1. エラー
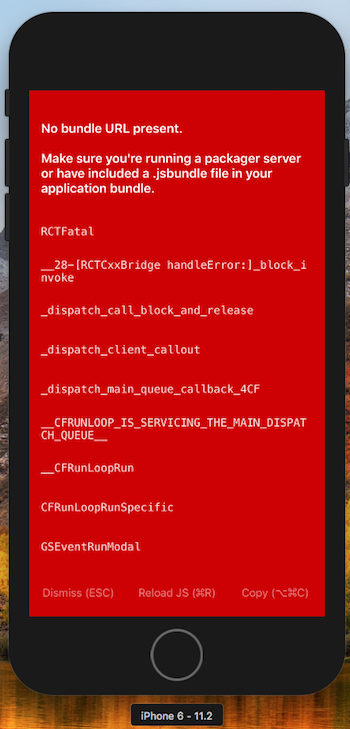
No bundle URL present.
Make sure you're running a packager server or have included a .jsbundle file in your application bundle.
RCTFatal
__28-[RCTCxxBridge handleError:]_block_invoke
_dispatch_call_block_and_release
_dispatch_client_callout
_dispatch_main_queue_callback_4CF
__CFRUNLOOP_IS_SERVICING_THE_MAIN_DISPATCH_QUEUE__
__CFRunLoopRun
CFRunLoopRunSpecific
GSEventRunModal
UIApplicationMain
main
start
!!解決策!!
- キャッシュのクリア
./node_modules/react-native/scripts/packager.sh --reset-cache
*ビルドを停止してから実行すること。
2. エラー
FAILURE: Build failed with an exception.
* What went wrong:
A problem occurred configuring project ':app'.
> SDK location not found. Define location with sdk.dir in the local.properties file or with an ANDROID_HOME environment variable.
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.
BUILD FAILED
Total time: 8.816 secs
Could not install the app on the device, read the error above for details.
Make sure you have an Android emulator running or a device connected and have
set up your Android development environment:
https://facebook.github.io/react-native/docs/android-setup.html
!!解決策!!
- Android Studioの下記の項目の設定画面のパスを確認
Appearance & Behavior > System Settings > Android
- 環境変数を定義する。
export ANDROID_HOME=/Users/userName/Library/Android/sdk (userNameは任意)
3. エラー
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:installDebug'.
> com.android.builder.testing.api.DeviceException: No connected devices!
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.
BUILD FAILED
Total time: 20.689 secs
Could not install the app on the device, read the error above for details.
Make sure you have an Android emulator running or a device connected and have
set up your Android development environment:
https://facebook.github.io/react-native/docs/android-setup.html
!!解決策!!
- 仮装端末確認(初回のみ)
android list avd
// 実行結果
Virtual Devices:
Name: Nexus_5X_API_27
Device: Nexus 5X (Google)
Path: /Users/******/.android/avd/Nexus_5X_API_27.avd
Target: Google Play (Google Inc.)
Based on: Android API 27 Tag/ABI: google_apis_playstore/x86
Skin: nexus_5x
Sdcard: 100M
- 仮装端末起動(端末起動していない時)
*android toolsの中にあるemulatorを使用する。
android/sdk/tools/emulator
./emulator @Nexus_5X_API_27