はじめに
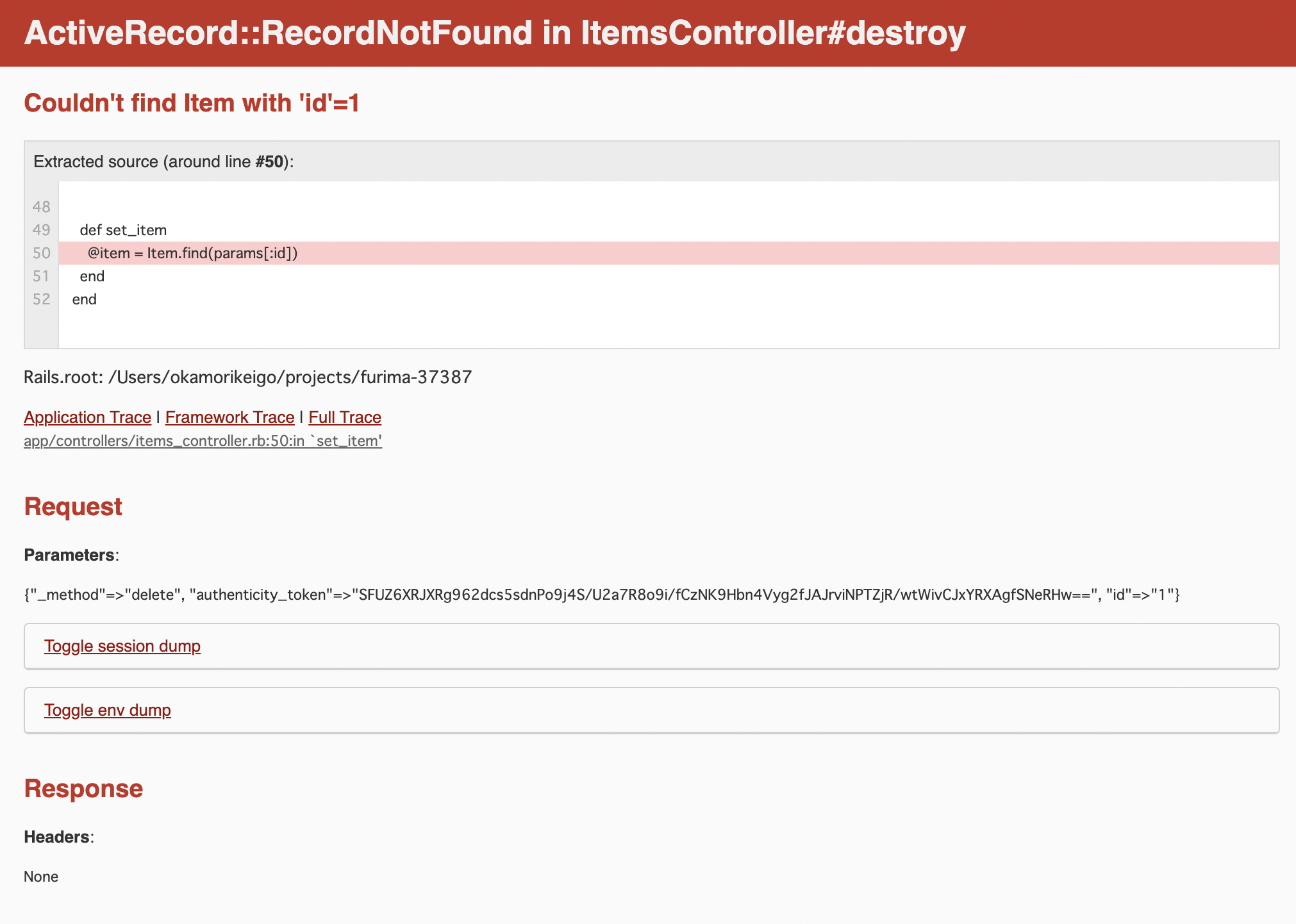
実装中のフリマアプリにて、「ログイン状態の場合にのみ、自身が出品した商品情報を削除できること」という実装条件に合わせて記述したのち、商品詳細ページから削除ボタンをクリックすると、下記のエラーが発生しました。
結論、エラー内容とは関係なく、destroyアクション処理後の挙動を記述していないことが原因のようでした。

上記エラー文を確認すると、 「ItemsControllerに記載しているdestoroy actionを実行したがid1が見当たらない」といった指摘がされているようでした。
仮説・検証
仮説1
エラー文の通り、idが受け渡されていない事が原因でエラーが発生しているのではという仮説のうえ、MVCの流れに沿って下記の検証作業を行いました。
検証1(仮説1に対して)
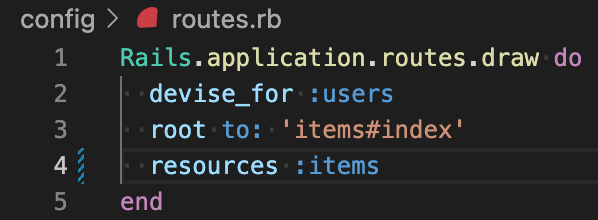
はじめに、routes.rbを確認すると、resoucesメソッドを用いてdestroyを含む7つのアクションを記述済みあることを確認しました。また、ターミナルにてrails routesを実行すると、URI Patternに:idが記載されていた為、ルーティングの問題ではないと考え、検証2に移りました。

検証2(仮説2に対して)
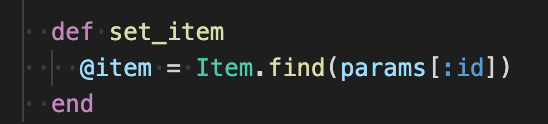
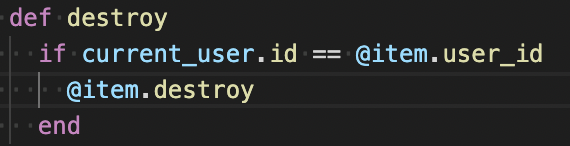
controllerを確認すると、bofore actionにonly optionを用いてdestoroyを指定済みであり、idは受け渡されているようでした。

また、取得した情報に対してdestroyメソッドも記述済であり、エラー文の原因になるような箇所は見当たりませんでした。

仮説2
先ほどの仮説では解決できず、再度MVCの流れから再考しました。viewの処理はどうかという点について考えると、destroyアクションは処理が終わると自動的にviewsディレクトリ内のビューを呼び出すという基本を思い出しました。
検証1(仮説2に対して)
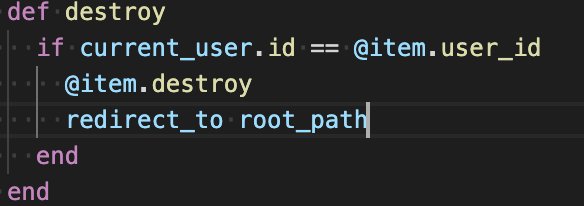
redirect_toメソッドを使用し、root_pathを指定する事で、商品情報を削除する処理を正常に完了できました。

おわりに
現在プログラミングスクールの最終課題であるフリマアプリの実装を行なっており、本投稿がQiitaでの初めての投稿となりました。
複雑なエラーかと思いきや、今回のような単純ミスによるエラー経験も、改めて基礎が大事であるということを学ぶ機会になりました。未経験からのエンジニア転職ではありますが、基礎的なミスを無くす事で、より迅速で安定したアプリ開発を行えるエンジニアとしてのスタートを切り、夢に向かって常に成長し続けるクリエイティブなエンジニアに必ずなりたいと思います。
記事内に修正すべき点等ありましたら、ご指摘いただけると幸いです。今後ともよろしくお願いします。