EditTextの下線やカーソルの色など、どう指定すればいいか毎回忘れてしまうのでメモしておきます。
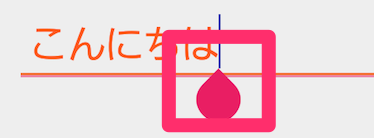
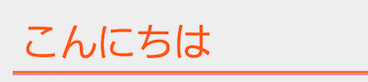
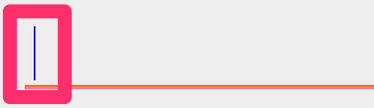
まとめ
コード
レイアウトxmlのEditTextはこんな感じです。AppCompatEditTextを使っていますが、EditTextでも同じです。
style と app:theme を両方指定しているのは、 style だけだと colorControlNormal と colorControlActivated の指定が効かないからです。
このへんは中のコードを読めていないのですが、ActivityやApplicationで指定しているテーマのスタイルが適用されてしまうようです。
<android.support.v7.widget.AppCompatEditText
android:id="@+id/edit_text"
style="@style/EditTextStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="ヒント"
app:theme="@style/EditTextStyle" />
styles.xmlはこんな感じです。ちなみに android:~ のattributesはstyleではなく直接レイアウトに指定しても適用されますが、 colorControl~ のattributesは適用されません。
<style name="EditTextStyle" parent="Widget.AppCompat.EditText">
<item name="colorControlNormal">@color/amber500</item>
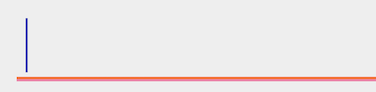
<item name="colorControlActivated">@color/pink500</item>
<item name="android:textCursorDrawable">@color/indigo500</item>
<item name="android:textColor">@color/orange500</item>
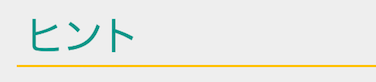
<item name="android:textColorHint">@color/teal500</item>
<item name="android:textColorHighlight">@color/purple500</item>
</style>
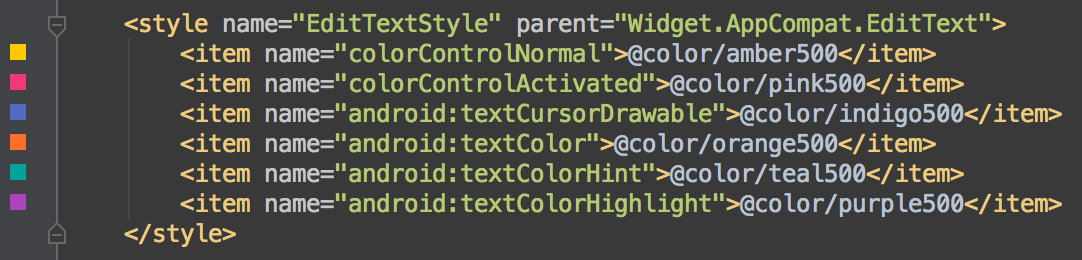
色がわかりやすいようにstyles.xmlのキャプチャを貼っておきます。
EditTextのコードを読んでstyleやthemeがどう適用されていくかを追えばもう少し詳細にわかりそうですが、とりあえずこれでだいたいの色は変更できます。