Google PlayGroundのチュートリアル動画を元に、授業向け資料を作りました(Unity 2017.4.33f1版)
その1 https://www.youtube.com/watch?v=u46DvalJW7E
PlayGroundの準備

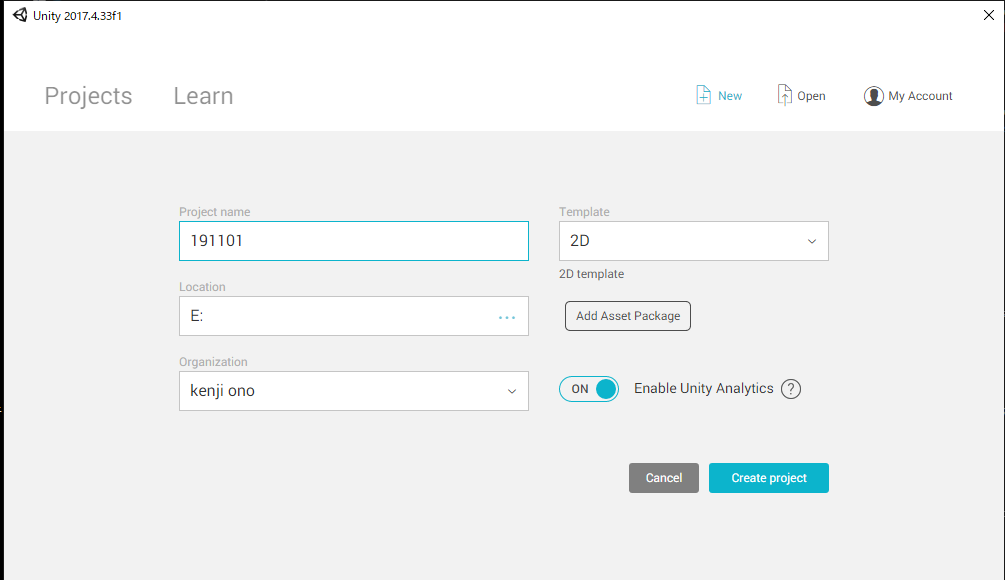
01:Unityを起動し、Project name欄に日付「191101」を入力します(2019年11月1日の意味)。Templateを2Dにして、「Create project」をクリックします

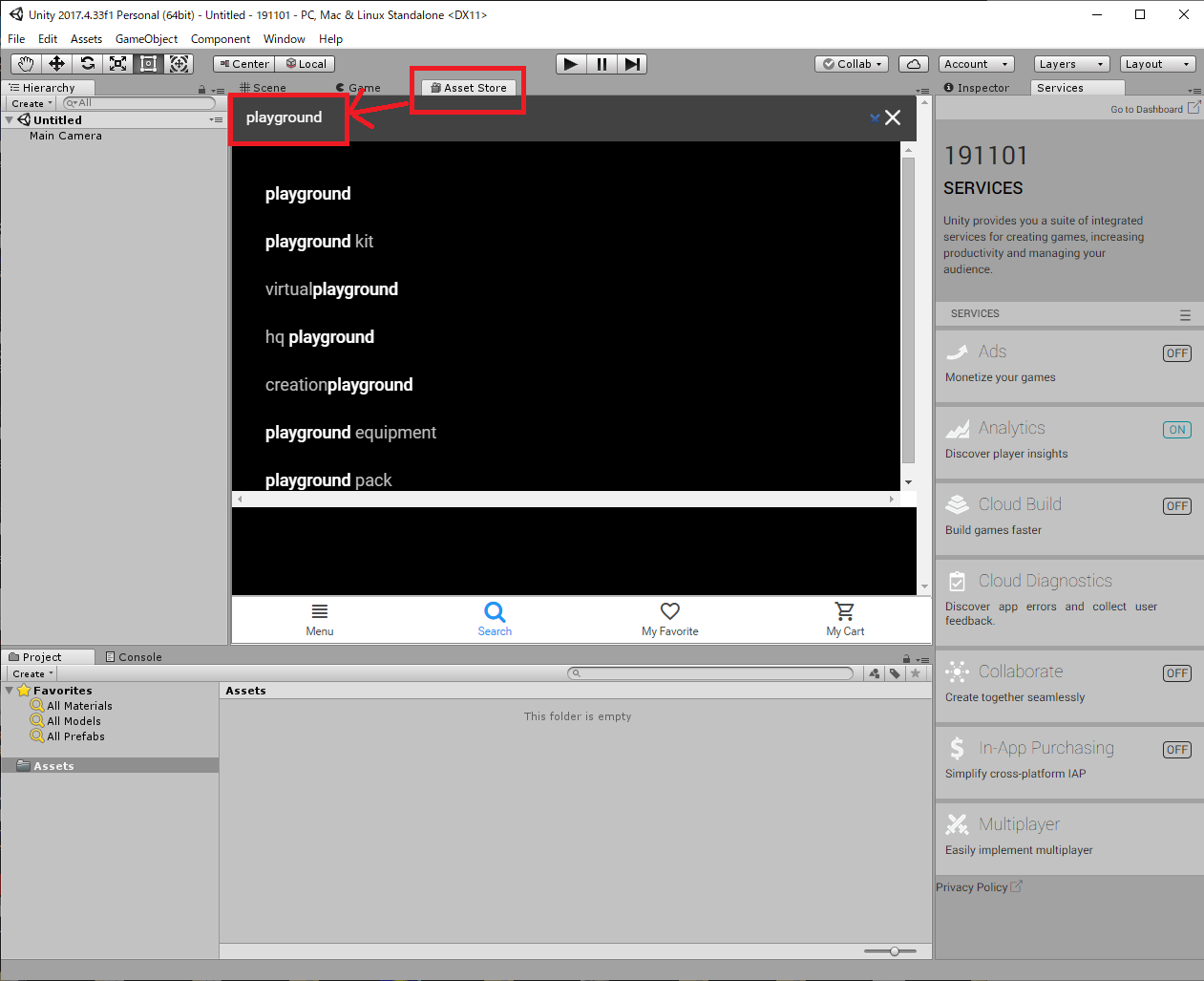
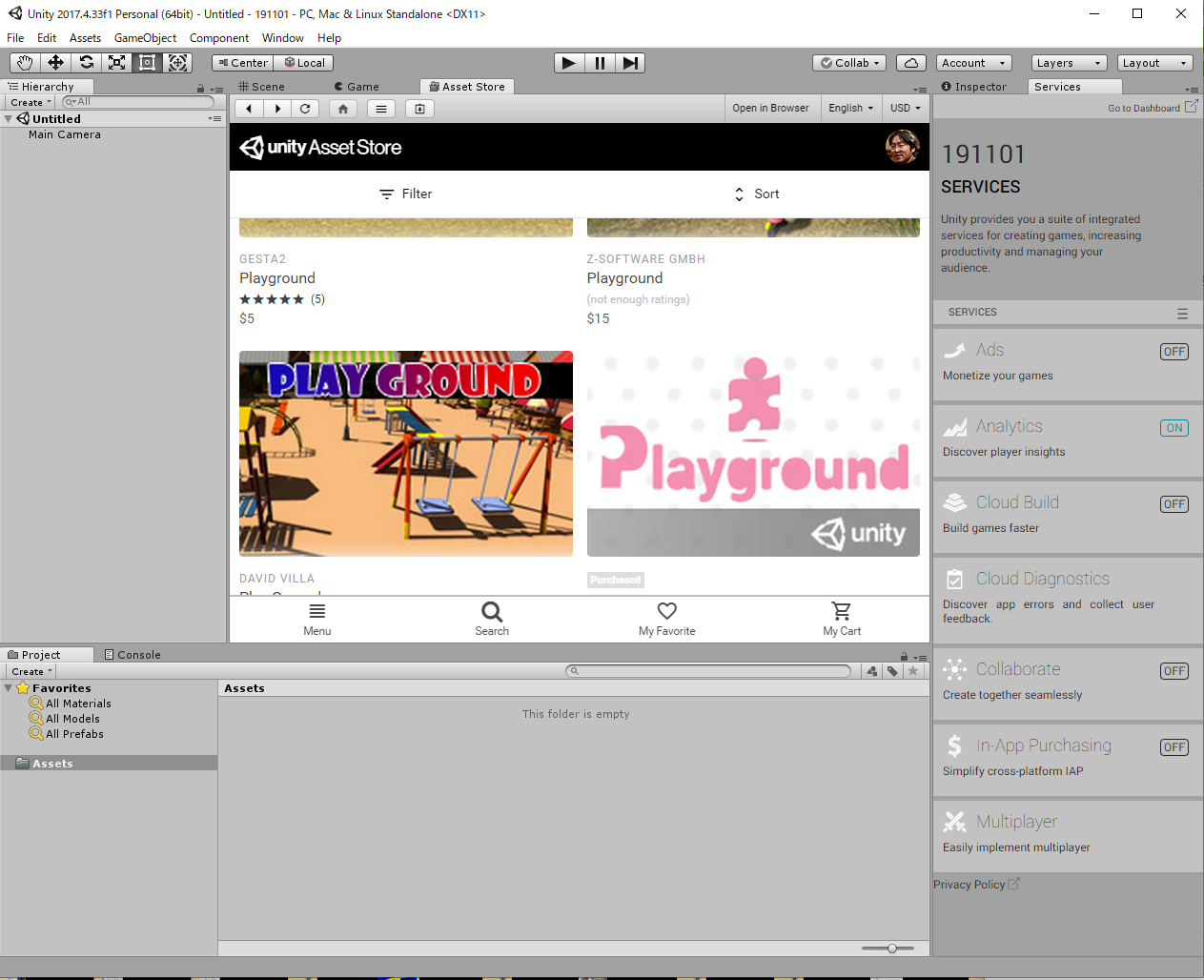
02:Asset Storeタブをクリックし、サーチ欄に「playground」と入力します

03:PlayGroundが表示されたら、スクロールして「Import」をクリックします

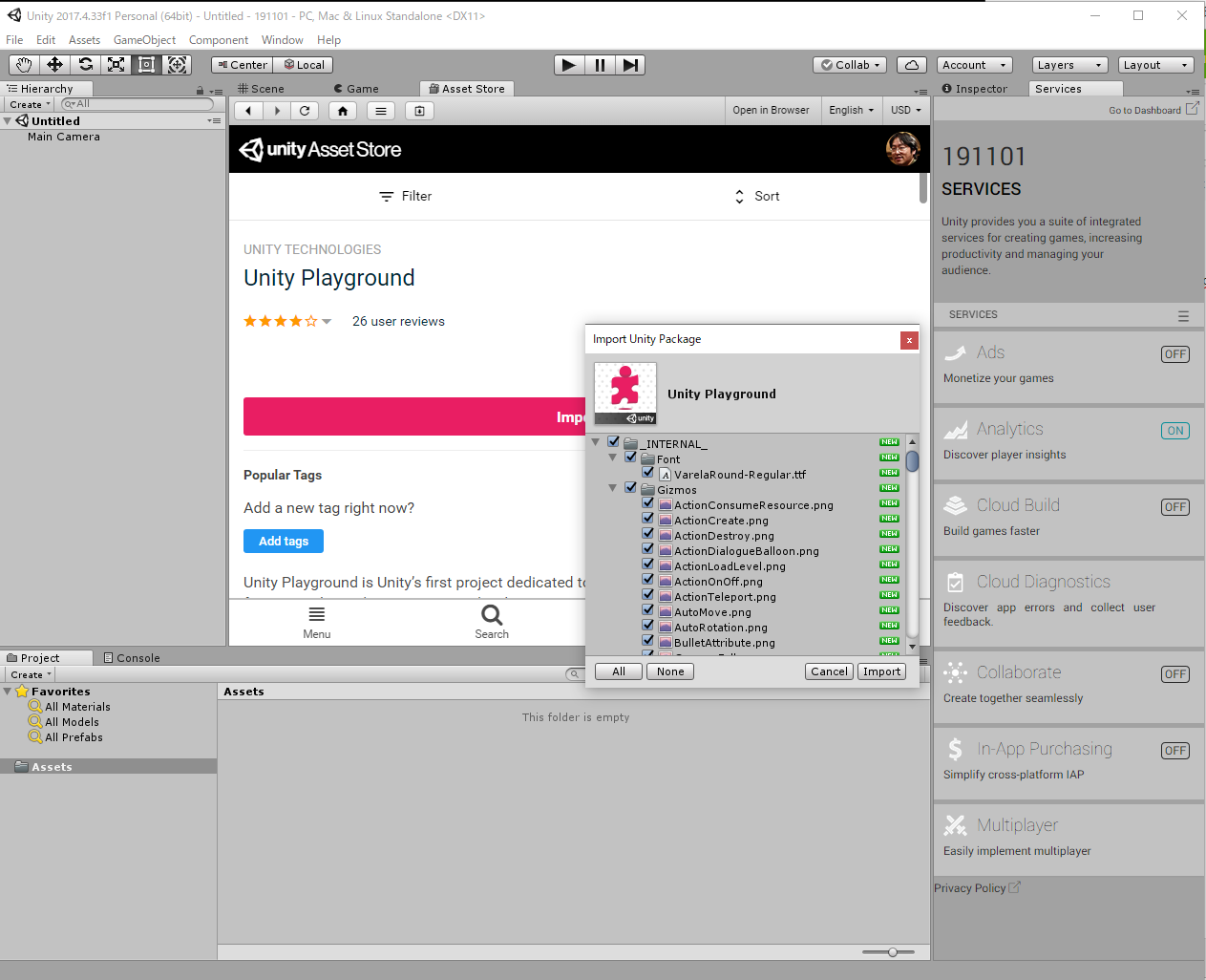
04:Import Unity Packageが表示されたら、Importをクリックします

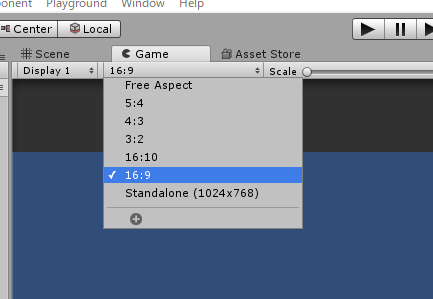
05:Gameタブをクリックし、ウィンドウのアスペクト比を16:9にします

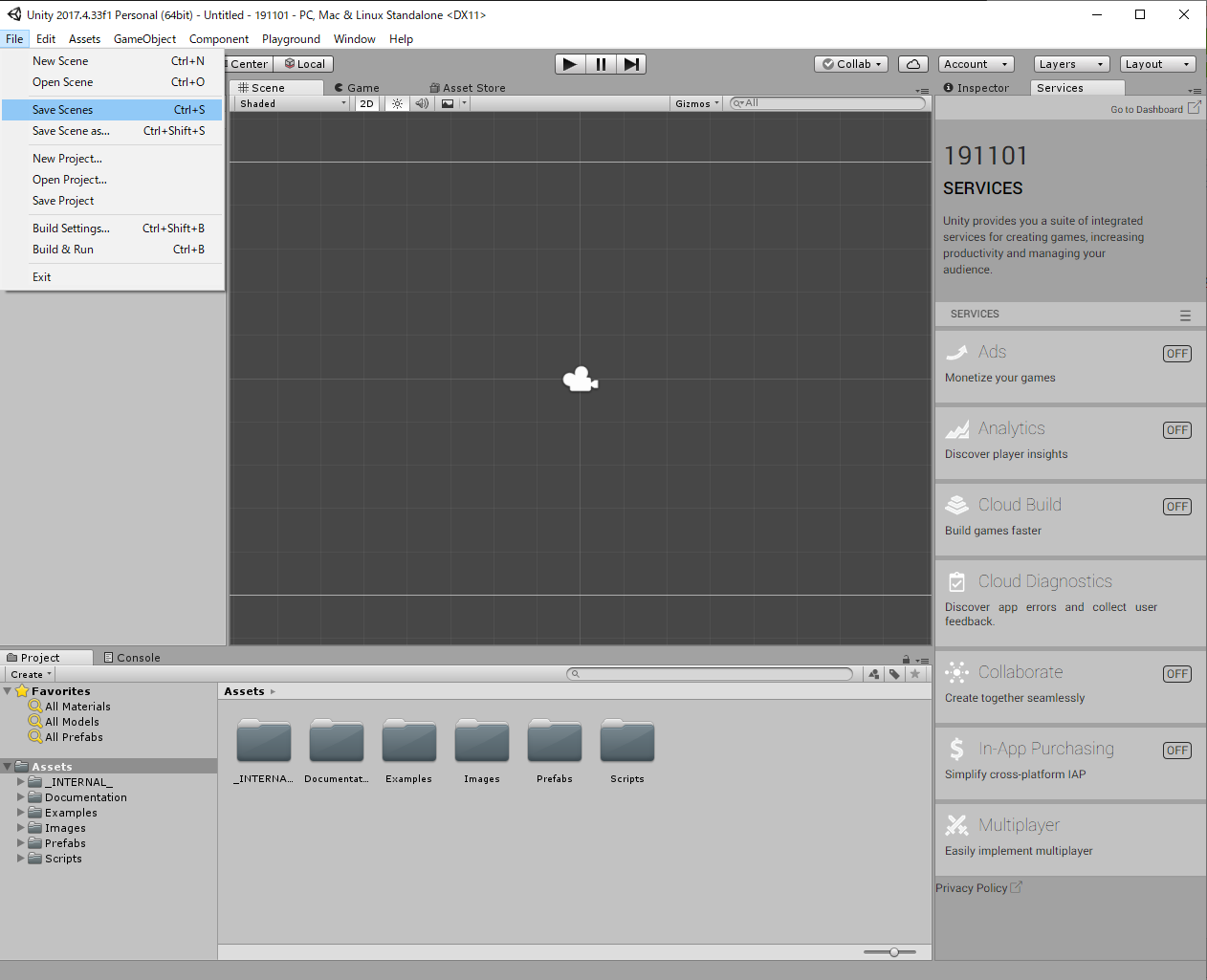
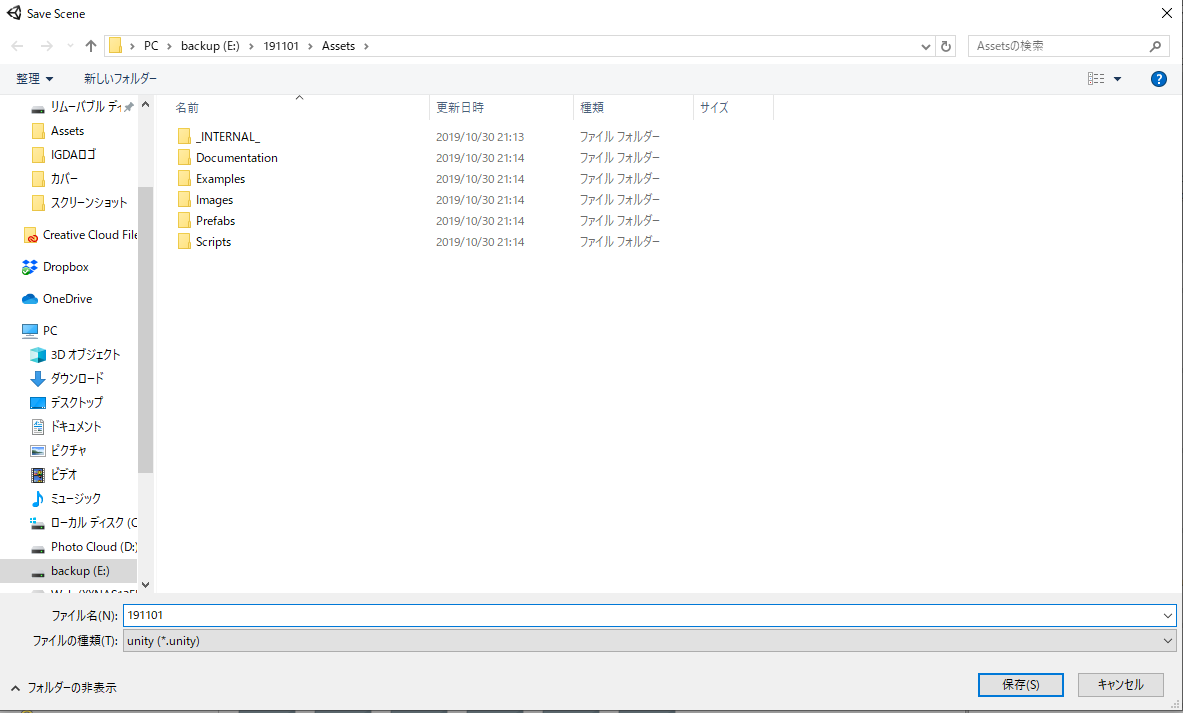
07:ファイル名を入力して(半角英数のみ)「保存」をクリックし、シーンファイルを作成します
ステージの作成

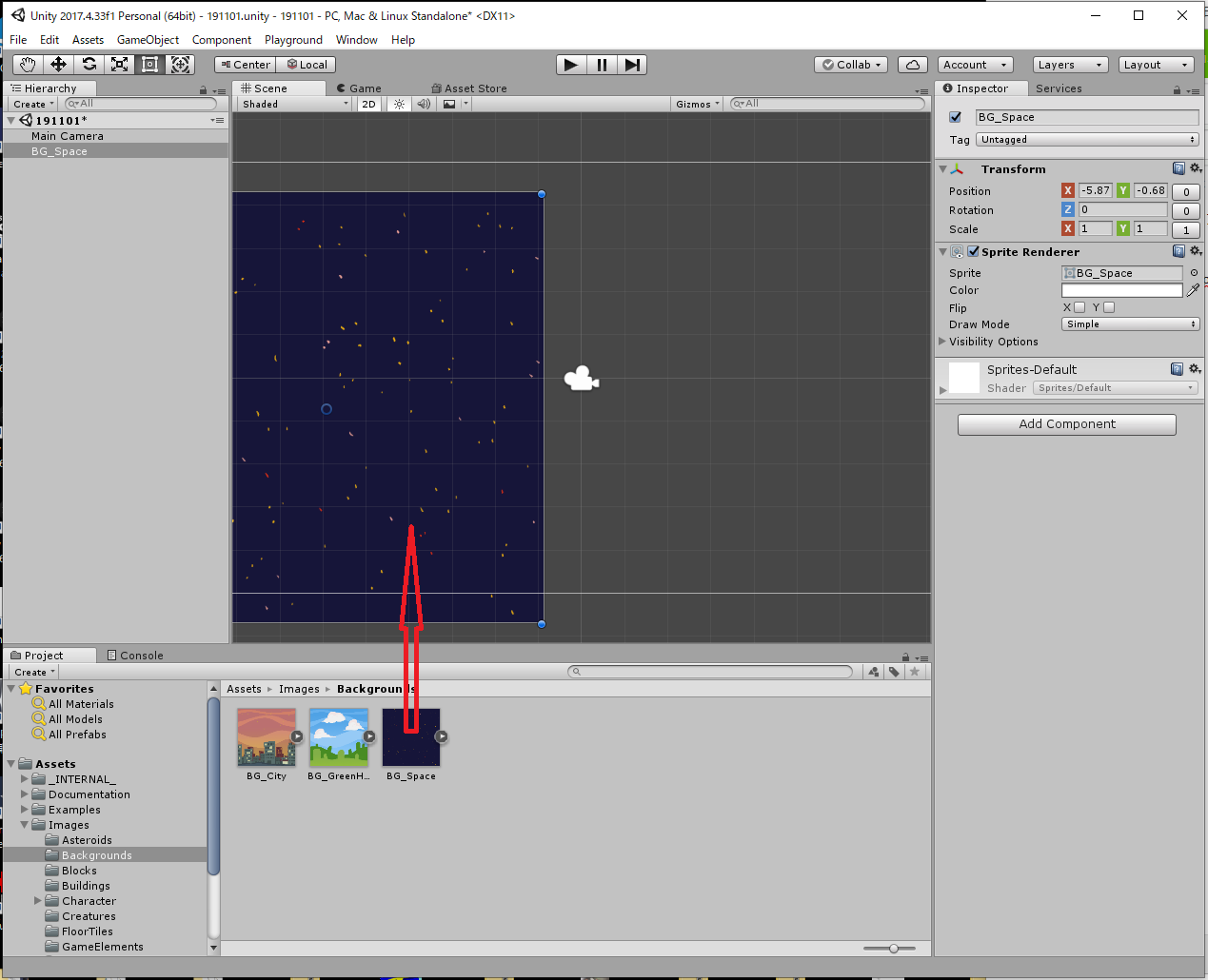
08:Project欄から「Assets」→「Images」→「Backgrounds」→「BG_Space」を選択し、シーンビューにドラッグ&ドロップします

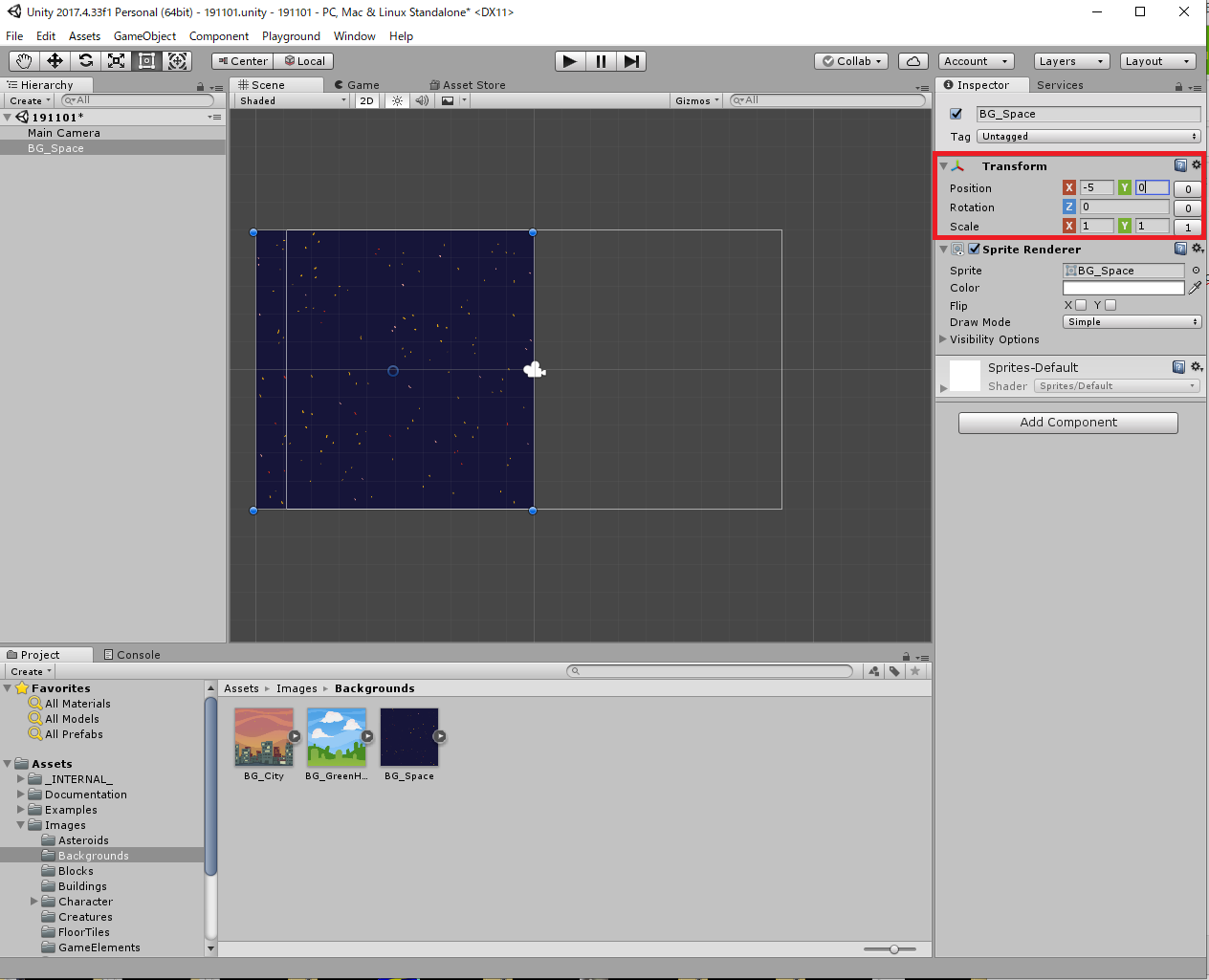
09:Hierarchy欄で「BG_Space」をクリックし、Imspector欄のTransform→Positionで、「X=-5」「Y=0」にします

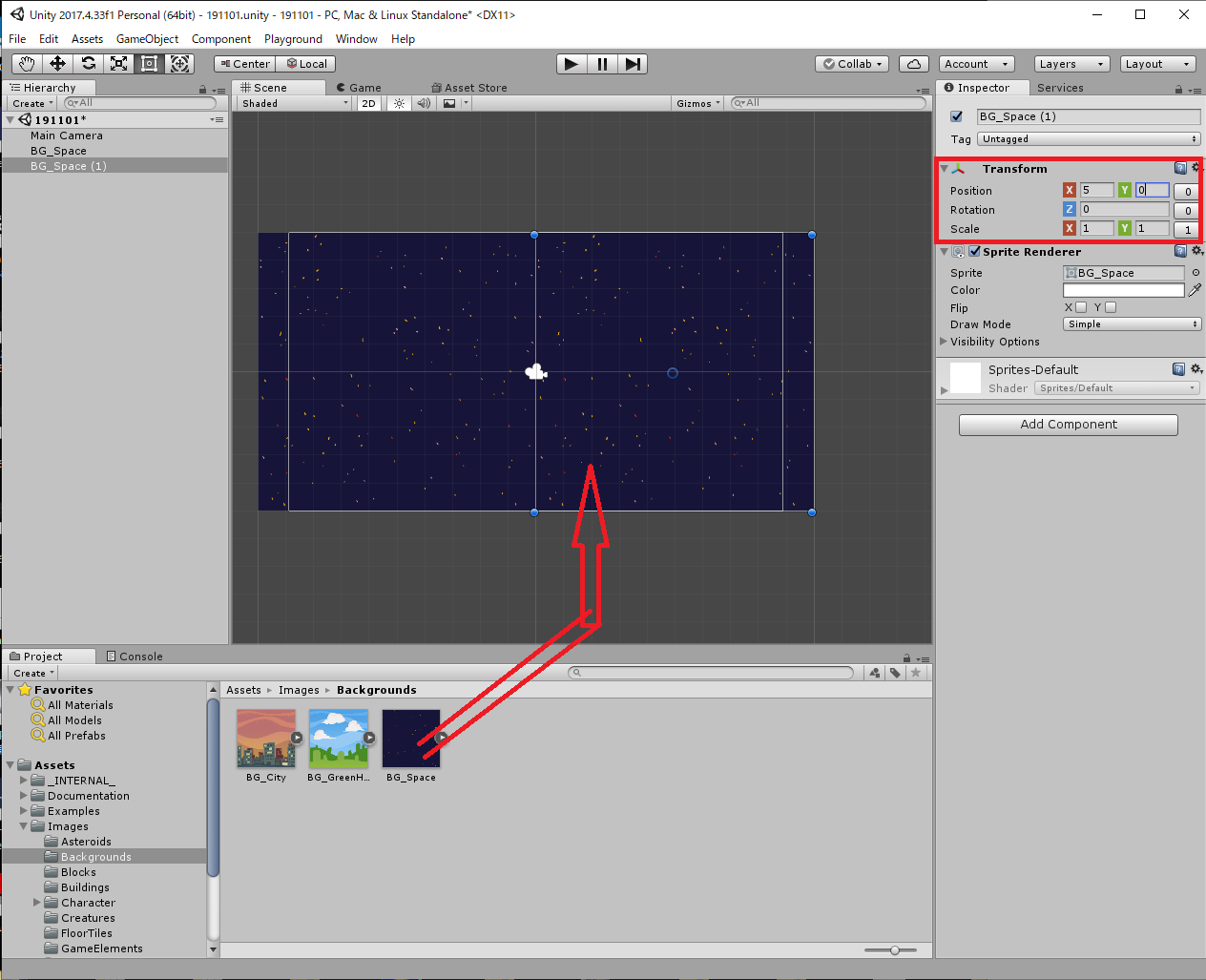
10:同じように「BG_Space」をシーンビューにドラッグ&ドロップし、今度は「X=5」「Y=0」にします。これで2枚の画像ファイルが横に並びます

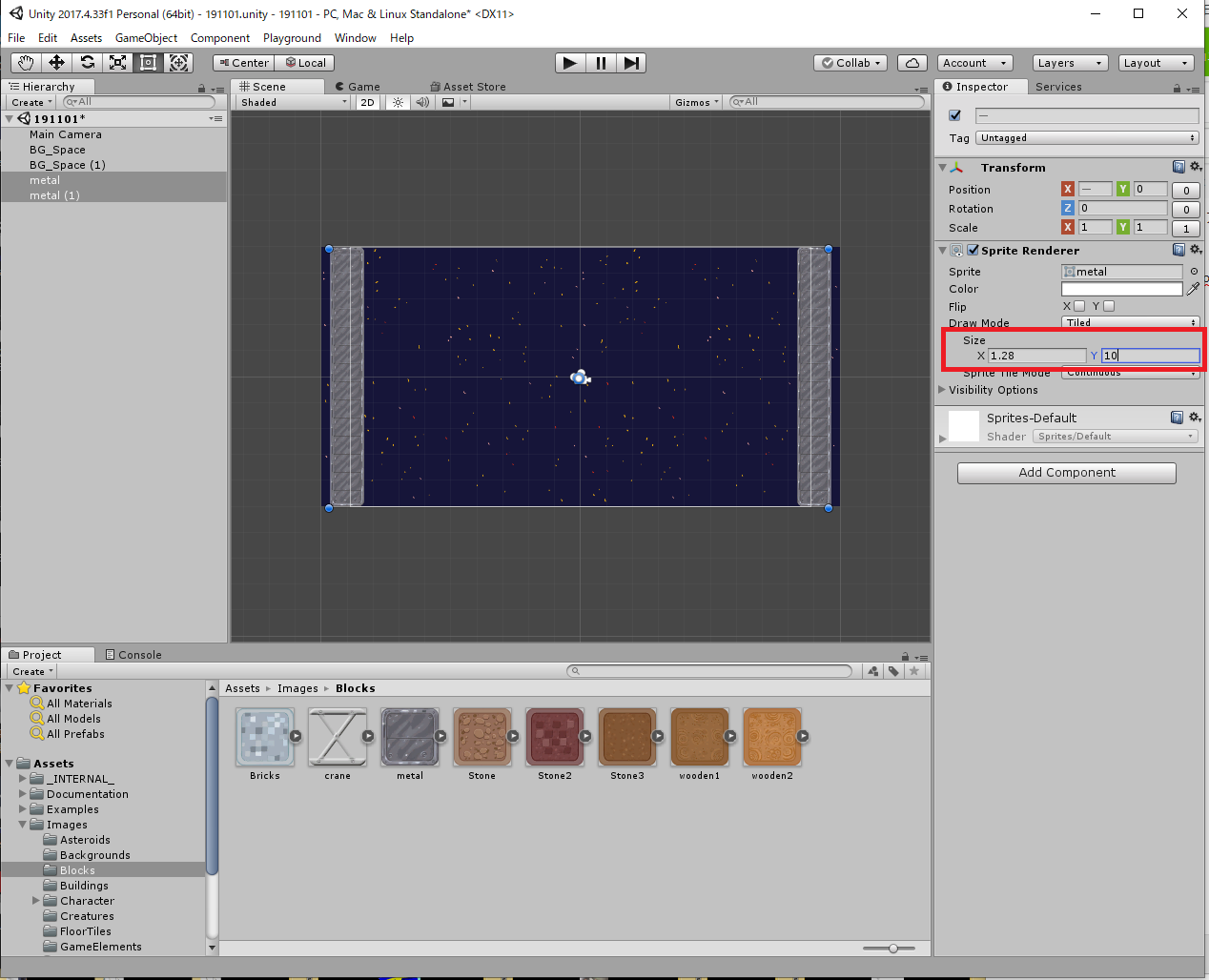
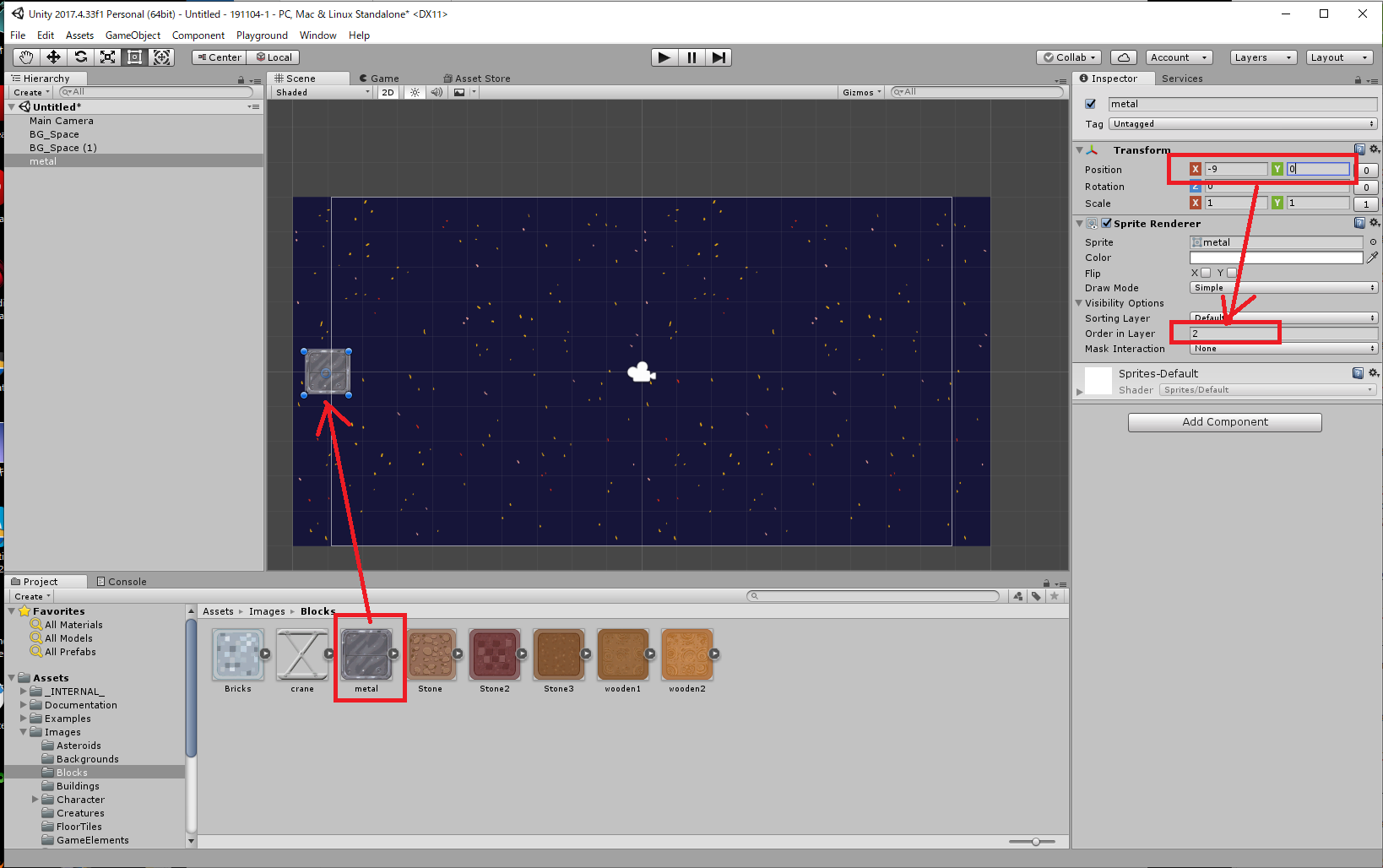
11:Project欄から「Assets」→「Images」→「Blocks」→「metal」を選択し、シーンビューにドラッグ&ドロップします。その後、Imspector欄のTransform→Positionで、「X=-9」「Y=0」にします。最後に「Visibility Options」メニューを開き、「Order in Layer」を「2」にします

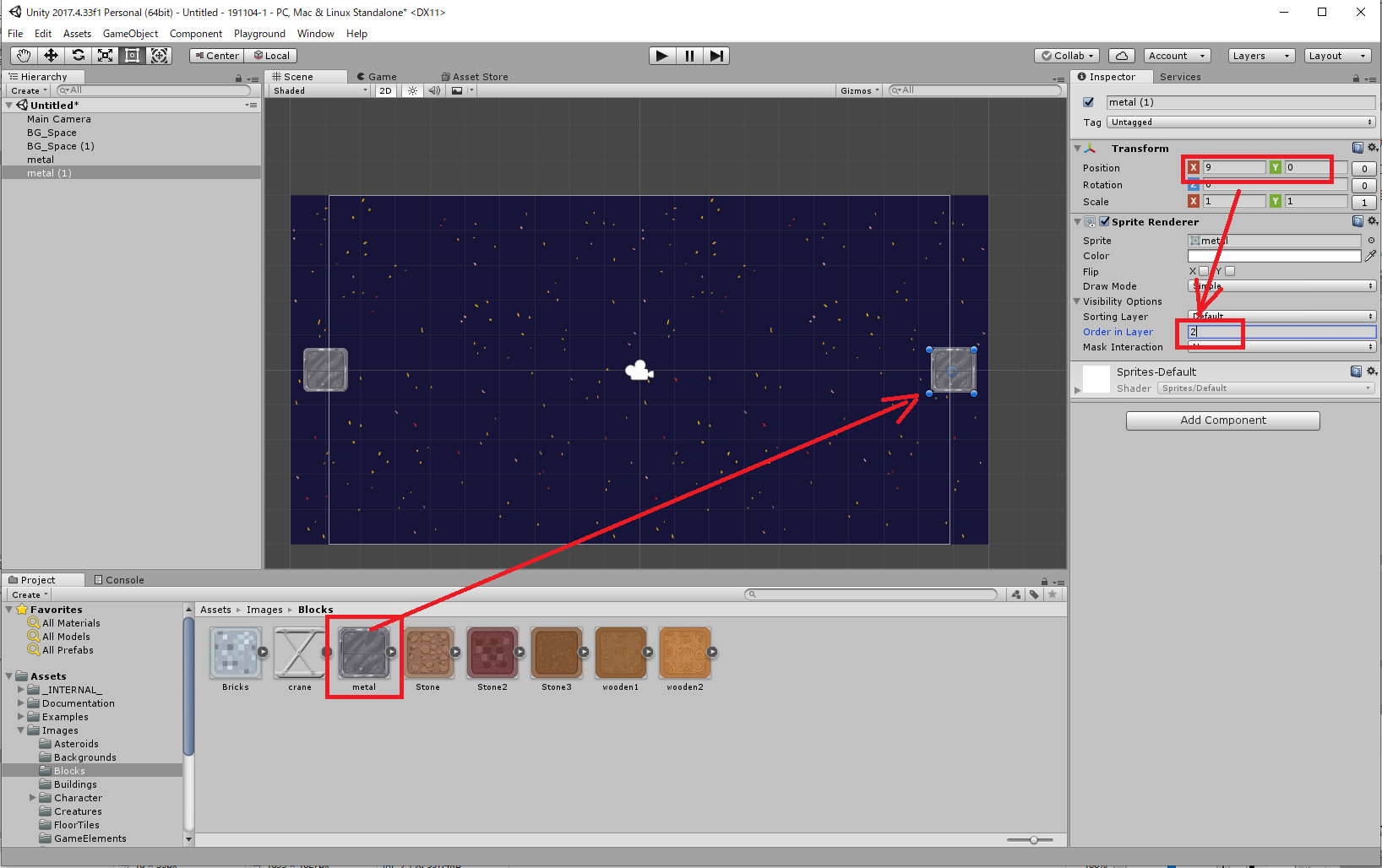
12:同じように「metal」をシーンビューにドラッグ&ドロップし、今度は「X=9」「Y=0」にします。最後に「Visibility Options」メニューを開き、「Order in Layer」を「2」にします

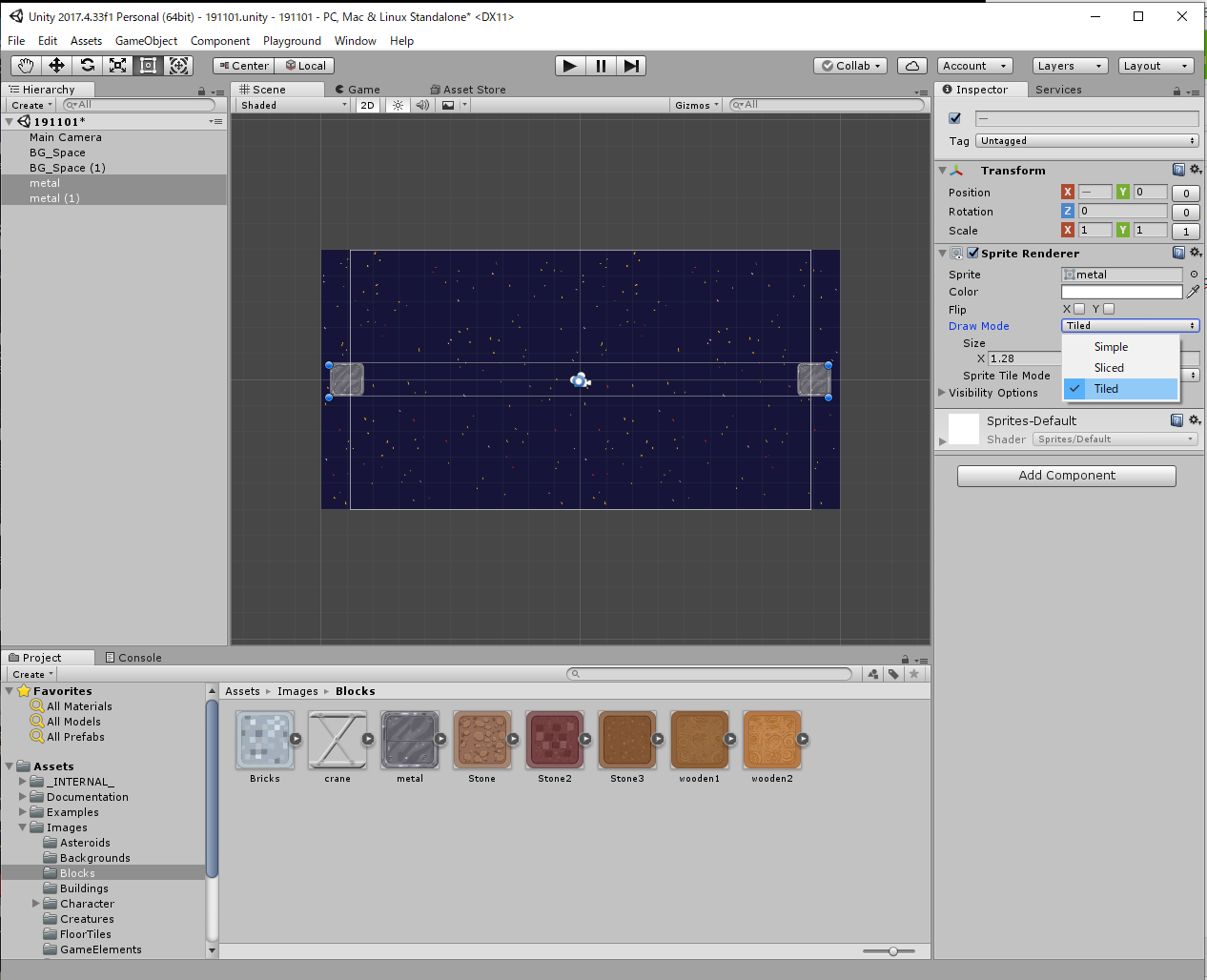
13:Hierarchy欄の「metal」と「metal(1)」を両方選択し、「Draw Mode」を「Tiled」にします

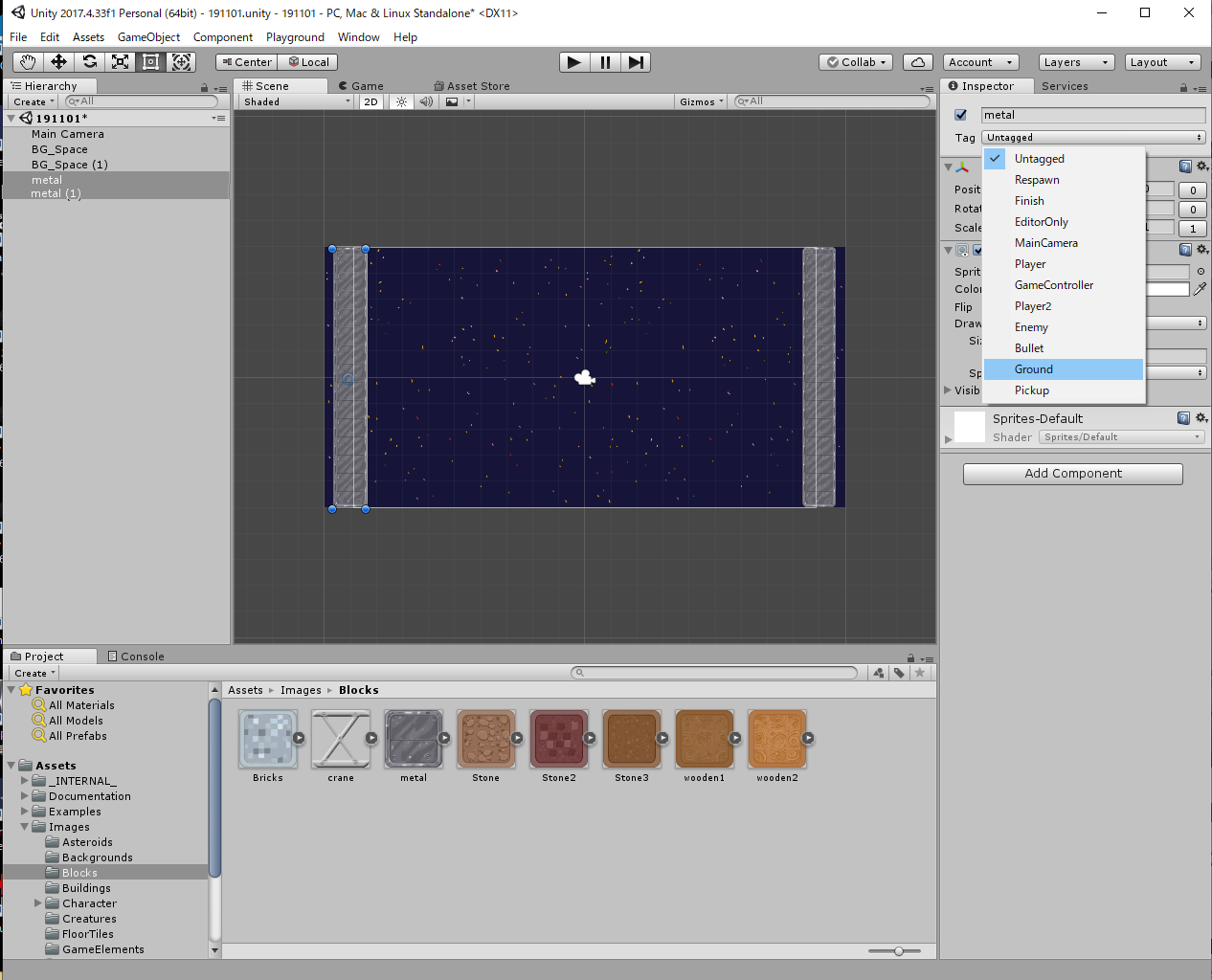
15:Hierarchy欄の「metal」と「metal(1)」を両方選択したまま、Tagを「Ground」にします

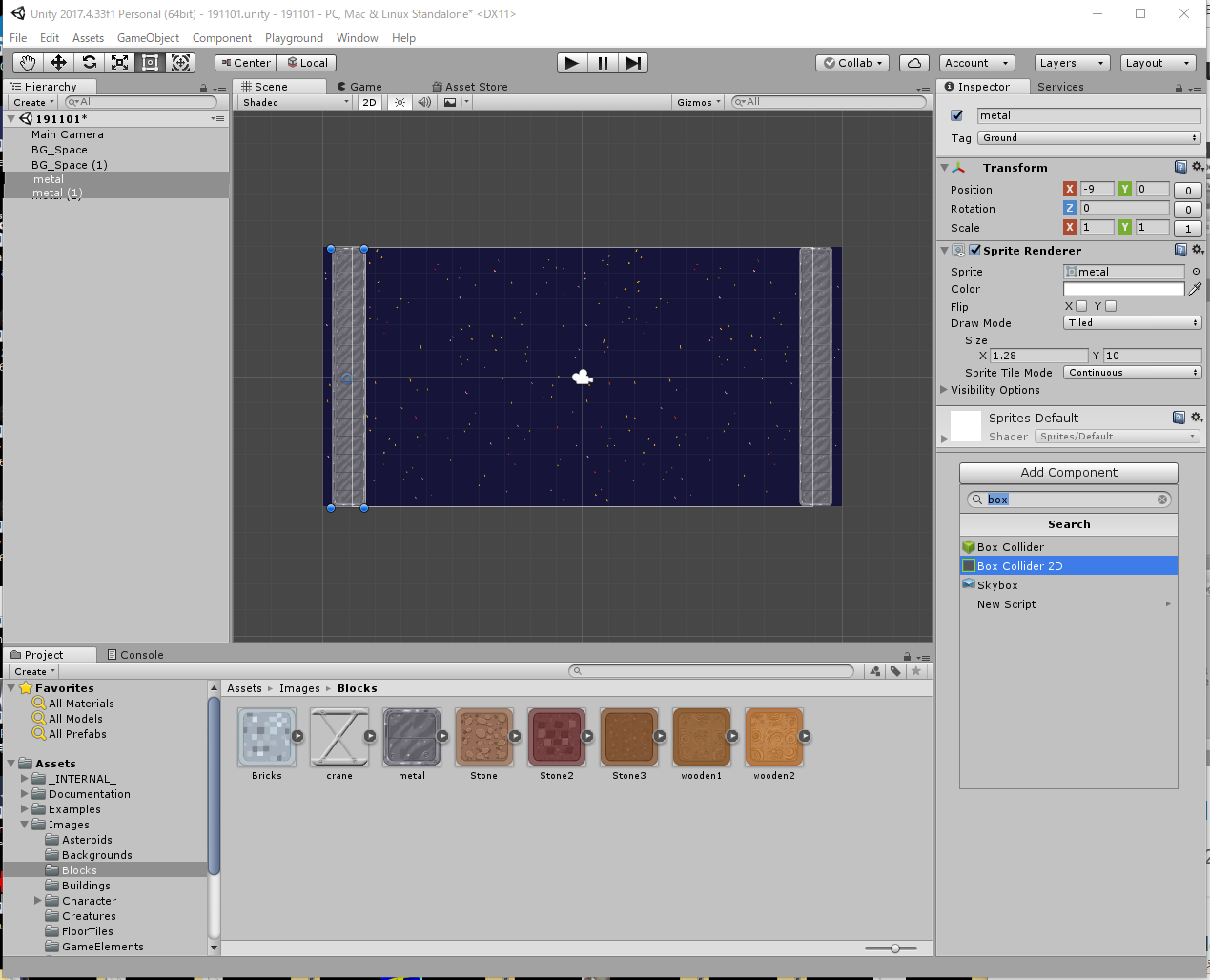
16:Hierarchy欄の「metal」と「metal(1)」を両方選択したまま、Add Componentの検索欄に「Box Colider 2D」と入力し、Search欄に表示されたらEnterを押して設定します

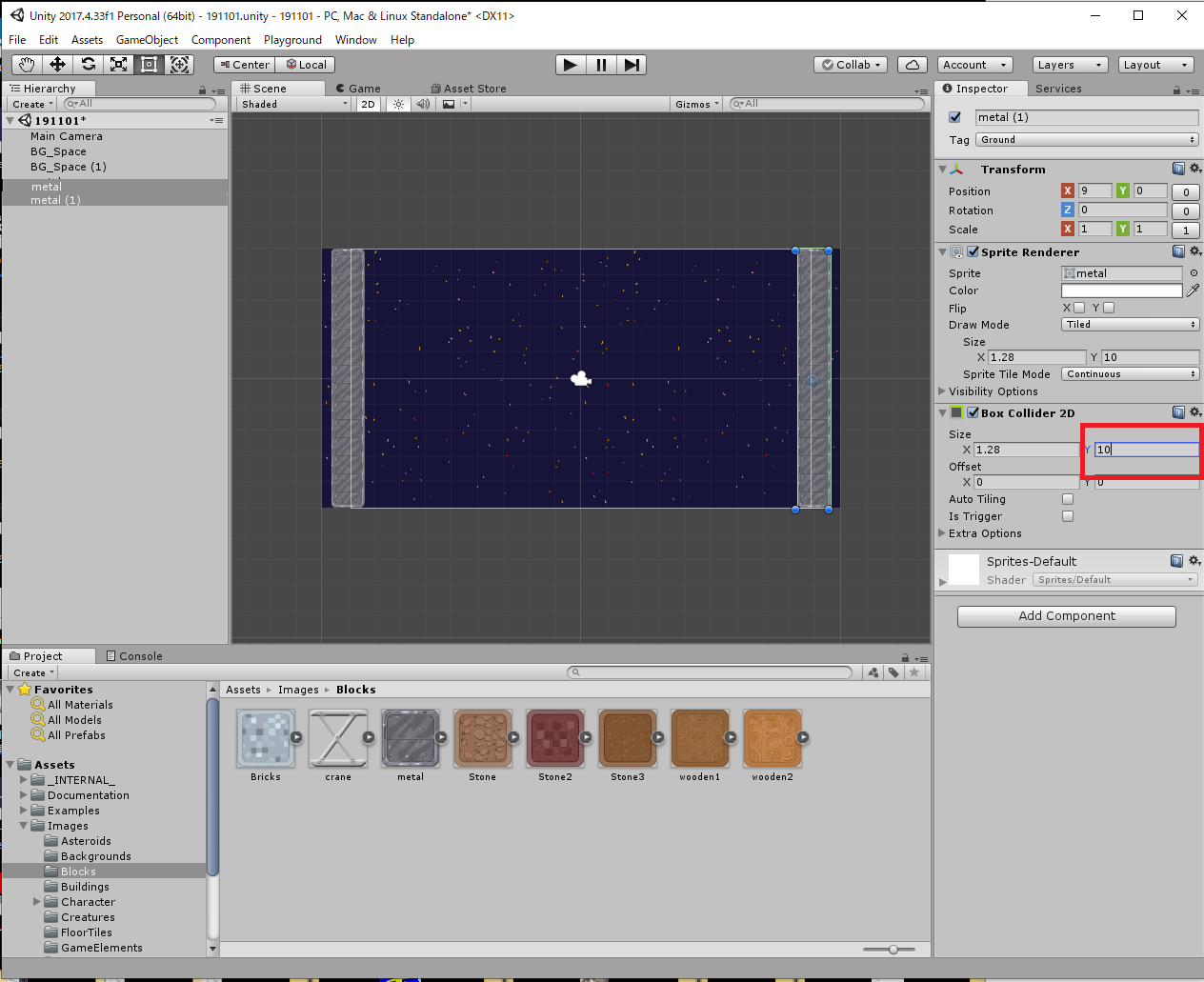
17:Box Colider 2DのSize欄のYエリアに「10」と入力します。これで左右の壁に当たり判定がつきます。Hierarchy欄の「metal」と「metal(1)」をそれぞれクリックして、両方の壁に同じ設定がなされているか確認してください
アステロイドの配置

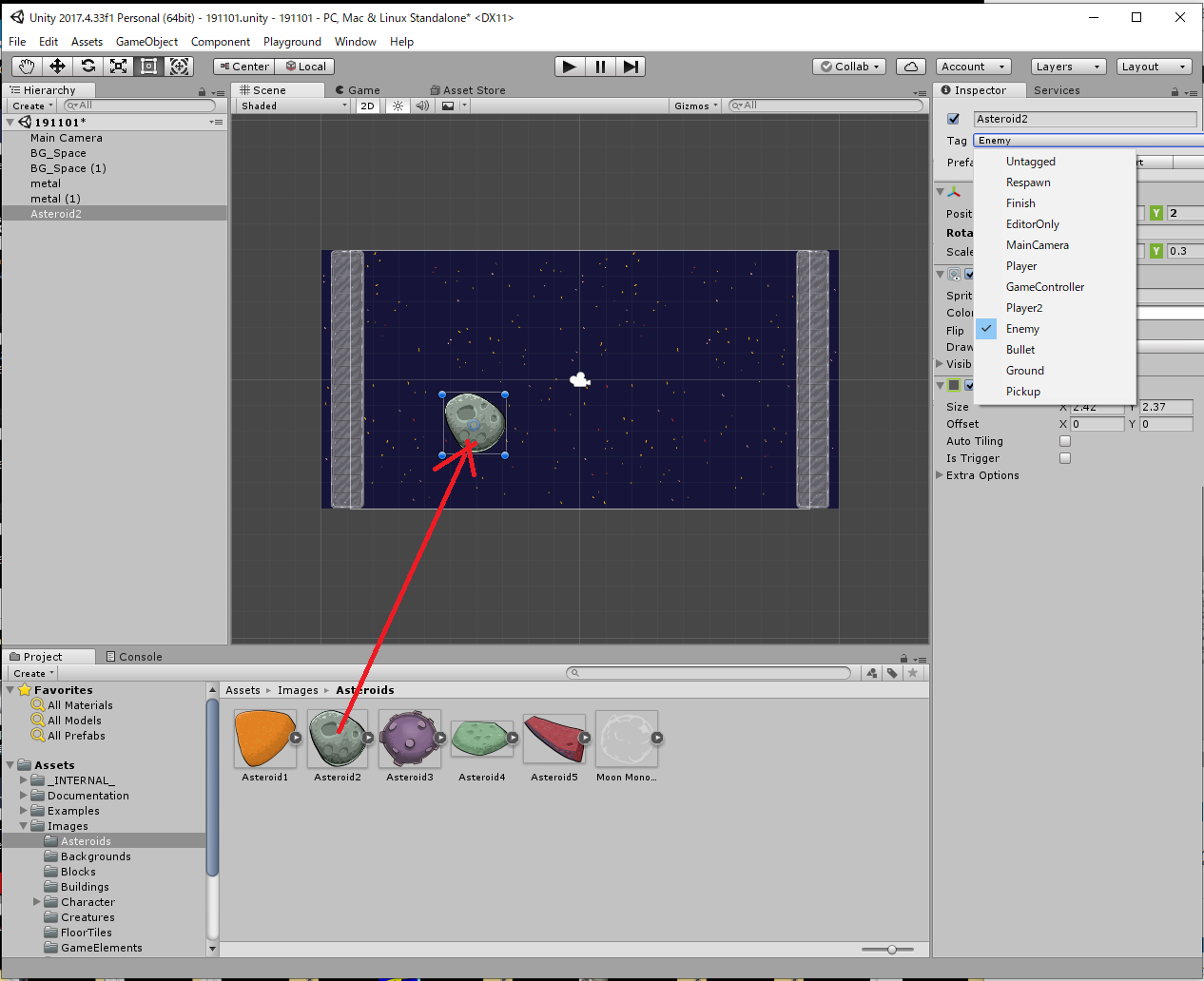
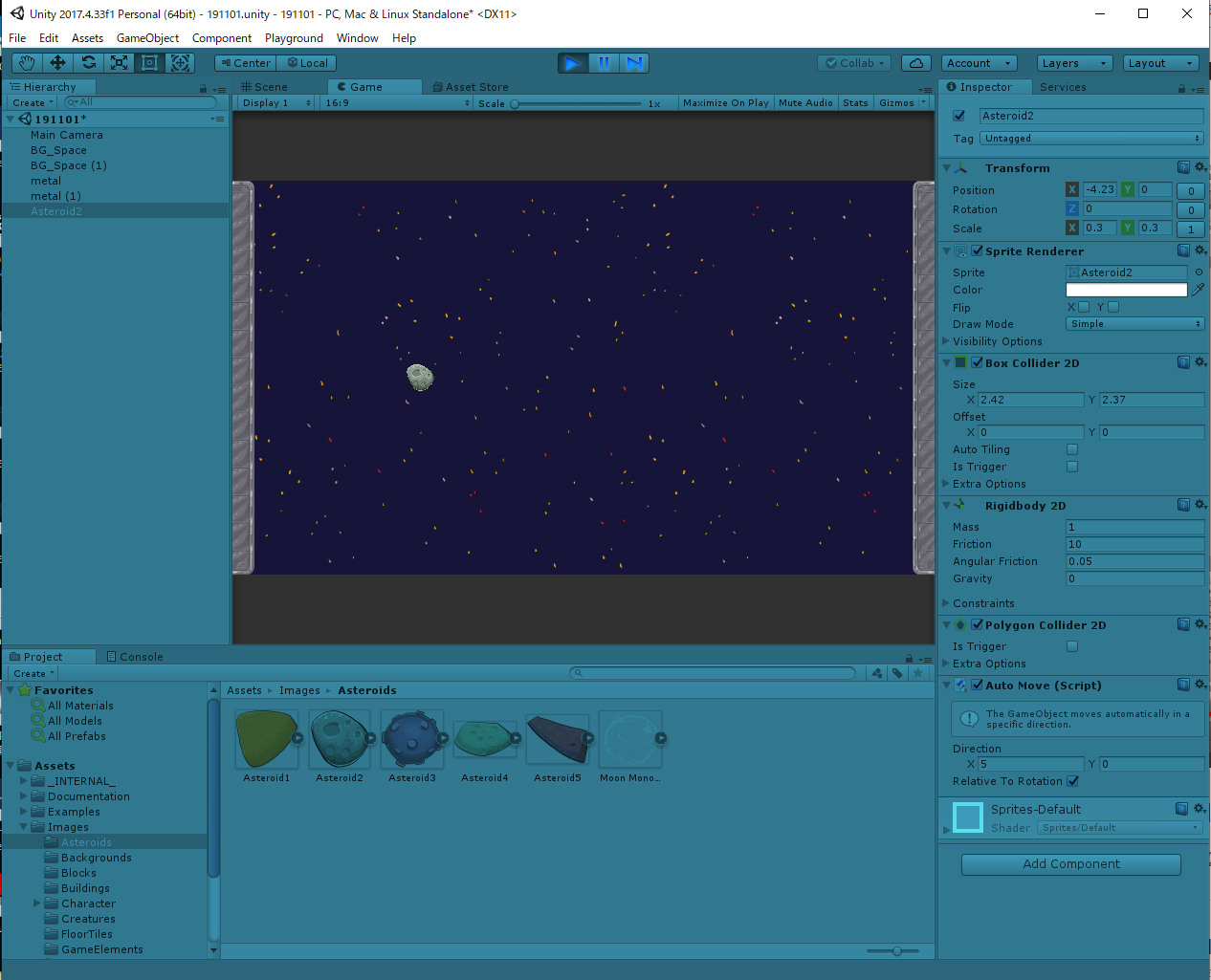
18:続いて障害物となるアステロイドを設定します。まずProject欄から「Assets」→「Images」→「Asteroids」→「Asteroid2」を選択し、シーンビューにドラッグ&ドロップします。その後、Tagを「Enemy」にします

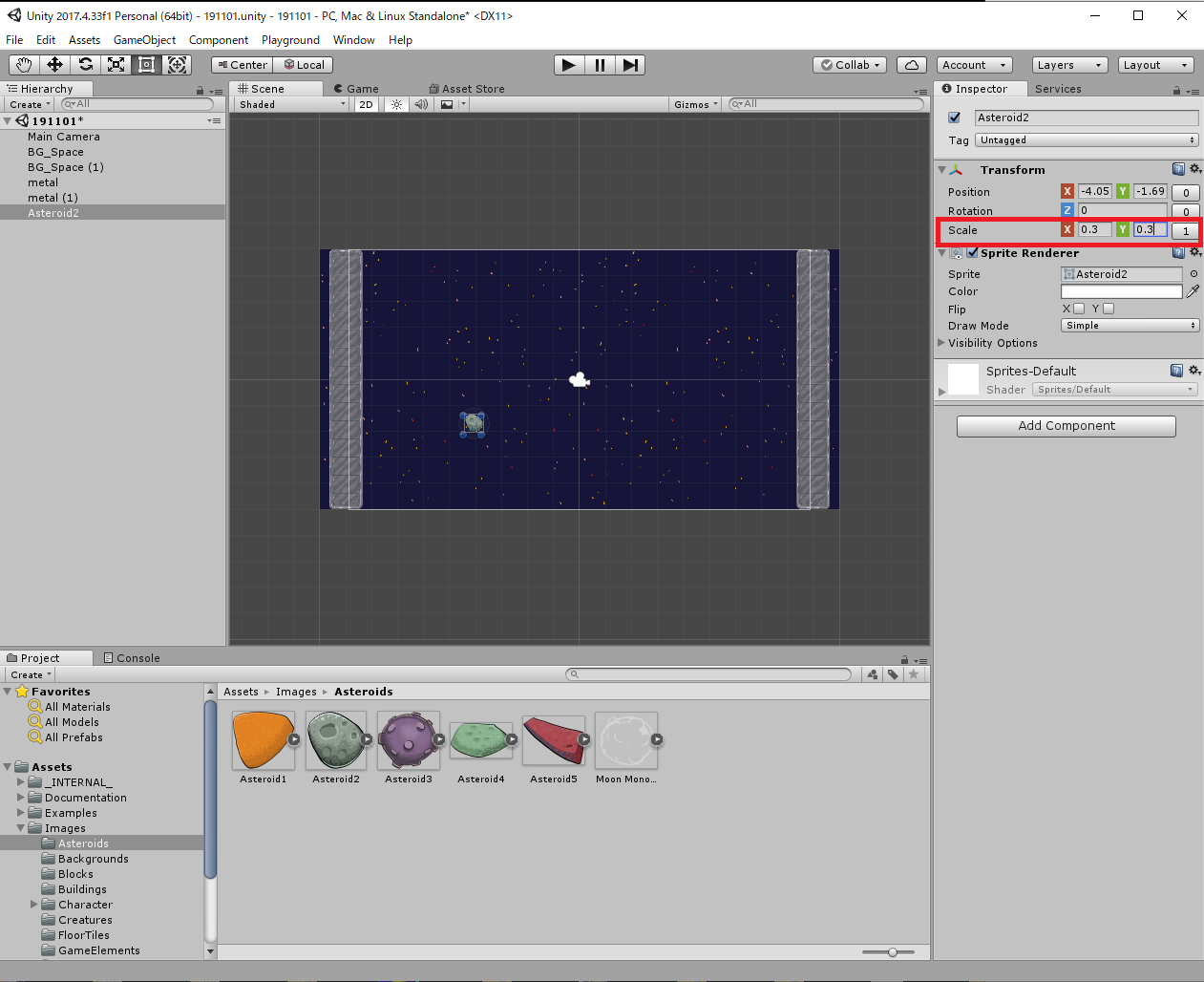
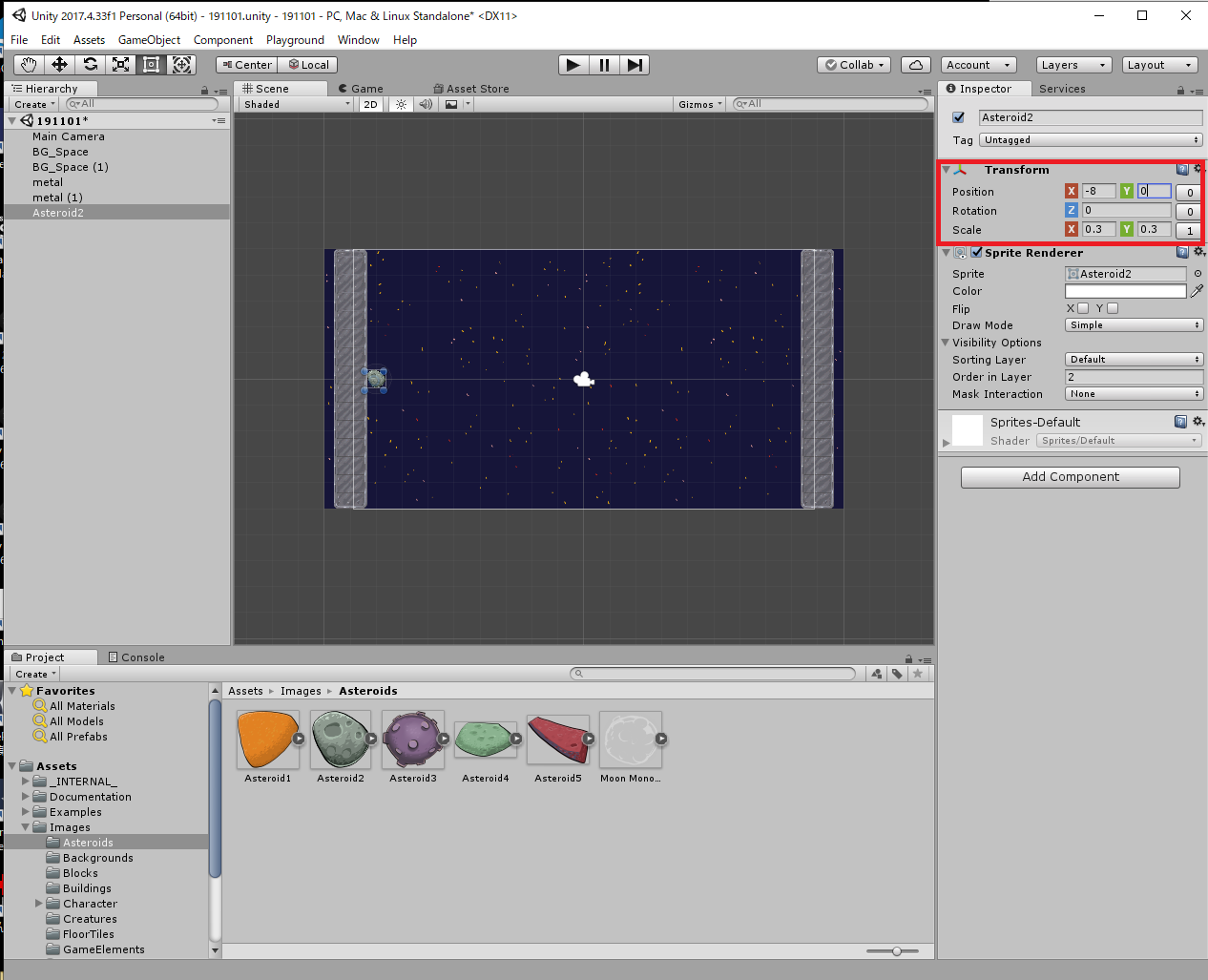
19:Asteroid2のImspector欄→Transform→Scale欄で、「X=0.3」「Y=0.3」にします

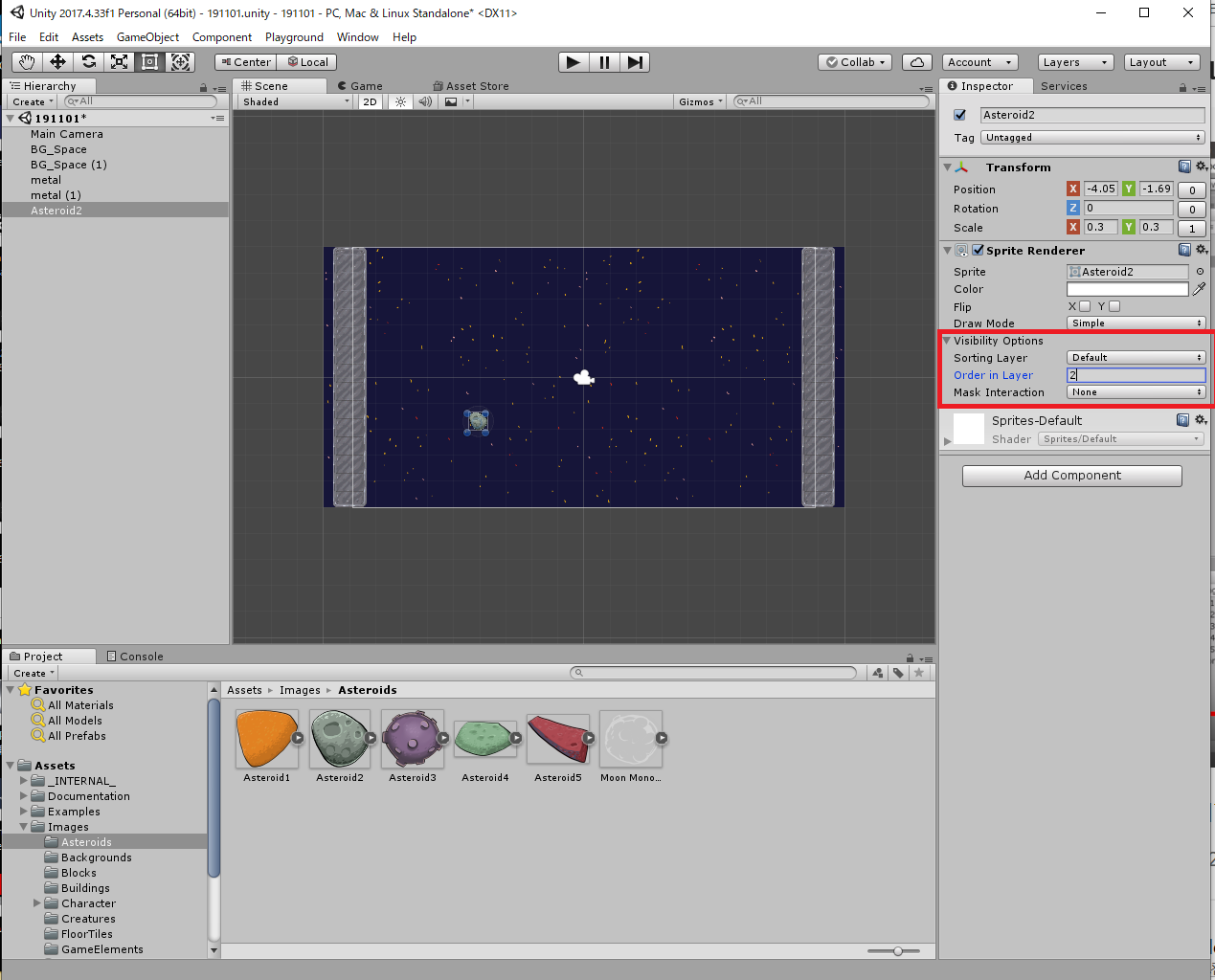
20:Asteroid2のImspector欄→Sprite Renderer欄→「Visibility Options」→Order in Layerで「2」と入力します

21:Asteroid2のImspector欄→Transform欄でXのPositionを「-8」、Yを「0」にします

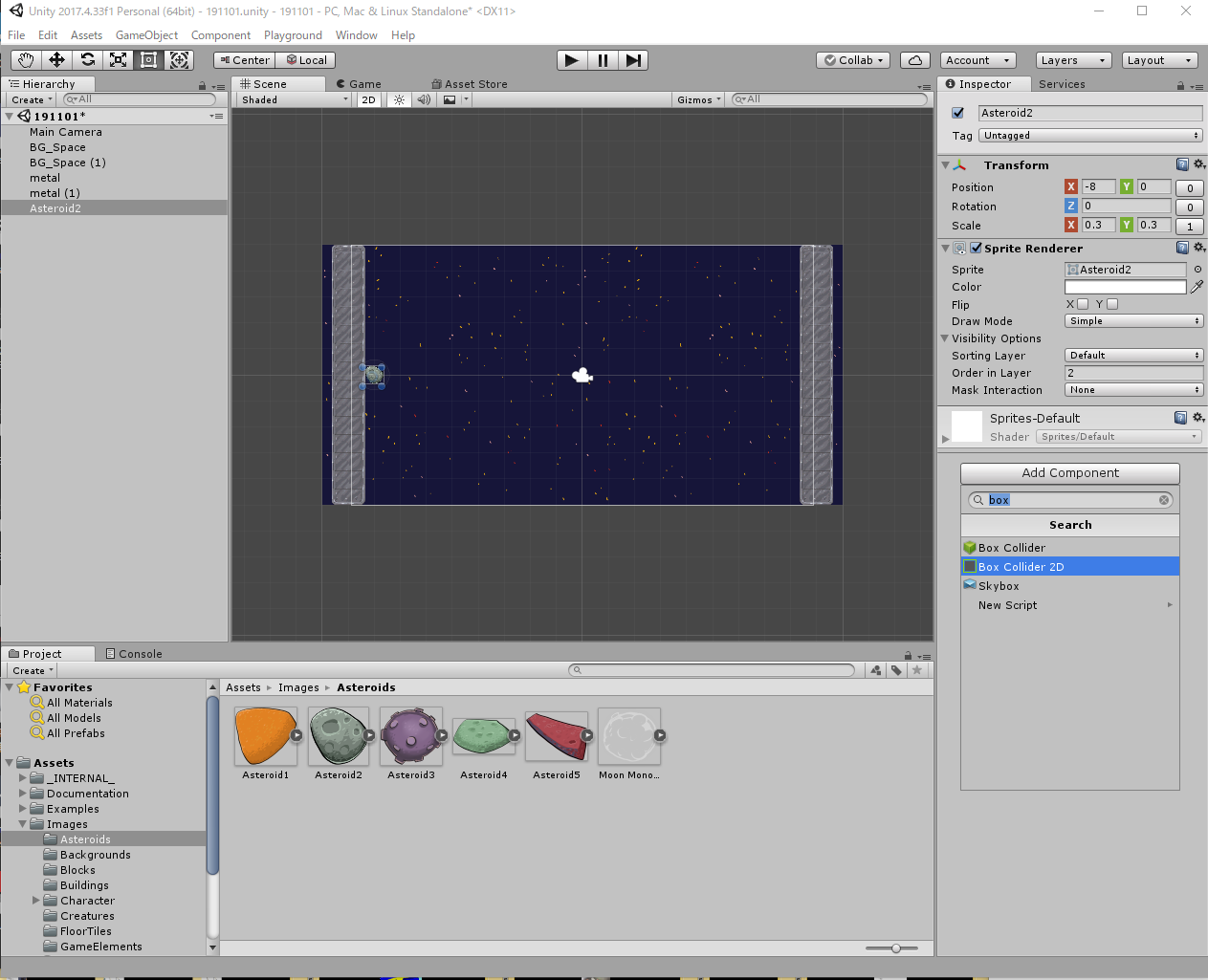
22:Asteroid2のImspector欄→Add Componentから、検索欄に「Box Collider 2D」と入力し、そのままEnterを押してアタッチします

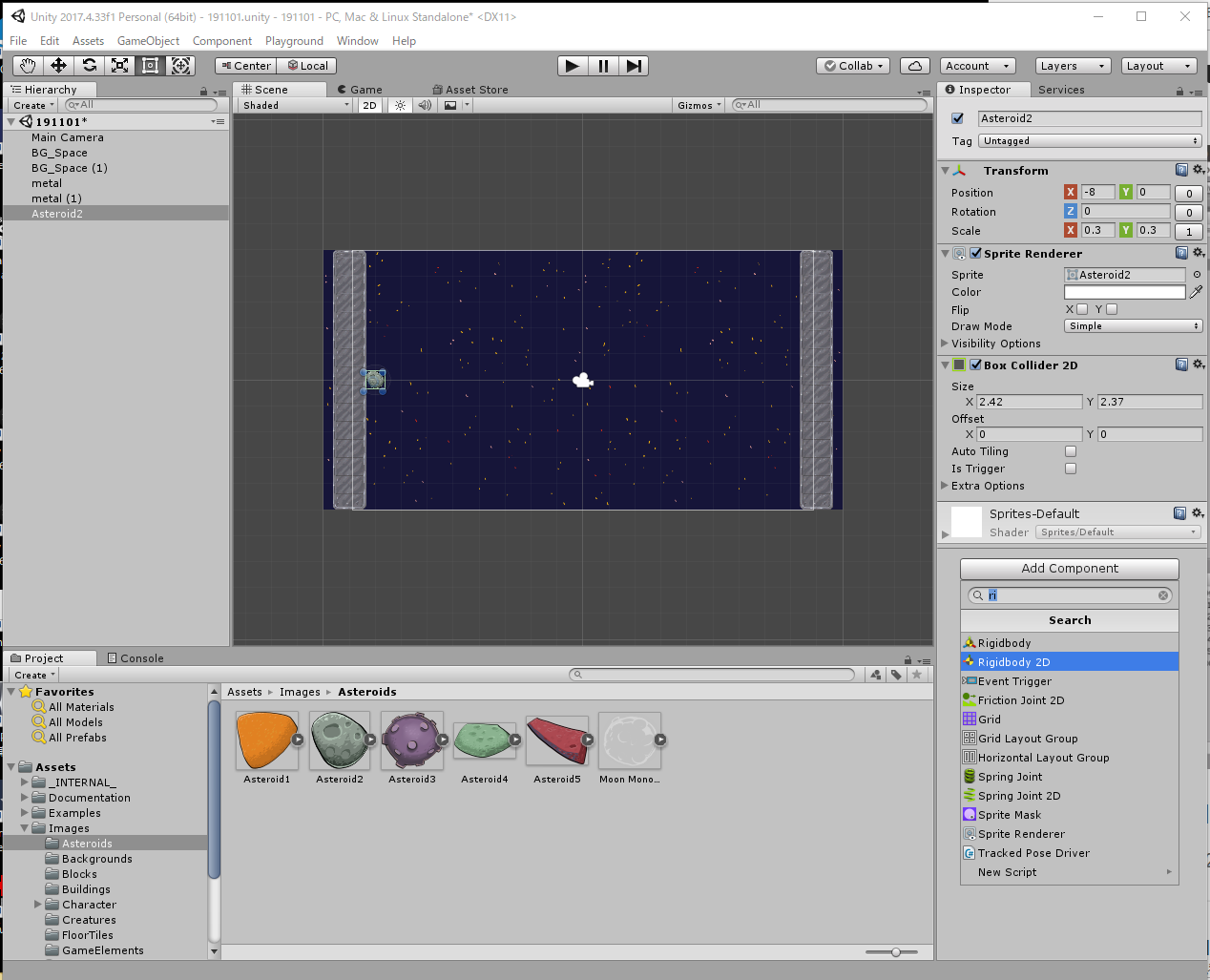
23:同様にRigidbody 2Dもアタッチします。その後、Rigidbody 2DのFriction欄を10、Gravity欄を0にします

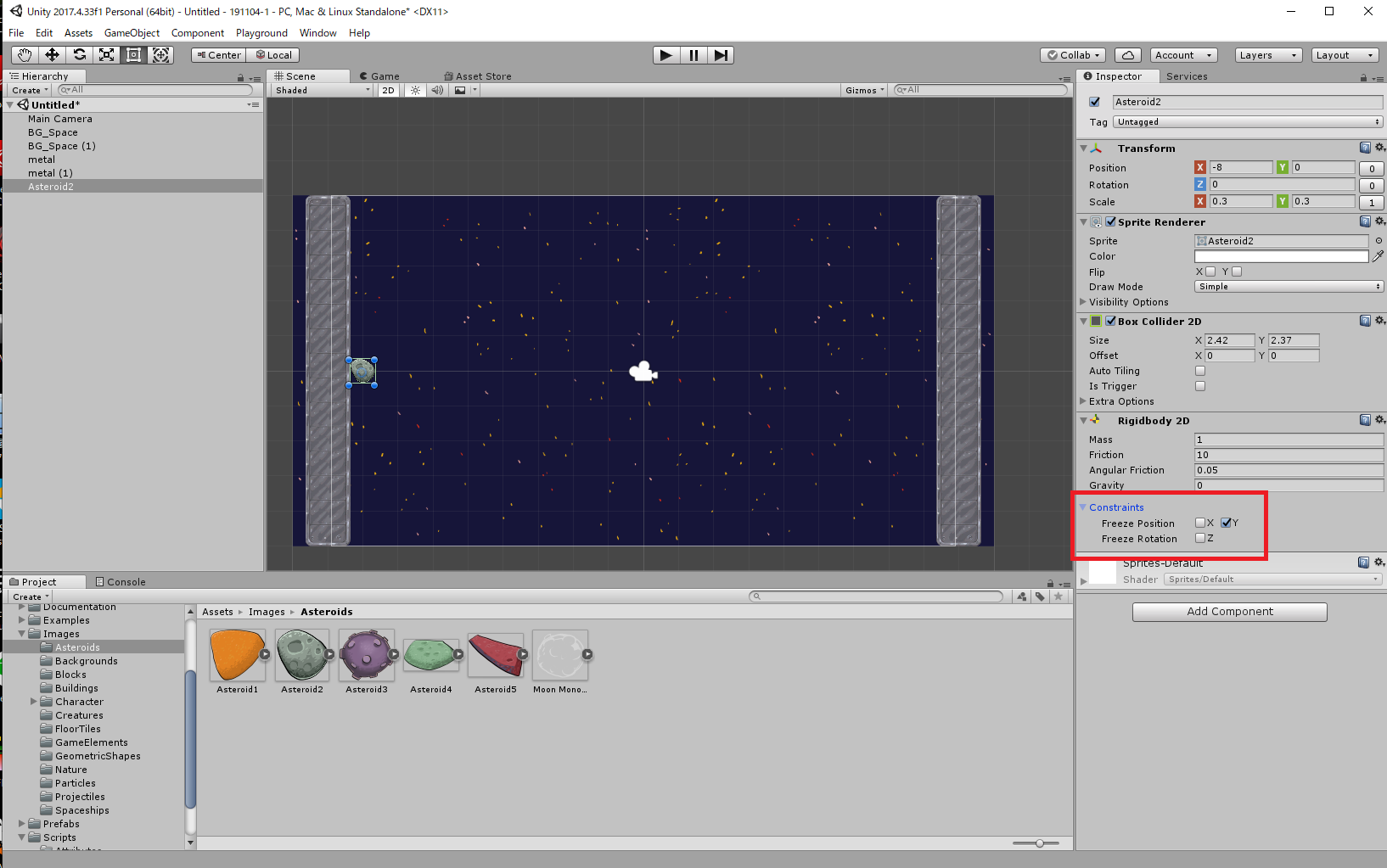
24:Asteroid2のImspector欄からRigidbody 2Dの「Constraints」欄を開き、Freeze Positionの「Y」にチェックを入れます

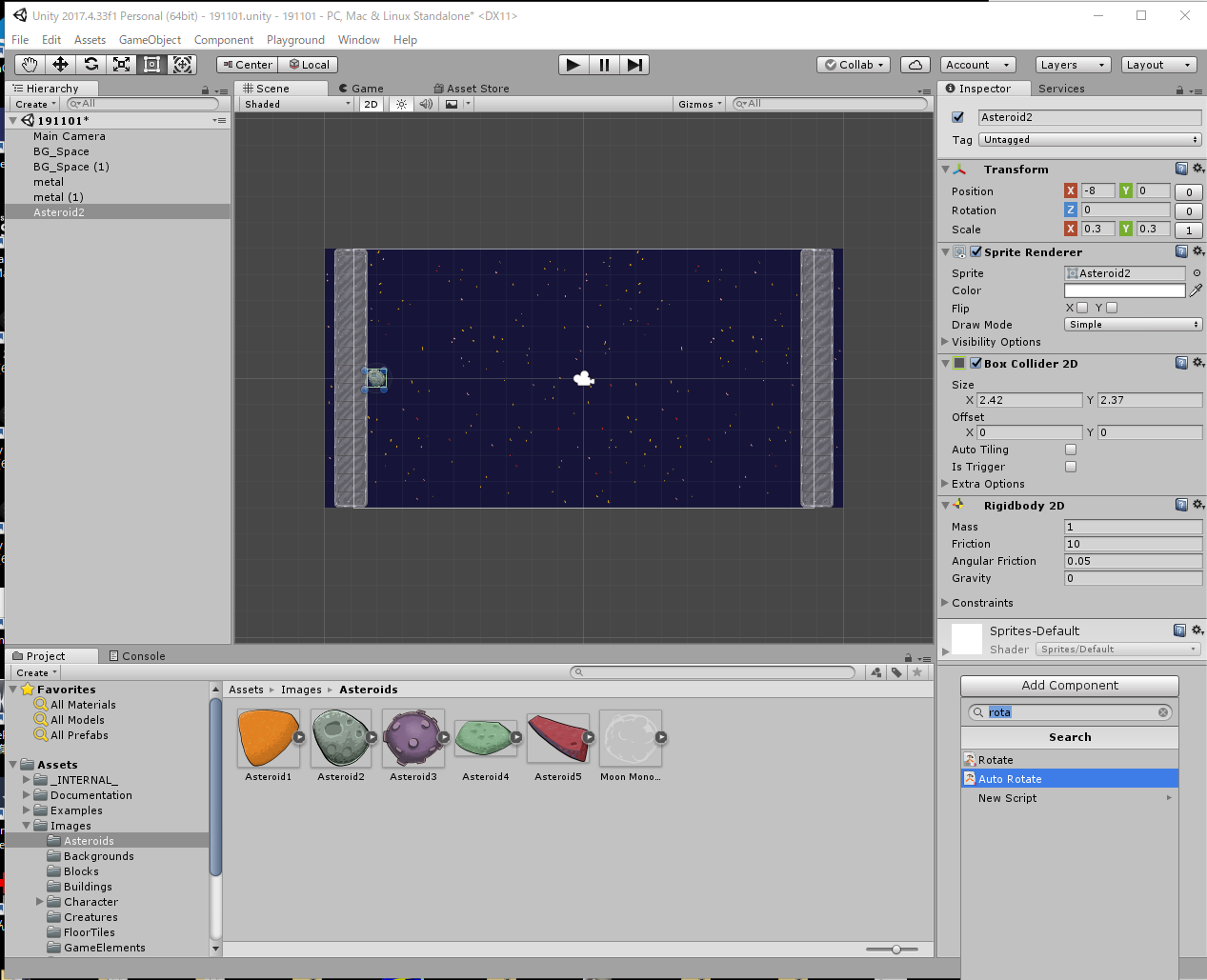
25:同じくAdd Componentから「Auto Rotate」をアタッチします

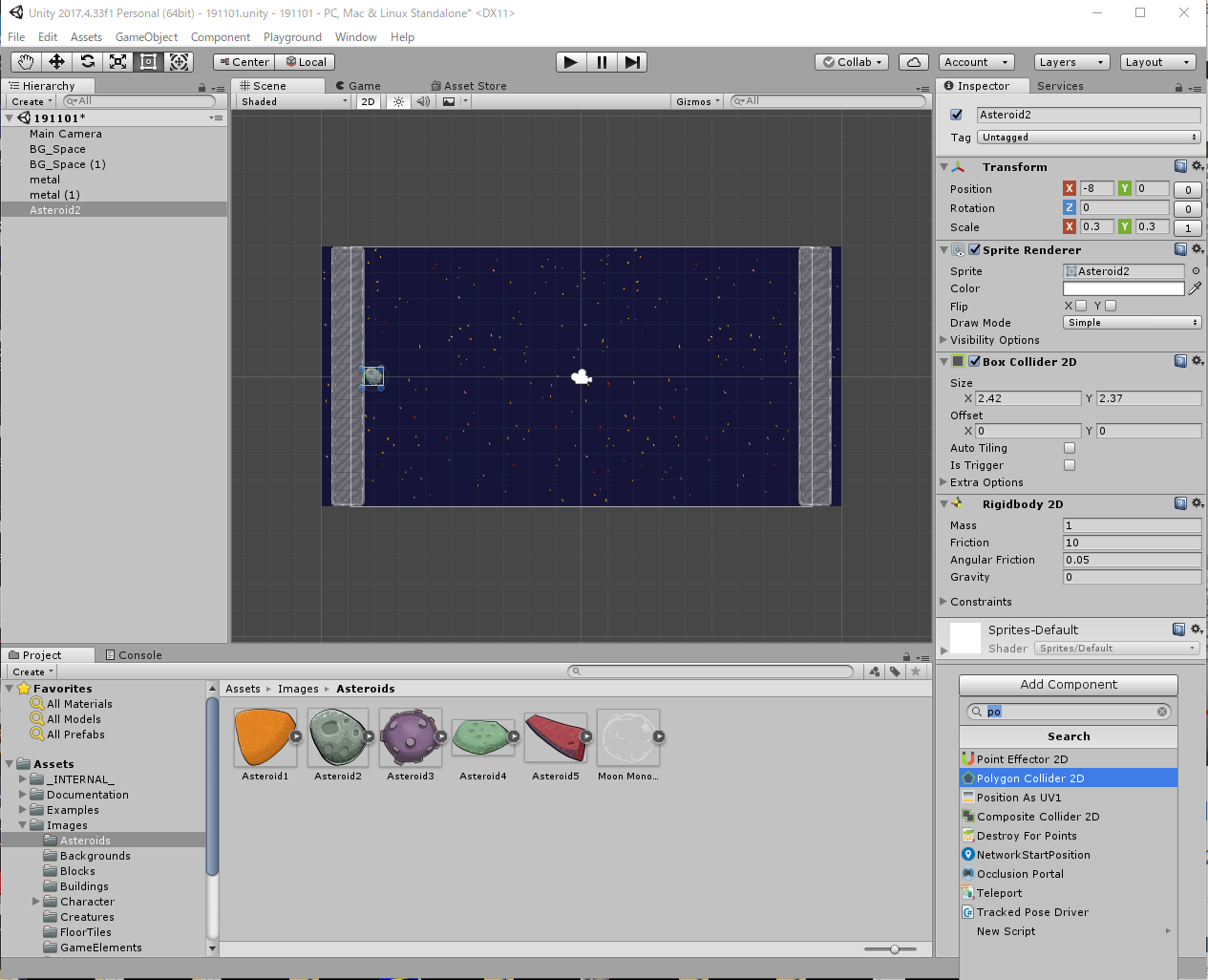
26:同じくAdd Componentから「Polygon Colider 2D」をアタッチします。これで隕石に当たり判定がつきます

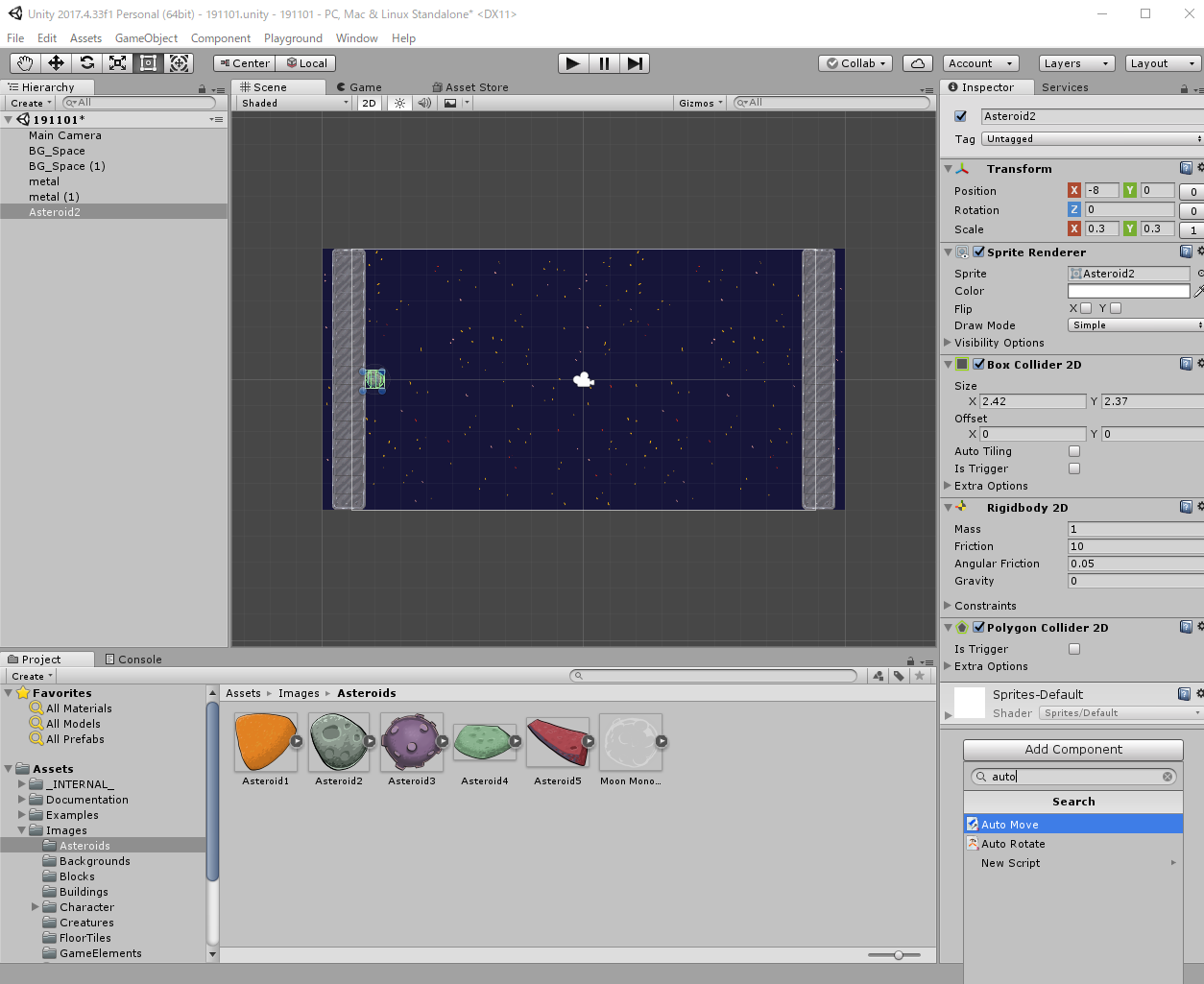
27:同じくAdd Componentから「Auto Move」をアタッチします

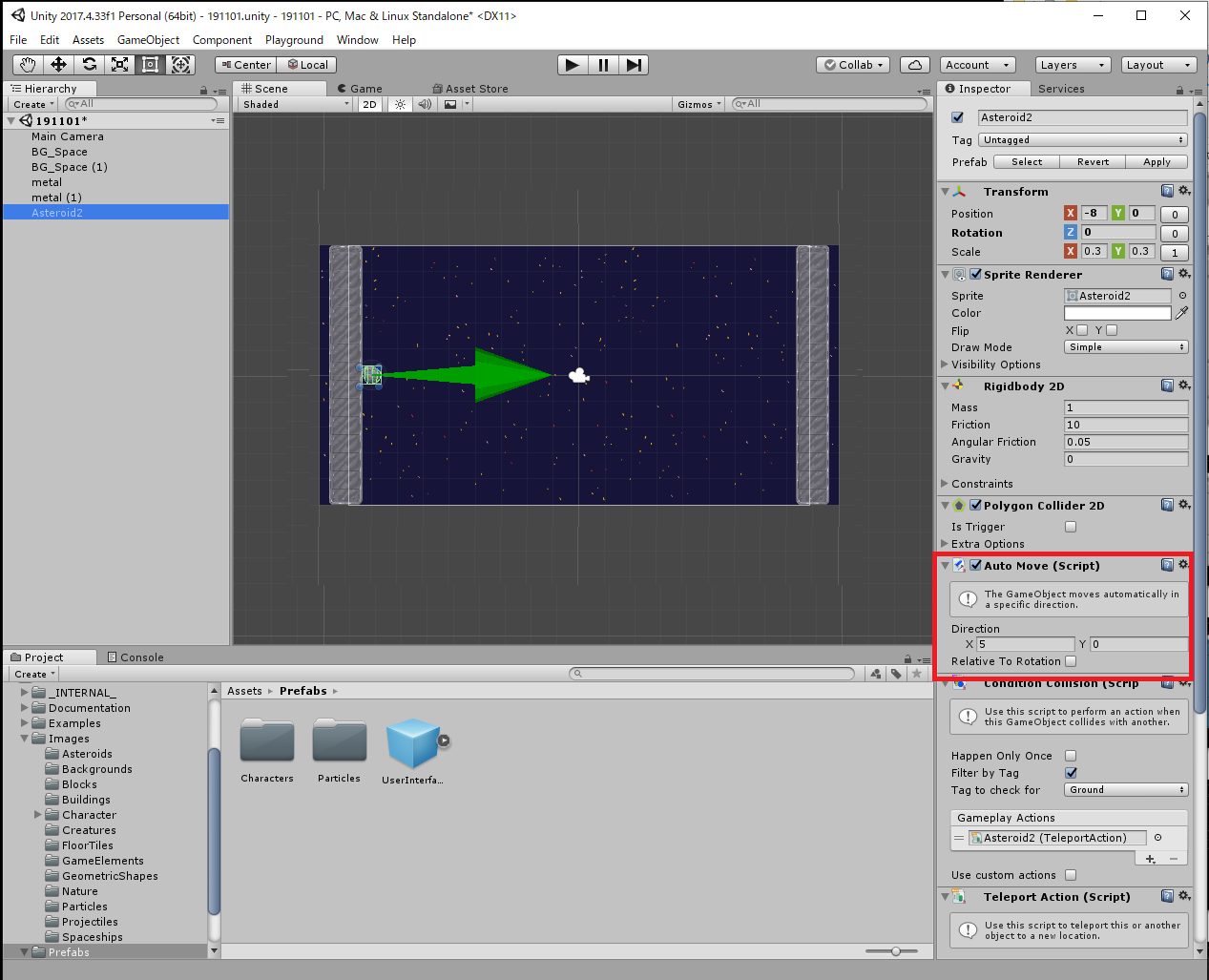
28:Asteroid2のImspector欄→Auto Move→Directionで「X」を5,「Y」を0にします。また、Relative To Rotationのチェックを外します

29:再生ボタンを押すと隕石が回転しながら左から右に進んでいきます

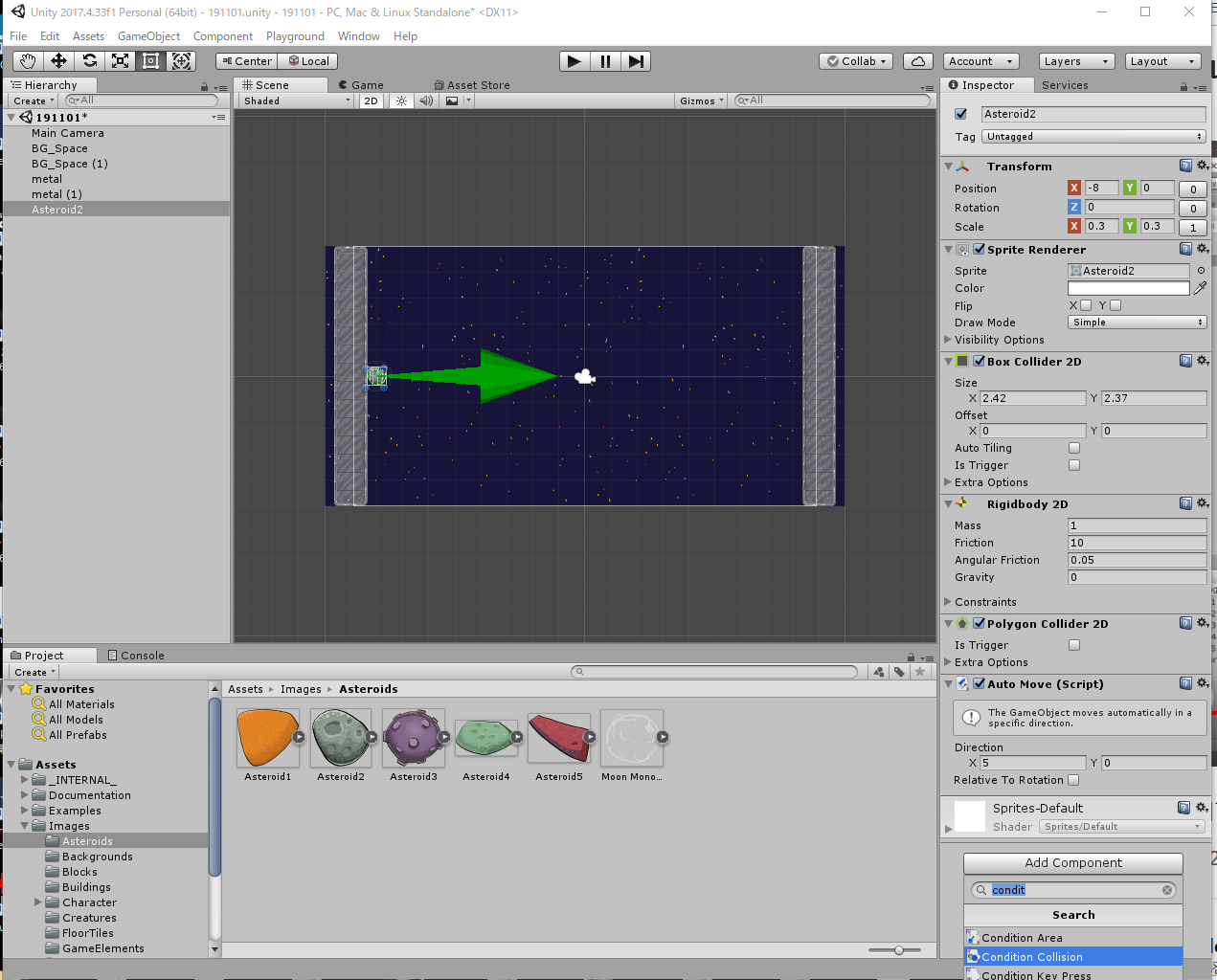
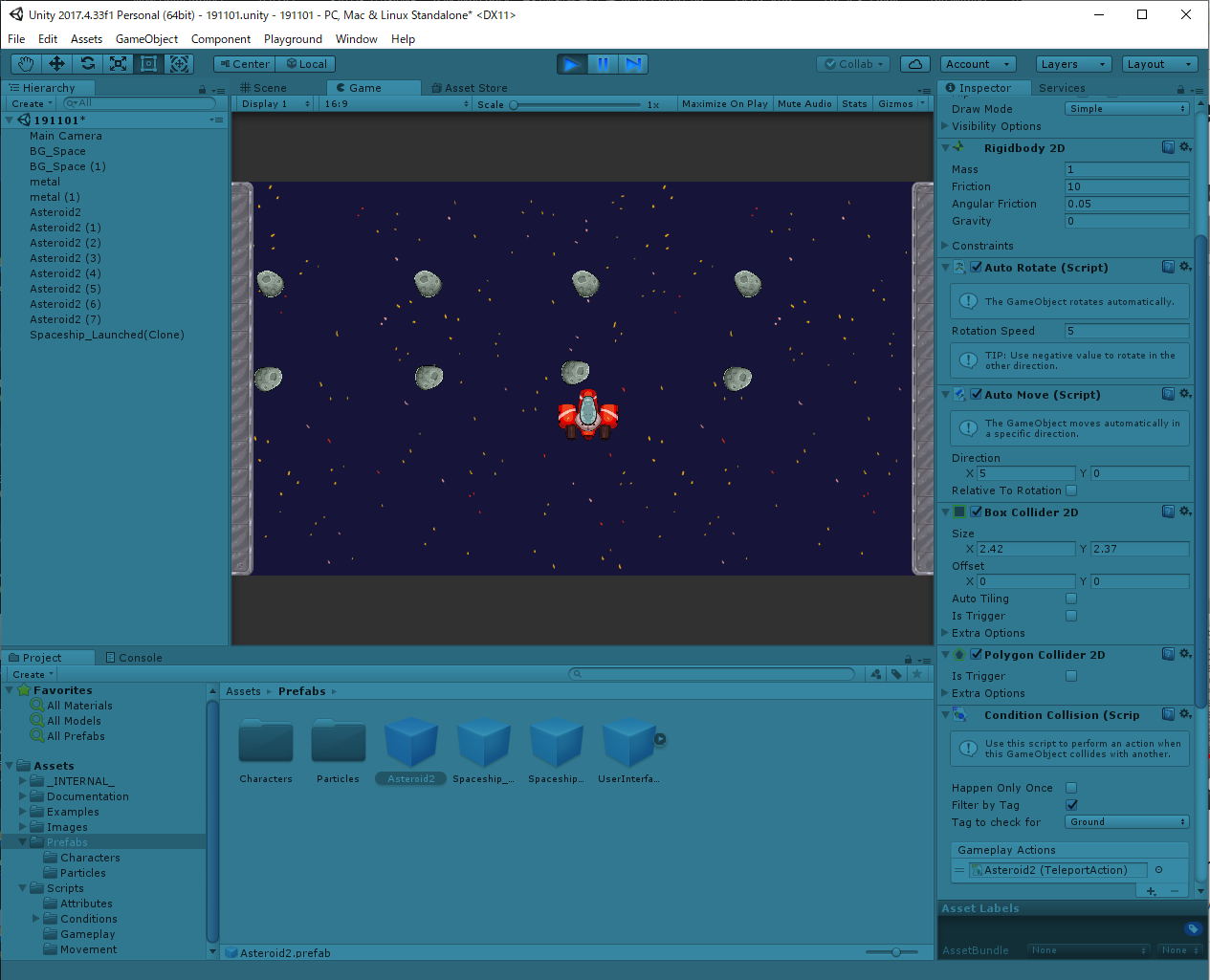
30:Asteroid2のImspector欄からAdd Component→「Condition collision」を選択し、アタッチします

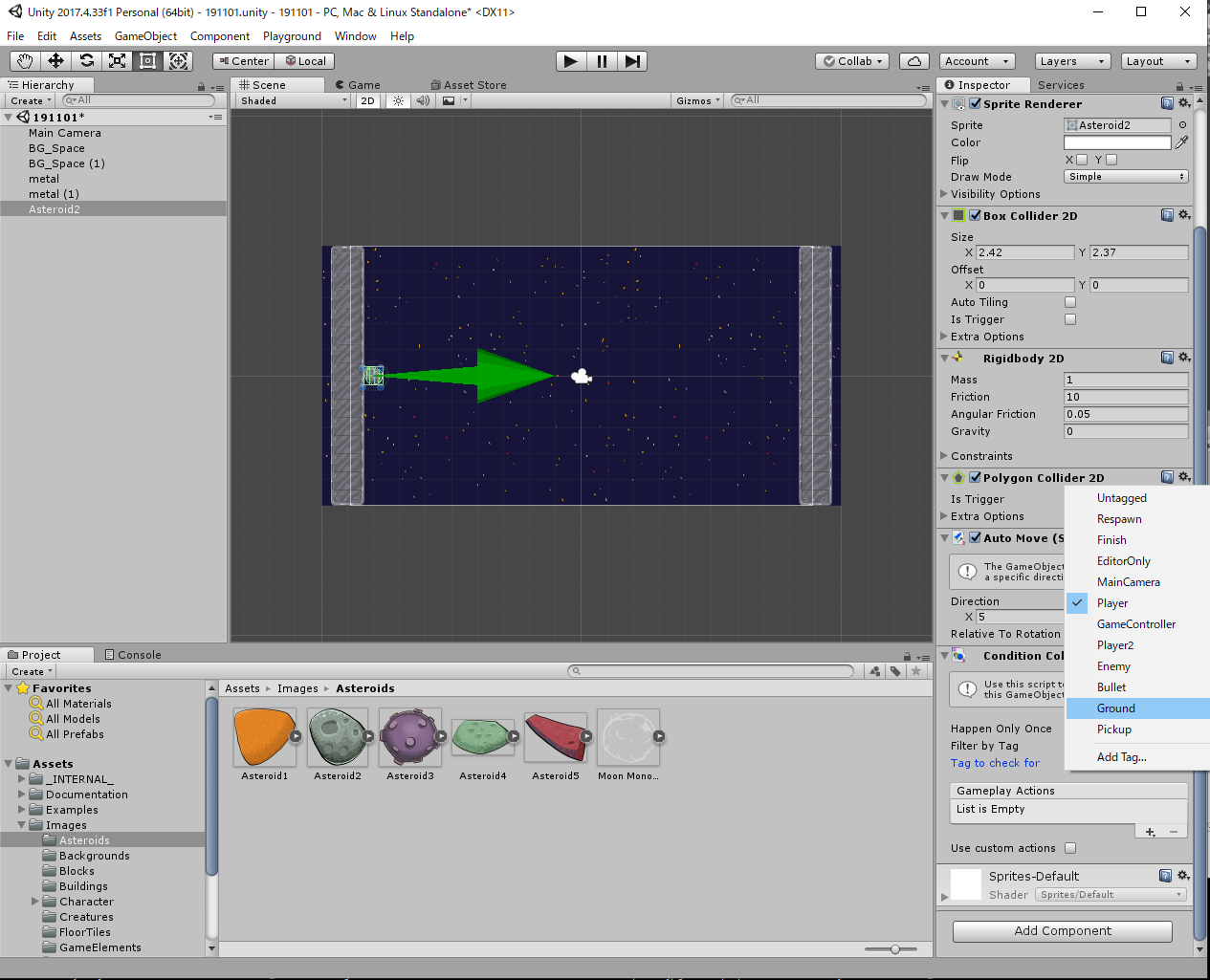
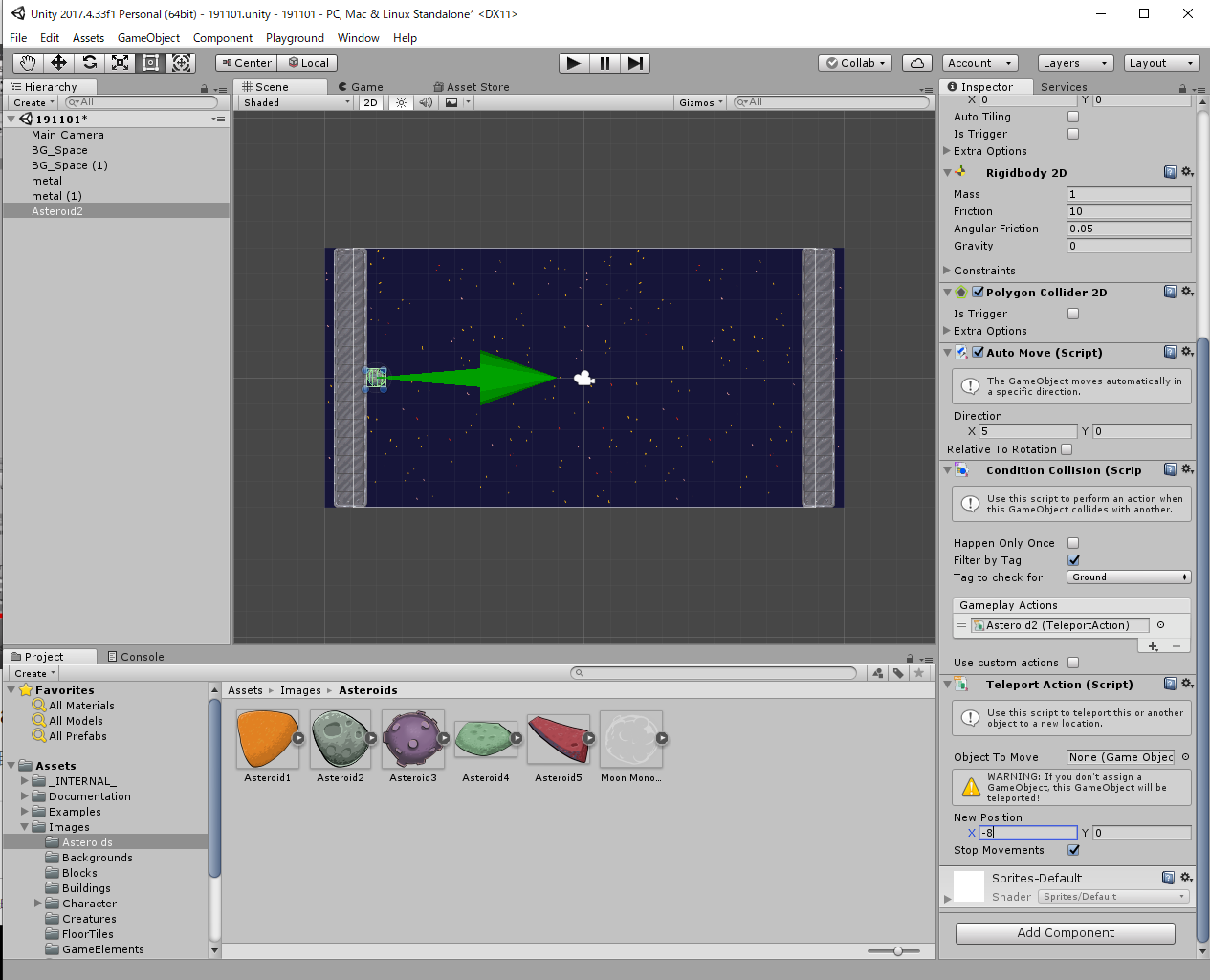
31:Asteroid2のImspector欄→「Condition collision」→「Filter by Tag」にチェックを入れ、「Tag to Check for」メニューで「Ground」を選択します

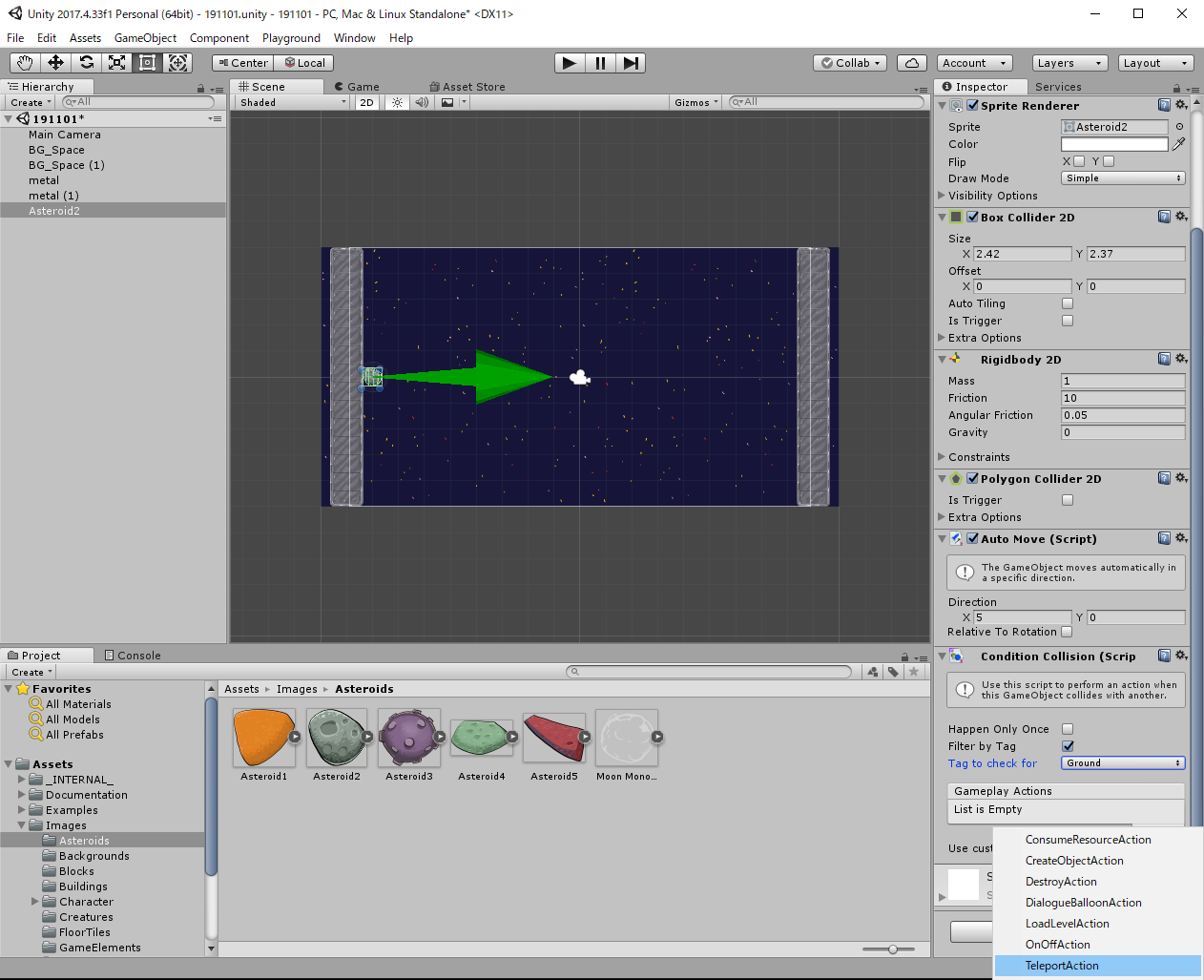
32:同じくCondition collision欄の「Gameplay Actions」メニューから「TeleportAction」を選択します

33:Teleport Action欄の「New Position」欄で「X」を-8、「Y」を0にします

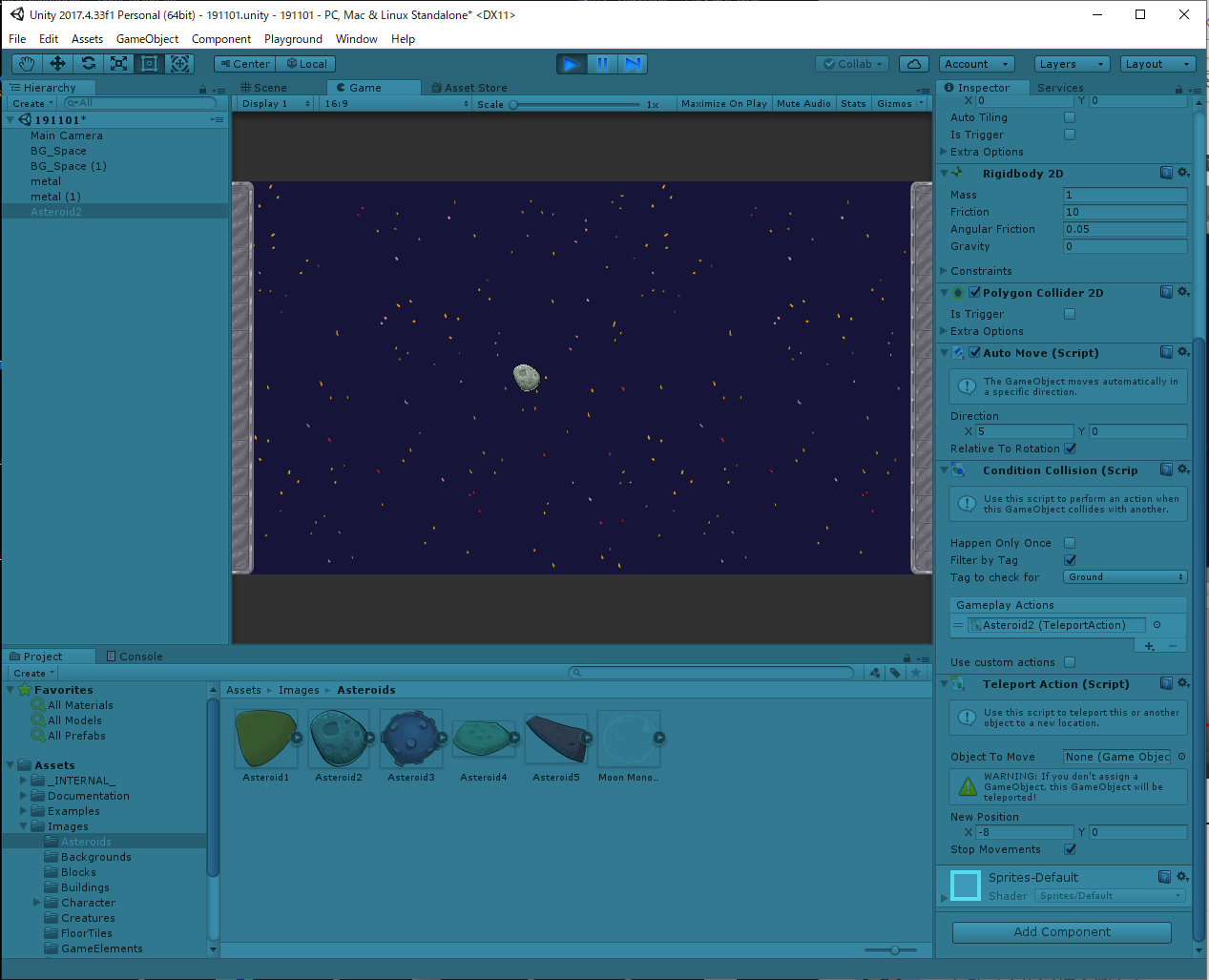
34:再び再生ボタンを押すと、隕石が回転しながら右に進み、端まで行くと消えて、今度は左端から出現します

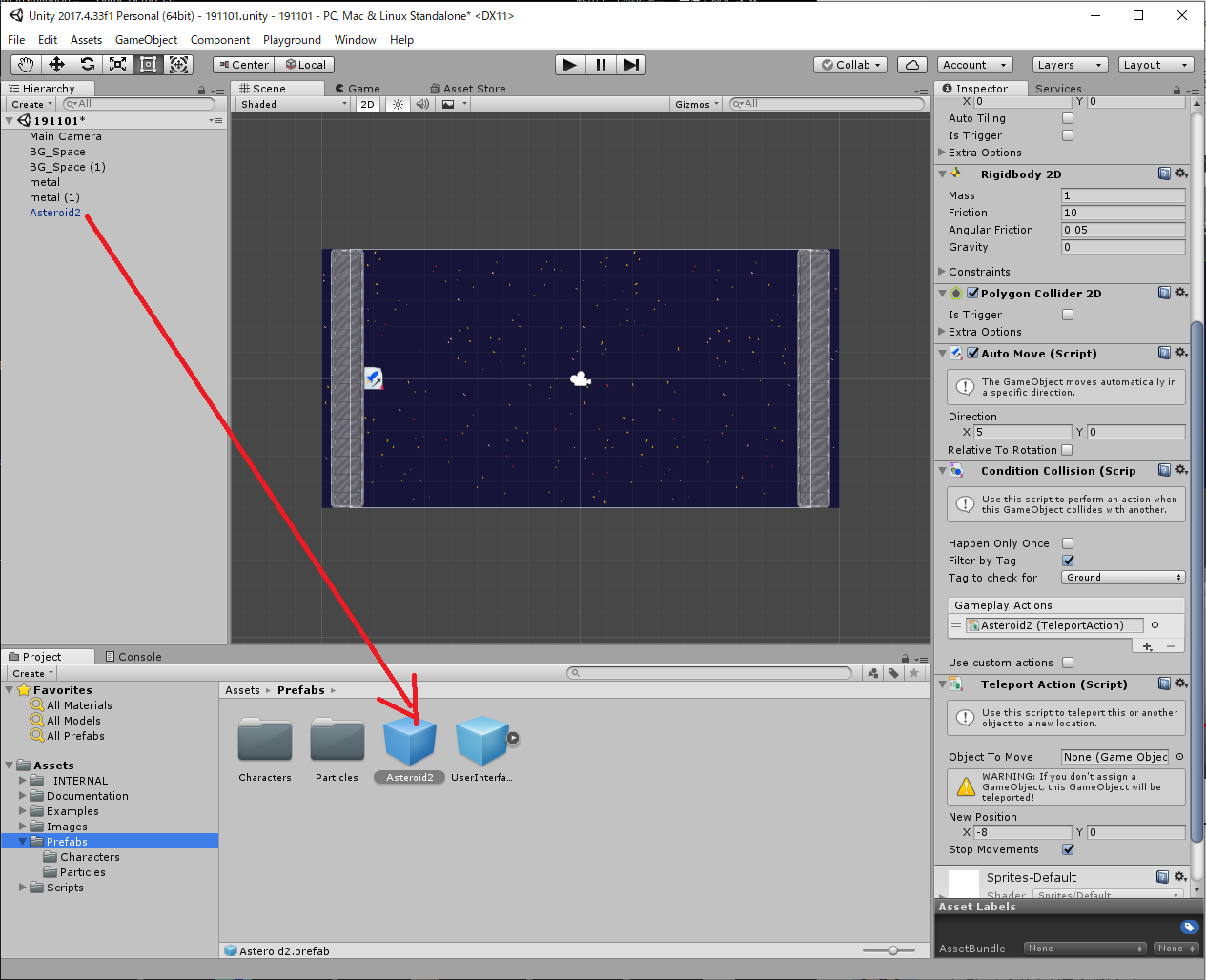
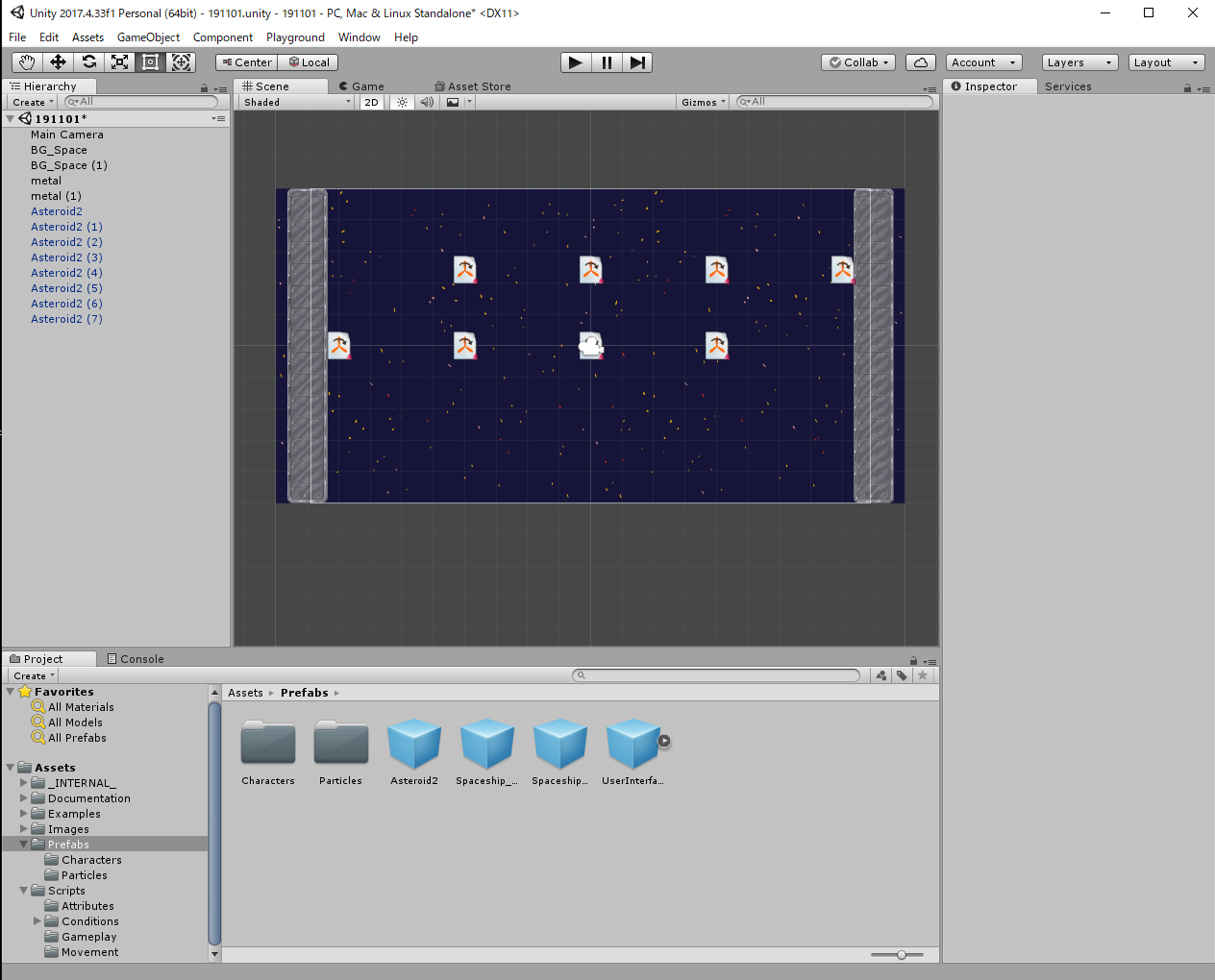
35:Project欄からAssets→Prefabsを選択します。次にHierarchyから「Asteroid2」をProject欄にドラッグ&ドロップして、Prefabsにします

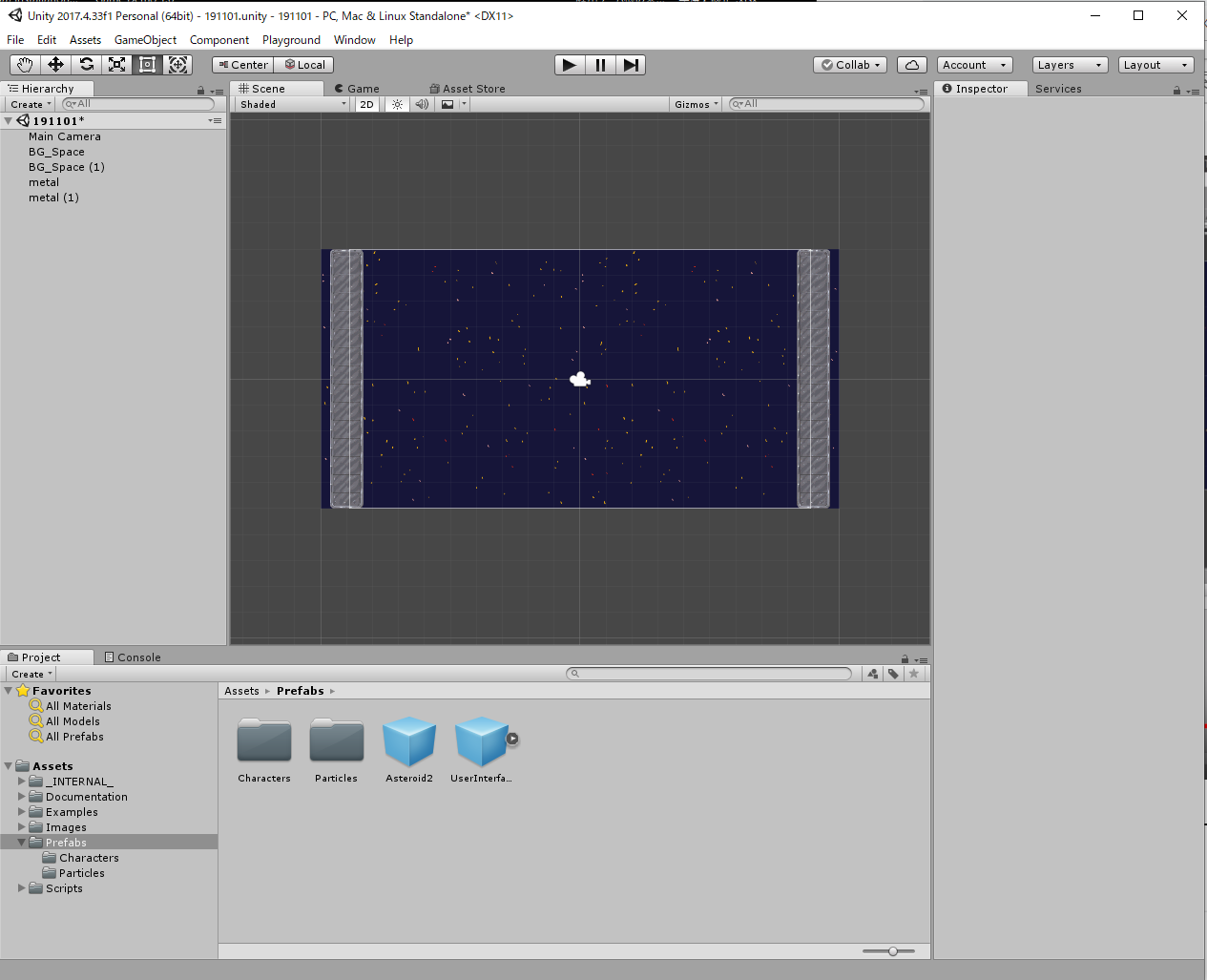
36:Prefabsにしたら、Hierarchy欄の「Asteroid2」を削除します

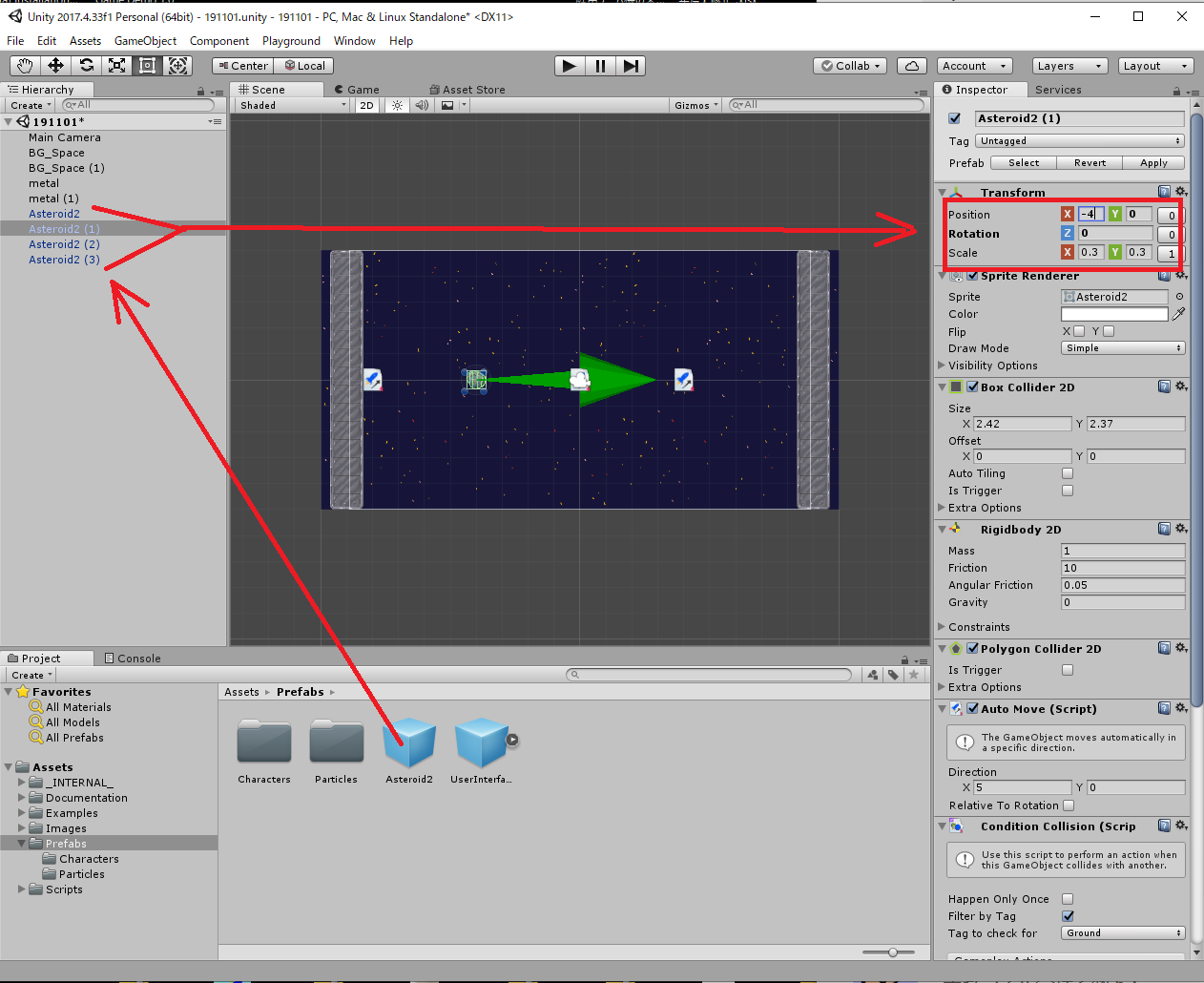
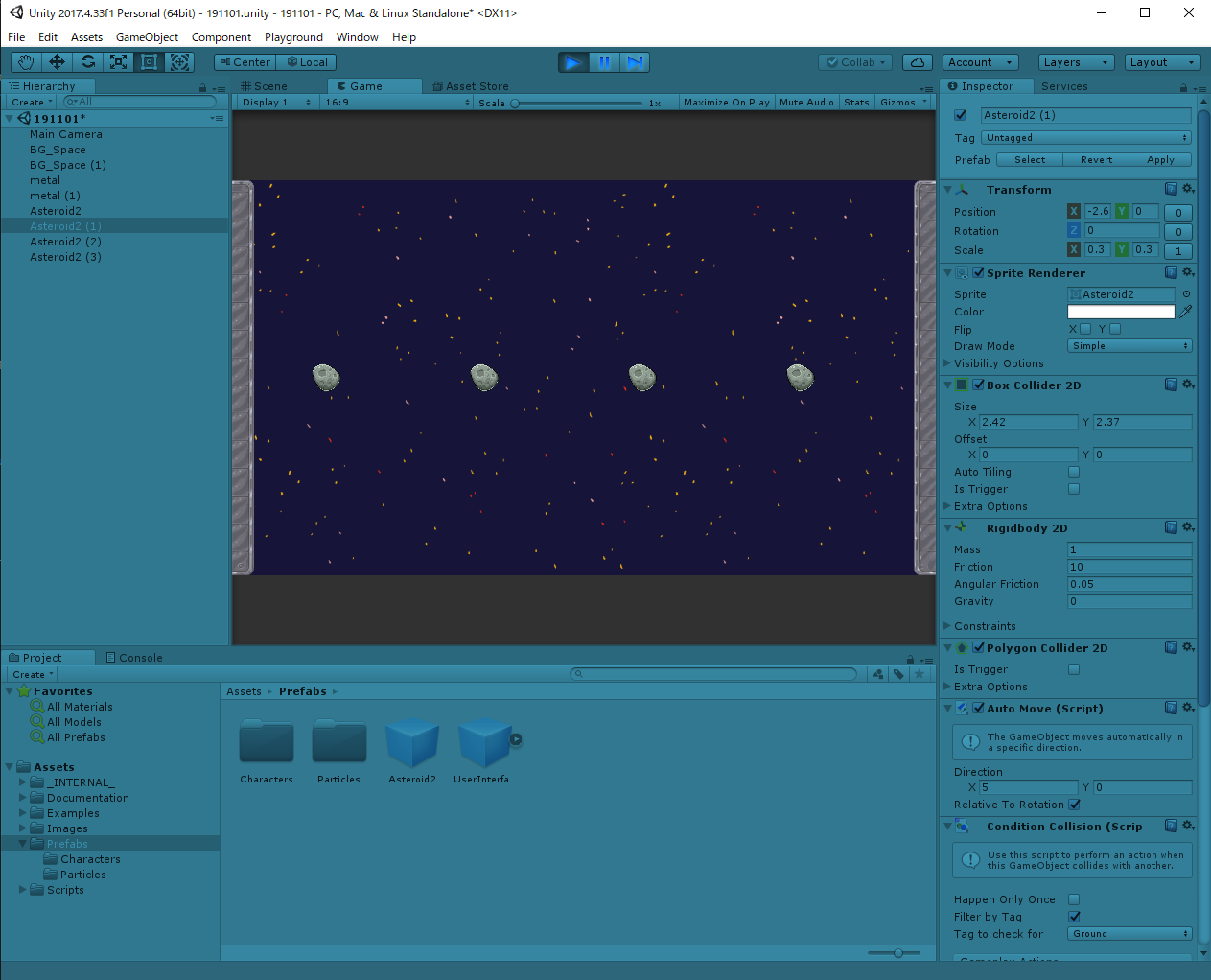
37:PrefabsのAsteroid2を4回、Hierarchy欄にドラッグ&ドロップします。その後、Asteroid2をそれぞれクリックし、Transform欄のPositionにあるX座標を「-8」「-4」「0」「4」にします。Y座標はすべて「0」にします。こうすることで、4つの隕石が横に並びます

38:再生ボタンをクリックすると、4つの隕石が右に向かって進み、延々とループします

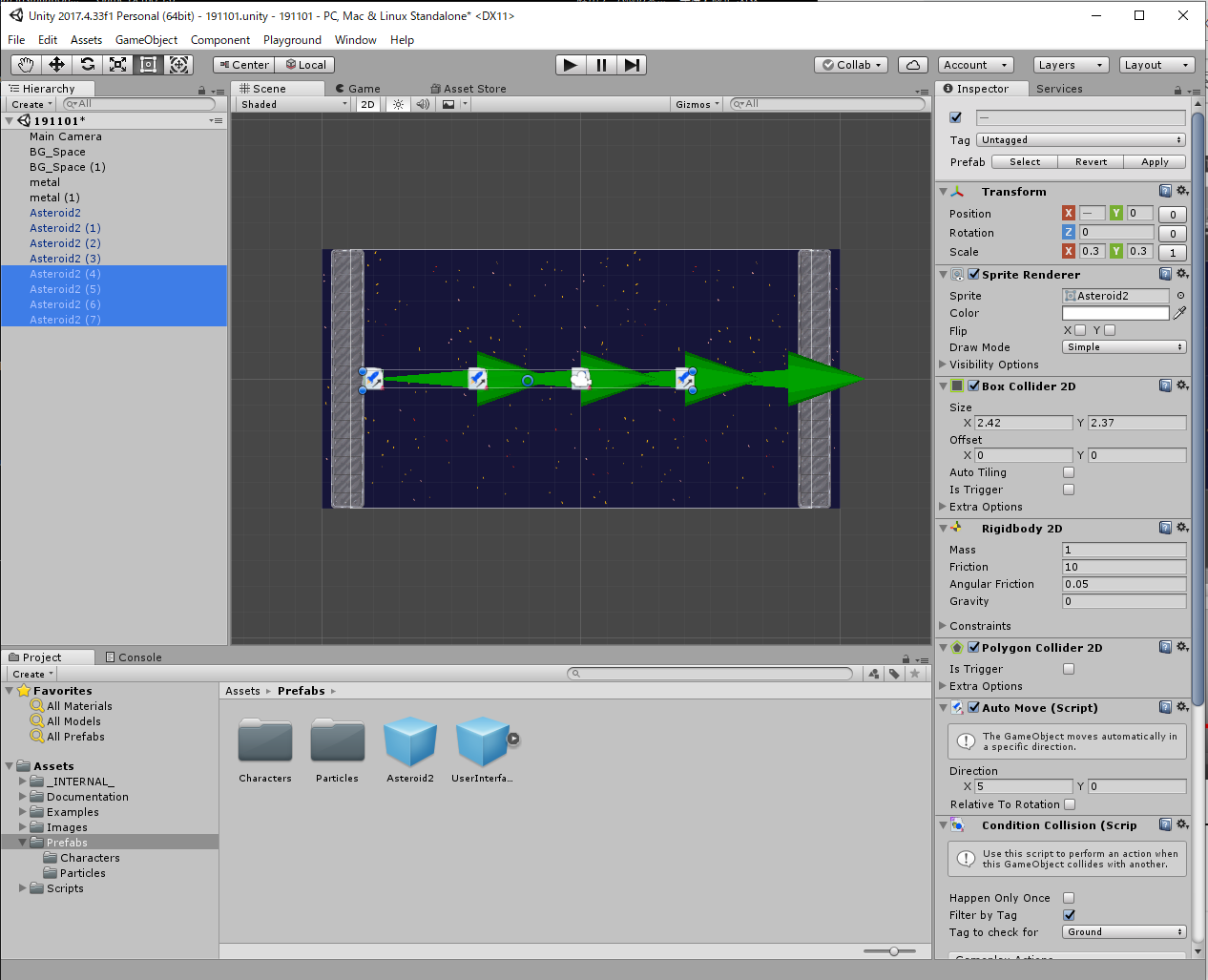
39:Hierarchy欄で4つのAsteroid2を選択し、Ctrl+Cで一喝コピーします。その後、Ctrl+Vでペーストし、新たに4つのAsteroid2を作成します

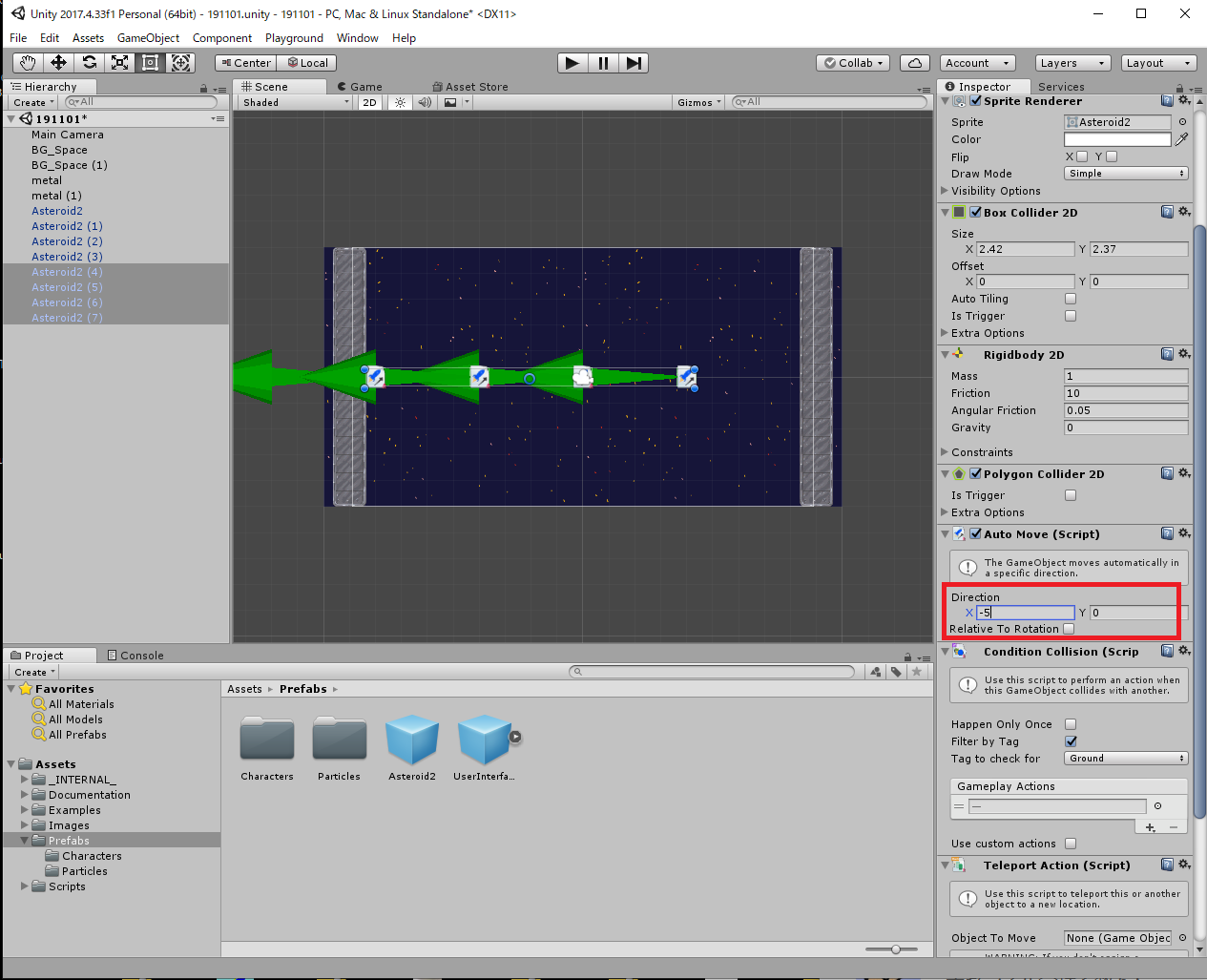
40:新たに作った4つのAsteroid2を選択したまま、Auto Move欄のDirectionで、Xを「-5」にします

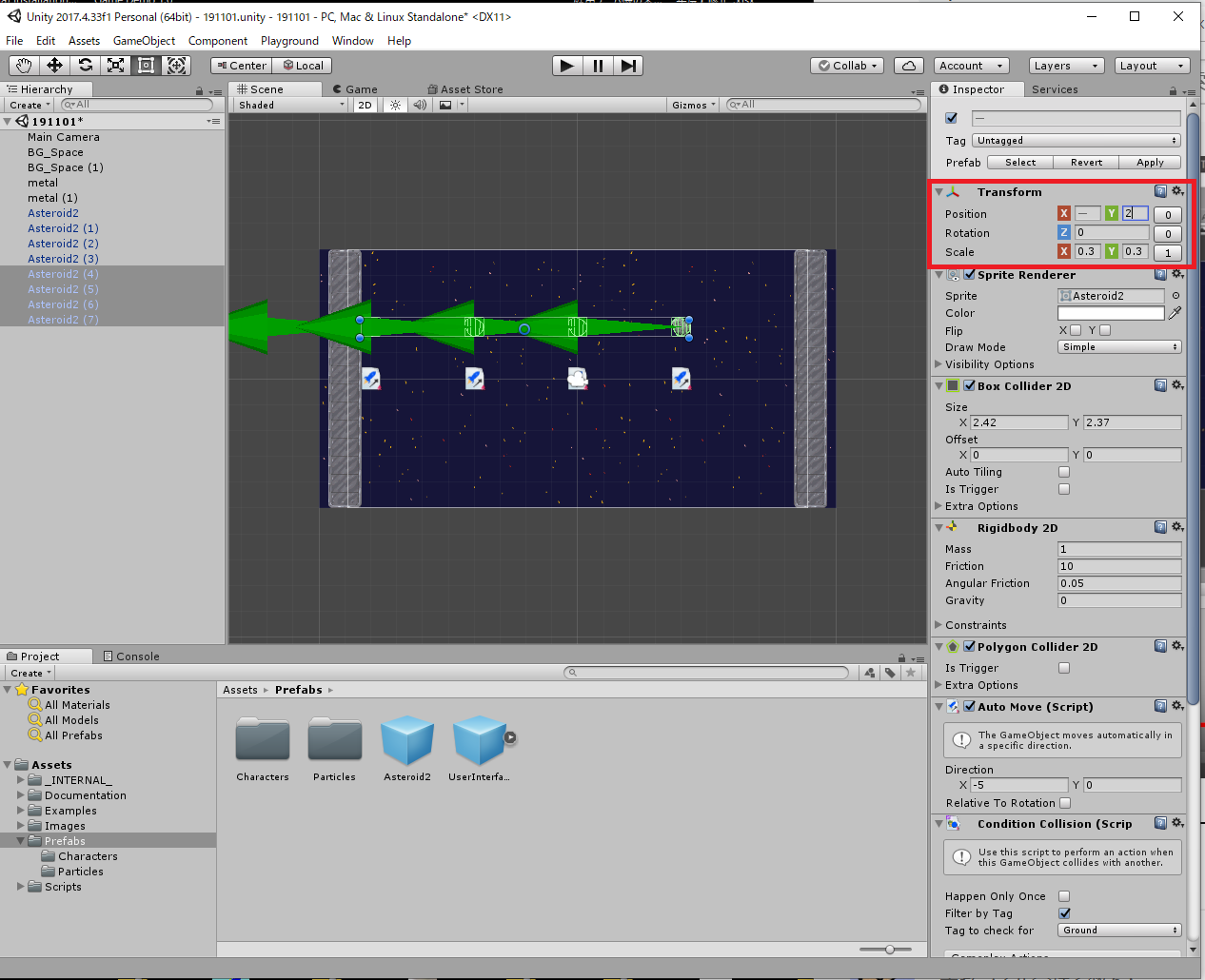
41:同じく4つのAsteroid2を選択したまま、Imspector欄のTransform欄→Y座標を「2」にします

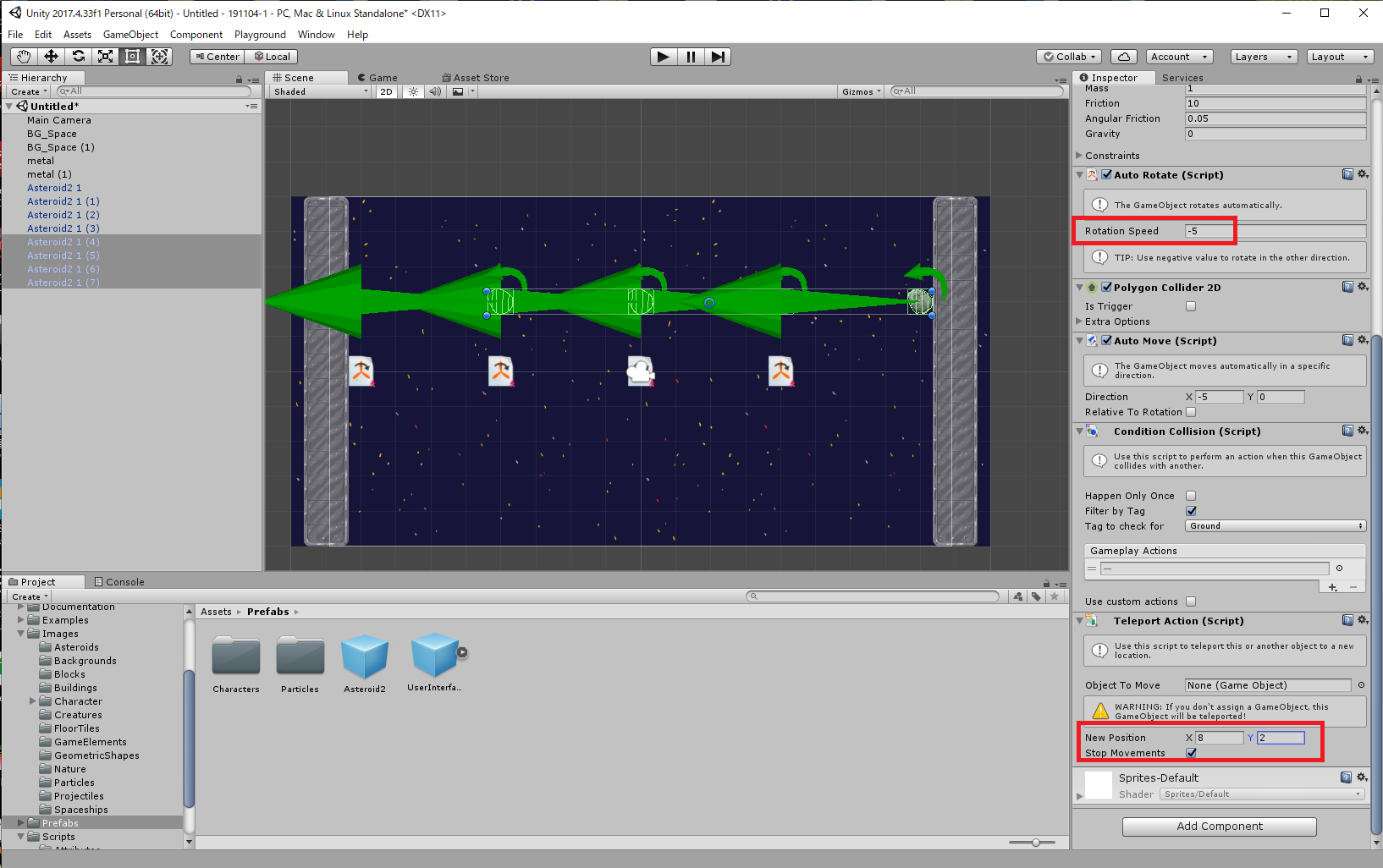
42:同じく4つのAsteroid2を選択したまま、Imspector欄のAuto RotateでRotation Speedを-5にします。次にTeleport ActionのNew PositopnでXを「8」、Yを「2」にします。最後に4つのAsteroid2をそれぞれ個別に選択し、Imspector→Transform→X座標を「-4」「0」「4」「8」にします。

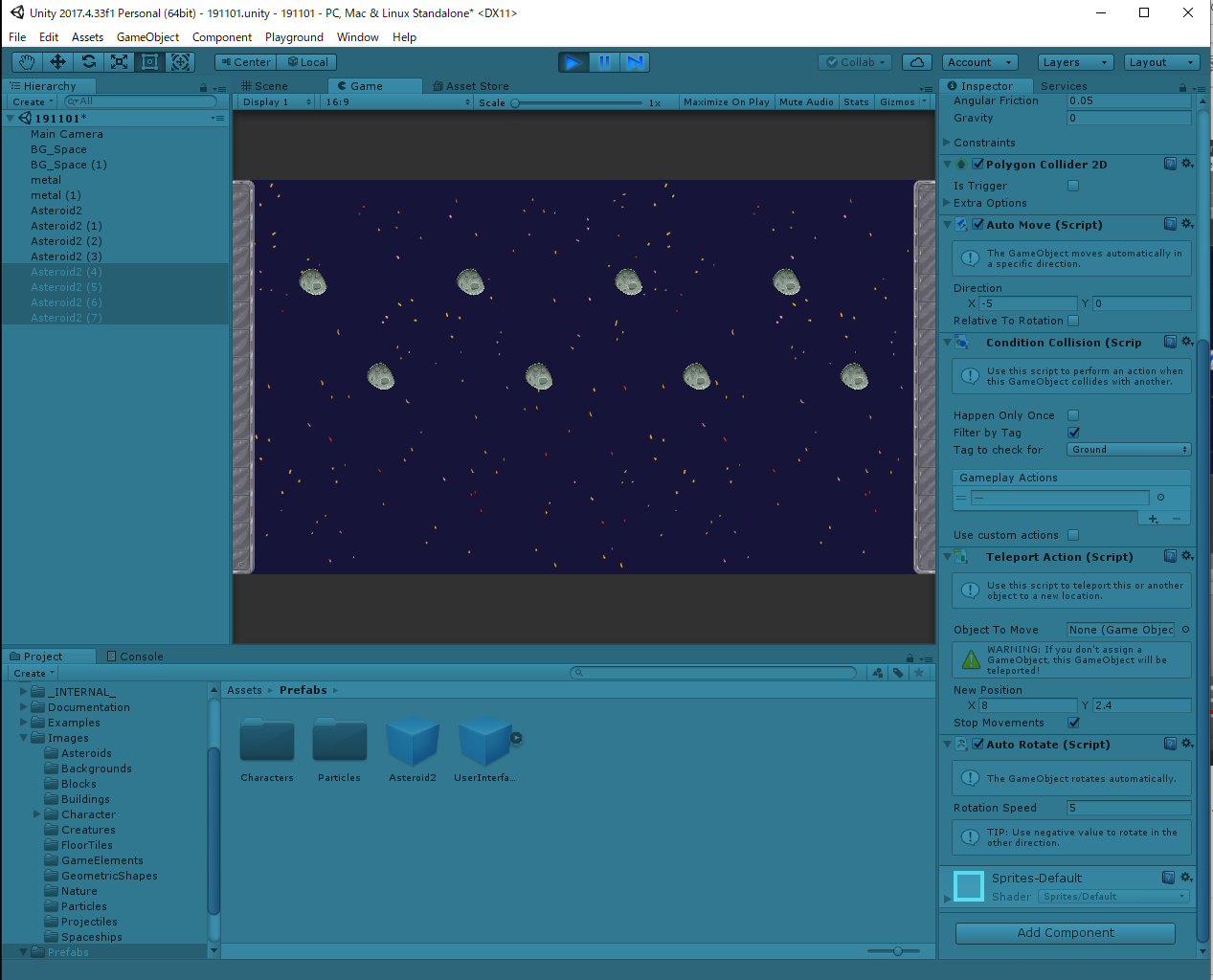
43:再生ボタンをクリックすると、隕石が2列になってそれぞれ別の方向に、回転しながら進んでいきます
その2
https://www.youtube.com/watch?v=wxeh9zv7knA
マイシップの配置

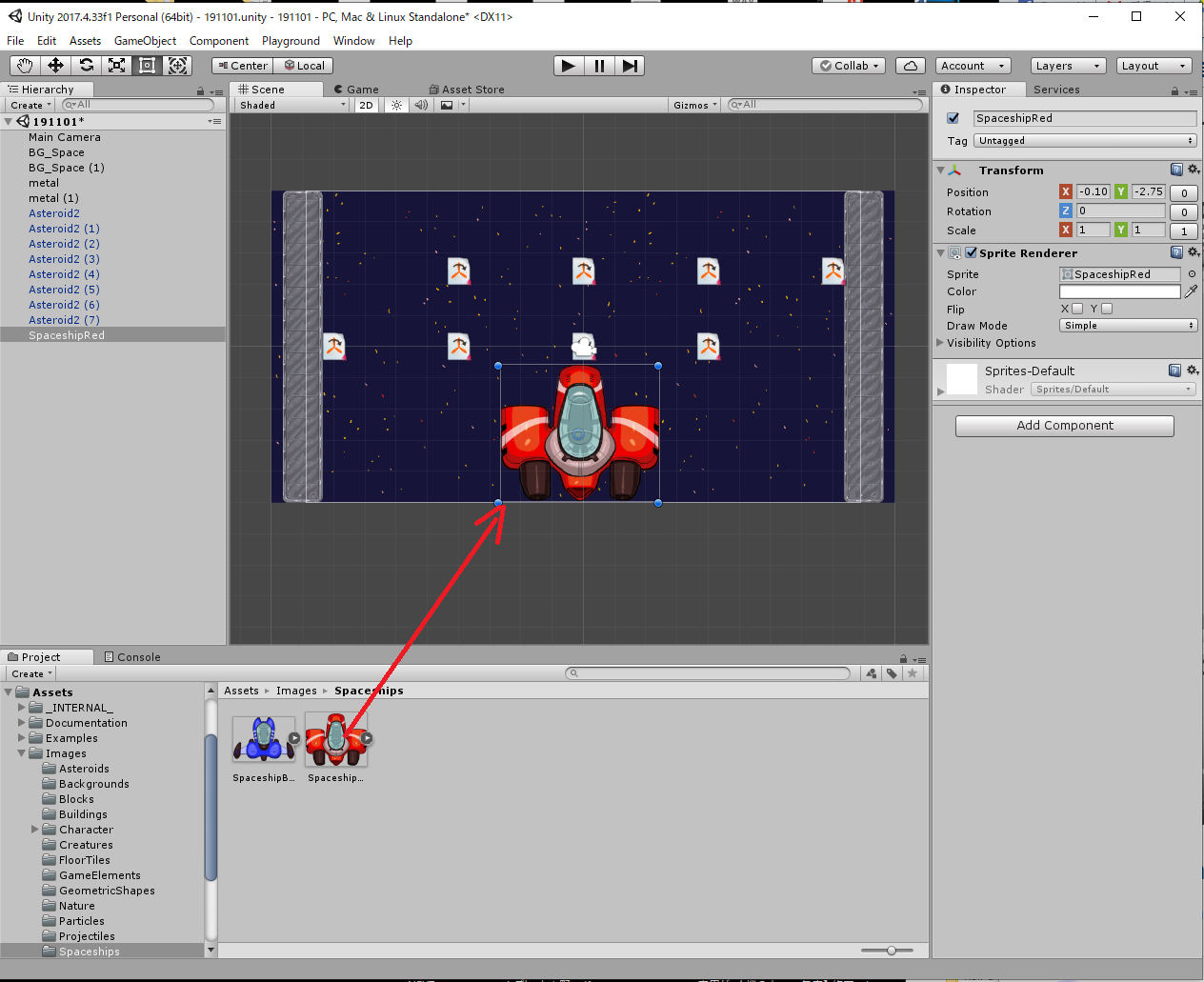
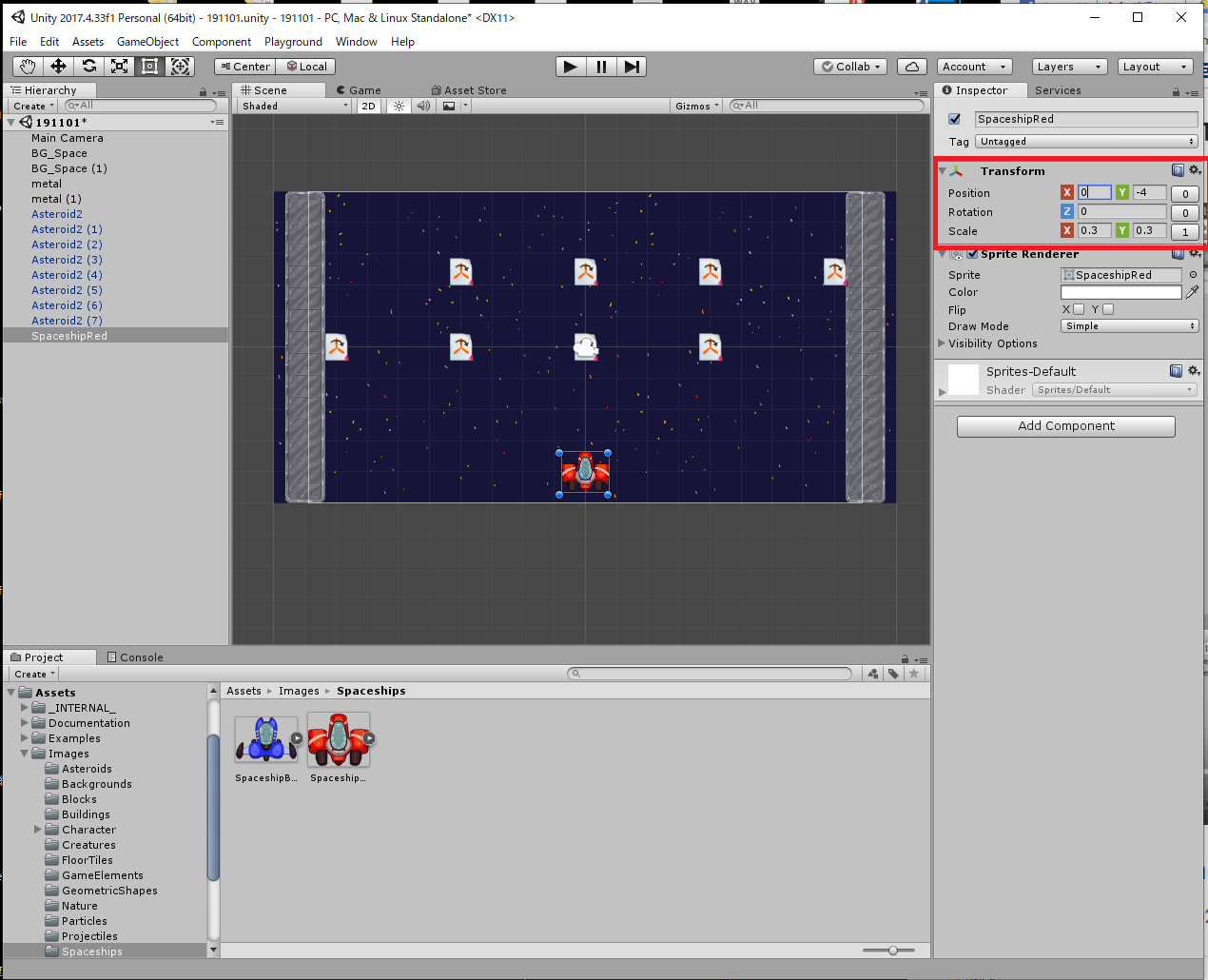
44:Project→Images→Spaceshipから赤い宇宙船「SpaceshipRed」を選択し、シーンビューにドラッグ&ドロップします。

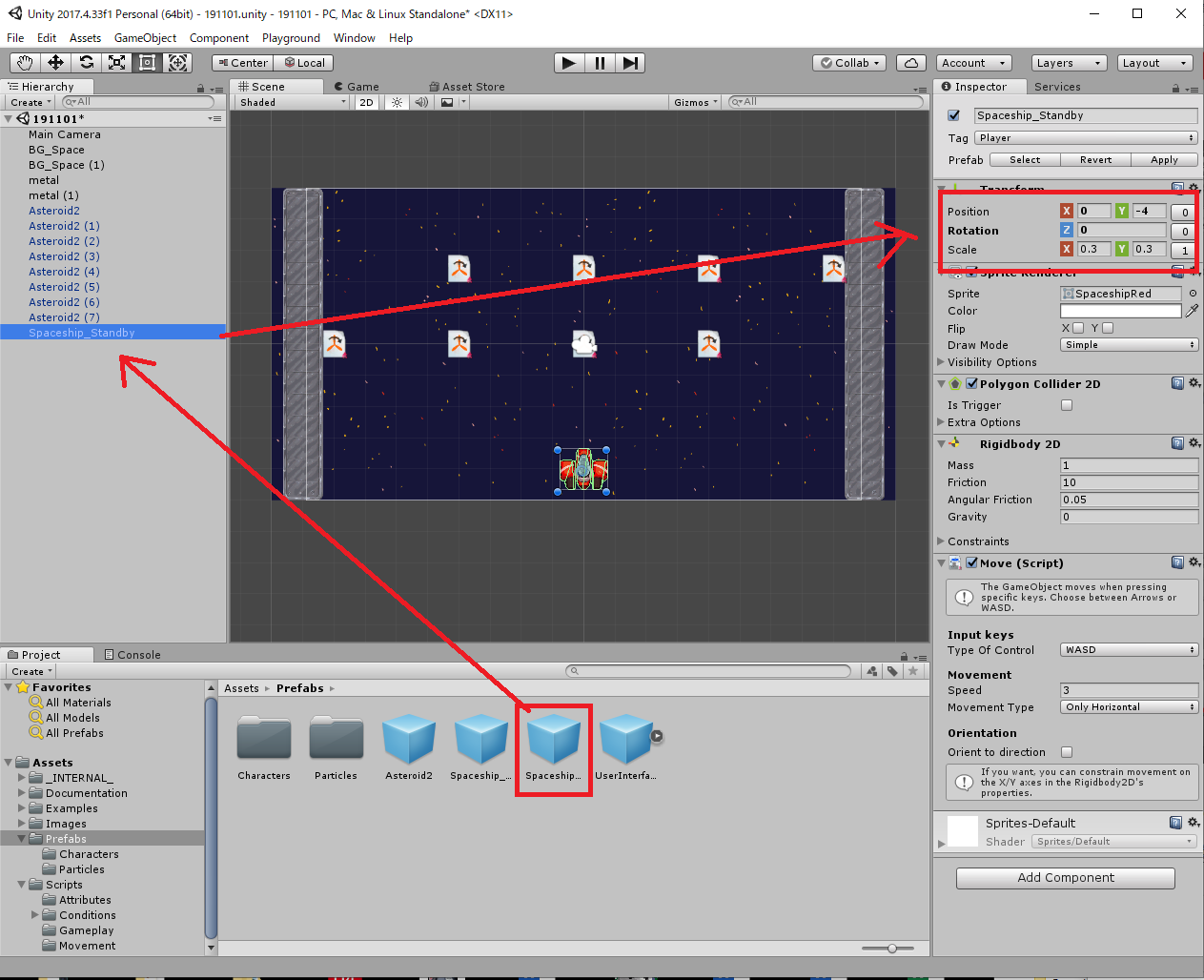
45:SpaceshipRedを選択し、Transform欄でPositionから「X座標」を0、「Y座標」を-4にします。その後、Transform→ScaleでXを0.3、Yを0.3にします

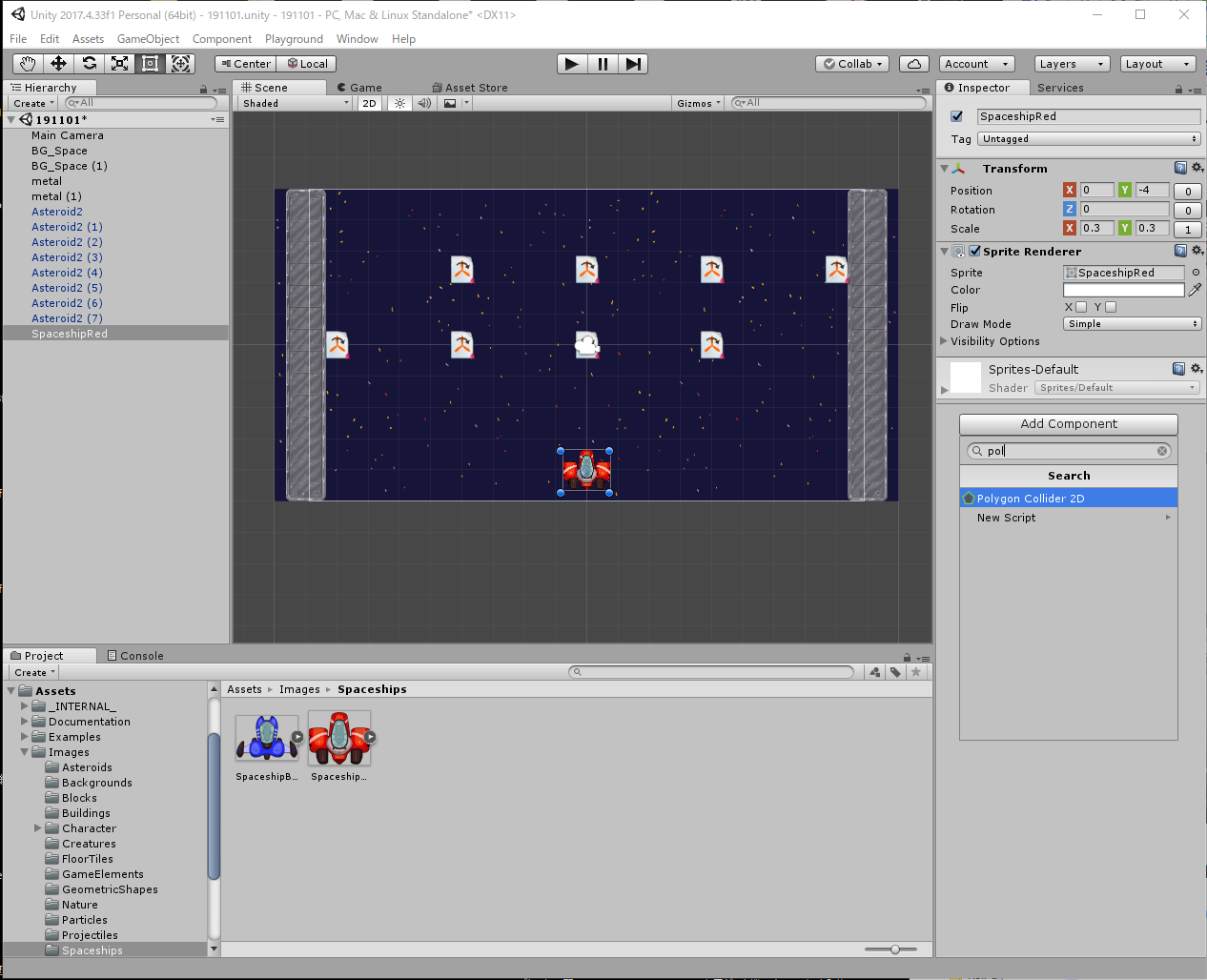
46:SpaceshipRedのImspector欄でAdd ComponentからPolygon Collider 2Dを選択し、アタッチします

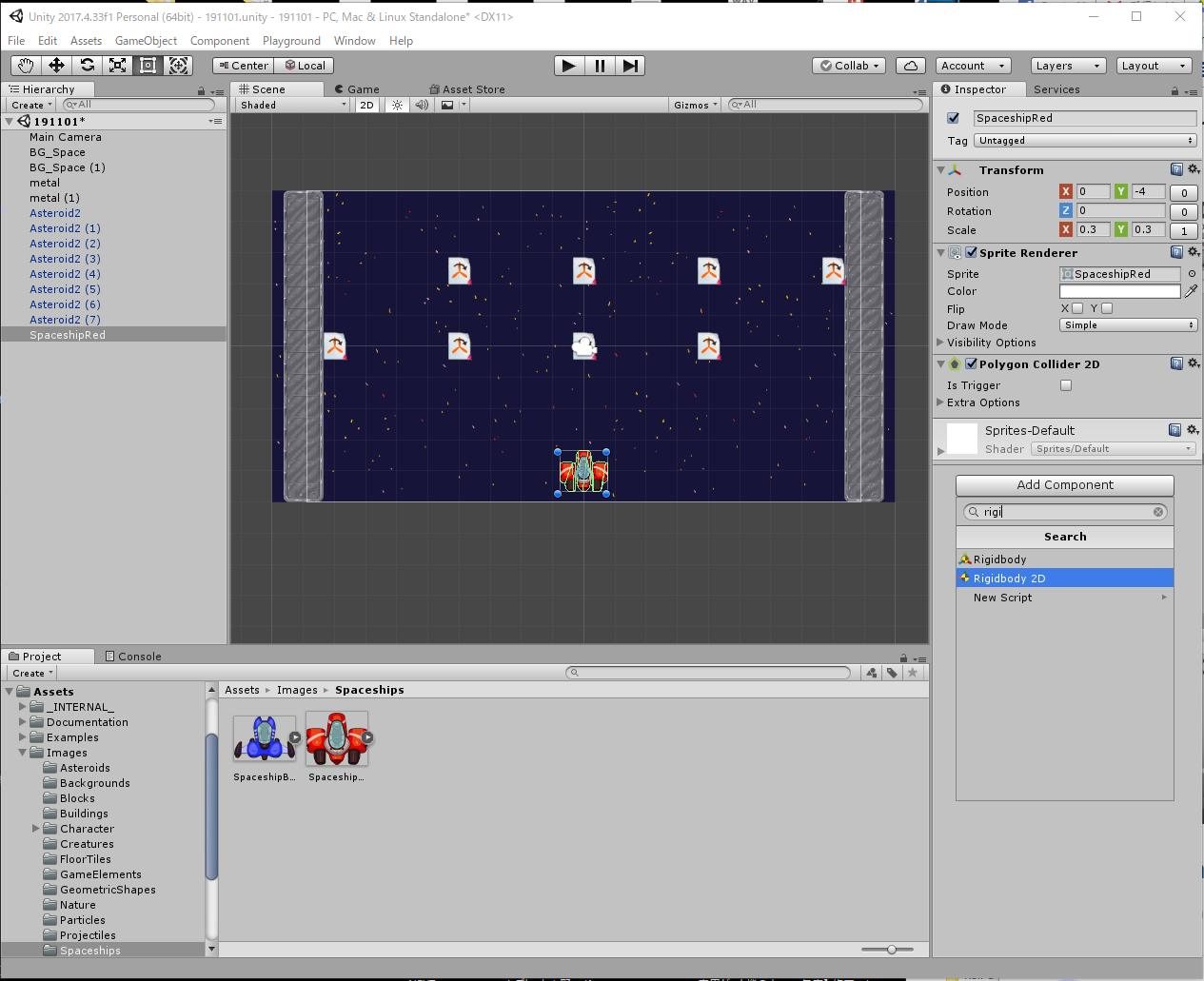
47:同様にSpaceshipRedのImspector欄でAdd ComponentからRigidbody 2Dを選択し、アタッチします

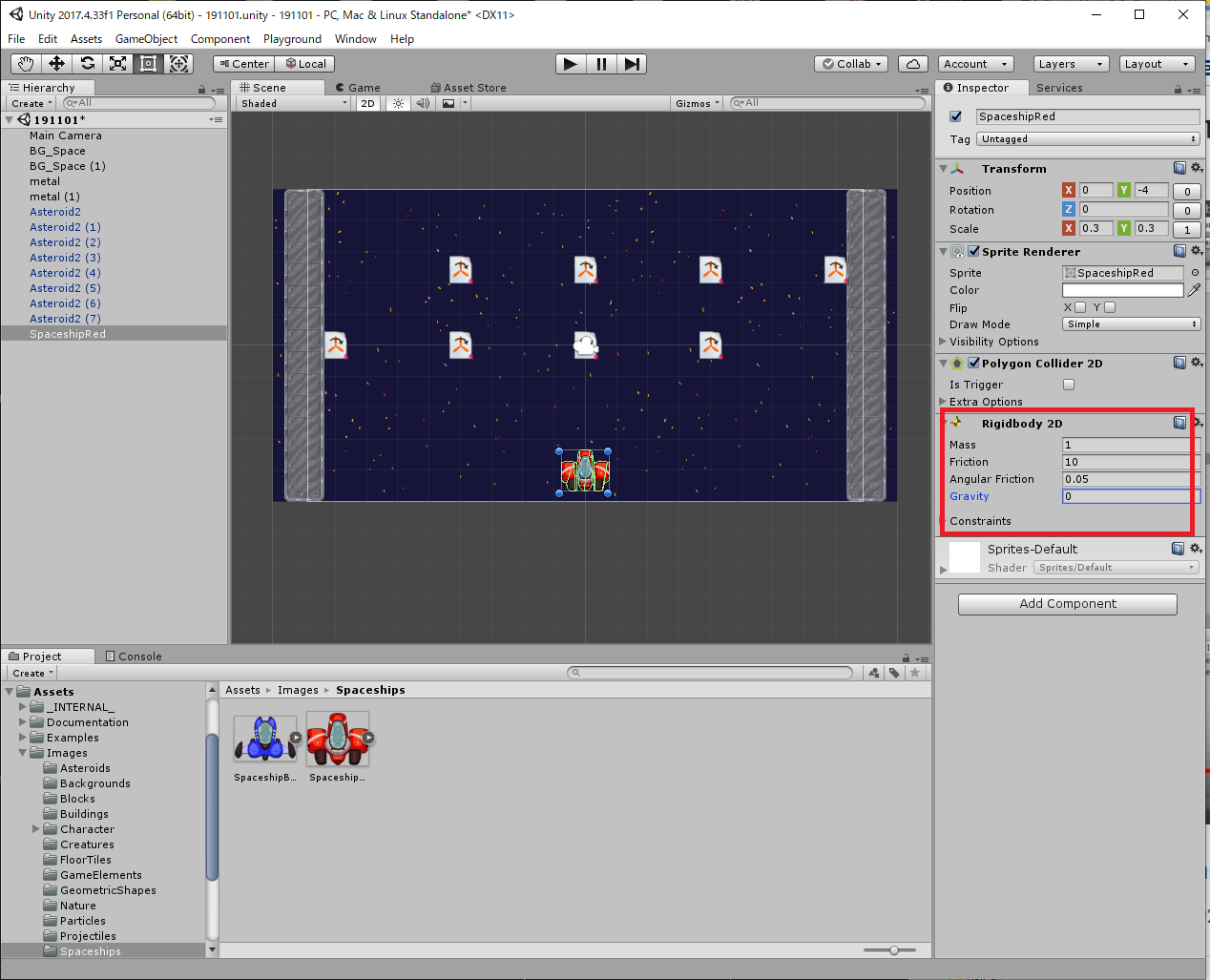
48:SpaceshipRedのImspector欄からRigidbody 2DでFrictionを10、Gravityを0にします

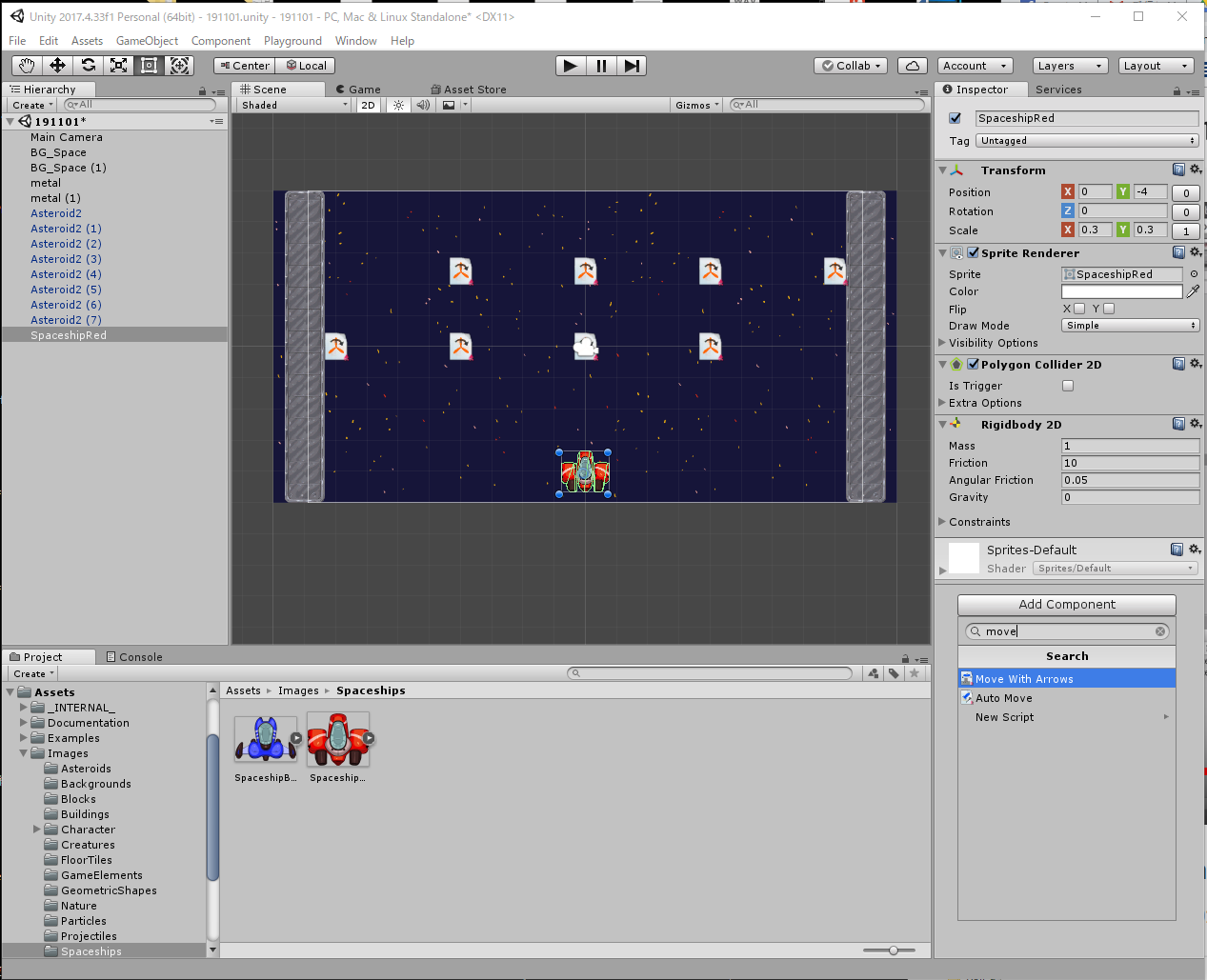
49:SpaceshipRedのImspector欄でAdd ComponentからMove with Allowsを選択し、アタッチします

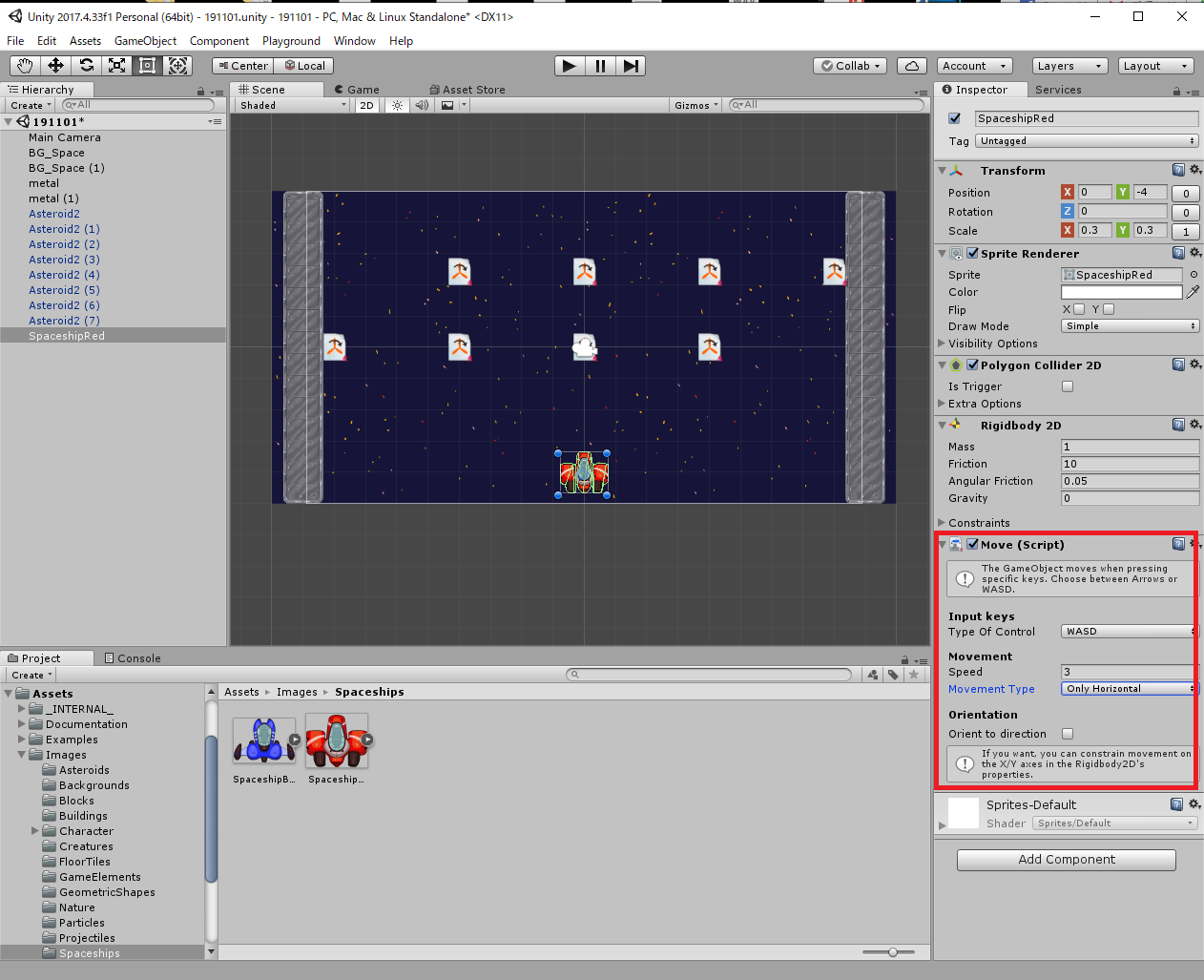
50:SpaceshipRedのImspector欄でMove with AllowsからType of ControlをWASD、Speedを3、Movement TypeをOnly Horizontalにします

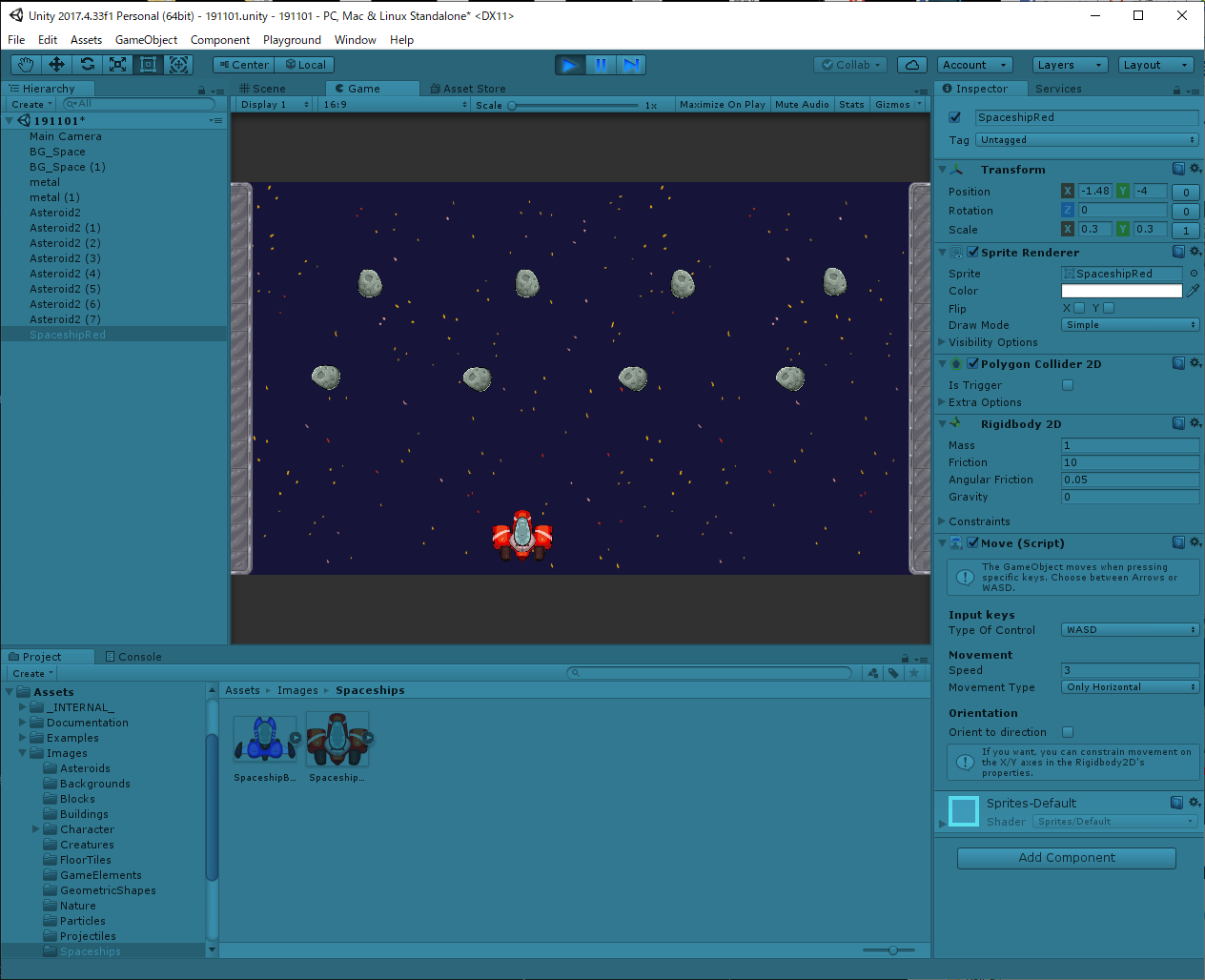
51:再生ボタンを押し、AとDで左右に宇宙船が動くことを確認します

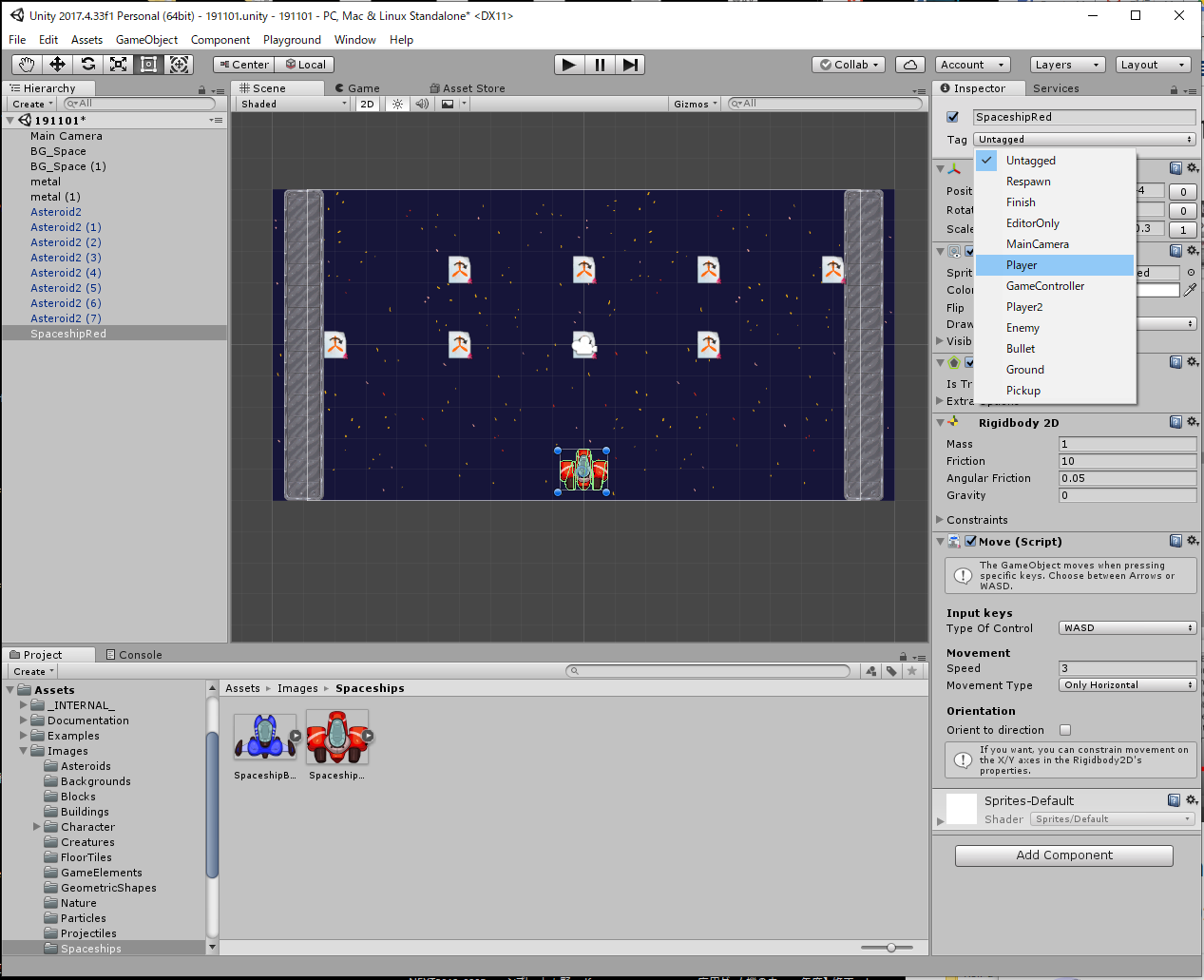
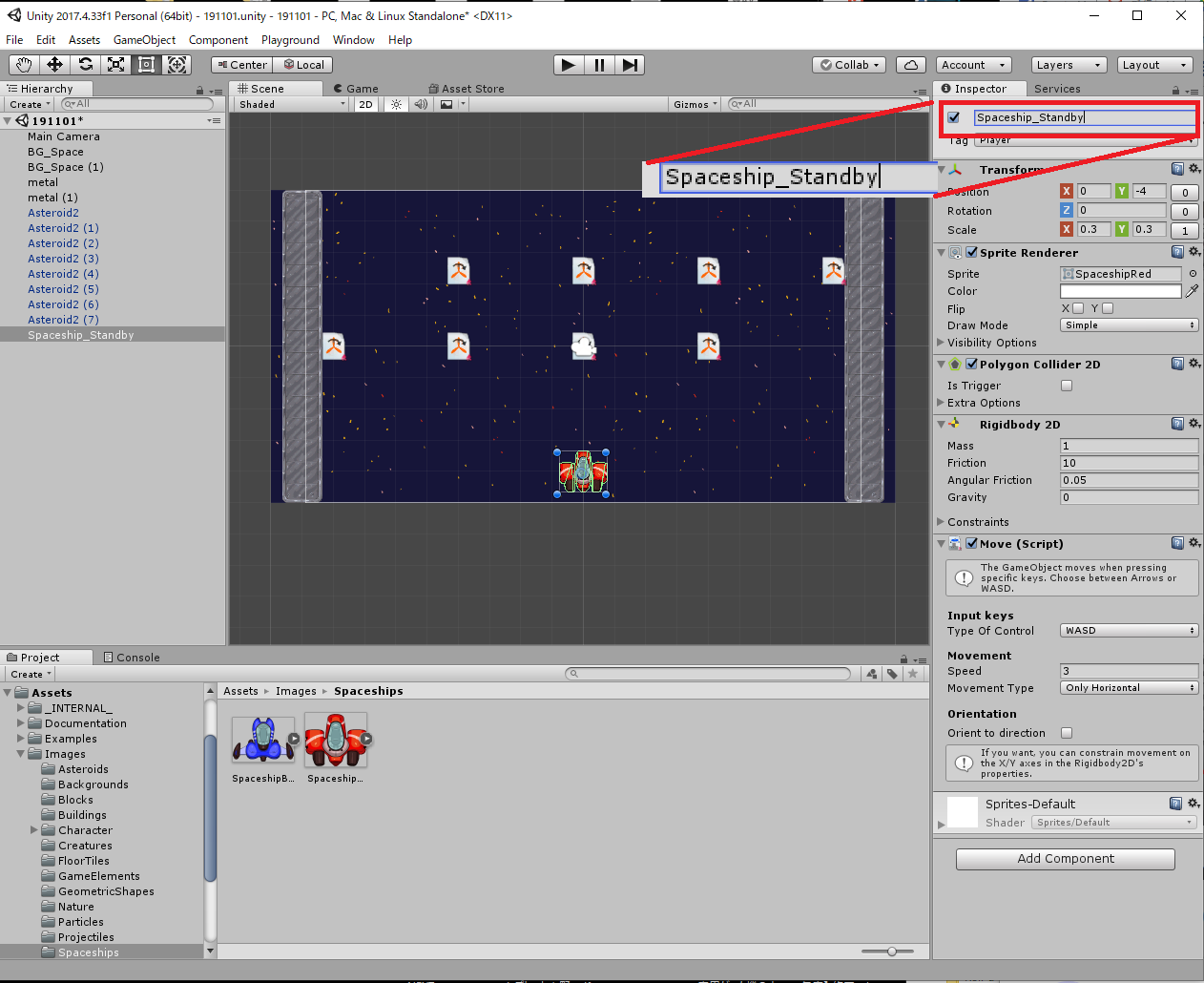
52:SpaceshipRedを選択し、Tag欄から「Player」を選択します

53:SpaceshipRedを選択し、Inspector欄から名前を「Spaceship_Standby」に変更します

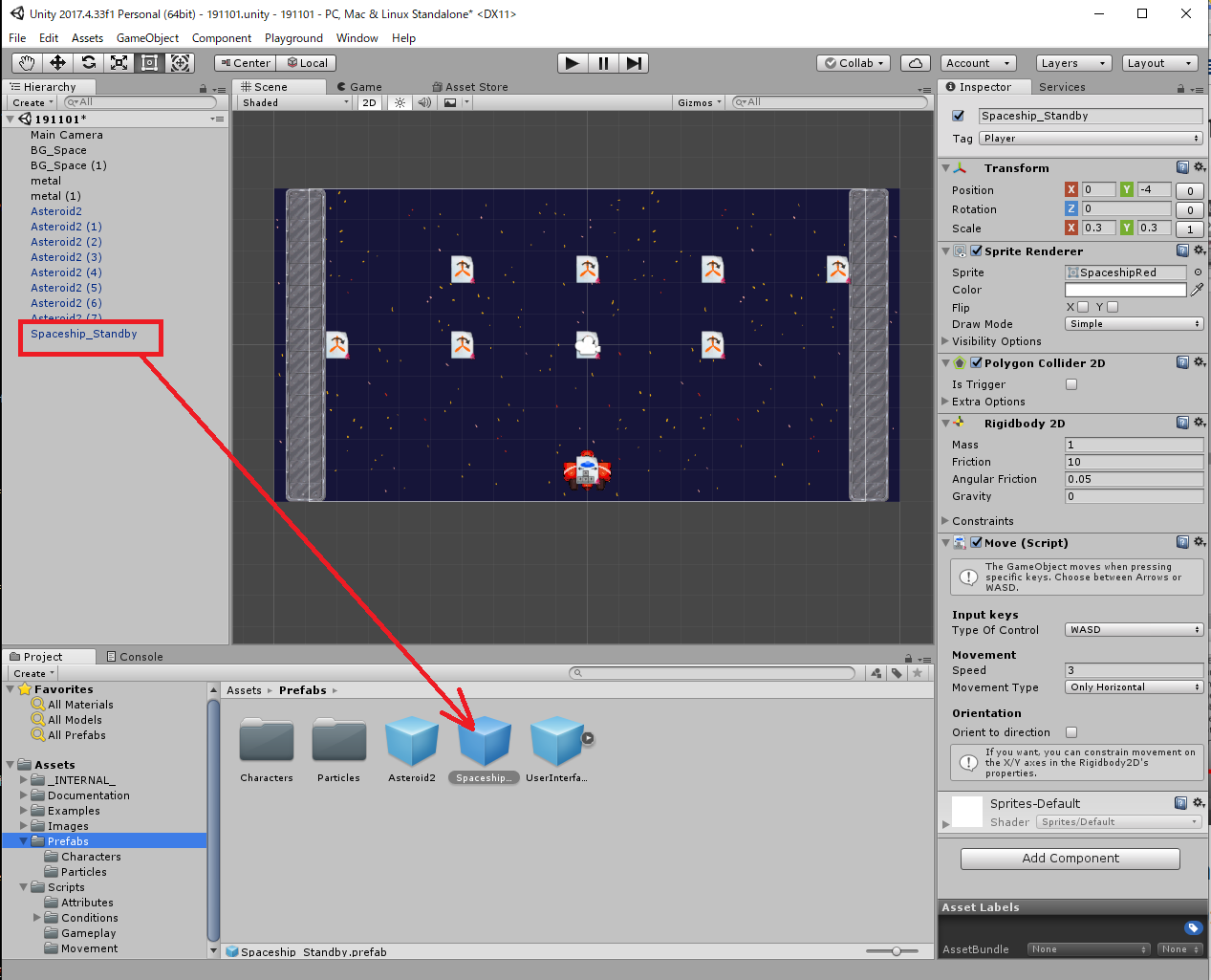
54:あらかじめProject欄からAssets→Prefabsを開いておきます。次にHierarchy欄からSpaceship_Standbyを選択し、Project欄にドラッグ&ドロップして、Prefabsにします
発射後のマイシップの作成

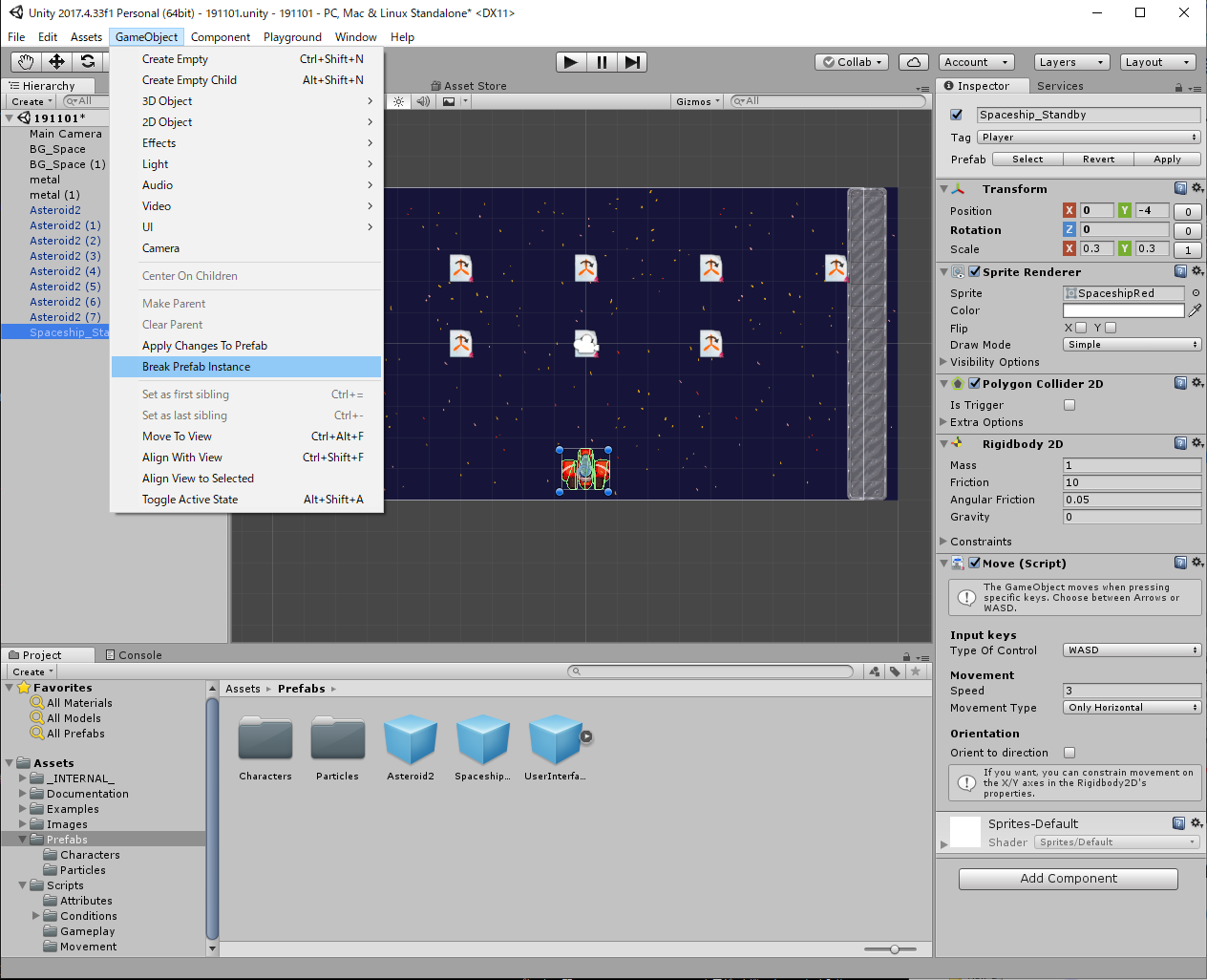
55:このゲームでは待機中にスペースキーを押すと発進し、発進後にスペースキーを押すと速度がアップします。そのため待機中と飛行中で異なるマイシップを作成します。はじめにSpaceship_Standbyを選択し、GameObjectメニュー→Break Prefab Instanceを選択して、シーンビューのキャラクターをPrefabから分離します

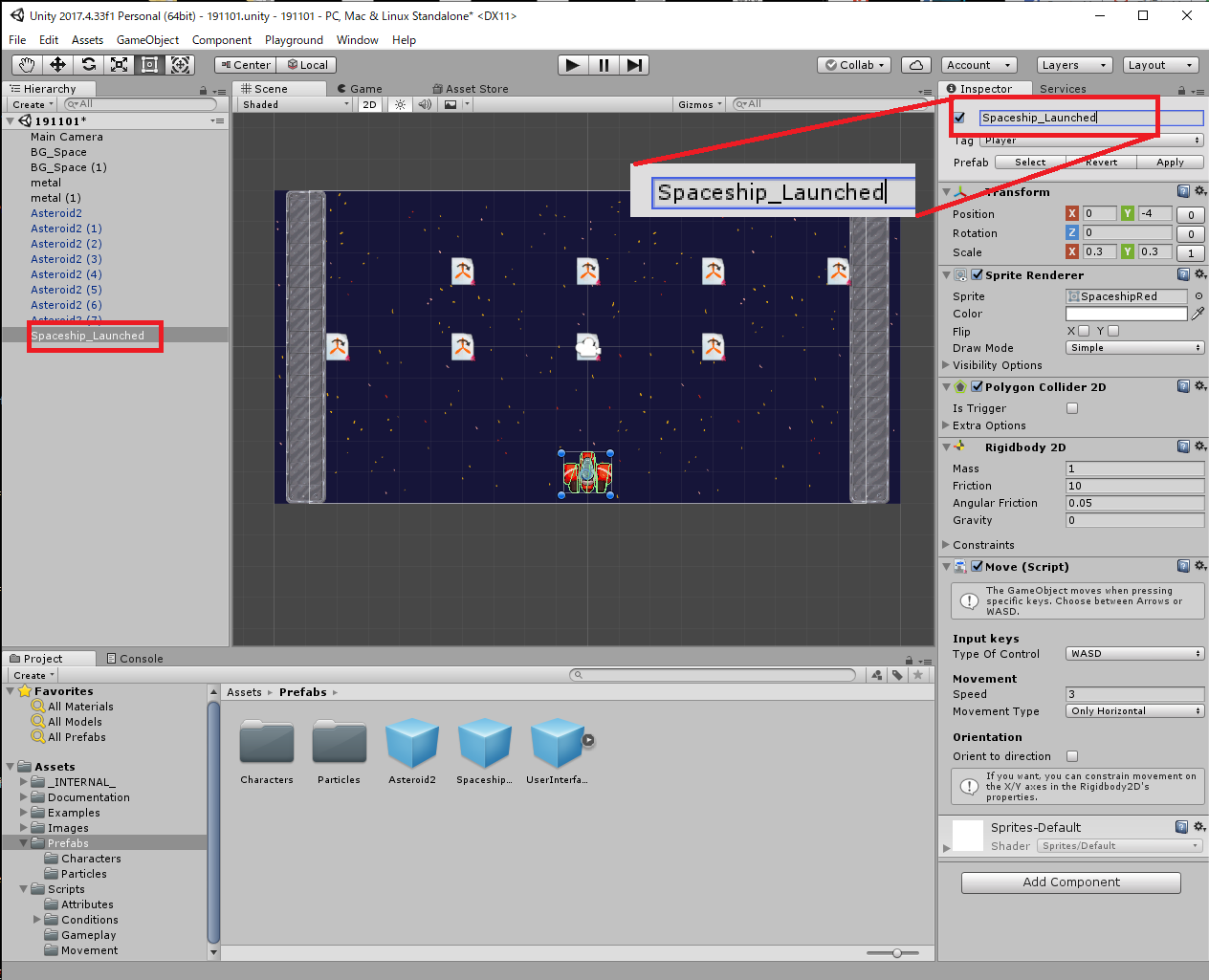
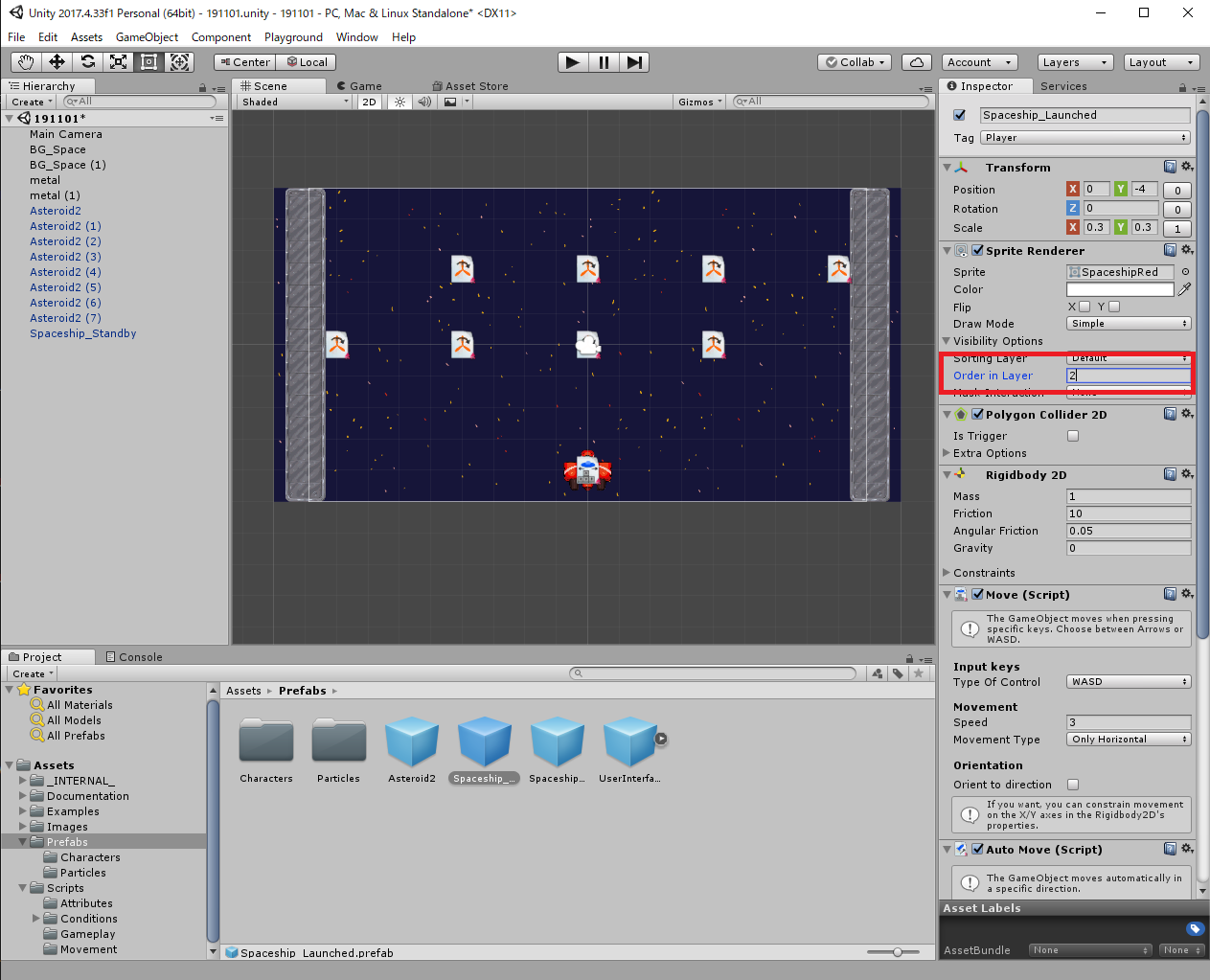
56:はじめにHierarchy欄からSpaceship_Standbyを選択します。次にInspector欄で名前を「Spaceship_Launched」に変更します

57:Starship_Launchedを選択し、Imspector欄→Sprite RendererでOrder in Layerを「2」にします

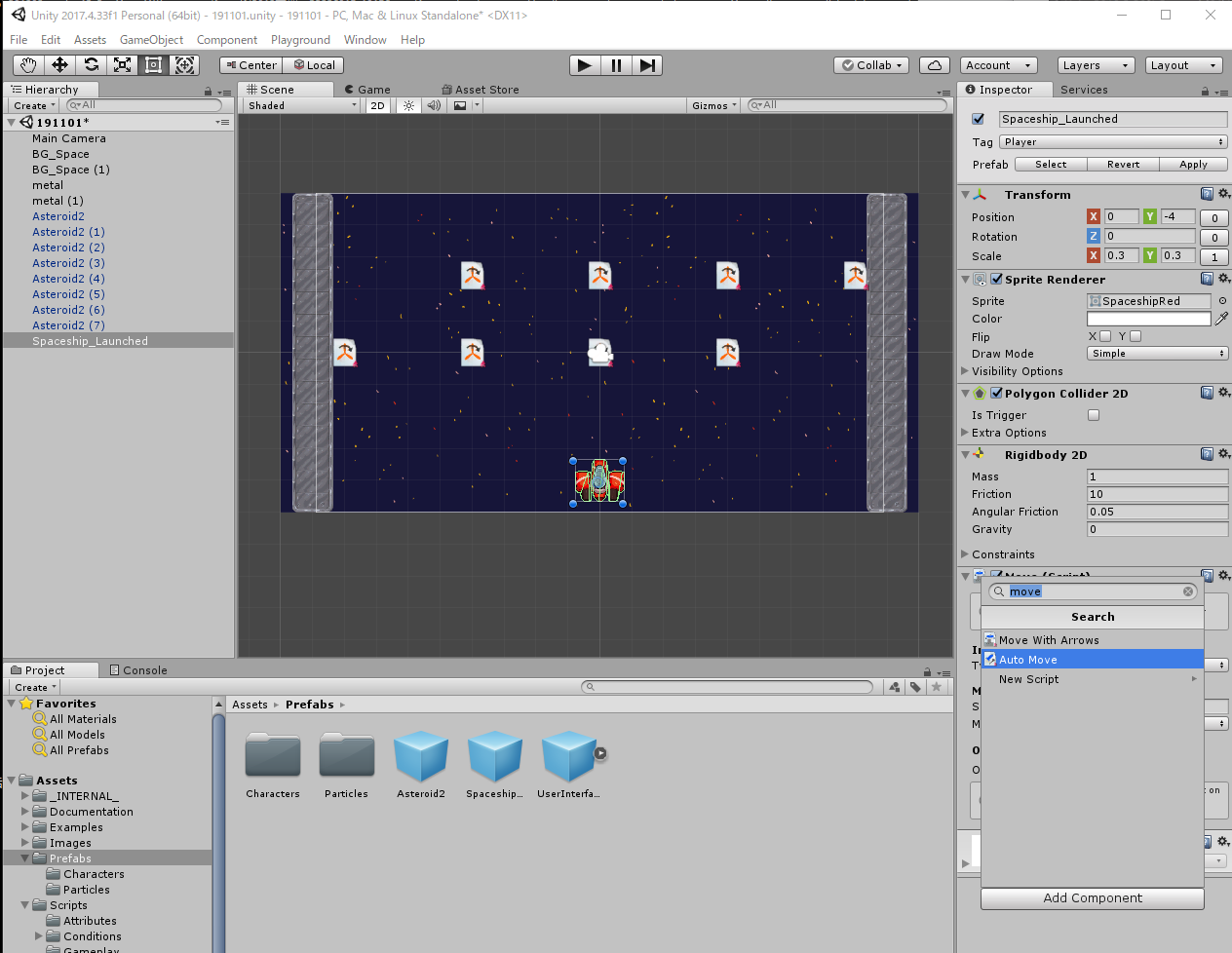
58:Starship_Launchedを選択し、Imspector欄からAdd Component→Auto Moveを選択して、アタッチします

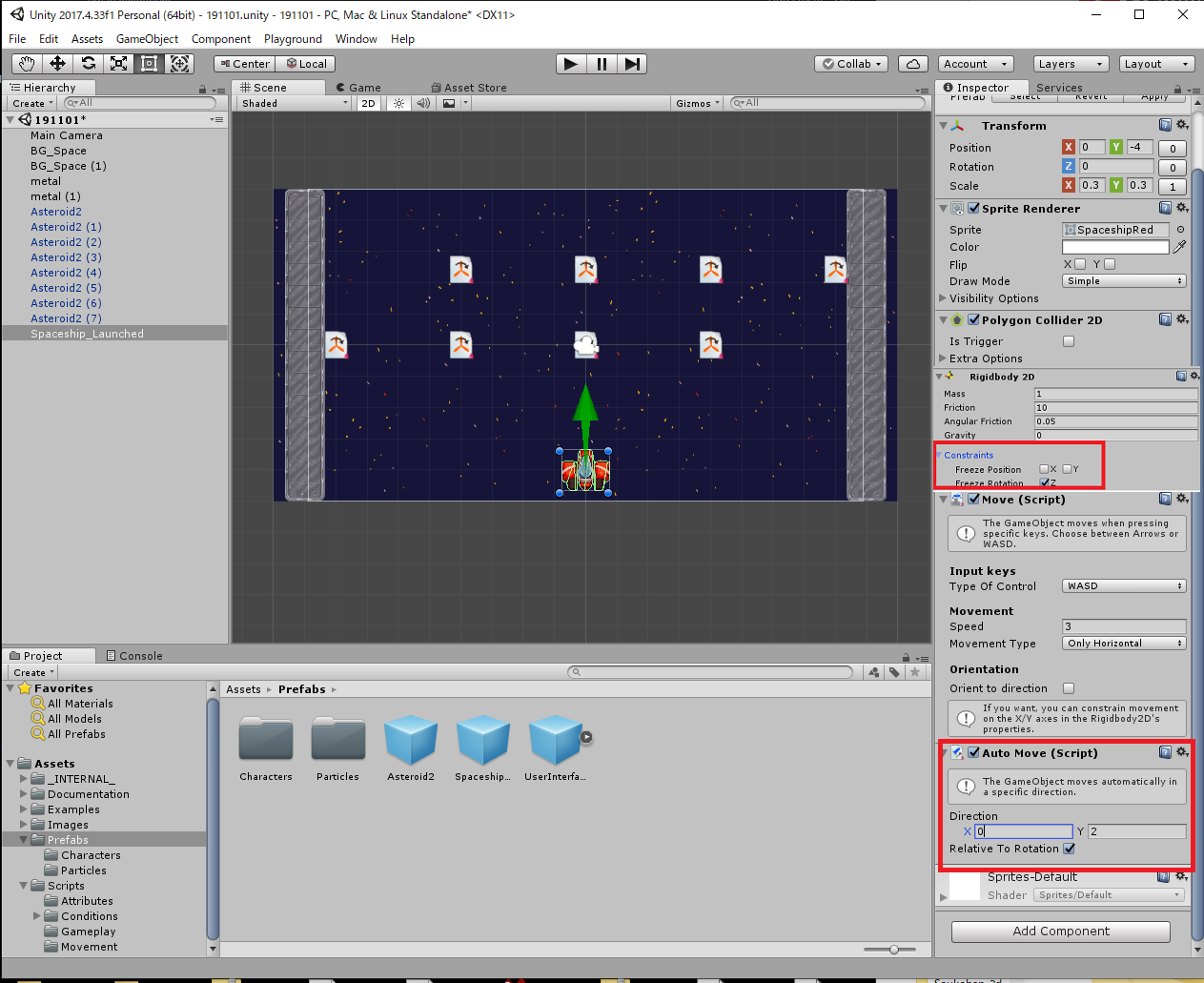
59:Starship_LaunchedのInspector欄でAuto Moveにある「Direction」で、X座標を0、Y座標を2に設定します。次にRigidbody 2DのConstraintsメニューを開き、Freeze RotationでZにチェックを入れます

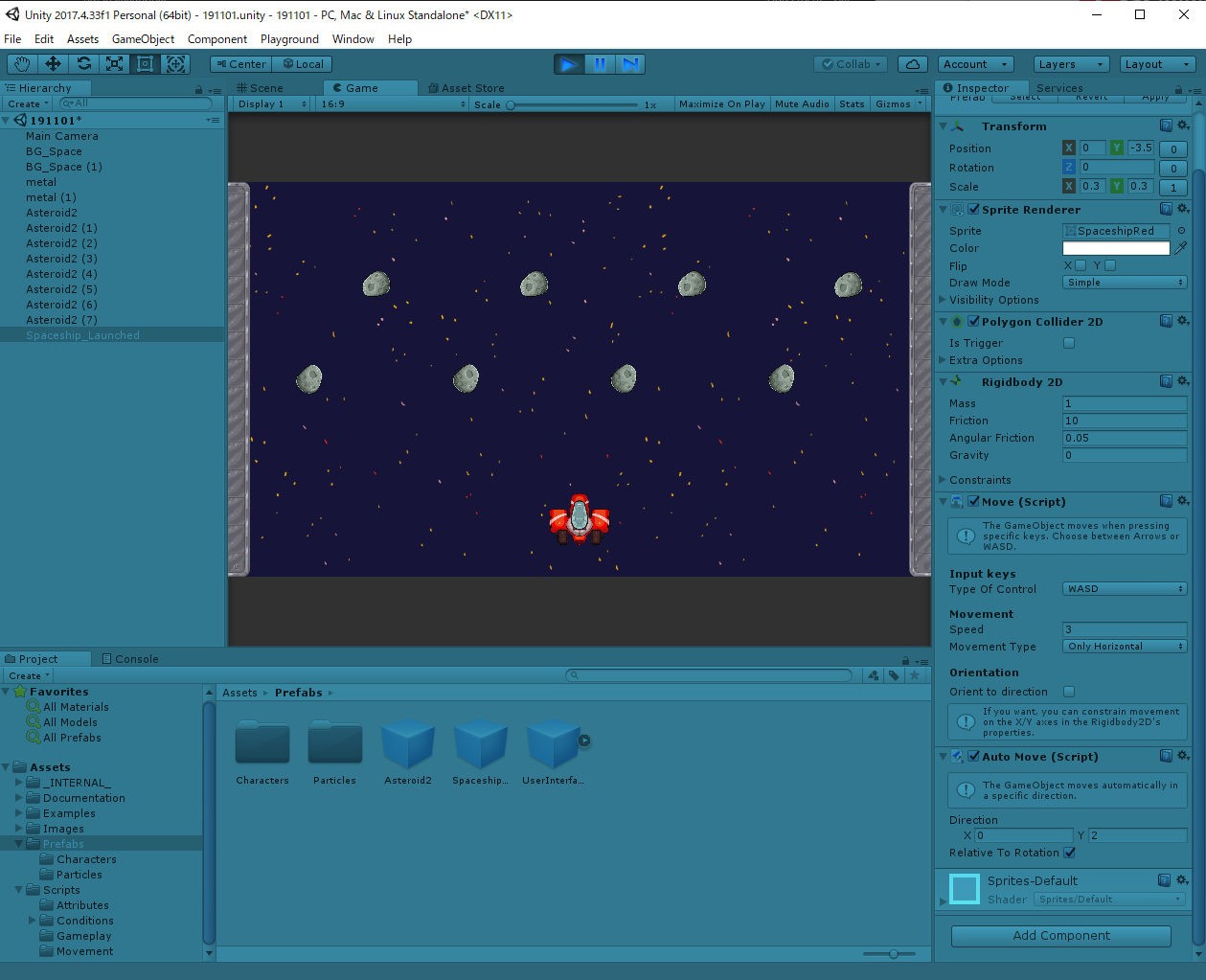
60:再生ボタンを押し、宇宙船が自動的に画面上に移動することを確認します

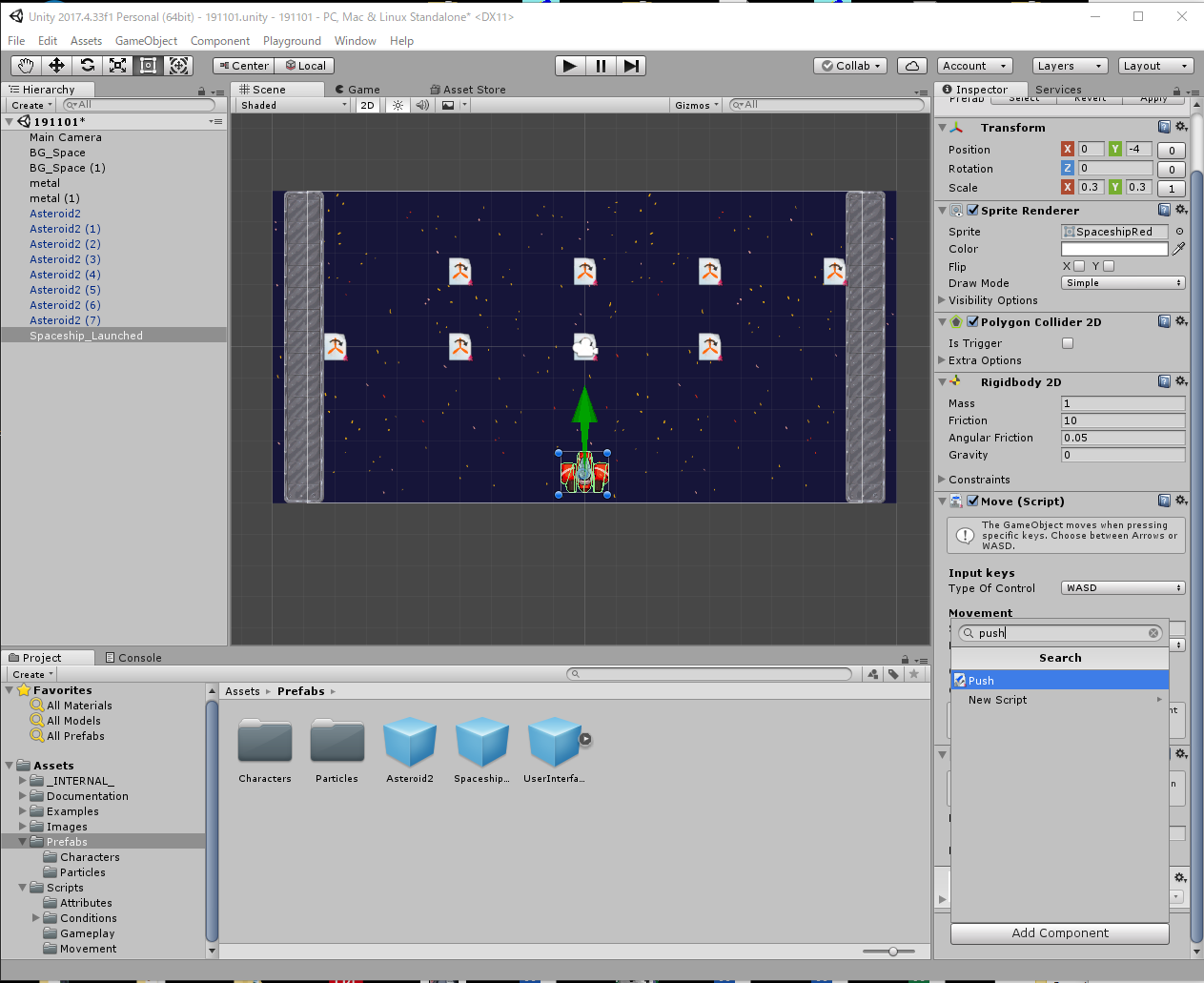
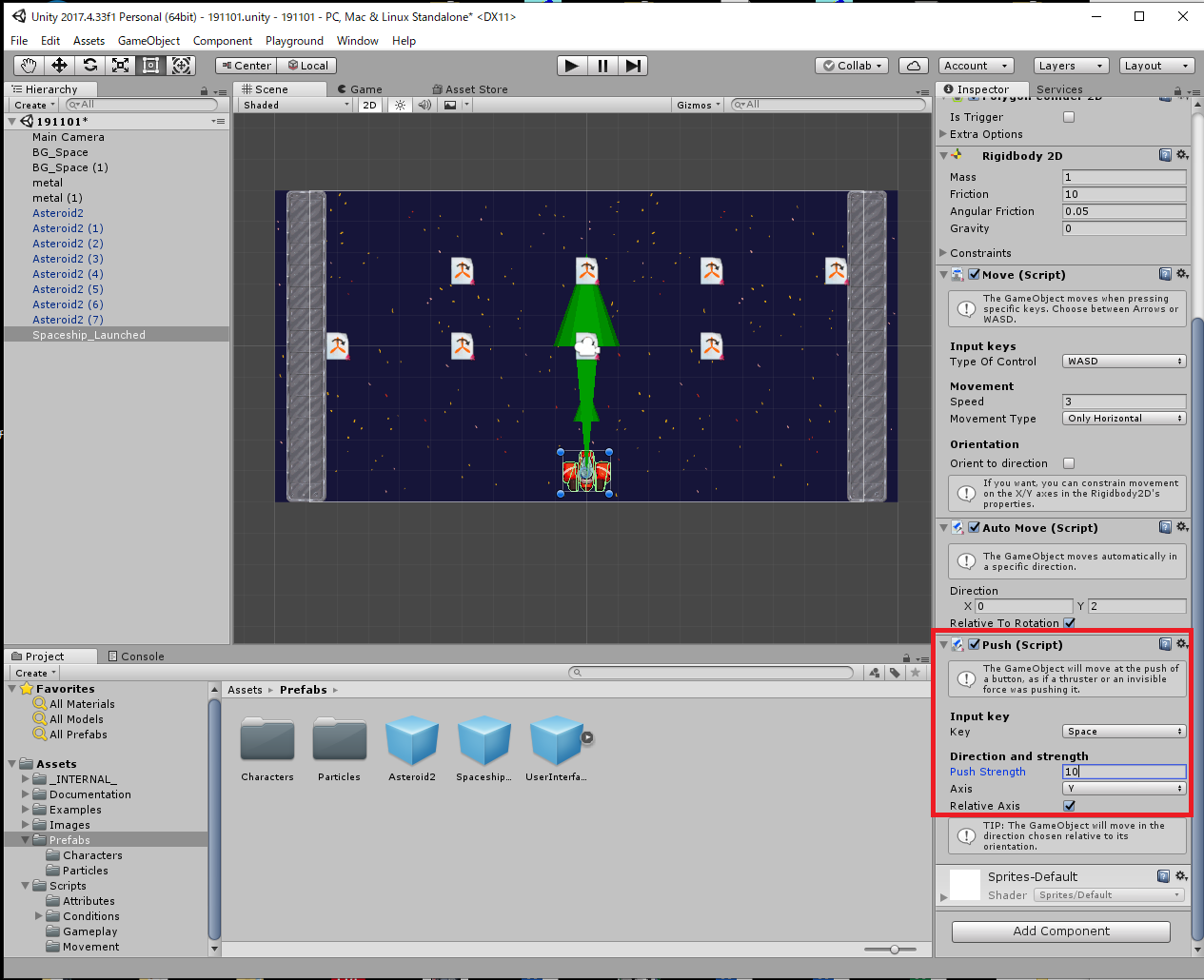
61:同じくStarship_Launchedを選択し、Imspector欄からAdd Component→Pushを選択して、アタッチします

62:Starship_LaunchedのImspector欄→Push欄で、Push Strengthを10、AxisをYにします

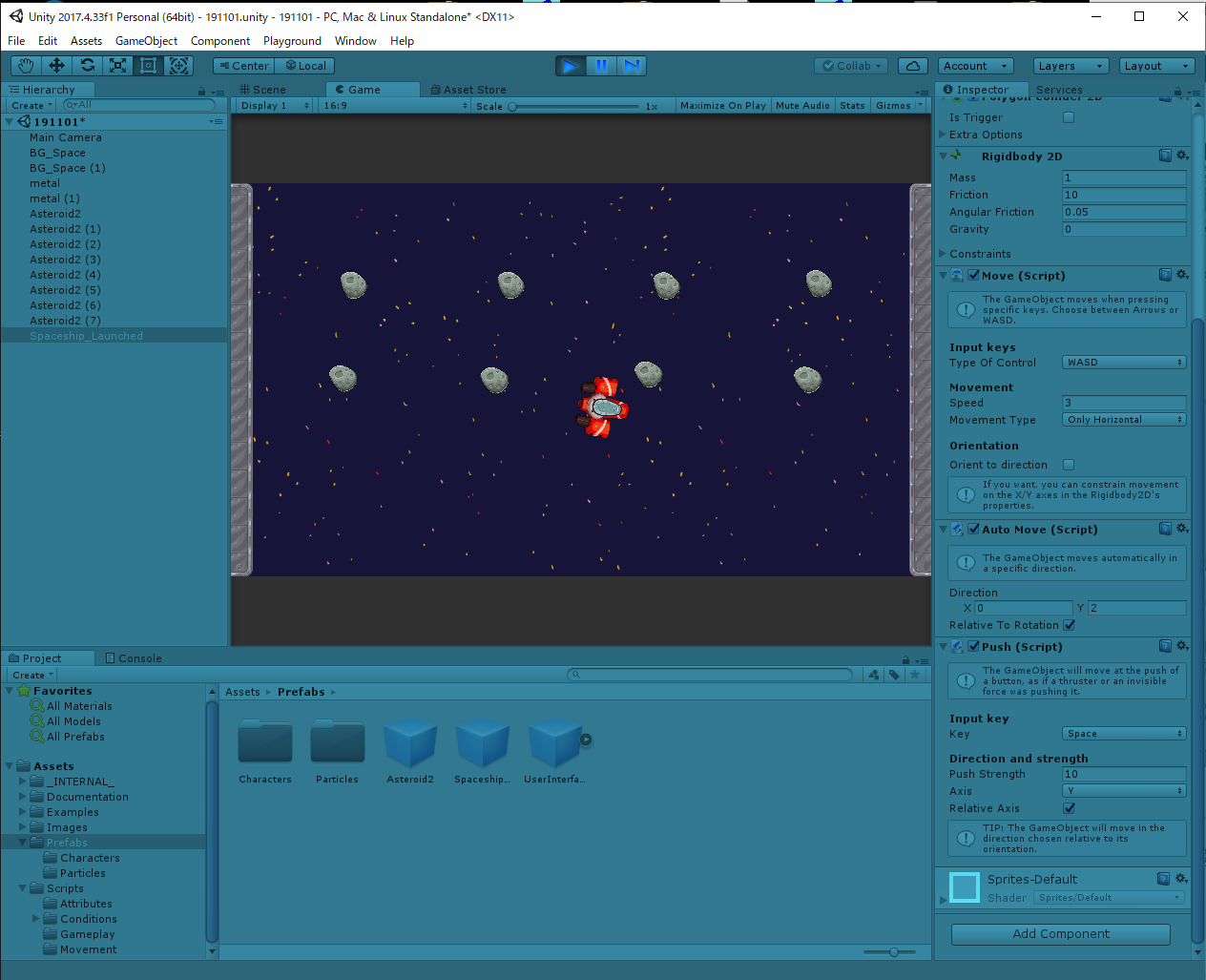
63:再生ボタンを押し、スペースキーを押すと宇宙船の移動速度が増加することを確認します

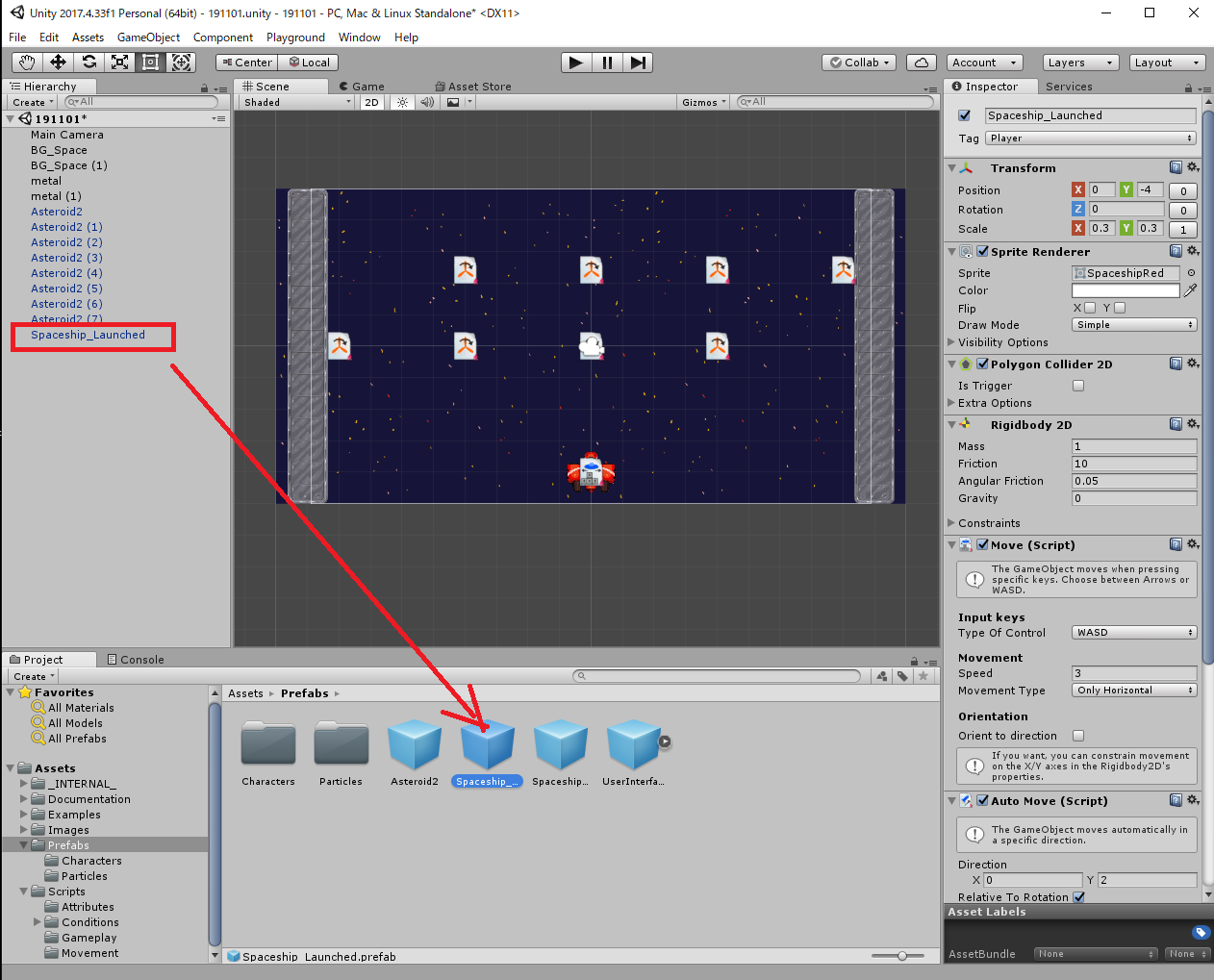
64:あらかじめProject欄からAssets→Prefabsを開いておきます。次にHierarchy欄からSpaceship_Launchedを選択し、Project欄にドラッグ&ドロップして、Prefabsにします

65:Hierarchy欄からStarship_Launchedを削除します

66:Project欄からAssets→Prefabsを開き、Starship_StandbyをHierarchy欄にドラッグ&ドロップして、シーンビューに表示させます。次にProject欄のTransform→Positionから、X座標を0,Y座標を-4にします

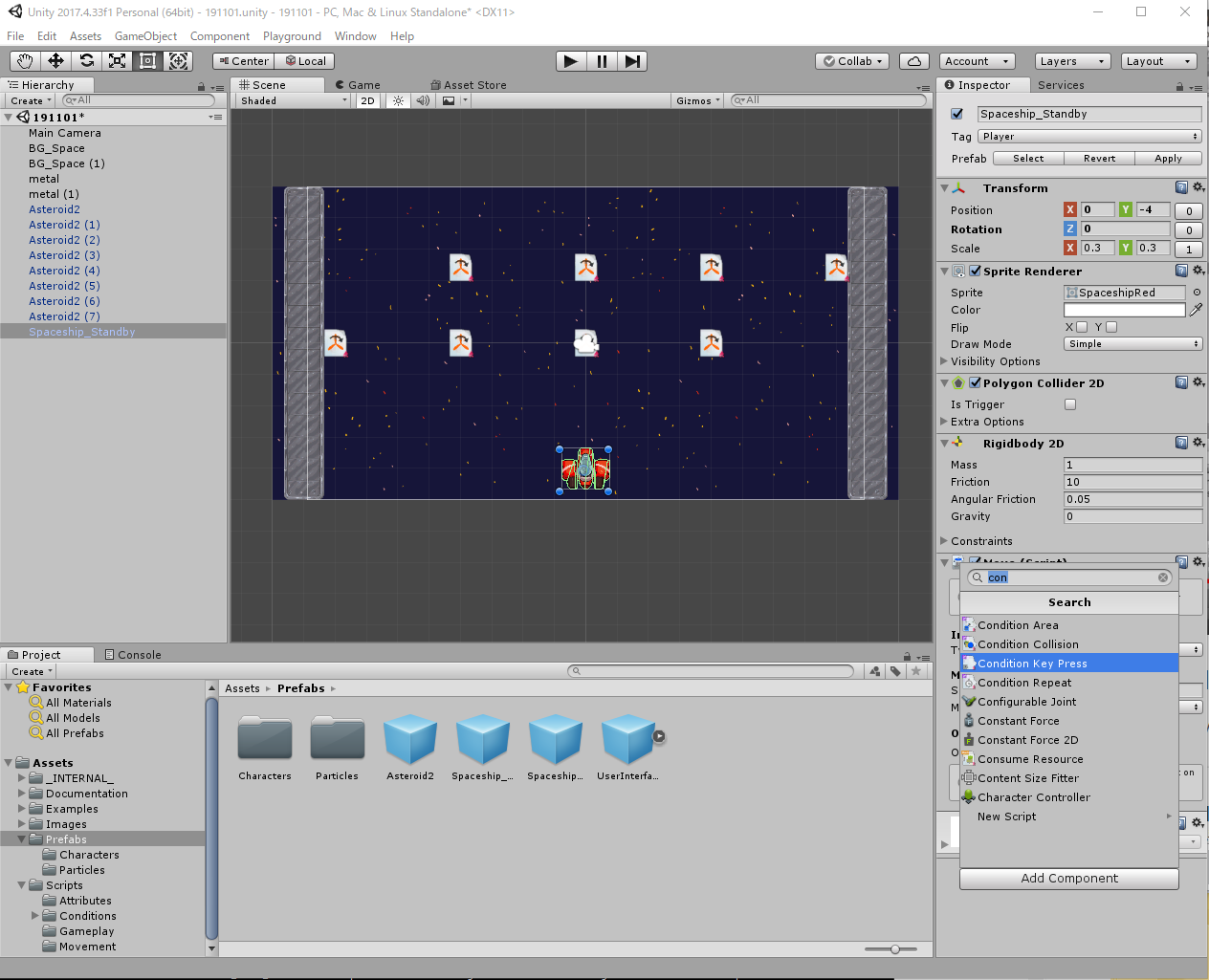
67:Assets→Prefabs→Project欄にあるPrefabのStarship_Standbyを選択し、Imspector欄からAdd Component→Condition Key Pressを選択して、アタッチします。間違ってHierarchyにあるStarship_Standbyを選択しないように注意してください

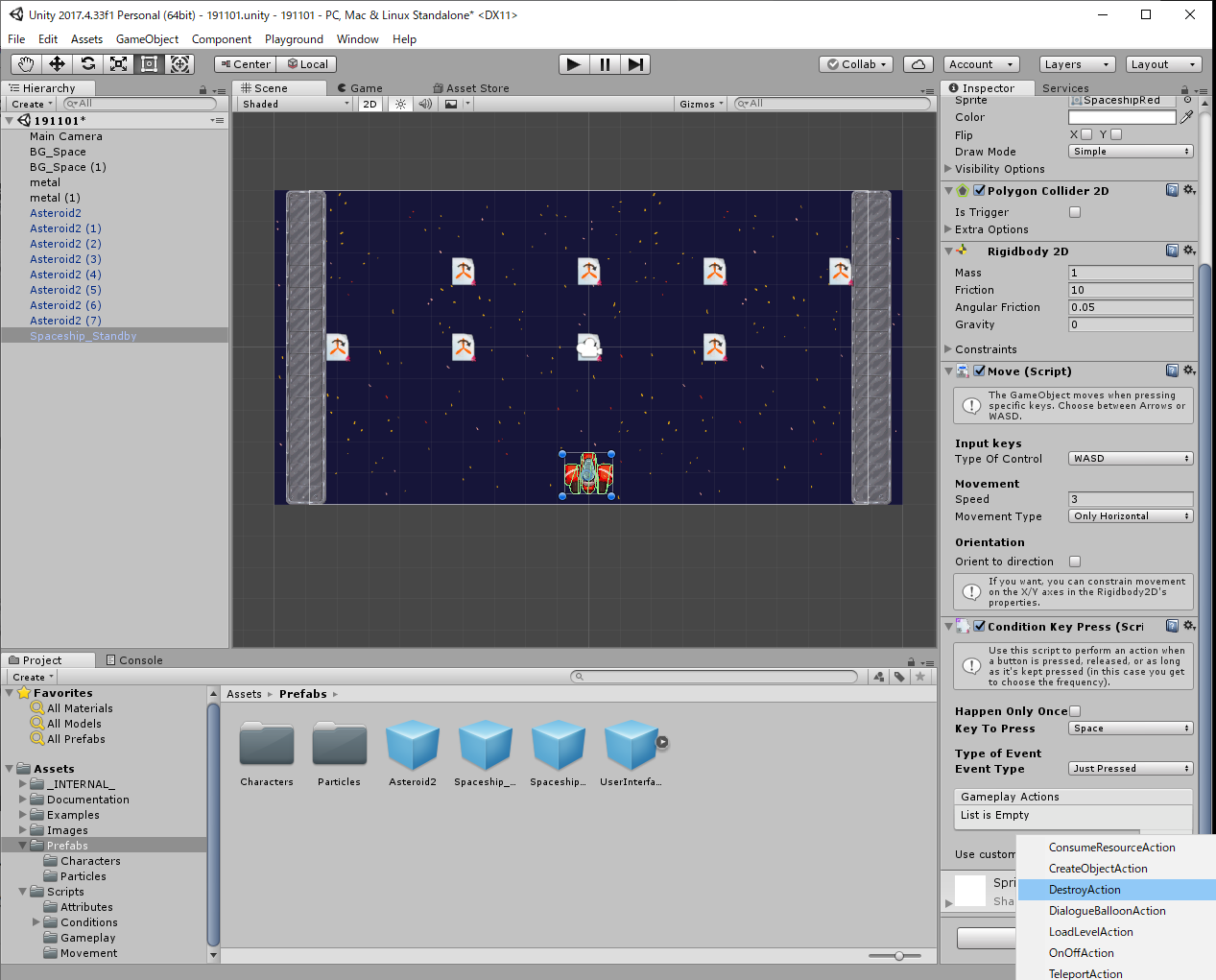
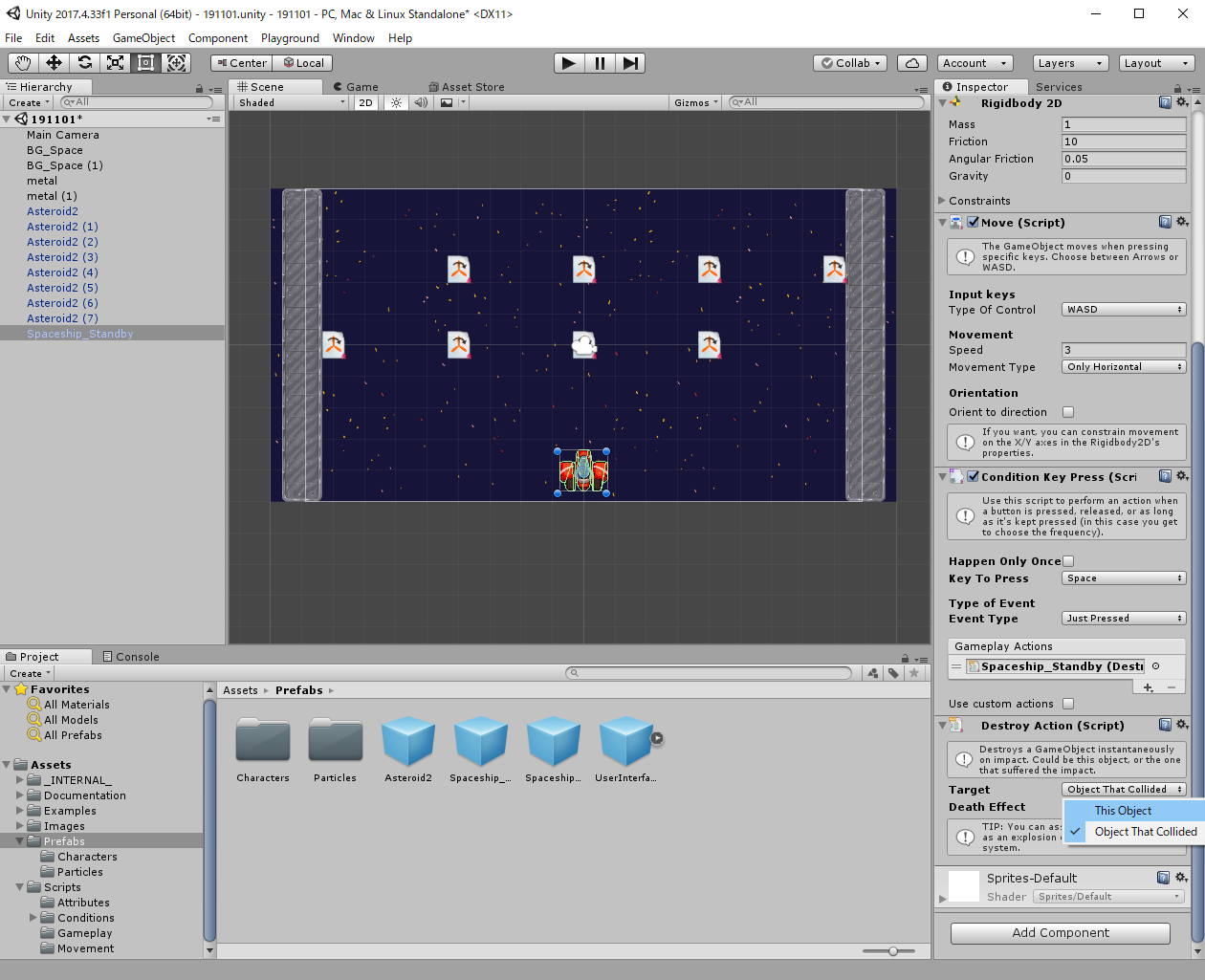
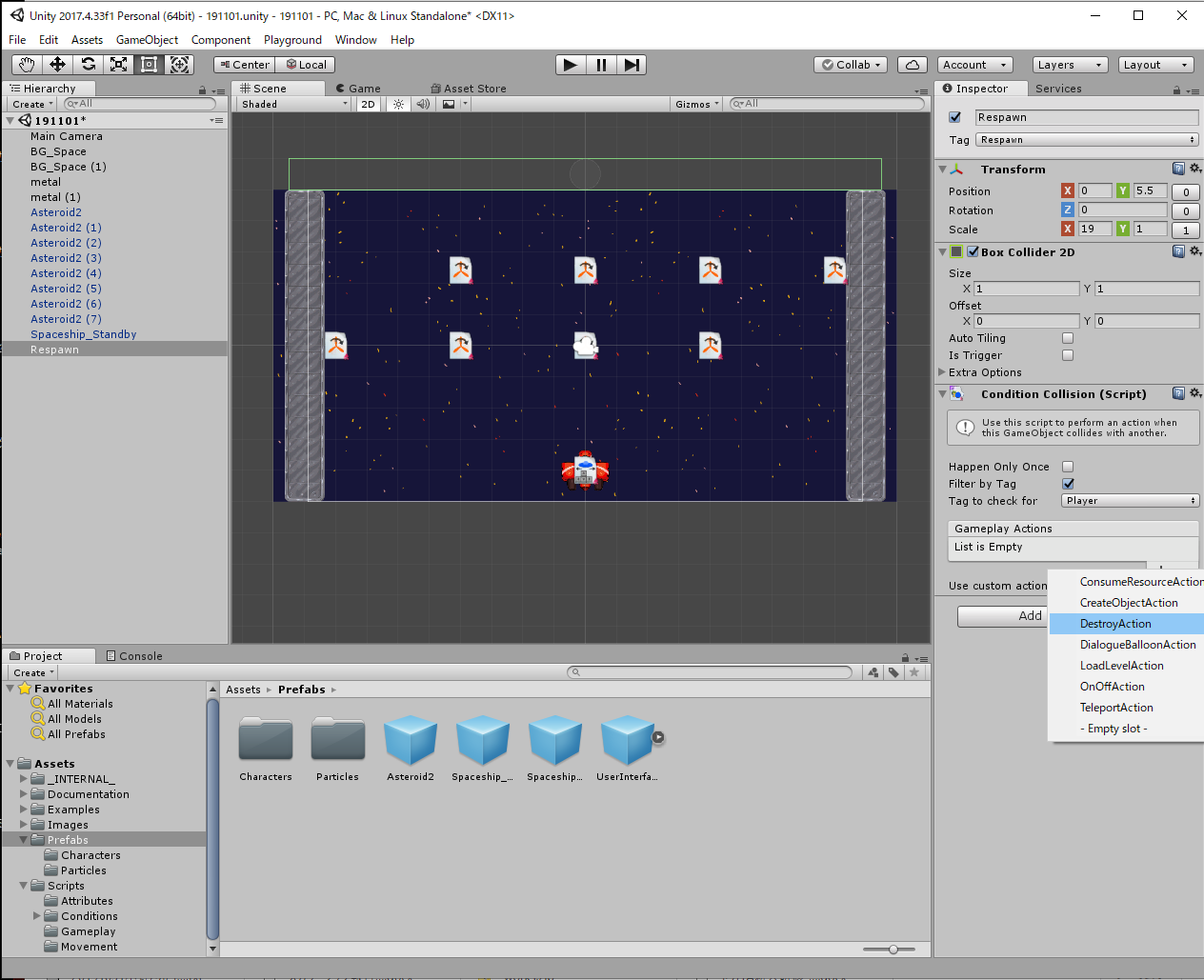
68:同じくPrefabsにあるStarship_Standbyを選択し、Imspector欄から、Conditiopn Key Oress→Gameplay Actionsの+ボタンをクリックし、メニューからDestroyActionを選択します

69:同じくDestroy Action欄でTargetをThis Objectにします

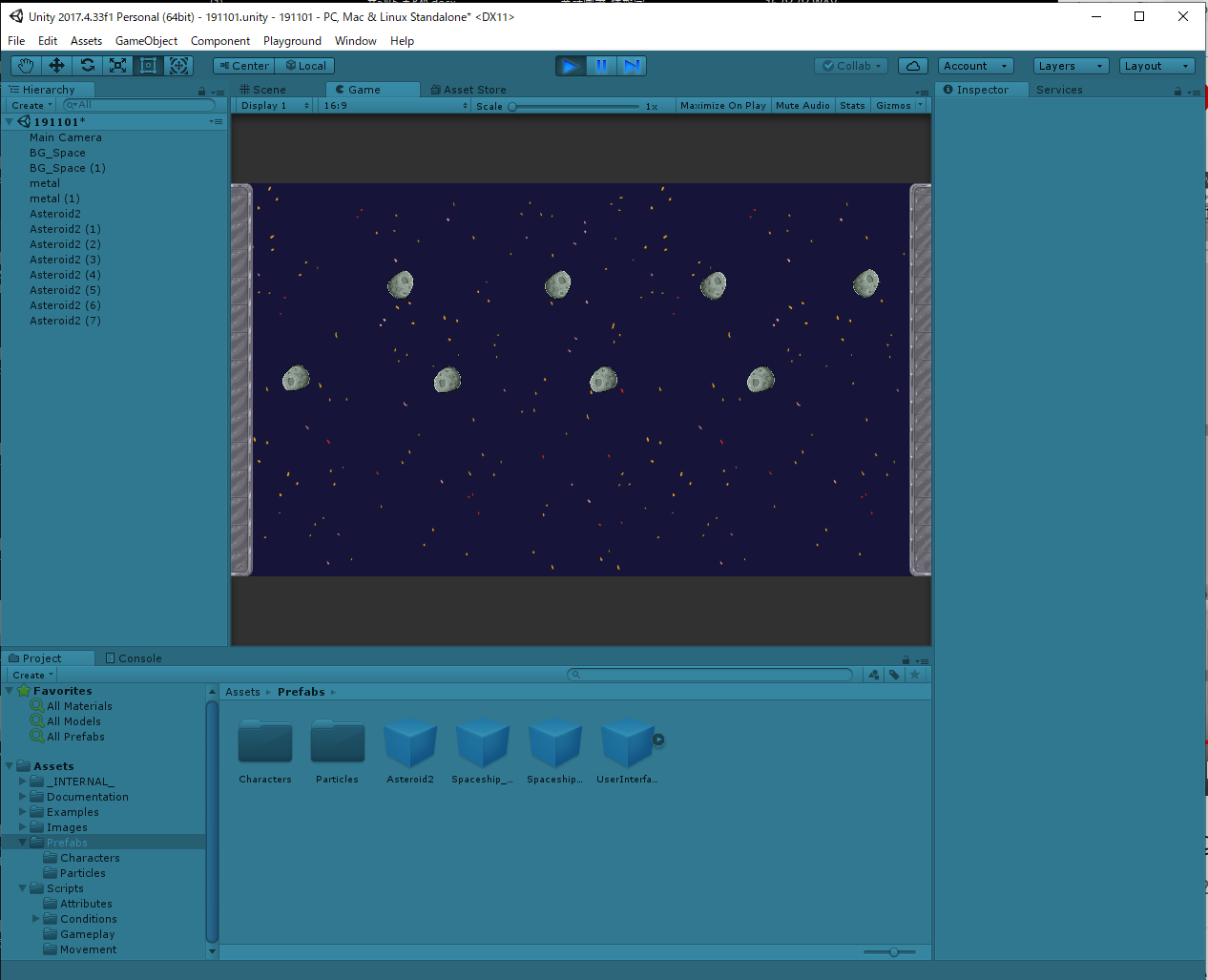
70:再生ボタンを押した後、スペースキーを押して宇宙船が削除されることを確認します

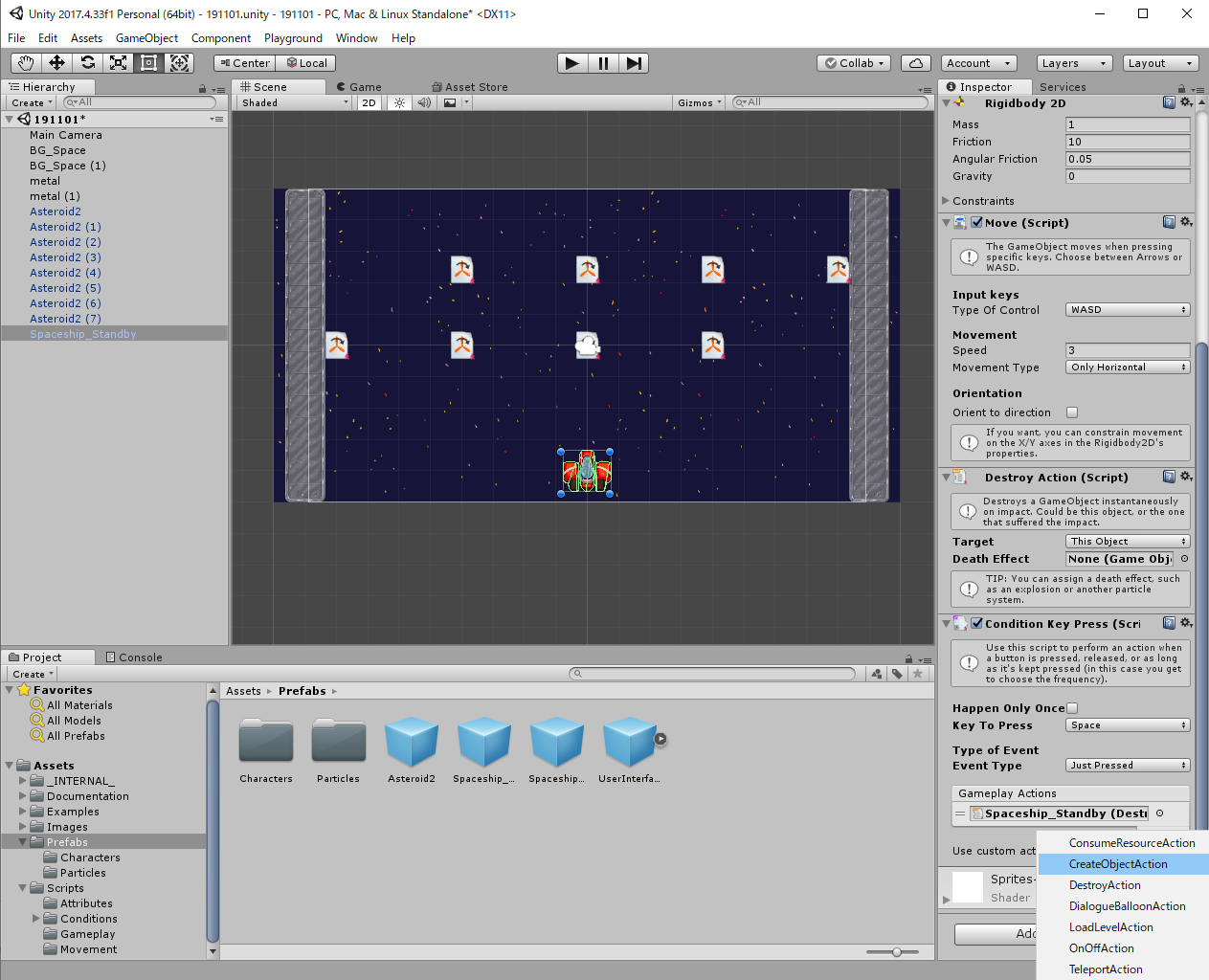
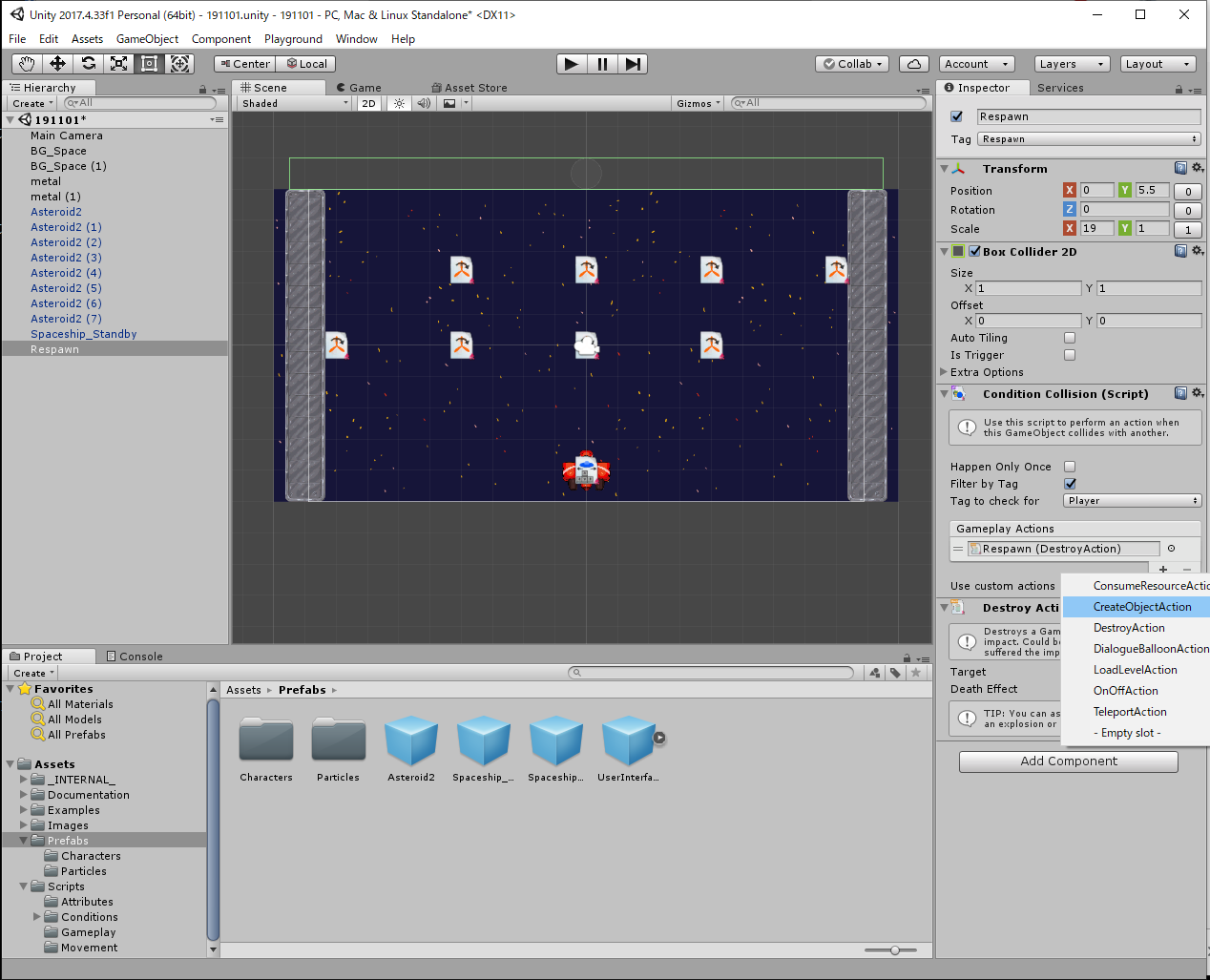
71:同じくPrefabsにあるStarship_Standbyを選択し、Imspector欄からConditiopn Key Oress→Gameplay Actionsの+ボタンをクリックし、メニューからCreateObjectActionを選択します

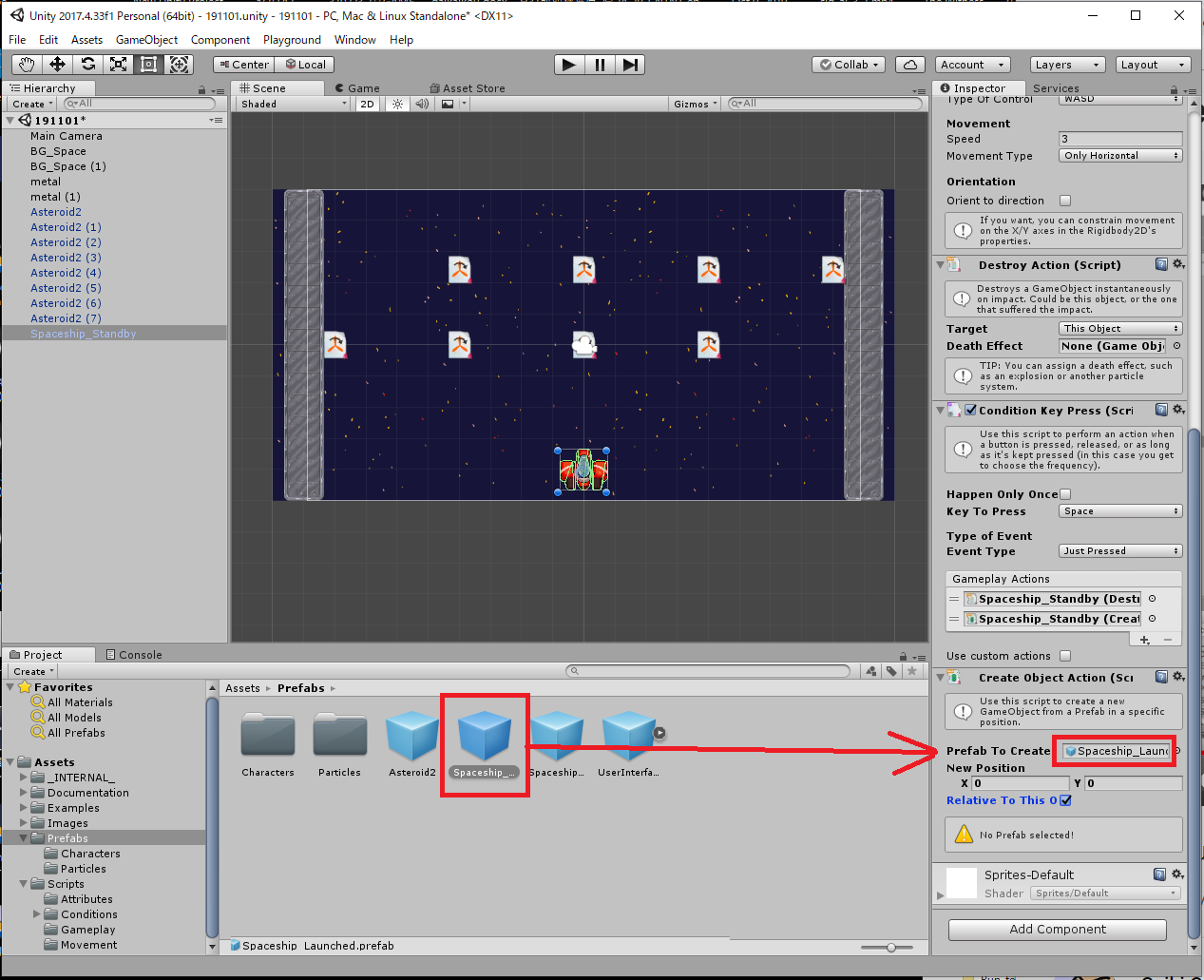
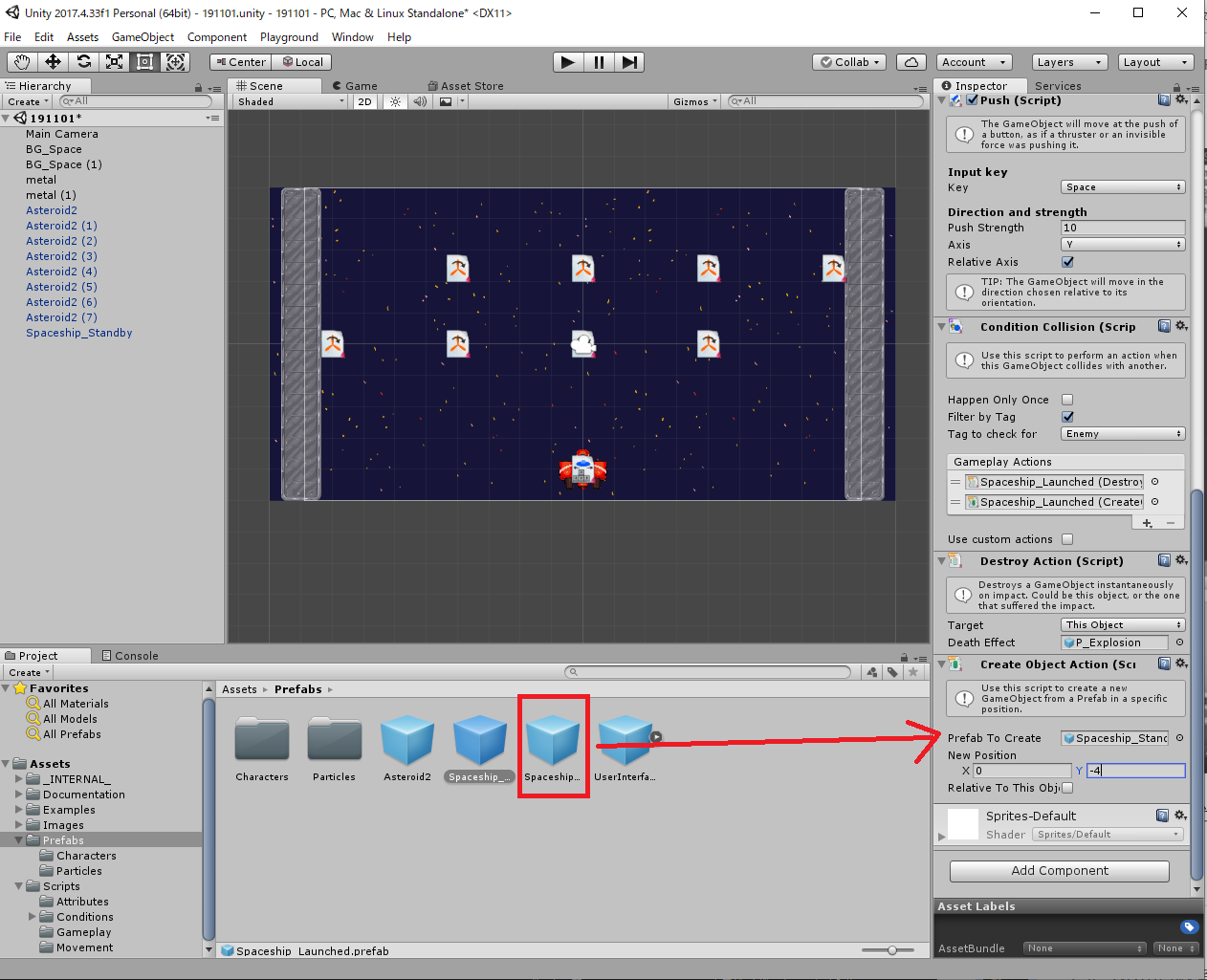
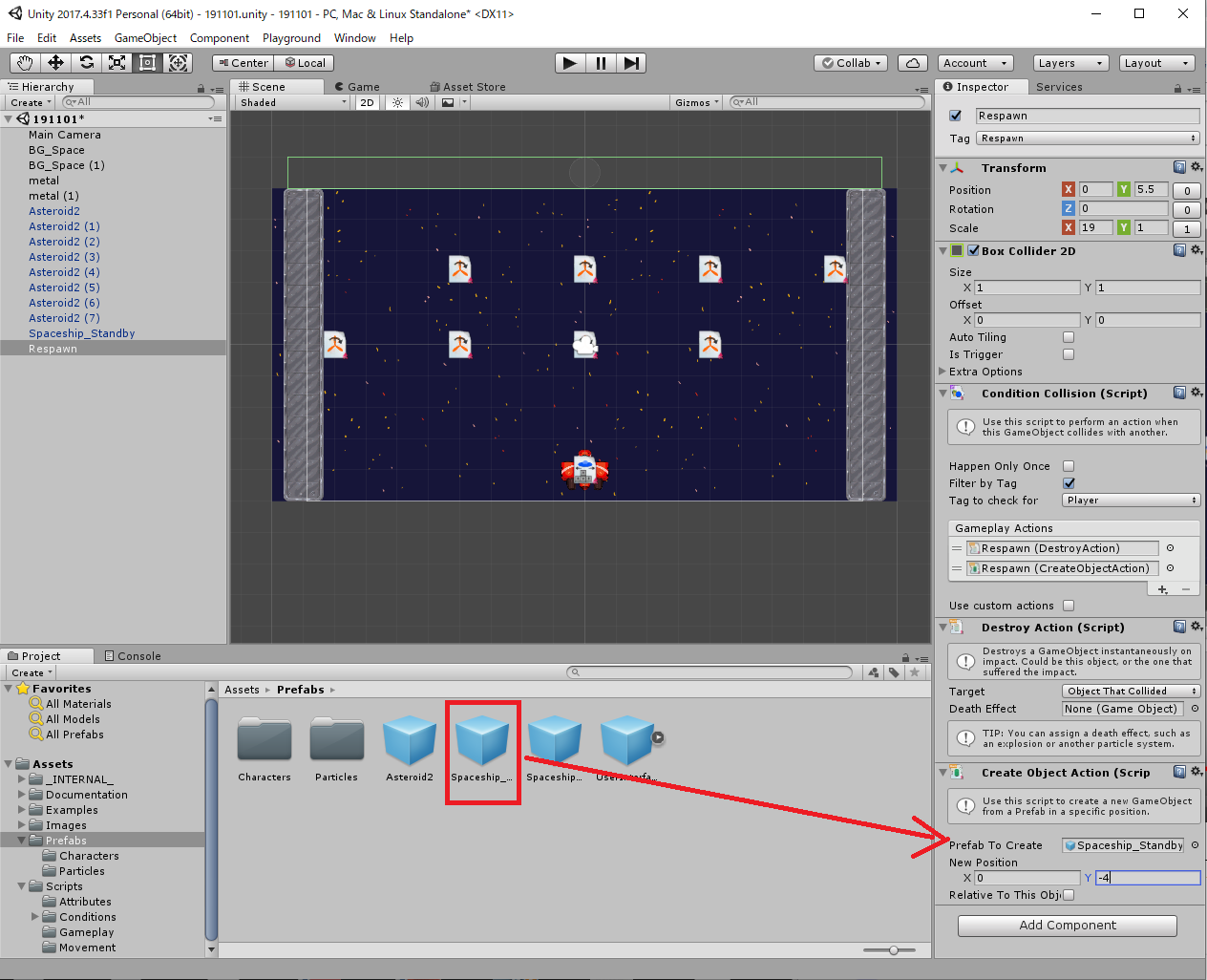
72:PrefabsにあるStarship_Standbyを選択した後、PrefabsのStarship_LaunchedをImspector→Create Object Action欄のPrefab To Createにドラッグ&ドロップして設定します。また、同じ欄にあるRelative To This Objectにチェックを入れます

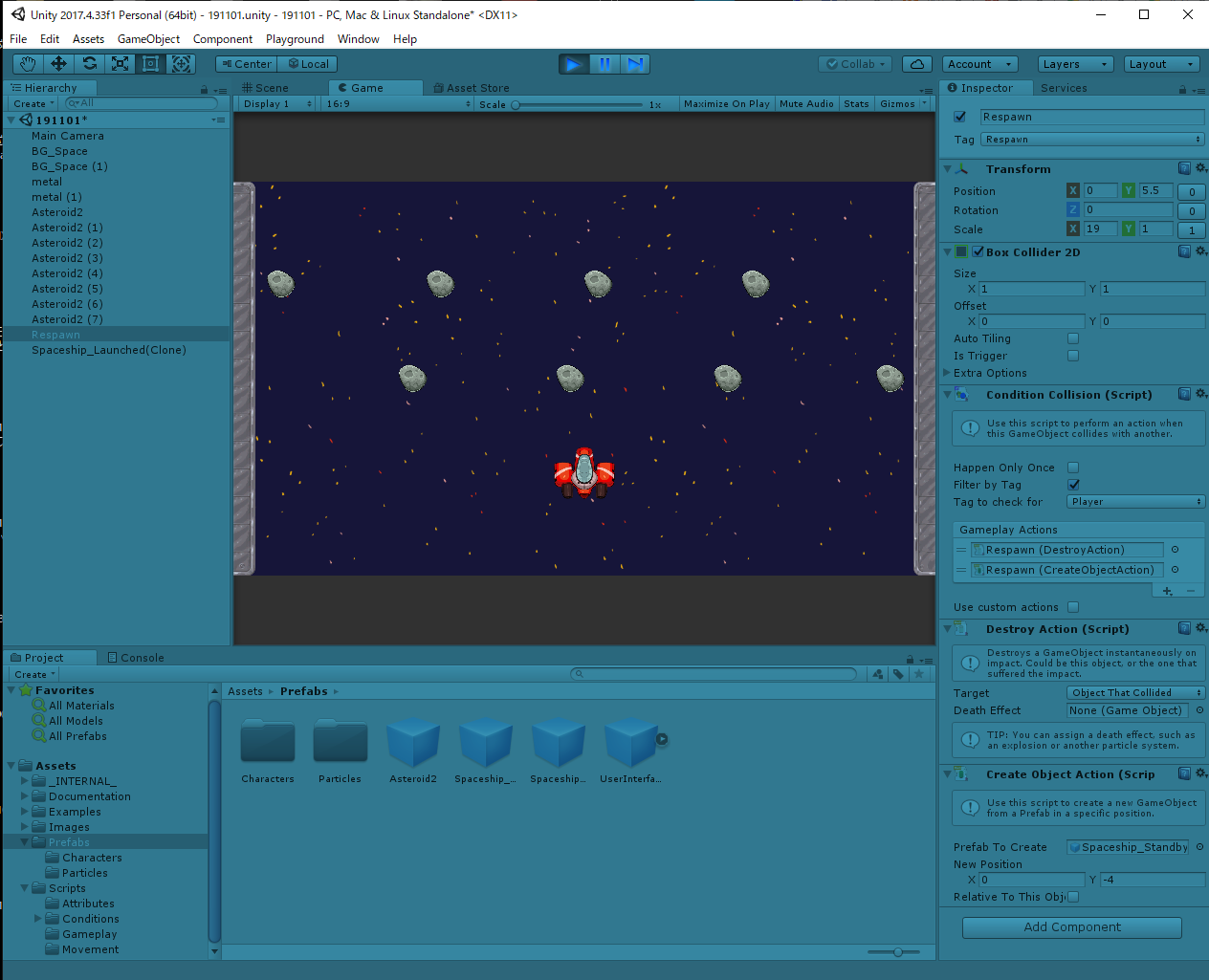
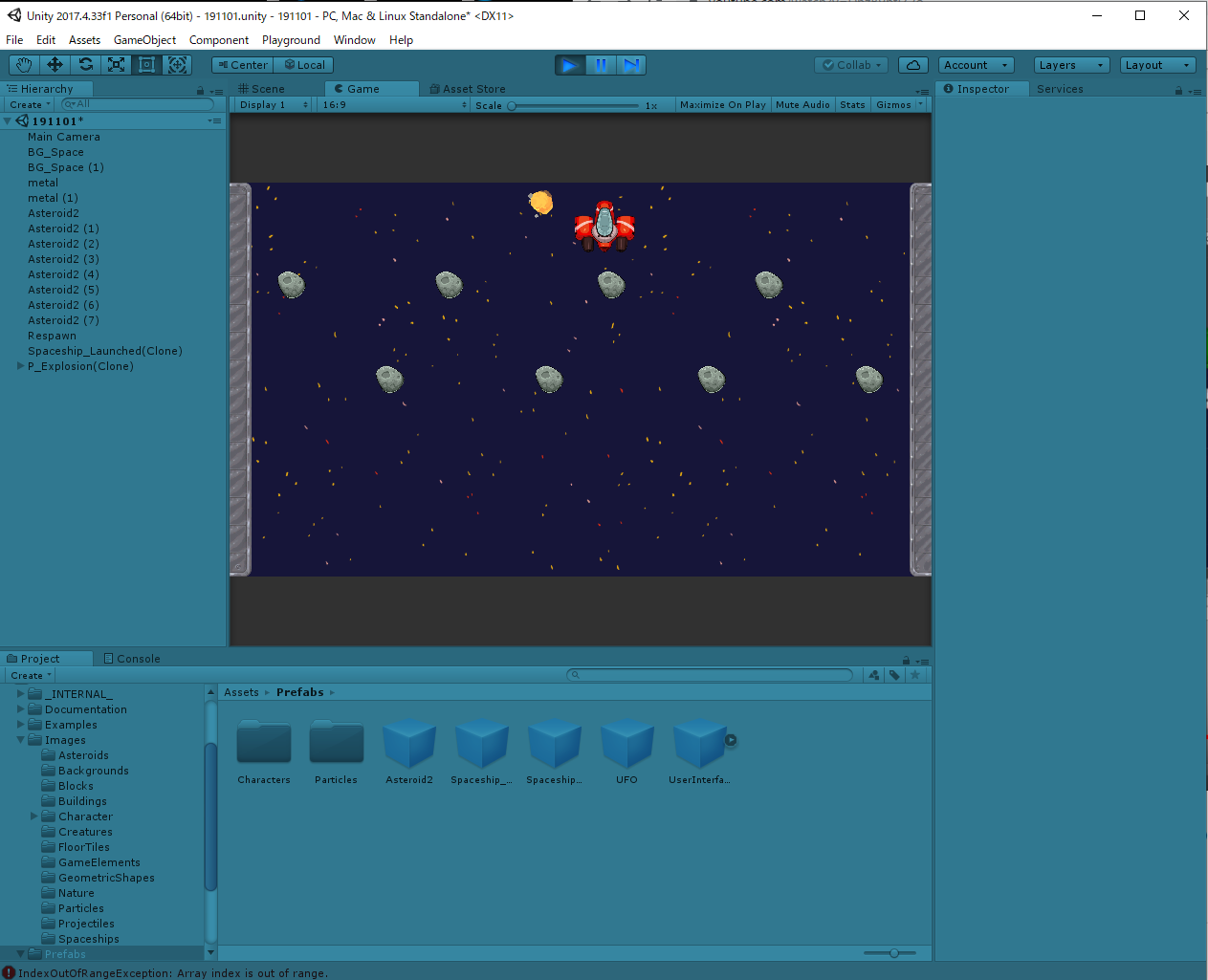
73:再生ボタンをクリックし、スペースキーを押すと宇宙船が上方に移動することを確認します

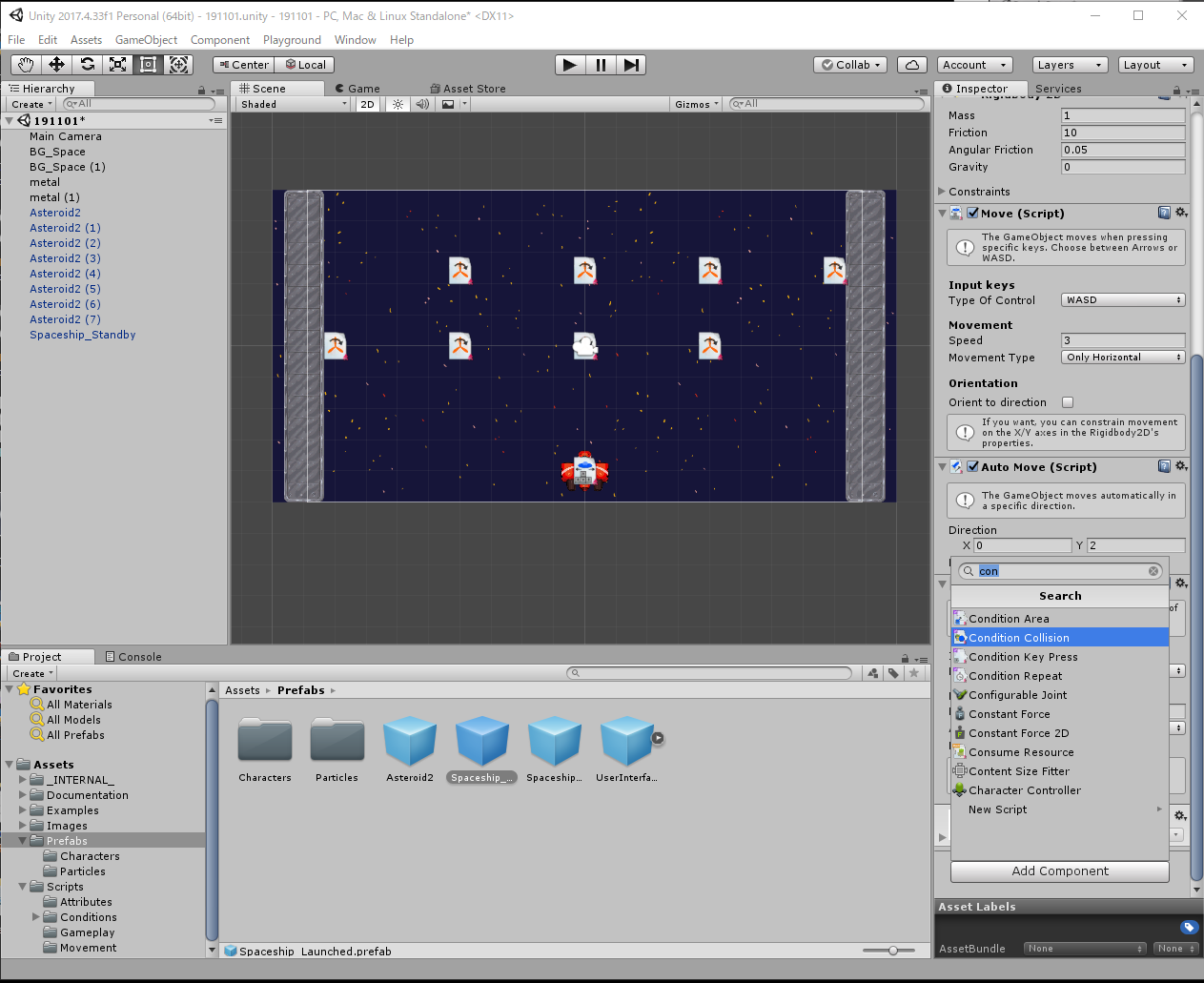
74:Assets→PrefabsからSpaceship_Launchedを選択し、Imspector欄のAdd ComponentからCondition collisionを選択して、アタッチします

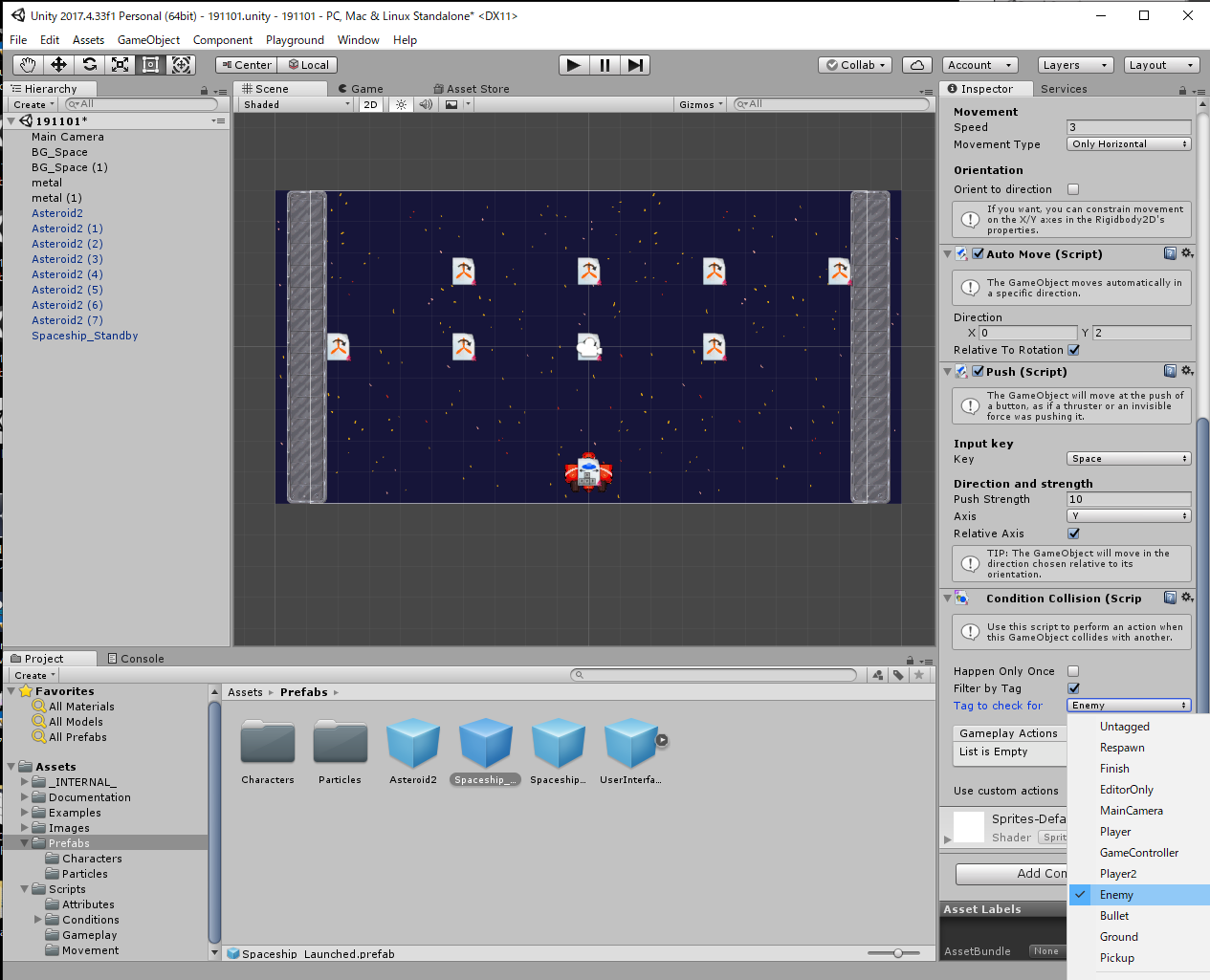
75:Spaceship_Launched→Imspector→Condition collisionでFilter by Tagにチェックを入れます。次にTag to check forメニューからEnemyを選択します

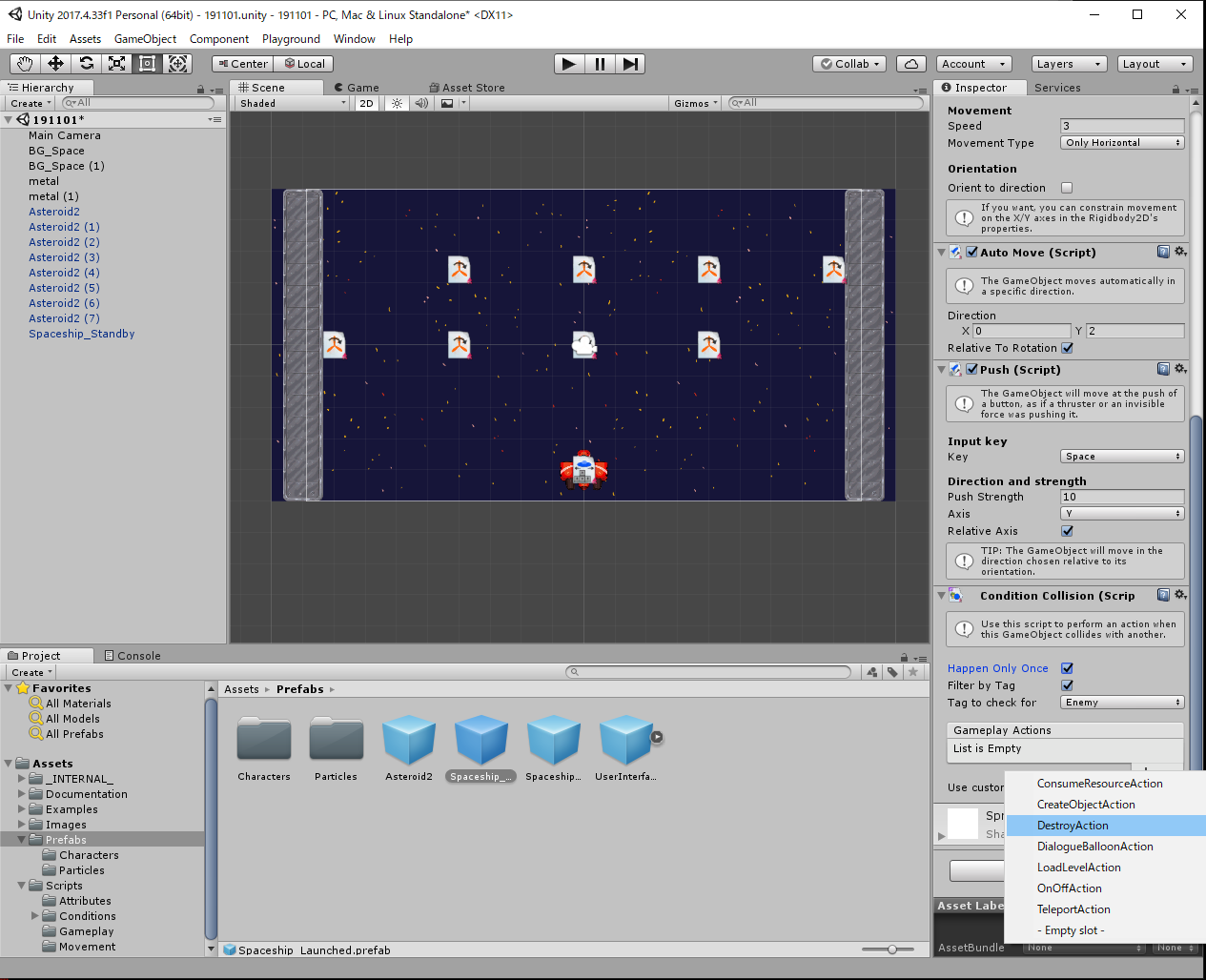
76:Gameplay Actionsの+ボタンをクリックし、メニューからDestroy Actionを選択します

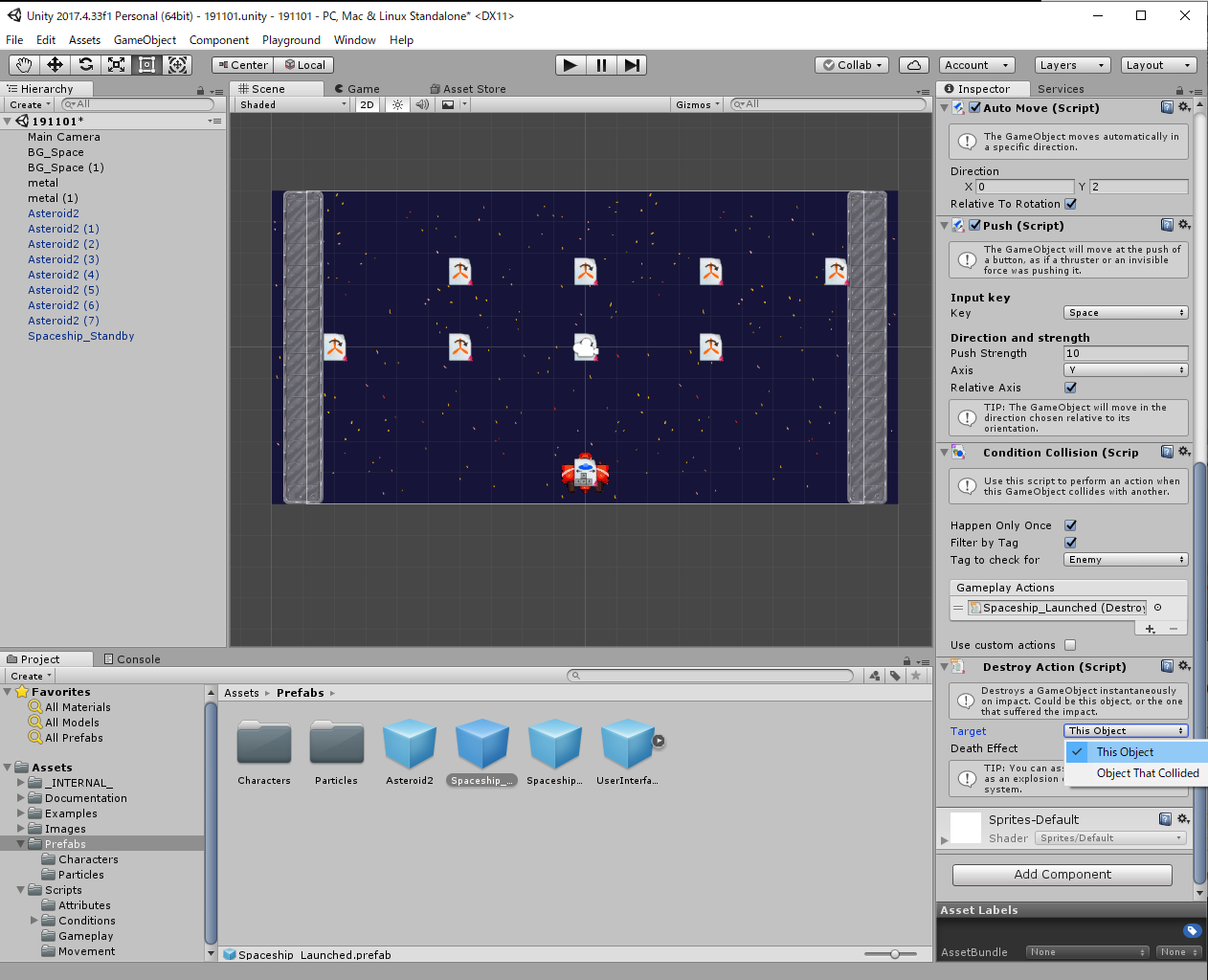
77:Destroy Actionメニューから「This Object」を選択します

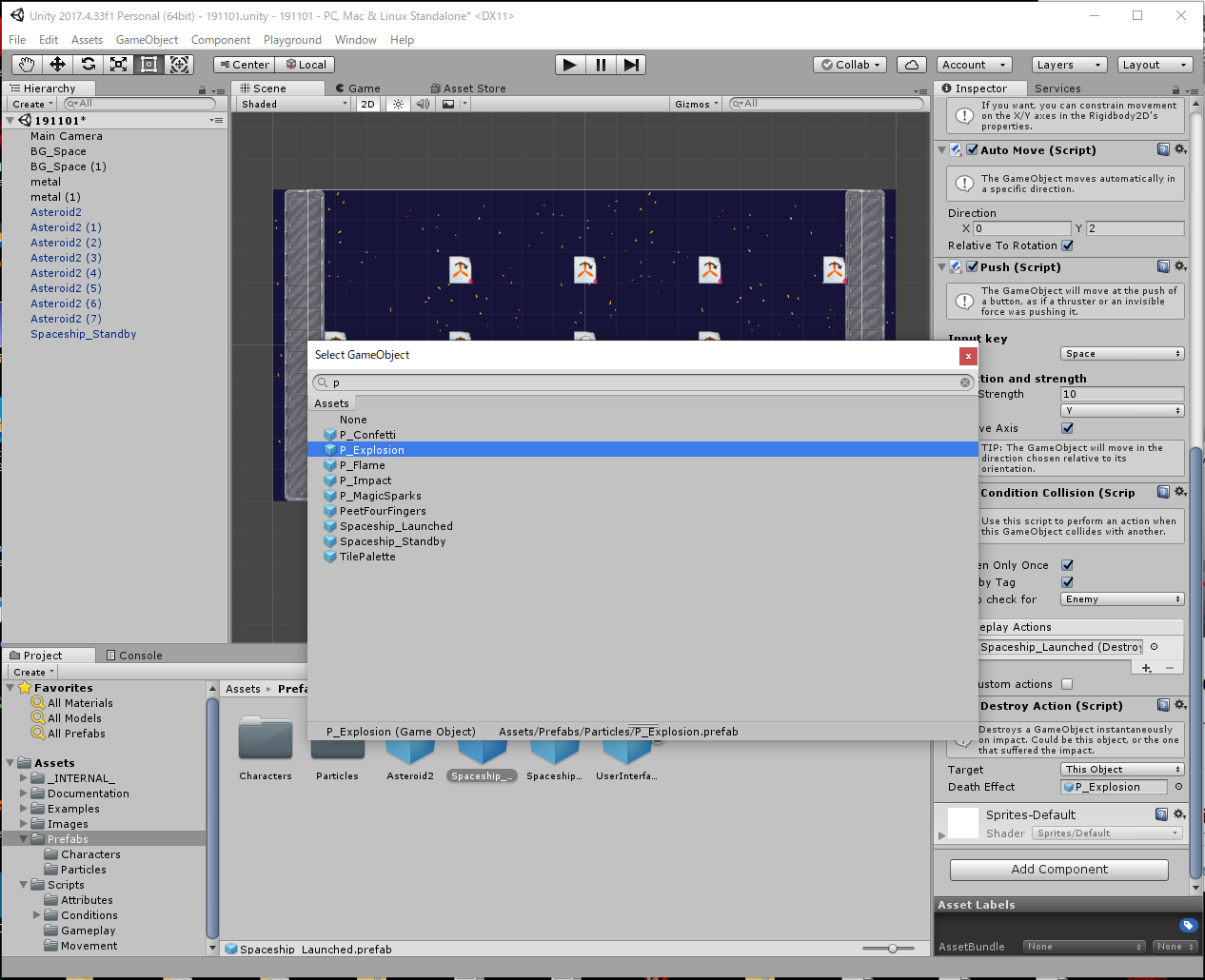
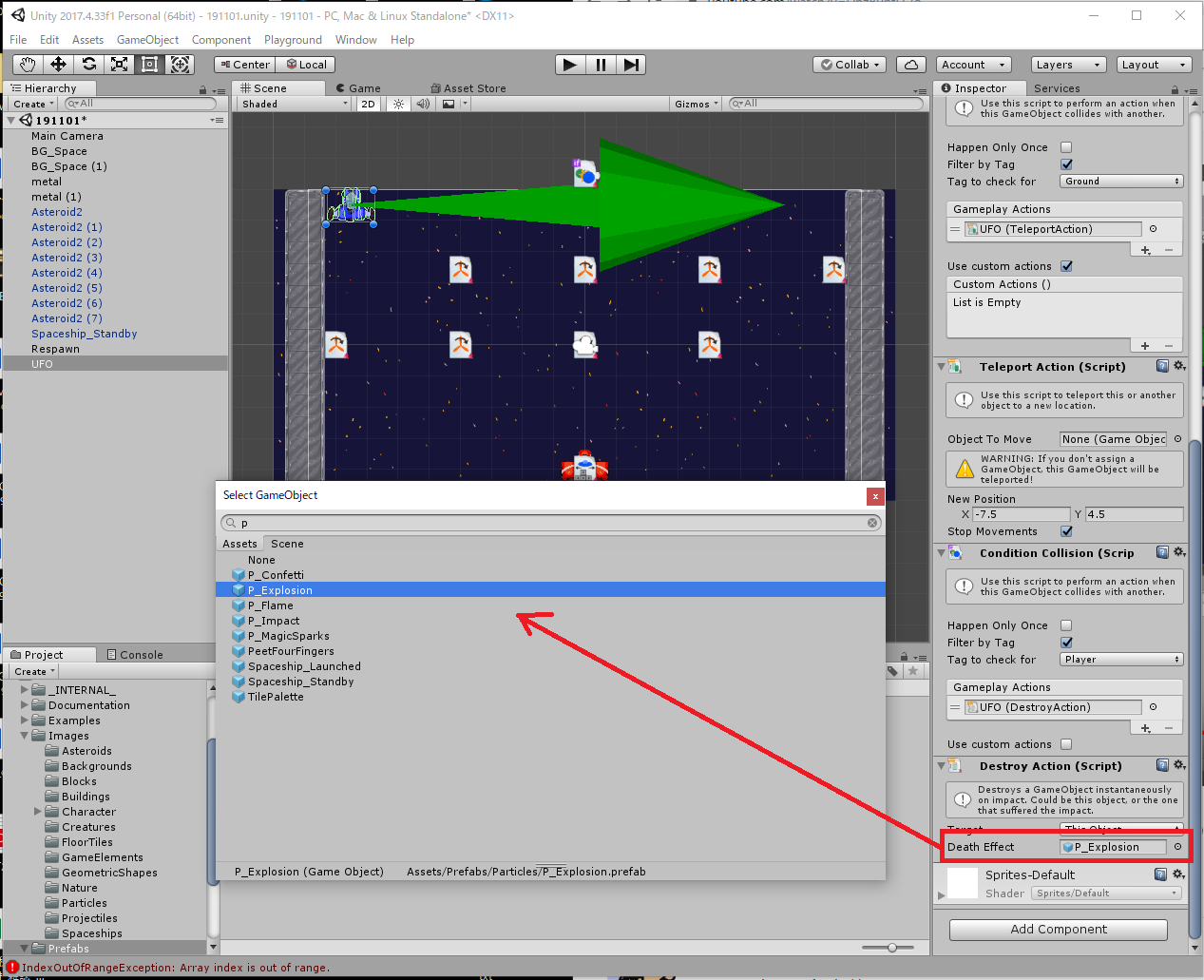
78:Death Effect欄の横にある〇をクリックし、一覧からP_Explosionを選択します

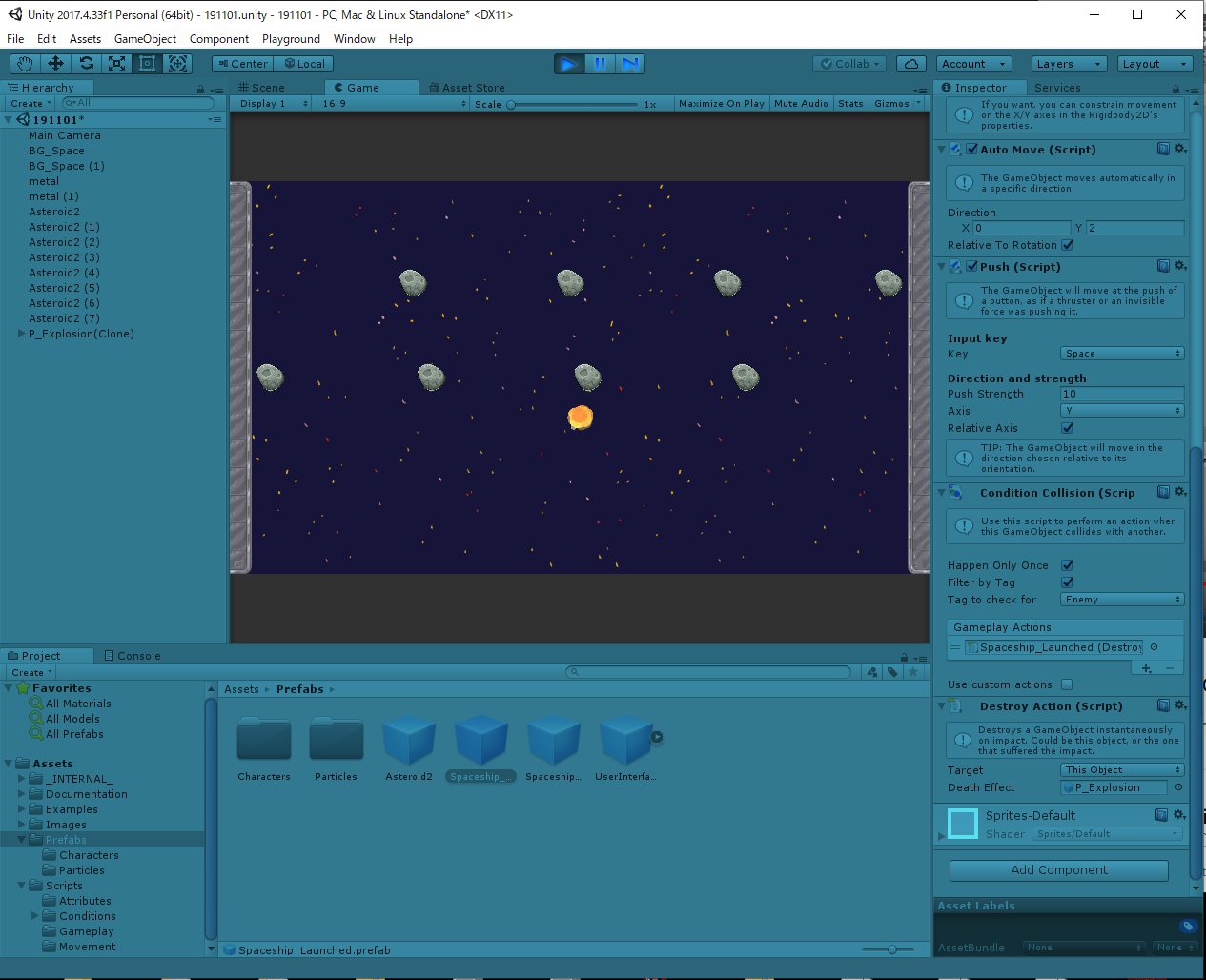
79:再生ボタンをクリックし、宇宙船が隕石にぶつかると爆発エフェクトが描写されるとともに、宇宙船が消えることを確認します
その3
https://www.youtube.com/watch?v=DhzB9ntiZ2o

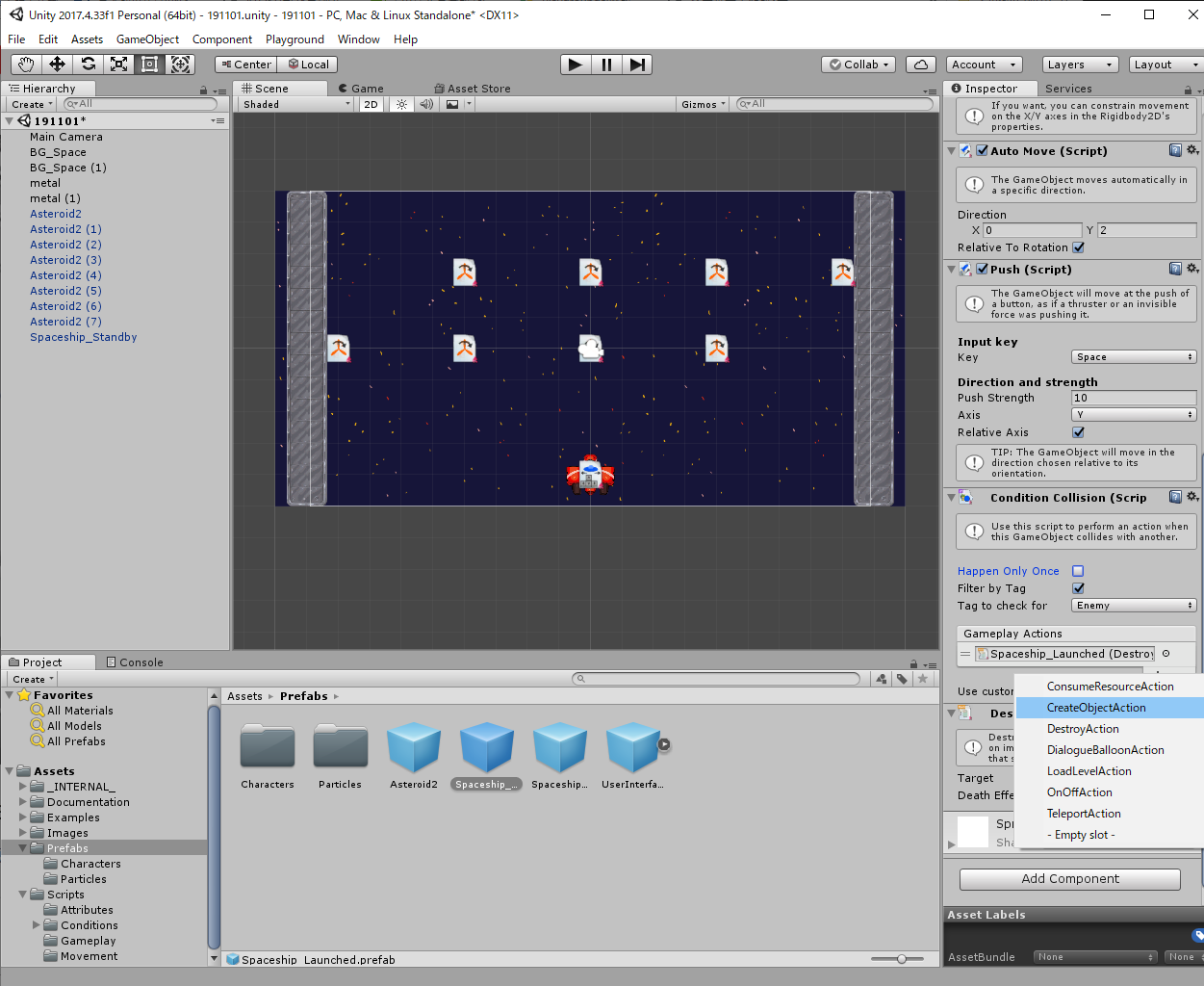
80:Assets→PrefabsからStarship_Launchedを選択し、Condition collision→Gameplay Actionsの+ボタンをクリックして、Create Object Actionを選択します

81:Assets→PrefabsでStarship_Launchedを選択したまま、Spaceship_LaunchedのCreate Object Action欄にあるPrefab To Create欄に、Starship_StandbyのPrefabsをドラッグ&ドロップして設定します。その後、New PositionのX座標を0、Y座標を-4にします
天井の作成

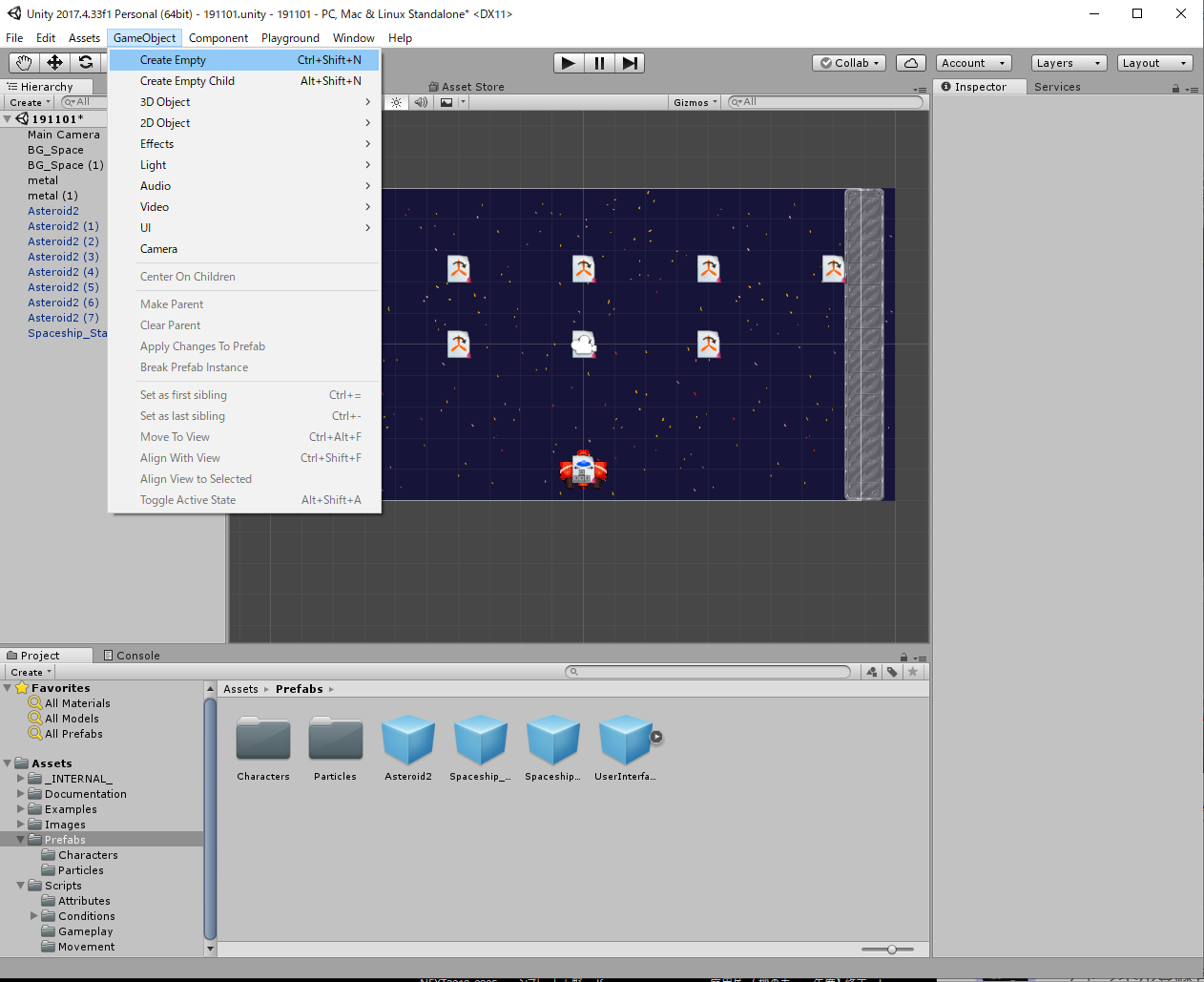
82:メニューからGameObject→Create Emptyを選択します

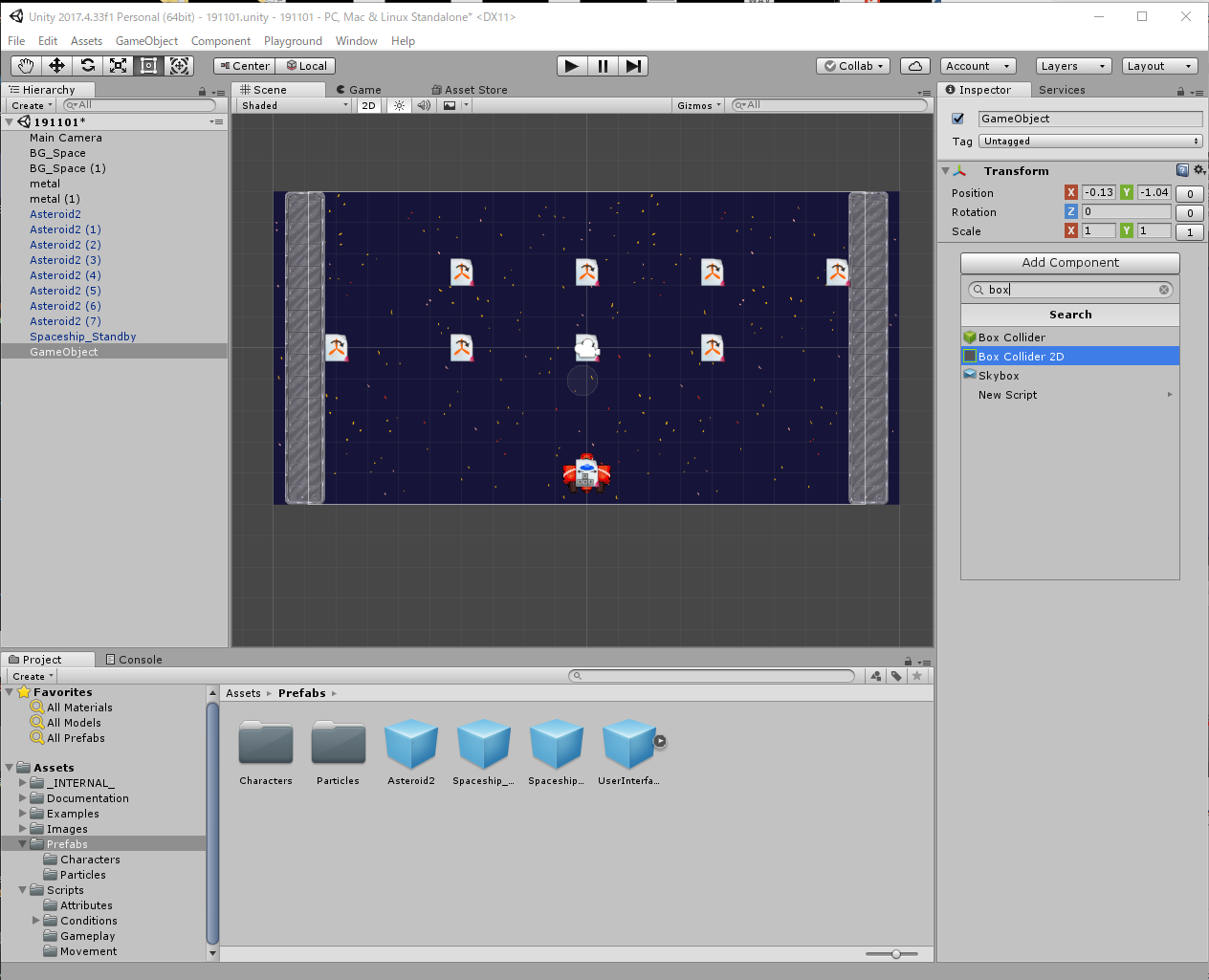
83:GameObjectのImspector欄にあるAdd Componentの検索窓からBox Collider 2Dと入力し、アタッチします

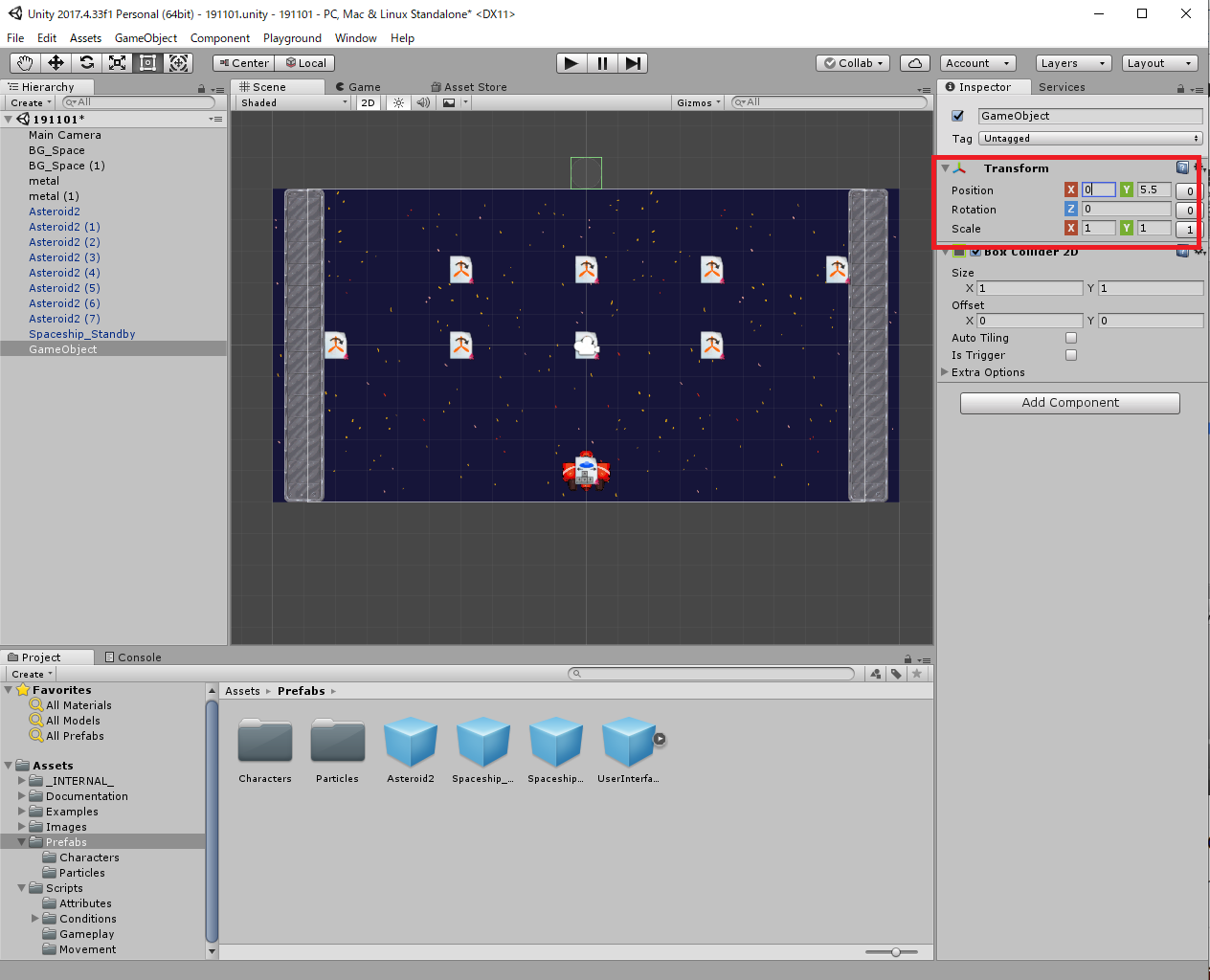
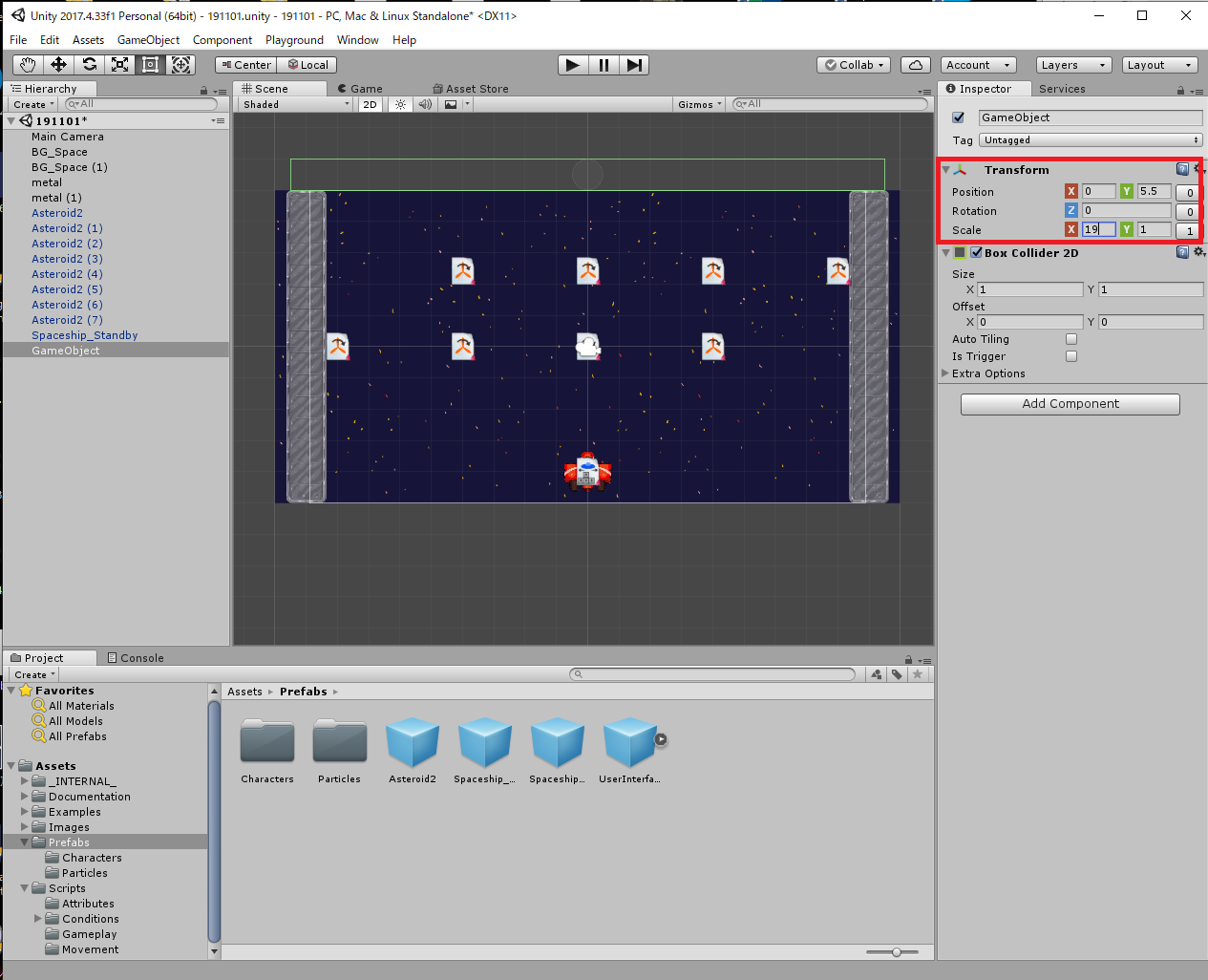
84:GameObjectのTransform欄にあるPositonから、X座標を0、Y座標を5.5にします

85:同じくPosition欄のScaleからX座標を19、Y座標を1にします

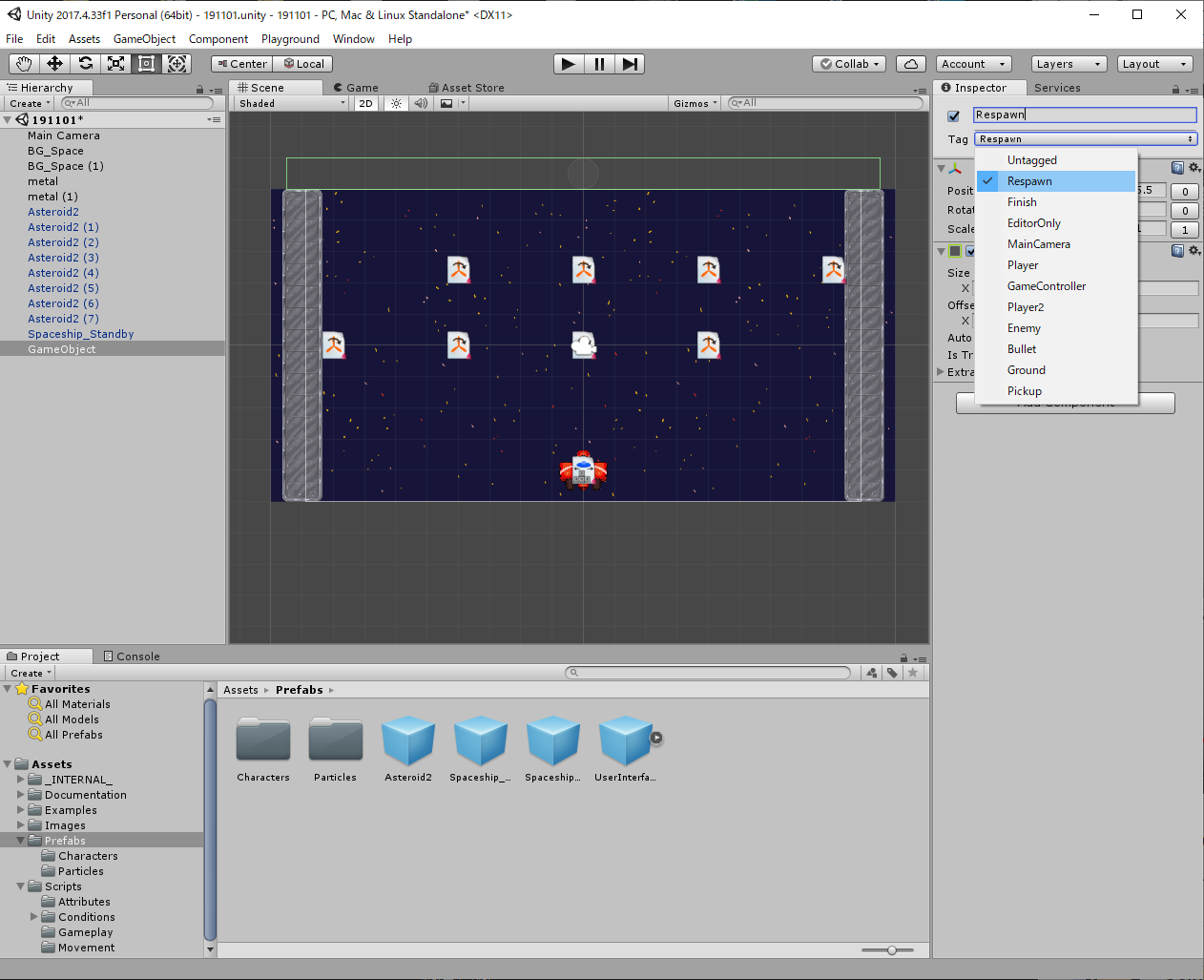
86:GameObjectの名称をRespawnにします。また、TagメニューからRespawnを選択します

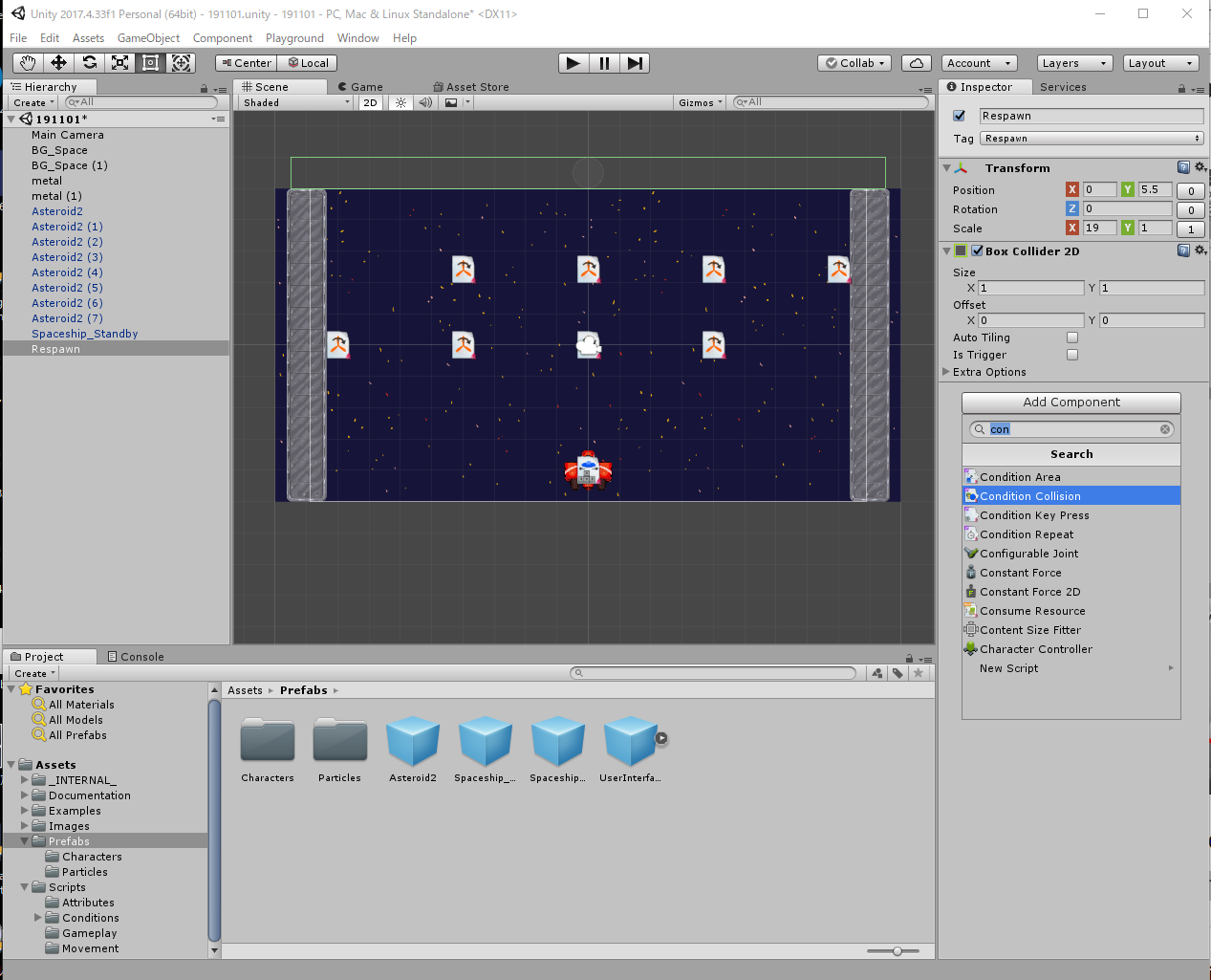
87:RespawnのInspector欄から、Add Componentの検索窓にCondition collisionと入力し、アタッチします

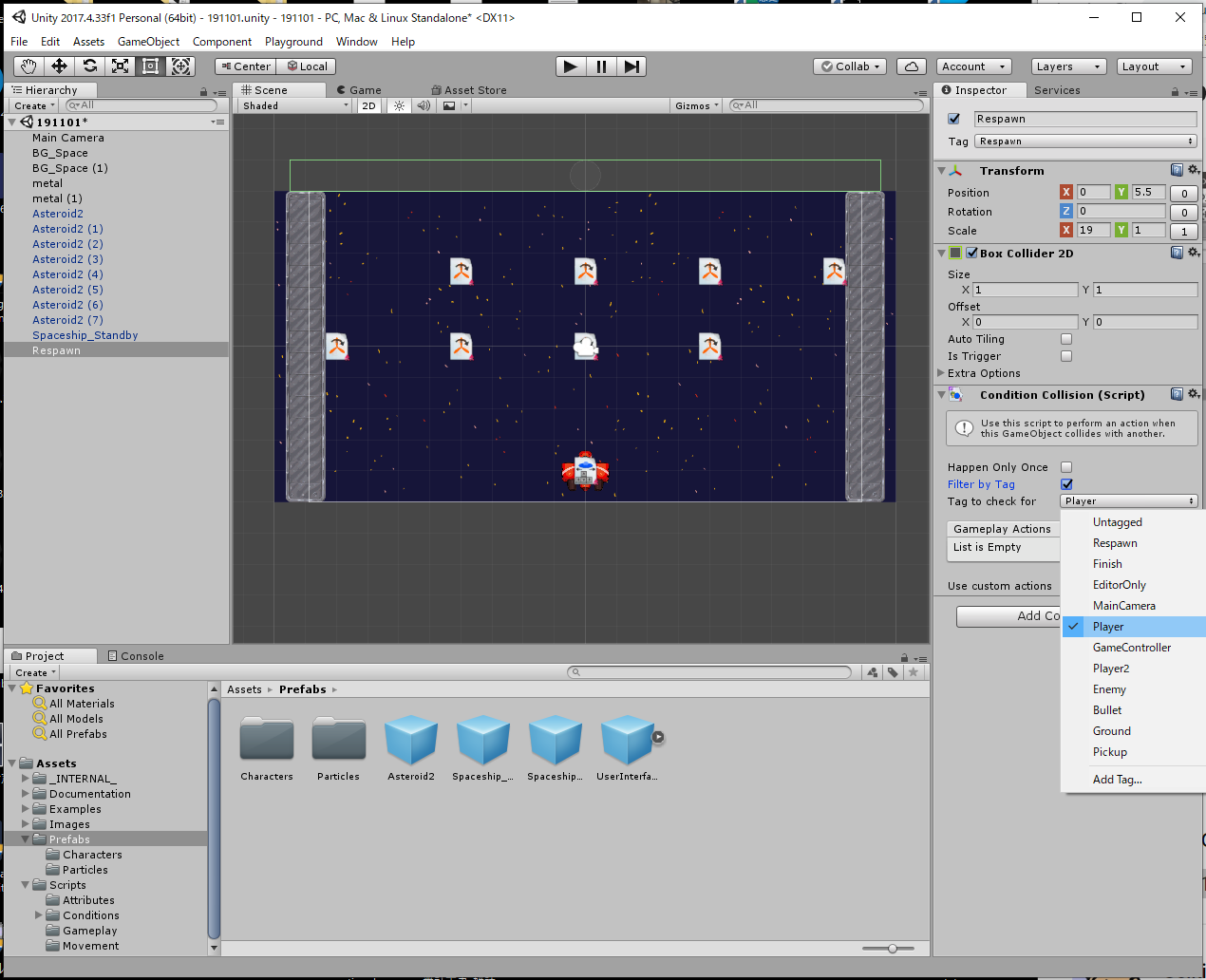
88:RespawnのImspector→Condition collisionでFilter by Tagにチェックを入れ、Tag to Check forメニューからPlayerを選択します

89:RespawnのImspector→Condition collision欄にあるGameplay Actionsの+ボタンをクリックし、メニューからDestroyActionを選択します

90:同じくRespawnのImspector→Condition collision欄にあるGameplay Actionsの+ボタンをクリックし、メニューからCreate Object Actionを選択します

91:Respawnを選択したまま、Assets→PrefabsにあるStarship_StandbyのPrefabsを、Create Object Action欄のPrefabs To Create欄にドラッグ&ドロップして設定します。また、New PositionのX座標を0、Y座標を-4にします

92:再生ボタンをクリックし、宇宙船が画面上方に到達したら、再び画面下方でスタンバイ状態になることを確認します
ターゲットの作成

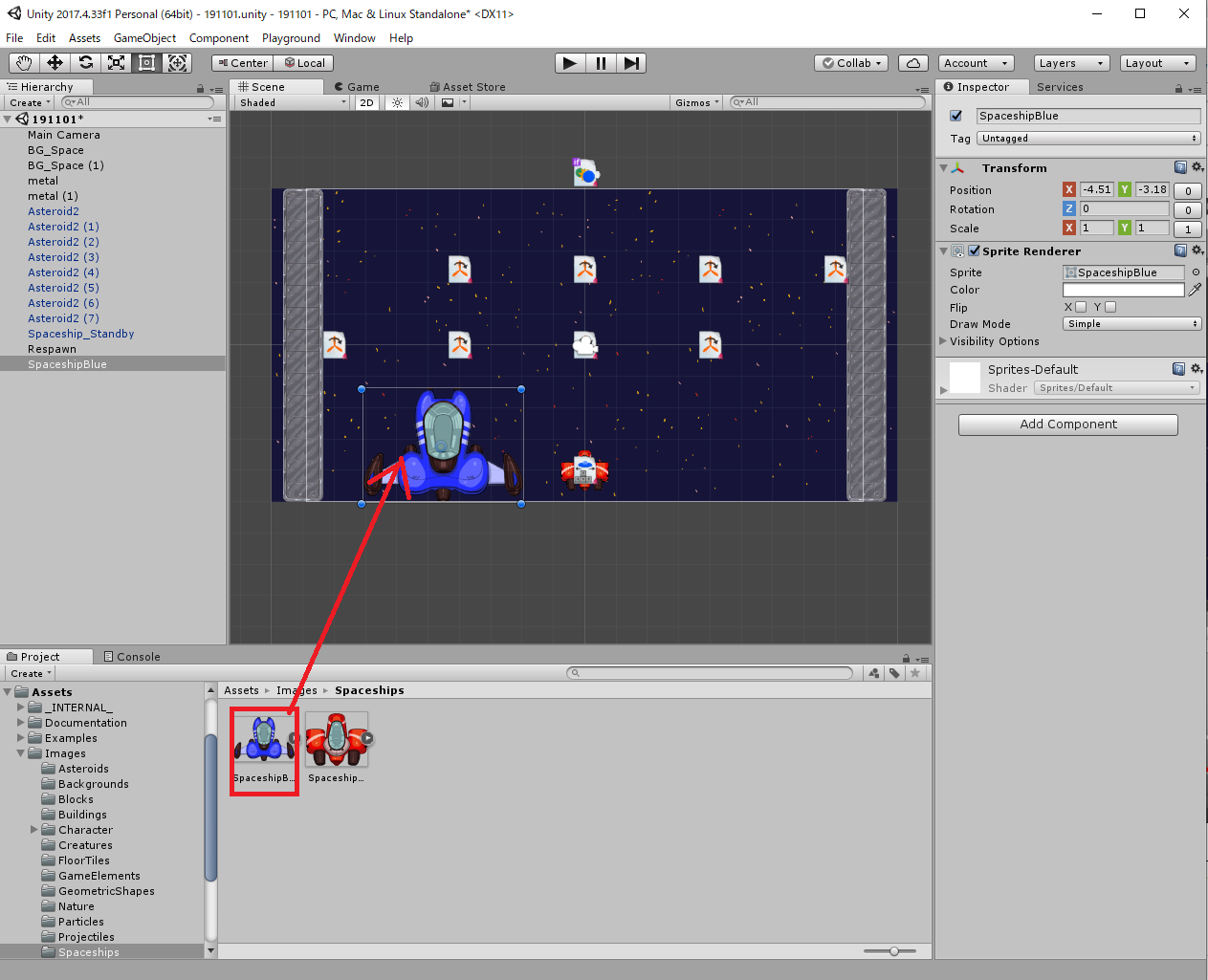
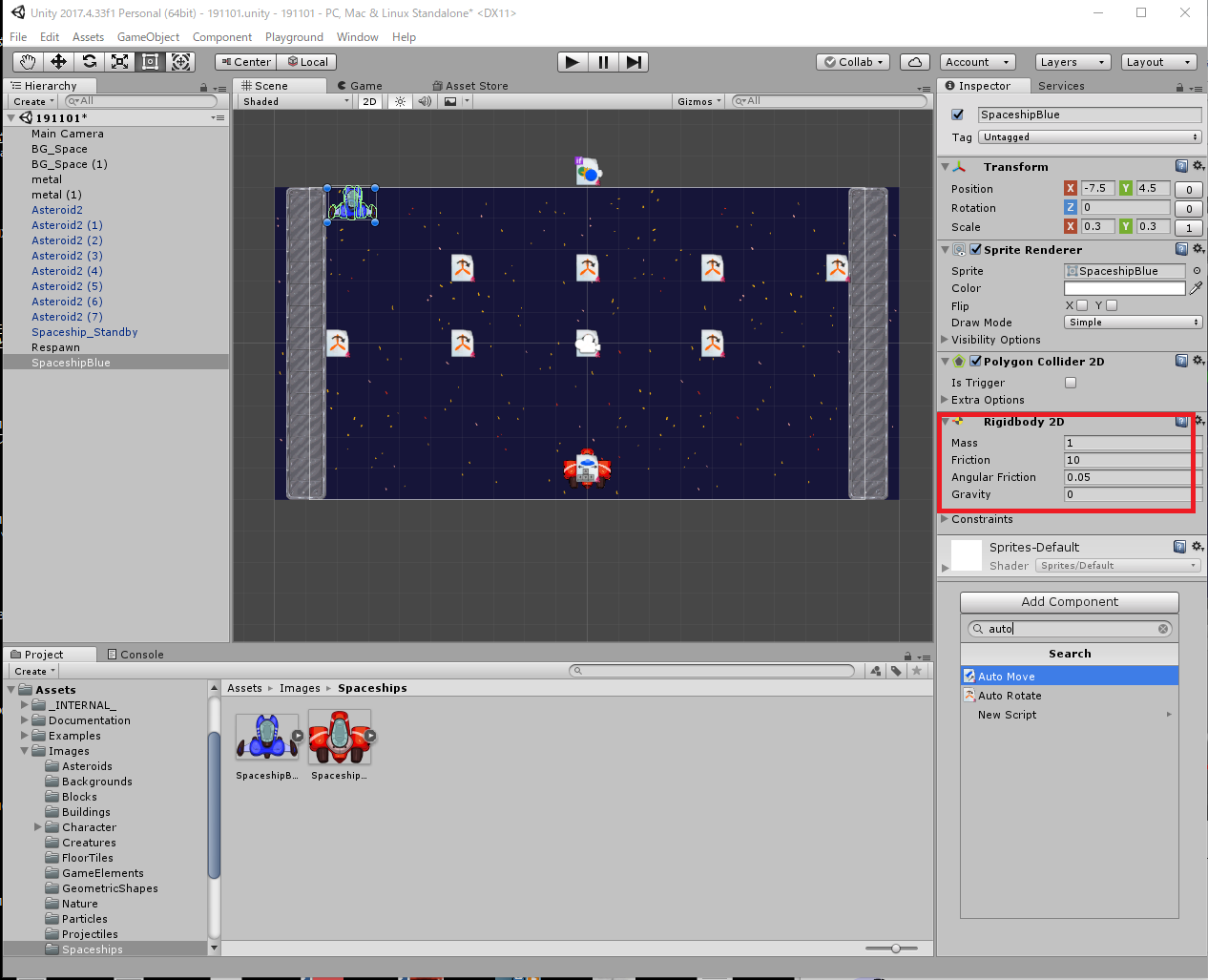
93:Assets→Images→SpaceshipからSpaceship_Blueを選択し、シーンビューにドラッグ&ドロップします

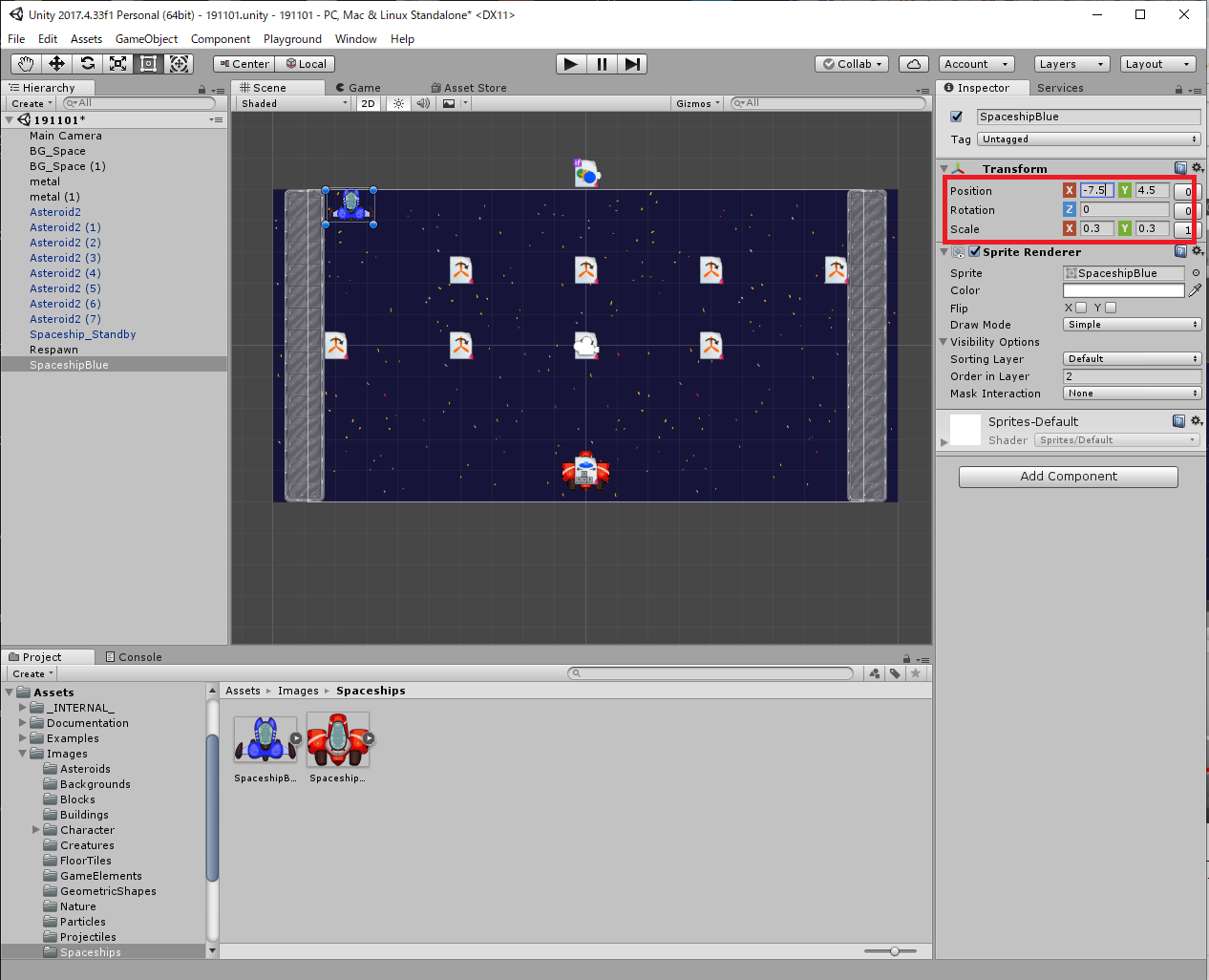
94:Spaceship_Blueを選択し、Imspector欄のTransformにあるPositon欄で、X座標を-7.5、Y座標を4.5にします。また、Sprite RendererでOrder in Layerを2にします

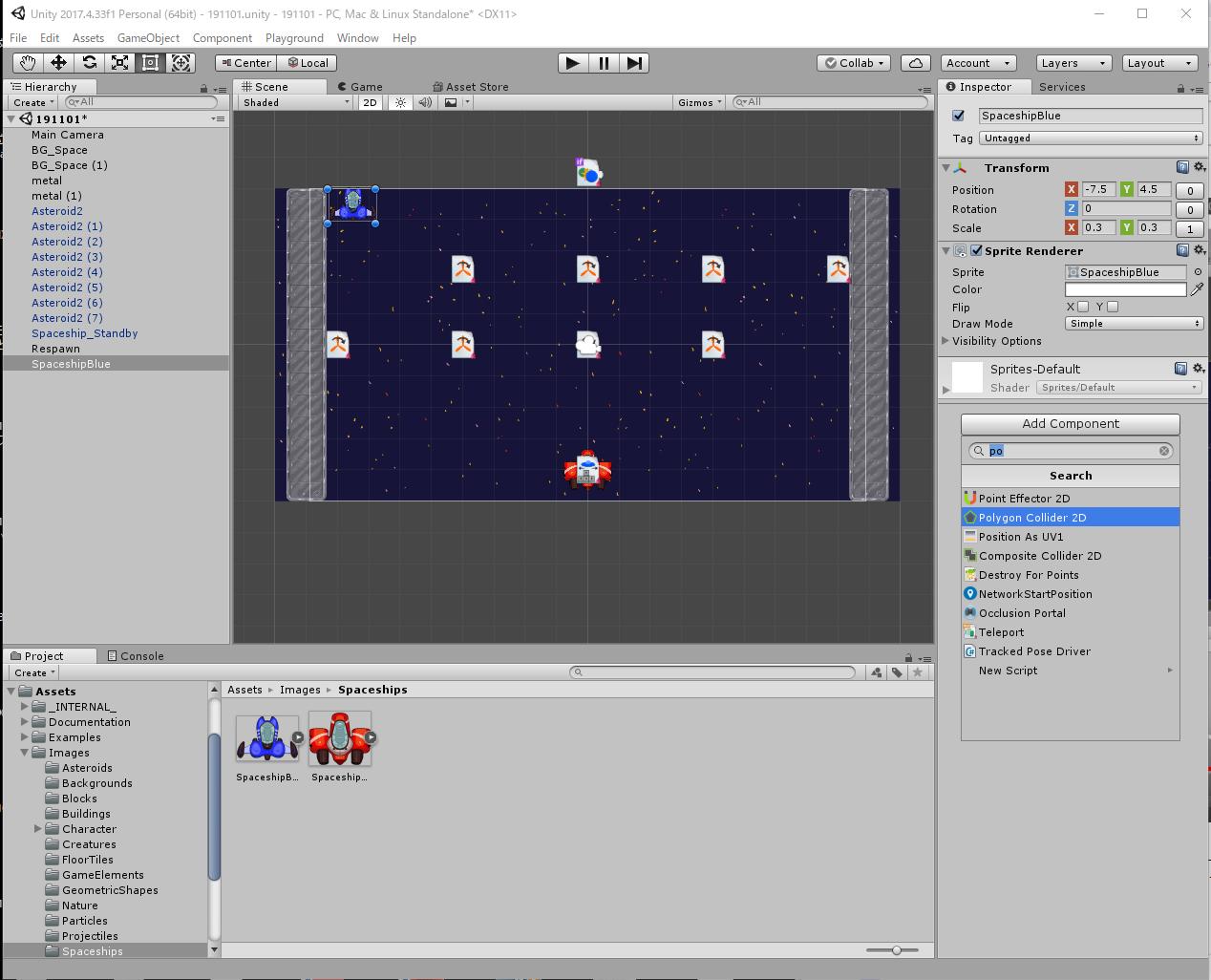
95:Spaceship_BlueのImspectorにあるAdd Componentの検索窓にPolygon Collider 2Dと入力し、アタッチします

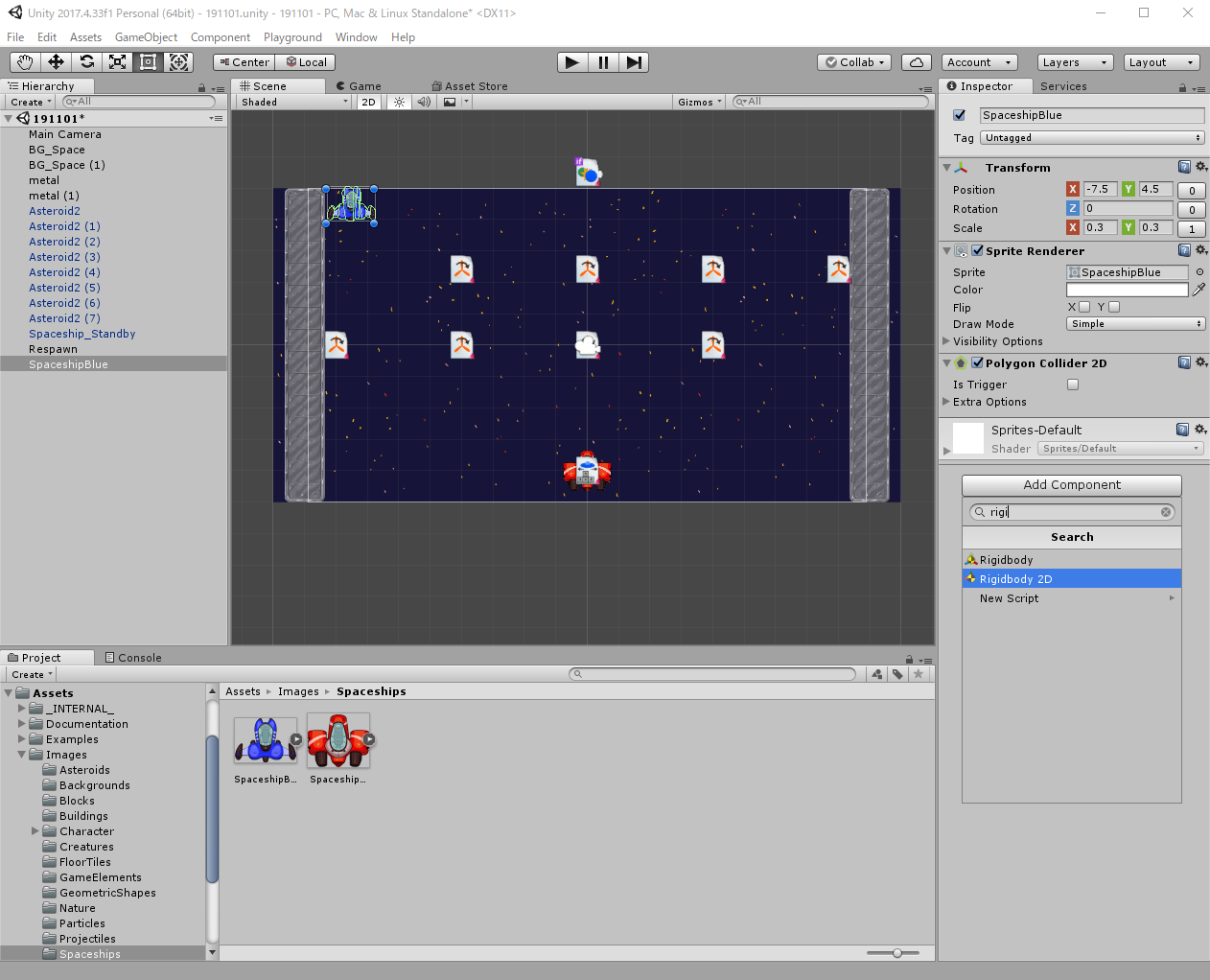
96:同じくSpaceship_BlueのImspectorにあるAdd Componentの検索窓にRigidbody 2Dと入力し、アタッチします

97:Spaceship_Blue→Imspector→Rigidbody 2DのFrictionを10、Gravityを0にします。その後、Add Componentの検索窓からAuto Moveと入力し、アタッチします

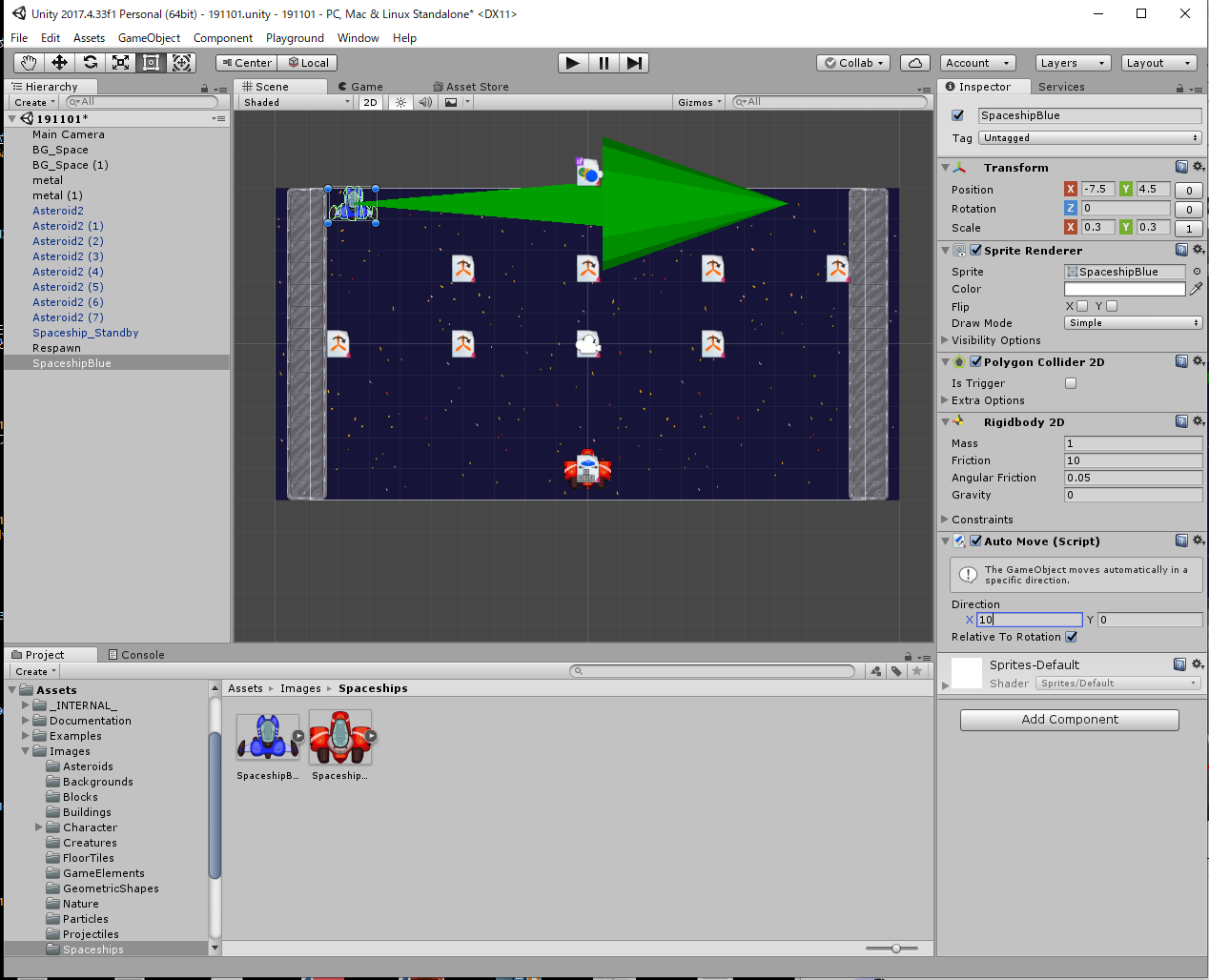
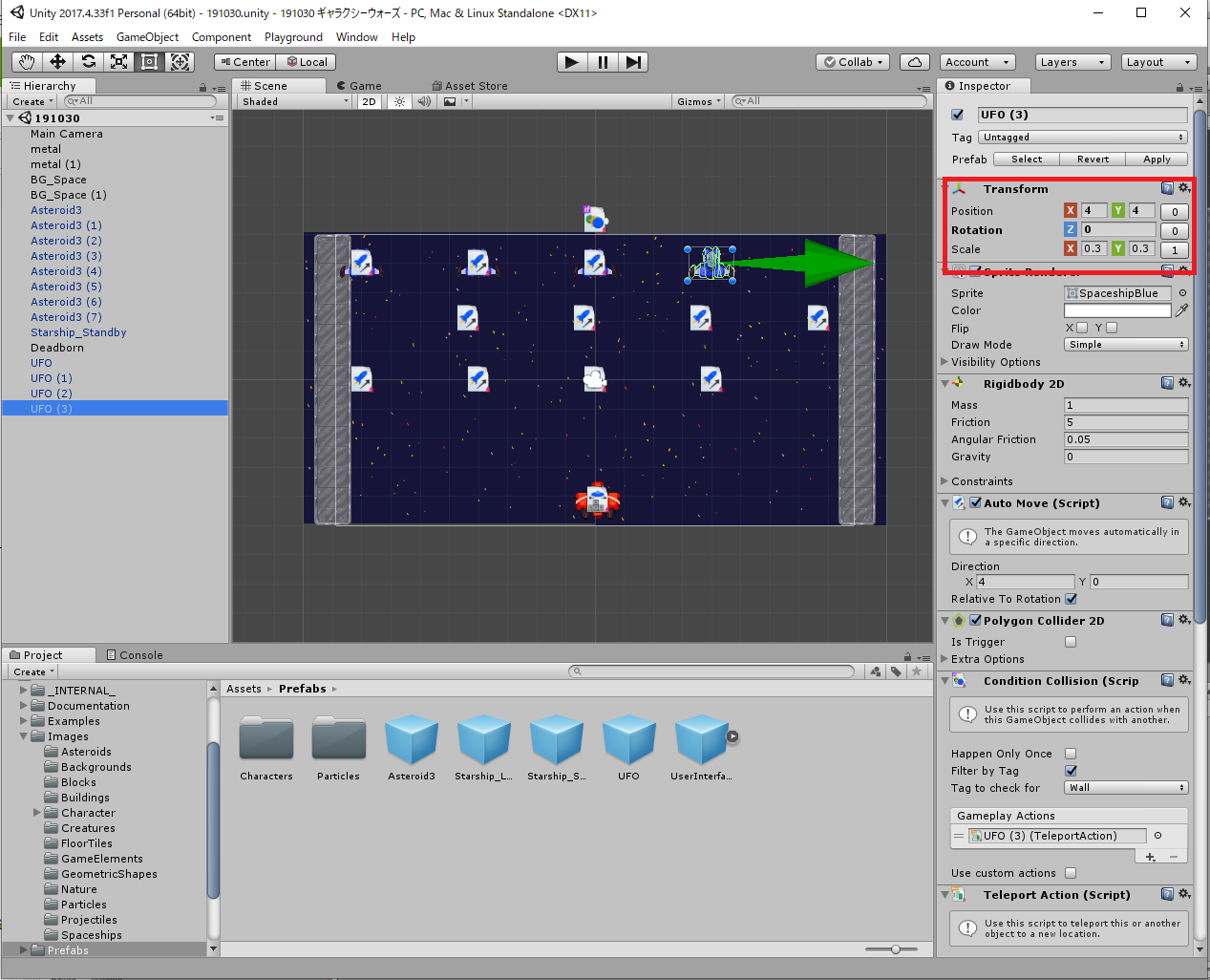
98:Spaceship_Blue→Imspector→Auto MoveのDirectionでX座標を10、Y座標を0にします

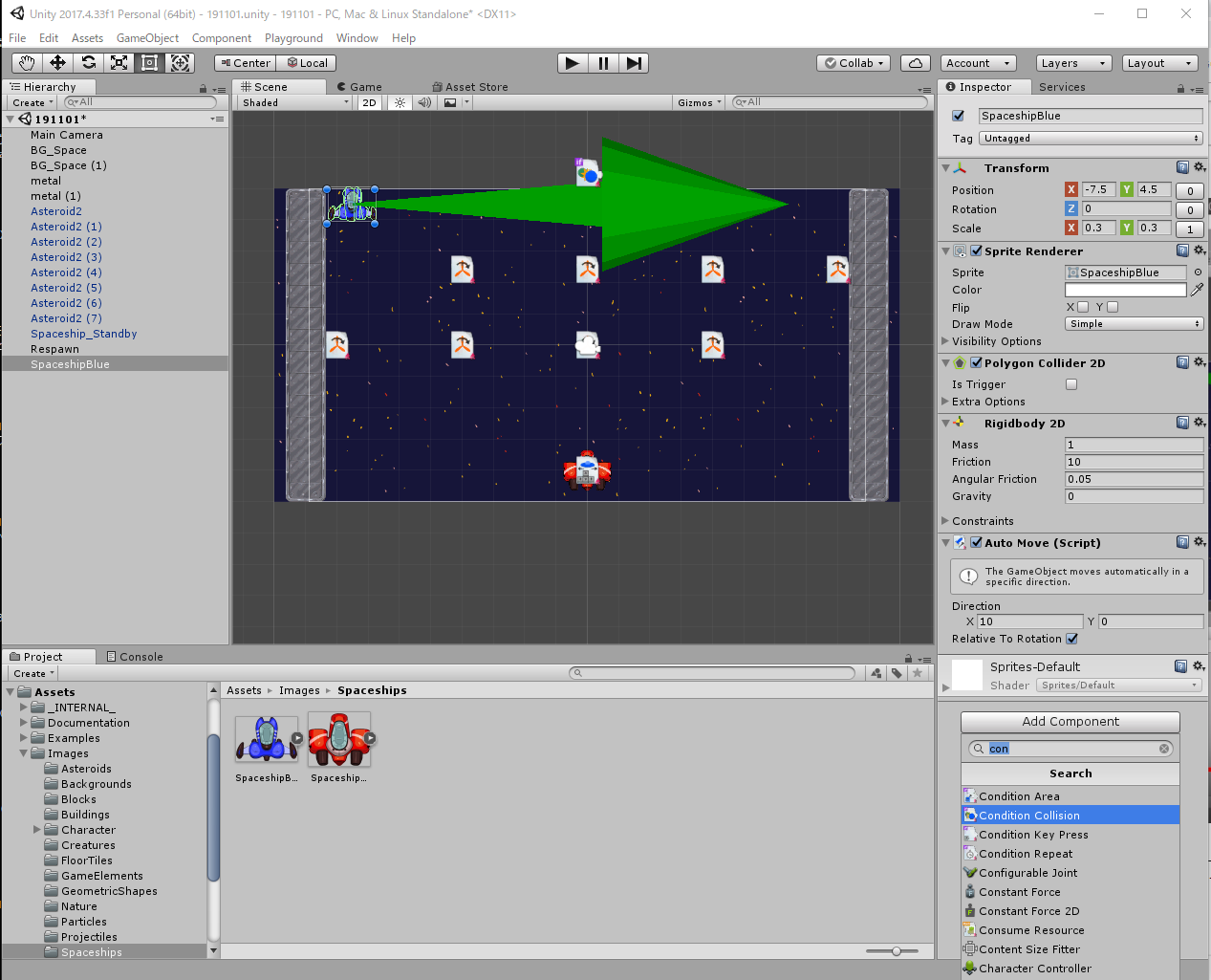
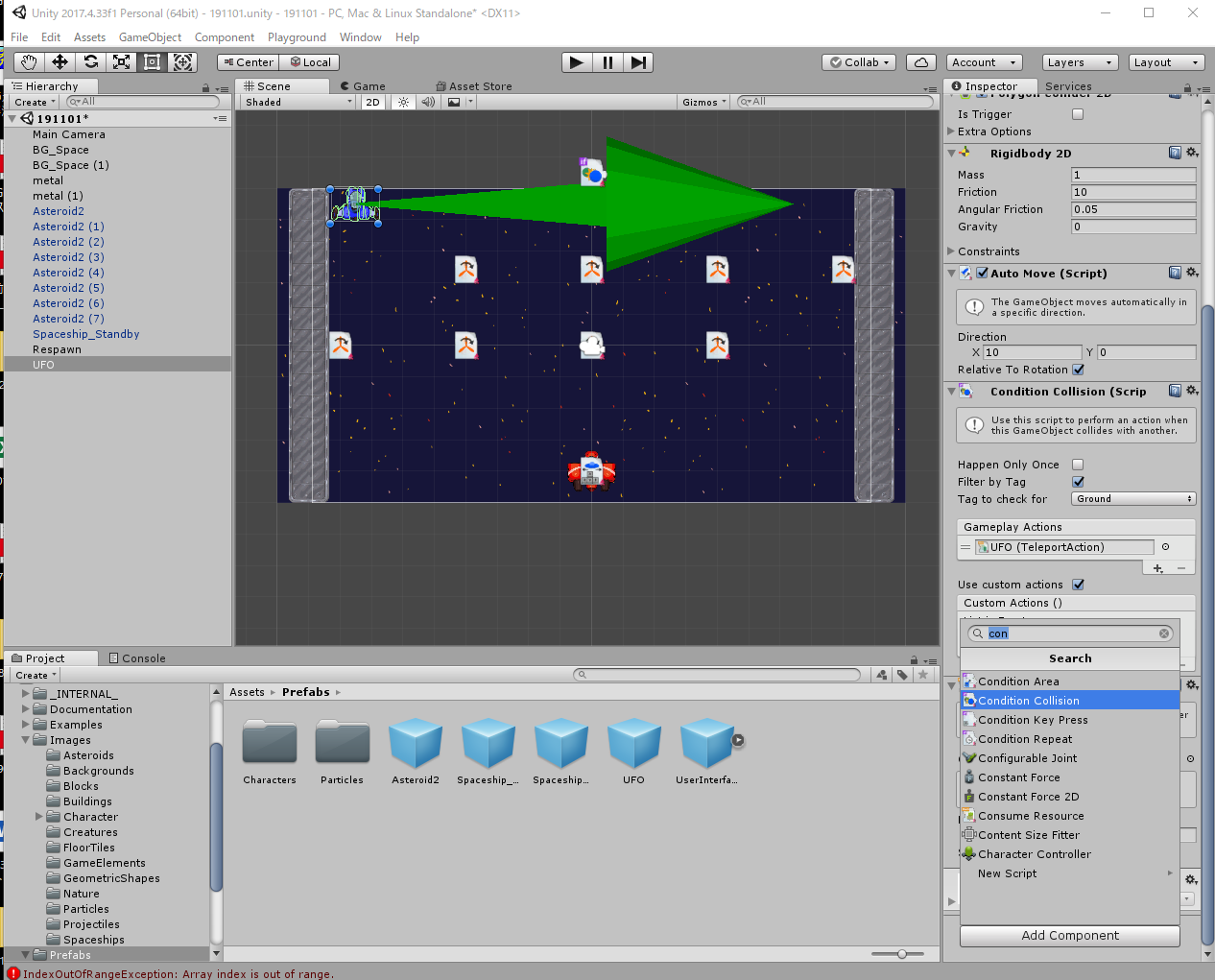
99:同じくSpaceship_BlueのImspectorにあるAdd Componentの検索窓にCondition Collisionと入力し、アタッチします

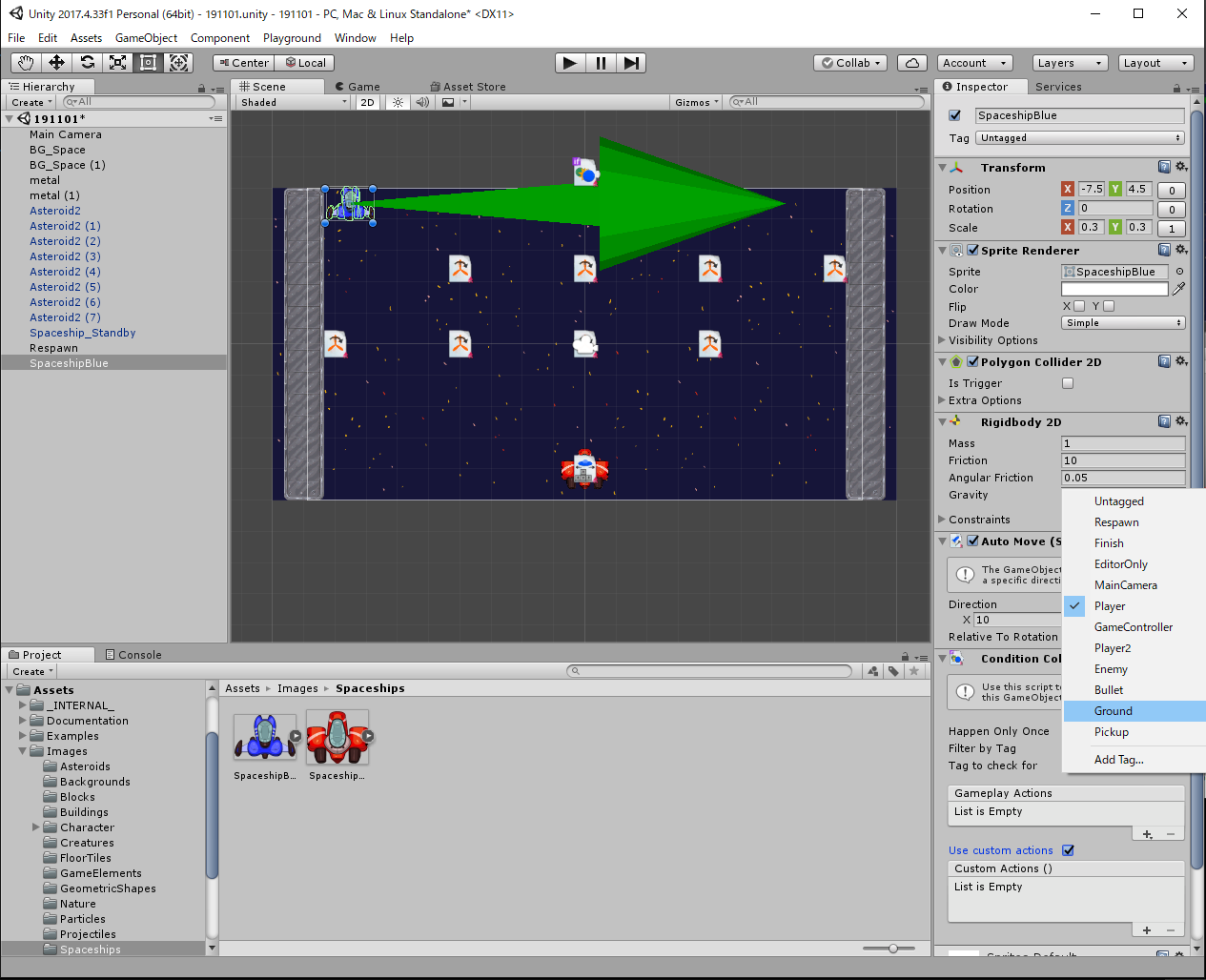
100:Spaceship_Blue→Imspector→Condition collisionでFilter by Tagにチェックを入れ、Tag to Check forメニューからGroundを選択します

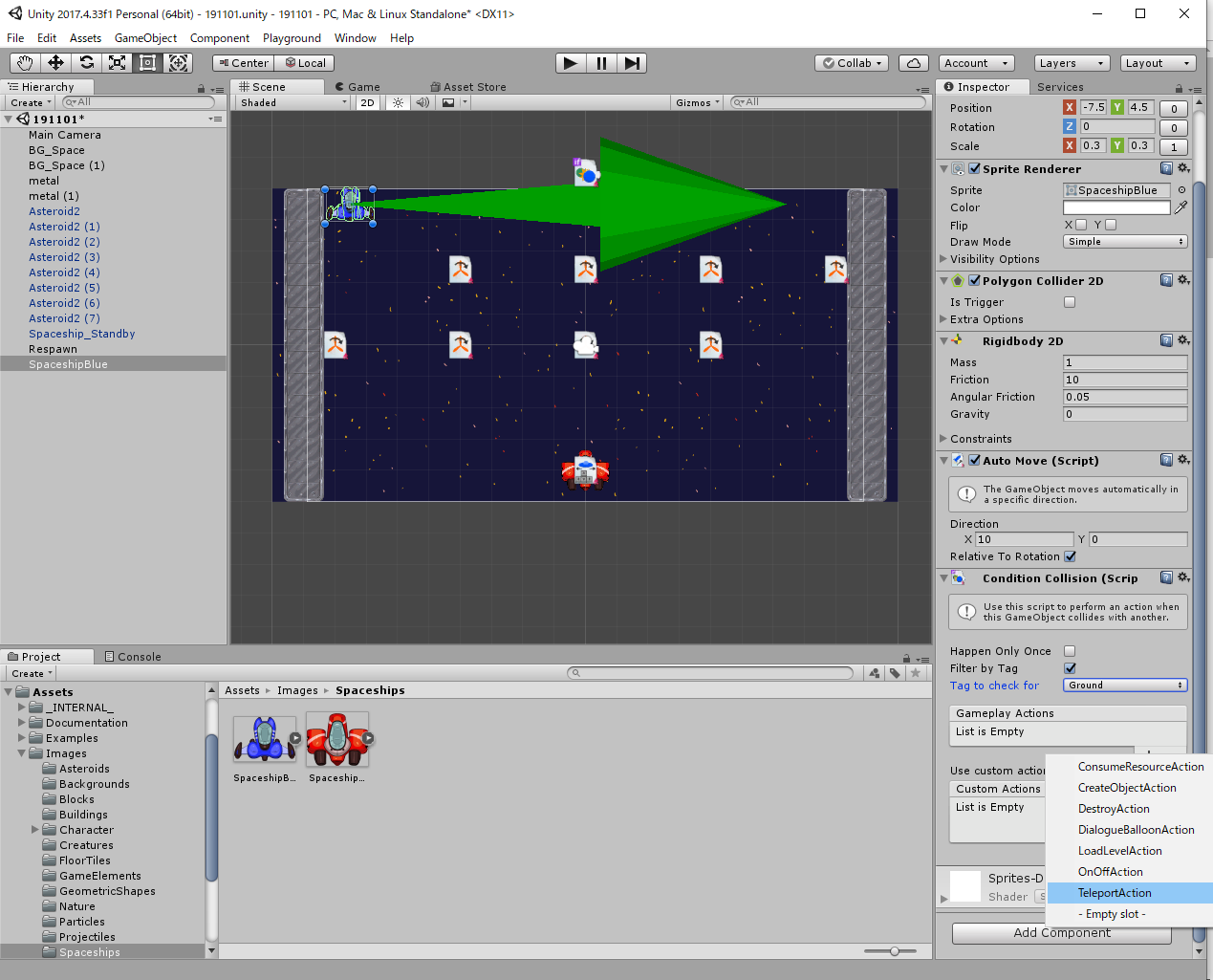
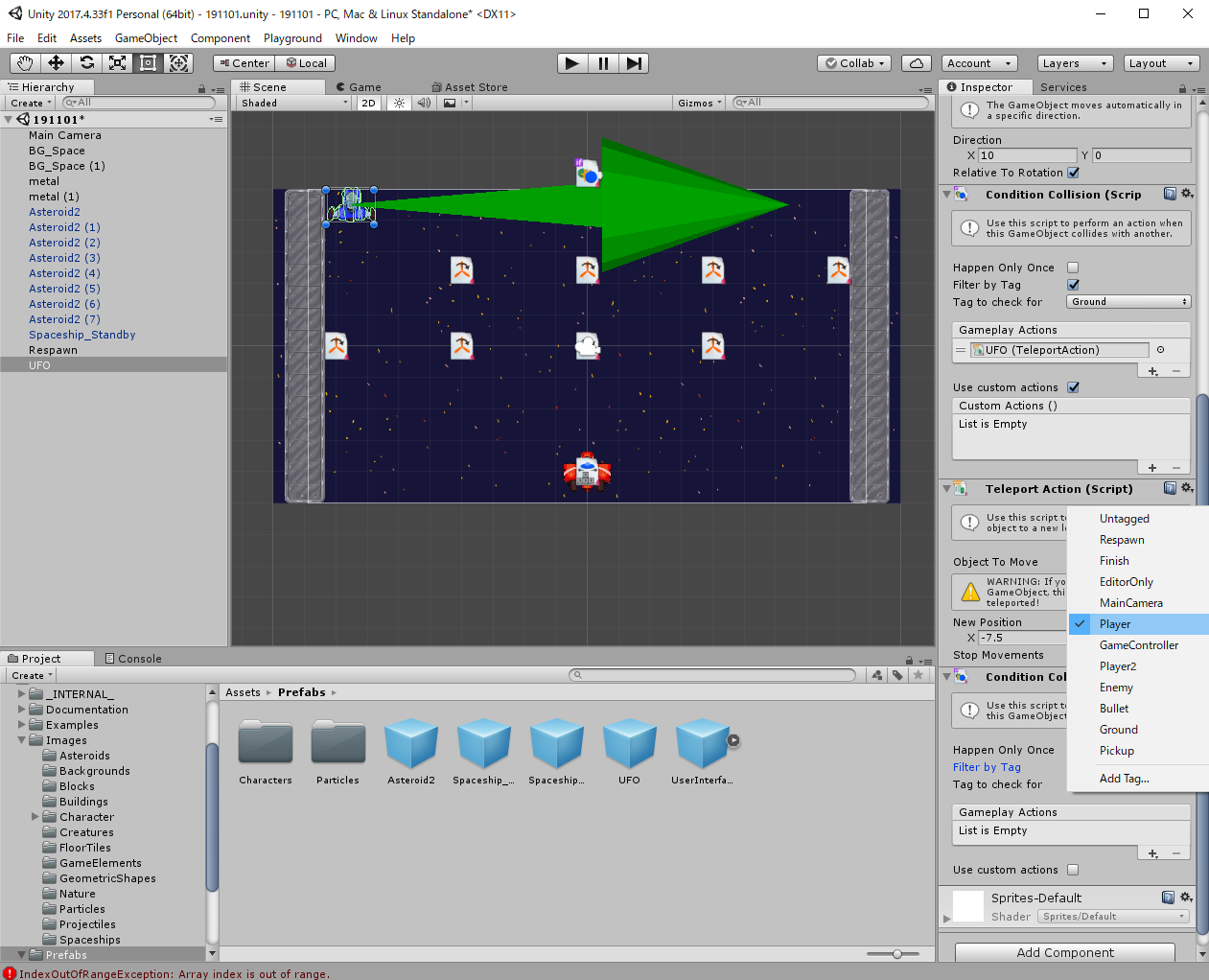
101:同じくSpaceship_Blue→Imspector→Condition collisionのGameplay Actionsにある+ボタンをクリックし、TeleportAtionを選択します

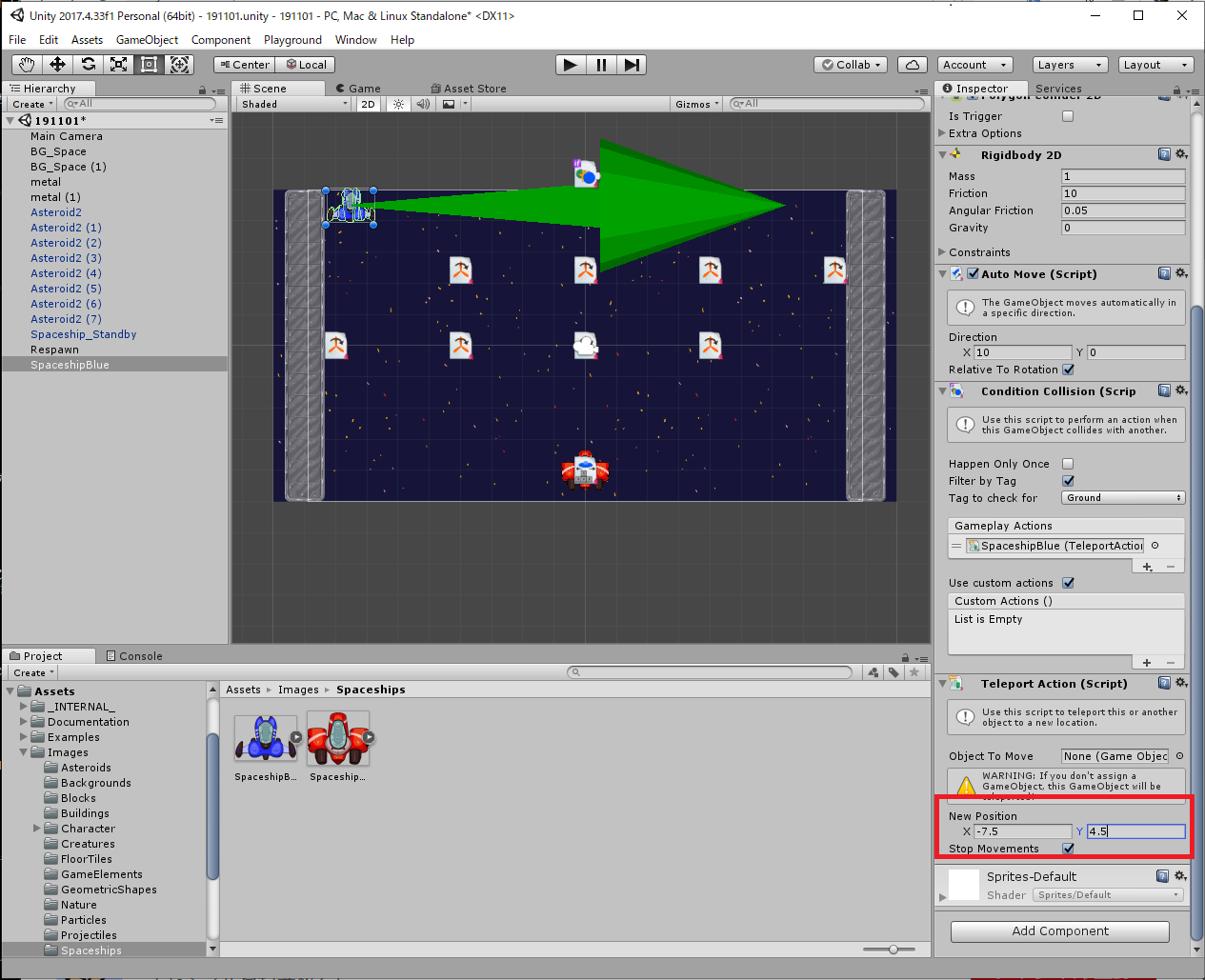
105:Spaceship_Blue→Imspector→TeleportAtion→New PositionでX座標を-7.5、Y座標を4.5にします

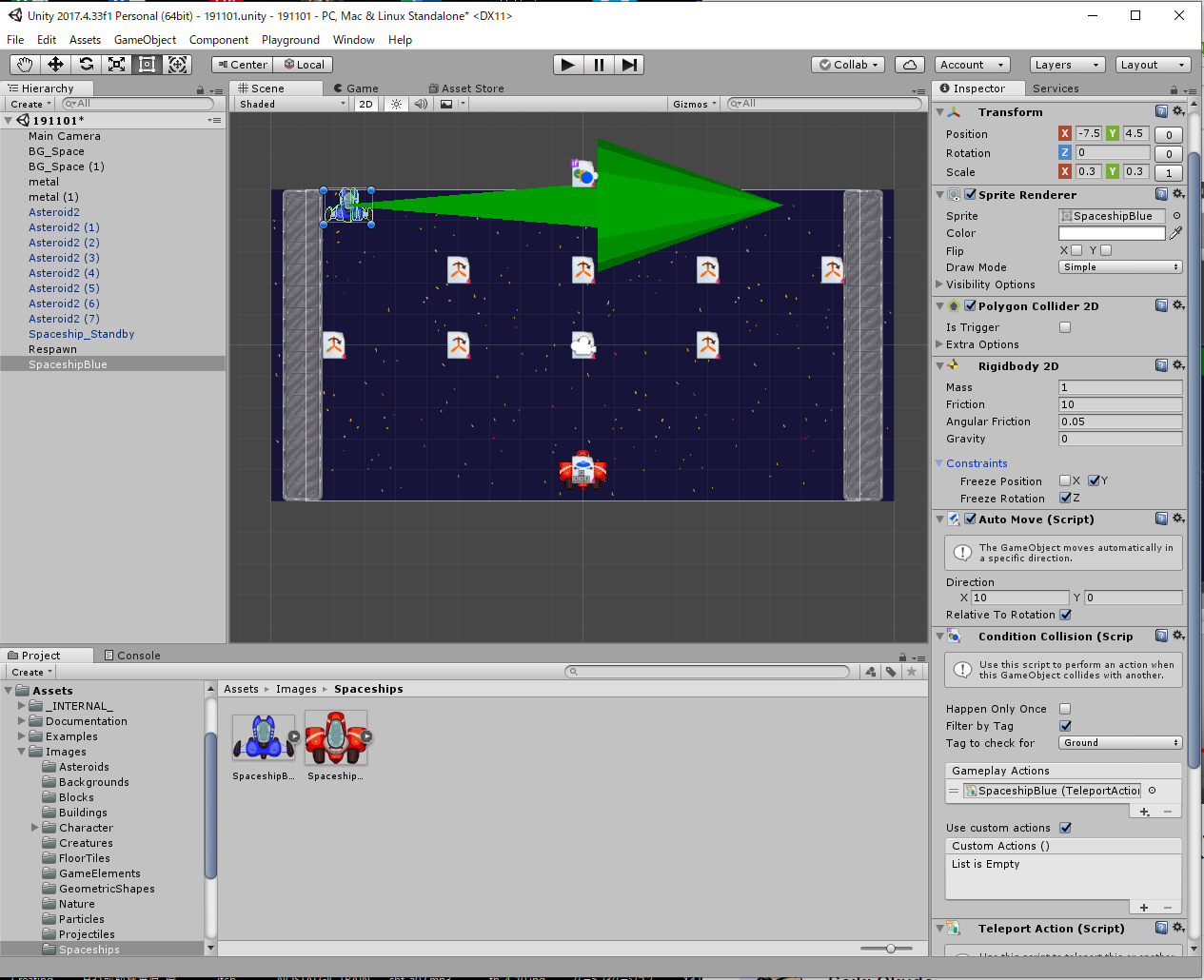
106:Spaceship_Blue→Imspector→Rigidbody 2DでConstraintsを開き、Freeze PositionのYと、Freeze RotationのZに、それぞれチェックを入れます

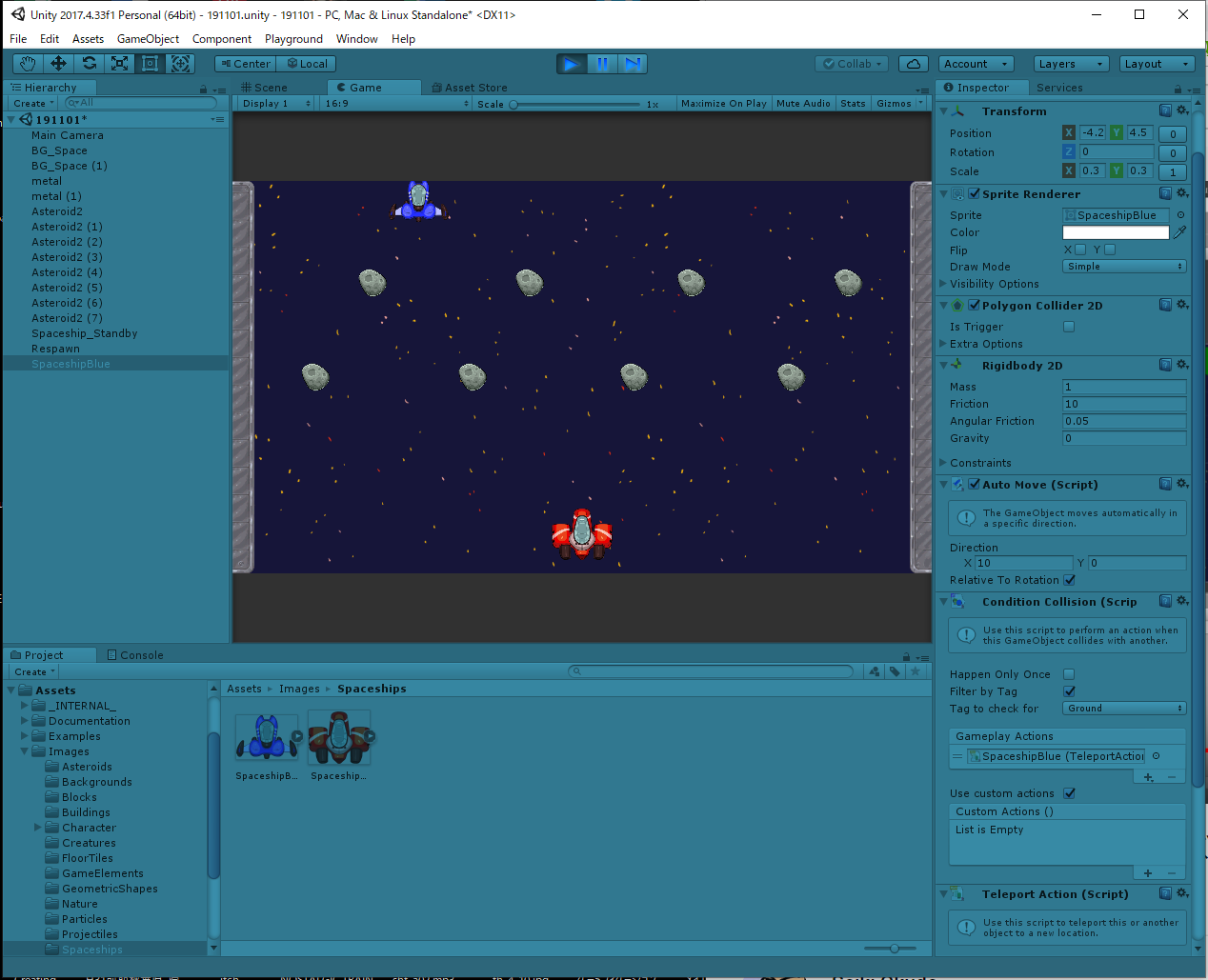
107:再生ボタンをクリックし、Spaceship_Blueが画面上方で左から右にループ移動することを確認します

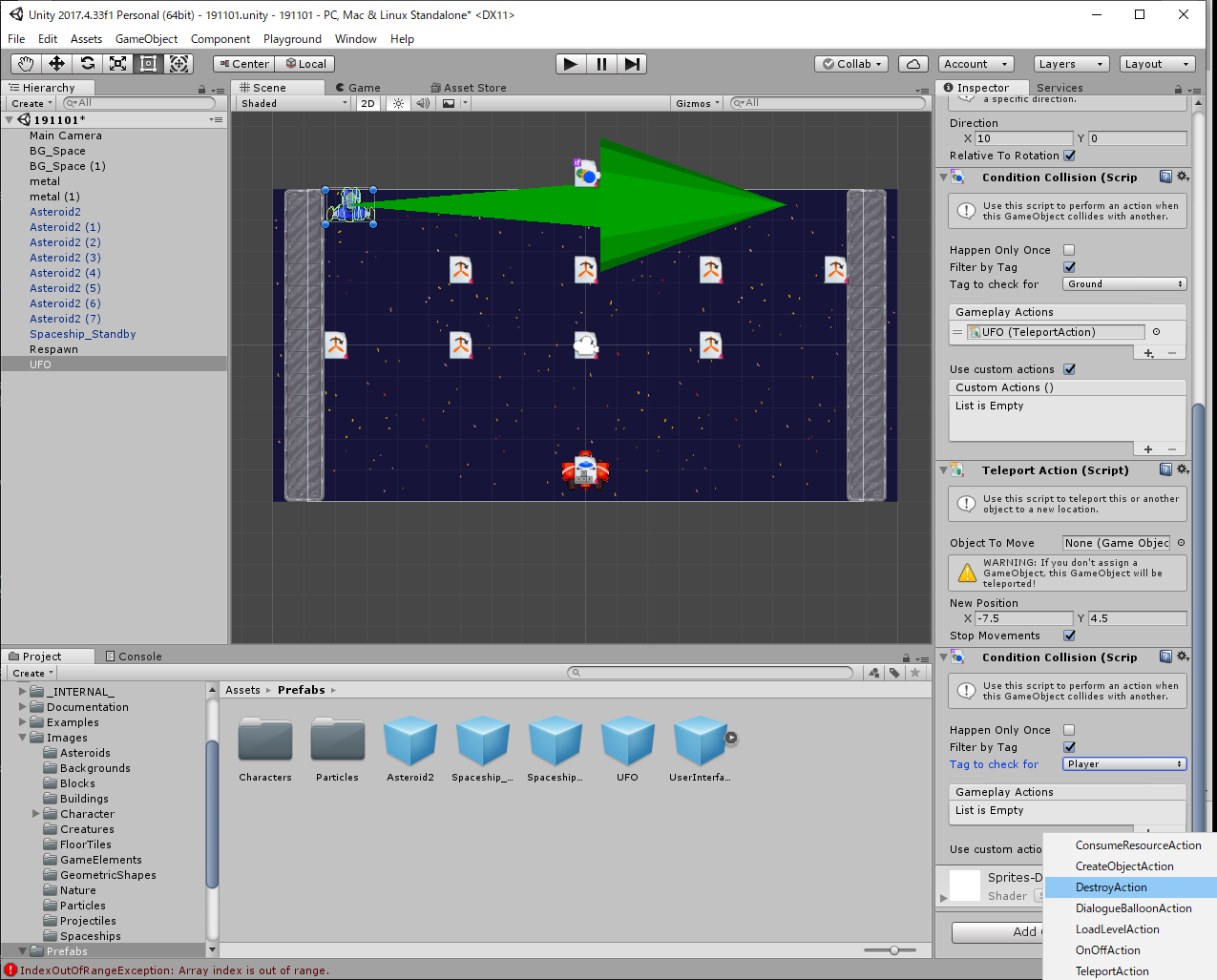
108:Spaceship_Blue→Imspector→Add Componentの検索窓にCondition collisionと入力し、アタッチします

109:Spaceship_Blue→Imspector→Condition collisionのFilter by Tagにチェックし、Tag to Check forメニューからPlayerを選択します

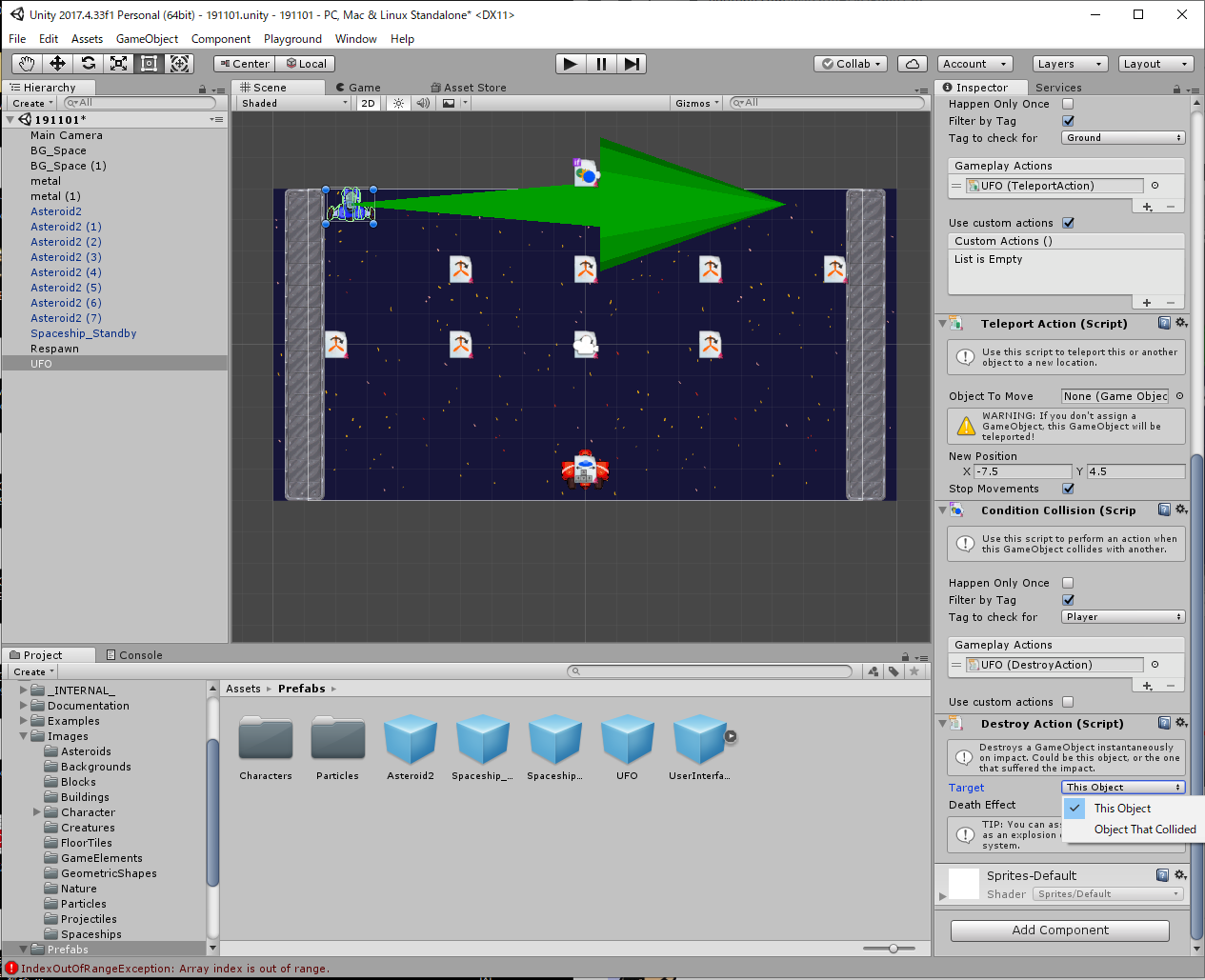
110:Spaceship_Blue→Imspector→Condition collisionのGameplay Actionsにある+ボタンをクリックし、DestroyActionを選択します

111:Spaceship_Blue→Imspector→DestroyAction欄にあるTargetメニューをThis Objectにします

112:Spaceship_Blue→Imspector→DestroyAction欄にあるDeath Effect欄右の〇をクリックし、検索窓にP_Explosionと入力して選択します

113:再生ボタンをクリックし、赤い宇宙船を操作して青い宇宙船に衝突させたら、青い宇宙船が破壊されることを確認します

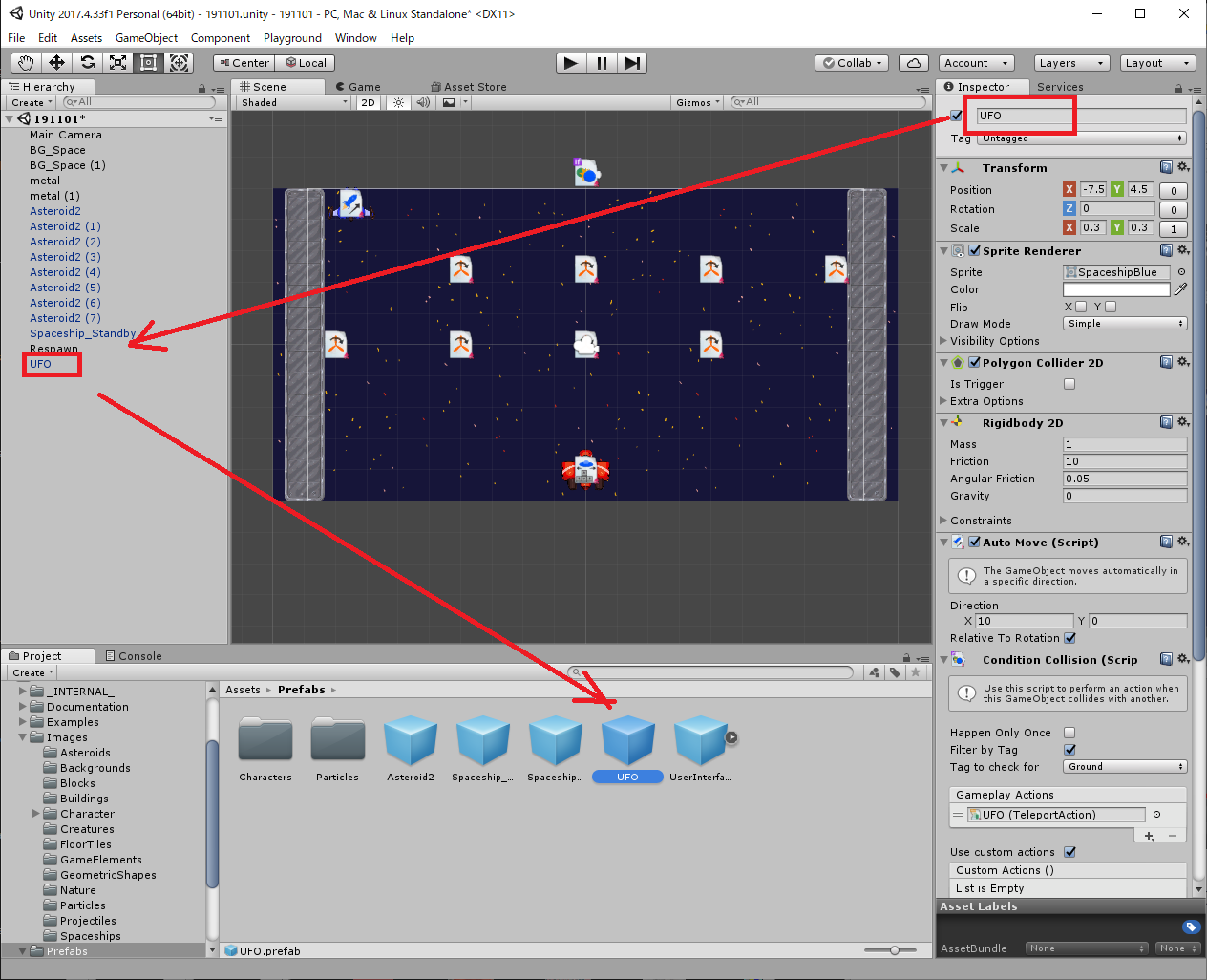
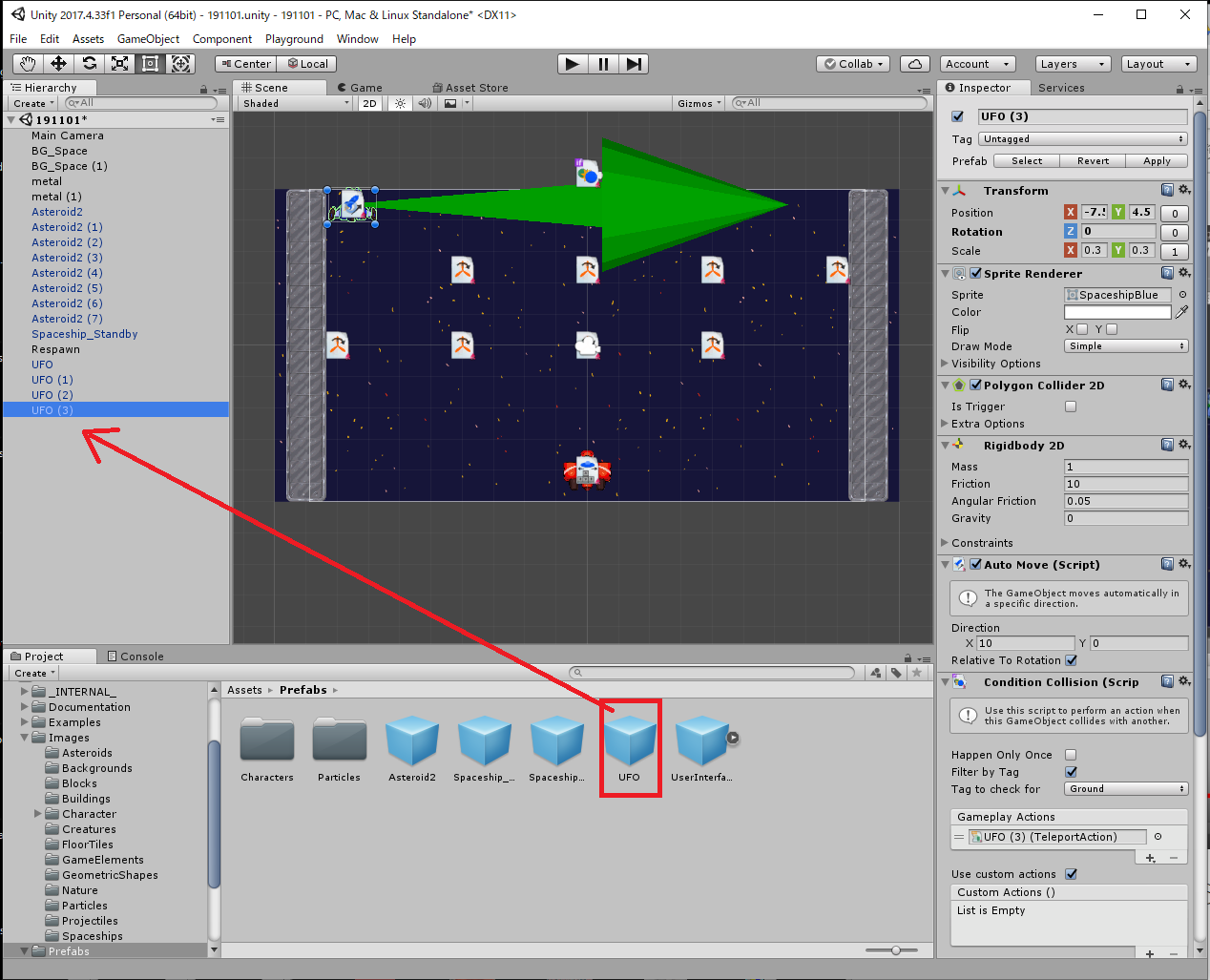
114:Spaceship_Blueの名前をUFOに変更します。その後、Hierarchy欄からAssets→Prefabsにドラッグ&ドロップし、Prefabsにします

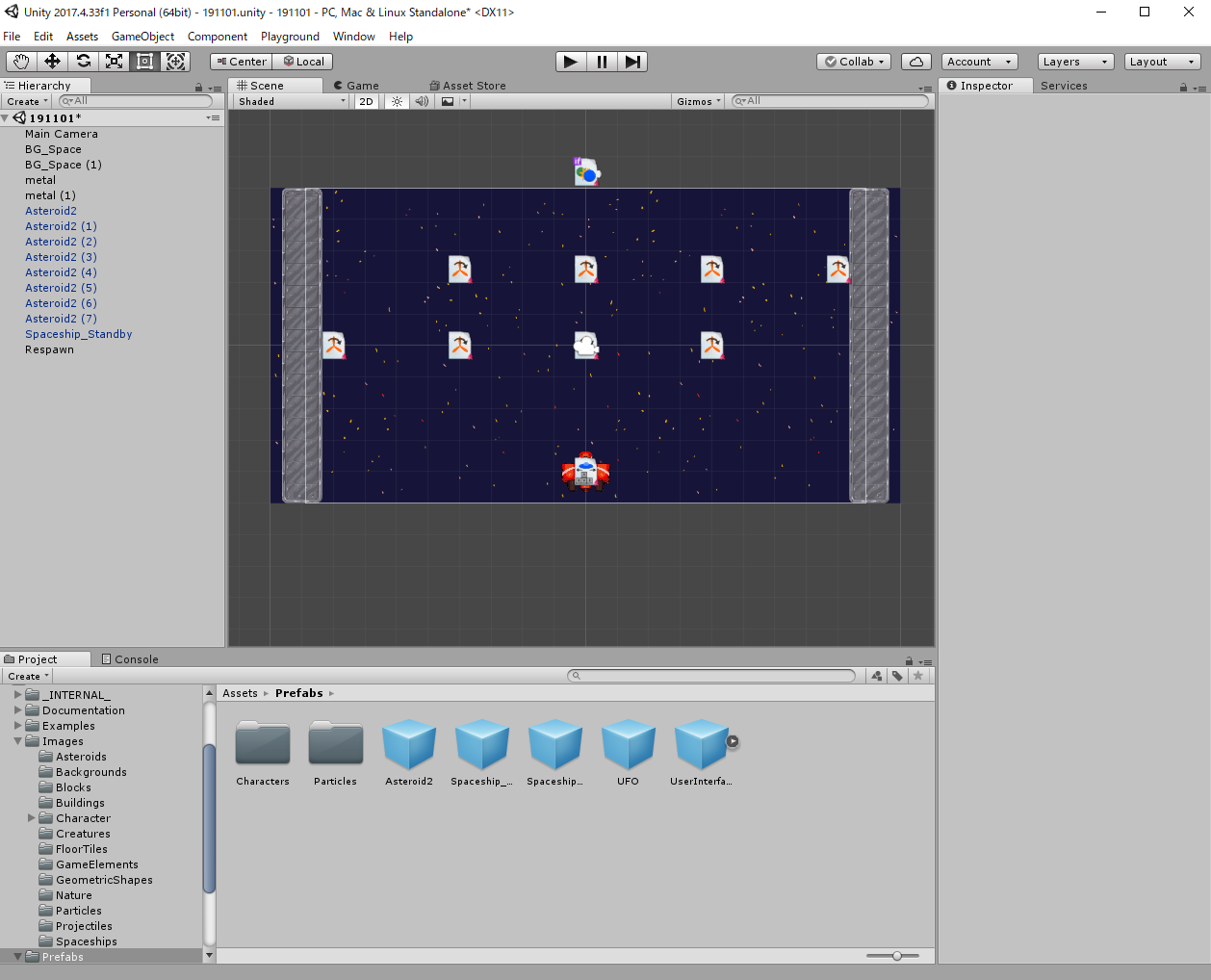
115:UFOがPrefabsにされたら、Hierarchy欄から削除します

116:Assets→PrefabsからUFOをHierarchyにドラッグ&ドロップします。これを4回繰り返します。

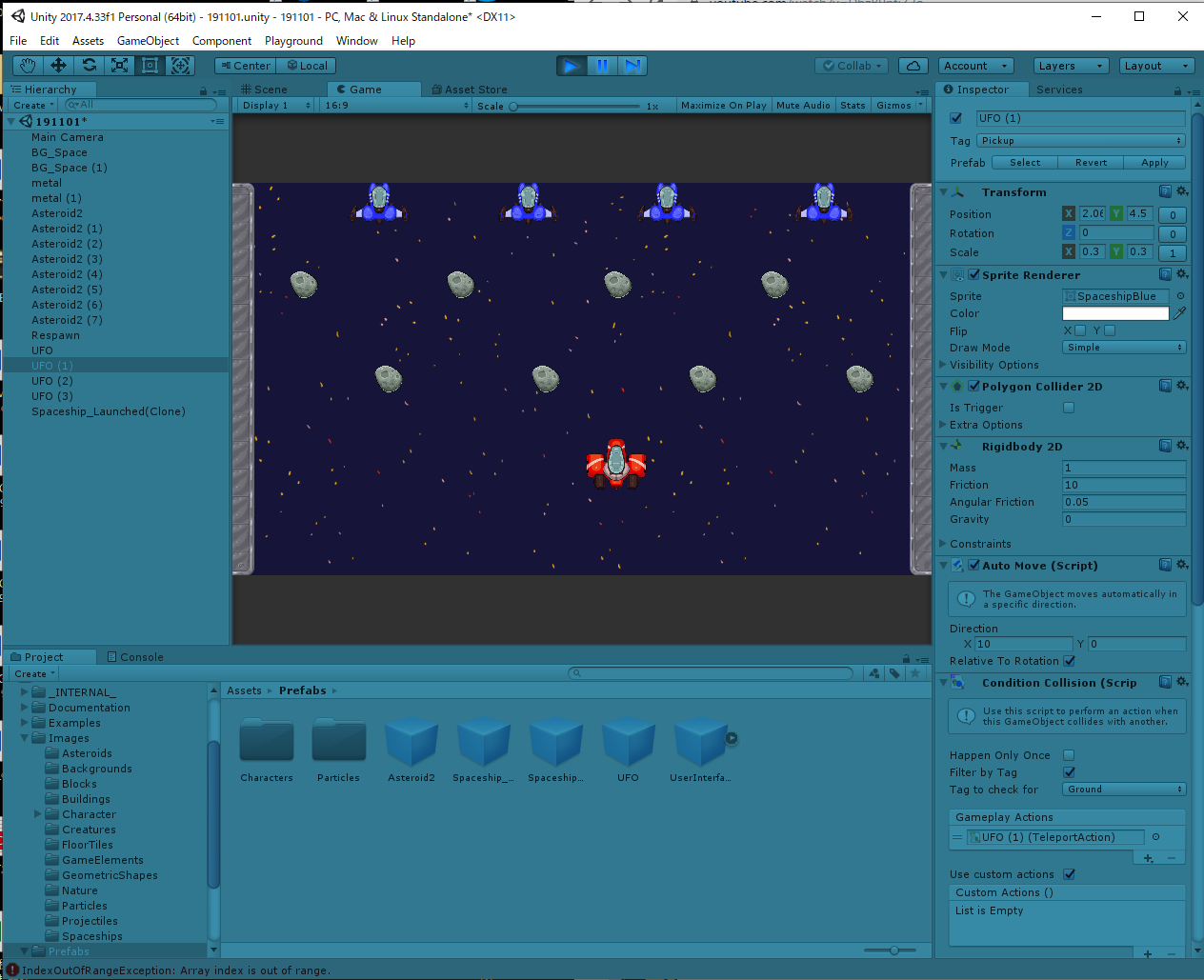
117:Hierarchy欄の4つのUFOで、Imspector→Transform→PositonのX座標とY座標を一つずつ設定します。Y座標はすべて4.5で、X座標は「-7.5」「-4」「0」「4」とします

118:再生ボタンをクリックし、ゲームがきちんと動作するか確認します
この後、余力があれば下記リンクを参考に、残機やスコアなどのUI表示、ゲームクリア画面などの表示に挑戦してみてください
https://qiita.com/kono3478/items/913387e7694b4c247d7c