Mattermost
社内サーバーのオンプレミス環境やクラウド上の自社専用区画で使えていたチャットツールのHipchat、2019年2月のサポート終了に向けて、Hipchatの代替としてMattermostに注目が集まっている模様です。そこで、Mattermostが個人的に好きな人として、これまた大好きなツールの「Node-RED」を使い、Webhookについて確認しました。
MattermostはSaaS版が提供されていますが、AWSやIBM Cloud IaaS、MS AzureなどのIaaS環境で自社用のサーバーを用意し、そこに導入することができる「Mattermost Server」があります。Mattermost Serverには、OpenSource Team EditionとEnterprise Editionがあり、本記事では、IaaS上にMattermost Server OpenSource Team Editionを構築しました。
クラウド
クラウドには、「IaaS」、「PaaS」、「SaaS」の3つがあり、クラウドはこれらすべてを指しています。プライベートクラウドも「IaaS」、「PaaS」、「SaaS」に分類することが可能です。
Incoming Webhook
Incoming Webhookを使うと、通知メッセージがMattermostに届きます。例として下図になります。ユーザー名の後ろに「BOT」と表示されています。「BOT」と表示されていれば、Incoming Webhookにより、別システムからの通知メッセージが投稿されます。

基本的な仕組みを、Node-REDを使って実装します。Node-REDは、IoT関係でよく使われますが、本記事のようにWebサービス間のデータ加工や転送などの処理にも役に立ちます。
Node-REDで実装する
Node-REDは、Node.jsを使用することができればどこでも導入することができます。
最も手軽に用意可能な方法として、IBM Cloud ライトアカウントを使うことがお勧めです。クラウドサービスなのにクレジットカード不要です。IBM Cloud ライトアカウントに登録後、https://console.bluemix.net/ でログインし、「カタログ」→「スターターキット」→「Node-RED Starter」の順にクリックしていき、Node-RED環境を立ち上げます。初回は、Node-REDの初期設定があります。
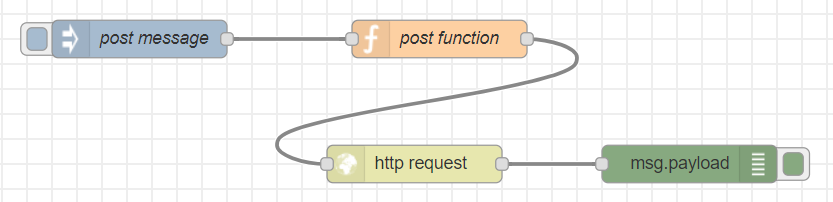
初期設定後、Node-REDの画面で、画面右上の「三」→「読み込み」→「クリップボード」の順にクリックし、下記のサンプルコードを「JSON形式のフローデータを貼り付けてください」と表示されている箇所にコピー&ペーストし、「読み込み」をクリックします。
[{"id":"3cce596.67254a6","type":"tab","label":"Mattermost Incoming webhook Sample","disabled":false,"info":""},{"id":"90dadf80.d3e25","type":"inject","z":"3cce596.67254a6","name":"post message","topic":"","payload":"〇〇社への納品作業が完了しました","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":150,"y":60,"wires":[["249cdb7.57cfc24"]]},{"id":"8eaff433.f67ab8","type":"http request","z":"3cce596.67254a6","name":"","method":"POST","ret":"txt","url":"http://mattermostのURL/hooks/キー","tls":"","x":370,"y":160,"wires":[["6cb30b17.f40344"]]},{"id":"6cb30b17.f40344","type":"debug","z":"3cce596.67254a6","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":590,"y":160,"wires":[]},{"id":"249cdb7.57cfc24","type":"function","z":"3cce596.67254a6","name":"post function","func":"var message = msg.payload;\nmsg.payload={\n channel: \"town-square\",\n username:\"admin\",\n text:message,\n}\nreturn msg;","outputs":1,"noerr":0,"x":390,"y":60,"wires":[["8eaff433.f67ab8"]]}]
Mattermost Incoming Webhookを有効にする
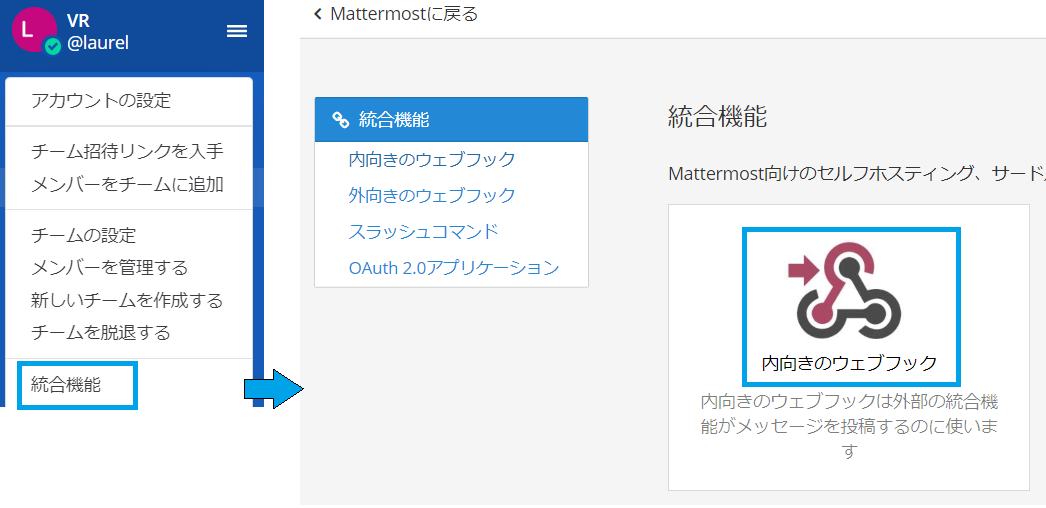
Node-REDのサンプルを動かすために、Mattermostに管理者権限のあるユーザーとしてログインします。ログイン後、「メインメニュー」→「統合機能」→「内向きのウェブフック」の順にクリックします。

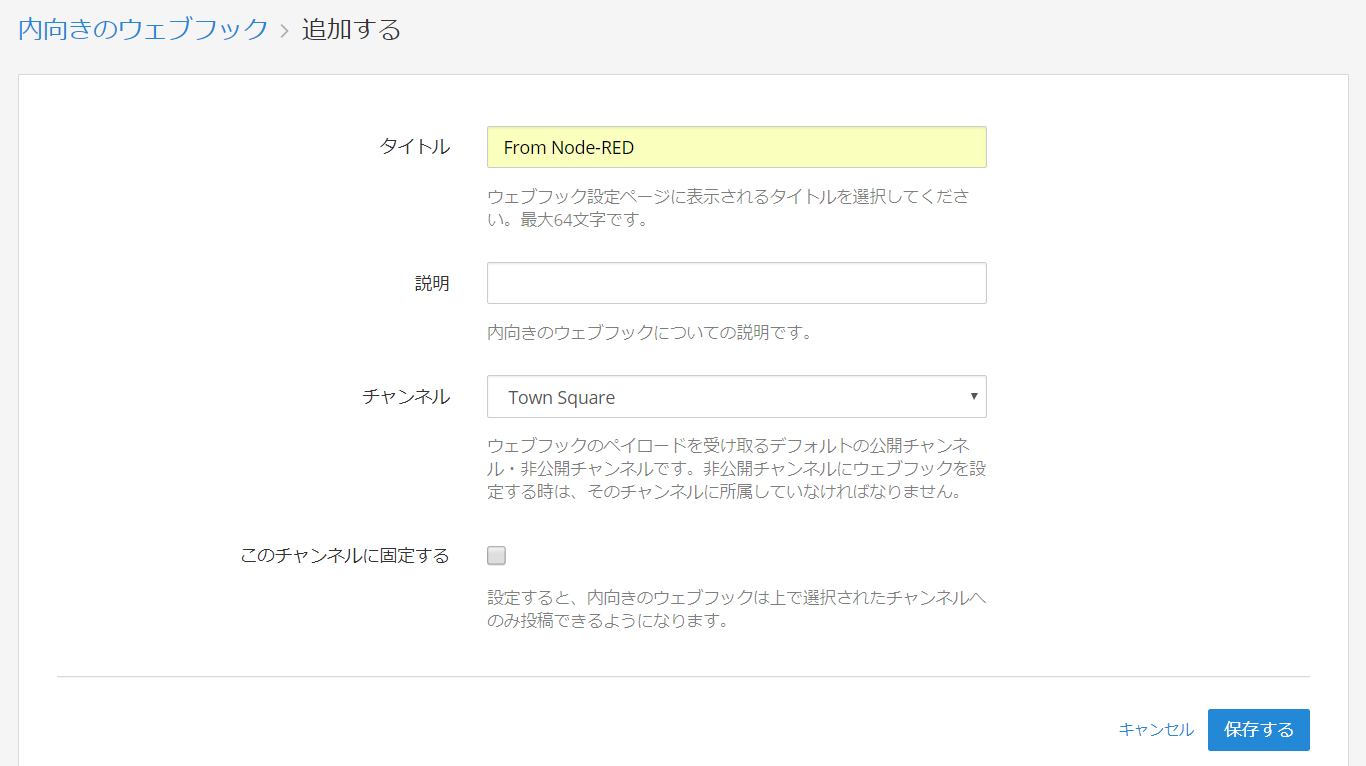
次に「内向きのウェブフックを追加する」をクリックします。
内向きのウェブフックとは、Incoming Webhookのことで、タイトルや使用するチャンネルを指定し、「保存する」をクリックするとIncoming Webhook用のURLが生成されますので、メモしておきます。

読み込んだNode-REDの各ノードについて
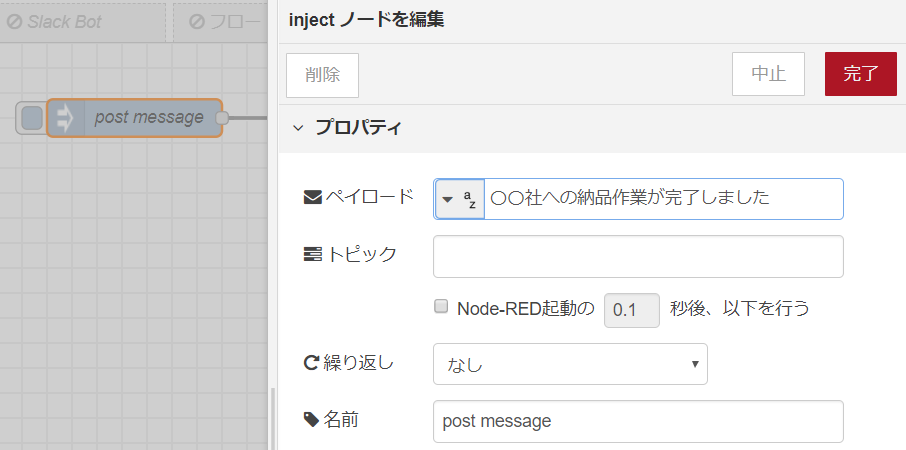
post messageノード
「〇〇社への納品作業が完了しました」と表示されているノードです。injectノードを使っています。injectノードは、日時データやテキストデータを送信することができますので、本記事のように動作確認時には重宝します。
また、injectノードにつながっている処理を定期的にバッチ処理として実行することも可能です。

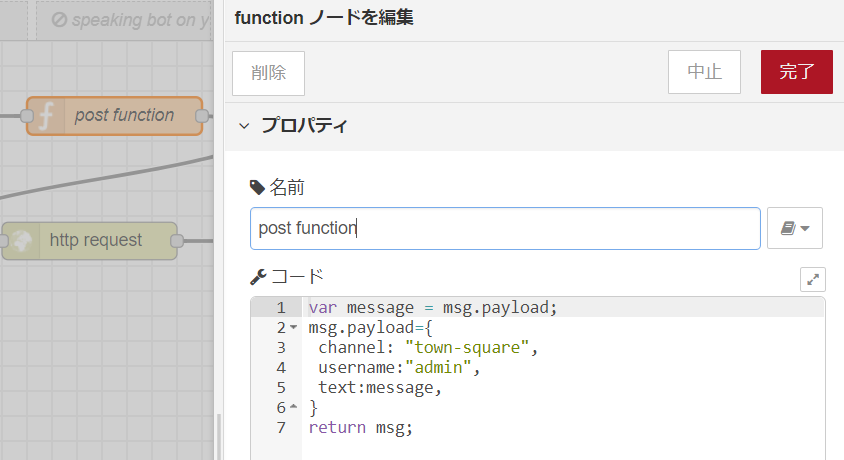
post function ノード
functionノードを使っています。ノードをダブルクリックしますと、MattermostのIncoming Webhookを使用するために必要な情報を格納しています。重要な設定項目は、下記3つです。
- channel:Incoming Webhookで通知を届けるチャンネル。
- username:Incoming Webhookを使用するMattermostのユーザー。管理者権限が必要。
- text:ここでは、injectノードの出力が挿入されるように変数 messageを定義しています。

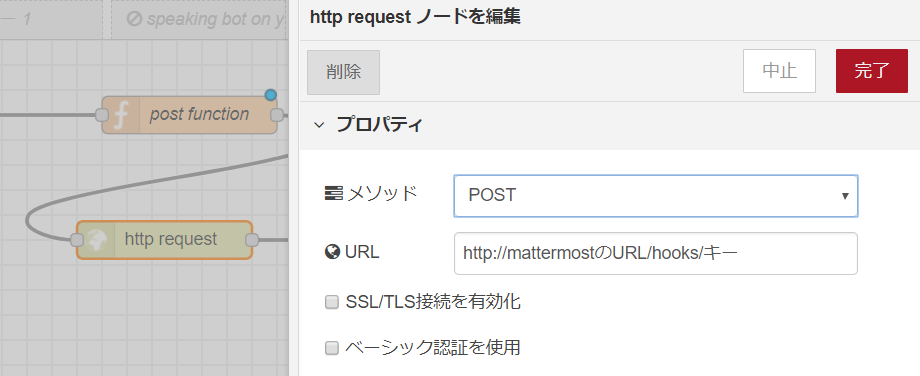
http requestノード
ノードをダブルクリックし、MattermostのIncoming Webhook URLを指定します。指定したIncoming WebhookのURLに対して、post functionノードの各値が送信され、Mattermostに通知メッセージが届く仕組みを担います。

msg.payload ノード
debugノードを使っています。http requestノードにおける処理結果が表示されます。ok とNode-REDのデバッグタブに表示されれば、Incoming Webhookの処理は成功です。
サンプルの動作確認
Node-REDで各ノードを設定後、画面右上の「デプロイ」をクリックします。「デプロイ」をクリックしなければ、動作することができません。
そして、post messageノード、injectノードを使っていますので、下図の赤枠部分をクリックしますと、post messageノードで指定したテキストが、Incoming Webhookにより、Mattermostに投稿されます。

Watson Discoveryと連携
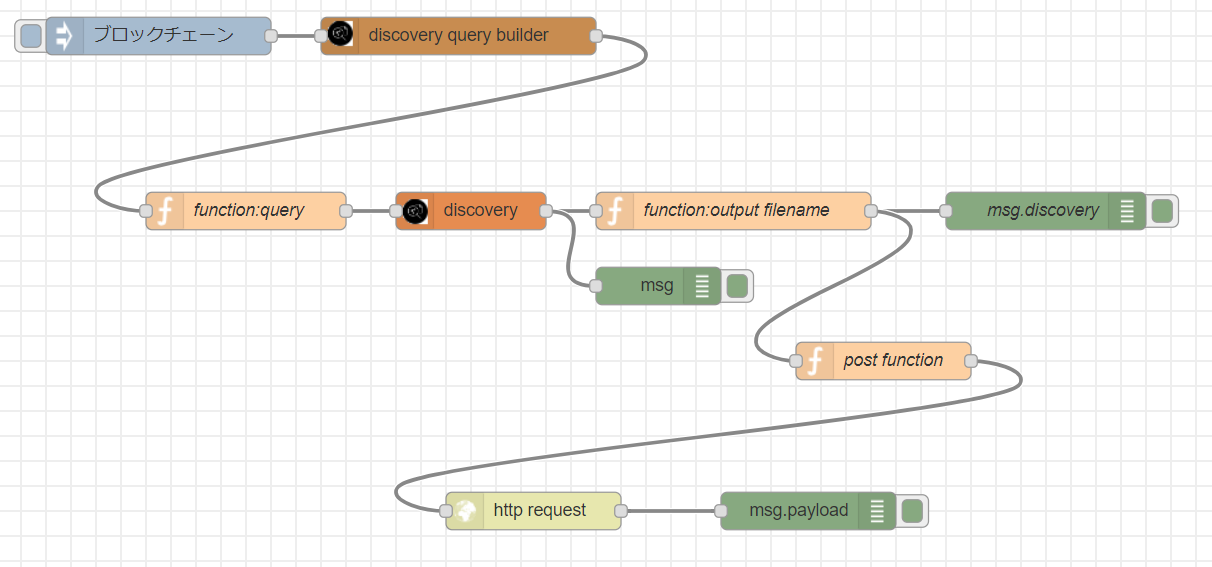
Node-REDでWatson Discovery Service 日本語体験サンプルで解説しているサンプルに、本記事のサンプルを増設し下図のようにしました。Watson Discoveryからのレスポンスが、Incoming Webhookを通じて自社専用に構築したMattermostに通知されます。

まとめ
Incoming WebhookとNode-REDを使うことで、別システムからの通知メッセージを自社用に構築した専用のチャットサービスで受け取ることが確認できました。
次は、Mattermostからの通知を受け取る方のWebhook、Outgoing Webhookについて確認します。