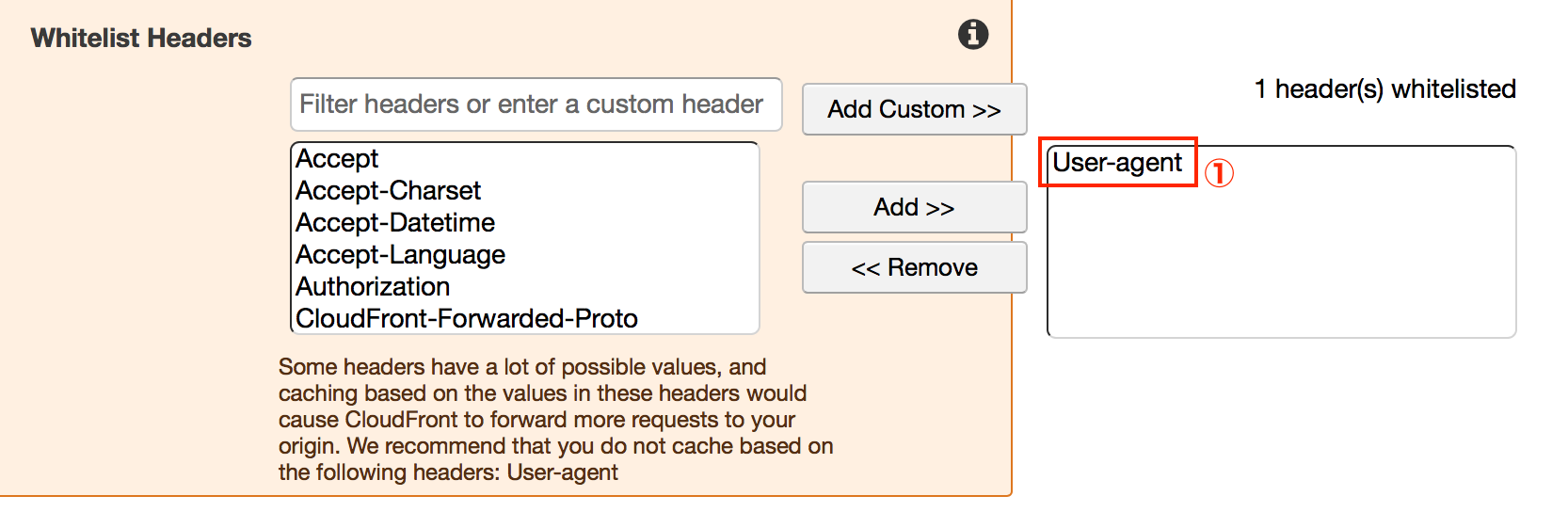
今回の設定は_User-agent_で振り分けたい場合に有効的ですが、キャッシュ効率が悪くなってしまうため推奨されていません。
"Some headers have a lot of possible values, and caching based on the values in these headers would cause CloudFront to forward more requests to your origin. We recommend that you do not cache based on the following headers: User-Agent"
いくつかのヘッダーは多くの値を持ち、それらのヘッダーの値をもとにキャッシュしているため、CloudFrontが多くのリクエストをオリジンへ転送する要因となります。私たちは次のヘッダーをキャッシュしないことを薦めます。User-Agent
また、CloudFrontはUser-agentヘッダーの値に基づいてデバイスタイプを判定するための設定がWhitelist Headersで設定できます。
CloudFront-Is-Desktop-Viewer
CloudFront-Is-Mobile-Viewer
CloudFront-Is-SmartTV-Viewer
CloudFront-Is-Tablet-Viewer
なので、端末の種類によって振り分けを行いたい場合はこの設定を利用するのが好ましいです。