諸注意
本ドキュメントは、2020年4月時点の内容です。クラウドサービス上で利用するため、画面のUI(ユーザーインターフェース)が変わることがあります。予めご了承ください。
Node-RED
Node-REDは、国内外の大手企業のIoTサービスで使われているデファクトスタンダード(事実上の標準)ツールです。下図のように箱をつないで開発します。箱を「ノード」と言います。
Webアプリケーション開発やセンサーなどのIoTデバイスからのデータ取り込み、ブロックチェーンやAI(人工知能)などと連携し、業務システム(顧客管理など)連携のためのハブとして使用すること可能です。
オープンソースソフトウェアのため、だれでも自由に使用することができ、Node-REDを使ったサービスを提供する各企業からサポートが提供されています。オープンソースだからサポートがないなんてただの誤解です。
参考情報
- Node-RED日本ユーザー会
- 産業IoTプラットフォームで使用されるNode-REDとは
- 東芝テックがIBM Watson開発道場に挑む
- Code and Response Day Online #1
IBM Cloud ライト・アカウント
IBM Cloudを既にご利用済みの方は読み飛ばしてください。「IBM Cloud ライト・アカウント」は、クレジットカード登録不要で使える無料のクラウドサービスです。開発環境として使用する他に、個人や企業、学校、自治体などでの本番利用も可能です。クレジットカード登録が不要のため、クレジットカード取得が難しい中学生や高校生、大学生等が、プログラミングやクラウド、AI、IoT開発を始めることに適しています。
IBM Cloud以外では、ほぼクレジットカード登録が必須になっています。
IBM Cloud ライト・アカウントの登録
https://www.ibm.com/jp-ja/cloud/lite-account にWebブラウザでアクセスします。
「ライト・アカウントを今すぐ登録」をクリックします。

画面右側に表示された各項目に入力します。スマートフォン/携帯電話のメールアドレスでも構いませんので、実際に使用可能なメールアドレスを入力しましょう。メールアドレス以外には、お名前などが必要です。入力後、「アカウントの作成」をクリックします。画面の指示に従って進めます。

IBM Cloudにログイン
IBM Cloud にログインする際には、https://cloud.ibm.com にWebブラウザからアクセスし、IDとして、IBM Cloud ライト・アカウント登録に使用したメールアドレスを入力し、「続行」をクリックします。次の画面で「パスワード」には、IBM Cloud ライト・アカウント登録の際に設定したパスワードを使用します。

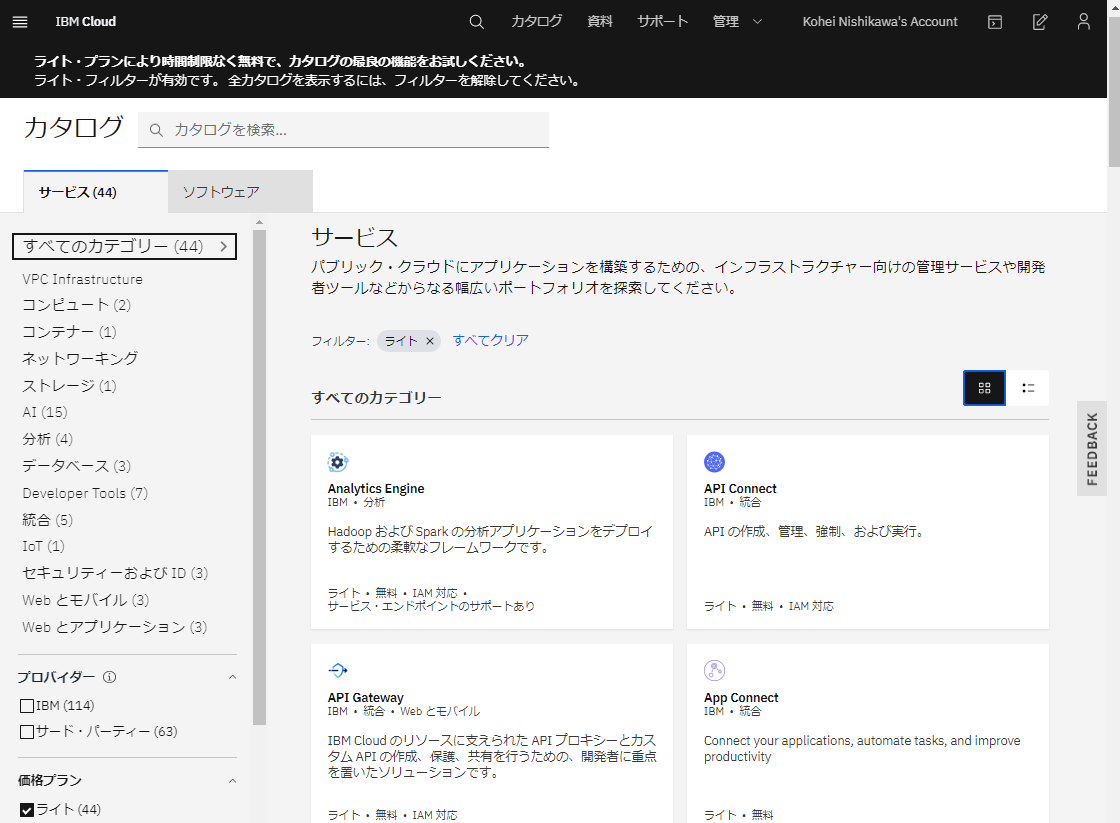
ログイン後、下図の画面が表示されます。ダッシュボードと言います。お使いのサービス(機能)や障害情報など、一覧で表示されます。

画面右上の「リソースの作成」または「カタログ」をクリックしましょう。使用可能な各サービス(機能)が表示されます。Webアプリケーション開発してもいいですし、センサーから計測値を受信するためのIoT関連サービス、AI(人工知能)、今回のNode-REDを使用することができます。

Node-REDの有効化
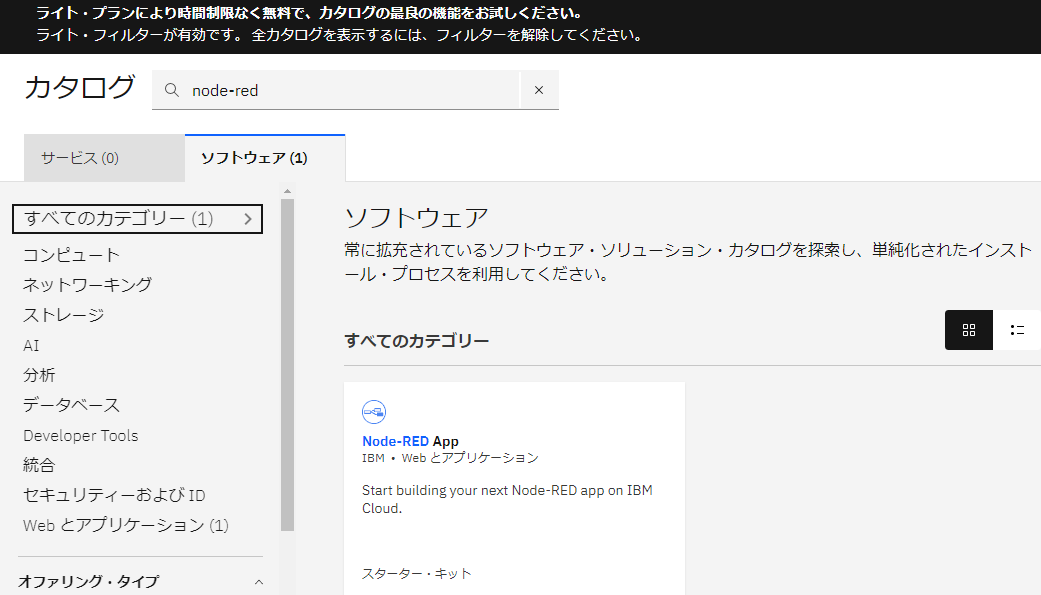
「カタログ」画面で、「ソフトウェア」タブをクリックし、「node-red」と検索します。下図のように「Node-RED App」が表示されますのでクリックします。

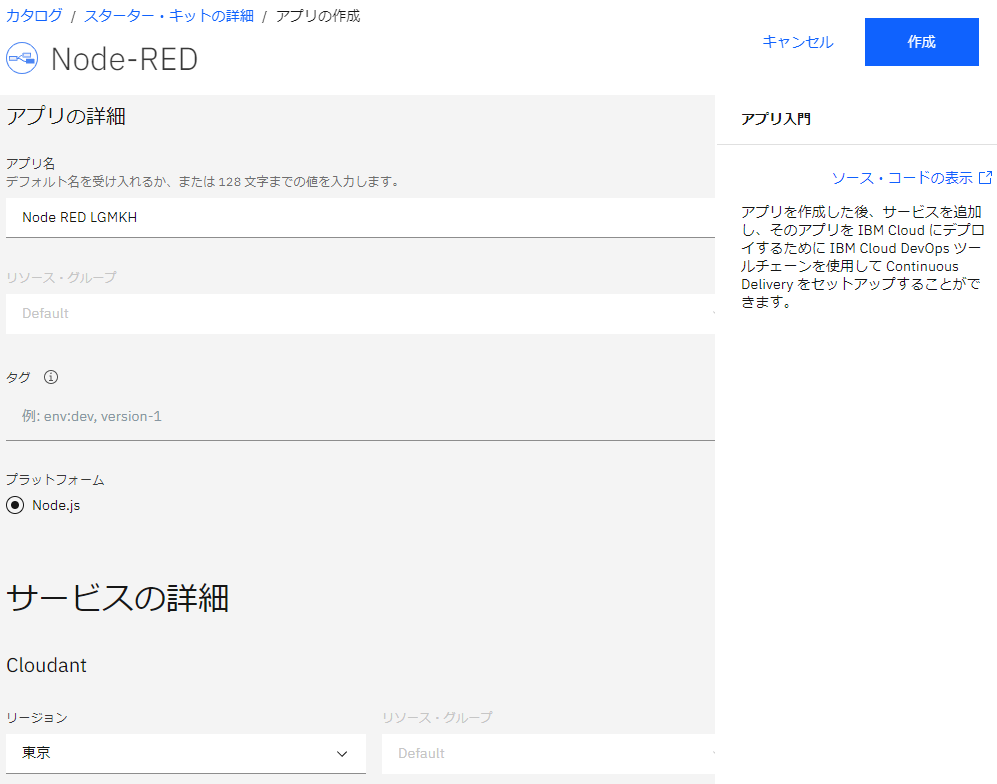
画面右上の「アプリの作成」をクリックします。「含まれている内容」の「Cloudant」は、無料から使えるデータベースです。データベースには、Webアプリケーションに入力された情報やセンサーから届いた計測値、AIへの問い合わせ情報など様々な情報を保管、開発者が設定することで他システムで再利用することができます。

データベース含め、お客様データの扱いについては、下記をご覧ください。
https://www.ibm.com/blogs/solutions/jp-ja/ibms-data-privacy-policy-for-an-ai-powered-world/
この画面では、「アプリ名」の指定と、画面下部の「Cloudant」で、「Cloudant」をどこのリージョン(データセンター)で使用するか選ぶことができます。「東京」や「ダラス」などで、好みの場所を選択することができます。
画面右上の「作成」をクリックします。

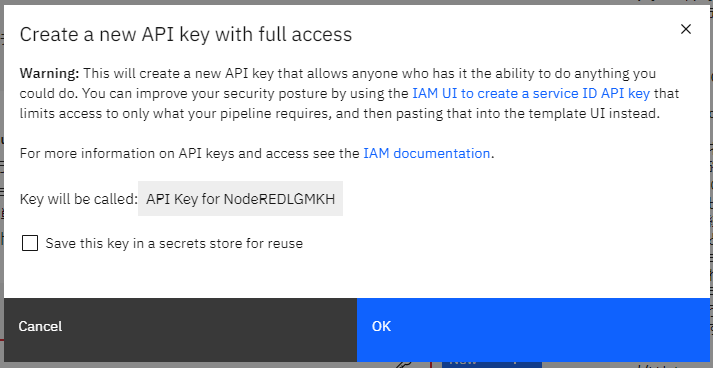
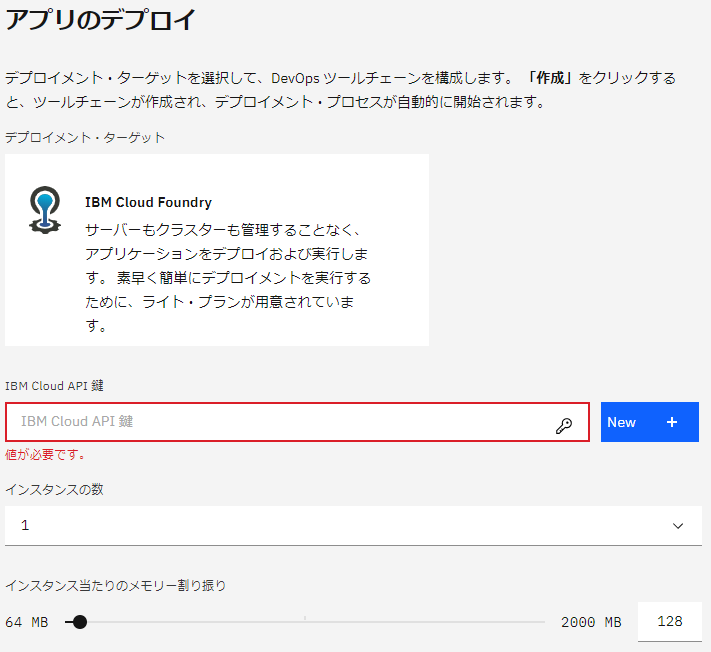
初めての場合は、「IBM Cloud API 鍵」が無いので、「New」をクリックします。

「IBM Cloud API 鍵」がセットされます。また、Node-REDを動かすリージョン(データセンター)を指定することができます。また、「インスタンス当たりのメモリ割り振り」を「256」にセットします。画面右上の「作成」をクリックします。

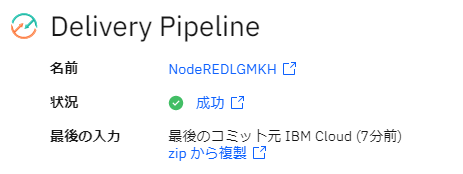
Node-RED環境が作成されると、下図のように表示されます。

「Delivery Pipeline」の状況が「成功」と表示されるまで待ちます。「成功」と表示されたら、Webブラウザを再読み込みしましょう。

「App URLにアクセス」と表示されます。「App URLにアクセス」をクリックします。

Node-RED 初期設定
Webブラウザで、Node-REDの初期設定が表示されます。「Next」をクリックします。

「Username」と「Password」を入力します。「Username」には英数字が使用可能です。「Password」には英数字と記号が使用可能です。それぞれ入力後、「Next」をクリックします。

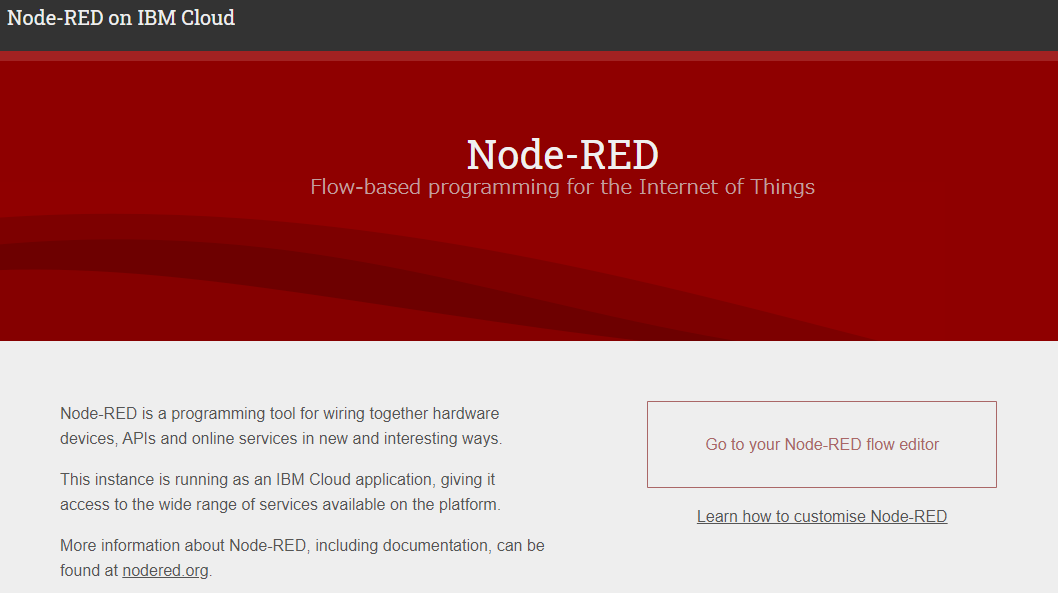
下図のように表示されれば初期設定は完了です。「Go to your Node-RED flow editor」をクリックしてログインしましょう。

Node-RED ログイン
初期設定画面で設定した「Username」を「ユーザー名」に、「Password」を「パスワード」に入力し、「ログイン」をクリックします。

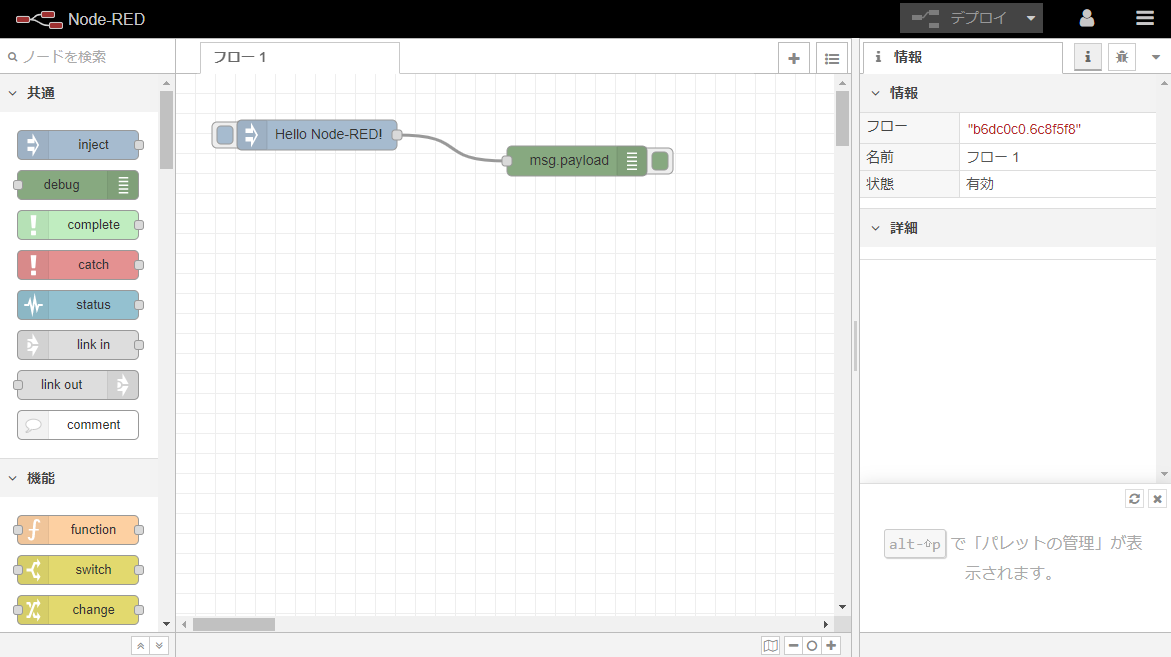
ログインすることで、Node-RED画面が表示されます。この画面で、箱(ノード)を線で結び、ノード内に数値を設定したり、プログラム書き加えることで、「フロー」が出来上がります。Node-RED上で動く、WebやIoT、AIなどを活用した様々なアプリケーションを「フロー」と言います。

動作確認
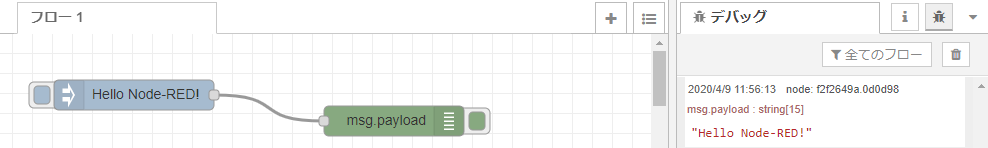
画面右端の「虫型のアイコン」をクリックします。少し小さいので見落とさないようにご注意ください。表示されるタブを「デバッグ」タブと言います。濃い緑色のノード(箱)を、「debug(デバッグ)ノード」と言い、下図のように、debugノードが線で結ばれているノードで処理されているデータを、「デバッグ」タブで確認することができます。

画面右上の「デプロイ」が赤く表示されている場合は「デプロイ」をクリックします。その後、「Hello Node-RED!」と表示されているノード(injectノード)の左端の「■」をクリックします。
「デバッグ」タブに、処理結果が表示されます。表示されれば問題ありません。
ノード追加
IBM Cloud上のNode-REDには、AI「Watson」を扱うための「IBM Watson」ノードが初期状態で準備されていることが、AmazonのAWSや、Microsoft AzureなどでNode-REDを構築した場合と比較したときの特徴になります。
Node-REDに初めから入っているノード(箱)以外に、地図など追加したいことがあります。ノードの追加手順について説明します。
画面右上の「三」をクリックし、「パレットの管理」をクリックします。

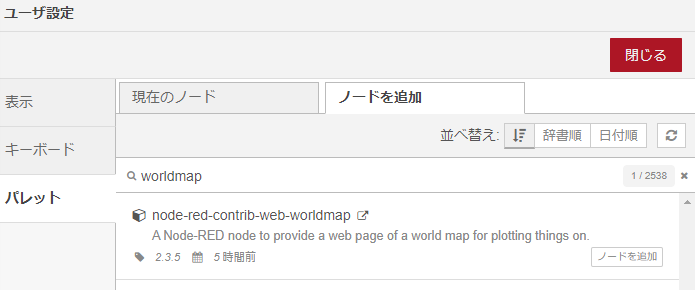
「ユーザー設定」で「ノードを追加」タブをクリックします。
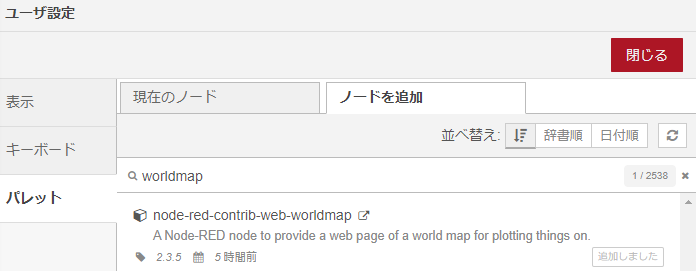
虫眼鏡型アイコンがある検索フィールド(項目)で、「worldmap」を入力し検索します。

node-red-contrib-web-worldmap が表示されます。「ノードを追加」をクリックします。少し小さいのでご注意ください。Webブラウザの基本機能である「ズーム」を使い、拡大表示すると見易くなります。あまり気づかれることがありませんが、パソコンには昔から使用者に合わせて文字を大きく表示する機能が備わっておりだれでも使用することができます。
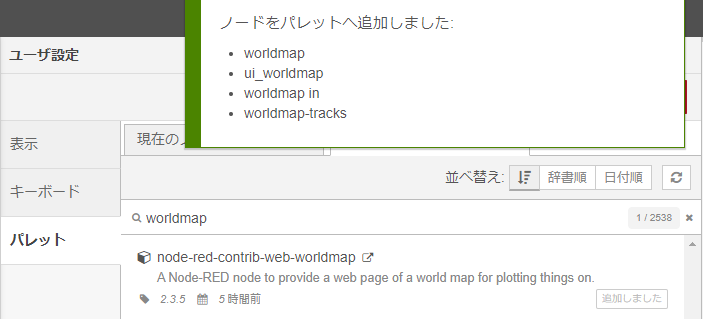
「node-red-contrib-web-worldmapをインストールします」と表示されますので、「追加」をクリックします。
Node-REDを有効化する際に入力しました「インスタンス当たりのメモリ割り振り」で、メモリを少なくした場合は、エラーになることがありますのでご注意ください。「256」MBにしておけば、今回の「node-red-contrib-web-worldmap」はインストールできます。

画面右側で「location」と表示されていれば問題ありません。無事に追加できていることになります。

続き
2020年4月 Node-REDハンズオン (地図アプリ構築)をご確認ください。本ドキュメントの続きになります。
Call for Code
2018年から始まった「Call for Code」をご存じでしょうか?
2019年は、世界165ヶ国18万人以上が参加し、自然災害などの社会問題の解決に向けて、クラウドを中核としたソリューションを5000以上開発し世界に貢献しました。参加者は、世界中の開発者やビジネスリーダー、研究者、学校の教員、学生などです。
2020年のCall for Codeのテーマは、新型コロナウィルス(COVID-19)対策と気候変動対策です。今回セットアップしたNode-REDを使って、実際のテーマに沿ったソリューションを開発し、参加することができます。
最新情報は、Call for Codeのサイト https://callforcode.org/ や下記情報をご確認ください。
日本語情報:https://developer.ibm.com/jp/callforcode/
参加方法などの解説資料:https://www.slideshare.net/kolinz/2020-call-for-code-global-challenge-20204 (私も参加したことがありますので、参加経験をもとに解説資料を作成しました。)