事象
reactで作成したwebアプリケーションから、node-redで作成したAPIにアクセスすると下記のエラーが出る。
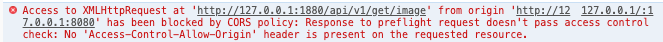
Access to XMLHttpRequest at 'http://127.0.0.1:1880/api/v1/get/image' from origin 'http://127.0.0.1:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
対応1
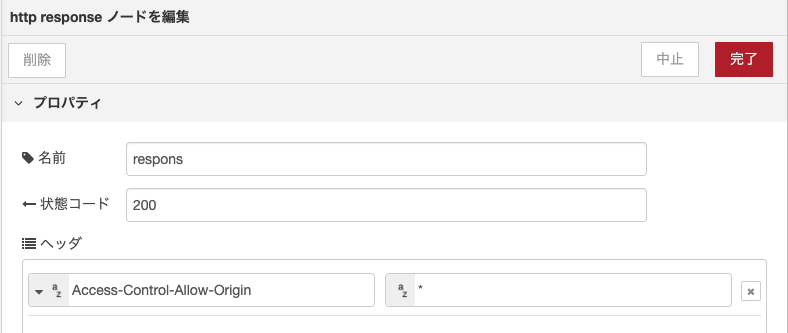
Http responseのHeaderに"Access-Control-Allow-Origin": "*"を追加

エラーは解消されませんでした。
対応2 (解決)
node-redの「setting.js」の「httpNodeCors」をコメントアウト解除
setting.jsのパス: /Users/{ユーザー名}/.node-red/settings.js
*macのPCでnpmでグローバルにインストールした場合

解決しました!
参考