こんにちは
簡単に自己紹介します。株式会社たき工房 でプログラマーをしていて、インタラクティブなインスタレーションを作っています。個人ではTouchDesignerで映像制作やVJをしたり、HoudiniでCG制作をしています。
HoudiniでシミュレーションしたものをARで動かしたいなと思い、色々調べていくとShader GraphでVertex Animation Textureが使えるようになったのでまとめます!
以前書いたTouchDesignerでVATを使う記事 でVATについて軽く説明しているので、よければ読んでみてください!
作ったもの
HoudiniのシミュレーションをVATで書き出して、タップしたとこに生成するAR!
— komakinex (@komakinex) August 28, 2020
VATの再生時間ずらし、色大きさ高さランダム、環境マップ、影、床のオクルージョンとか全部詰め込められた!
Shader GraphとURPがだいぶわかった!#madewithunity #ARFoundation pic.twitter.com/Zk5dLrcMf6
こんな感じで、水のシミュレーション数種類をARで表示できました!
環境
Unity 2019.4.1f1
Universal RP 7.3.1
SideFX Vertex Animation Texture 2.1.0
Houdini Indie 18.532
SideFX Labs 532-embedded
MacOS 10.14.6
もしくはWindows10
用途がモバイルだったのでURPを使いましたが、HDRPでも同じです。
URPで説明を続けます。
前置き
HDRPやURPでVATをどうやったら使えるかを検索すると、Keijiro TakahashiさんのUnity道場の動画が一番に出てくると思います。
Shader Graphを使ってVATを読み込む方法です。
VATは頂点アニメーションをテクスチャにベイクする機能であり、クロスや流体などのようにボーンでは扱うことの難しい表現を簡単に再現できるのが大きな特徴です。本講演ではShaderGraphを使ってVATを扱う方法を解説します。#unity道場 #unitylm https://t.co/uDZ10F8Wm0 https://t.co/OimlTKLxkV
— ユニティ・テクノロジーズ・ジャパン (@unity_japan) February 21, 2020
上の動画が公開されてから、HoudiniのVATを書き出すROPにアップデートがありました。Vertex Animation Textures ROP 2.1です。
そしてこのアップデートにはなんと、VAT用に組まれたShader Graphが含まれています!!
https://www.sidefx.com/forum/topic/74083/
使い方の解説動画もめちゃわかりやすいです。
Vertex Animation Textures v2.1 Unity Quickstart
今回は新しいVAT ROP2.1を使いました。
手順
1. Houdiniですること
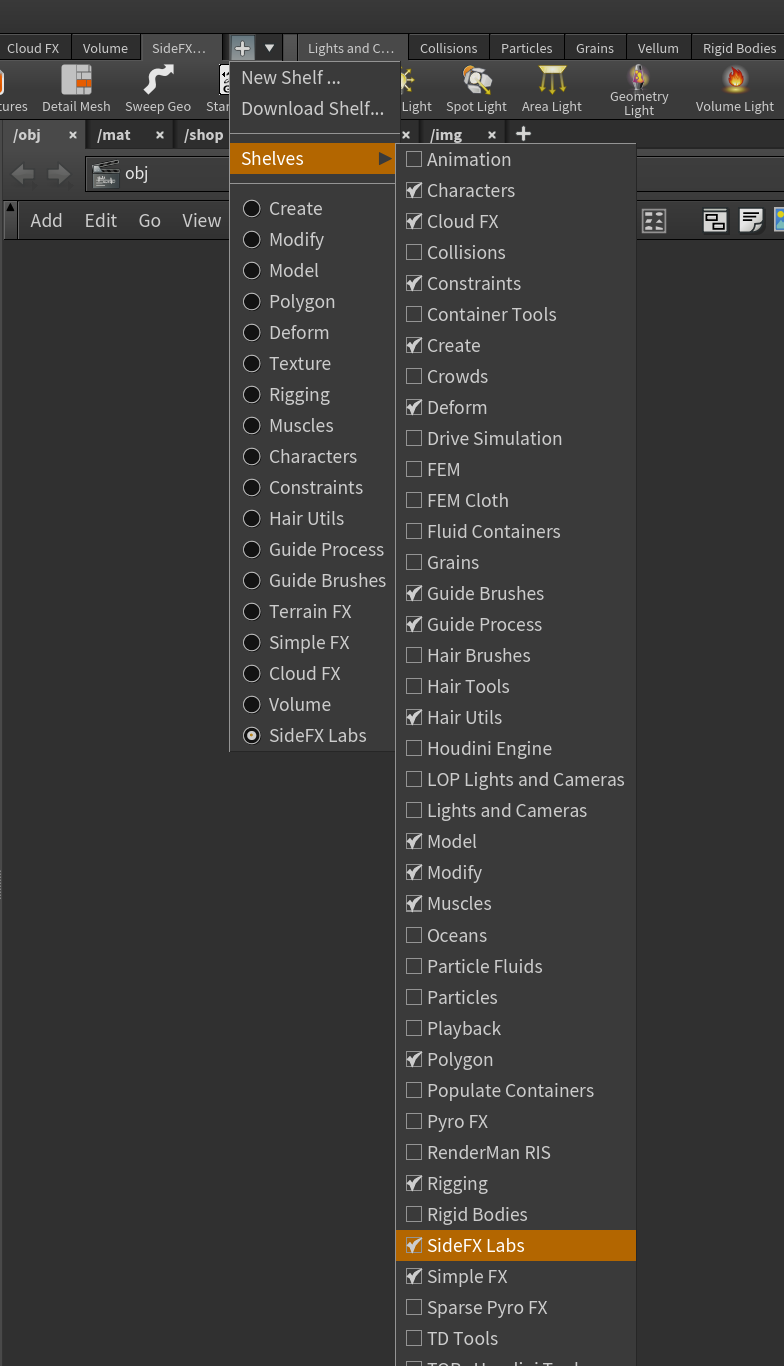
1.1 SideFX Labsのインストール
1.2 VATしたいもの作る
1.3 VATの書き出し
2. Unityですること
2.1 Universal Project Templateから新規作成
2.2 VAT用のShader Graphが入っているUnityPackageをインポート
2.3 VATのインポートと設定
1. Houdiniですること
1.1 SideFX Labsのインストール
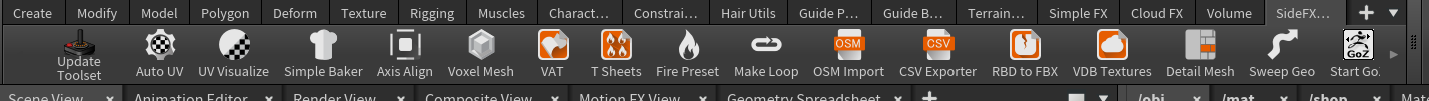
Update Toolsetを押して、Houdiniを再起動するとVATのアイコンなどが現れます。

1.2 VATしたいもの作る
自由に作ってください。
Keijiroさんのサンプルに、Houdiniのファイルが入っているので参考になりました。
1.3 VATの書き出し
タブキーを押してVATと入力するとVAT ROP2.1ノードが出ます。
シェルフからノードを作るとなぜかVAT ROPの2.0が生成されるので、タブキーから生成してください!
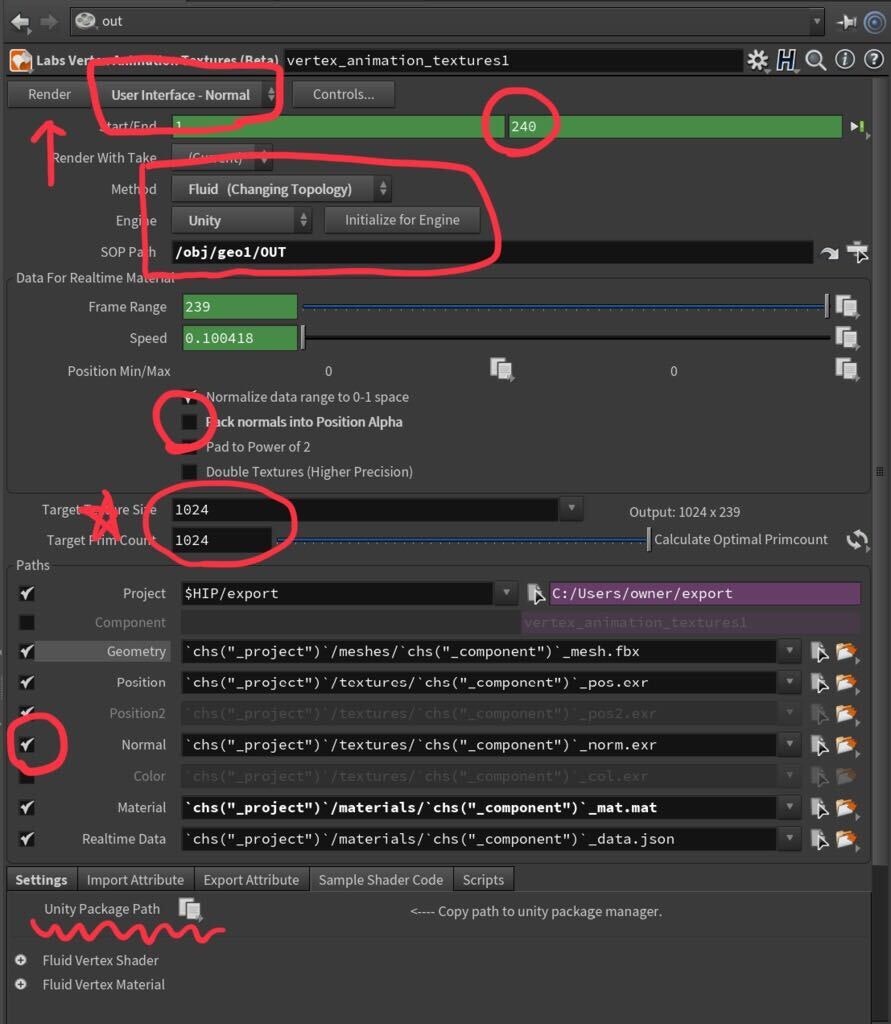
まずEngineをUnityに変更してInitializeします。
StartとEndのフレームを入力すると、フレームレンジと再生速度が自動で計算されます。
Pack normalsのチェックは外して、Positionとは別のテクスチャとして書き出したほうが見た目がきれいでした。チェックを外した場合、下のNormalにチェックを入れます。
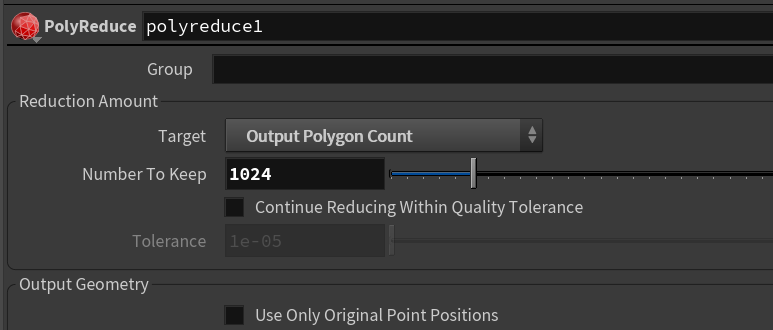
VATの種類がFluidの場合、真ん中あたりのTarget Texture SizeとTarget Prim Countの数値を揃えていたほうがポリゴンが壊れにくいそうです(Keijiro先生談)
ポリゴン数が大きいとARでうまく表示できませんでした。これはポリゴン数2048です。

1024だとうまく表示できたので、PolyReduceで揃えておいたほうがいいです。

設定した後Renderを押すと、VATが含まれるフォルダが生成されます。
2. Unityですること
2.1 Universal Project Templateから新規作成
通常の3Dから新規作成しても構いませんが、URPが予めインポートされていて楽なのでこうします。
2.2 VAT用のShader Graphが入っているUnityPackageをインポート
1.3の画像で、一番上のUser InterfaceをNormalに変更すると下の方にSample Shader Codeというタブが現れます。
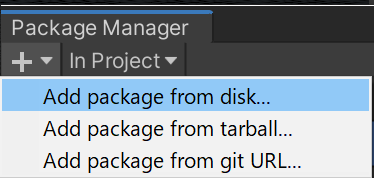
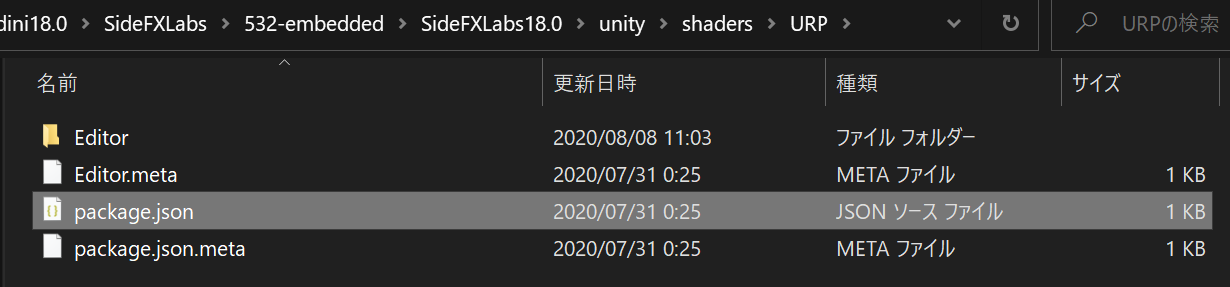
このUnity Package Pathの場所にあるpackage.jsonを、UnityのPackage ManagerのAdd package from diskからインポートします。

インポートが完了すると、SideFX Vertex Animation Textures/Shadersフォルダの中にあらかじめ組まれたShader GraphとVATを読み込むためのHLSLファイルが入っています。
このHLSLを読み込むCustom Nodeを使って、Shader GraphでVATを扱えるようにしているという感じです。
2.3 VATのインポートと設定
Houdiniから書き出したexportファイルをプロジェクトにインポートします。
必要なのは
materials/~.json
materials/~.mat
meshes/~.fbx
textures/~norm.exr
textures/~pos.exr
です。
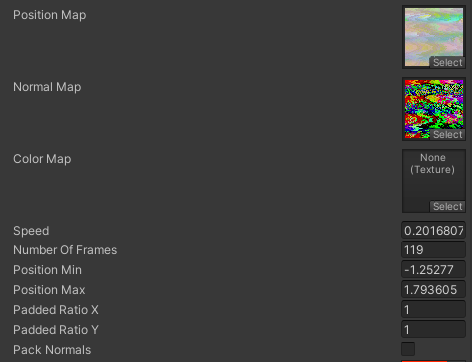
materials/~.matにはインポートされた時点でSideFXの用意したShader Graphが割り当てられていて、数値も埋まっているはずです。

もし埋まっていなければこれらの情報はmaterials/~.jsonに書いてあります。
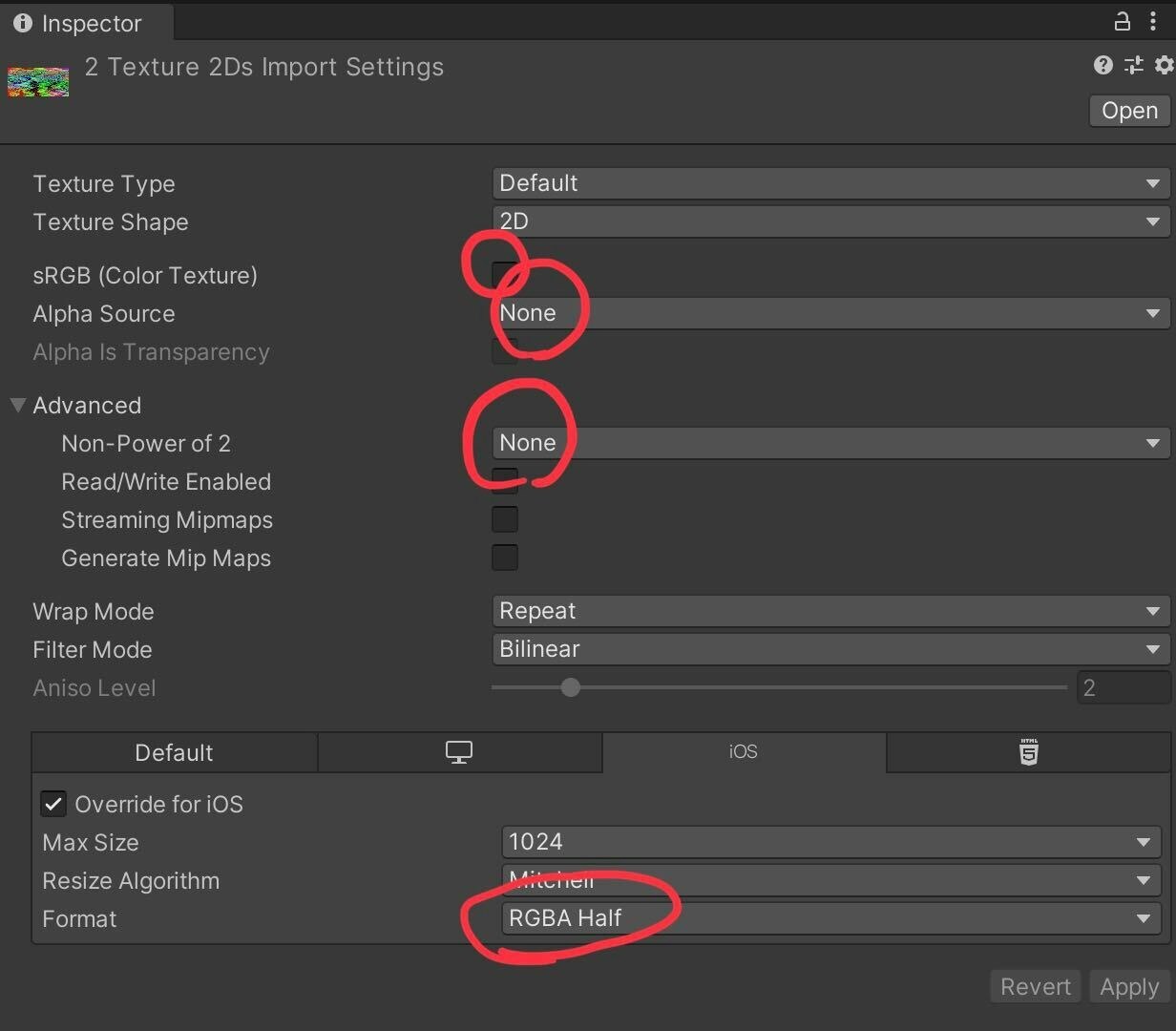
テクスチャは圧縮がかからないように設定します。
ARで使う場合はFormatをRGBA Halfにすると調子が良かったです。

以上でVATが無事Unityに持ち込めます。
アレンジ
Keijiro先生のサンプルだと、個々のオブジェクトにTimelineを持たせることでそれぞれの再生のタイミングを独立させられましたが、SideFXが配布しているShader Graphだと_Time関数を使っているのでタイミングをずらして生成しても全部同じタイミングでアニメーションしてしまいました。
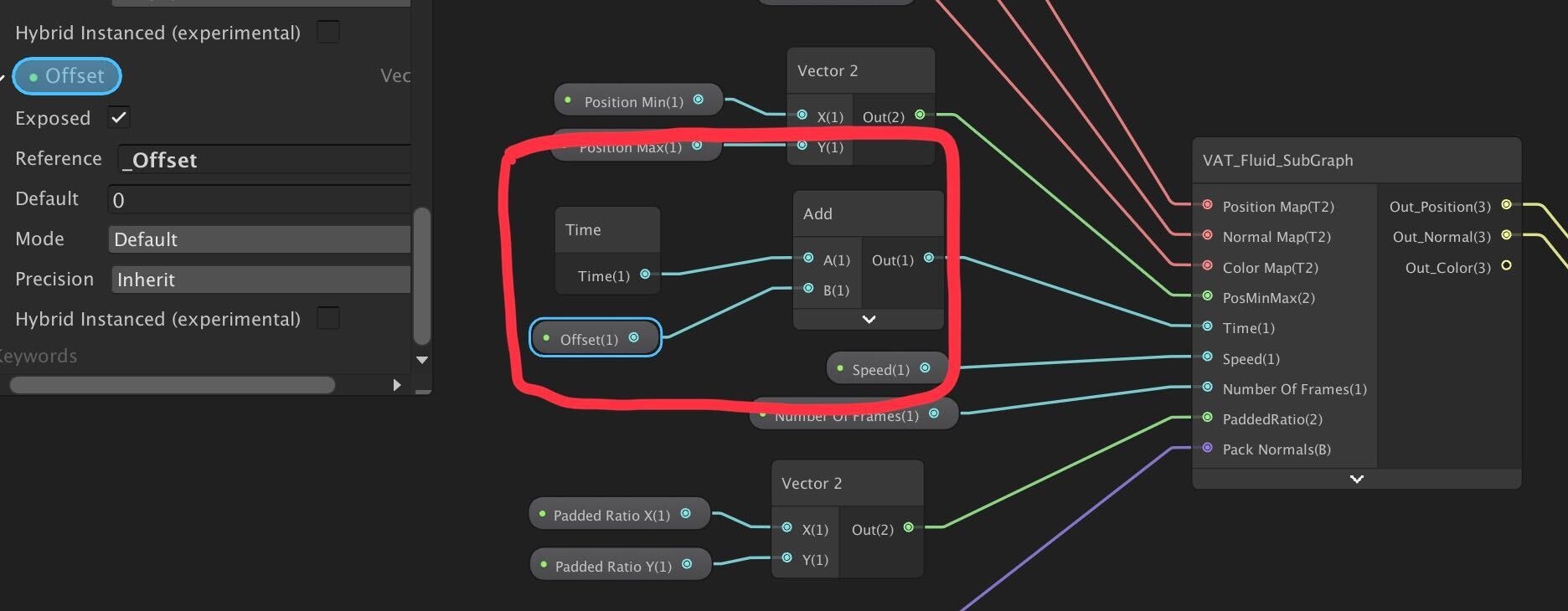
なのでこのように、TimeにOffsetをAddすることアニメーションをずらして違和感をなくしました。
おまけ
VATとは全然関係ないですが、テロップ芸がすごいのでぜひ見てみてください!
https://youtu.be/Wq4Sf6GHQ6Y