はじめに
IBM Observability Instanaは、APM(Application Performance Management)およびObservabilityを実現するIBMソリューションです。
今回はこの中の1機能である「カスタムダッシュボード」を作成してみたいと思います。
イントロダクション
以下にこのハンズオンの概要を示します:
- 目的: Instanaのカスタムダッシュボード機能の概要、使いどころについて学ぶ。
- 対象: Instanaのユーザー様、これからInstanaの導入を検討されている方。
-
前提条件:
- Instanaのアプリケーション・モニタリングやイベント機能など、基本的な機能について理解していること。
- SLO監視の概要が分かること。
- 所要時間:20分
カスタムダッシュボード機能とは?
概要
Instana標準装備のダッシュボード(アプリケーション・モニタリング、インフラストラクチャ・モニタリング、Webサイト・モニタリング etc...)をカスタマイズして、自分好みのダッシュボードを作成できる機能です。
Instana には、以下の3つのカスタム・ダッシュボード・オプションが用意されています。
<カスタムダッシュ・ボードオプション>
- Instanaで取得したデータをベースにカスタム・ダッシュボードを作成する。(今回のハンズオン対象はこちら)。
- Grafana プラグインを活用して、より高度なダッシュボードを作成する。
- REST APIを用いてダッシュボードを作成。
カスタム・ダッシュボードの構成要素
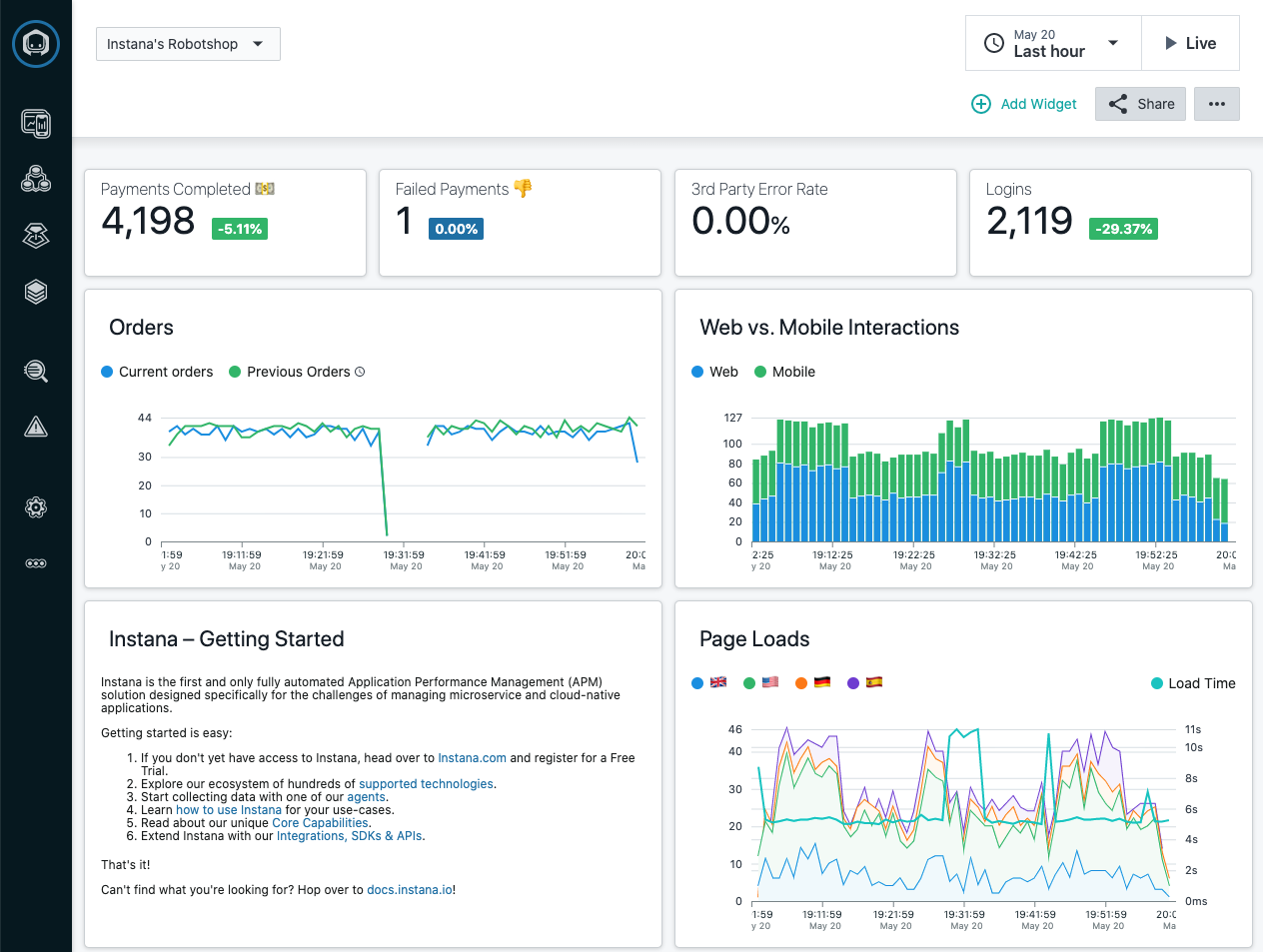
1つのカスタム・ダッシュボードの中に複数のウィジェットを持つことができます。ウィジェットとは、以下キャプチャ内のグラフや表、1つ1つのことを指しています。「Orders」「Web vs Mobile Interactions」「Page Load」 など、それぞれが「ウィジェット」になります。
カスタム・ダッシュボードの使いどころ
以下のようなケースでカスタム・ダッシュボードをお使いいただけます。
- システムの全体感やビジネス/システム関連のKPI*に焦点を当てて監視したい。
- *例:Webサイトにおけるコンバージョン率、システムの稼働率など。
- 特定のデータに、より迅速にアクセスできるようにしたい。
カスタム・ダッシュボードの作成
今回は"Qoute Of the Day"と呼ばれるサンプルアプリケーションのカスタム・ダッシュボードを一緒に作ってみましょう。
1. Instana環境へのアクセス
お手元のInstana環境にアクセスし、TOPページを開きます。
2. カスタムダッシュボードの作成
画面左上の「Instana ▼」というプルダウンをクリックします。「新規ダッシュボードの作成」画面が開くので、任意のダッシュボード名を付けてください。今回は「<ご自身の苗字>_dashboard」(例:furukawa_dashboard)」という名前にします。最後に「作成」ボタンをクリックしてください。
3. 以下のような空のダッシュボードが作成されます。
4. ウィジェットの作成
ダッシュボードの中に「ウィジェット」を追加していきます。画面右上の「+ ウィジェットの追加」ボタンをクリックしてください。
5. ウィジェットの種類を選択/作成します。今回は以下3つのウィジェットを作成してみます。
- 「SLOウィジェット」: SLO監視のためのウィジェットを作成します。
- 「グラフ:円」: 今回は「Instanaで検知されたイベントの総数およびその内訳を表示するグラフ」を作成します。
- 「グラフ:時系列」: 今回は「アプリケーション性能に問題があるサービスTOP5」を表示するグラフを作成します。
6. 「SLO ウィジェット」の作成
1. 手順5の「ウィジェットの追加」画面の左メニューから「SLO」を選択し、「次へ」をクリックします。
2. 「SLOの構成」セクションで以下の項目を設定します。
入力必須項目を記入していきます。以下、3つ目の「サービス・レベル指標」が未登録の場合は、こちらを先に登録することをお勧めします。必須項目2つ目のアプリケーション・パースペクティブ:qotdを入力した後、手順6-3に進んでください。(当該項目を設定して始めて「SLI管理」ボタンが活性化されます。)
- SLOタイプ:アプリケーション
- InstanaにWebサイト/アプリケーションいずれも登録済みの場合のみ、この欄が表示されます。片方しか登録していない場合は、この欄は表示されないので、無視して次の項目に進みます。
- アプリケーション・パースペクティブ:qotd
- サービス・レベル指標:デフォルトで使用できる指標がないので、まずは指標(SLI)を作成します。SLI作成については次の手順6-3で後述します。
- SLO ターゲット:99.99%
- 時間枠:動的時間枠
- ウィジェット名:「<ご自身の苗字>_SLOウィジェット」(例:furukawa_SLOウィジェット)
3. SLIを作成します。
「ウィジェットの追加 - SLO」画面の「サービス・レベル指標」欄にある「SLI管理」ボタンをクリックします。
4. 「SLI管理」画面右上の「+ SLIの作成」ボタンをクリックし、必要項目を入力します。
以下の値を設定します。
「SLI カスタマイズ」セクション
- 名前:「<ご自身の苗字>-apicall-success-rate」(例:furukawa-apicall-success-rate)
- タイプ:「イベントベース」
「SLI エンティティー」セクション
- 境界:インバウンドの呼び出し
- 非表示の呼び出し:デフォルトのまま
- 「良好なイベント」セクション:「+ フィルターの追加」を選択し、以下を入力してください。
- フィルター:「HTTP」 > 「Status」 > 「200」
- 「不良イベント」セクション:「+ フィルターの追加」を選択し、以下を入力してください。
3. 最後に「作成」をクリックします。これでSLIの登録が完了です.
4. 手順6-2「SLOの構成」セクションに戻り、残りの必須項目もガイドに従って入力してください。入力後、設定に問題がないことを確認し「作成」を押してください。
5. 無事、SLOウィジェットが作成されました。

Note
その1. 以下に各種設定項目の概要を記載します。
- SLOタイプ:Instanaで設定した「アプリケーション(アプリケーション・パースペクティブ)に対してSLO監視するのか、あるいは「Webサイト」に対してSLO監視をするのかを決めます。前者の場合、エンドユーザのインターネット接続不良など、エンドユーザ側の環境依存の問題は除外してSLOが測定されます。後者の場合、エンドユーザのインターネット接続不要など、アプリケーション提供者側から制御できない問題も数値に反映されてしまいますが、より正確なSLOを把握することができます。
- アプリケーション・パースペクティブ(or Webサイト):どのアプリケーション・パースペクティブ or Webサイトに対してSLO監視を行うかを定義します。
- サービス・レベル指標:SLIはSLO達成のための指標です。例えば、レスポンスタイムxx秒以内、エラー率0.05%以内などといった指標を定義、設定します。
- SLO ターゲット:SLOの数値そのものです。例えば、SLAが99.95%の場合は、SLOは99.99%などと設定します。一般的にSLAよりもSLOを高めに設定します。
- 時間枠:次の3種類があります。
- 「動的時間枠」
- 「ローリング時間枠」
- 「固定時間間隔」
その2. Instanaで定義できるSLIの種類
InstanaのSLIは、Instanaで定義された「Webサイト」あるいは「アプリケーション・パースペクティブ」に対して作成できます。また、「イベントベース」「時間ベース」の2種類のSLIタイプを選択できます。整理すると以下です。
- 「Webサイト」用 SLI - イベントベース:指定したスコープに対するリクエストの成功/失敗件数などを計測します。
- 例:HTTPステータスコード2xxもしくは5xxの件数を計測。 - 時間ベース:当該Webアプリケーションの「ビーコン・エラー率」「ビーコン期間」を計測します。 - 「アプリケーション・パースペクティブ」用 SLI - イベントベース:当該アプリケーション・パーペクティブのHTTPリクエストの成功/失敗件数などを計測します。 - 例:ステータスコード2xxもしくは5xxの件数を計測します。 - 時間ベース:当該アプリケーション・パーペクティブの「待ち時間」「呼び出し数(リクエスト数)」「エラー率」「エラーのある呼び出し数(リクエスト数)を計測します。
-----
7. 「グラフ:円」ウィジェットの作成
1. 「<苗字>-Dashborad」画面右上の「+ ウィジェットの追加」ボタンをクリックします。遷移先の画面の左メニューから「グラフ:円」を選択し、「次へ」をクリックします。
2. 以下の項目を設定します。今回のハンズオンでは、以下の設定値を利用します。
「データ・セット」セクション (1つ目)
- データ・ソース:イベント
- データ・セット > 照会:「event.severity:warning」「event.severity:critical」
- メトリック:イベント数(デフォルトのまま)
- 集約:個別の数(デフォルトのまま)
- 名前:「苗字-イベント数」
- その他の項目はデフォルトの設定値で構いません。
「データ・セット」セクション (2つ目)
グラフ表示したときの、グラフの色を設定します。今回はデフォルトの色のままにします。
「データ・表示」セクション (3つ目)
フォーマッター:表示形式を選択します。今回は「数値:例:42」を選択します。
「ウィジェット名」セクション(4つ目)
名前:任意の名前を付与します。今回は「<苗字>-イベント総数と内訳」とします。
「プレビュー」セクション (4つ目)
今回作成する円グラフのプレビューを確認します。問題なければ「作成」をクリックしてください。
*該当するデータがない場合は「表示可能なデータがありません」と表示されますが、無視して続けてください。
3. ダッシュボード画面左上の「変更の保存」をクリックしてください。 (忘れがちなので忘れずに!)

「グラフ:円」ウィジェット(Instanaで検知されたイベントの総数およびその内訳に関するグラフ)の作成が完了です。
Tips:データが表示されない場合は、画面右上の「タイムスパン」を変更することで表示される場合があります。(そのタイムスパン内でイベントが発生していればデータが表示されます。)これは手順6-2の「時間枠」で「動的時間枠」を設定しているためです。
8. 「グラフ:時系列」ウィジェットの作成
1. 「<苗字>-Dashborad」画面右上の「+ ウィジェットの追加」ボタンをクリックします。遷移先の画面の左メニューから「グラフ:時系列」を選択し、「次へ」をクリックします。
2. 以下の項目を設定します。今回のハンズオンでは、以下の設定値を利用します。
「データ・セット」セクション (1つ目)
- データ・ソース:「アプリケーション(トレースと呼び出し)
- メトリック:「待ち時間」
- 集約:「99パーセンタイル」
- フィルター:「Kubernetes > Namespace > qotd」
- グループ:「グループの追加」> 「Service > Name > qotd」
- タイムシフト:off(デフォルトのまま)
- 潜在的な問題:off(デフォルトのまま)
「軸の構成」セクション (2つ目) - グラフ:「待ち時間」
- フォーマッター:「待ち時間。例:< 1ミリ秒」
- 最小:ブランクでOK(自動で調整されます。)
- 最大:ブランクでOK(自動で調整されます。)
「ウィジェット名」セクション (3つ目)
名前:任意の名前を付与します。今回は「<苗字>-アプリケーション性能に問題があるサービスTOP5」とします。
「プレビュー」セクション (4つ目)
今回作成する折れ線グラフのプレビューを確認します。問題なければ、「作成」をクリックしてください。
3. ダッシュボード画面左上の「変更の保存」をクリックしてください。 (忘れがちなので忘れずに!)
これで「グラフ:時系列」ウィジェット(アプリケーション性能に問題があるサービスTOP5に関するグラフ)の作成が完了です。
3つ全てのウィジェットの作成が完了しました。今回のカスタムダッシュボード作成はこれでおわりですが、他にも色々なダッシュボードが作成できるので、ぜひトライしてみてください!