#テンプレートルートは、'v-for'ディレクティブを許可しません。
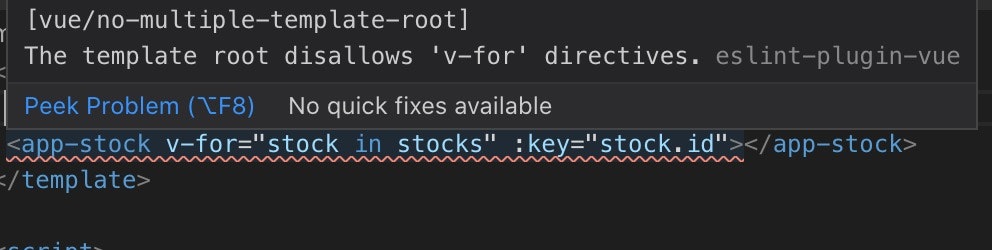
分割したコンポーネントでv-forを使ったところ、このようなエラーが、、、![]()
The template root disallows ‘v-for’ directives.
(翻訳にかけると「テンプレートルートは、'v-for'ディレクティブを許可しません」と言う意味)
なんじゃこりゃ??
コードはこんな感じ
<template>
<app-stock v-for="stock in stocks" :key="stock.id"></app-stock>
</template>
<script>
import Stock from './Stock.vue';
export default {
data() {
return {
stocks: [
{ id: 1, name: 'BMW', price: 110 },
{ id: 2, name: 'Google', price: 210 },
{ id: 3, name: 'Amazon', price: 250 },
{ id: 4, name: 'Sony', price: 260 },
]
}
},
components: {
appStock: Stock,
}
}
</script>
#Componentの中の処理はすべてsingle root elementで囲わなければならない
なんだか難しそうな言葉ですが、要するに**「何か別のタグで囲え」**という事
<template>
<!-- 適当にdivタグで囲った -->
<div>
<app-stock v-for="stock in stocks" :key="stock.id"></app-stock>
</div>
</template>
<script>
import Stock from './Stock.vue';
export default {
data() {
return {
stocks: [
{ id: 1, name: 'BMW', price: 110 },
{ id: 2, name: 'Google', price: 210 },
{ id: 3, name: 'Amazon', price: 250 },
{ id: 4, name: 'Sony', price: 260 },
]
}
},
components: {
appStock: Stock,
}
}
</script>
というわけで、<div>でv-forを囲いました。。