最近、画像生成AIで遊んでいて「これを使って、何か作れないか?」と思い立ち、
簡単なポートフォリオサイトを作ってみました。
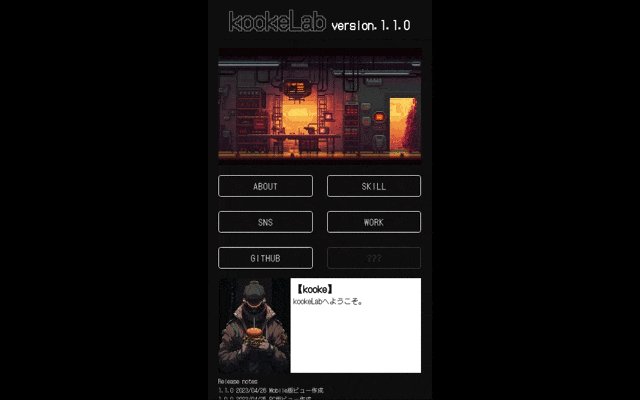
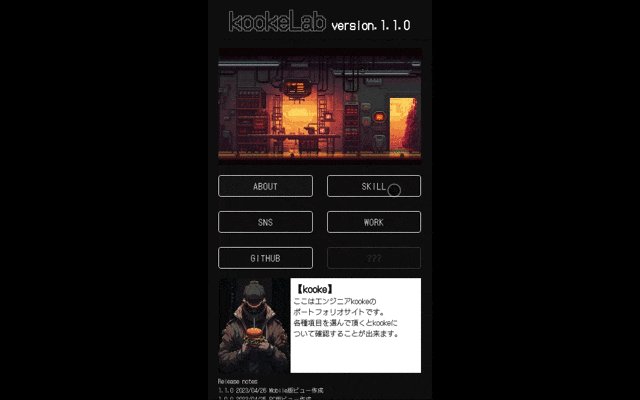
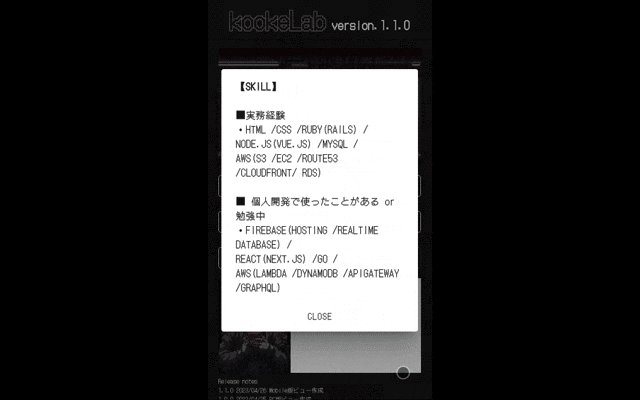
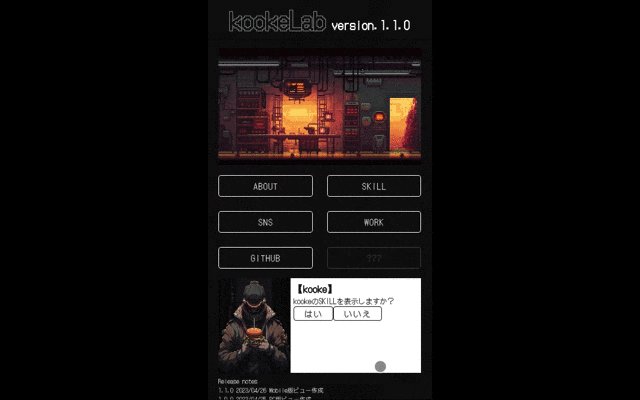
で、作ってみたのがこちら。↓
画像はAIで、viewはコードで書いています。
文字だけのポートフォリオよりもオシャレになった!
ということで、簡単に作成の流れを説明します。
作成の流れ
1.にじジャーニーを使って好きな画像を作ってもらう
2.作ってもらった画像を使って、viewを作る
3.公開する
以上!
1.にじジャーニーを使って好きな画像を作ってもらう
まず初めにAIに画像を作成してもらいます。
今回は、Midjourneyという画像生成AIの派生版 「にじジャーニー」 というAIを使用しました。
■ にじジャーニーとは?
Midjourney(ミッドジャーニー)という画像生成AIを「アニメ風二次元イラストに特化させたモデル」です。
キーワードを入力するだけで、それっぽいイラストを作成してくれて、有料版では作成したイラストは、基本的に自分のものになるそうです。(無料版では、同モデルを使用した旨を記載する利用規約があるっぽいです)(追記で現在無料版でのイラストの作成は停止中だそうです)
■ 使用方法
以下を参考にしました。
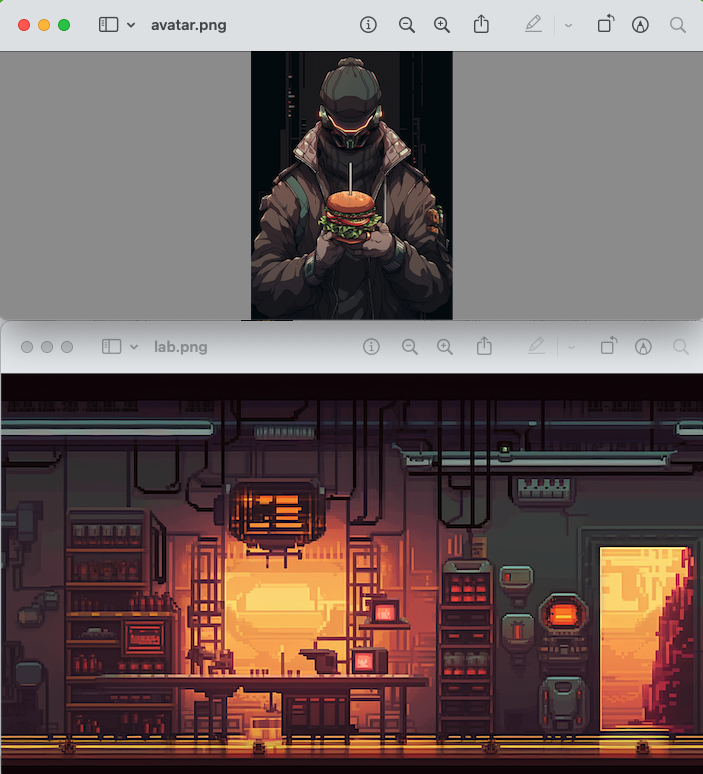
■ 作ってもらったもの
色々試行錯誤した上で、以下の2枚を作成してもらいました。
とりあえず「キャラクター」と「背景」を、好みに合わせて作ってもらいました。

す、すごい、、、
なんかおしゃれでサイバーパンク的なエモいいい感じの画像を作ってくれました。(語彙力)
ドット絵調の背景がカッコよかったので、これを元にゲーム調のサイトを作っていきます。
この画像を元に想像を働かせて、ポートフォリオを作っていきます。
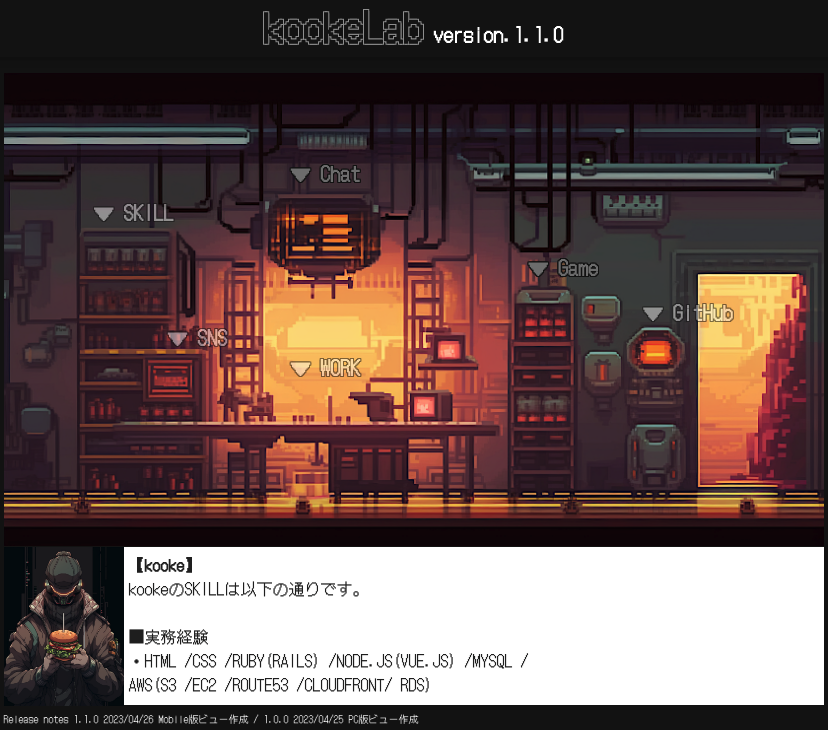
2.作ってもらった画像を使って、viewを作る
nuxt3で作りました。
画像がビット調なので、フォントもビット調に。
DotGothic16を使用しています。
PC幅では、メニューをcssで点滅させたりなんかしてゲームっぽさを演出。

完成!
つくってみて
画像生成AIが本当にすごいなぁと思いました。
サイト制作に関して、僕みたいなセンスのない人間が何も考えず作成すると、なんとなくモサっとした言いようのないダサダササイトが出来上がってしまうのですが、画像生成AIを駆使して、気に入った画像に合わせたサイトを作ってみると、一気にオリジナル感が出て良いなと思いました。
以上です!