こんにちは
簡単に自己紹介します!株式会社たき工房 のテックラボ という部署でプログラマーをしていて、インタラクティブなインスタレーションなどを作っています。個人ではTouchDesignerで映像制作やVJをしたり、HoudiniでCG制作をしています。(Twitter、instagram)
テックラボの制作事例
TouchDesignerのAdvent Calendar 2020ではこんな記事を書きました。
【TouchDesigner】SOPをボタン一つでSTLファイルに変換する
HOULY Daily Challengeとは
今年の7月にSideFX社が開催した、1ヶ月間毎日お題に対してビジュアルを作るイベントです。
それまでHoudiniはチュートリアルをちょこっとやる程度だったのですが、このチャレンジを通してかなりレベルアップできたと思います。
HOULY Daily Challenge
人生で初めて、土日も含めて毎日何かを続けられたのがHouly Challengeでした。
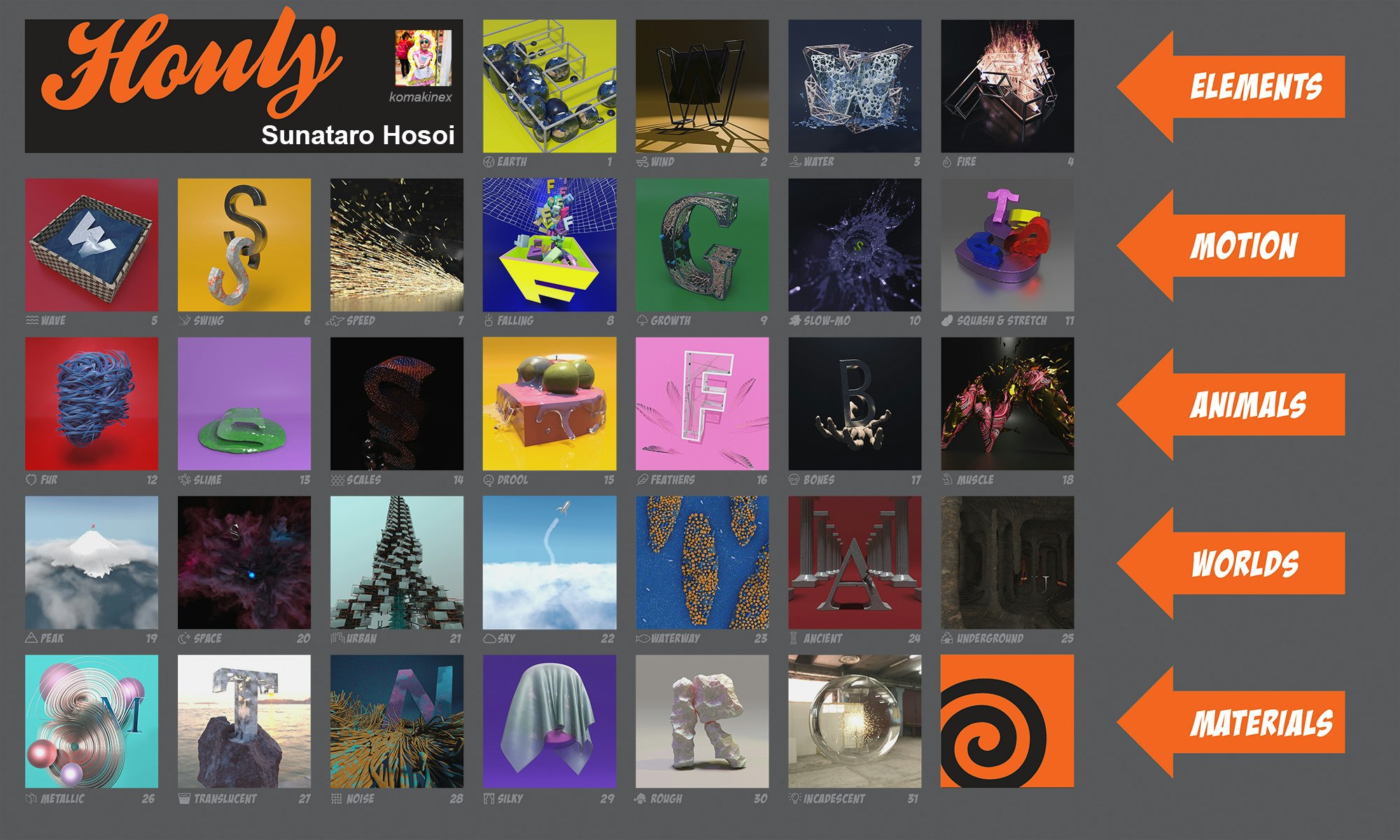
以下が自分が制作した全ビジュアルです。

7日目を過ぎたあたりからずっとランナーズハイの状態でとにかく毎日続けないと!という思いで作っていました。お題から何を連想して、何を参考にしたかについて書きます!
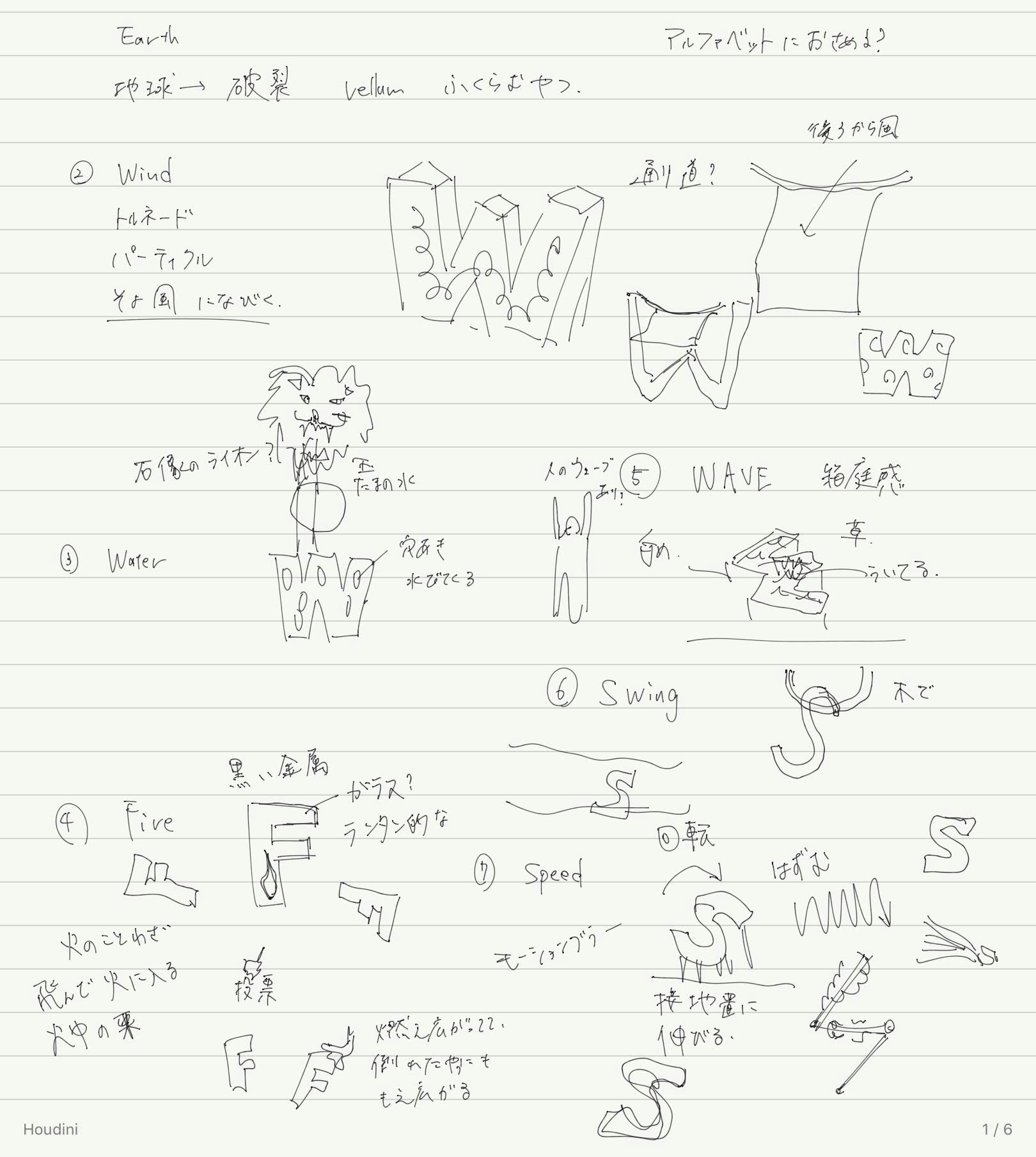
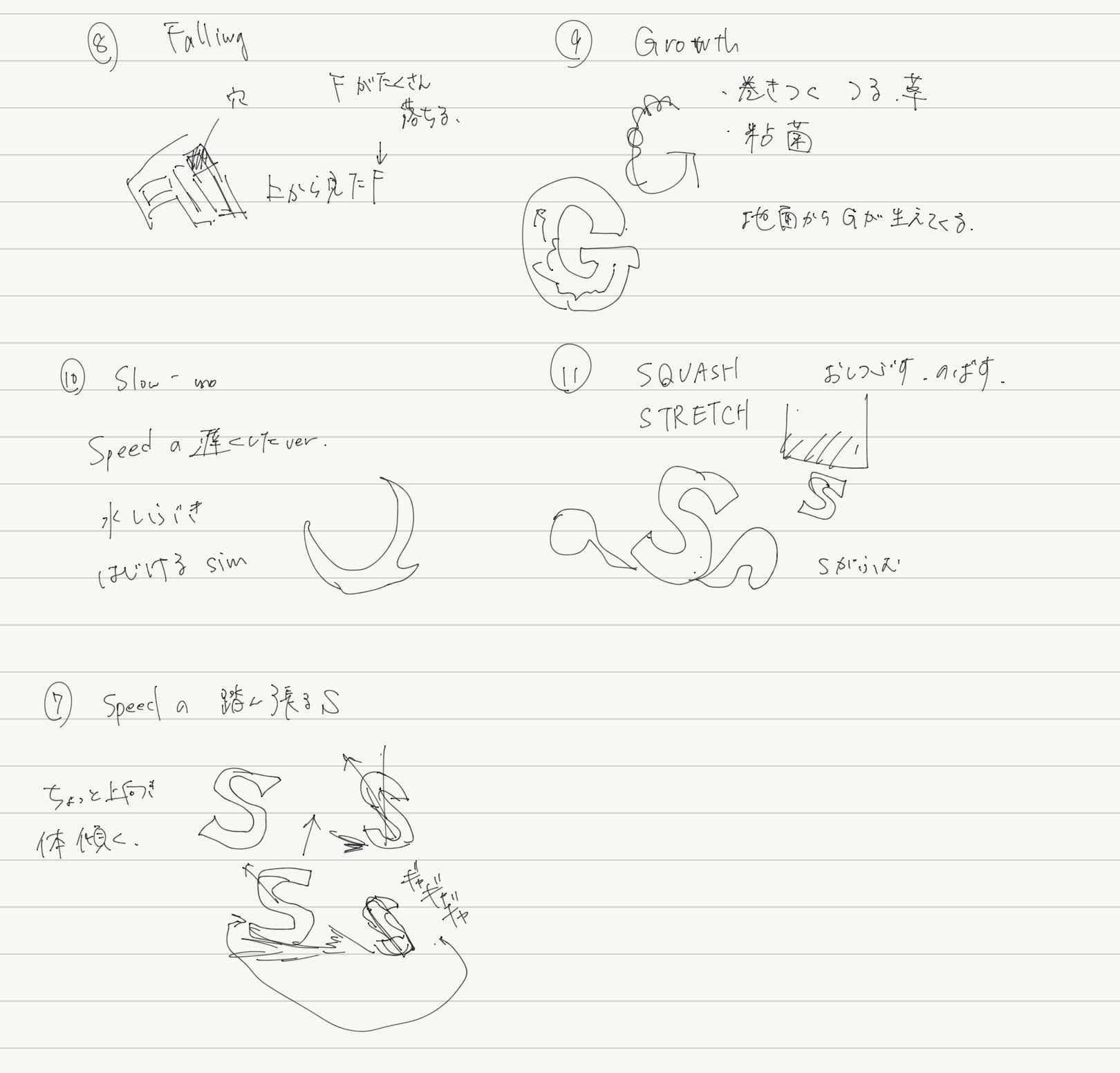
大まかなラフというか、こんな感じで考えていました。
環境
Houdini Indie 18.0
Mantra
1-28日目はノートパソコンでモデリング、レンダリングして
GPU:RTX 2070 8G
CPU:i7-8750H
メモリ:16GB
残りはデスクトップでやっていました。
GPU:RTX2070 SUPER 8GB
CPU:Ryzen9 3900X
メモリ:32GB
Day1 Earth
他の人が大きな地球や、ディティールの凝った地球を作るだろうと思ったので、デフォルメされた地球をモチーフにしようと思いました。そこでVellmシミュレーションを用いて地球をふにふにさせました。
初めてのアニメーション書き出し
— komakinex (@komakinex) July 1, 2020
01 Earth
#houdini #houly20 #dailychallenge pic.twitter.com/TL79K9oQeI
シミュレーションも、連番アニメーション書き出しも初めてだったのでかなり手こずりました。地球のテクスチャはNASAのサイトからもらい、枠をコンクリートぽくすることでミニチュア感を出そうとしました。
この時点で毎回お題の1文字目をビジュアルに入れることを決めました。
参考にしたチュートリアル
・Houdini Vellum - Pressure and attributes
・Mantra Tutorial — Noise & Ramp - Getting Started Course ep. 04
Day2 Wind
さっそくなかなか思いつかなくてとても時間がかかりました。パーティクルなどで風を表現したかったのですが時間が足りなかったのでシンプルに布が揺れる様子を作りました。
day2 Wind#houly2020 #hlwind #Houdini pic.twitter.com/t8cnSUtYP1
— komakinex (@komakinex) July 3, 2020
スポットライトで照らされてる雰囲気を出したかったのですが、ポイントライトもスポットライトもエリアライトも全然うまくいかなかったです。布に厚みをもたせて毛布ぽくしました。
参考にしたチュートリアル
・How to set up a basic soft body flag animation in Houdini 18 using the Vellum Cloth Solver
・VMT - 054 - HOUDINI - Vellum Flag attached to a String
Day3 Water
文字を穴あきにして、そこから水があふれるような表現を目指しました。抽象的なビジュアルですがかなり気に入っている作品です。
むちゃくちゃかっこいいのが出来た
— komakinex (@komakinex) July 3, 2020
水の動きむずかったけどキャッシュとかの使い方わかった#houly2020 #hlwater #Houdini pic.twitter.com/bmgbXJecEc
レンダリングで水の質感を出すのがとにかく難しかったです。コリジョンの判定をおおまかにしたり、キャッシュを取ったり、時間内に終わらせる工夫が少しわかりました。
参考にしたチュートリアル
モデリング
・Houdini - Dual Mesh
・Houdini Algorithmic Live #012 - Voronoi Vase (English / 英語)
水のシミュレーションの設定がわかりやすかったです。
・FLIP Simulation Collisions with Complex Geometry in Houdini
Day4 Fire
火が鉄の上で燃え広がっている場面です。光を反射させる部分を多くして、豪華さと静かさを出しました。
day4 Fire
— komakinex (@komakinex) July 4, 2020
今日は火
色出すのが難しかった#houly2020 #Houdini #hlfire pic.twitter.com/1dR4NR8i7C
レンダリングしても炎の先がきれいに映らなかったり、ノイズが乗ったり難しかったです。炎の色を炎色反応に寄せれば、よりリアルさが出せたと思います。
参考にしたチュートリアル
・New in Houdini 18: Pyro SOP Solver - Spreading Flames
Day5 Wave
大きな波をレンダリングする時間がなく、上からWを落としてできた水面を「Wave」としました。投げやりでお弁当チックになりました。
day5 Wave
— komakinex (@komakinex) July 6, 2020
水は難しい!1日では足らん
背景とテクスチャを凝りたい#houly2020 #Houdini #hlwave pic.twitter.com/eV2EYlNDAu
ここでも水のレンダリングが難しかったです。チュートリアルを探してもたいていがRedshiftで、Mantraで水のレンダリングをしているチュートリアルがあれば教えてほしいです。
参考にした本
・Houdini ビジュアルエフェクトの教科書:6-1 水のシミュレーション
Day6 Swing
S字のフックに掛けて揺らすのをパッと思いつきました。色は明るくしてPOPな感じにしました。
day6 Swing
— komakinex (@komakinex) July 6, 2020
ただ揺らすやり方全然わからんかったけど、Collisionの範囲設定したりしてなんとかできた#houly2020 #Houdini #hlswing pic.twitter.com/8Gmo5d4wTn
初めは落として揺らすシミュレーションがうまくいかず、Sの開いてる部分をコリジョンが埋めてしまっているのが原因でした。ずっと画像だけだったのでアニメーションにできてよかったです。スマホのアプリでループさせています。
参考にしたチュートリアル
・Mantra Tutorial — Layer (Material) Mixing — Getting Started Course ep. 07
Day7 Speed
臨場感を出すためにカメラワークに挑戦しました。Sがハイスピードでカーブを曲がっている場面です。
day7 Speed
— komakinex (@komakinex) July 8, 2020
初めてカメラワークとDoFに挑戦
最後かなりボケてしまった
タッチやったらもっと一瞬で、て思うことだらけ
もっと大げさに倒したほうが良かったかも#houly2020 #Houdini #hlspeed pic.twitter.com/jXnySxVOe8
エフェクト本の火花を使いました。DoFの設定が難しく、最後がボケたままになっていますが迫力が出せたと思います。
参考にした本
・Houdini ビジュアルエフェクトの教科書:3-2 作例1 火花
Day8 Falling
シンプルにFの中にFが落ちる、というのを作りました。落ちてくるFはおもちゃっぽく見せるためキュピキュピ反射させています。後日友達に言われたのですが、下のFがないほうがFallingとしてわかりやすいなと思いました。
day8 Falling
— komakinex (@komakinex) July 10, 2020
Speedの時、超広角にしてるつもりが真逆にしてたことに気付いた
シミュレーションとレンダリングするものを分けたかったけどわからんかった
あとどこかで間違えてレンダリングの時にジオメトリが8割消えたのも謎のまま#houly2020 #Houdini #hlfalling pic.twitter.com/YuwTwg4DOH
カメラを広角にして迫力を出そうとしています。受け止めている側のFに厚みがなくて落ちてきたFが突き出てしまったりと調整が大変でした。
参考にしたチュートリアル
・Particle instancer to rbd object || HOUDINI TUTORIAL
Day9 Growth
ガラスの温室で何かが育っているというイメージで作りました。ミニチュアぽくて気に入っています。
day10 Growth
— komakinex (@komakinex) July 10, 2020
温室の植物園ぽくガラスに閉じ込めてみた
ノイズを消そうとするとレンダリングにむちゃくちゃ時間がかかった#houly2020 #Houdini #hlgrowth pic.twitter.com/AzhGgcKax2
ガラスのノイズが半端なかったのでPixel Samplesなどをかなりあげたのでレンダリングに時間がかかりました。球がガラスの中だと色が黒くなってしまうのですが、原因はわかりませんでした。
参考にしたチュートリアル
・VEX in Houdini: Space Colonization
Day10 Slow-mo
水が跳ねる瞬間を切り取ってスローモーションとしました。暗めの場面を設定して、静かな場所で跳ねている感じをイメージしました。上位の人がすごすぎて、自分でできるクオリティで頑張ろうと思ったのがこのあたりです。
day10 Slow-mo
— komakinex (@komakinex) July 11, 2020
Z深度も書き出してコンポジットしてみた
なかなかうまい具合にぼかせられん
2枚目は間違えてレンダリングしたやつ
意外と雰囲気ある#houly2020 #Houdini #hlslowmo pic.twitter.com/SlczxraSSa
きれいに無色の水がレンダリングできました。ここでもぼかしに挑戦しましたが、まだまだ難しかったです。
参考にしたチュートリアル
・Quicktip: Fluid Splashes Using FLIP
続く
続きます。