はじめに
このドキュメントは、2020年4月 Node-REDハンズオン(Node-RED環境の準備)の続きです。Node-RED環境が用意できていない場合は、2020年4月 Node-REDハンズオン(Node-RED環境の準備)をもとに、Node-RED環境を構築してください。
2020年4月10日のハンズオン教材です。
IBM Cloud 以外で、Node-REDを使いたい方へ
AWSやMicrosoft Azure、自社サーバーや自宅サーバーでも構いませんので、参考情報を確認しまして、Node-RED環境と構築し、「node-red-contrib-web-worldmap」ノードと「node-red-contrib-cloudantplus」ノードを追加してください。
参考情報
作成見本
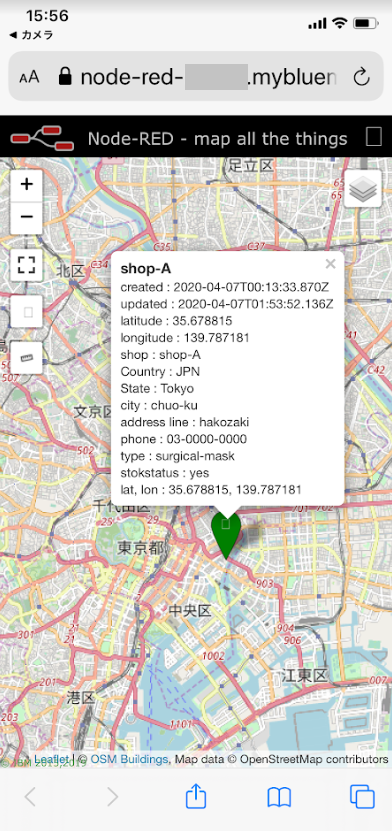
画面ショット
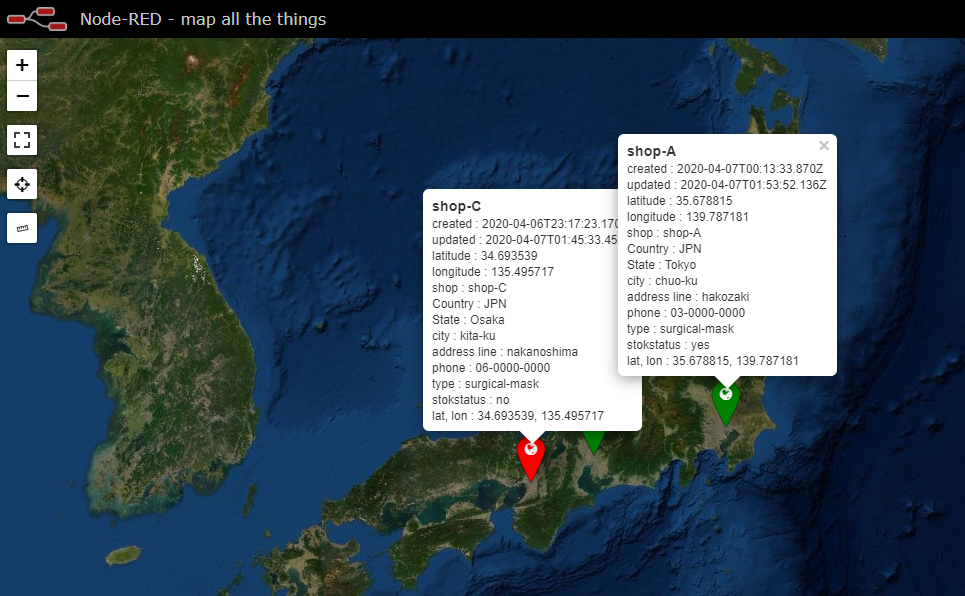
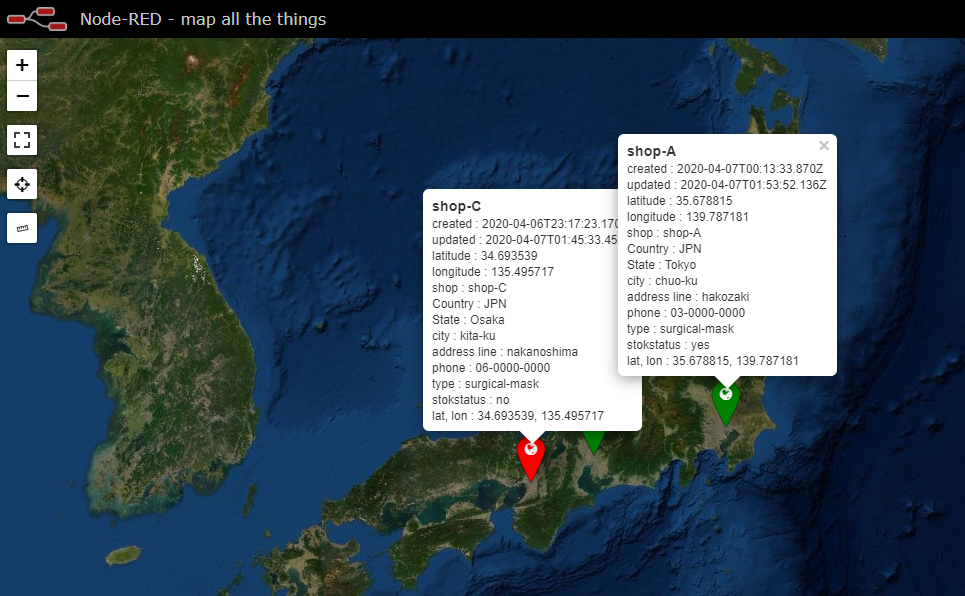
下図のような地図サービスです。サージカルマスクの在庫の有無について表示しています。
在庫がある場合は緑色のマーカーで表示され、在庫がない場合は赤色のマーカーが表示されます。各マーカーをクリックすると、吹き出しが表示されます。

サンプルデータ
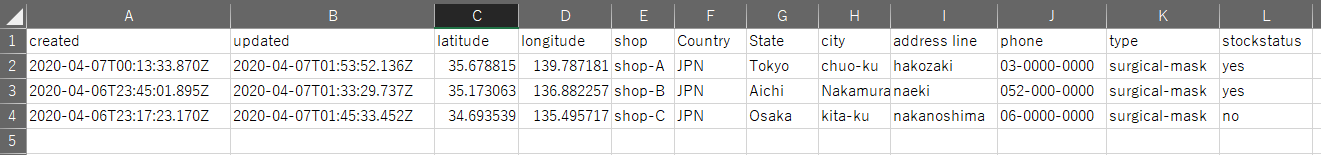
下記のような在庫情報のデータベースがあるとします。本ドキュメントでは、手軽に試すために下記のデータをNode-RED内の在庫情報を埋め込んでいます。実際は、在庫管理システムから呼び出すことになります。「stockstatus」が在庫の有無を、yesとnoで表現しています。
latitudeとlongitudeがポイントです。緯度と経度をセットすることで、地図にマーカーを設置することができます。

Node-REDに埋め込んだ在庫情報
'created,updated,latitude,longitude,shop,Country,State,city,address line,phone,type,stokstatus\n2020-04-07T00:13:33.870Z,2020-04-07T01:53:52.136Z,35.678815,139.787181,shop-A,JPN,Tokyo,chuo-ku,hakozaki,03-0000-0000,surgical-mask,yes\n2020-04-06T23:45:01.895Z,2020-04-07T01:33:29.737Z,35.173063,136.882257,shop-B,JPN,Aichi,Nakamura-ku,naeki,052-000-0000,surgical-mask,yes\n2020-04-06T23:17:23.170Z,2020-04-07T01:45:33.452Z,34.693539,135.495717,shop-C,JPN,Osaka,kita-ku,nakanoshima,06-0000-0000,surgical-mask,no'
Node-RED サンプル
https://github.com/kolinz/node-red-recipe 内の「inventory-map-2020April.json」にアクセスし、フローデータを取得してください。
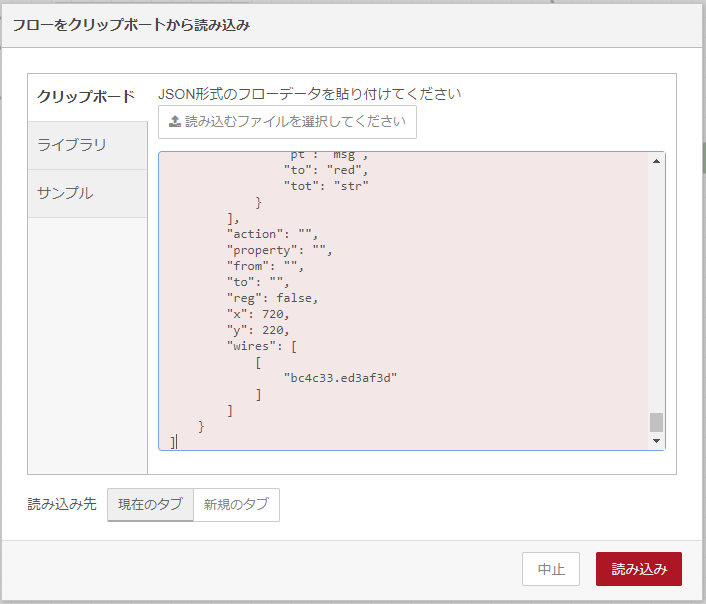
フローデータの読み込み
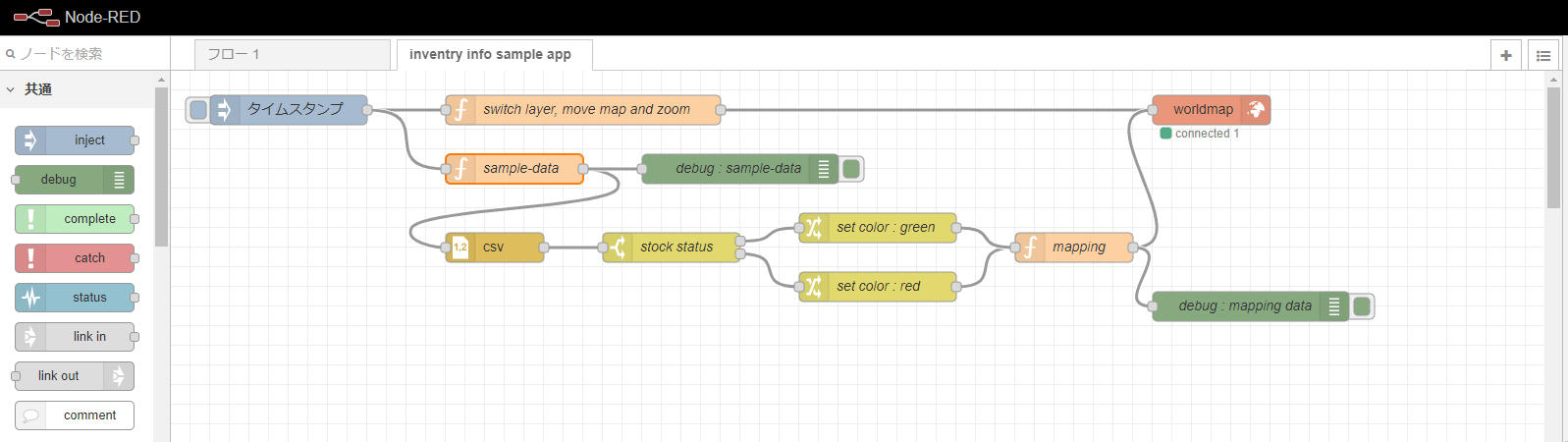
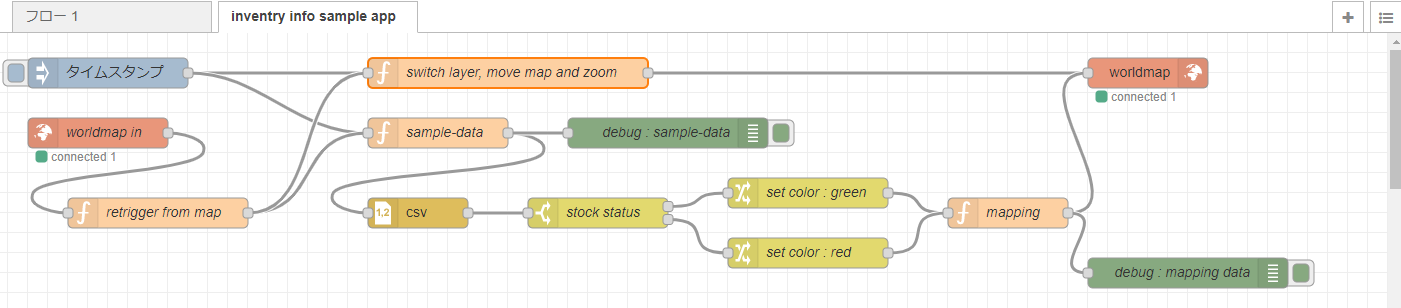
Node-REDサンプルフローデータ読み込み後のエディタ画面
動作確認
- 画面右上の「デプロイ」をクリックします。
- Webブラウザの別画面を開き、地図ページにアクセスします。URLは、https://xxxxxx.mybluemix.net/worldmap/ で「xxxxxx.mybluemix.net」は、お使いのNode-REDのURLにより異なります。
- タイムスタンプと表示されている「inject」ノードの左端の「■」ボタンをクリックします。
- 地図ページを確認します。地図上のマーカーをクリックすると、吹き出しが表示されます。

スマートフォンからアクセスした場合
サンプルフロー解説
ここから、各ノードについて説明します。
タイムスタンプ
injectノードを使用しています。左端の「■」ボタンをクリックすることで手動で地図にデータを送信します。injectノードの設定を使用することで定期的にバッチ処理でデータを地図に送ることも可能です。
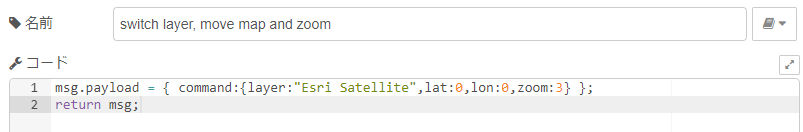
switch layer, move map and zoom
functionノードを使用しています。表示する地図の様式や倍率の設定値について記述しています。

sample-data
functionノードを使用しています。前述の「サンプルデータ」をご覧ください。
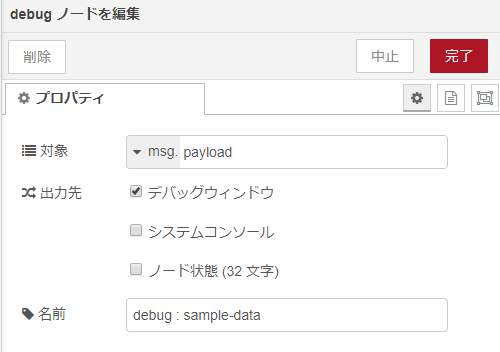
debug:sample-data
debugノードを使用しています。「sample-data」で読み込まれたデータをNode-REDのデバッグタブで確認することができます。

csv
csvノードを使用しています。サンプルデータを行毎に分割する処理を行います。
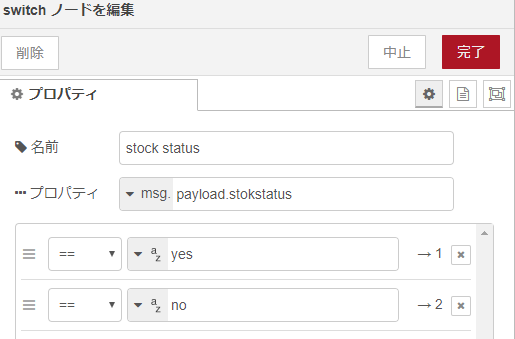
stock status
switchノードを使用しています。在庫情報の「stockstaus」の値にあわぜて分岐する処理を行います。

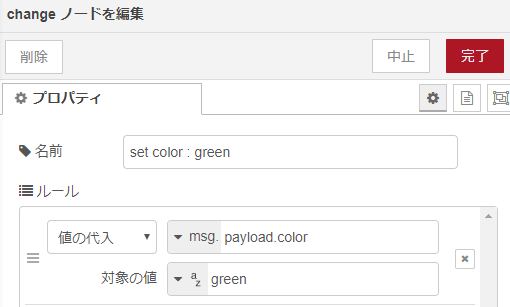
set coloer:green
changeノードを使用しています。読み込んだデータで「stockstatus」が「yes」のときに、こちらで、マーカーに使用する色として緑色(green)を指定します。

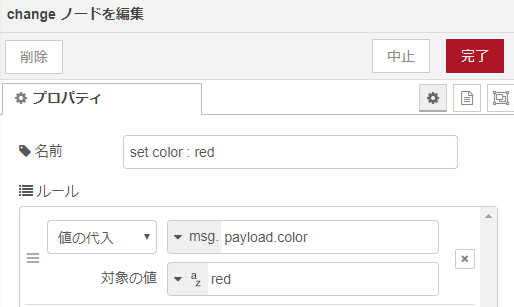
set coloer:red
changeノードを使用しています。読み込んだデータで「stockstatus」が「no」のときに、こちらで、マーカーに使用する色として赤色(red)を指定します。

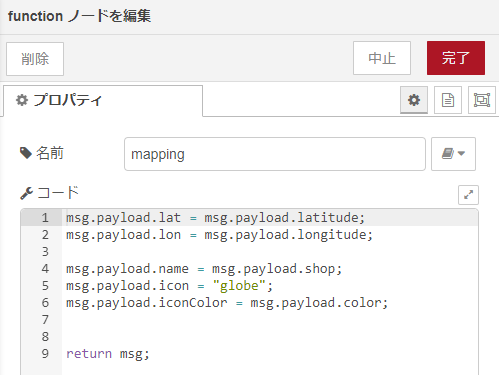
mapping
functionノードを使用しています。地図にマーカーを配置するためのデータを作成します。

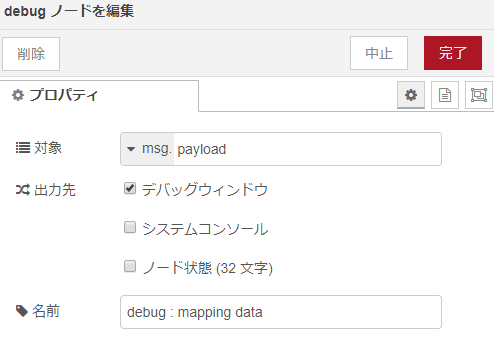
debug:mapping-data
debugノードを使用しています。「mapping」で処理データをNode-REDのデバッグタブで確認することができます。

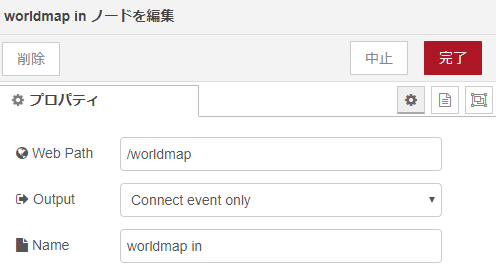
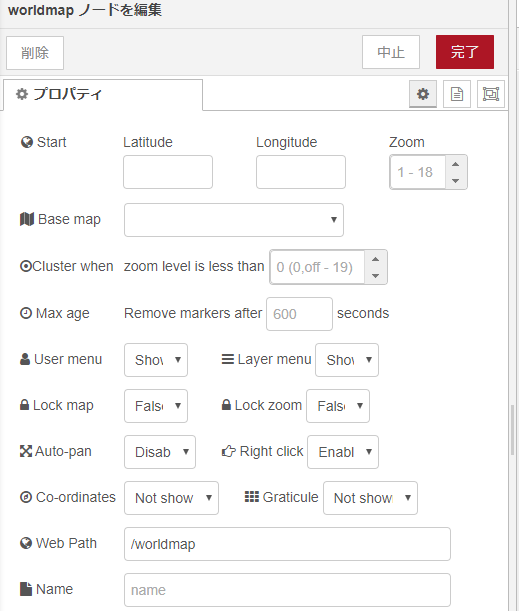
worldmap
worldmapノードを使用しています。「mapping」で作成されたデータを読み込み、地図に表示します。
「webpath」を変更することで、地図表示の際のURLを変えることができます。

カスタマイズ 常時マーカーを表示する
地図にアクセスした際に常にマーカーが表示されるようにするには、サンプルフローにノードを2つ追加する必要があります。
worldmap in
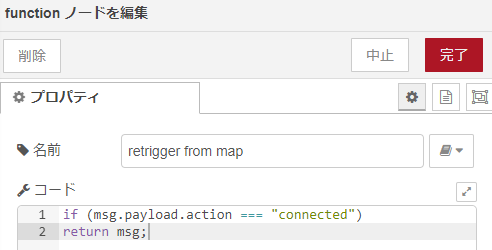
retrigger from map
追加したノードを線で結ぶ
「worldmap in」と「retrigger from map」を線で結びます。「retrigger from map」と「switch layer, move map and zoom」、「retrigger from map」と「sample-data」をそれぞれ線で結び、画面右上の「デプロイ」をクリックします。
確認
これで、地図にアクセス毎にマーカーが表示されるようになります。
まとめ
Node-REDの「node-red-contrib-web-worldmap」を追加し、それ以外はNode-REDがもともと持っているノードを使用して作成しました。
Call for Code
2018年から始まった「Call for Code」をご存じでしょうか?
2019年は、世界165ヶ国18万人以上が参加し、自然災害などの社会問題の解決に向けて、クラウドを中核としたソリューションを5000以上開発し世界に貢献しました。参加者は、世界中の開発者やビジネスリーダー、研究者、学校の教員、学生などです。
2020年のCall for Codeのテーマは、新型コロナウィルス(COVID-19)対策と気候変動対策です。地図サービスはどちらにも親和性が高く、応用が利きます。
最新情報は、Call for Codeのサイト https://callforcode.org/ や下記情報をご確認ください。
日本語情報:https://developer.ibm.com/jp/callforcode/
参加方法などの解説資料:https://www.slideshare.net/kolinz/2020-call-for-code-global-challenge-20204 (私も参加したことがありますので、参加経験をもとに解説資料を作成しました。)