はじめに
Processingのアプリケーションから実行するときは、サーバを勝手に立ててくれるし、p5.js公式ではWeb上でスケッチがかけるので、このエラーが出る人は、ローカルで実行したい変態くらいしかいないかもしれませんが、その対策を書きたいと思います。
私はこのエラーが出て時間を溶かしたので、皆さんはこんなことで時間を溶かさないで下さい。
CORSエラー
CORSエラーとはp5.jsをローカルで実行していて、画像を読み込んだりするときに出るエラーです。
ブラウザのセキュリティ対策として組み込まれているもので、安全のためには仕方がないもの。
ブラウザのセキュリティ自体をオフにしてエラーを回避する方法もあったりしますが、あまり推奨できる方法ではないように思います。
やっぱり、ローカルでサーバを立てるのが一番なようです。
p5.js公式Wikiより
ここを見れば一発です。
Local server · processing/p5.js Wiki
が、英語なので一応説明入れます。
Chrome Extensionを入れる
一番簡単なのはこれです。これを使いましょう。環境設定に時間をかける必要はないです。
まず、Web Server for Chrome にアクセスし、おもむろにインストール。
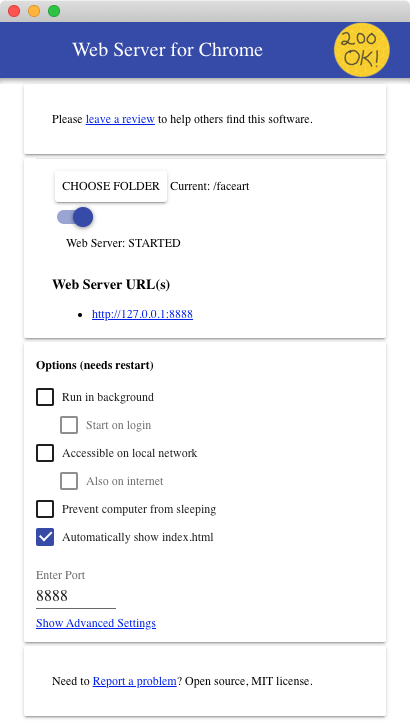
その後、起動するとこういう画面が出てきます。

このCHOOSE FOLDERを選択し、p5.jsのスケッチがあるフォルダを選択しましょう。
スケッチが複数あるときは、それらを含んでいる上の階層のフォルダを選択しておいても大丈夫です。
そしたら、Web ServerがSTARTEDになっていることを確認し、Web Server URLの http://127.0.0.1:8888 などと書いてあるところをクリックします。
すると、ローカルサーバが立ち上がっており、スケッチを見ることができます。
その他の方法
Python SimpleHTTPServerを使う方法やNode http-serverを使う方法がWikiには書いてありますが、正直Chrome Extensionが楽過ぎて試す気がなくなったので、そっちを使いたい方はWikiを読んで下さい。
おわりに
楽しいp5.jsライフを!