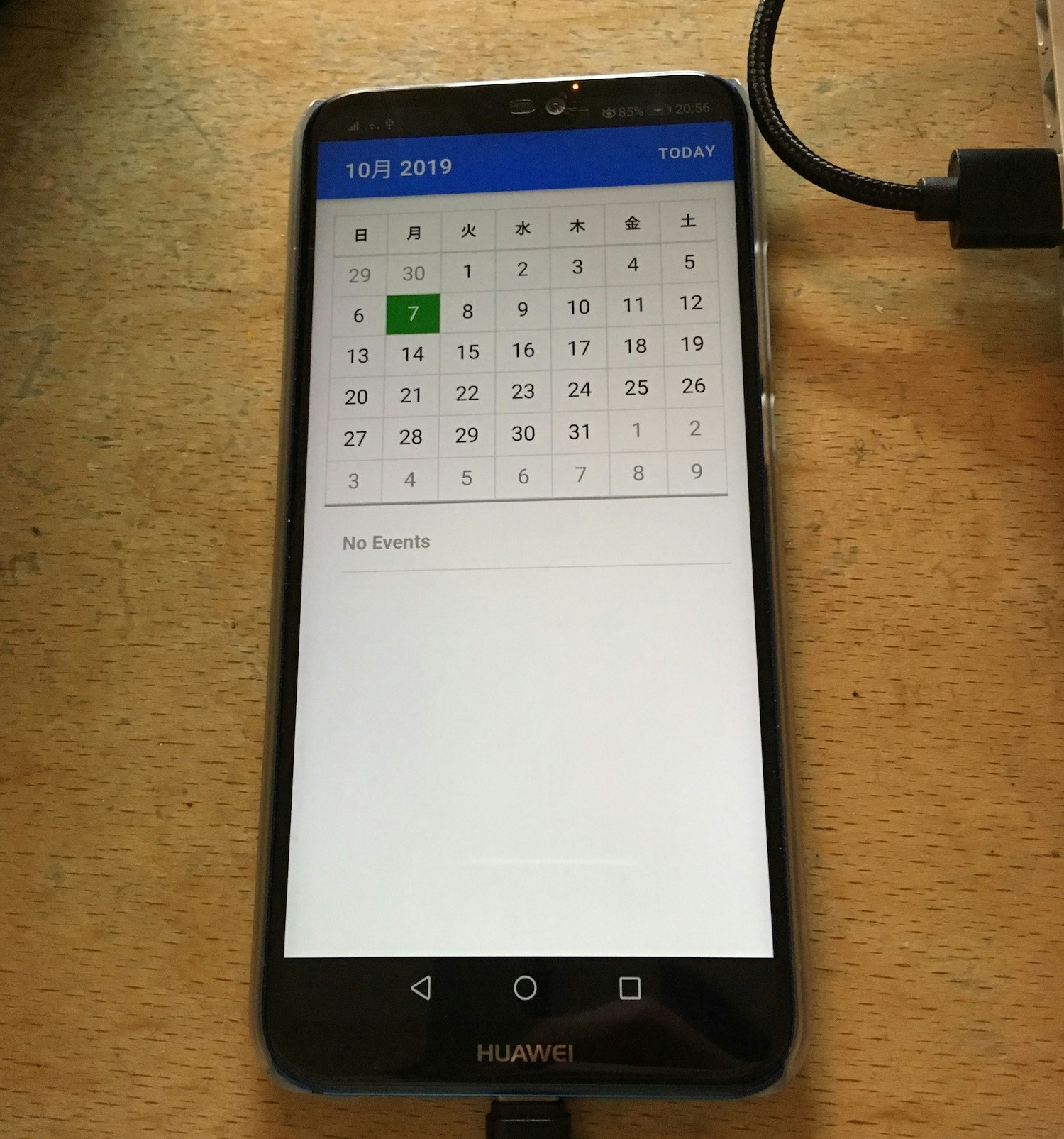
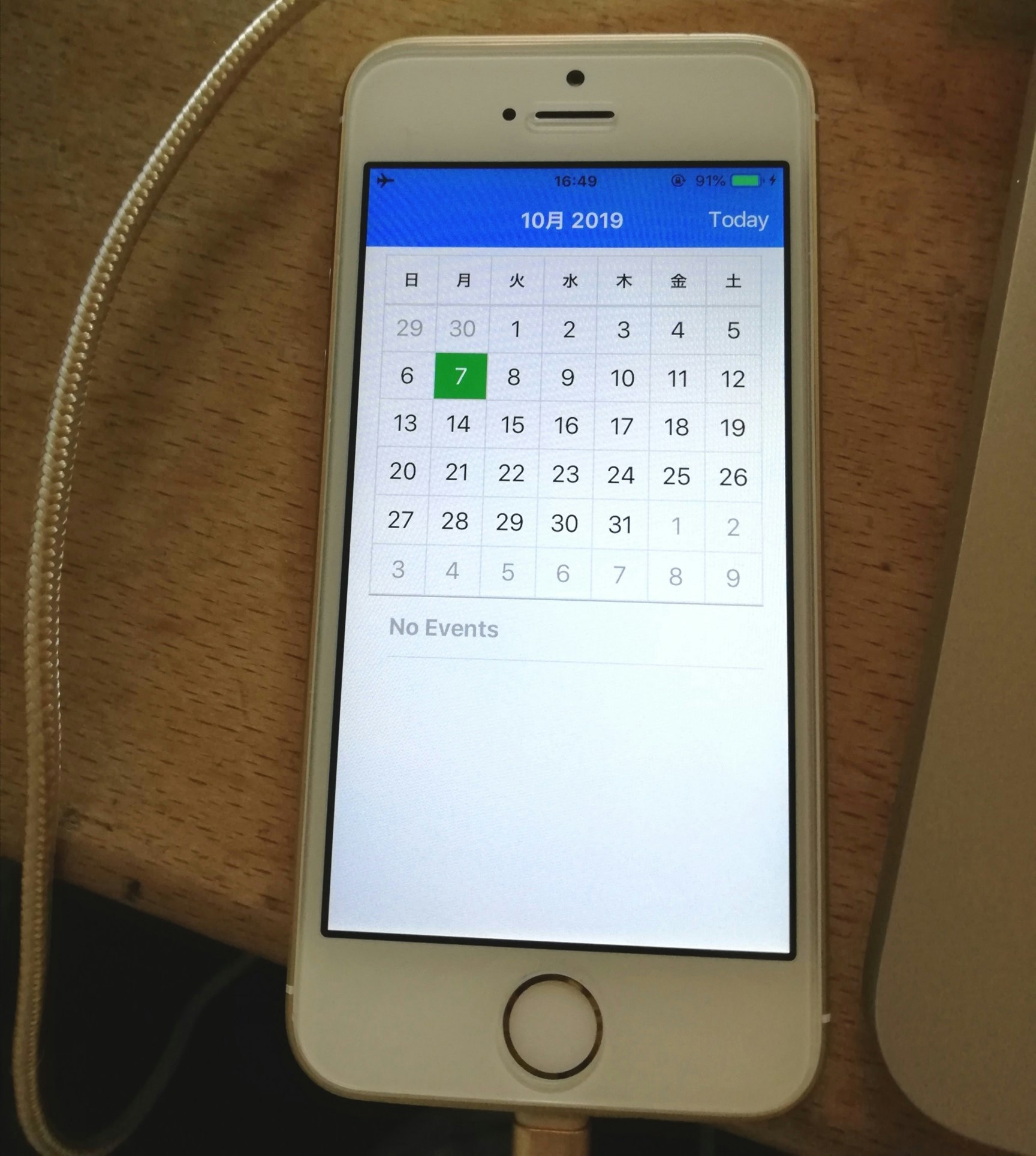
完成イメージ
こんな感じ。 pic.twitter.com/CvOFjFq2th
— げん げんと (@gento34165638) November 2, 2019
はじめに
環境は以下の通り
・ionic4
・Nativeとの橋渡しにはcapacitorを使用
・カレンダーについてはionic2-calendarというライブラリーを使用
前回はとりあえずカレンダーを表示させた。
![]() 前回の記事はこちら
前回の記事はこちら
XcodeとAndroid Studioがインストールされている前提で進める。
実機でカレンダーを表示させる
前回カレンダーを表示させる段階まで行った。
今回はそれを実機でやってみよう。
基本公式ページをそのまま真似していく。
もし
ionic start myApp blank
でプロジェクトを始めているなら、config.xmlが存在しcapacitor.config.jsonがないかと思われる。
そんな場合はプロジェクトフォルダで
ionic integrations enable capacitor
のコマンドを実行しよう。
これでcapacitorを使ったビルドに必要な、capacitor.config.jsonが作成されるかと。
アプリの初期設定
npx cap init [appName] [appId]
**・[appName]は日本語でもいける。**当然後から変更できるが、ちょっと面倒やし何より変な所を触ってバグられたら困る。。変えないつもりで入力した方が安全。
・[appId]はいわゆる逆ドメインの事。
例: com.example.app
少しネイティブアプリを触ったことがある人は「あーあれか」となるだろう。
ここではcom.名前.アプリ名で登録する。
よって
npx cap init 僕のカレンダー com.gento.mycalendar
とする。
ビルドする
iOSとAndroidのプラットフォームをionicプロジェクトに追加する前に、一度ビルドする必要がある。
ionic build
20秒ぐらいはかかるかな?知らんけど。
このionic buildが具体的に何をしているのか、僕はあんまりわかっていない。
ビルドが終わるとwwwフォルダが作成させる。
プラットフォームの追加
npx cap add ios
npx cap add android
ionicプロジェクトフォルダ直下にiosフォルダとandroidフォルダが作成された。
XcodeとAndroid Studioでアプリを起動
npx cap open ios
npx cap open android
またCapacitor側にコピーもしましょう。
npx cap copy
さぁドキドキの瞬間。
iosならxcodeが、androidならAndroid Studioが起動してくれる。
シュミレーターでもいいけど、遅いので僕は実機で起動した。
Android成功!!
iOS成功!!
実機ビルドできなかった時に確かめるといい事
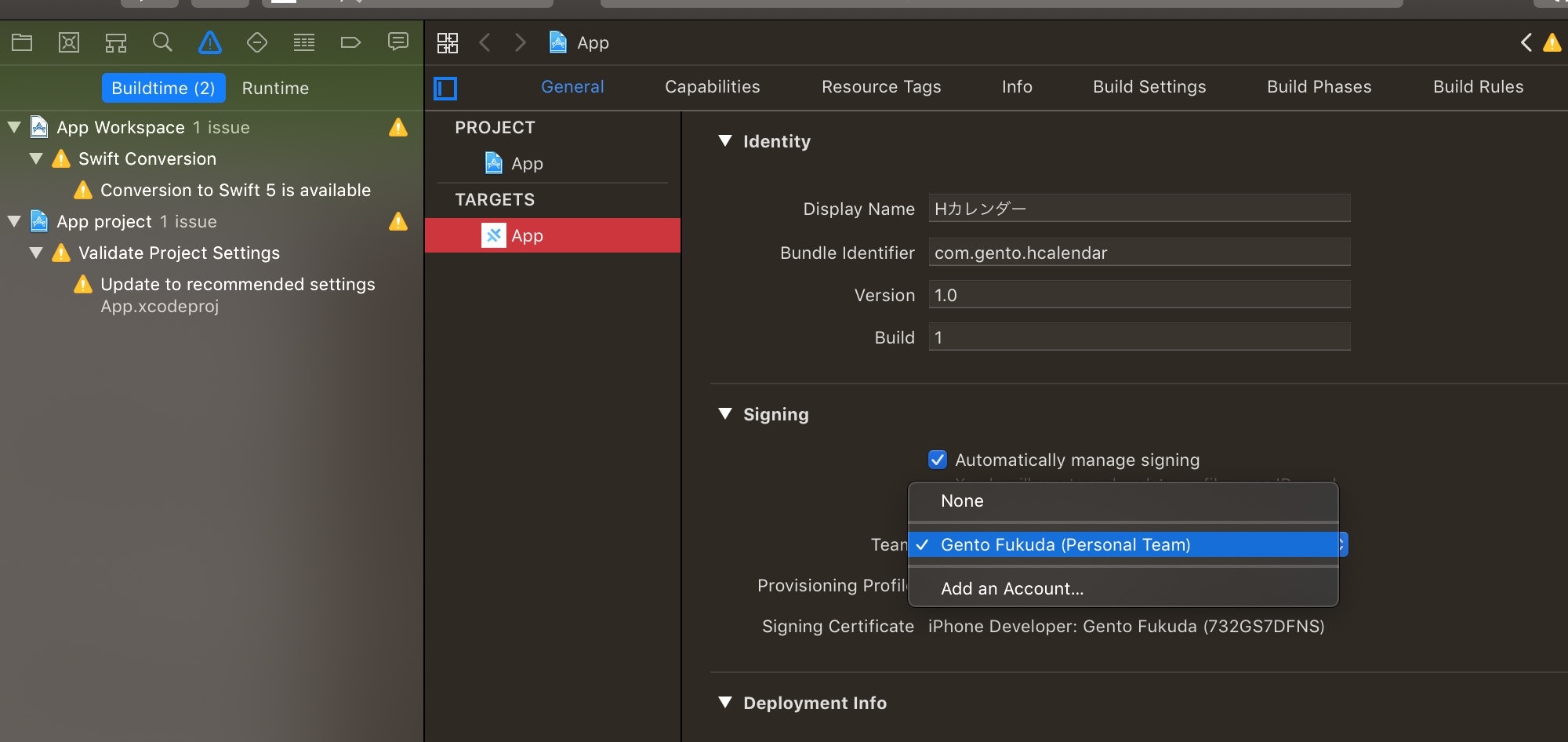
xcode

signingのTearmの所がNoneになっていて、僕は何度も失敗を喰らった・・・。
Android Studio
これについてはよくわからん。
ビルドに失敗しても勝手に治ったりするし、逆に何もしていないのに失敗したり・・・。
一晩寝かせてみるといいかも。。(こんなクソ情報ですいません。。。)
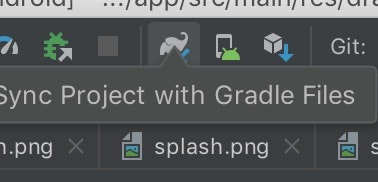
※追記
頻繁に発生していたGradle関連のエラーは、このゾウさんのボタンで治るかもしれません!!

最後に
各ストアで配信されてます。
興味があれば使ってみてください。![]()