Flutterでアプリ開発をするためには、環境構築が必須ですが、
自分のWindows10の調子が悪く、2週間で4回も環境構築を行いました。
そのため、WindowsでのFlutter環境構築はお手のものです!
この記事ではWindowsでのFlutter環境構築の手順を記載します。
目次
- 前提条件
- Flutter SDK をインストール
- 環境変数設定
- Android Studio セットアップ
- Android Studio インストール
- Android Studio 初期設定
- Android Studio に Flutter プラグインインストール
- Android 設定
- cmdline-tools をインストール
- ライセンスを承認する
前提条件
Windows 10 Pro 64bit
プロセッサ:Intel Core i7
※Chrome と VSCode はインストール済み
Flutter: 3.0.0-stable
Android Studio: Chipmunk 2021.2.1 for Windows 64-bit
Visual Studio: Community 2022 (17.2.1)
Flutter SDK をインストール
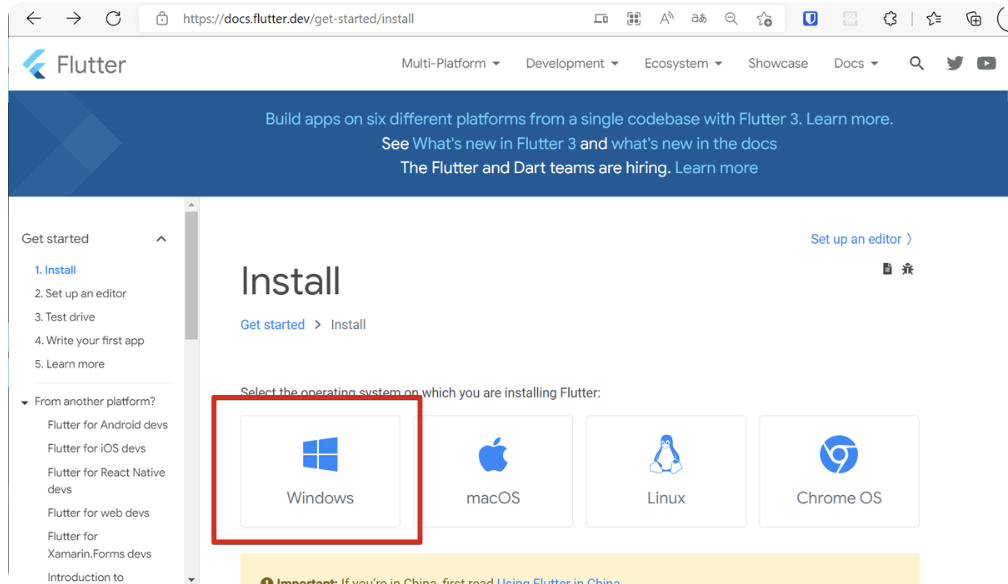
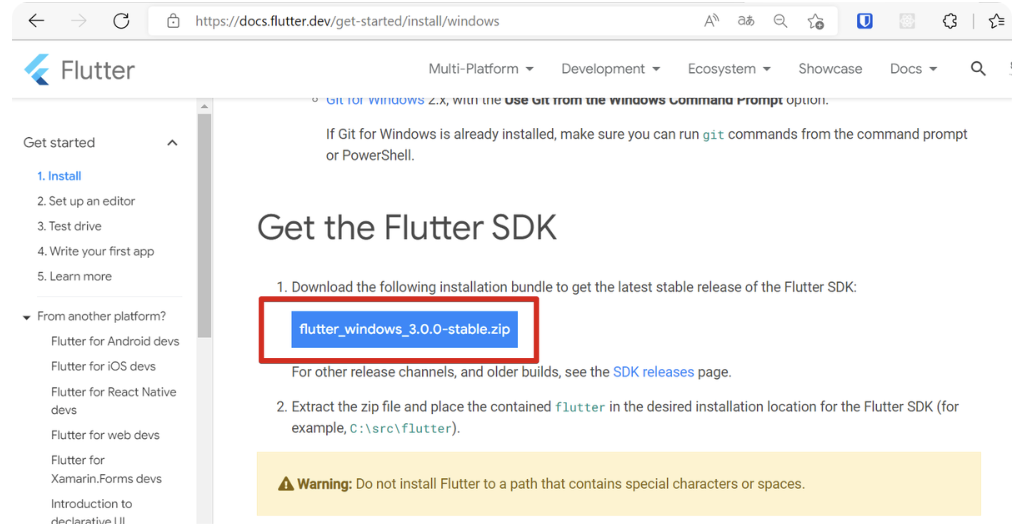
まずは Flutter の SDK をダウンロードします
DLサイト => https://docs.flutter.dev/get-started/install
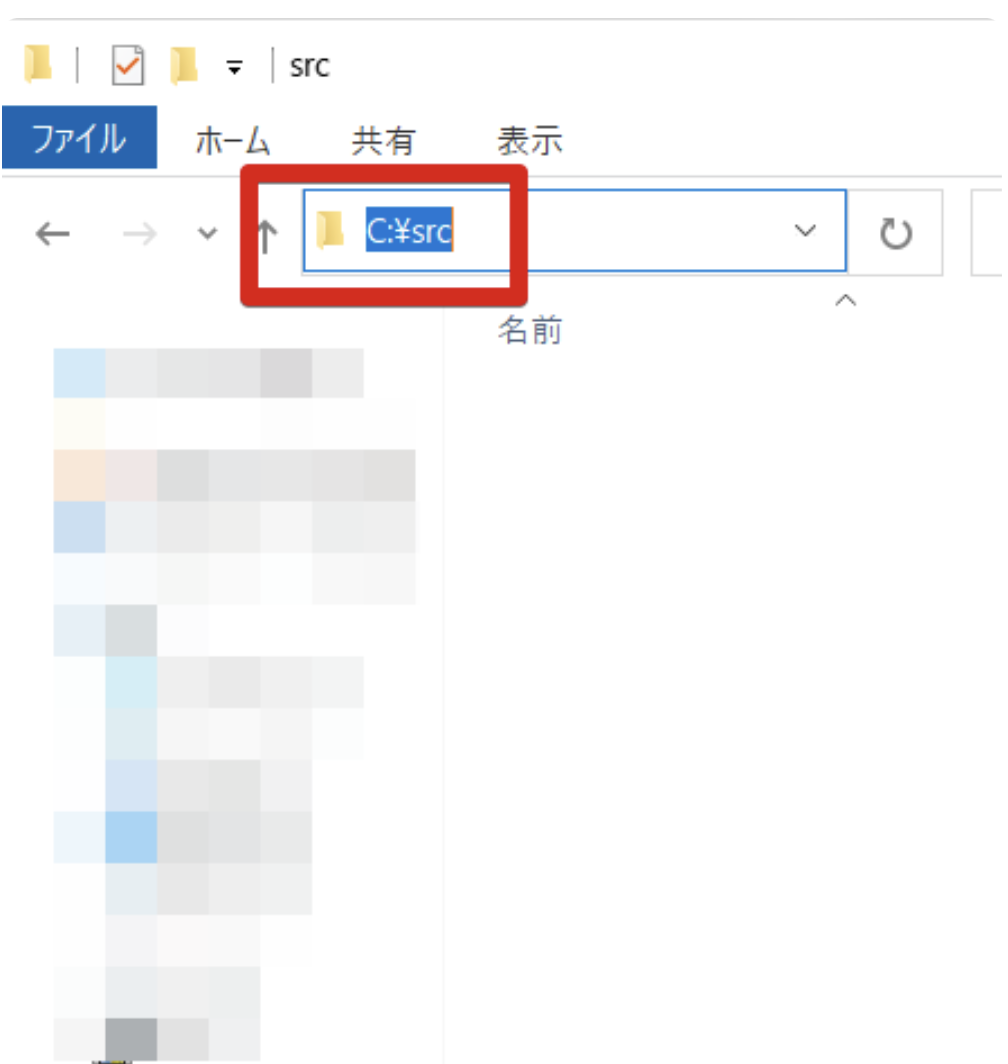
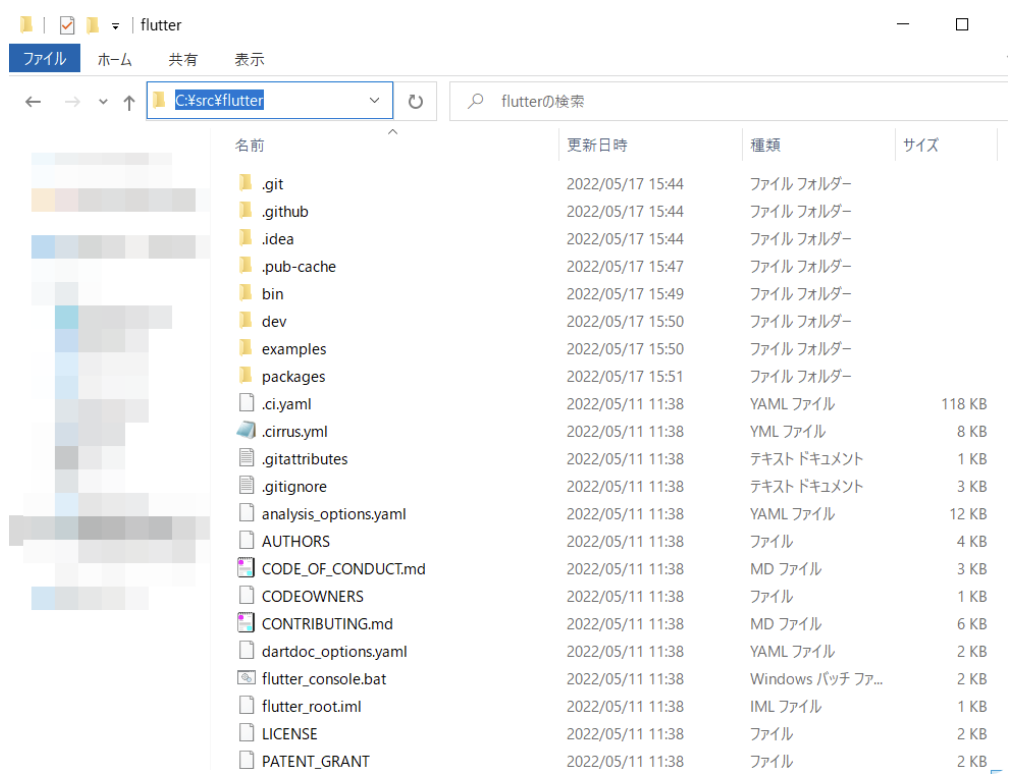
ダウンロードした zip ファイルを解凍して、 c:\src に配置する

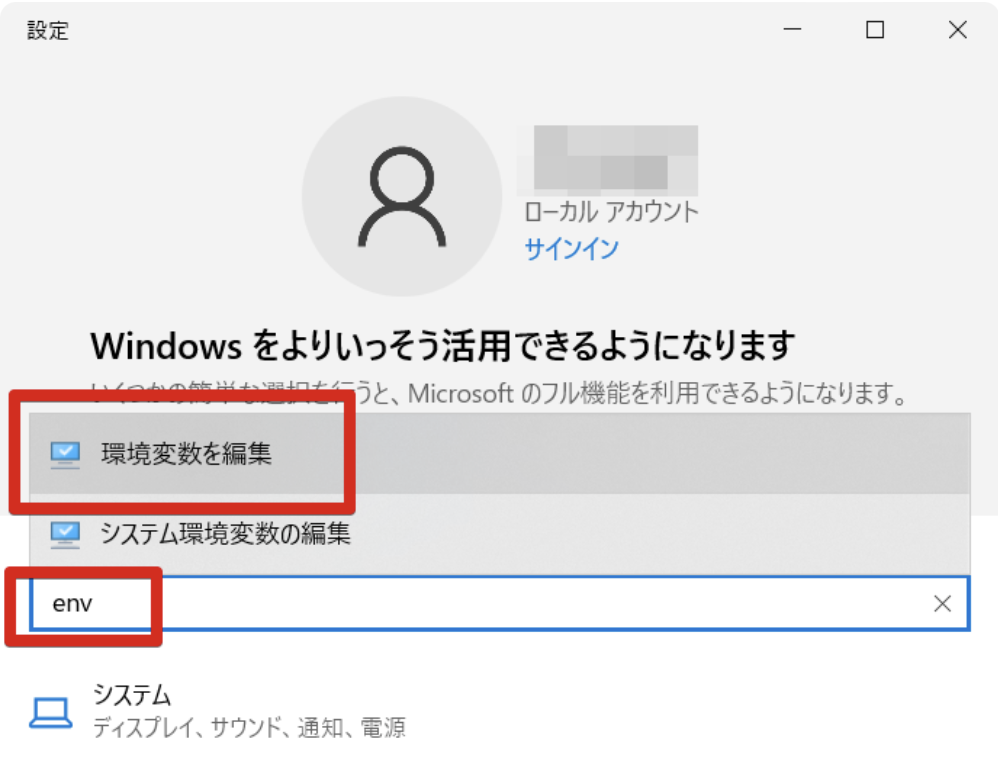
環境変数設定
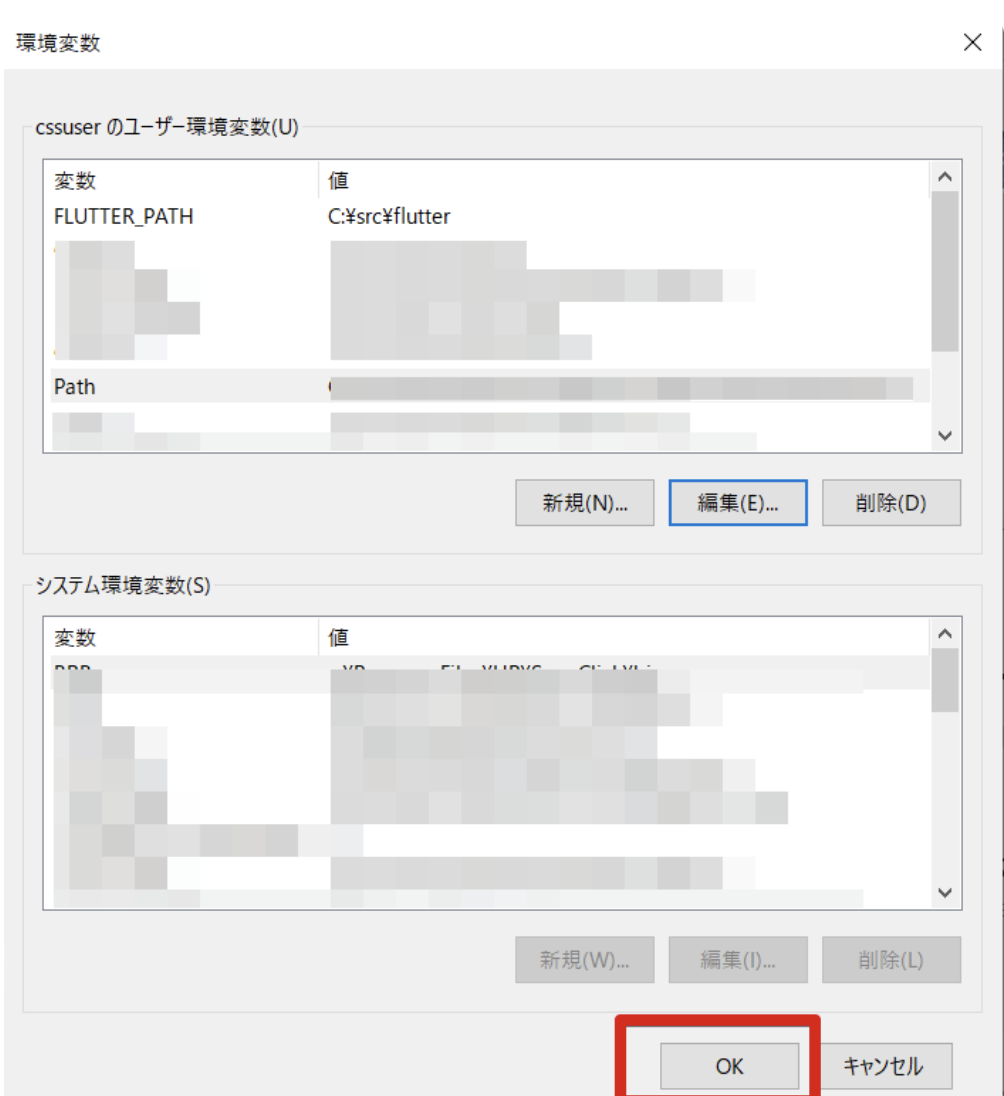
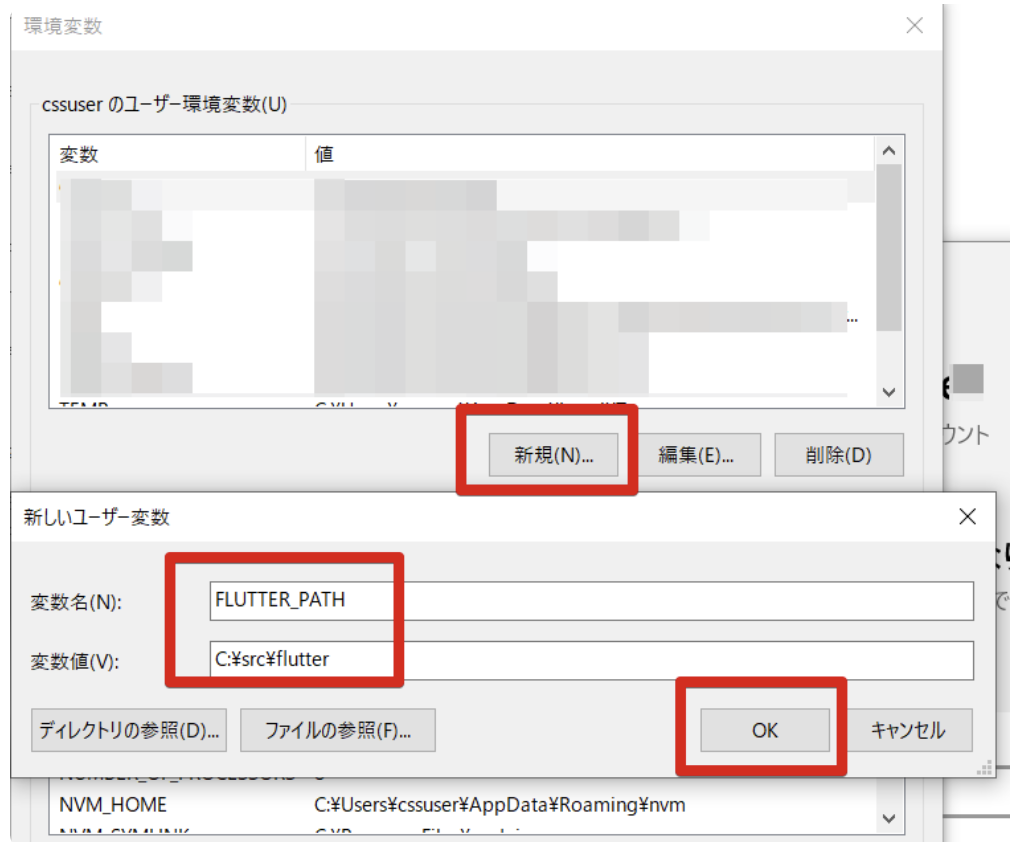
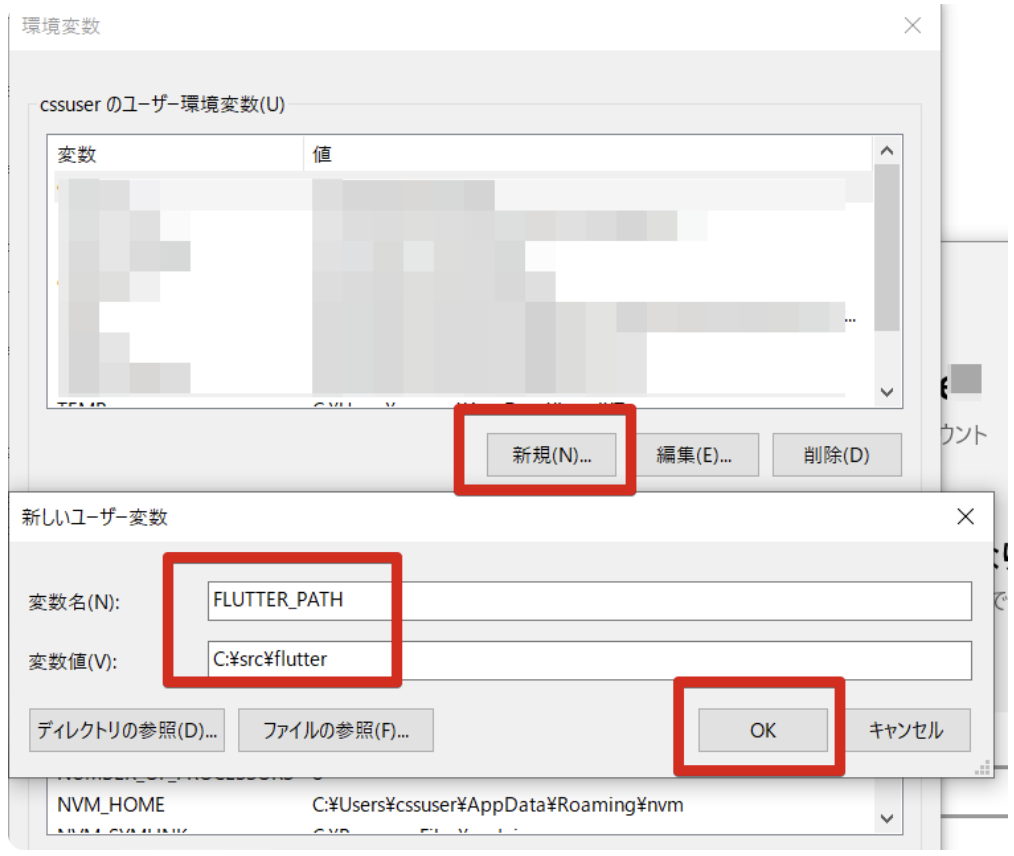
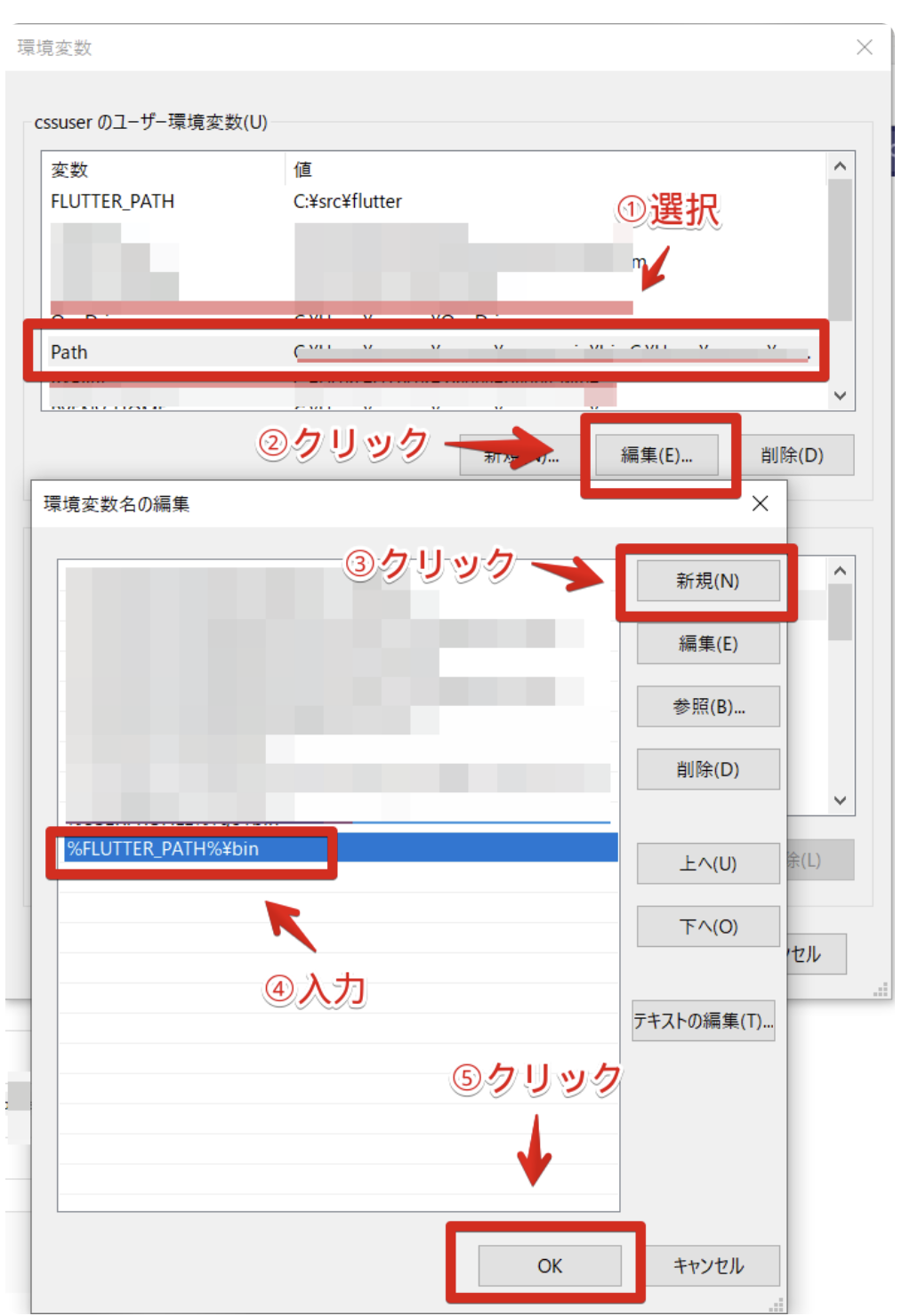
「新規」 => 新しいユーザー変数 で以下を登録し、「OK」をクリックします

変数名: FLUTTER_PATH
変数値: C:\src\flutter

「Path」を選択し、「編集」をクリック => 「新規」をクリック => 「%FLUTTER_PATH%\bin」を追加 => 「OK」をクリックして登録します

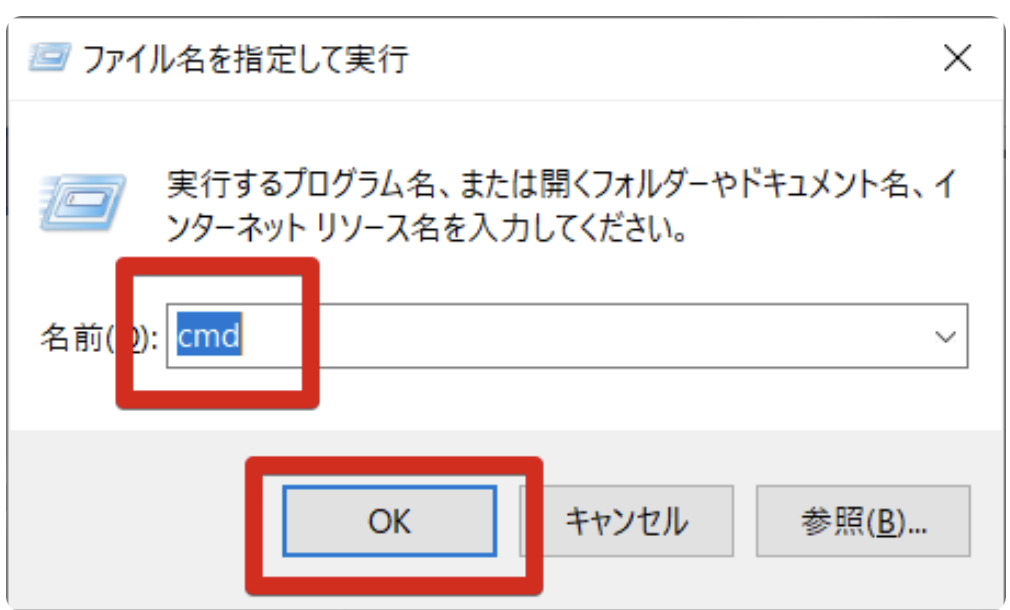
Windows + R で「cmd」を入力し、コマンドプロンプトを開きます

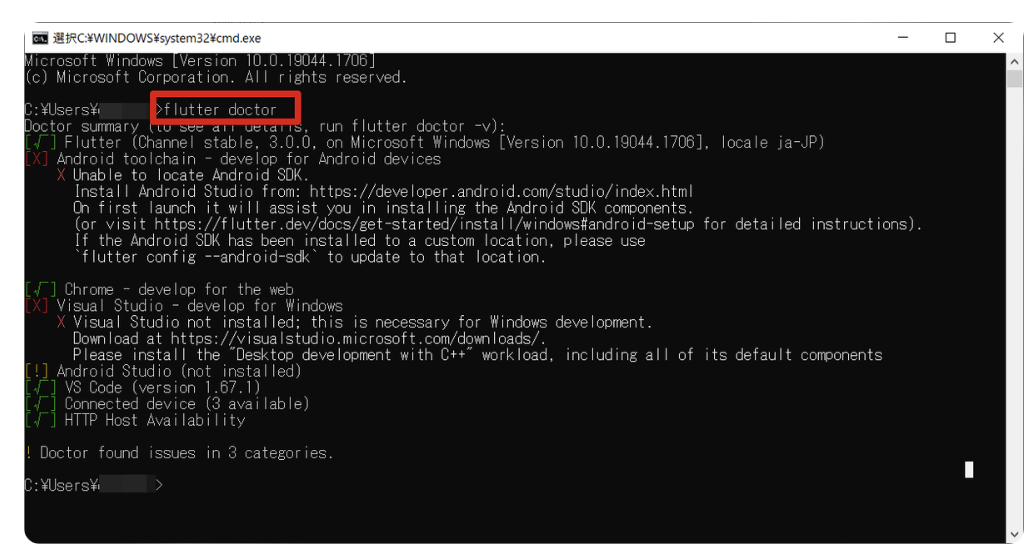
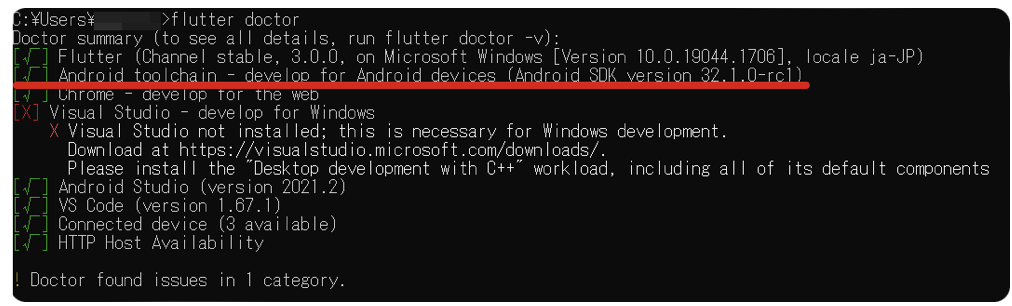
「flutter doctor」コマンドを実行して、結果が出力されれば OK です

Android Studio セットアップ
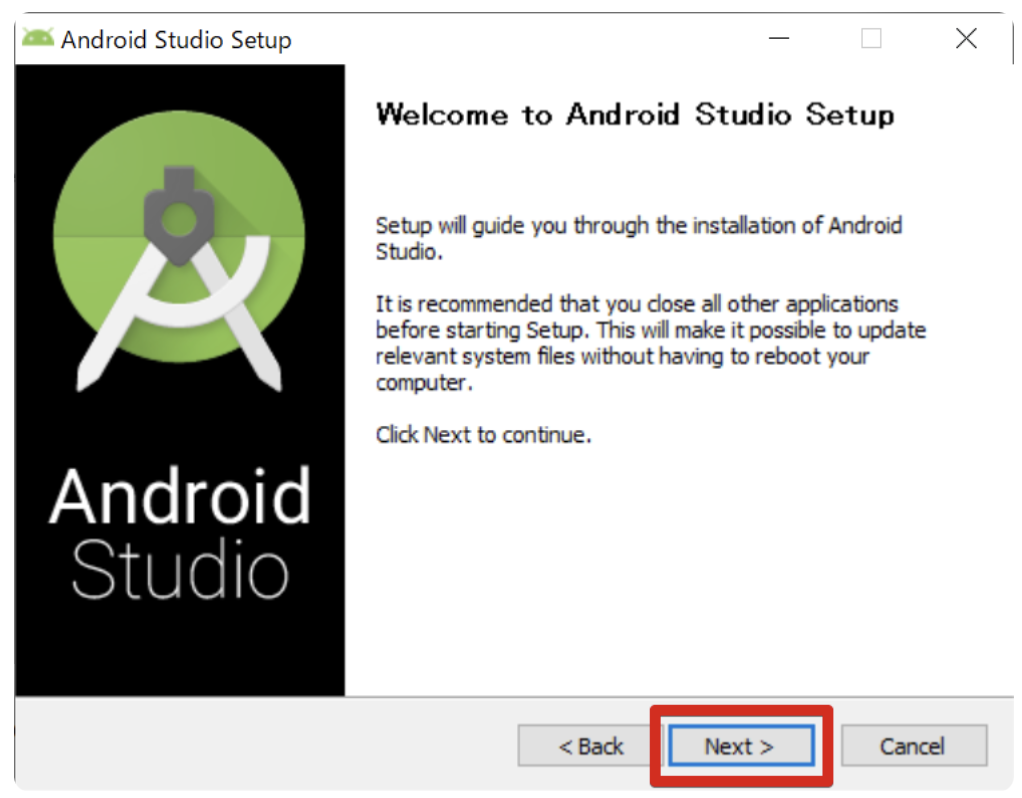
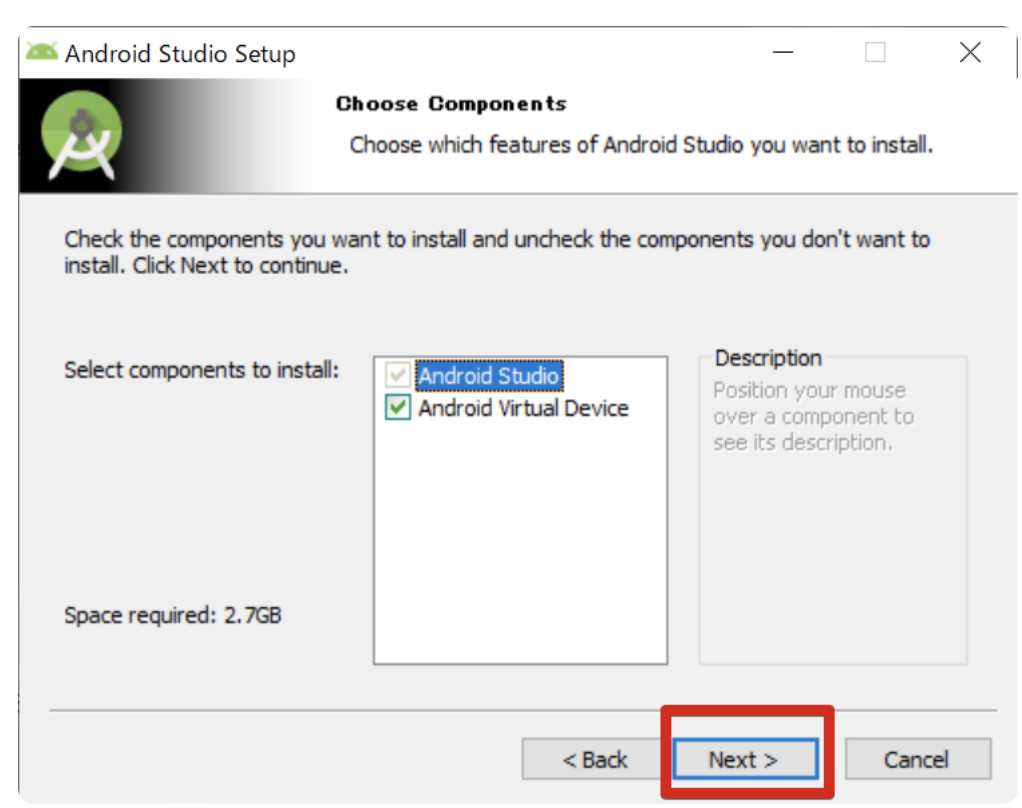
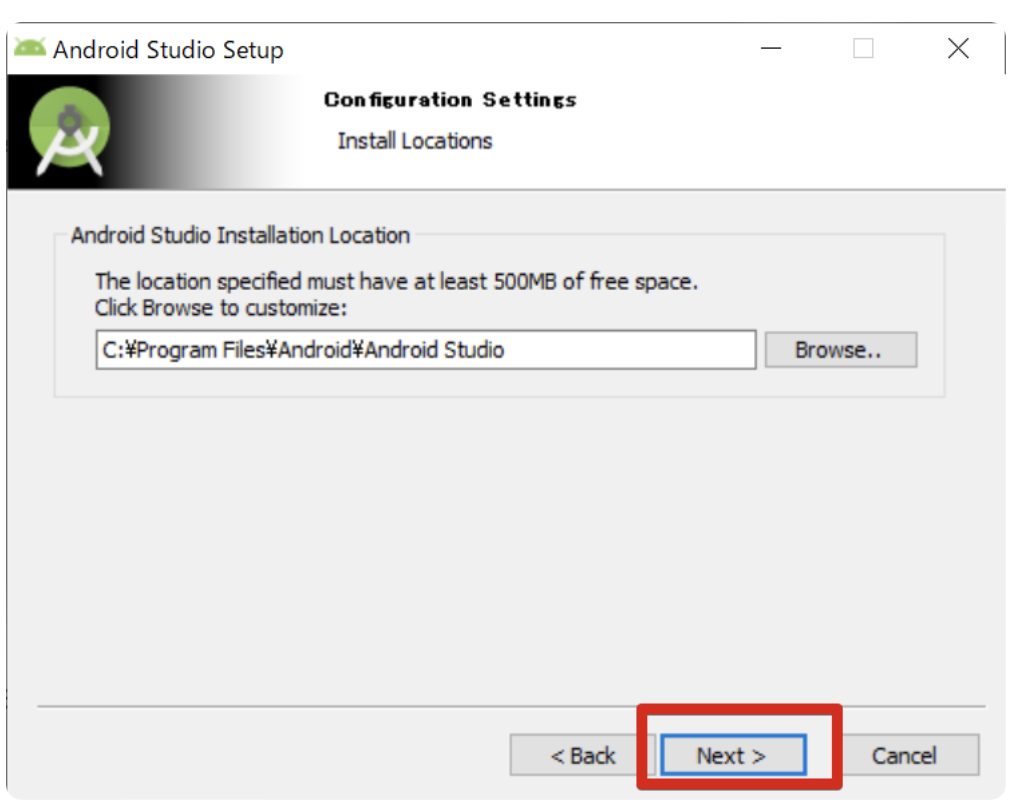
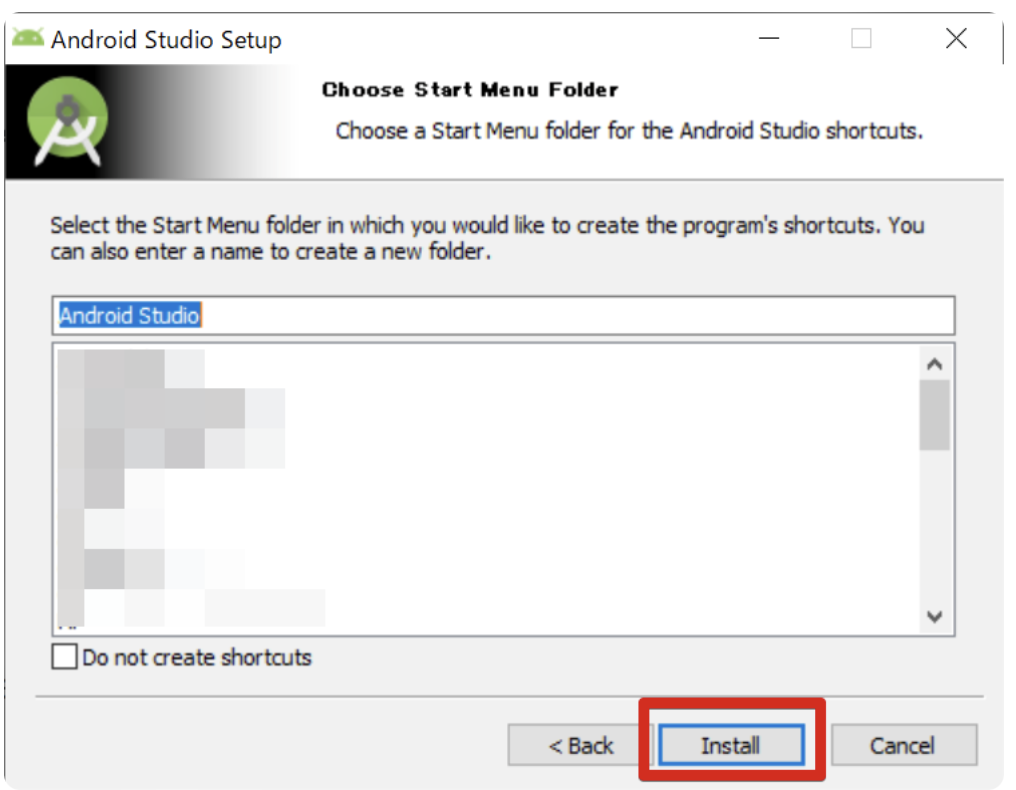
Android Studio インストール
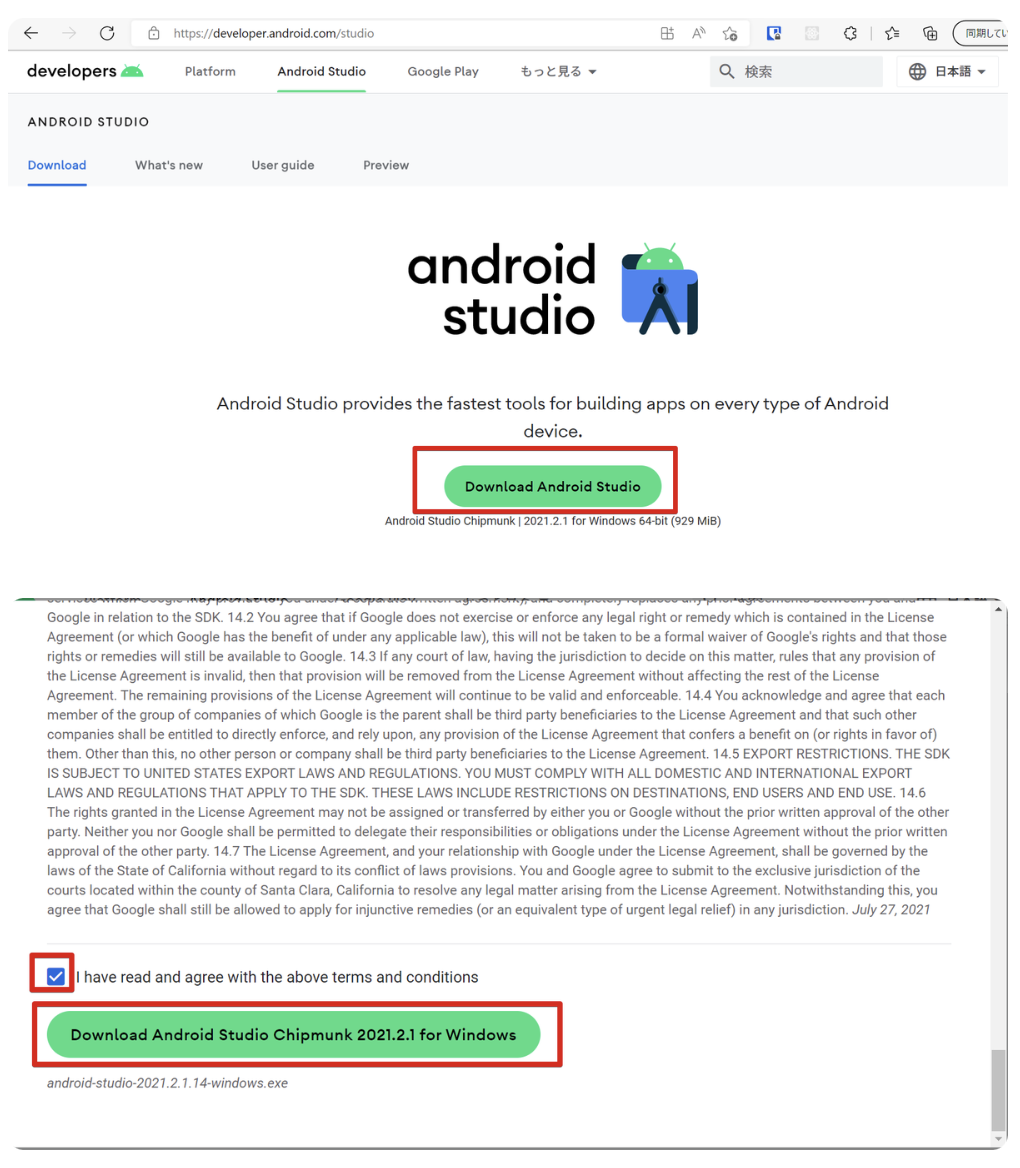
Android Studio をダウンロードします
DLサイト => https://developer.android.com/studio

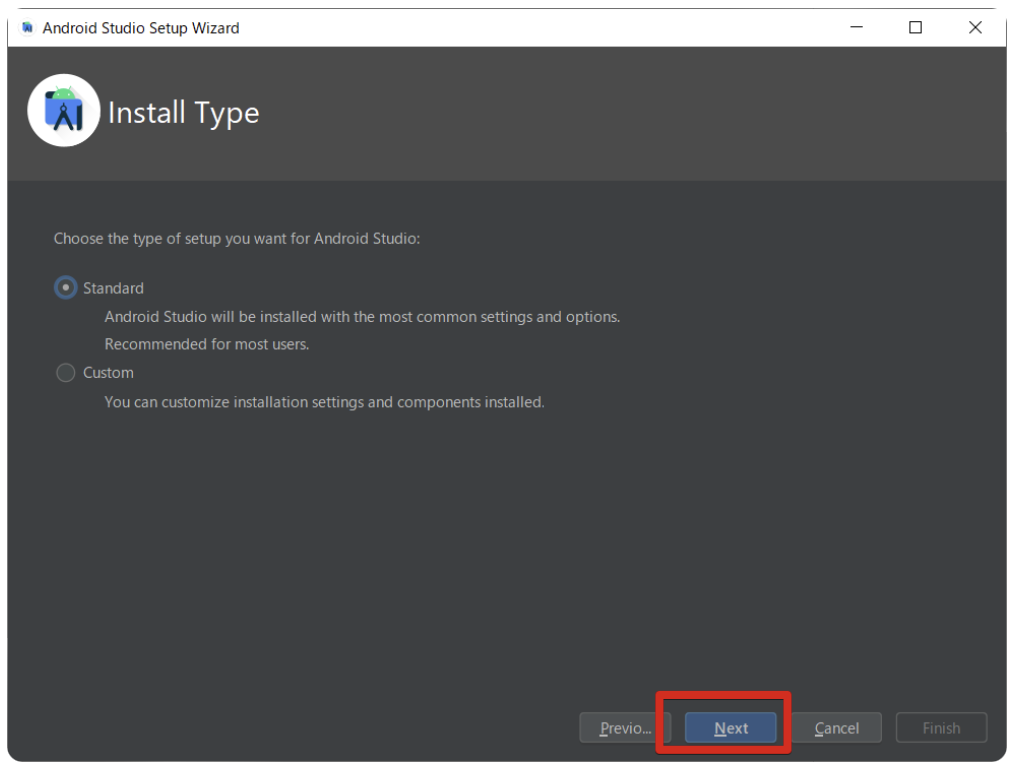
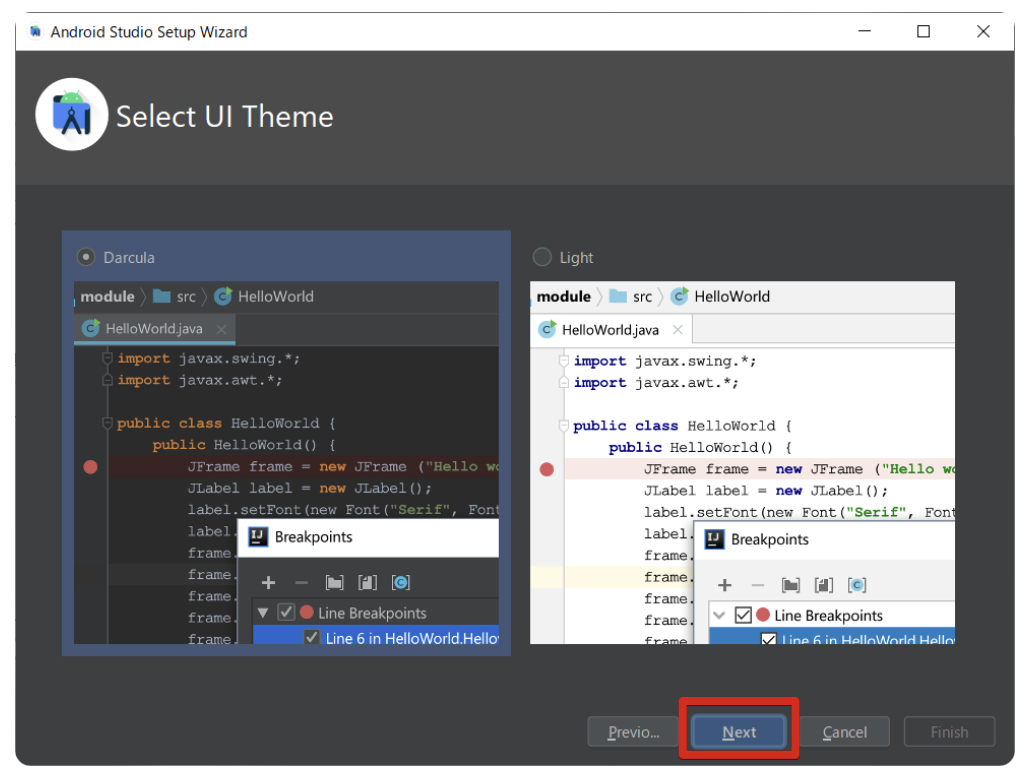
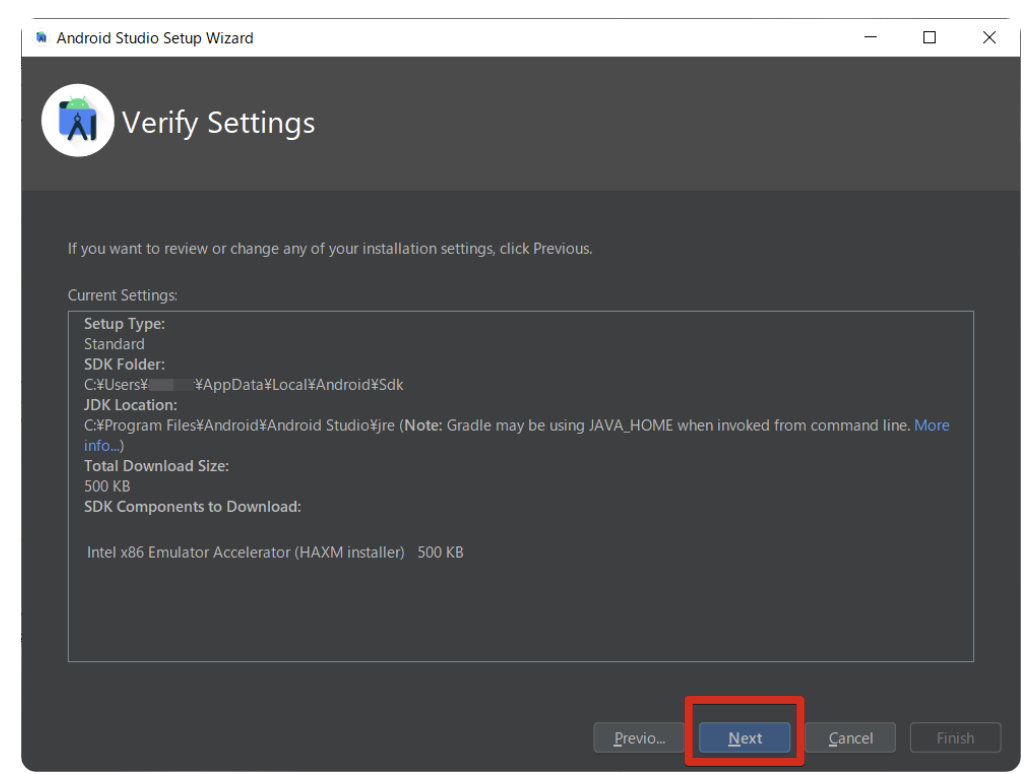
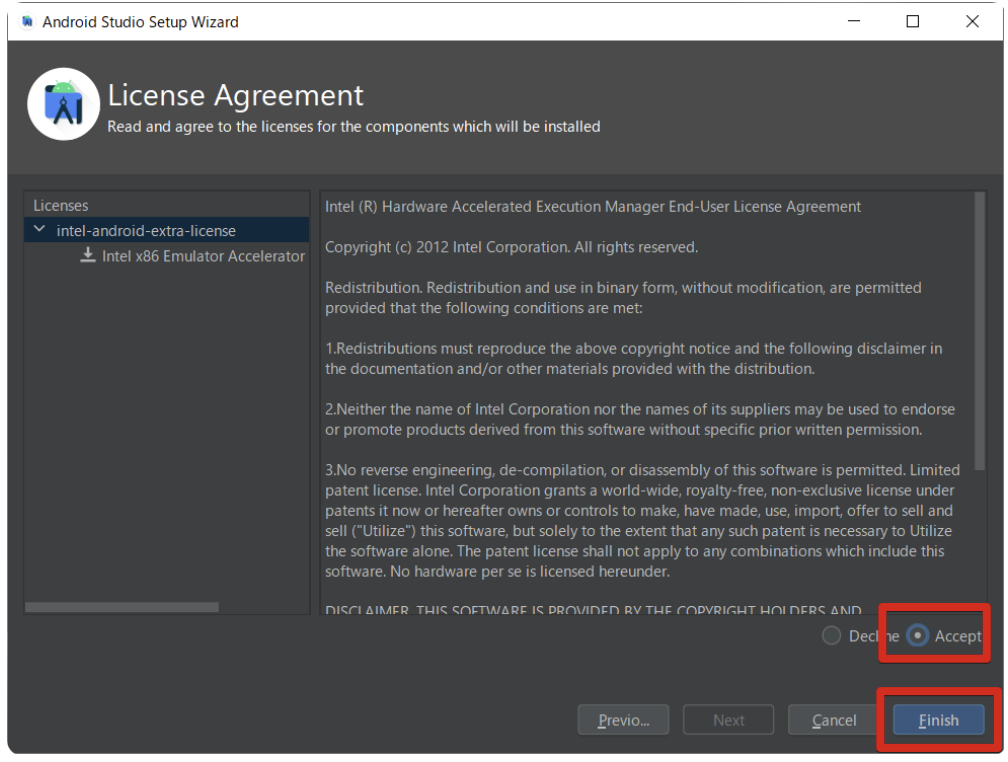
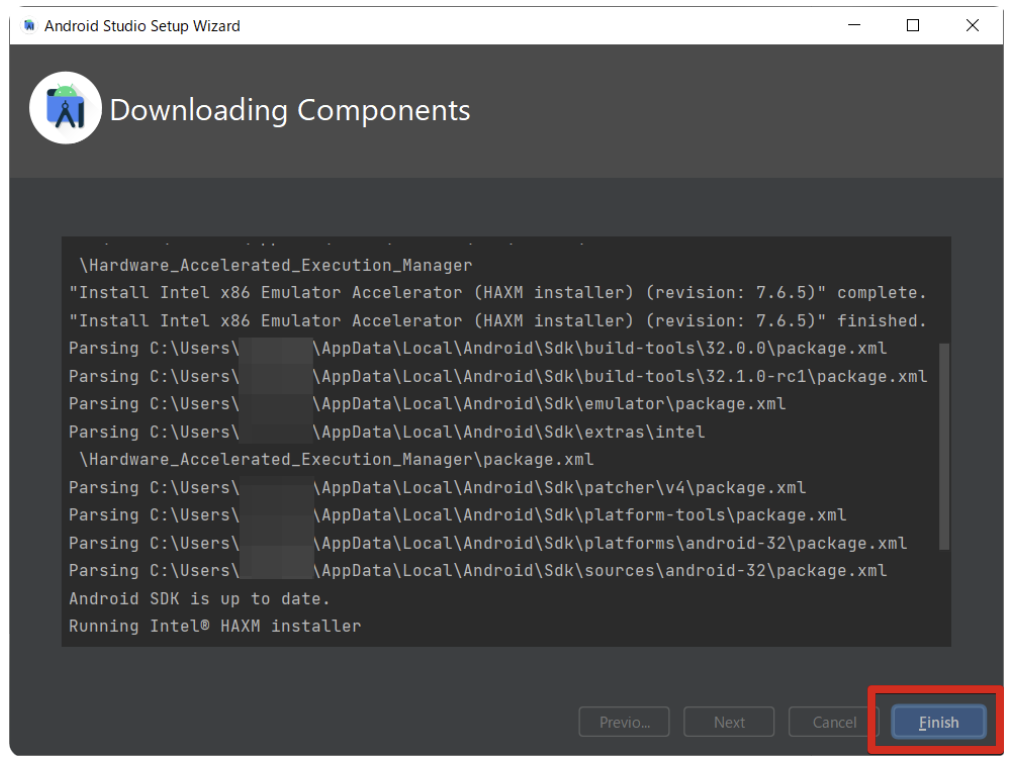
Android Studio 初期設定
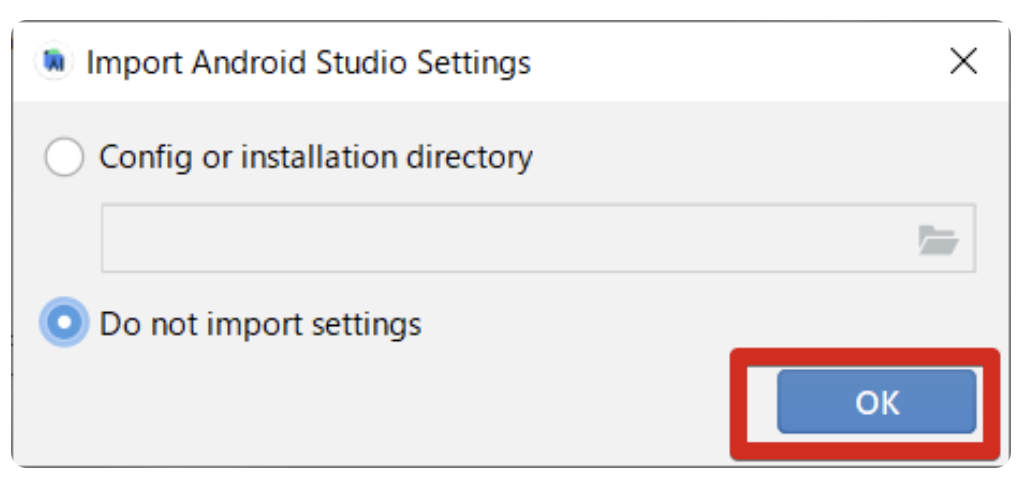
引き続き初期設定を実施します。
既存の Android Studio の設定を引き継ぐかどうかは、どちらでも良いです

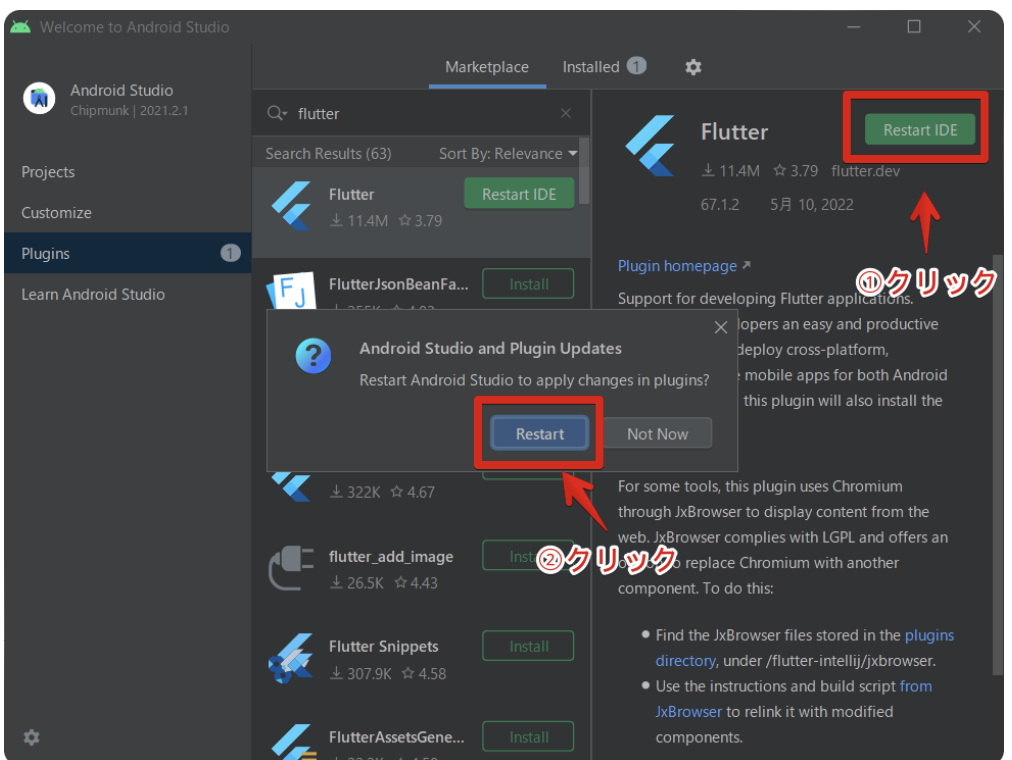
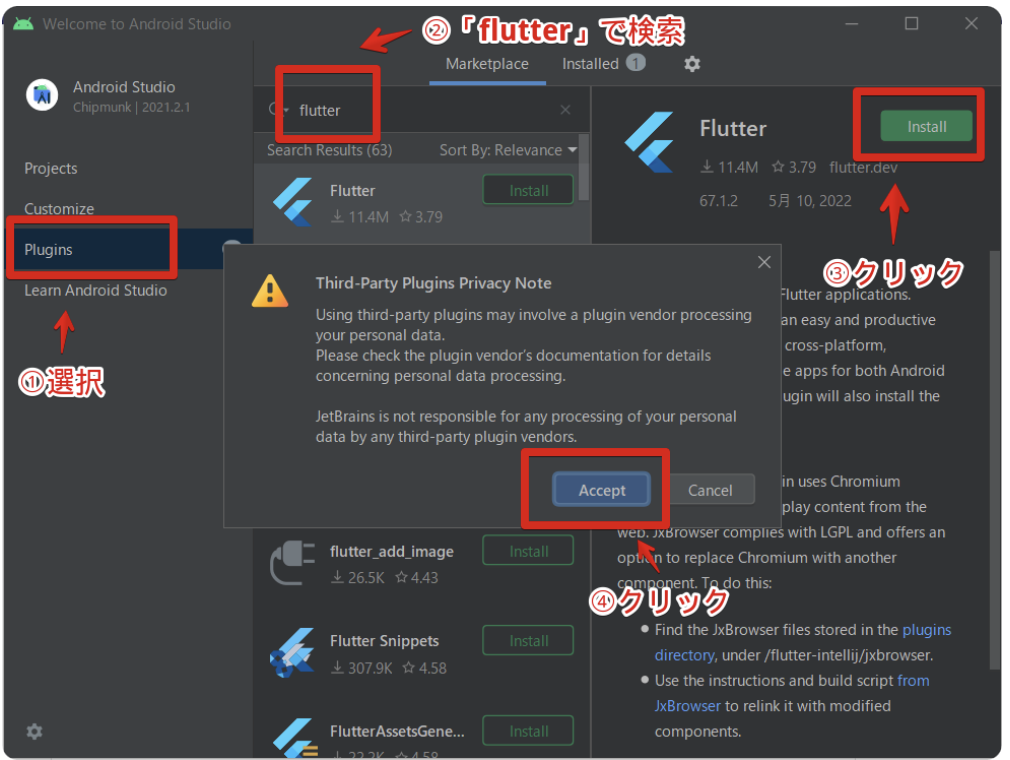
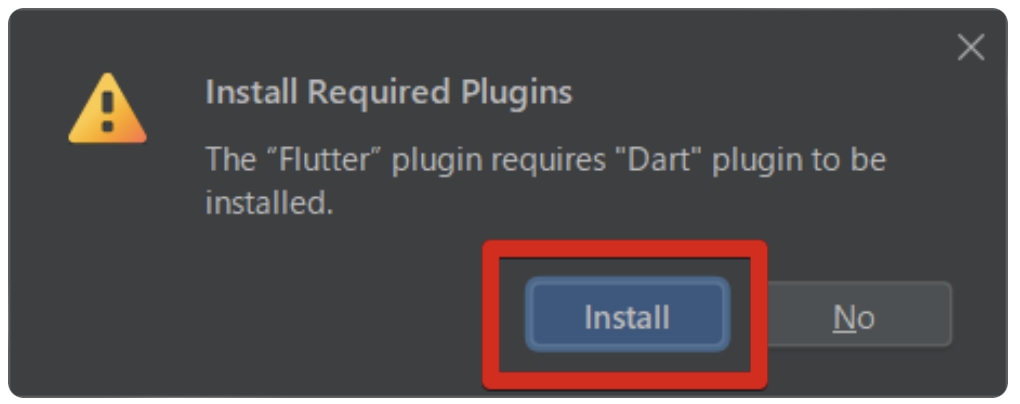
Android Studio に Flutter プラグインインストール
左メニューの「Plugins」を選択し、「flutter」で検索して、インストール


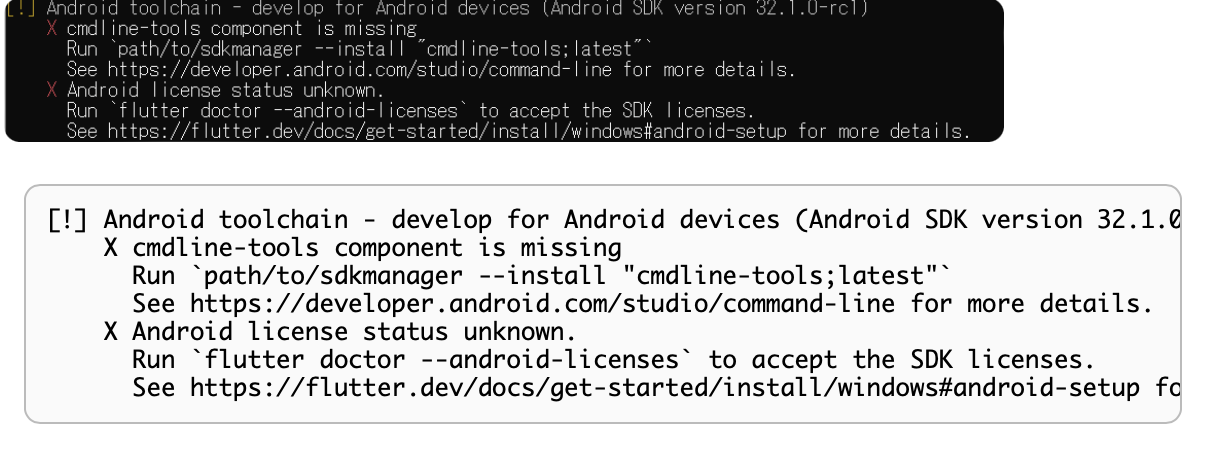
Android 設定
Android toolchainのエラーに対処していきます

cmdline-tools をインストール
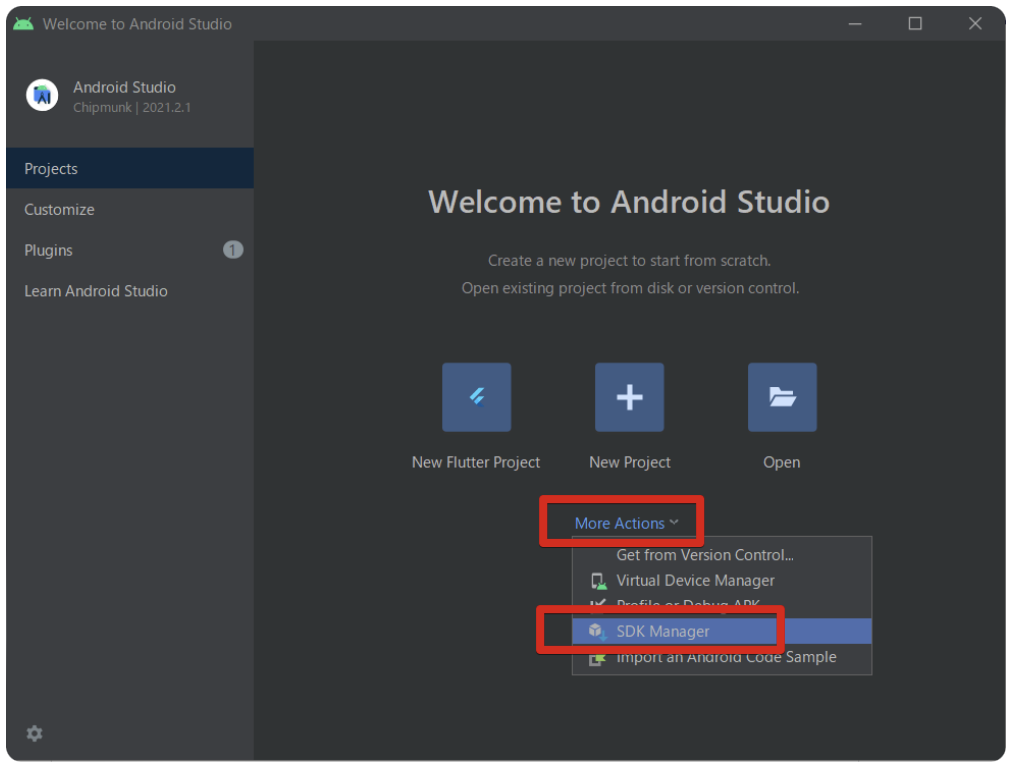
More Actions から「SDK Manager」を選択します

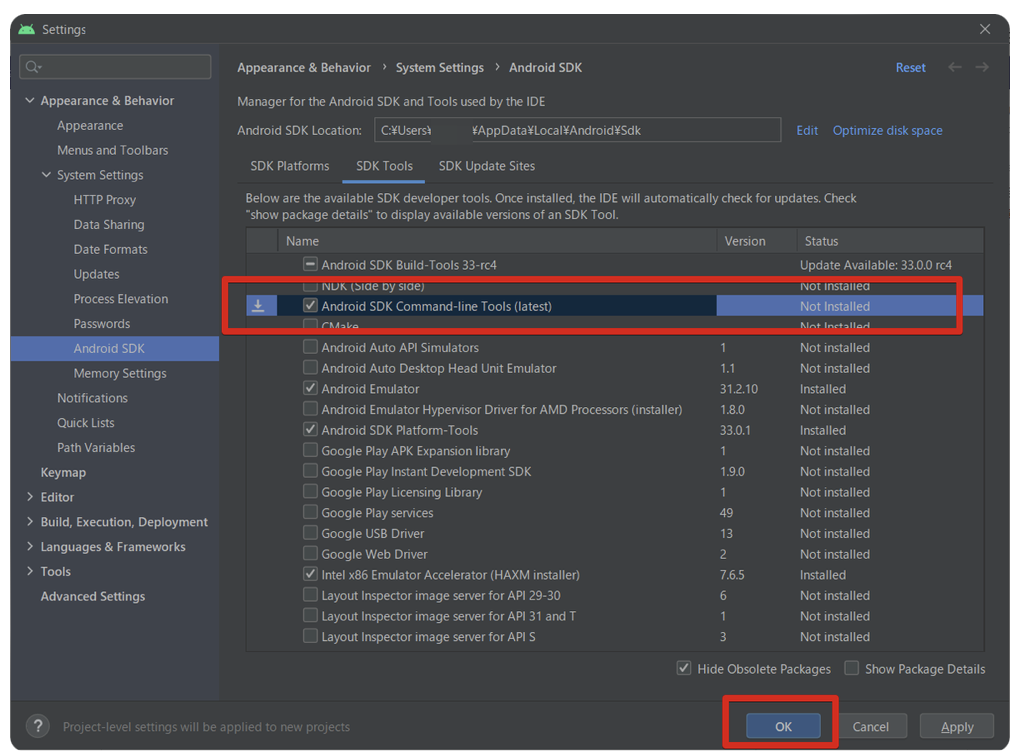
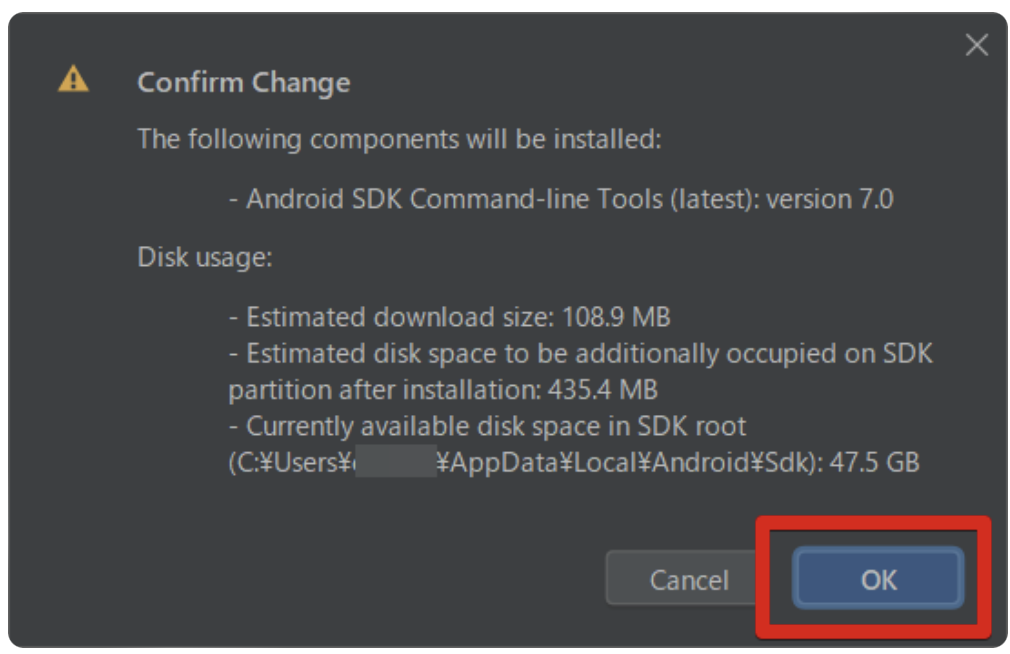
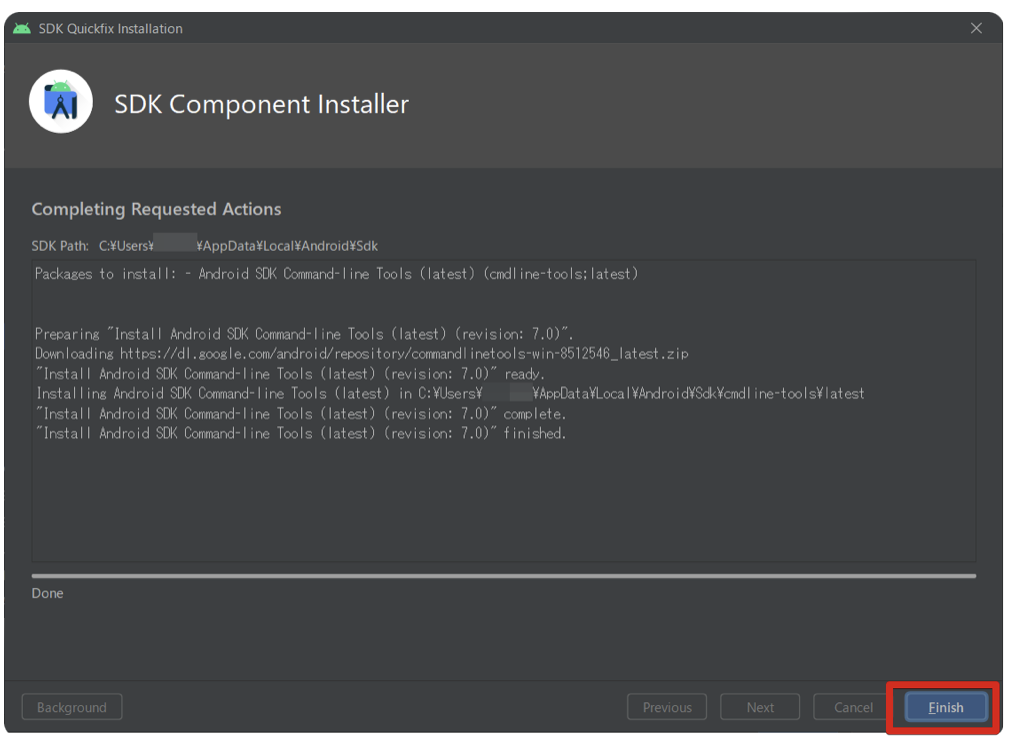
「Android SDK Command-line Tools」にチェックを入れて「OK」をクリックします



ライセンスを承認する
以下のコマンドを実行し、入力を求められたら「y」で承諾します
flutter doctor --android-licenses

再度 flutter doctor をして、チェックマークになっていれば完了です