前提
vee-validate を使う。
他にもバリデーションのプラグインは vue-validator や vuelidate などあるが、今回は Github のスターが多いかつ頻繁に更新されてそうな vee-validate にした。
バージョン
Vue.js: 2.4.3
Vee-Validate: 2.0.0-rc.18
サンプル
https://jsfiddle.net/aue29bss/6/

日本語化
メッセージを日本語化(ローカライズ)するにはローカライズするファイルを読み込む。
日本語(ja)ファイルは予め用意されている。
また、メッセージ内容自体をカスタムしたい場合は、以下のように要素とメッセージを追加すればできる。
.js
import ja from 'vee-validate/dist/locale/ja';
Vue.use(VeeValidate, {
locale: 'ja',
dictionary: {
ja: {
custom: {
password: {
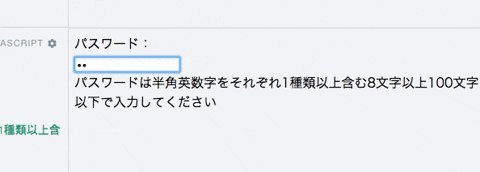
regex: 'パスワードは半角英数字をそれぞれ1種類以上含む8文字以上100文字以下で入力してください',
},
},
},
}
});