どうも、株式会社メイクリーの黒神(@kokushing)と申します。
クソアプリ2 Advent Calendar 2020 18日目の投稿です。
作ったもの
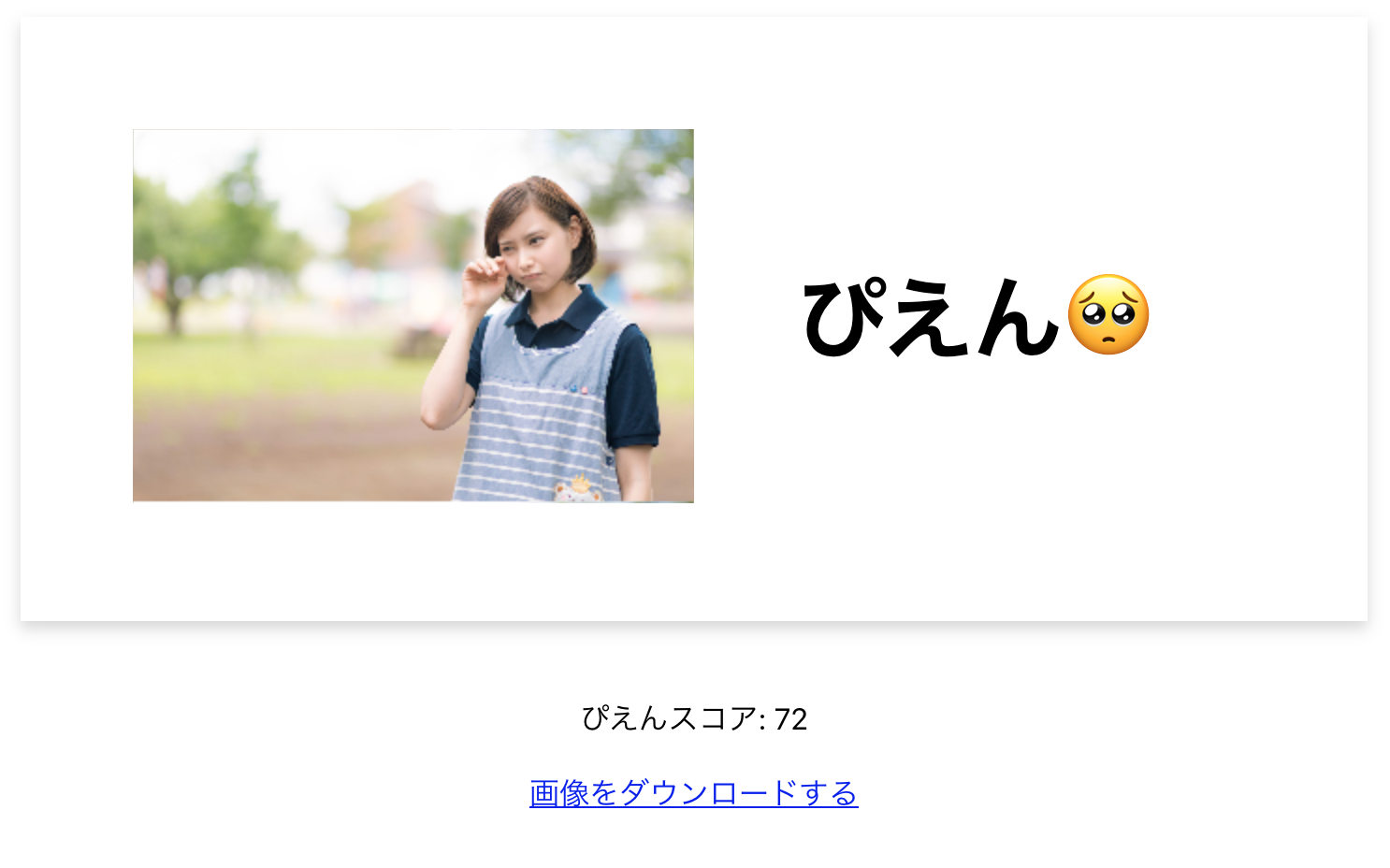
写真に写っている顔が「ぴえん🥺」かどうかを判定するクソアプリです。
画像を選択すると、顔を検出し、ぴえんかどうかを判定します。
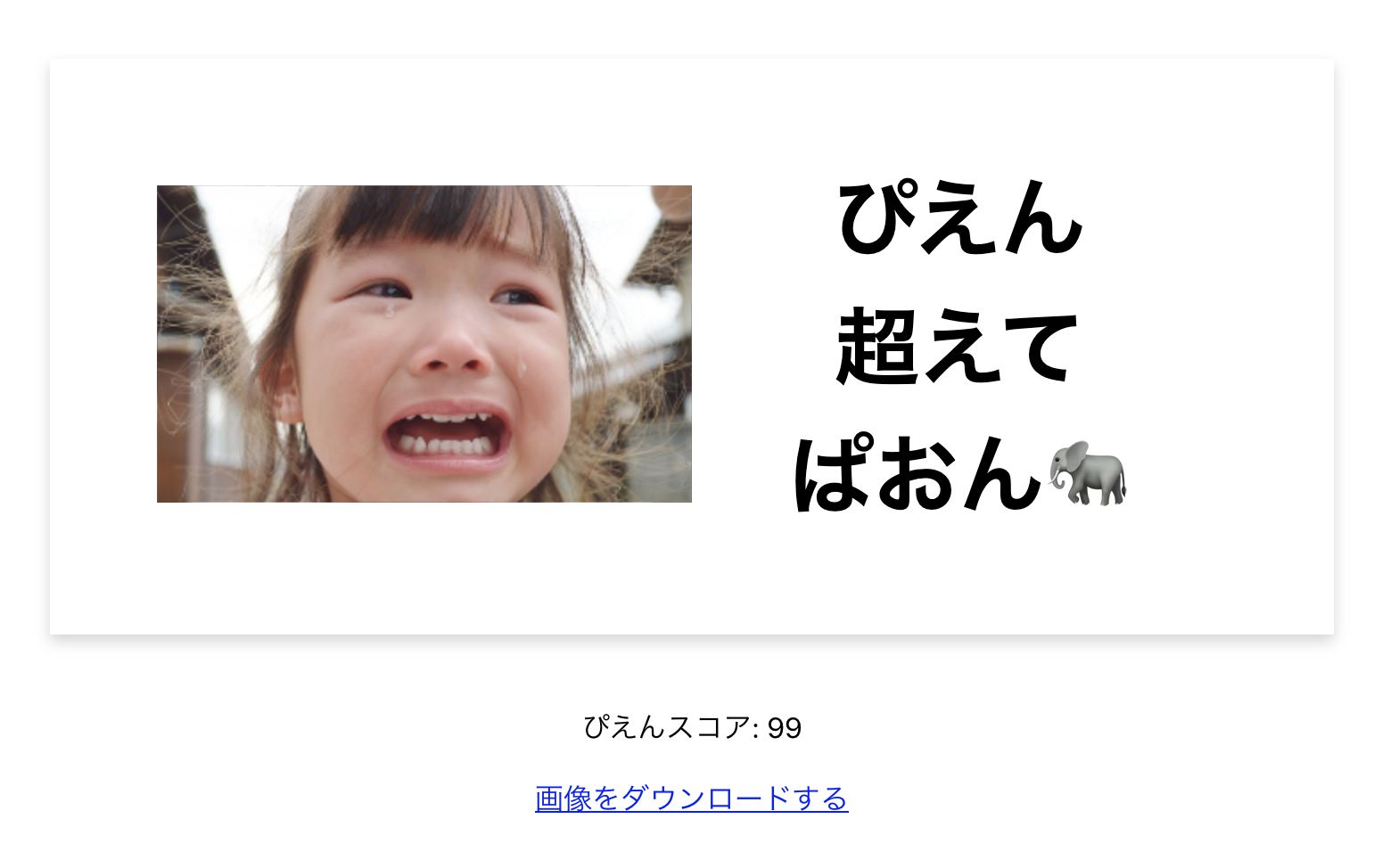
ぴえんスコアが90を超えると「ぱおん🐘」になります。
判定はけっこうガバガバです。
経緯
今年も昨年に引き続き、face-api.jsというtensorflow.jsを用いたJavaScriptライブラリを利用しようということでパッと思いついたのがこのクソアプリです。
ぶっちゃけ5秒で思いつきました。
これくらいのスピード感がクソアプリ開発には必要ですよね(謎)
最初は手書きHTMLからソースコードを書き起こしてWebサイト作れるクソアプリを作っていましたが、真面目すぎるな〜と思い転向しました。
手書きテキストからソースコード生成するクソアプリ作ってる pic.twitter.com/cC2ESsvCxH
— 黒神 / makery, inc CEO (@kokushing) December 1, 2020
tensorflow使ってぴえんかどうかを判定するクソアプリつくってる pic.twitter.com/fKEce1pyRW
— 黒神 / makery, inc CEO (@kokushing) December 5, 2020
あと余談なんですが、 三省堂 辞書を編む人が選ぶ「今年の新語2020」の大賞は「ぴえん」らしいですよ。めでたい。
実装
React.js、TypeScript、face-api.js、react-dropzone、styled-componentsで実装しました。
画像のダウンロードにはhtml2canvasというライブラリを利用しています。
インフラはNetlify先輩。Vercel先輩も気になっているので今度試します。
このクソアプリの仕組みは単純で、react-dropzoneで受け取った画像データをface-api.jsで解析し、顔の表情を数値として取得します。
あとは数値によって結果を変えるだけ。シンプルですね。
悲しい顔の数値を取得するには下記のように書くと取得できます。
(async () => {
const inputEl = document.getElementById("input") as HTMLImageElement;
const MODEL_URL = `${process.env.PUBLIC_URL}/models`;
await faceapi.nets.tinyFaceDetector.load(MODEL_URL);
await faceapi.nets.faceExpressionNet.load(MODEL_URL);
const detectionsWithExpressions = await faceapi
.detectAllFaces(inputEl, new faceapi.TinyFaceDetectorOptions())
.withFaceExpressions();
const score =
detectionsWithExpressions.length > 0
? detectionsWithExpressions[0].expressions.sad
: -1;
console.log(score); // 悲しみの数値を取得
})();
あとがき
本当はOG画像とかSSRしてTwitterでシェアできるようにしたかったんですが、時間の都合で断念しました。
ぴえん🥺