この動画で取り扱っている内容をまとめています。
記事の概要
GPTとVSCodeを使って、図やフローを作成する方法をまとめます。
環境構築
■VSCodeインストール
■VSCode拡張機能インストール
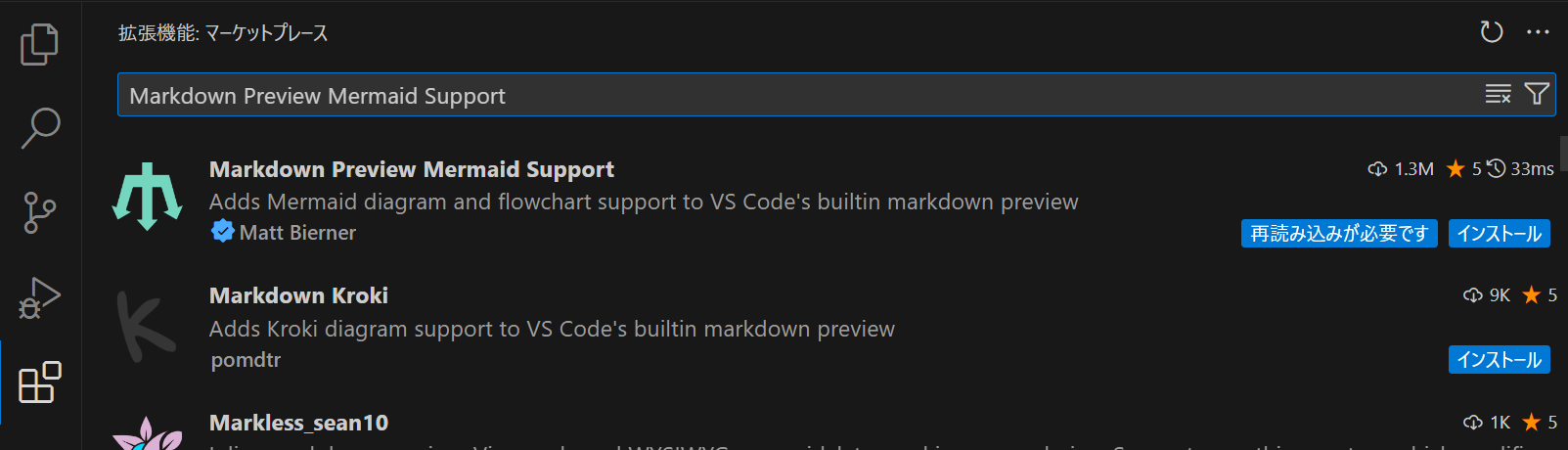
VSCodeを起動し、以下のキャプチャの一番下のアイコンを押下する。

検索窓で「Markdown Preview Mermaid Support」を検索し、インストールする。

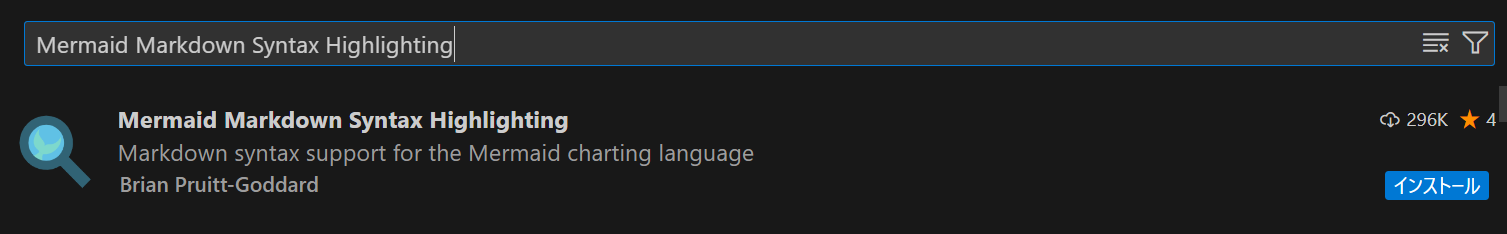
検索窓で「Mermaid Markdown Syntax Highlighting」を検索し、インストールする。

ChatGPTへのプロンプト
調べたいことや出力したいことの後に「マーメイド記法とマークダウン形式で説明してください。」を付けて、プロンプトを投げる。
■プロンプト例
入力:
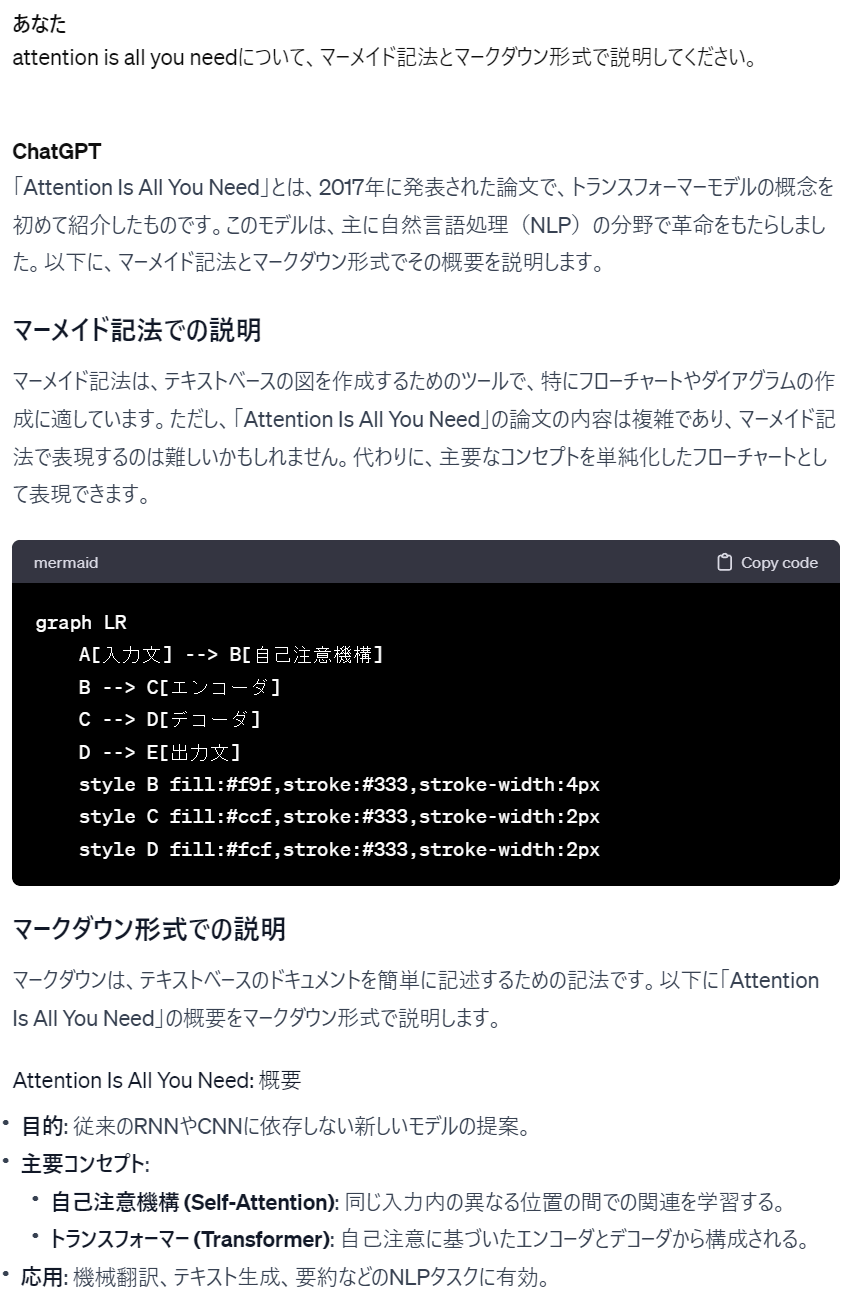
attention is all you needについて、マーメイド記法とマークダウン形式で説明してください。
出力:
VSCodeで図を可視化
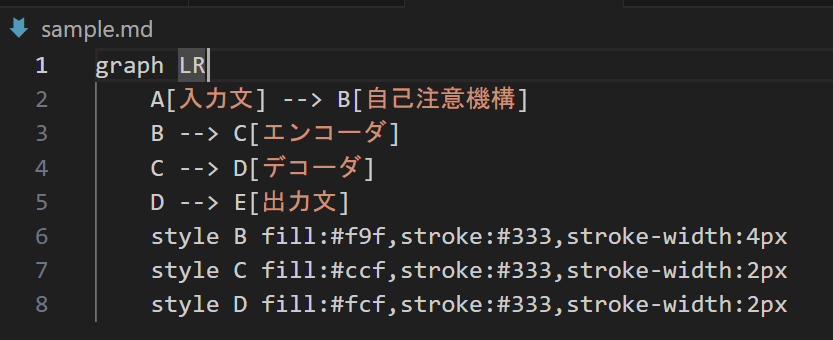
ChatGPTで出力されたこのマーメイド記法のテキストを、VSCode上で開いた「.md」拡張子のファイルにコピー&ペイストする。
graph LR
A[入力文] --> B[自己注意機構]
B --> C[エンコーダ]
C --> D[デコーダ]
D --> E[出力文]
style B fill:#f9f,stroke:#333,stroke-width:4px
style C fill:#ccf,stroke:#333,stroke-width:2px
style D fill:#fcf,stroke:#333,stroke-width:2px
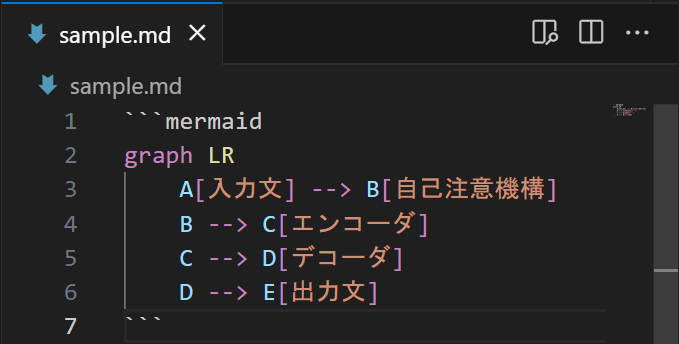
図として可視化するために、「バッククォート」×3 +「mermaid」と「バッククォート」×3でテキストを加工する。

プレビューボタンを押すと、プレビュー画面が表示され、フロー図が表示される。