こんにちは、いぬっくすです。
Firebase の代替と言われている 「Supabase」 を触ってみましたので、ざっくり紹介記事になります。
Supabase とは?
Supabase(スーパベース)は、様々な機能をクラウド形式でアクセスすることが可能なプラットフォームです。(Firebaseを思い浮かべていただくと、だいたい合ってます。)
Webの管理画面からDBを作成したり、作成したDBのデータをAPIで取得することができます。また、各種認証機能(メール、SNS)もあります。
Supabaseには複数のオープンソースが使われており、Supabase自体もオープンソースになっています。そのため、Supabaseを自前のインフラ上に構築することも可能なようです。
Firebase との比較
Supabase自体はFirebaseからの代替を目的にはしていないようです。
ただFirebaseを使ってきたユーザの歴史もありますから、Firebaseの便利なところを取り入れつつ、独自の機能を提供していくのだと考えられます。
| Firebase | Supabase | |
|---|---|---|
| Authentication | メール + 主要な SNS | メール + Google,Github,Gitlab,Bitbucket |
| Database | NoSQL | PostgreSQL |
| Database からデータの取得 | クライアント + API | クライアント + API |
| Storage | サポート( + Hosting) | サポート |
| Functions | サポート | Coming soon |
Firebase側にはこれ以外の様々な機能(Crashlytics等)がありますが、Supabase側にはありません。
まずは認証とデータ周りをしっかりとサポートしていくのだと考えられます。
価格
2020年12月現在、無料で使用できます。
2020年12月以前をαバージョン、2020年12月以降をβバージョンとしており、βバージョンのユーザは1年間無料でWeb上の機能が使用できます。
そのため、2021年あたりからクラウド版のホスティング料金体系が出てくるのではないでしょうか。
また、スポンサーとして貢献することも可能です。
触ってみた所管
データ構造が違う
Firebaseとの一番の大きな違いは、Firebaseが NoSQL に対して、Supabaseは PostgreSQL を選択している点です。
Firebaseも確かに便利ではありますが、Realtime Databaseの作法を学ばなければならず、扱うようになるには一定の学習コストが必要です。
その点、Supabaseは普段からリレーショナルDBを触っている人には親しみやすく、ほぼ学習コストなしで進めることができます。
管理画面が分かりやすい
Supabaseの管理画面はFirebaseよりもかなり直感的で、ログインしてみると「分かる…調べなくても分かるぞ…!」という印象を受けます。
扱っているデータがリレーショナルDBだという点もあり、ドキュメントを見ずにデータ構造が作れてしまいます。
Supabaseの管理画面
Supabaseへのログイン
Githubアカウントで登録・ログインできます。
ログイン後、ORGANIZATIONS(チームのようなもの)を作成し、その配下にPROJECT(プロジェクト)を作成します。
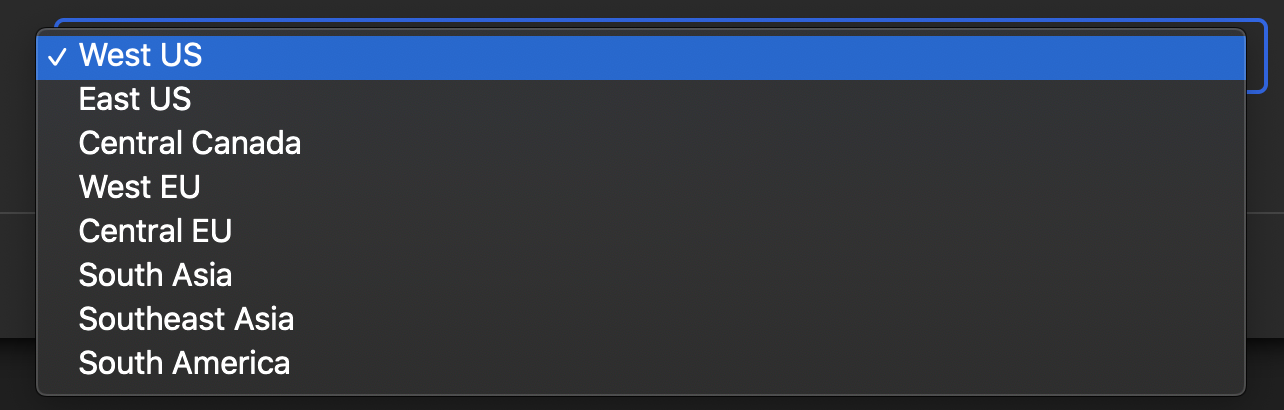
プロジェクト作成時にリージョンが選べるようになっており、記事公開時点で選択できるリージョンはこちらです。
プロジェクトを作成すると2分ばかり待たされ、その後管理画面が触れるようになります。
データベース
試しにということで、簡単にテーブルを作ってみました。
user テーブル
id: int4; // 主キー
name: varchar;
message テーブル
id: int4; // 主キー
message: text; // not null
userId: int4; // user.idの外部キー
外部キーやNotNullも設定できます。
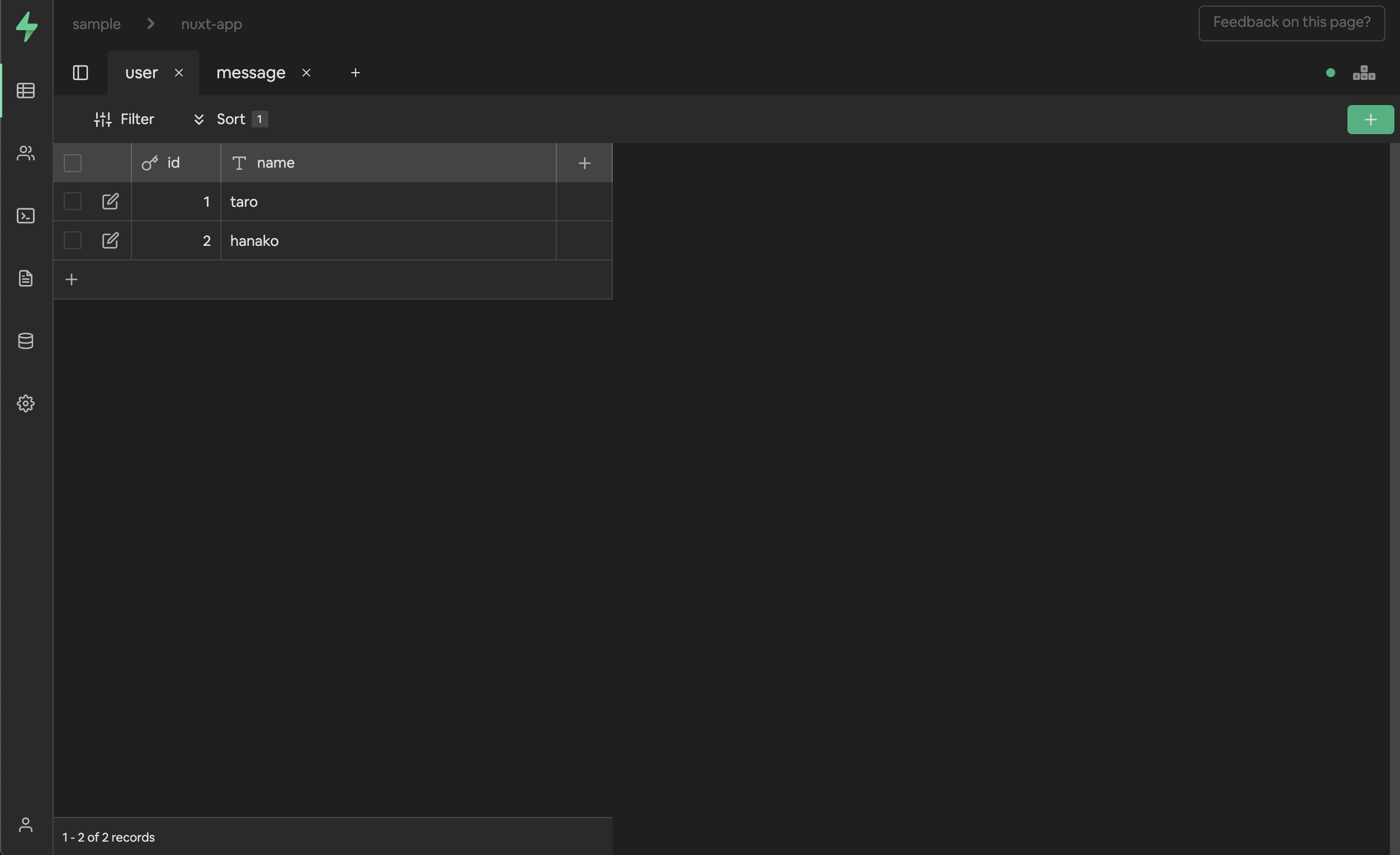
作成した構造に対して実際にデータを入れた画面です。
データは表形式で表現されます。リレーショナルDBのクライアントアプリをWebベースで扱っている印象です。
データへのアクセス
上記で作成したテーブルに対して、APIでアクセスできます。
APIクライアントは、公式ではJavaScriptのみですが、コミュニティ制作で C#、Python、Rust があるようです。
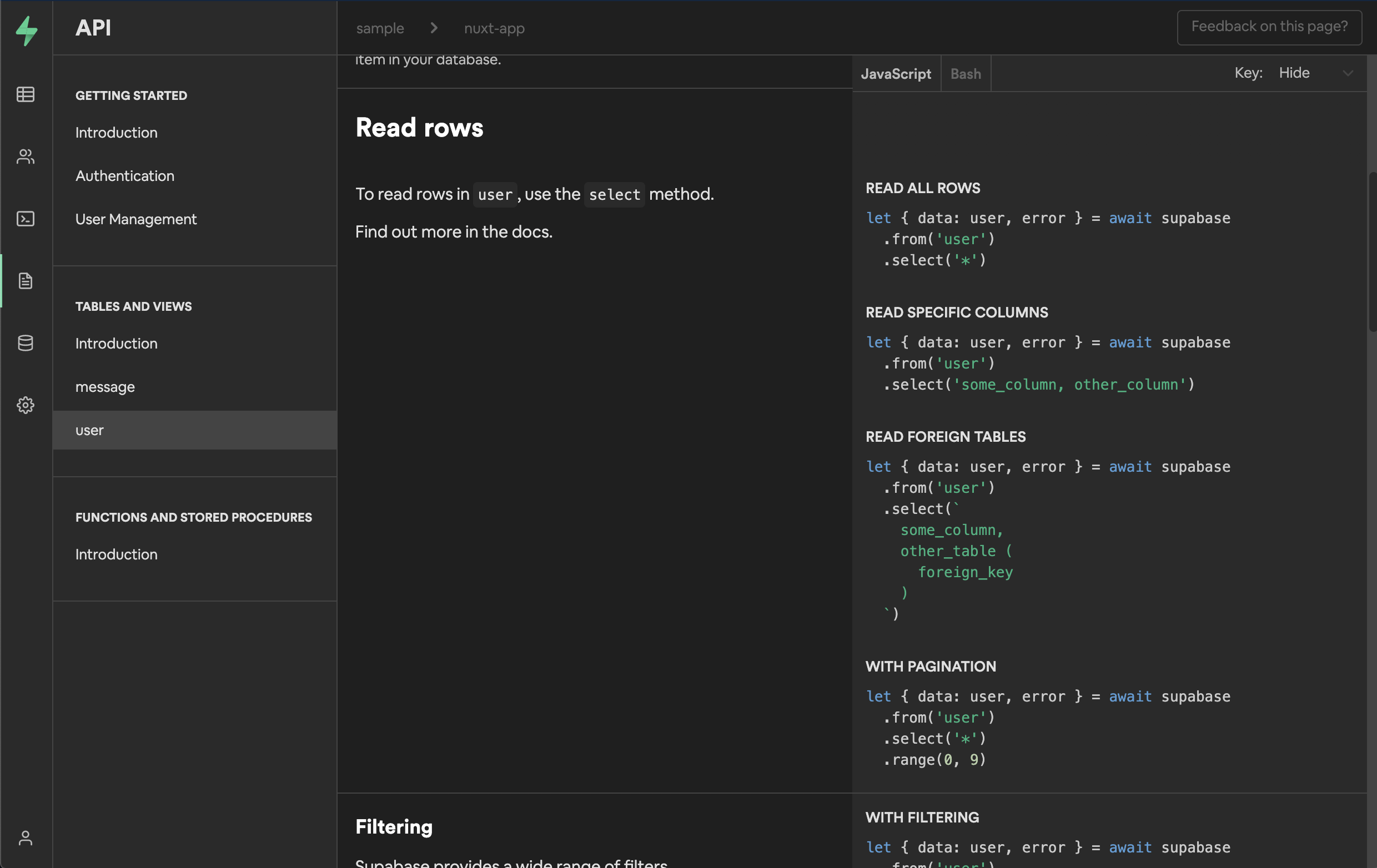
こちらはテーブル作成後のAPIの管理画面です。
テーブル作成後、画面左側の一覧に「user」と「message」が追加されており、そのページを見ると作成したテーブルへのCRUD処理のコードが自動生成されています。
そのため、実際に右側のコードをコピペするだけで、SELECT操作、INSERT操作などを試すことが可能です。
すごい!すごいぞ、Supabase!
また、リレーションなテーブルも一括取得できるようです。
Supabaseへのアクセスキー
作成したデータへのアクセスは、管理画面からキーが発行されるのでそれを使います。
Firebaseと同様に2種類のキーがあります。
-
クライアント APIキー
ブラウザ側で使用するAPIのキーです。認証するまでは「匿名ユーザ」として扱われます。
リアルタイム通信はまだ開発中のようで認証認可が出来ません。 -
サービスキー(=サーバ APIキー)
サーバ側で使用するAPIのキーです。データへの完全なアクセスができます。
こちらを使って実際にブラウザからアクセスしてみたいと思います。
ブラウザからのアクセス
簡単なアプリケーションを作ってみます。
nuxt.js でプロジェクトを作り、そちらに組み込んでいきました。(nuxt.js 側は省略)
インストール
JavaScript用のライブラリが提供されているため、そちらをインストールします。
$ npm install --save @supabase/supabase-js
初期化
プロジェクトのページ上でsupabaseを読み込みます。
SUPABASE_KEY や SUPABASE_URL はSupabaseの管理画面にログインするとAPIページに書いてあります。
import { createClient } from '@supabase/supabase-js'
const SUPABASE_KEY = '<クライアントAPIキー>'
const SUPABASE_URL = 'https://<プロジェクトID>.supabase.co'
// 初期化
const supabase = createClient(SUPABASE_URL, SUPABASE_KEY)
ユーザ登録
// ユーザ作成
const res = await supabase.auth.signUp({
email: 'test@example.com',
password: 'password',
})
console.log(res);
え、もう終わった…?
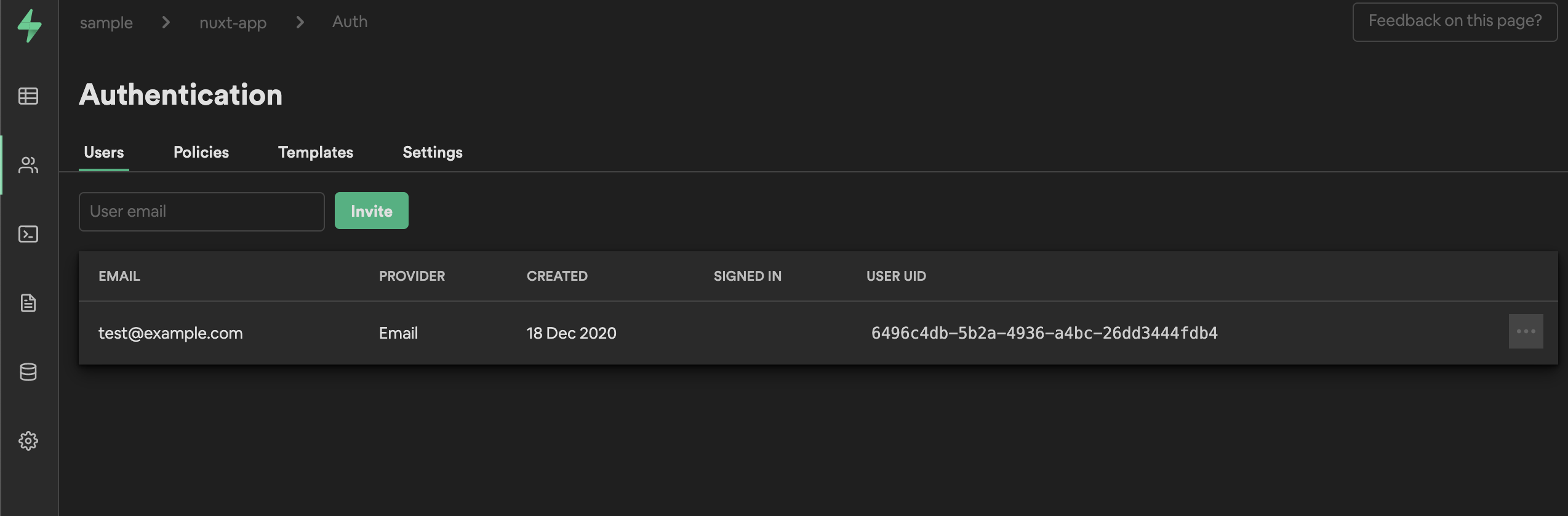
Supabaseの管理画面をみると実際にユーザが作られているのが分かります。
すごいぞ Supabase。
ログイン、ログアウトなどもJavaScript側から操作可能です。
Supabaseの今後
Supabaseを使うことでFirebaseより簡単にバックエンド側が作れます。
管理画面が分かりやすく、リレーショナルDBの点でもFirebaseより学習コストが断然に少なくてすみます。
ただ、サービス自体はβ版が始まったばかりですから、機能が不十分で今後不具合なども出てくる可能性があります。
そのため現時点においては本番運用向きではありませんが、ある程度のサンプルアプリを作るにはとてもよいのではないでしょうか。
その後サンプルアプリである程度の検証が出来たら、実際にバックエンドの実装を進める形がよいのではないかと思います。
これだけ学習コストなくバックエンド部分が作っていけるのは、かなり脅威的なプラットフォームです。個人的にも今後に期待です。
終わりに
今後さくっとサービスの検証をする際にSupabaseを使ってみたいと思っています。やっぱリレーショナルDBは安心感があるなぁと思う今日この頃です。
ありがとうございました:)
こちらの記事が少しでもためになった方がいればフォローお願いします。
https://twitter.com/iminux