この記事は IBM Cloud Advent Calendar 2020 12日目の記事です。
Node-REDのデプロイ先に、Code Engineが選べる。
IBM Cloud Festa Online 2020 でも注目度の高かったIBM Cloud Code Engine。ベータ版を使ってみると、ジョブやコンテナを手軽に動かすことができます。ただし、ベータ版時点のCode Engineには永続化ストレージの機能がないのでコンテナ側で予め、外部のオンラインストレージ等と同期するなど仕込んでおく必要があります。
Code Engineの管理画面や、IBM Cloud CLI経由でNode-REDコンテナをデプロイすることは出来ていたのですが、自前ではなく、IBM Cloudの画面でNode-RED環境を構築する際に、Node-REDのデプロイ先として「Code Engine」を選ぶことができますので、手順を紹介します。
Node-RED
ローコード環境と言えば「Node-RED」というくらいよく知られています。クラウドでもオンプレミスでもIoT機器でも、プロトタイピングから本番利用まで様々なところ、様々な企業で使用されています。
Code Engine
Code Engineは、IBM Cloudのサービスの1つで、2020年12月現在、ベータ版です。Kubernetes、Knative、Istio、Tekton などの上に構築されています。
関連記事
Code EngineにNode-REDをデプロイする手順
Code Engineを利用するには、IBM Cloudに課金している必要があります。クレジットカードやデビットカードを使っていますが、企業によっては請求書払いなどありますので、会社でIBM Cloudをお使いの場合は、社内に確認してください。
アプリの作成
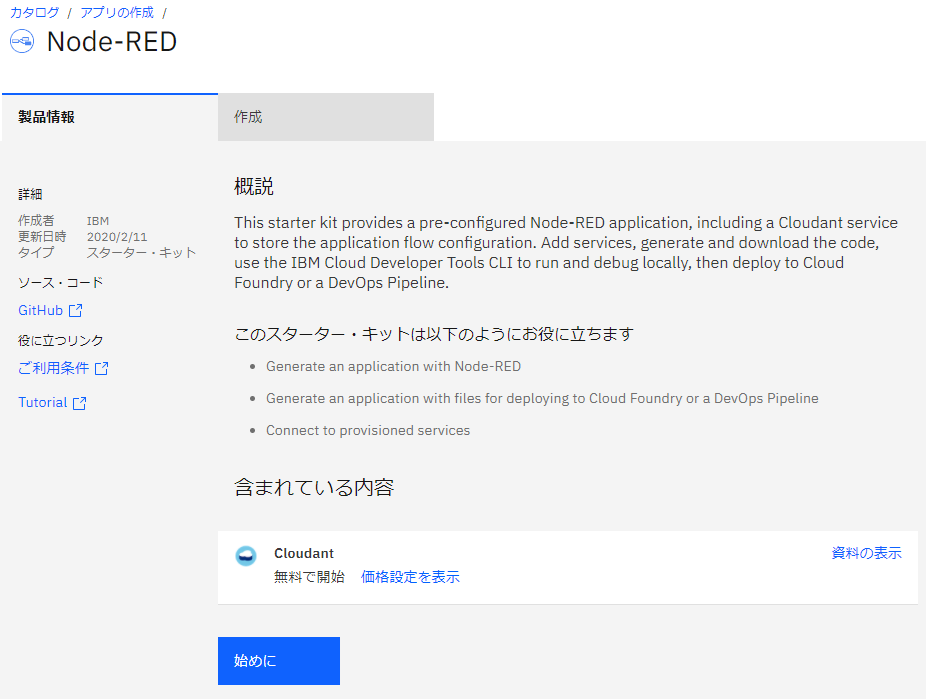
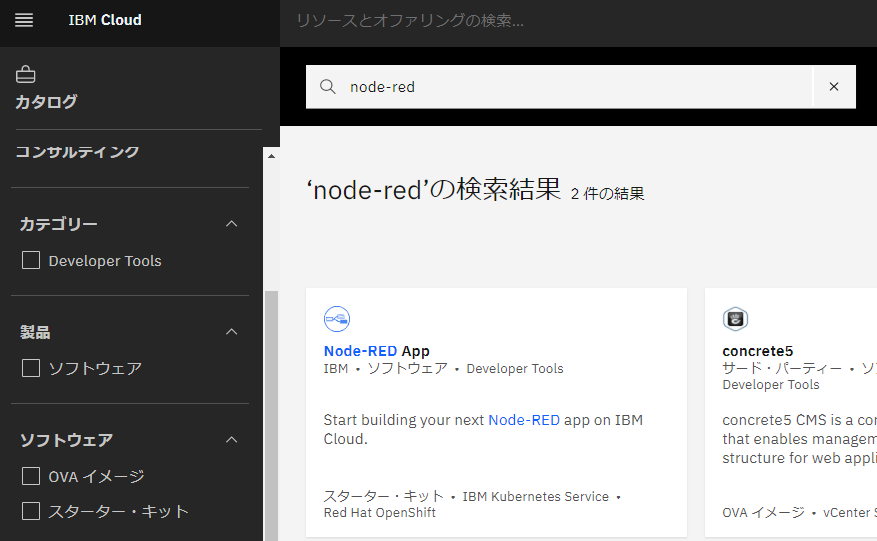
IBM Cloudの「カタログ」から、「node-red」を検索し、「Node-RED App」をクリックします。

「アプリの詳細」のうち、アプリ名やリソース・グループはそのままで良いでしょう。アプリ名を変えても良いです。

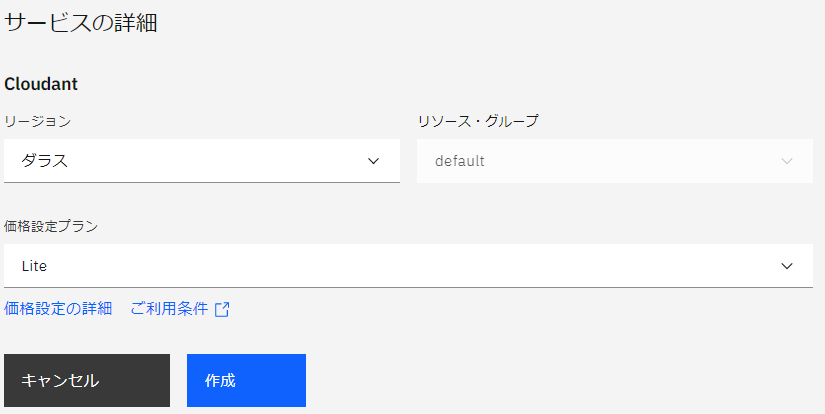
Cloudant(IBMがホストするApache CouchDB)の場所(リージョン)を選びます。ここではダラスにしていますが、東京なども選べます。「作成」をクリックします。

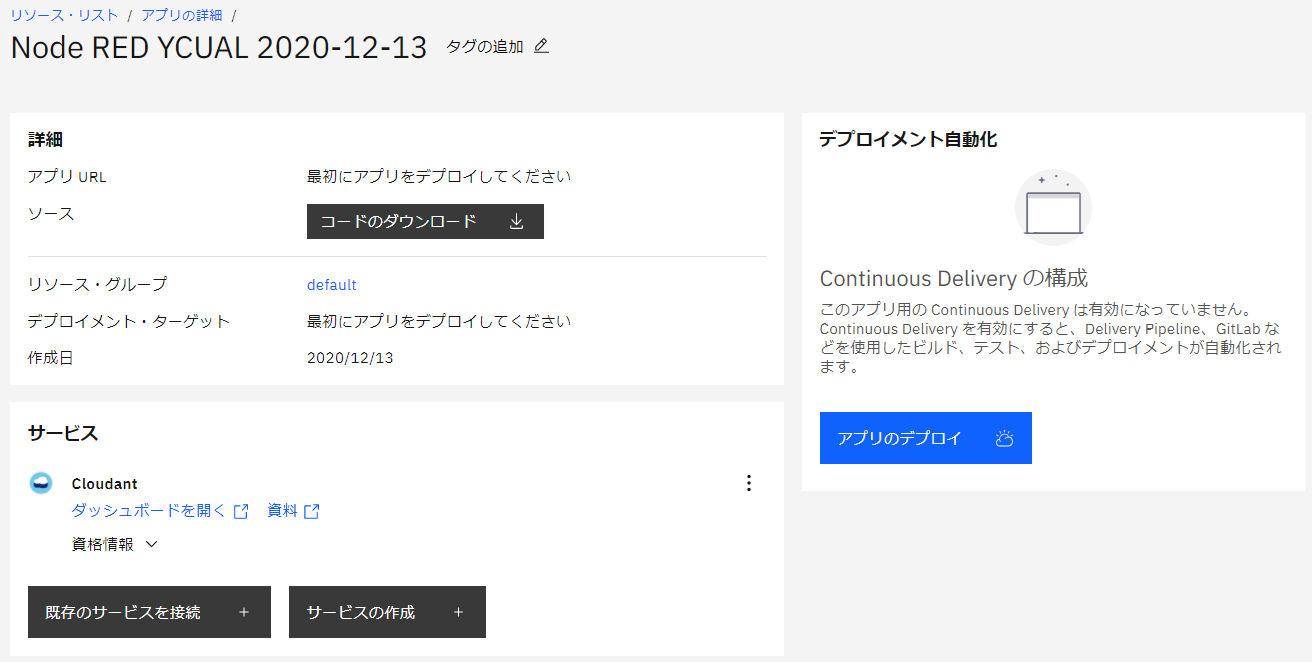
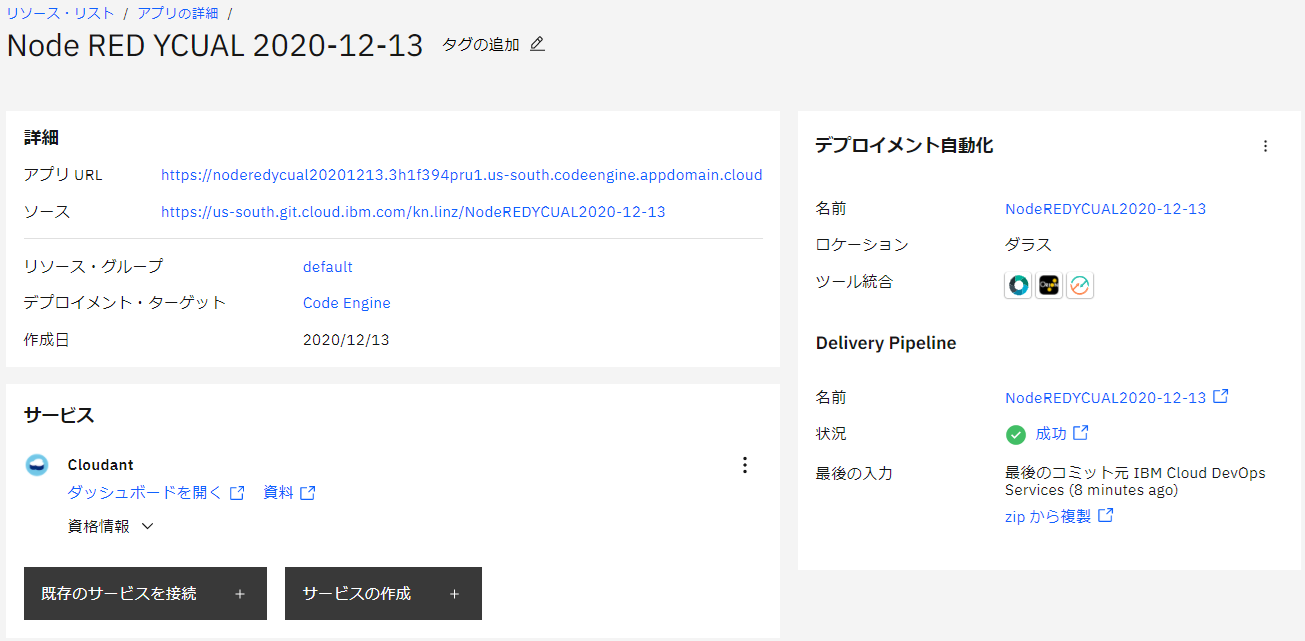
アプリの詳細
下図のように「アプリのデプロイ」が表示されるまで待機ます。表示後、「アプリのデプロイ」をクリックします。

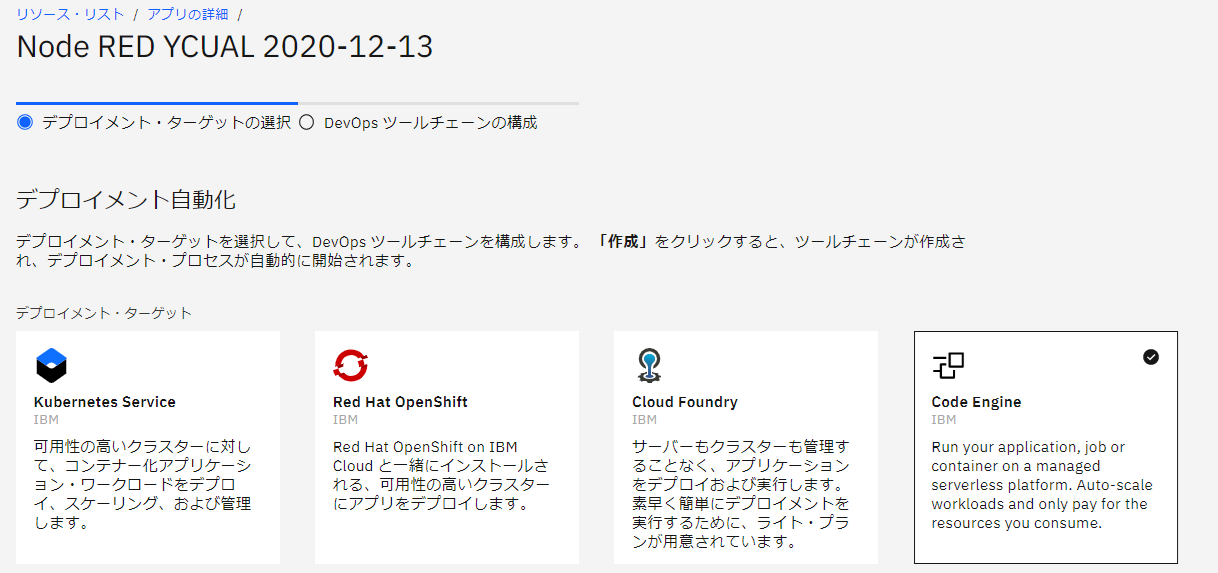
デプロイメントターゲットの選択
「デプロイメントの自動化」で、「Code Engine」を選ぶことができます。Auto-Scaleと表示されているあたりが、正式リリースされた際に期待が持てます。

Code Engineをデプロイ先(つまり動く場所)に選択した場合、画面右端に、2020年12月現在、Code Engineは、ベータ版のため7日後に削除される旨が表示されます。
続けて作業します。
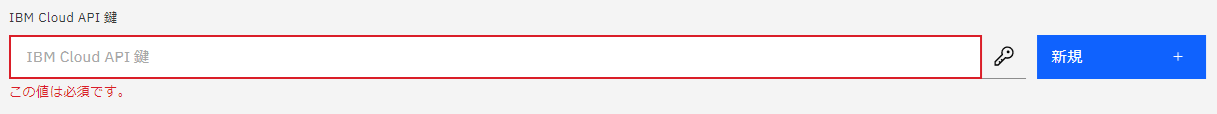
IBM Cloud API 鍵がない場合は、「新規」をクリックしてAPI鍵を作成、登録します。

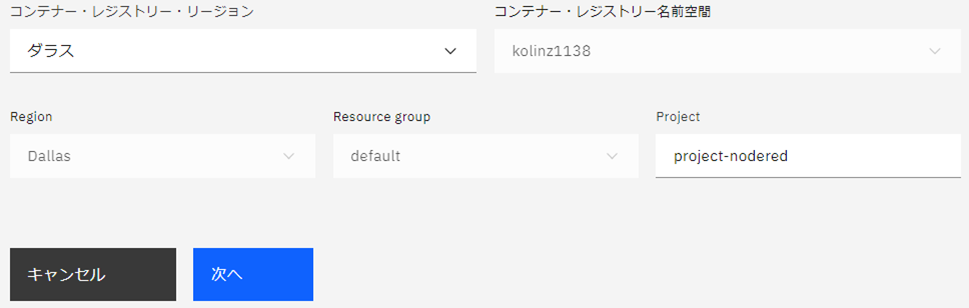
Code EngineにNode-REDをデプロイする場合、コンテナとして扱われるため、コンテナの配置先を選びます。ここでは「ダラス」を選びました。また、Code Engineで、コンテナを「プロジェクト」と呼ばれる場所で管理するため、「Project」の項目に英数字でプロジェクト名を入力します。「次へ」をクリックします。

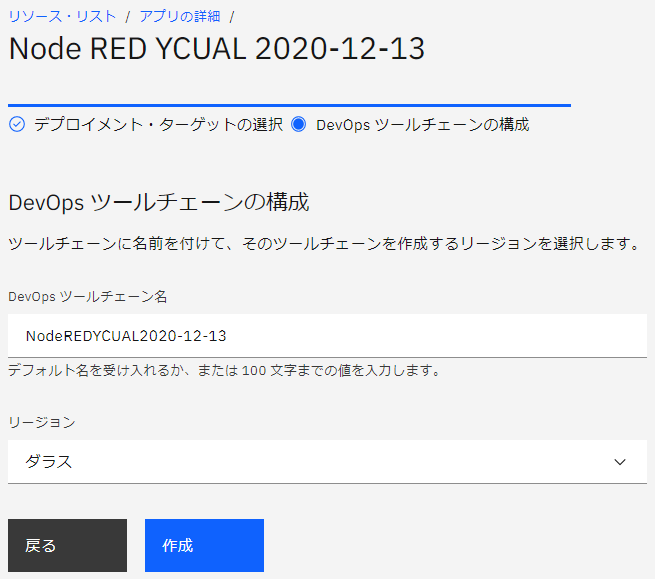
DevOpsツールチェーンの構成
デプロイメント自動化の状況が、「成功」になるまで待ちます。凡そ5-10分程度です。10分程度経過して何も反応がなければ、「状況」に表示されている単語をクリックしますと、進捗が表示されます。

上図のように、画面左上に表示されている「アプリURL」をクリックすることで、Node-REDの初期設定画面が、新規タブで開きます。
Node-RED初期設定
IBM Cloud ライト・アカウント含め、IBM CloudでNode-REDを構築するときの定番のNode-RED初期設定画面が表示されます。
「Next」をクリックします。

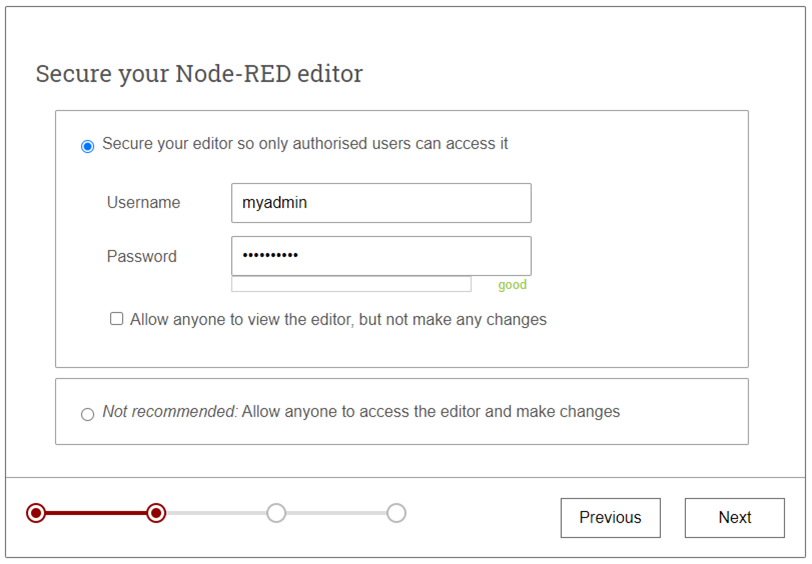
ログインに必要なユーザー名とパスワードを入力し、「Next」をクリックします。

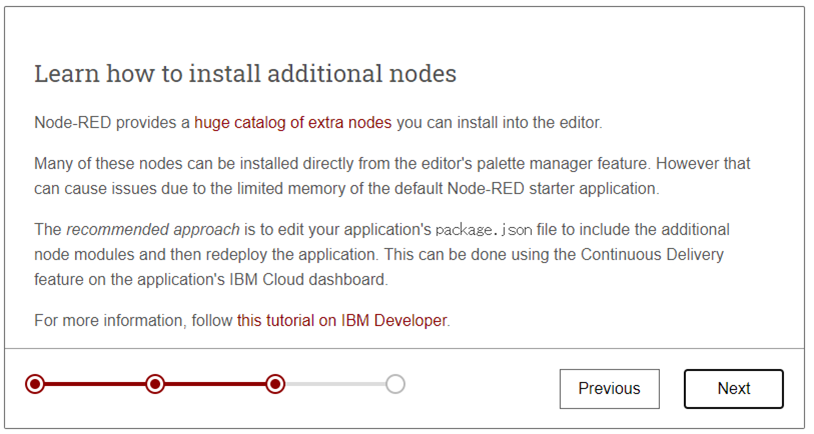
「Next」をクリックします。IBM Cloud版のNode-REDはこうした初期設定画面があるので、ユーザーに優しいです。

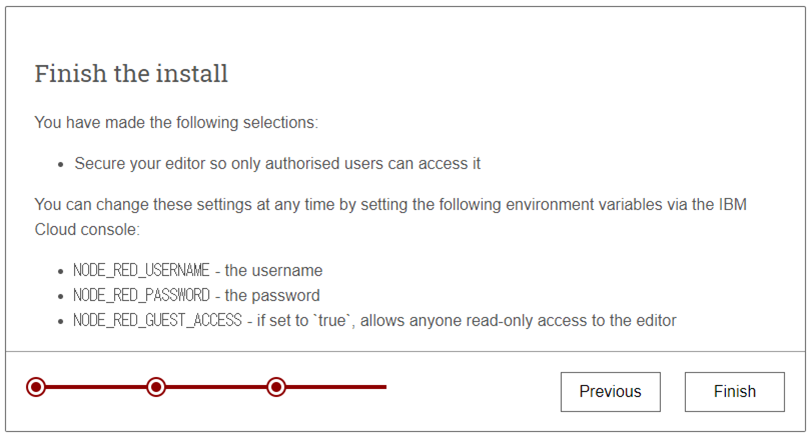
「Finish」をクリックします。

Node-REDにログイン
初期設定画面で登録したユーザー名とパスワードでログインします。

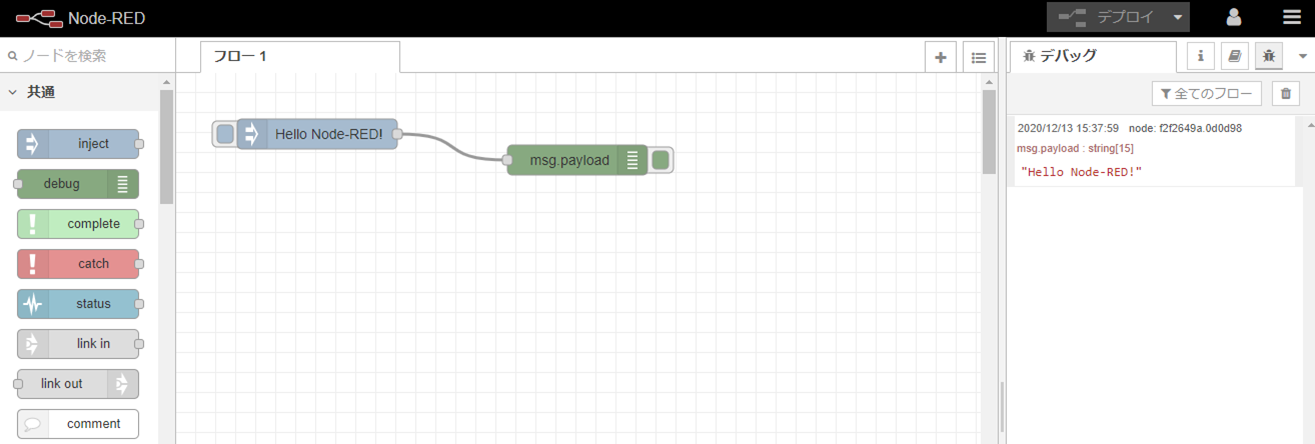
見た目は、普通のNode-REDです。

バージョンは、1.1.3 です。

初期状態では、IBM WatsonやDb2、Cloudantなど、IBM Cloudの定番サービスにつなげるノードが入っています。

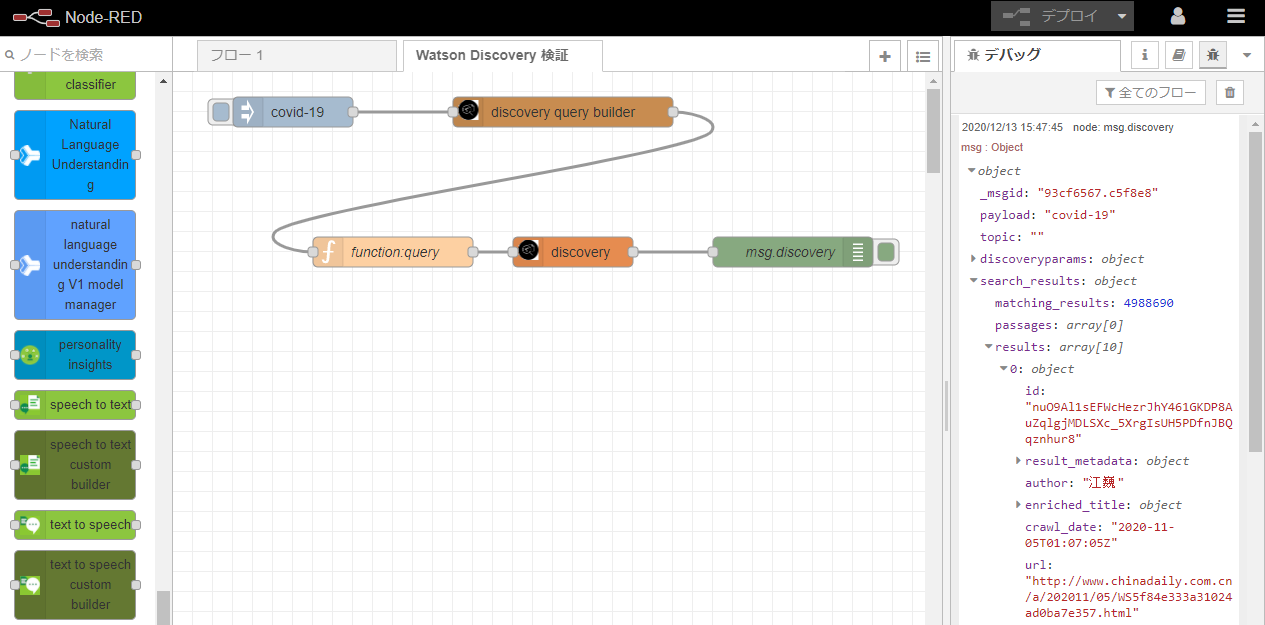
動作確認
Watson Discovery Newsに指定したキーワードに関するニュースを探しに行くことができました。

動作確認に用いましたサンプルコードはこちらです。
[{"id":"e8728f0c.c9a79","type":"tab","label":"Watson Discovery 検証","disabled":false,"info":""},{"id":"2fe00f24.07a54","type":"inject","z":"e8728f0c.c9a79","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":"","topic":"","payload":"covid-19","payloadType":"str","x":120,"y":40,"wires":[["4a91a3de.ecd04c"]]},{"id":"bf8416f0.6e6618","type":"watson-discovery-v1","z":"e8728f0c.c9a79","name":"","environmentname":"","environmentId":"system","collectionId":"news-en","configurationname":"","configurationId":"","collection_name":"","count":"10","passages":true,"nlp_query":true,"query":"","filter":"","aggregation":"","return":"","description":"","size":0,"discovery-method":"query","service-endpoint":"https://gateway-tok.watsonplatform.net/discovery/api","x":400,"y":180,"wires":[["1a0e5715.b9ff59"]]},{"id":"1a0e5715.b9ff59","type":"debug","z":"e8728f0c.c9a79","name":"msg.discovery","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":620,"y":180,"wires":[]},{"id":"4a91a3de.ecd04c","type":"watson-discovery-v1-query-builder","z":"e8728f0c.c9a79","name":"","password":"","apikey":"wP8AnY1Frbu2eKJ7CzES8JzeVeqOtDVDrmL4js0YxCLi","environment":"4d107fa6-ce06-44ca-8d87-6bf0689acdc2","environmenthidden":"","collection":"c57d3994-63c7-4e84-976b-5fe7c480cc16","collectionhidden":"","nlp_query":true,"nlp_queryhidden":"true","querynlp":"","querynlphidden":"","query1":"text","query1hidden":"","queryvalue1":"","queryvalue1hidden":"","query2":"text","query2hidden":"","queryvalue2":"","queryvalue2hidden":"","query3":"text","query3hidden":"","queryvalue3":"","queryvalue3hidden":"","passages":false,"passageshidden":"false","service-endpoint":"https://gateway-tok.watsonplatform.net/discovery/api","x":390,"y":40,"wires":[["c2207b25.bd2ee8"]]},{"id":"c2207b25.bd2ee8","type":"function","z":"e8728f0c.c9a79","name":"function:query","func":"msg.discoveryparams = {};\nmsg.discoveryparams.environment_id = 'system';\nmsg.discoveryparams.collection_id = 'news-en';\nmsg.discoveryparams.nlp_query = true;\nmsg.discoveryparams.query = msg.payload;\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":220,"y":180,"wires":[["bf8416f0.6e6618"]]}]
できなかったこと
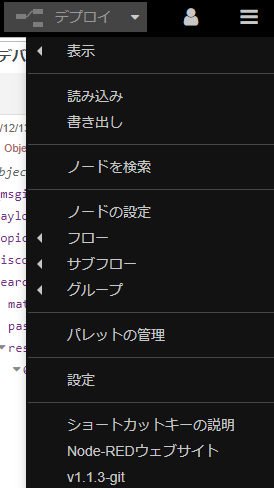
dashboard等のノードを、「パレットの管理」から追加しようとしましたが、どれを選んでもエラーになります。
Code Engineがベータ版であるためかもしれませんので、Code Engineが正式にリリースされた際に再度確認することにしましょう。
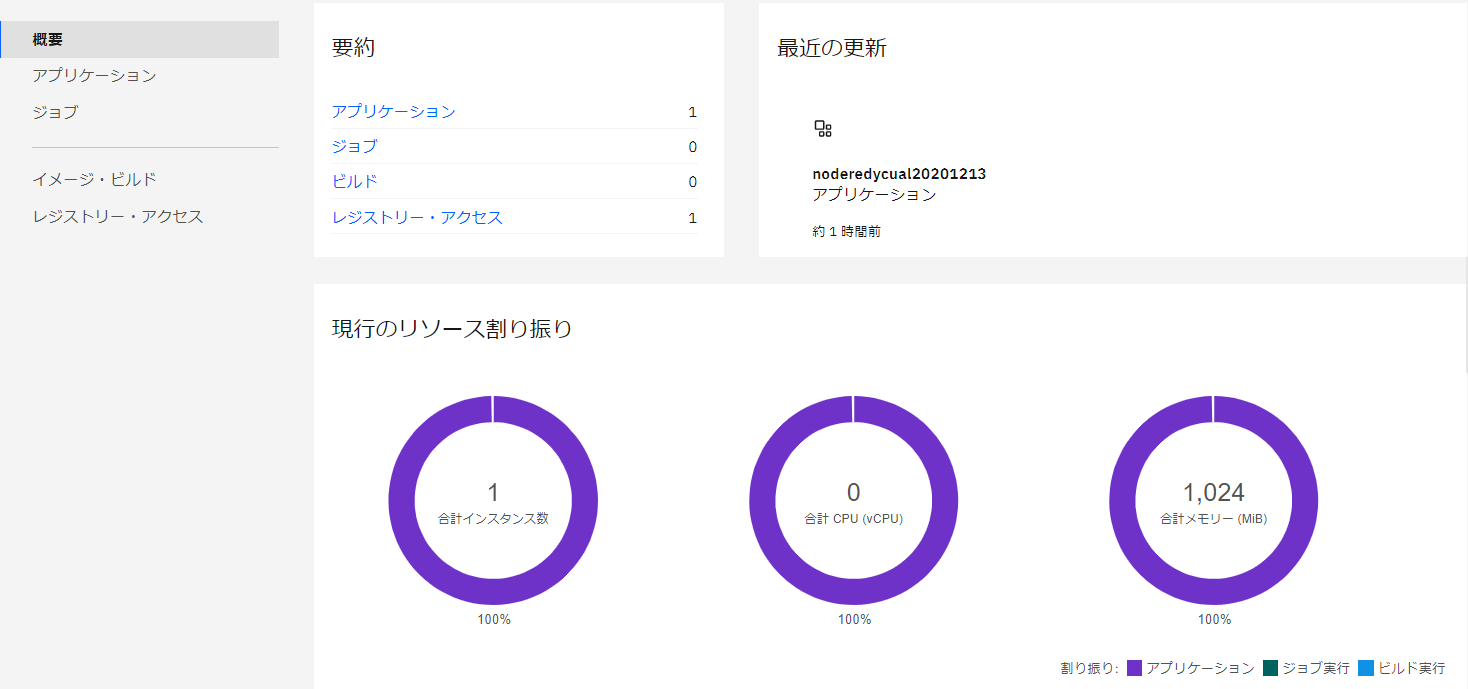
Code Engine の管理画面
IBM Cloudのダッシュボードに戻ります。Code Engineのプロジェクト管理画面で、Node-REDデプロイ時に決めたプロジェクト名をクリックします。

Node-REDに割り当てている情報が表示されます。

Code Engineはオートスケールとあるので、Code Engineが正式リリースされた際に負荷をかけて遊ぶ楽しみが残っています。